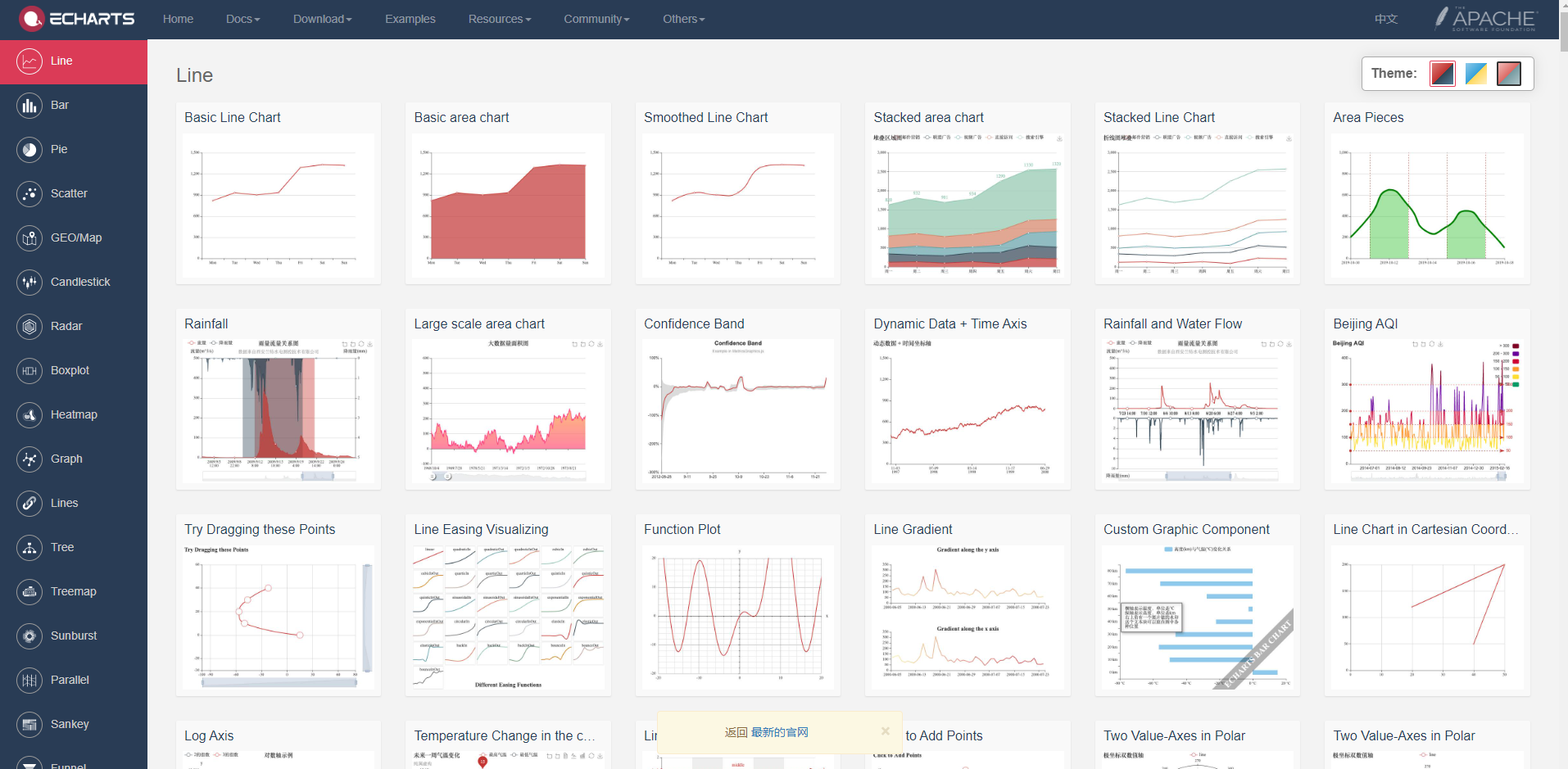
あなたはEChartsについて知っていますか?EChartsは、オープンソースのJavaScriptデータ視覚化ライブラリで、データを効果的かつ美しく表現するために利用されます。このライブラリは、グラフ、チャート、マップなどさまざまな視覚化コンポーネントを提供し、ウェブアプリケーションやダッシュボードの開発において非常に重要なツールです。

出典元:https://echarts.apache.org/v4/examples/en/index.html
EChartsはソフトウェア開発において多くの利点を提供します。この記事では、EChartsの基本的な概念と使い方について解説します。
EChartsの公式サイト:https://echarts.apache.org/
1:Echarts(Eチャート)とは
ECharts(Enterprise Charts)は、ビジュアル化ライブラリの1つで、データを視覚的に表現するために使用されます。以下はEChartsに関する主要なポイントです:
データの視覚化:
EChartsは、グラフ、チャート、マップなど、さまざまな種類のデータ視覚化をサポートします。これにより、データから洞察を得るために視覚的な表現を作成できます。
JavaScriptベース:
EChartsはJavaScriptベースのライブラリで、ウェブアプリケーションやデータダッシュボードに統合しやすく、カスタマイズが容易です。
オープンソース:
EChartsはオープンソースのプロジェクトであり、無料で使用でき、コミュニティがアクティブにメンテナンスしています。
多様なチャートタイプ:
EChartsはさまざまなチャートタイプを提供し、折れ線グラフ、棒グラフ、散布図、円グラフ、地図など、さまざまなデータ視覚化ニーズに対応します。
インタラクティブ:
EChartsはユーザーとの対話を可能にし、ツールチップ、ズーム、ドラッグ、データのフィルタリングなどのインタラクティブな機能を提供します。
サポートとドキュメンテーション:
EChartsは広範なサポートとドキュメンテーションが提供されており、開発者が効果的に利用できるようになっています。
EChartsは、データ分析、データダッシュボードの開発、データの可視化に役立つツールとして広く利用されています。データを理解し、他の人に伝えるための効果的な方法として、さまざまなプロジェクトで採用されています。
2:EChartsの使い方
EChartsはJavaScriptベースから利用することができます。EChartsを使用して基本的な棒グラフを描画する手順をコードと共に示します。まず、EChartsのライブラリをプロジェクトに組み込み、HTMLとJavaScriptを使用してグラフを描画します。
EChartsのライブラリをインストール:
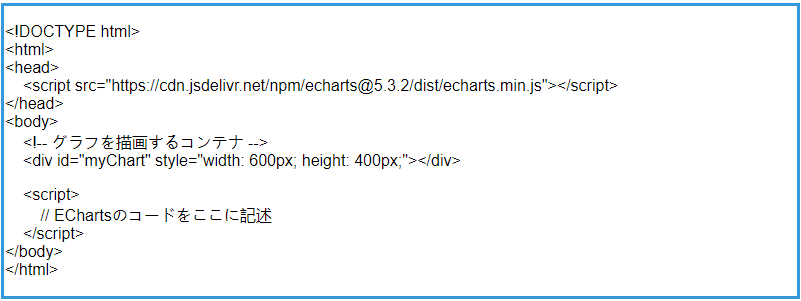
まず、EChartsのライブラリをCDNを介してプロジェクトに組み込みます。

ソースコード例1
JavaScriptを使用してグラフを描画:
JavaScript内でデータとオプションを指定してグラフを描画します。
|
// グラフを描画するためのコンテナを取得 // グラフのオプションを指定 // グラフを設定したオプションで描画 |
ソースコード例2
これで、基本的な棒グラフが描画されます。データとオプションをカスタマイズして、EChartsを使用してさまざまな種類のチャートを作成できます。詳細な情報やカスタマイズオプションについては、EChartsの公式ドキュメンテーションを参照してください。
3:コードを知らなくてもEChartsを使う方法
前述のようにEChartsはライブラリであり基本的にはJavaScriptから呼び出すことが基本的な使い方です。では、JavaScriptを知らなければEChartsを使うことはできないのでしょうか?そんなことはありません。Wondershare EdrawMaxは非常に多くの図の作成に対応しています。しかも機能に制限はついていますが無料でダウンロードできるという点も非常に魅力的です。EChartsにも対応しているのでプログラミングについて習得することなく、echartsを利用することができます。
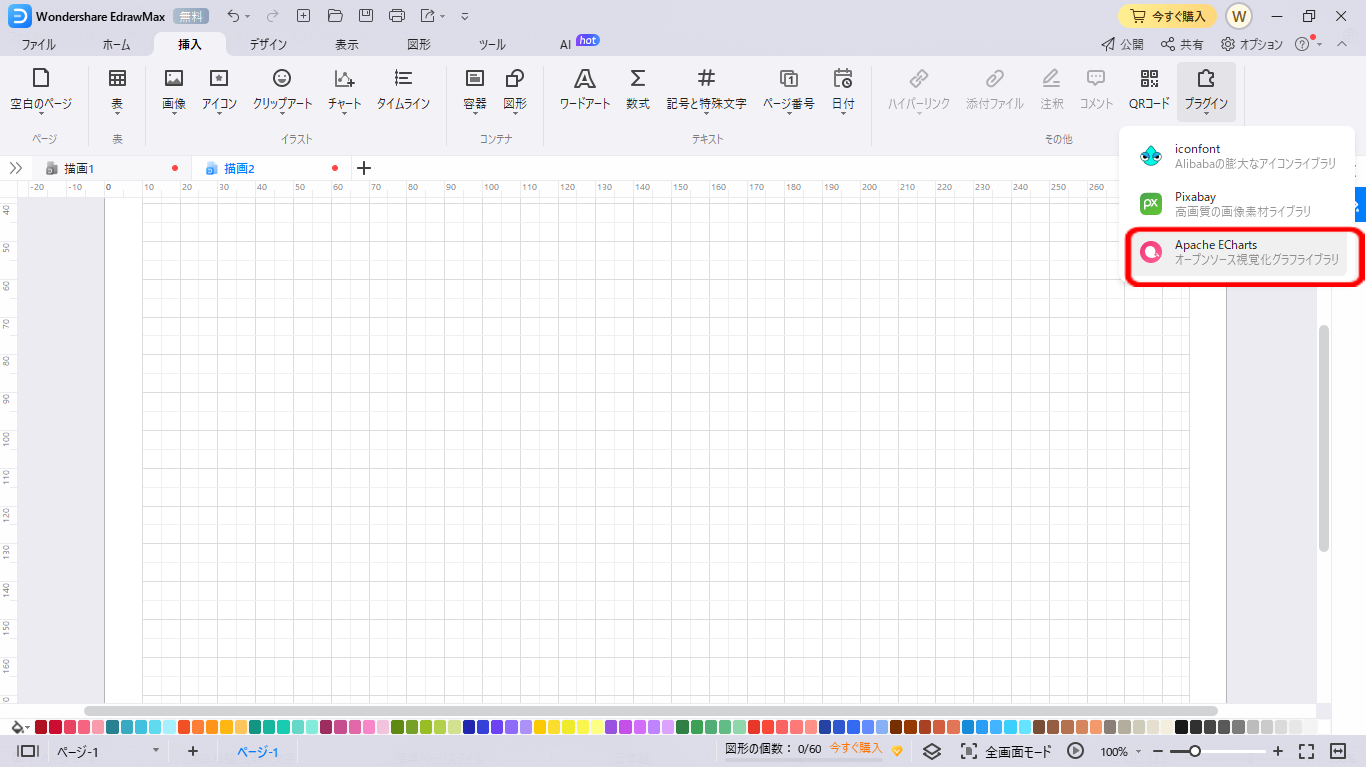
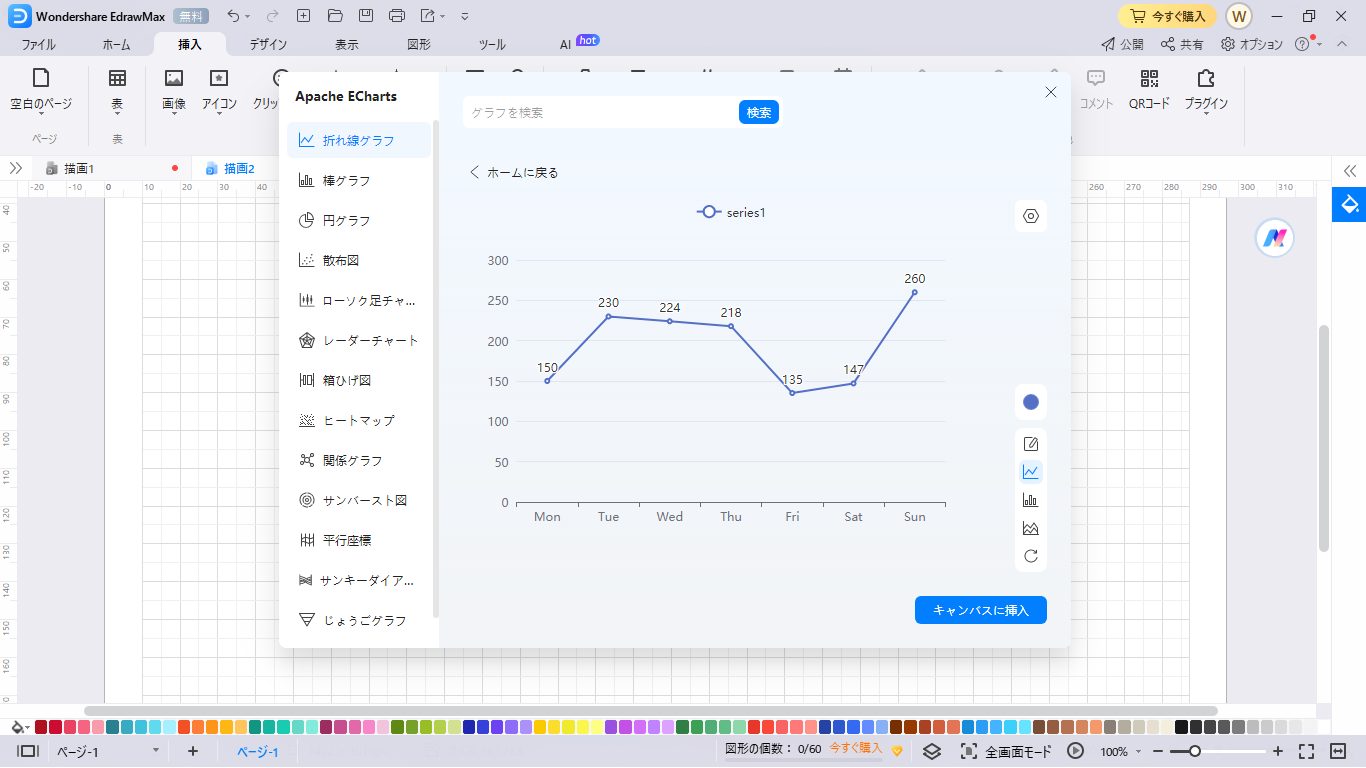
ためしに、折れ線グラフをEdrawMaxを利用して作成してみましょう。メニューから挿入→プラグイン→Apache EChartsを選択してください。

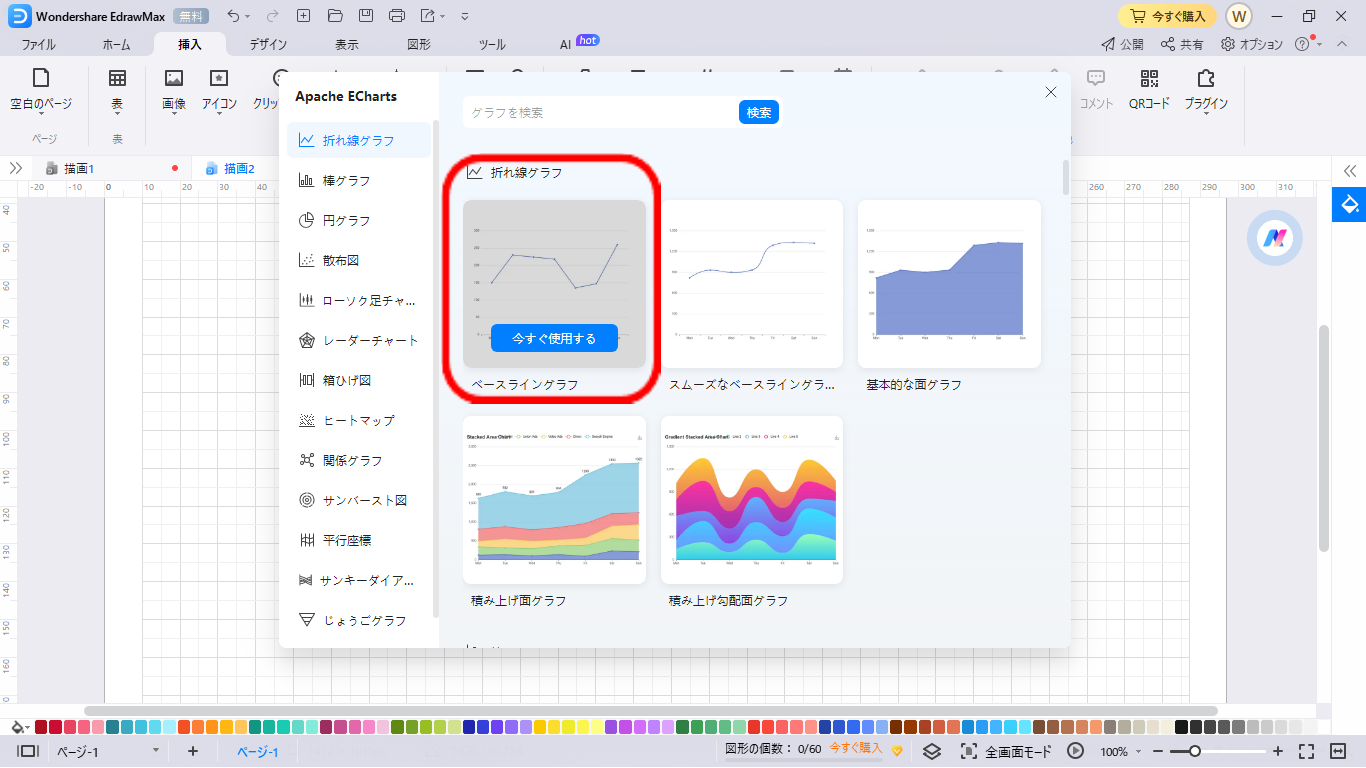
グラフ選択画面が表示されるので、折れ線グラフの中からベースライングラフを選択します。

サンプルデータが入っている折れ線グラフが表示されます。
右下の「キャンパスに挿入」ボタンを押下すると、キャンバスに折れ線グラフが挿入されます。

作成した折れ線グラフはコピーアンドペーストで、他のアプリに貼り付けることもできます。
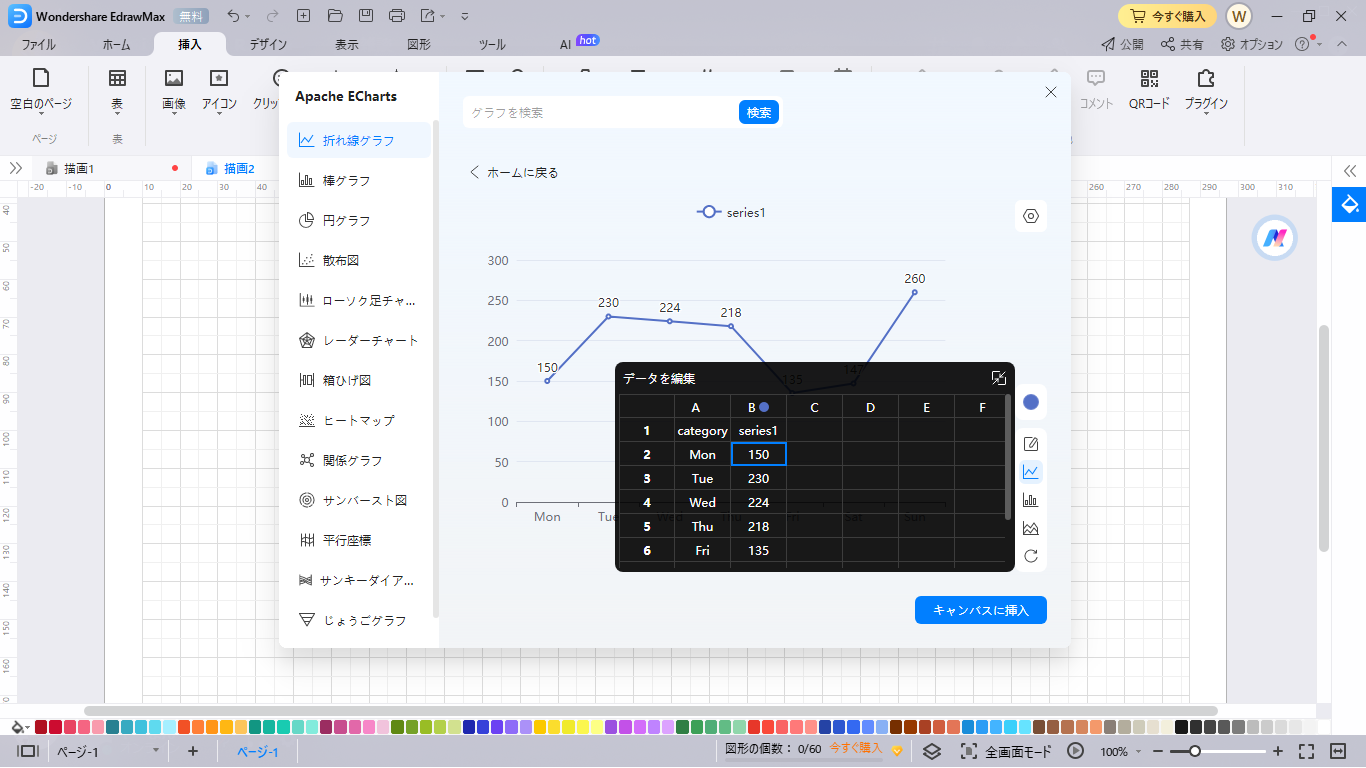
グラフには初期状態でデータが入っていますが、編集することができます。

4:ECharts vs Excel vs EdrawMax
グラフ作成可能なツールは複数ありますが、ここではechartsとExcel, EdrawMaxを比較してみます。ツールは複数の比較方法がありますが、ここでは作成できるグラフの種類の多さ、料金プランで比較してみます。
| echarts | Excel | Edrawmax | |
| コードに関する知識 | 必要 | 不要 | 不要 |
| 対応するグラフの種類 | 20+ | 16 | 200+ |
| 料金プラン | 無料 | 20,590円 | 19,600円 |
表1に、各ツールの比較を示します。ここでは、echartsでサポートしているグラフを基準に比較しています。EdrawMaxはechartsをプラグインとして利用しているため、非常に多くのグラフをサポートしています。一方、Excelも多くのグラフの描画が可能であるもののEdrawMaxの方が優位です。
まとめ
ECharts(Enterprise Charts)は、データの視覚化に用いられるビジュアル化ライブラリで、JavaScriptベースのオープンソースプロジェクトです。主なポイントは、データの視覚化、JavaScriptベース、オープンソース、多様なチャートタイプ、インタラクティブ性、サポートとドキュメンテーションです。EChartsはデータ分析、データダッシュボード、データの可視化に利用され、多くのプロジェクトで採用されています。
EChartsの使い方はJavaScriptを使用し、ライブラリをプロジェクトに組み込み、データとオプションを指定してグラフを描画することに基づいています。本記事では棒グラフの描画手順が示しました。
また、EChartsを知らない場合でも、Wondershare EdrawMaxを使用することでプログラムの知識が不要でEChartsを活用できます。EdrawMaxはechartsに対応しており、グラフを簡単に作成できます。
最後に、ECharts、Excel、EdrawMaxを比較し、それぞれのグラフ作成機能を評価しました。各ツールがサポートするグラフの種類に基づいて、EdrawMaxが多くのグラフをサポートしており、ExcelとEChartsに対して優れていることが示されました。