作図というと「描画ツールを使って一つひとつ図形を描く」イメージですが、コードを書くだけで図が生成される方法があります。本記事ではその一つ、「PlantUML」を使ってフローチャートを作成する方法について解説します。
1.PlantUMLとは?
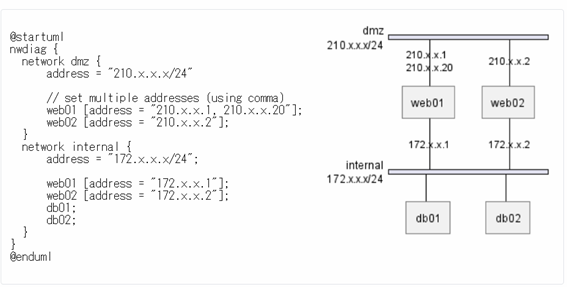
PlantUMLは、テキストベースでUML図を作成するためのオープンソースツールです。「UML」とは「Unified Modeling Language(統一モデリング言語)」の略であり、ソフトウェア開発に関連する設計や仕様を示す図の記法の標準規格です。

(引用:PlantUML)
PlantUMLには以下のような特徴があります。
- 図をテキストコードで記述でき、作図するより修正も簡単
- バージョン管理が可能になる
- クラス図、シーケンス図、ユースケース図、アクティビティ図(フローチャート)などさまざまなUML図に対応している
- ファイルが軽量
PlantUMLを用いれば簡潔な文法で複雑なプロセスやアルゴリズムを効果的に表現でき、アイデアの共有やシステムの構造・動作の説明が容易になります。
2.PlantUMLを使ったフローチャートの作り方
次は実際にPlantUMLでフローチャートを作る方法を解説します。
2.1. PlantUMLを使用するための準備をする
1. Visual Studio Code をインストール
まずは準備として、コードを記述するためにMicrosoft社が提供するコードエディタ「Visual Studio Code」を公式サイトからダウンロードしましょう。

(引用:Visual Studio Code)
2.Javaをインストールする
PlantUMLはJavaで動作するソフトのため、「Java」のサイトからインストールします。

(引用:Java)
3.Graphvizをインストールする
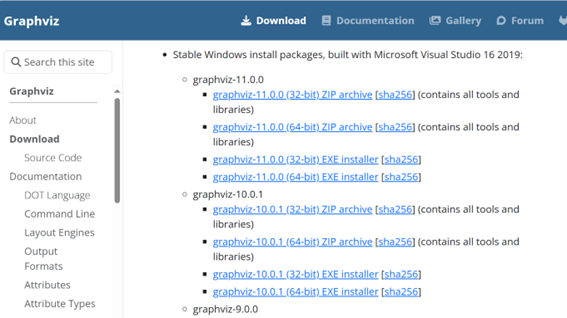
次に、PlantUML のテキストデータからグラフ画像を描画するツールである「Graphviz」をインストールします。(※以下画像はGraphvizより引用)
公式サイト左側の「Download」をクリックし、表示された「Windows」のなかから、使用環境に合った「graphviz-○○ (○○-bit) EXE installer [sha256]」のファイルをダウンロードします。「archive」もあるので間違えないようにしましょう。

あとはセットアップウィザードにしたがってインストールを進めます。
2.2.PlantUMLのインストール
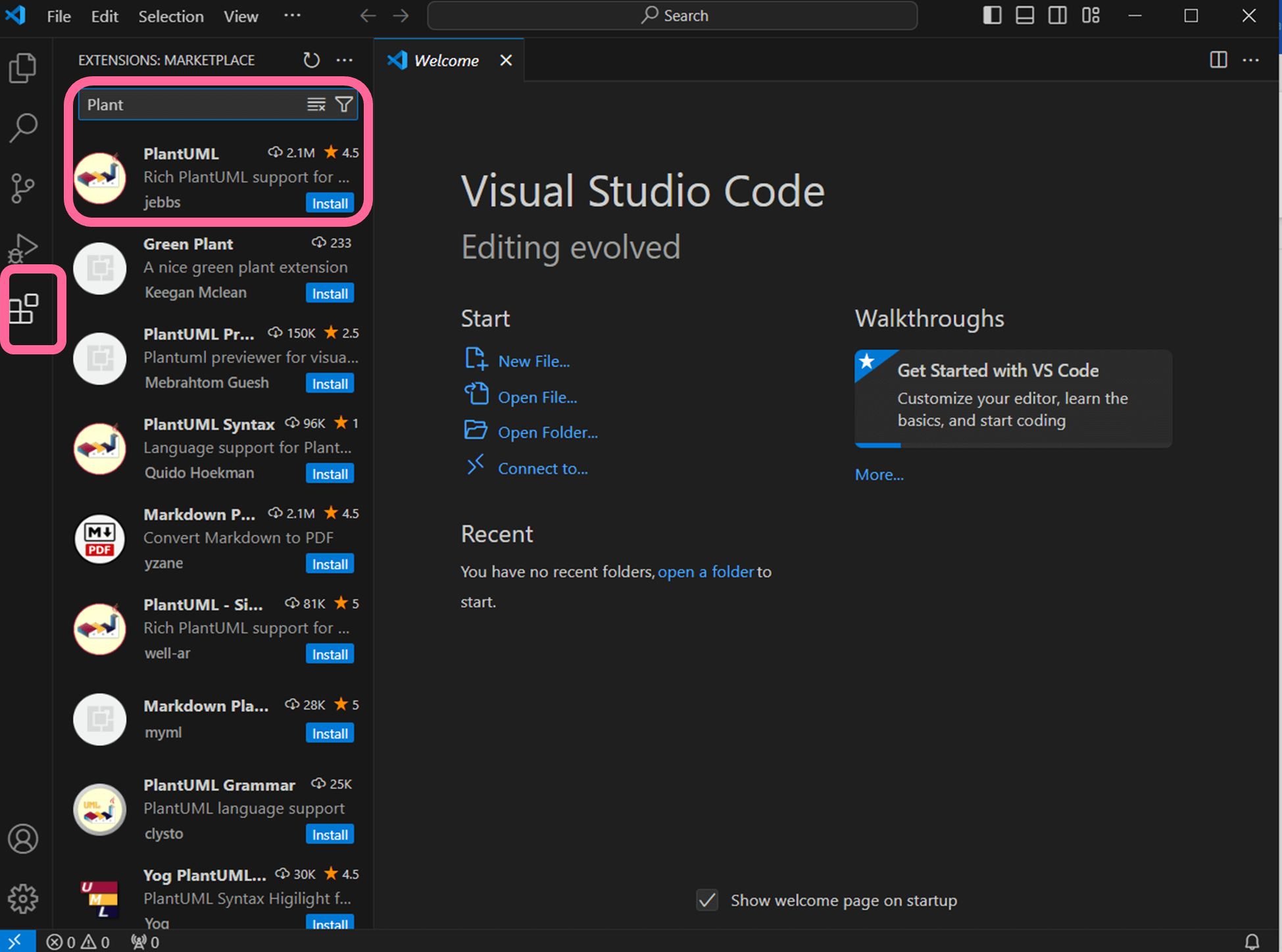
PlantUML はVisual Studio Codeの拡張機能としてインストールできます。

(※以下Visual Studio Codeより引用)
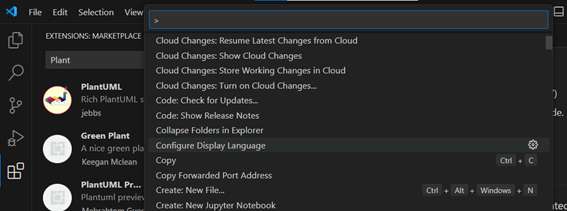
左上の「拡張機能」から「PlantUML」を検索してインストールしましょう。インストールしたら、メニューバーから「View」→「Command Palette」→「configure display language」→「日本語」で言語を変更しておくと便利です。

2.3.PlantUMLを使ってフローチャートを作成

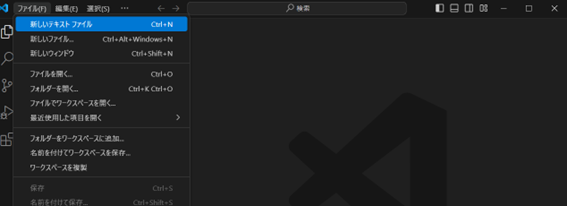
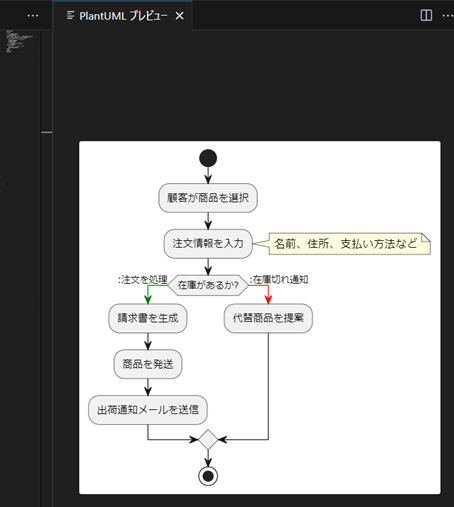
PlantUMLを使用する準備がすべて整ったので、Visual Studio Codeを起動し「メニュー」→「新しいテキストファイル」を選択して新規作成画面を表示します。
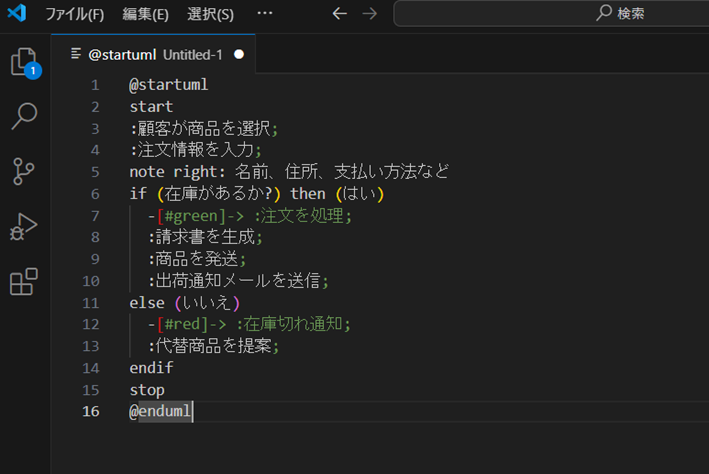
次に、PlantUMLを用いてコードを入力します。今回サンプルとして使用するのは以下のコードです。

コードを入力し、「alt+D」を押すとフローチャートが生成されます。

PlantUMLでフローチャートを作成する際に必要な基本文法を以下にいくつか紹介します。必要に応じてサンプルを基に修正・追加してみてください。
|
文法 |
説明 |
|
@startuml/@enduml |
作図の開始/終了 |
|
:ラベル; |
アクティビティ(図形)内のテキスト(ラベル) フローチャートの最初に使用した場合にはスタートを示す 複数行書くとアクティビティの間に矢印が引かれる |
|
if (条件) then (yes) :ラベル1; else (no) :ラベル2; endif |
「もし(条件)がyesだったら、ラベル1、noだったらラベル2」という条件分岐を示す |
|
if (条件 A) then (yes) :ラベル1; elseif (条件 B) then (yes) :ラベル2; elseif (条件 C) then (yes) : ラベル3; ~ else (いずれの条件でもない) :ラベルその他; endif |
複数の条件(A・B・C…)分岐 |
|
:ラベル; kill |
処理の停止 |
|
repeat :処理1; :処理2; ~ repeat while (条件A) |
処理の繰り返し(処理の後に条件を判定) |
|
while (条件B) :処理1; :処理2; endwhile |
処理の繰り返し(処理の前に条件を判定) |
|
floating note left/right : コメント |
アクティビティの左/右に注釈を表示 |
|
#(色) |
各アクティビティに色を付ける |
|
-right-> / -left-> / -up-> |
右/左/上に矢印の方向を変える |
|
-[#(色)]-> |
矢印に色を付ける |
|
--> テキスト; |
矢印横にテキストを付ける |
|
-[#(色),dotted]- > |
矢印を色付きの点線にする |
|
top to bottom direction/left to right direction |
上から下/左から右にフローチャートを作成する |
(PlantUML 言語リファレンスガイドほかを参照)
3.PlantUMLでフローチャートを作る時のポイント
PlantUMLでフローチャートを作る際には、以下のポイントをおさえておきましょう。
- 一つの図に多くの情報を詰め込みすぎず、必要に応じて大きなプロセスは複数の小さなフローチャートに分割する
- -[#(色)]-> や -[dotted]- > などを使って、矢印の色や線種を変更し、重要な分岐や特定のフローを強調する
- 図が簡潔な分、「note left:/right:」で適切に注釈を加えて理解しやすくする
4.オススメ!フローチャート作成に特化した作図ツール
PlantUMLなどテキストベースで作図するメリットの一つに「デザインや配置を整える手間がない」点が挙げられます。しかし作図に特化した「EdrawMax」を使用すれば、簡単な操作でデザイン性の高いフローチャートが作成可能です。
EdrawMaxの特徴は以下の4つです。
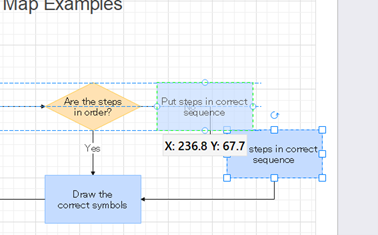
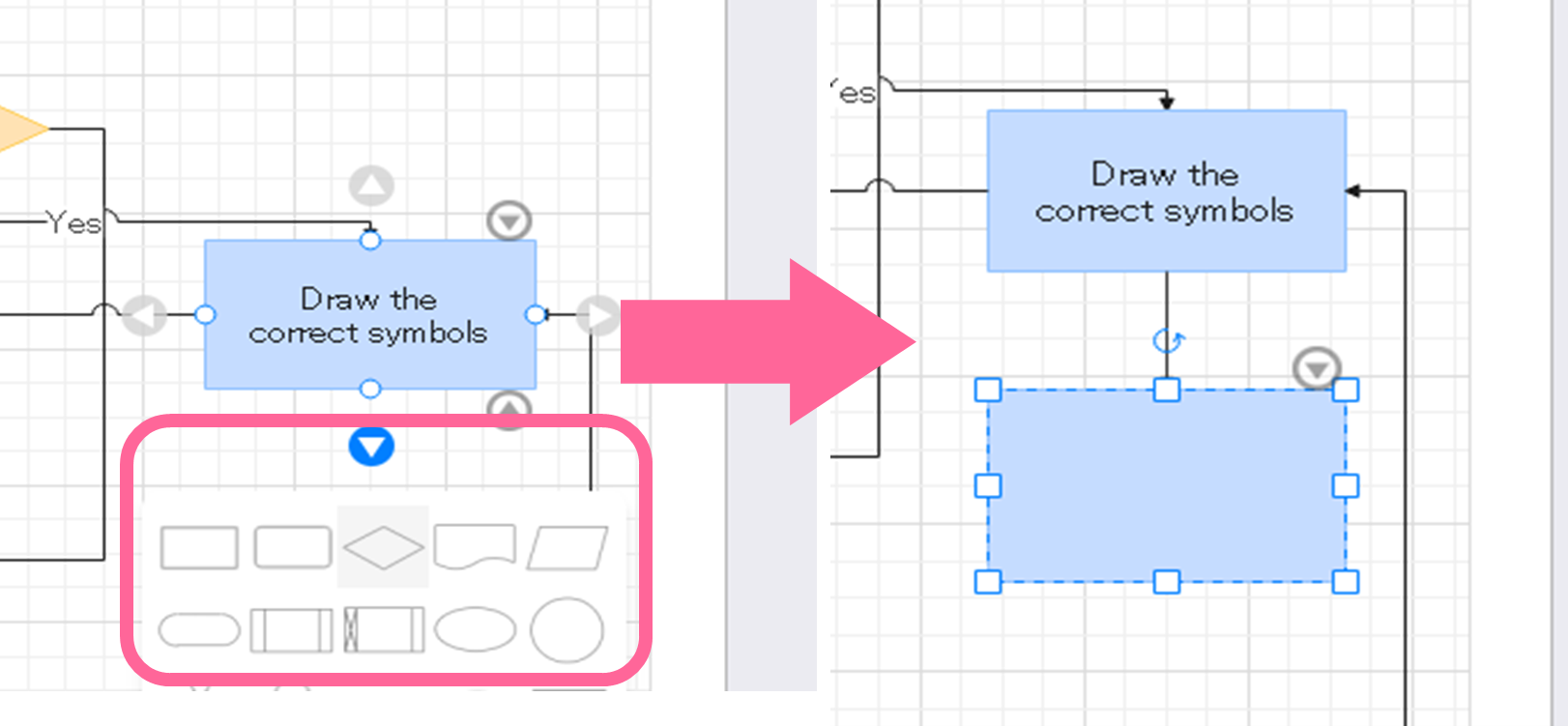
1.スムーズな作図:簡単に図形を配置でき、スマートガイドで編集もしやすい

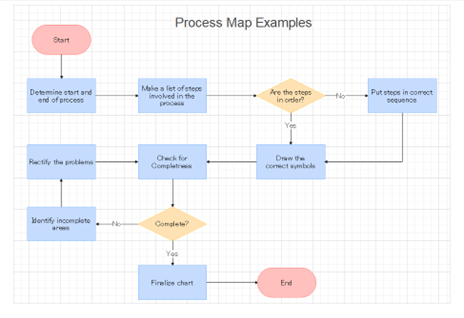
2. 豊富なテンプレートと素材:フローチャートだけでも30種類以上あるテンプレートを基に修正するだけで効率的に作図可能

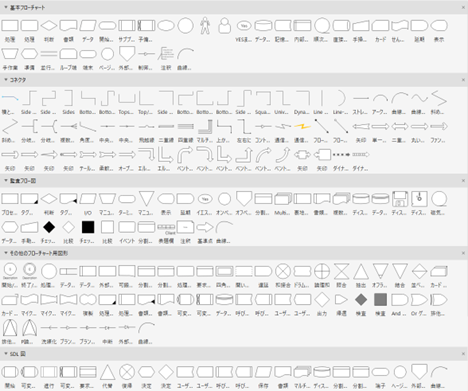
3. デザインの自由度:多彩なシンボルに加え、書式設定で好みのデザインに細かくカスタイマイズ可能

4. 低い学習コスト:直感的に利用でき、特別な記法や知識がなくてもすぐに使い始められる

PlantUMLはテキストベースで素早く図を作成できる点が大きなメリットですが、デザインの柔軟性はあまり高くありません。EdrawMaxを使用すれば、短時間で見栄えの良いフローチャートを作成できます。
最後に、PlantUMLとEdrawMaxの違いについて簡単に以下の表にまとめました。
|
PlantUML |
EdrawMax |
|
|
メリット |
|
|
|
デメリット |
|
|
|
対応図形 |
30種類程度 |
280種類以上 |
|
オンライン作業 |
× |
○ |
まとめ
PlantUMLはテキストベースで素早く図を作成できる点が強みですが、デザインの柔軟性に欠け、記法の習得に時間がかかります。
作図に特化したドローイングソフト「EdrawMax」なら、フローチャートだけで30種類以上ある豊富なテンプレートとさまざまな作図支援機能で効率的に思った通りのフローチャートが作成できます。
PlantUMLのようにソフトウェア開発工程の一環として利用するのでなければ、操作が直感的で勉強の必要もなく、幅広い作図に対応できるEdrawMaxを利用してみてはどうでしょうか。
EdrawMaxの無料ダウンロードで、手軽で快適な作図をお試しください。