「 Notionでフローチャートを作成しようとしたら、Mermaidが必要だと聞きました。どうすればいいのか? 」
本記事では、テキストベースで作図可能なmermaidを使ったフローチャートの作成方法について実例に合わせて詳しく解説します。
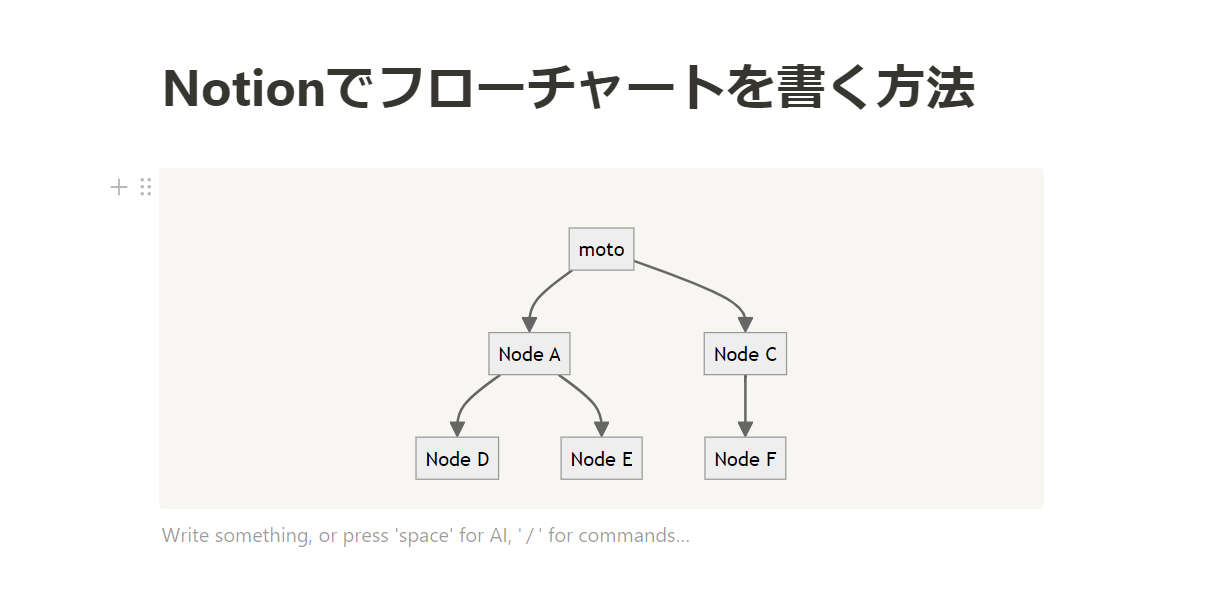
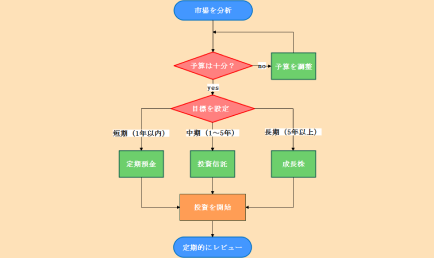
 mermaidでNotionのフローチャートを書いた例
mermaidでNotionのフローチャートを書いた例
Mermaidでフロー図を描く方法について、この記事を読めば分かること:
- 基本的な構文
- 条件分岐を表示する方法
- 図形の編集方法(ノード、色、矢印)
- AI × Mermaid = より迅速なフロー図作成方法
- mermaidより簡単なフロー図作成ツール
1.Mermaid記法とは?
mermaid記法とはテキストベースでダイアグラムを作成するための記述言語であり、GitHub(ソースコードのオンライン共有・管理サービス)などの主要なプラットフォームでサポートされています。
mermaid記法の主な特徴は以下の4つです。
- シンプルで覚えやすい直感的な構文
- テキストベースでエディタさえあれば生成可能
- バージョン管理システムとの相性が良い
- 自動生成で作図されるため図形の調整が不要
mermaid記法と同様にテキストベースで作図できるもののひとつに「PlantUML」があります。PlantUMLより対応できる図が少ないものの、mermaid記法は直接GitHub上で作図からプレビューまでできる点と、記述も簡単でプログラミング知識がなくても比較的覚えやすい点が優れています。
2.mermaid記法でフローチャートを作る方法
まずはWEB上でMermaid記法を使って作図できる「Mermaid Live editor」を利用してフローチャートを作成する手順を解説します。作成するための構文は同じですので、NotionまたはVScodeの利用者も参考可能です。またNotionでの実演をご覧になりたい方は記事の【Notionでフローチャートを作成する3つの方法】を参考してください。
(※以下画像はMermaid Live editorより引用)
2.1. mermaid記法を使った作図方法
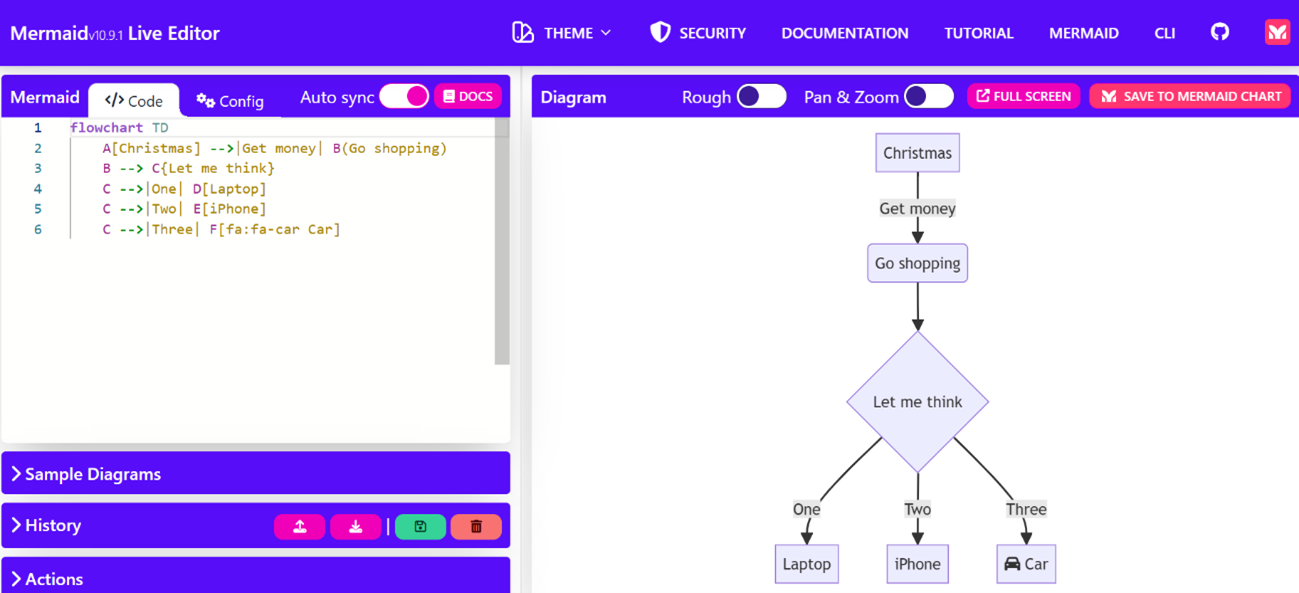
最初にブラウザで「Mermaid Live editor」にアクセスします。

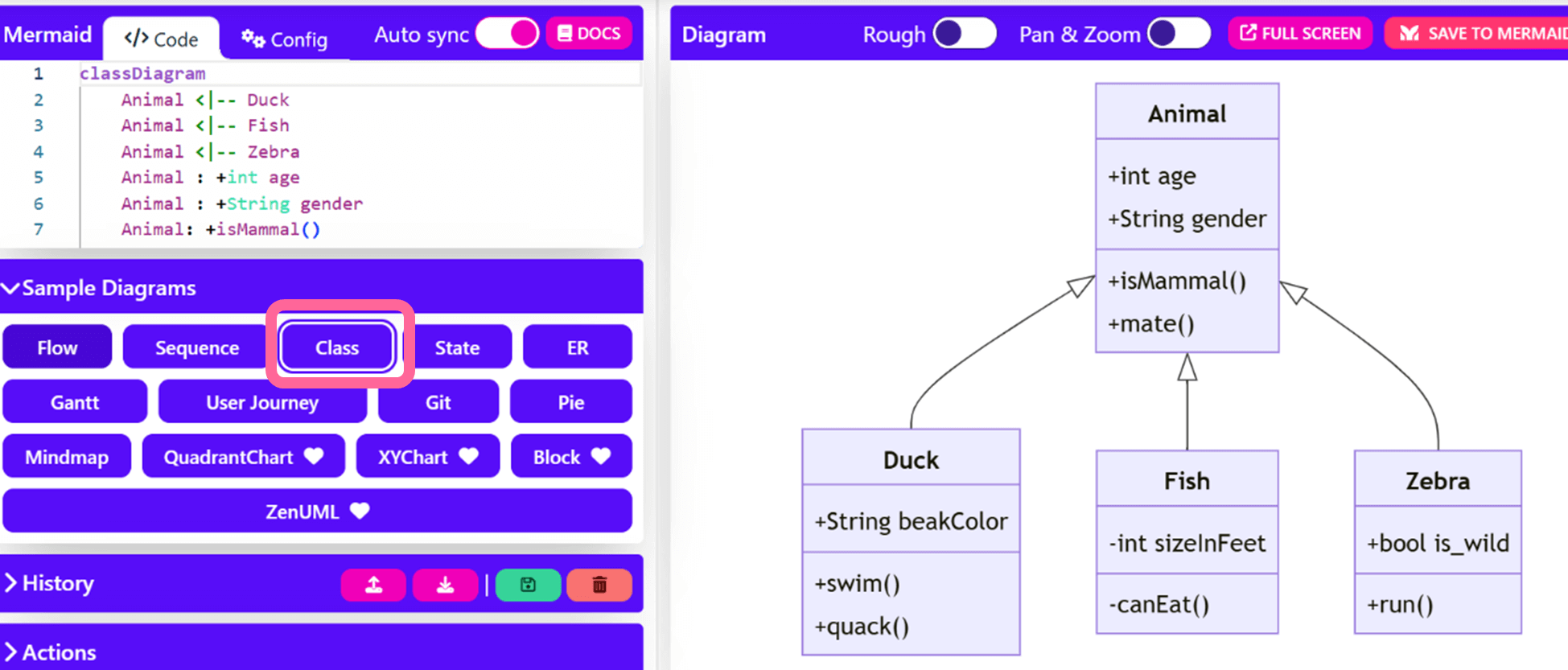
サイトではあらかじめサンプルコードとチャートが表示されるほか、左側の「Sample Diagrams」からほかのダイアグラムのサンプルも表示可能です。

2.2: 基本的な構文を使ったフローチャートの書き方
次に、基本的な構文とサンプルについて見ていきましょう。
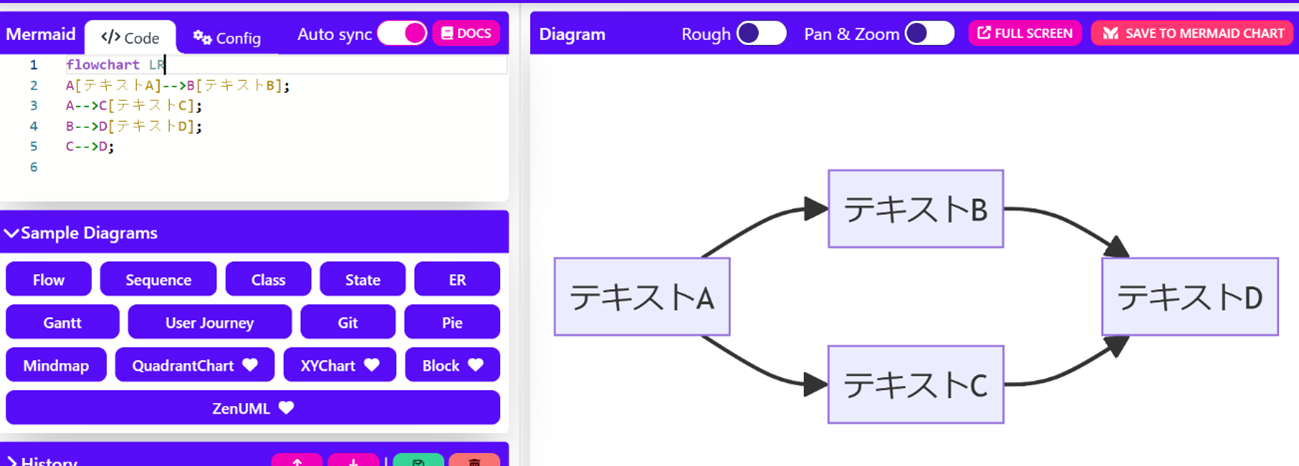
(1)作図タイプと方向の指定
フローチャートは「flowchart」キーワードで始め、合わせて方向を指定します。
|
flowchart TD; (Top-Down(上から下)) または FlowchartLR; (Left-Right(左から右)) (以下にコード) |
(2)ノード・矢印の追加
各ノード(要素)にIDと表示テキストを設定します。フローチャート内の矢印は「-->」で表します。
|
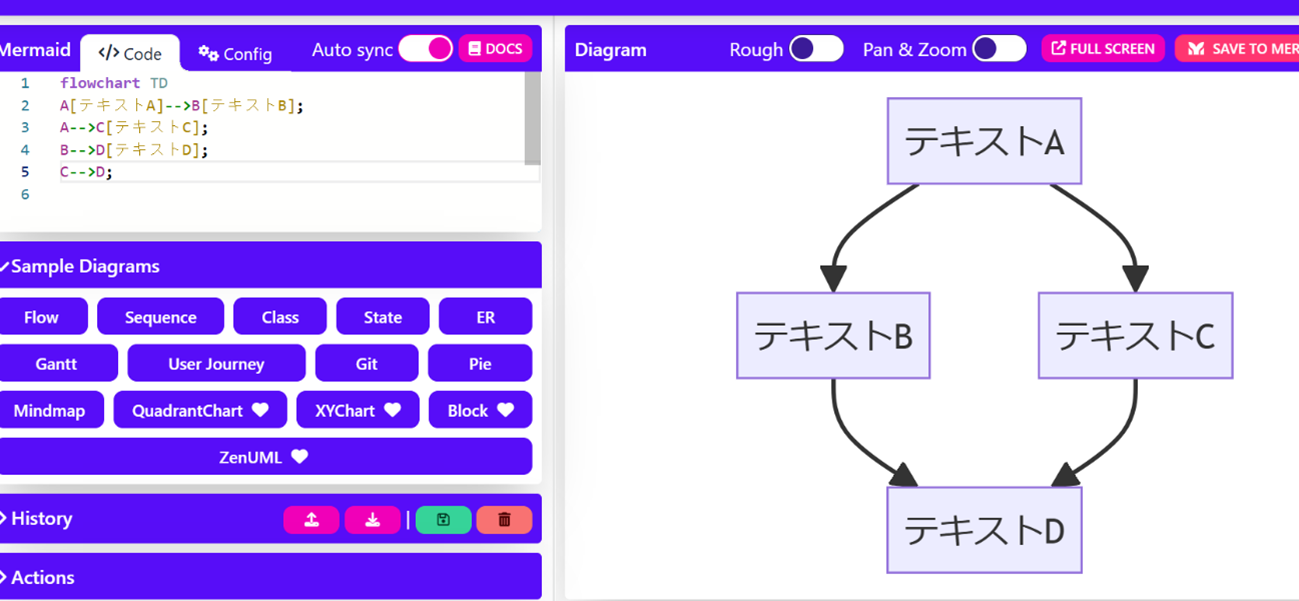
A[テキストA]-->B[テキストB]; A-->C[テキストC]; B-->D[テキストD]; C-->D; |
Mermaid live editorでは、画面左側のエディタにコードを入力するとリアルタイムで画面右側に図が表示されます。(1)と(2)を組み合わせたものが以下のフローチャートです。

また、(1)で「flowchart TD; (上から下)」から「FlowchartLR; (左から右)」に変更するとフローチャートの向きが変わります。

2.3: 条件分岐をする場合のフローチャートの書き方
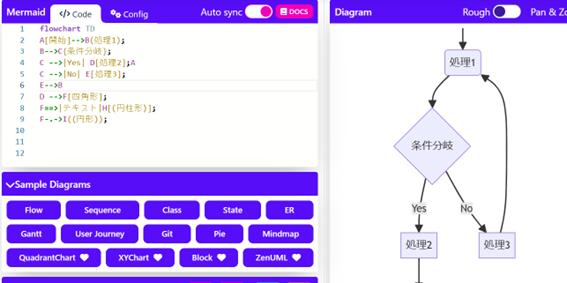
(4)条件分岐
一つのノードから2つ以上のノードに矢印を引くと条件分岐になります。
|
A[開始]-->B(処理1); B-->C{条件分岐}; C -->|Yes| D[処理2]; C -->|No| E[処理3]; |
また、矢印を別のノードに伸ばせばループも表現可能です。

2.4.図形を編集する方法
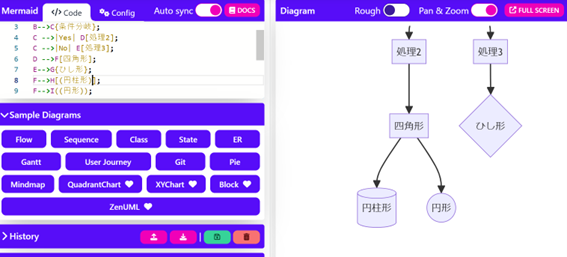
(5)図形の形の変更
テキストを入れる括弧の種類を変えると図形の形を変更可能です。
|
[テキスト]: 四角形 (テキスト): 丸角の四角形 {テキスト}:ひし形 [(テキスト)]:円柱形 ((テキスト)):円形 |

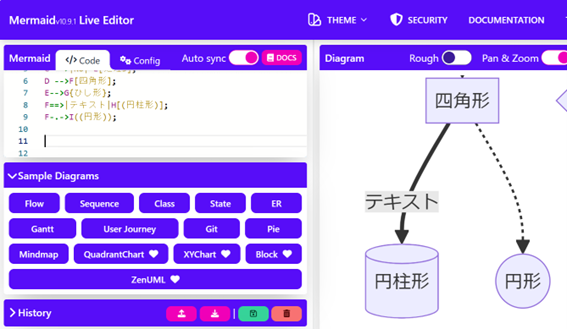
(6)矢印の線種・スタイル変更
矢印内の記号を変えると線種を太線や点線に変更できます。また、矢印にテキストを入れることも可能です。

|
A ==> B; :太い矢印 B -.-> C; :点線の矢印 B --> |テキスト|C; :テキスト入りの矢印 |
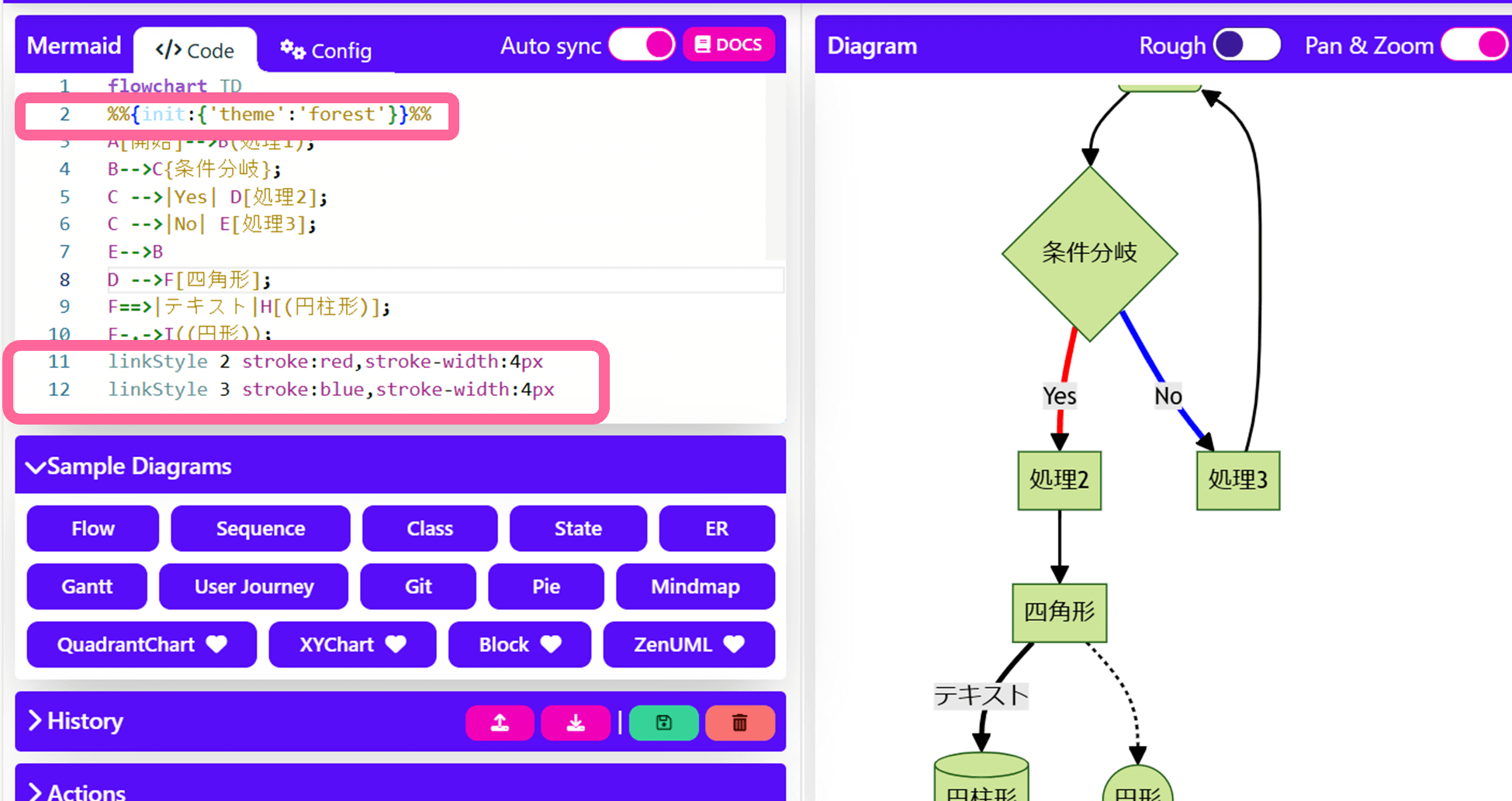
(7)色の設定
ノード全体や個々の矢印に色を設定できます。

|
%%{init:{'theme':'forest'}}%% :「forest」のテーマに全体の色を変更 linkStyle 2 stroke:red,stroke-width:4px :2個目の矢印に色を設定 |
「linkStyle」のあとの「2」は矢印の順番で、一番上の矢印が0になります。
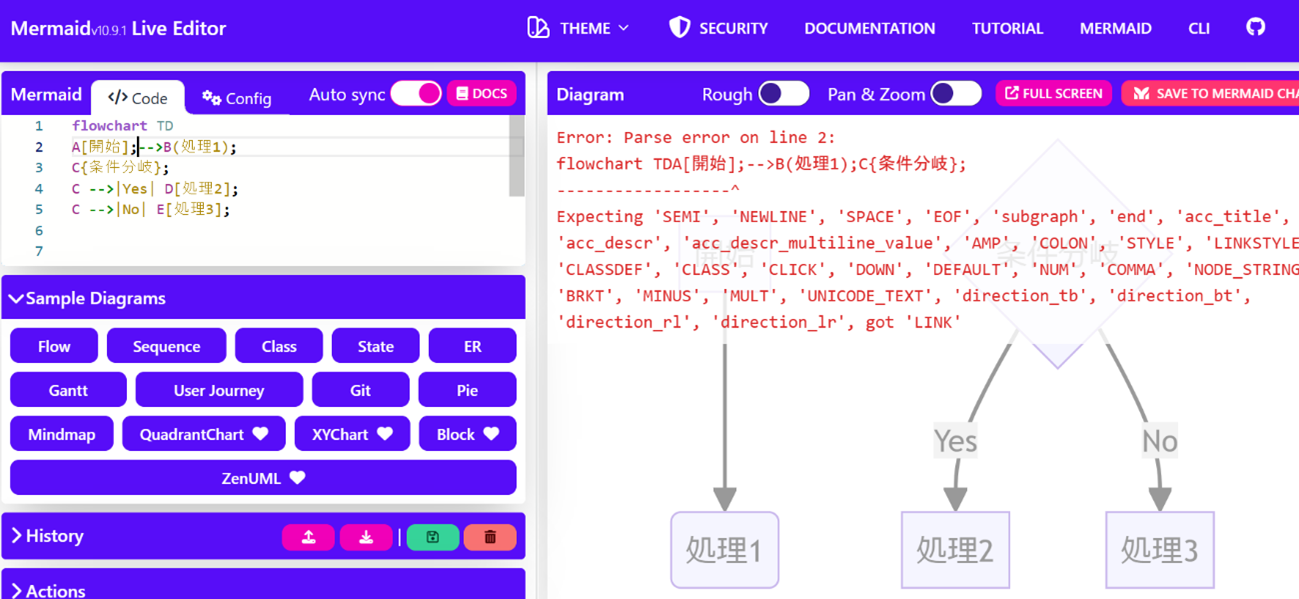
Mermaid live editorではリアルタイムで作図されるため、コードが間違っていた場合エラーメッセージが出るかフローチャートの形状がおかしくなるのですぐにわかります。mermaid記法に慣れるまで色々試してみるとよいでしょう。

2.5.AIとmermaid記法の組み合わせ
mermaid記法は比較的シンプルでわかりやすい構文ですが、AIを活用すれば構文を知らなくてもmermaid記法を使ってフローチャートを作成できます。
手順は以下のとおりです。
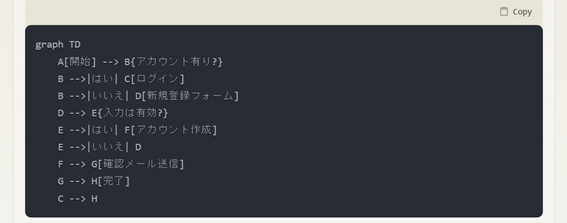
1.作成したいフローチャートの内容をAIチャットボット(本記事ではClaudeですがChatGPTでも可)のプロンプトに入力し、コードを出力してもらいます。
プロンプト例:「ユーザー登録プロセスのフローチャートをmermaid記法で作成してください。」

(引用:Claude)
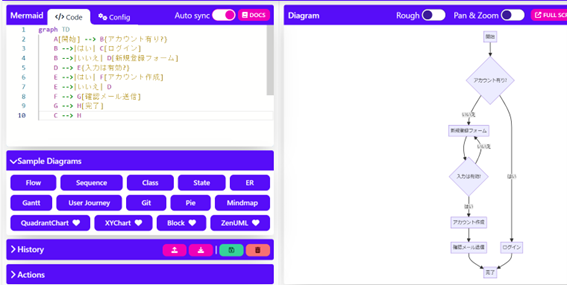
2. 生成されたコードをmermaid live editorに貼り付けてチャート化します。

3. 必要に応じてAIに修正を依頼し、コードを修正すれば完成です。
3.オススメ!フローチャート作成に特化した作図ツール
mermaid記法はテキストベースでフローチャートを素早く作成できる点が魅力的ですが、より直感的な操作と柔軟な作図を求める人におすすめしたいのが「EdrawMax」です。
EdrawMaxは、mermaid記法と比較して以下の点で優れています
| 特徴 | mermaid記法 | EdrawMax |
|---|---|---|
| 操作方法 | テキストベース | グラフィカルインターフェース |
| 学習難易度 | 難しくはないが記法の習得が必要 | ドラッグ&ドロップで簡単に図形を配置 |
| テンプレート | サンプルはあるが少ない | 20000+(フロー図のみならず) |
| カスタマイズ性 | 編集するには知識が必要 |
簡単に自由なカスタマイズが可能 図形、線、色、フォントなどを細かく調整 |
| 作成速度 | 慣れれば速い | ドラッグ&ドロップで速い |
| 複雑な図の作成 | やや難しい | 作図支援機能で手軽にできる |
| バージョン管理との統合 | 容易(テキストベース) | 簡単、復元可能 |
| 出力形式 | PNGやSVGに変換可能 | PNG、JPG、PDF、SVGなどさまざまなな形式で保存・エクスポート |
| コスト | 無料 | 有料(機能限定の無料版あり) |
EdrawMaxの無料版をダウンロード👇
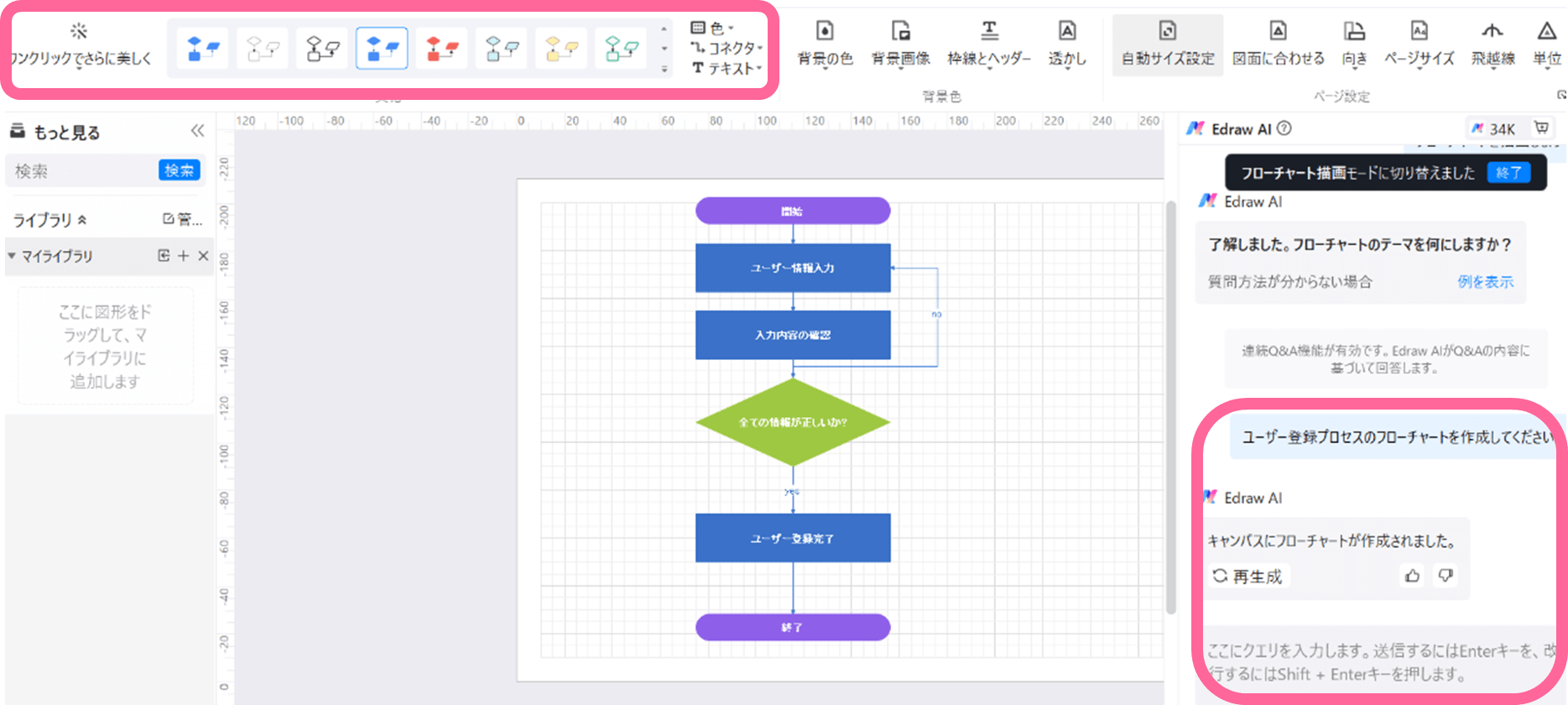
それに加えEdrawMaxにはAI機能が搭載されているため、AIチャットからフローチャートをはじめとするさまざまな図の自動生成まで一つのソフトで完結します。

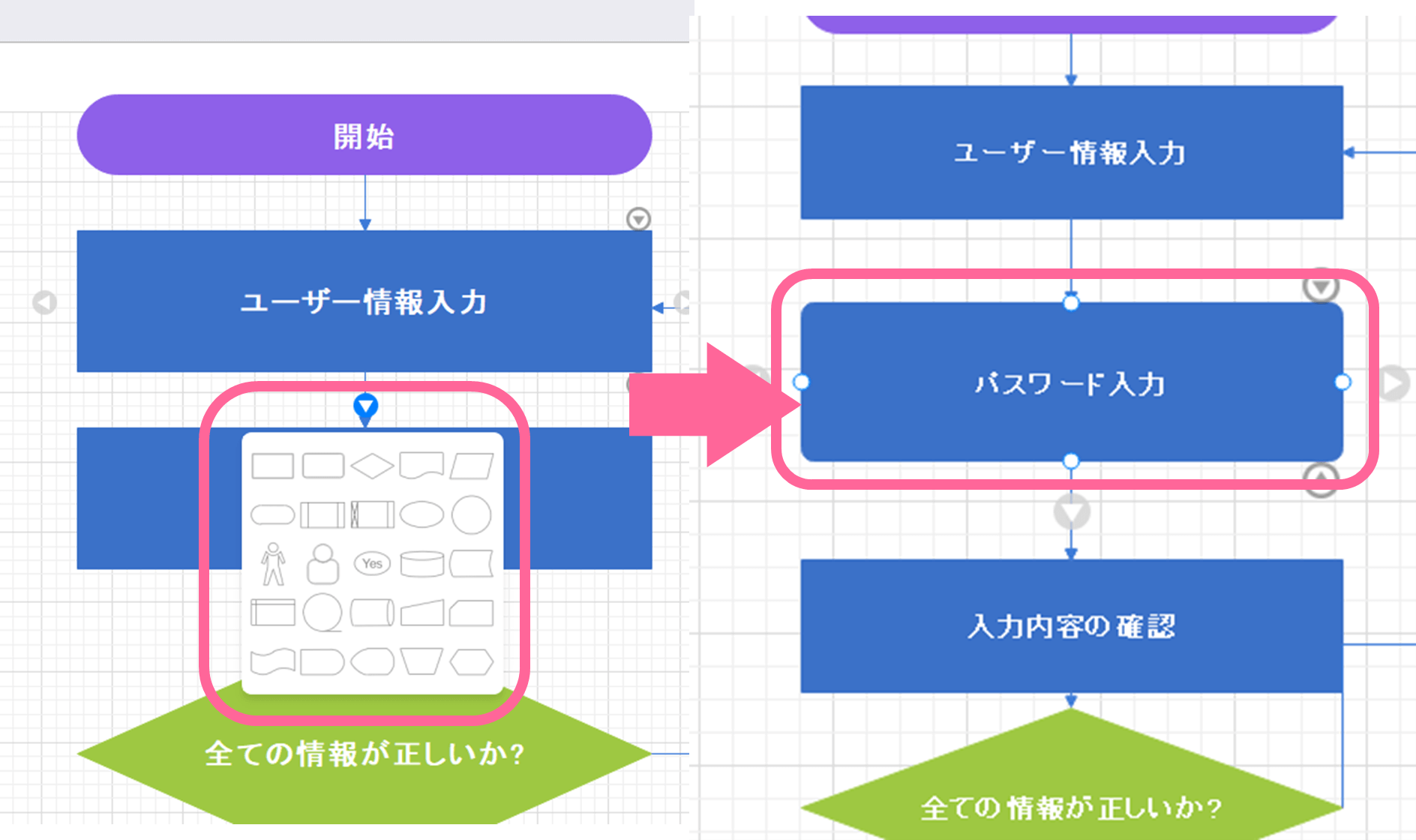
また、作図支援機能があり出力された図形は手軽に編集可能なだけでなく、ワンクリックメニューで簡単にデザインを変えられます。


EdrawMaxは、デザイン性や複雑なフローチャートを必要とするフローチャートの作成に最適です。ただし、シンプルな図を素早く作成したい場合やバージョン管理との統合を重視する場合はmermaid記法も有効です。目的に合わせて使いわけるのがおすすめです。
まとめ
ドキュメンテーションにシームレスに組み込めるmermaid記法での作図は技術文書の作成に適しており、プログラマーやエンジニアがアイデアやプロセスを効率的に伝達する際に役立ちます。
しかし、より直感的な操作や高度なカスタマイズをしたい場合には「EdrawMax」のような専用のドローイングソフトの利用がおすすめです。EdrawMaxは豊富なテンプレートと使いやすいUIで、高品質のフローチャートを簡単に作成できます。

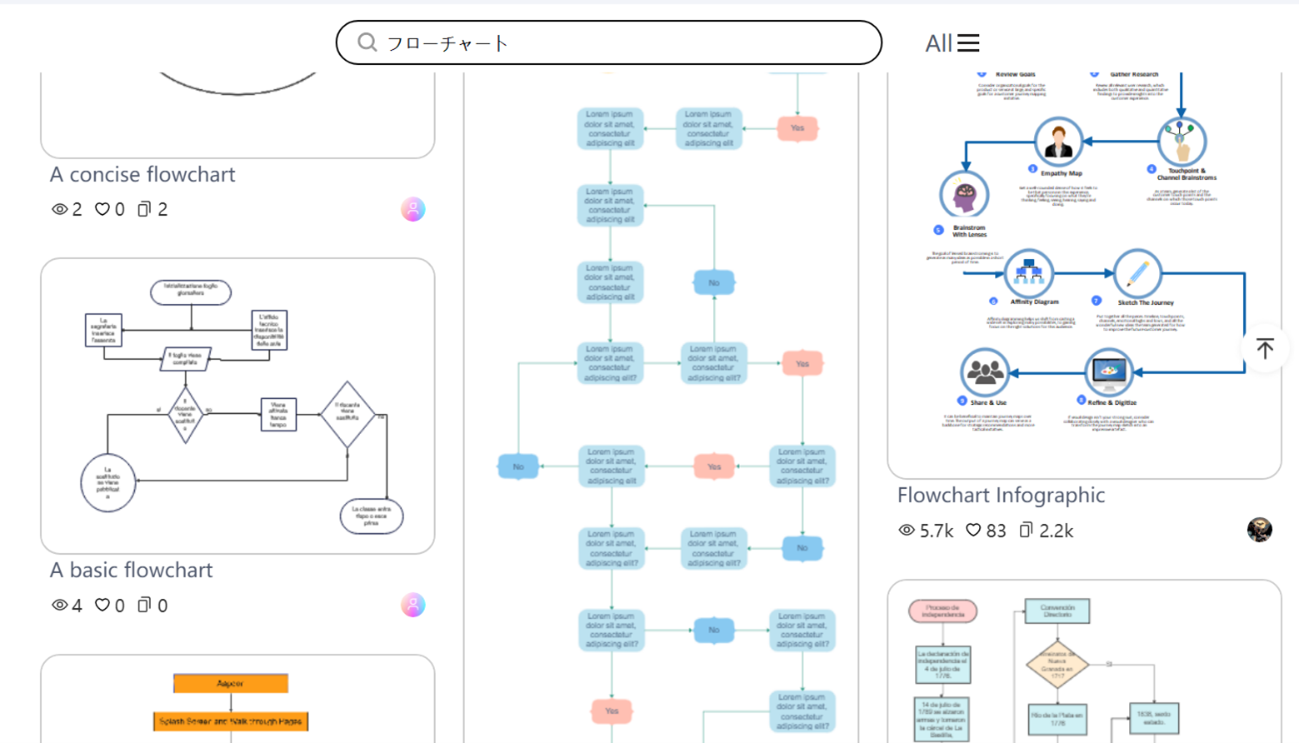
(オンラインテンプレート(ユーザー作成)の一例)
「EdrawMax」はFree版のダウンロードでお試しいただけます。EdrawMaxでフローチャート作成の効率化とデザイン性を向上させてみてはどうでしょうか。

 から無料で
から無料で から無料で
から無料で