1: What is a Timing Diagram?
The timing diagram is a UML behavioral diagram that reveals interactions focusing on timing and related constraints. Timing diagrams also explore the behaviors of objects throughout a timespan. A timing diagram is one of the three types of interaction diagrams and a specialized form of a sequence diagram. However, unlike sequence diagrams, in timing diagrams, the time increases from left to right, and the lifelines are depicted vertically.
You can consider a timing diagram an inverted form of sequence diagram because the time is shown on the x.axis and read from left to right while different components are shown on the y-axis. Timing diagrams are a great tool to show the time taken by each activity and help the team to identify the most time-intensive actions and a room for improvement.
When an object remains in a given state, the timeline runs parallel to that state. When a state change occurs, it is shown by the change in the vertical axis, and the object moves from one level to another. The change may occur because of a message, event, or a change of condition within the system. Thus, a timespan can also trigger a change in the timing diagram.
2: Purpose and Benefit
Timing diagrams serve many purposes in the UML modeling of a system. They are very effective in the identification and improvement of the activities that consume a lot of time from the team. Since time is a valuable asset, it is important to make an effort to save time during the project's life.
Let us see some more benefits of timing diagrams briefly.
- Timing diagrams show the state of an object at a particular point in time.
- Timing diagrams are used in both forward and reverse engineering.
- These diagrams show and keep track of every single change that occurs in the system.
- During the exchange of information or messages between objects, the timing diagrams focus on that specific time.
- Timing diagrams represent the graphical representation of the lifeline state. It can also show a transition state between two lifelines.
- These diagrams can describe how the object’s form is modified over its lifeline.
3: Timing Diagram Elements
In UML, the timing diagram has several symbols and shapes used to show the sequence of events in chronological order.
1、Lifeline
A lifeline in the timing diagram represents an individual element in the interaction. It shows a single entity that participates in an interaction. A lifeline in a Timing diagram is represented by a rectangular space within the content area of a frame. You can even stack different entities in a single frame.
2、State or Condition Timeline
A state lifeline shows the change in the state of an object over a while. The X-axis displays elapsed time, while the Y-axis is labeled with a given list of states. 】
3、Duration Constraint
The duration constraint is a constraint of an interval that determines if the constraint is satisfied for a duration or not.
If the system fails, the negative trace defines the violated constraints. For example, a graphical association between the duration interval and the construct represents a duration constraint.
4、Time Constraint
Time constraint is a time expression that represents if the constraint is satisfied or not. The constraints dispense its time constraints semantics.
The negative trace defines the violated constraints, which means the system is failed. For example, the time constraint is represented by a graphical association between the time interval and the construct which it constrains.
5、Destruction Occurrence
The destruction occurrence is the occurrence of a message representing the destruction of an instance defined by a lifeline. It can also subsequently destroy other objects if any dependency exists. A cross represents it at the end of a timeline.
4: How to Create a Timing Diagram in EdrawMax?
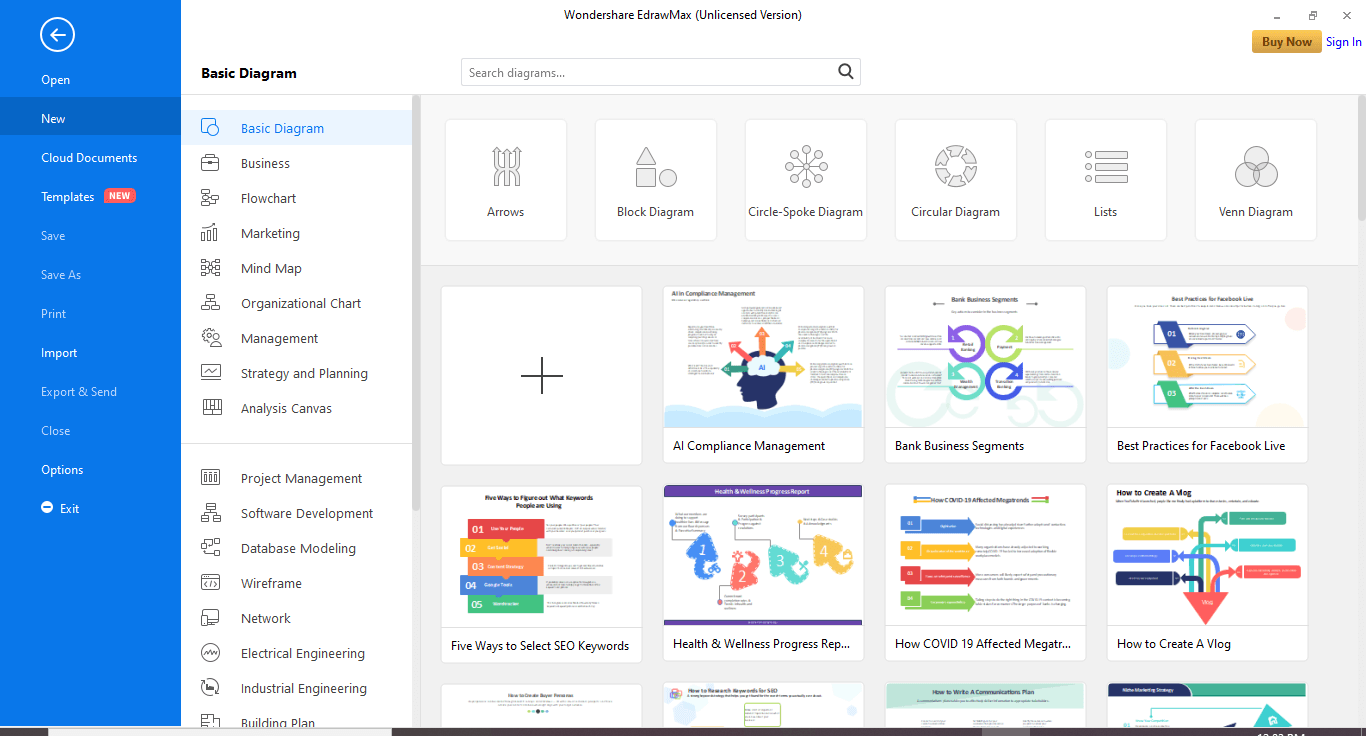
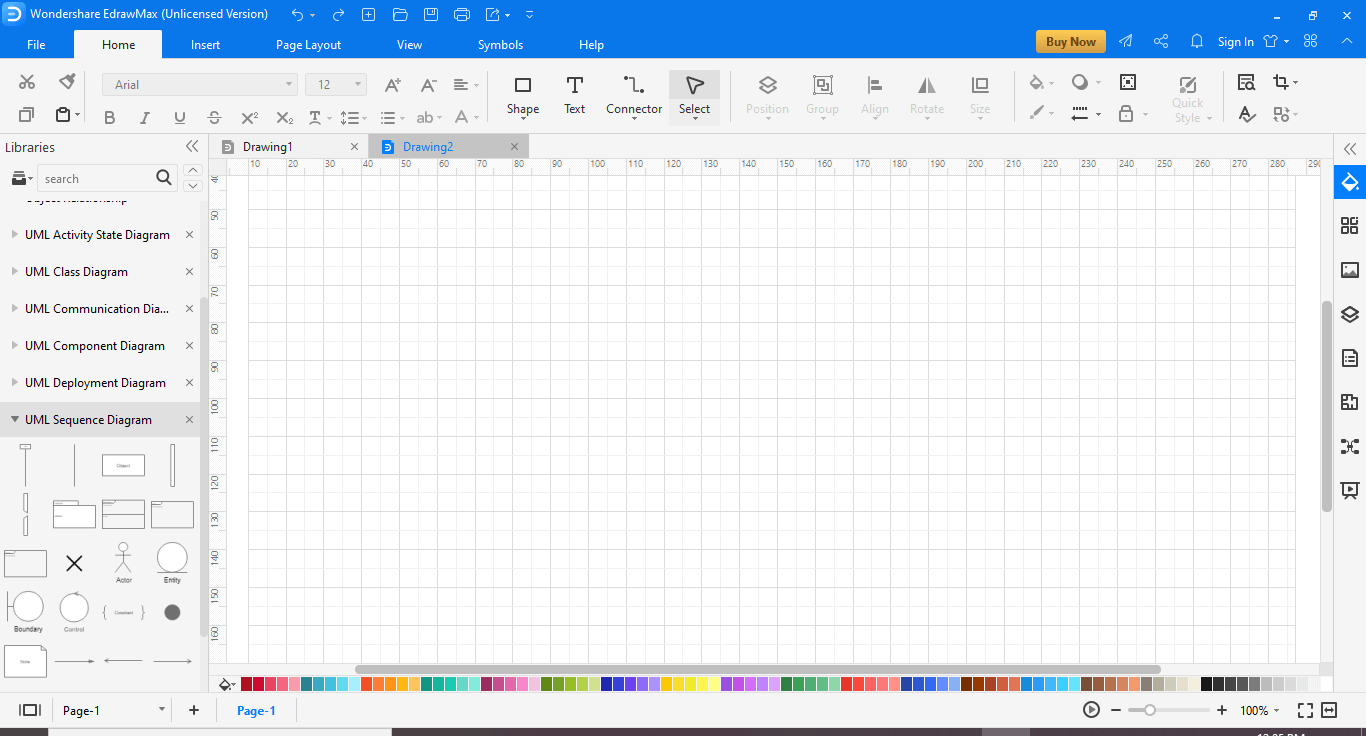
Step 1: Launch EdrawMax desktop software from your computer.

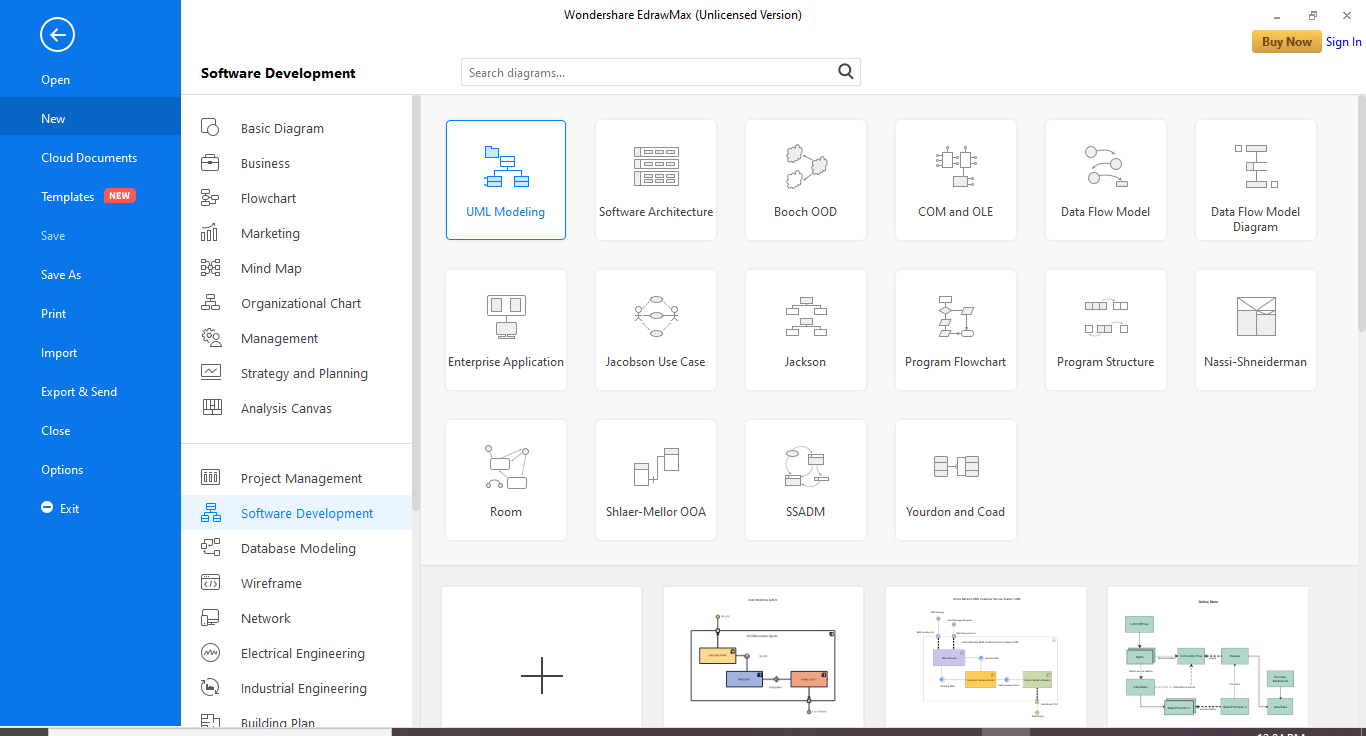
Step 2: Navigate to [New]>[Software Development]>[UML Modeling]

Step 3: You can select the timing diagram template if it matches your requirement. Once the template is on the canvas, you can make modifications for your needs.
If you want to draw your diagram from scratch and go on with your own creativity, then click the [+] sign. You will see an empty canvas, and you can use the symbols and shapes available on the left-hand pane to create your timing diagram. You can even import libraries in the left menu to customize your UML timing diagram.

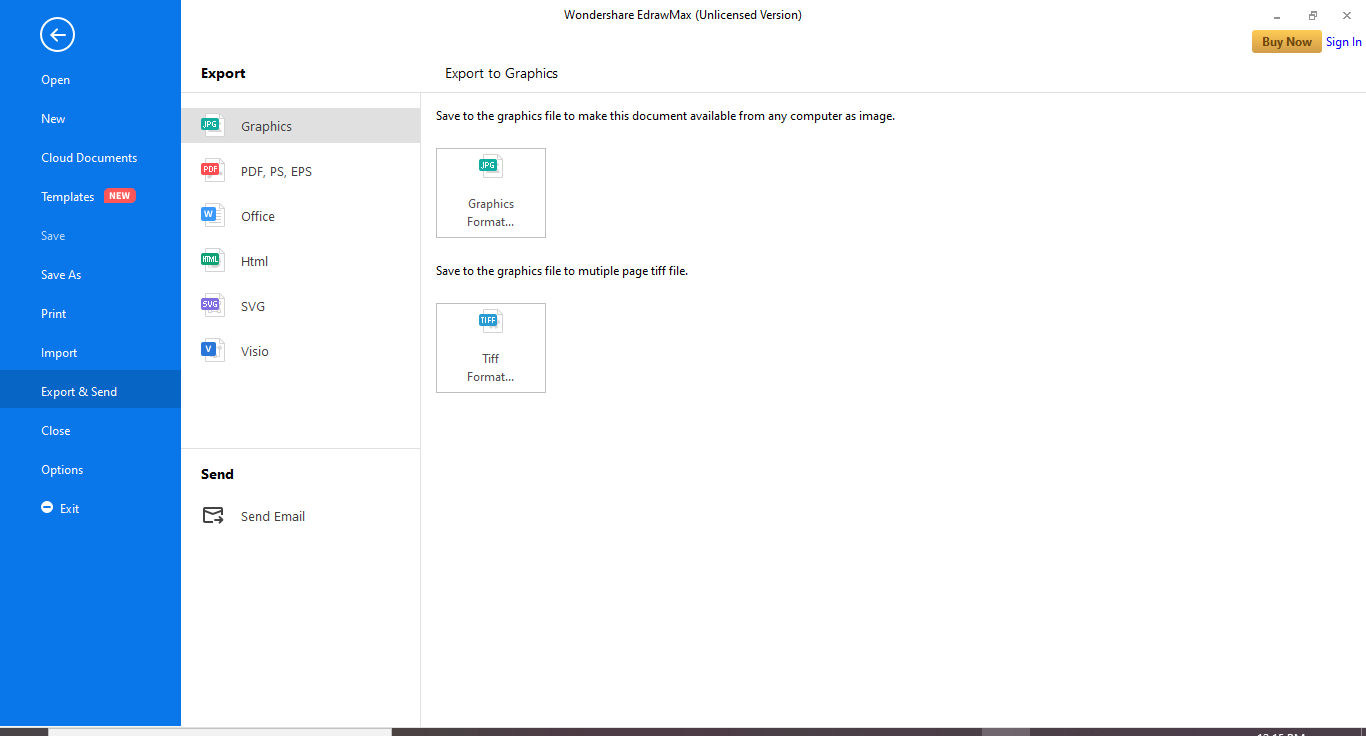
Step 4: Once finished your creation, save your diagram. You can even export the file in multiple formats, e.g., Graphics, PDF, editable MS Office file, SVG, and Visio VDX file.

Step 5: Another fantastic feature of EdrawMax is that you can also share your diagrams through social media and web pages. You can even publish your UML timing diagram in the EdrawMax template gallery to show your work to others.
5: Tips for Creating Timing Diagram
The timing diagram captures every change occurring in the system. Therefore, a detailed analysis of the system is a prerequisite for a correct and effective timing diagram. Apart from that, some tips for drawing timing diagrams are.
- To make your timing diagrams readable yet compact, you can choose to stack several lifelines of different objects in the same timing diagram.
- Ensure to put one lifeline with several possible states above the other vertically and represent the passage of time on the horizontal axis.
- Every object has a set of possible states. Carefully analyze the different changes of state during the project lifetime.
- You can show message exchange between objects using simple arrows.
- Keep in mind that each arrow's start and endpoints indicate when the object sent each message and when the other received it.
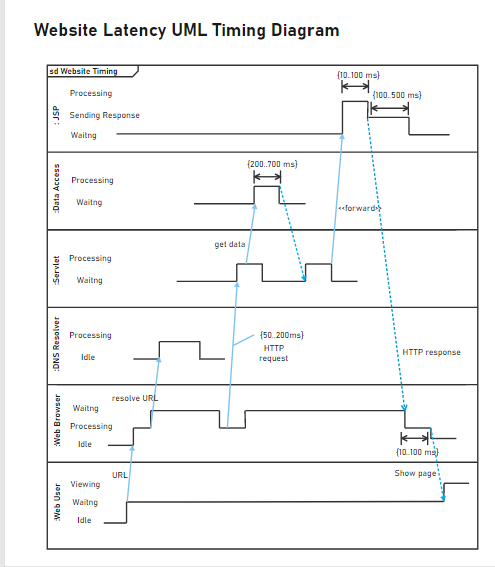
6: An Example of Timing Diagram
This is an example of a website latency diagram. It has different objects, including web user, web browser, DNS resolver, servlet, data access, and JSP. The detailed timing diagram shows the change in the state of different objects and clearly shows the complete life cycle of the system.