UMLはシステム開発をスムーズに行うことを目的に考えられたものです。しかしながらシステム開発に関わっていても、UMLのすべてを理解している人は、そう多くはありません。
たとえすべてを理解することができなくても、UMLの本来の存在意義を知って実践することができれば、そのプロジェクトは大きな成果を残すことができるでしょう。
今回は、UMLのいろいろをざっくり解説します。興味が湧いてきたら、ぜひUML図にチャレンジしてみてください!
- 目次 -
Part 1: UMLとは?この章で詳しく知ろう!
1.1 UMLとは?
UML(Unified Modeling Language)は日本語で「統一モデリング言語」と呼ばれています。
”言語”といっても、たとえば英語やフランス語のようないわゆる「言語」という意味ではなく”表記方法を標準化したもの”と解釈したほうがよいでしょう。
UMLは「図」を多用することで、文化や言語などの違いにかかわらずできるだけ同じイメージ(=認識)を持つことが可能になっています。
多くの人間が同じ認識で作業を進められることは、プロジェクト成功の大きなカギになります。
UMLはその手助けとして大きな役割を果たしているといえるでしょう。
1.2 UMLとは何を意味しているのか
たとえばモデルでは、システムの抽象的な内容をモデル要素(アクター/ユースケース/クラス/パッケージなど)と、1つ以上のダイアグラムを含めて表現します。
粒度は大まかなものから詳細なものまでシステムによってさまざまです。(システム設計者の裁量によります)
また各種ダイアグラムでは、システムの特定の側面を切り出し、構造/振る舞い/関係/機能などを可視化します。
それらのダイアグラムは静的な「構造図」と、時系列による振る舞いなどを示す「振る舞い図」の大きく2つに分類されています。
要するに、システムをさまざまな切り口から表現するための手法がUMLなのです。
Part 2: UMLの活用分野と使用目的とは?
2.1 UMLはどんな分野でよく使われている?UMLとは何を意味しているのか
UMLはIT業界で広く使用されています。ひと口にITと言ってもいろいろなシステムがありますが、BtoB(企業対企業向けシステム)やBtoC(企業対個人向けシステム)はもちろん、それ以外の分野でも活用されています。
ソフトウェア組込み分野
「ソフトウェア組込み」は、特定のデバイス(テレビやIC端末など)にソフトウェアを組み込む特殊な技術が必要な分野です。
UMLは、一般的な「設計図」を見慣れた人には取り入れやすい表記方法なので、その特徴を利用して開発規模の拡大や、短納期化を実現するモデリングとして成果を上げています。
UMLビジネスモデリング
ビジネスにおける「見える化」×UMLで業務の効率化を図る企業が増えています。 「どんな業務」を「どのように実現」するのか、また「誰が実施するのか」などをモデリングで明確にすることで業務改善につなげることが可能です。
2.2 UMLはなんのために使われている?その目的とは?
システムの設計・製造段階に応じて必要な資料を作成することは重要です。
ただし、UMLを導入しているから「このダイアグラムを作らなければいけない」ということはありません。目的に応じた資料を作成するための手段(手法)としてUMLが存在しています。
共有すべき情報や、分割して表現できる業務などを考えながら、システムに関わるすべての人(開発メンバーやユーザー)と共有できるわかりやすい資料を作成するためにUMLを活用していきましょう。
では、UMLを導入する目的は何でしょうか。
要件を明確にする
システムの最終目標として「何を」「どのように」「どうするべき」なのかを共有することで次のステップに進みやすくなります。
業務や環境をモデル化する
システムの最終目標が明確になったら、洗い出した業務などをモデル化していきます。ソフト・ハード(インフラ)両面で考えていくことが重要です。
システムやアーキテクチャをデザインする
システム設計やアーキテクチャを意識して、より詳細にシステム構造を表現していきます。
アプリケーションの実装を表現する
実際のアプリケーションを作成する製造段階でもクラス構成などを把握できるので、開発者には大きなメリットになります。
2.3 UMLのメリットとは?こんな効果が期待できます!
UMLを使えばシステム開発者だけではなく、システムに関わるすべての人と共有できる資料になります。これは、システム開発をする上で重要なファクターです。
システム全体を可視化して俯瞰できる
システムを俯瞰することで、ユーザーと共通認識で開発を進めることができます。
またシステムの分析(問題点の洗い出し・改善)を早い段階で行うことでよりよいシステムを構築することが可能になります。
テストフェーズや次期開発の指針となる
システム開発はプログラムを書けば終了する、というわけではありません。多くのテスト工程を経て初めてユーザーに使っていただけるシステムになります。
このテストフェーズにおいても、UMLを活用して作成した資料は役に立ちます。また将来のシステム次期開発の構想が出たときにも、これらの資料があればスムーズに話が進むことでしょう。
Part 3: UMLの基礎用語
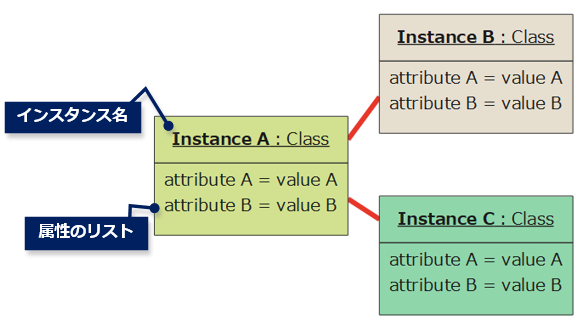
3.1 オブジェクト
UMLにおける「オブジェクト」とは、“実体”であり、モデルの基本的な要素でもあります。
つまり、モデルにオブジェクトを追加することで具象インスタンス(=具体的なカタチ)を表現することが可能になります。
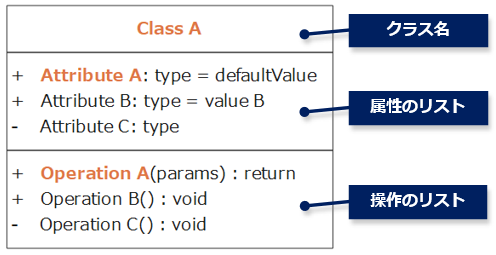
3.2 クラス
UMLにおける「クラス」は、共通の構造&振る舞いを有するオブジェクトまたはオブジェクトのまとまりを示します。
クラスでは「属性」や「操作(振る舞い)」を定義できます。
またクラスは複数のインスタンス(分身のようなもの)を作成することが可能で、それぞれのインスタンスが属性や操作を保持することができる、という特性を持っています。
public(+)/private(-)/protected(#)など、スコープ(クラスの見え方)を指定することも可能です。
EdrawMaxはUML図を書くためのオールインワンのドローソフトウェアです。EdrawMaxは無料体験できるので、ぜひお試してみてください!
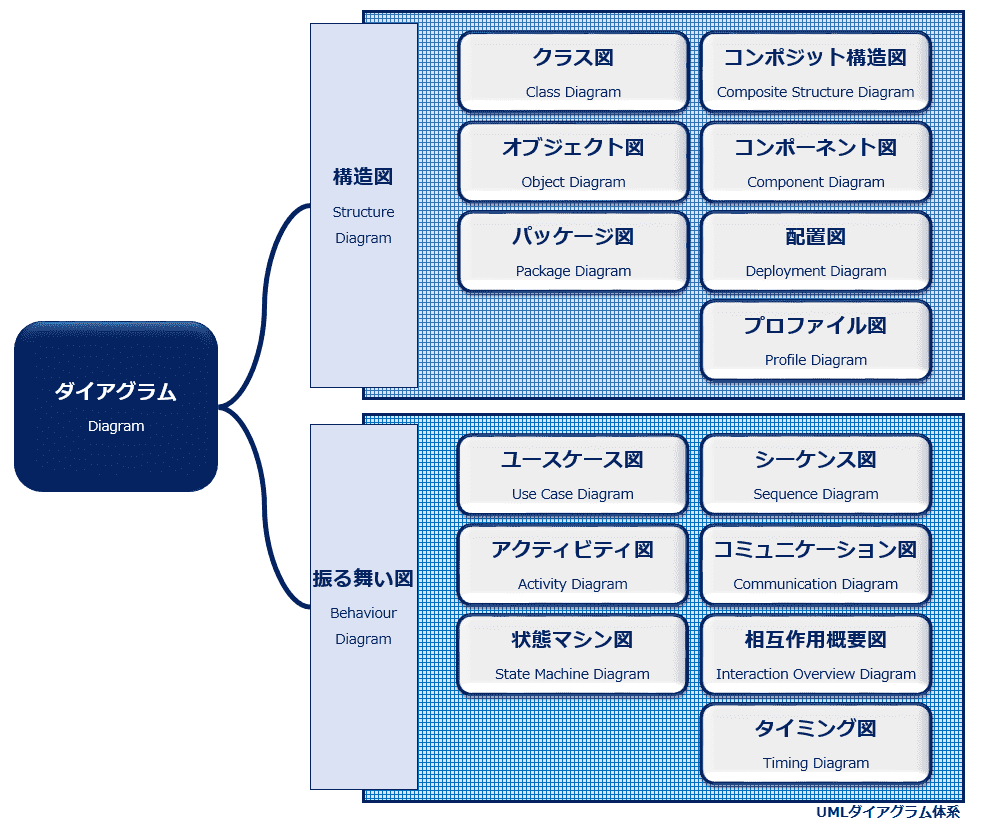
Part 4: UMLのダイアグラム(UML2.0に準拠)
4.1 「構造図」(Structure Diagram)の分類
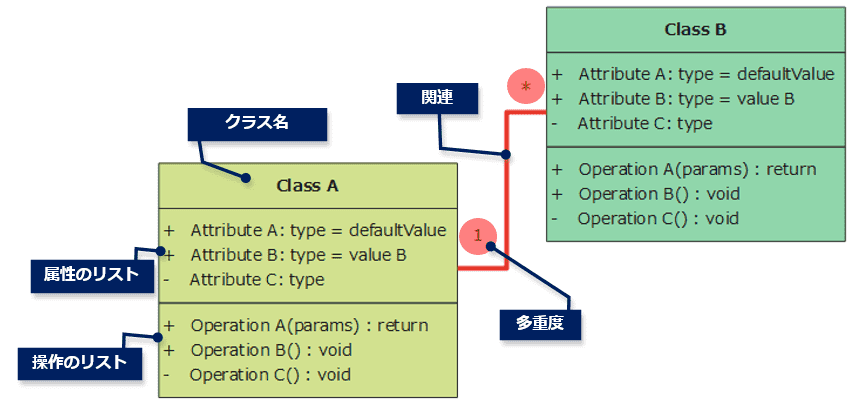
クラス図(Class Diagram)
クラス同士の関連を視覚化したものです。アプリケーションベースでシステムの全体構造を把握するのに役立ちます。
オブジェクト図(Object Diagram)
オブジェクト図は、クラスを実体化して生成されたオブジェクト同士の関連を示したものです。
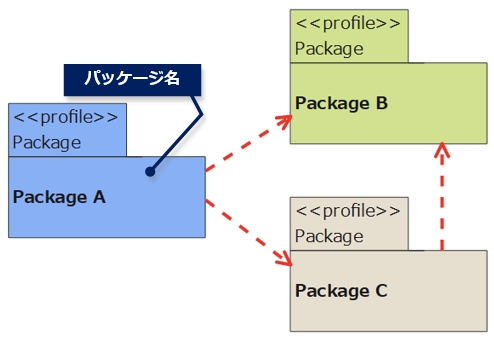
パッケージ図(Package Diagram)
パッケージ図は、システム内のクラスをグループ化し、サブシステムやモジュールの構造を表現します。パッケージは入れ子にして表現することも可能です。
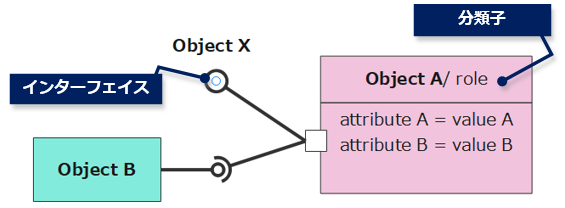
コンポジット構造図(Composite Structure Diagram)
コンポジット構造図は、クラスやコンポーネントの内部構造などの構成要素を表現します。
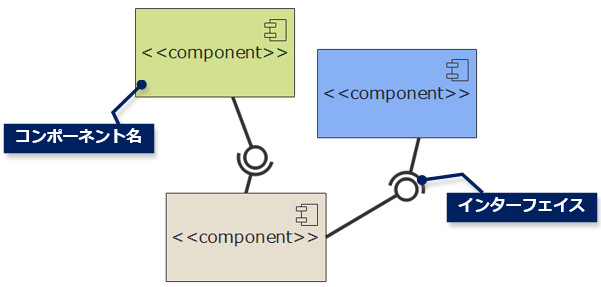
コンポーネント図(Component Diagram)
コンポーネント図は、システムを構成する要素(コンポーネント)の関連性を表現します。パッケージ図と似て言いますが、コンポーネント図はインターフェイスを考察するときに便利なダイアグラムです。
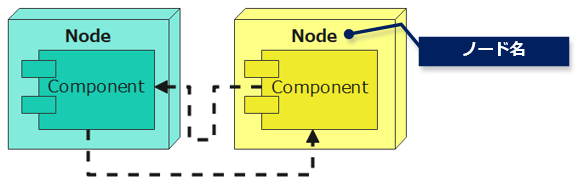
配置図(Deployment Diagram)
配置図は、システム内の物理的なハードやその内部のコンポーネント、および通信関係を示したものです。
4.2 「振る舞い図」(Behaviour Diagram)の分類
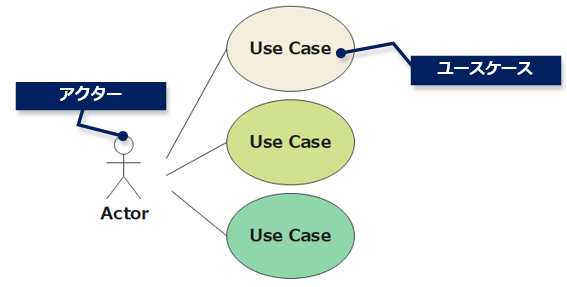
ユースケース図(Use Case Diagram)
ユースケースは、ある特定の側面の振る舞いをモデル化したものです。
アクティビティ図(Activity Diagram)
アクティビティ図は、ある処理の開始から終了までの流れを表現したものです。フローチャートに似ています。
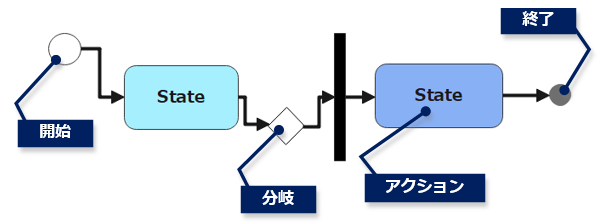
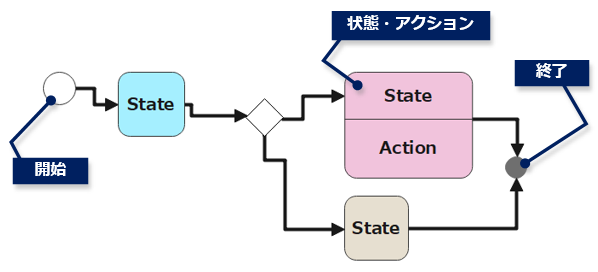
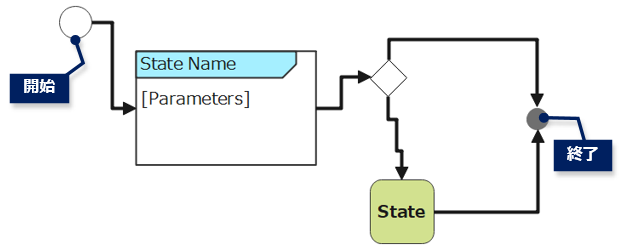
状態マシン図(State Machine Diagram)
状態マシン図は、オブジェクトの開始から終了までの状態変化を表現したものです。
コミュニケーション図(Communication Diagram)
コミュニケーション図は、オブジェクト間の情報やメッセージのやりとりに着目したダイアグラムです。
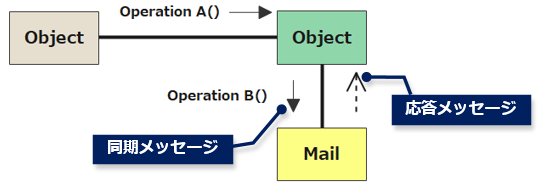
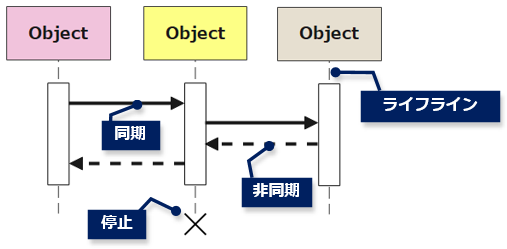
シーケンス図(Sequence Diagram)
シーケンス図は、処理の開始から終了までの流れを時系列で表示し、オブジェクト間の相互関係をわかりやすく表現したものです。
相互作用概要図(Interaction Overview Diagram)
相互作用概要図は、アクティビティ図の要素とシーケンス図の時系列の概念を組み合わせることで、システムをより広域な範囲で把握することを目的としたダイアグラムです。
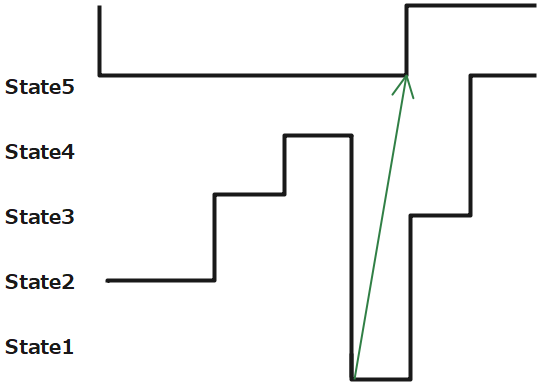
タイミング図(Timing Diagram)
タイミング図はオブジェクトの状態遷移と、メッセージのやりとりを同時に表現したものです。
ここからは、EdrawMax(エドラマックス)でUML図を作成するときのワンポイントアドバイスをご紹介していきます!
Part 5: UML図の書き方
5.1 初期設定
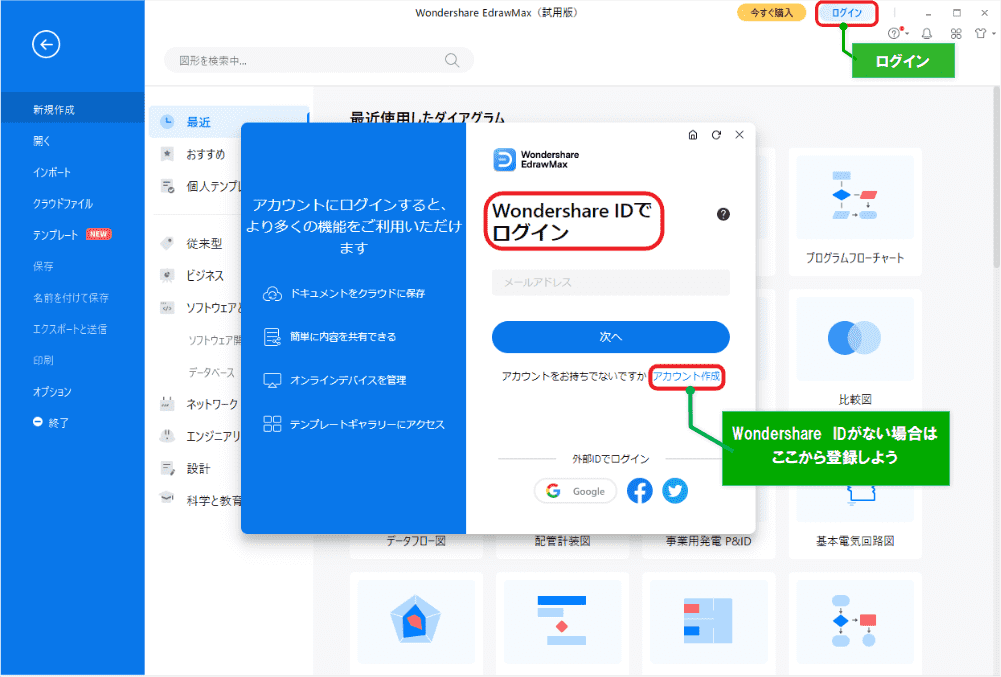
● ログインしよう
EdrawMax(エドラマックス)を起動したら、画面右肩の [ログイン] をクリックしてログインします。 ログインでは「Wondershare ID」と「パスワード」が必要です。
● アカウントの作成するには
「Wondershare ID」アカウントをお持ちでない場合は、[アカウントの作成] から作成してください。 メールアドレスとパスワードを設定すれば、アカウントの登録は完了です。登録したアカウントでログインしましょう。
5.2 ライブラリーを使う
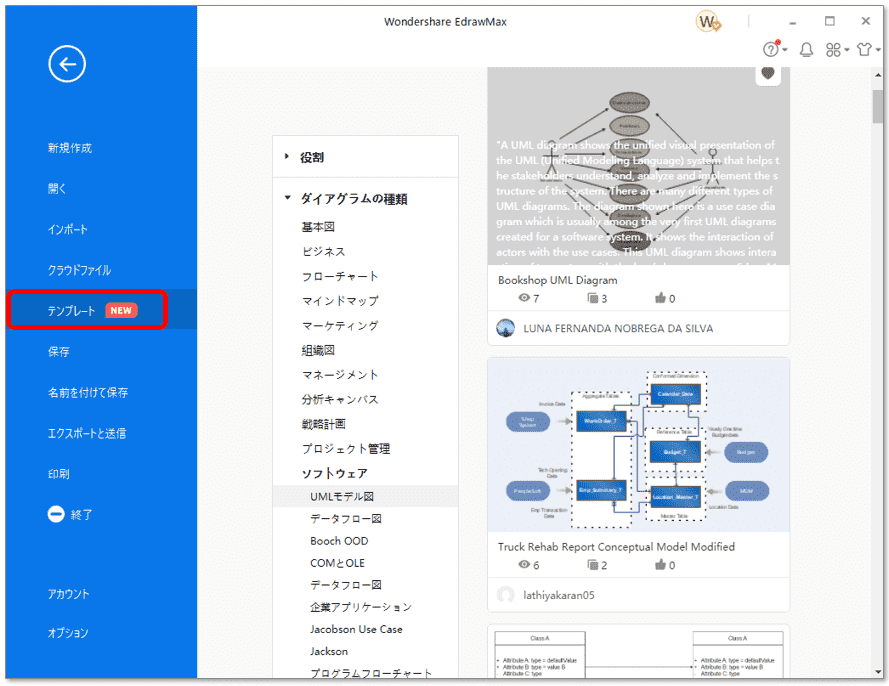
● テンプレートを選択する
EdrawMaxには多数のダイアグラムが標準搭載されています。利用用途に合わせたダイアグラムを選択して作成を開始しましょう。
また、他ユーザーが公開したテンプレートを利用することも可能です。
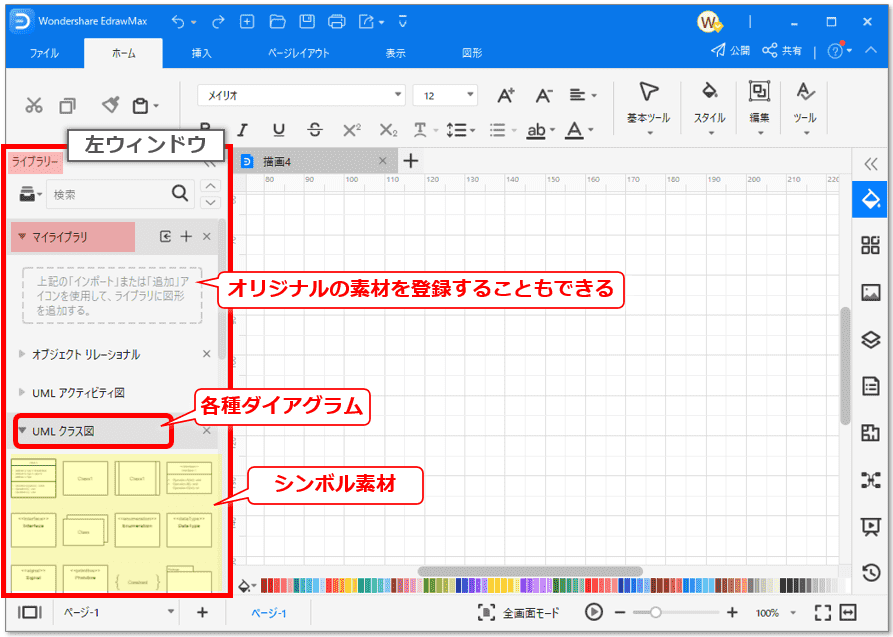
● ライブラリーから素材を使う
作業ウィンドウの「左ウィンドウ」には [ライブラリー] があります。テンプレートやダイアグラムに応じたシンボル素材が表示されますので、それらを利用して資料を作成します。
● マイライブラリの追加もできる
オリジナルのシンボル素材を [マイライブラリ] に登録しておけば、お気に入りの素材としていつでも利用できます。
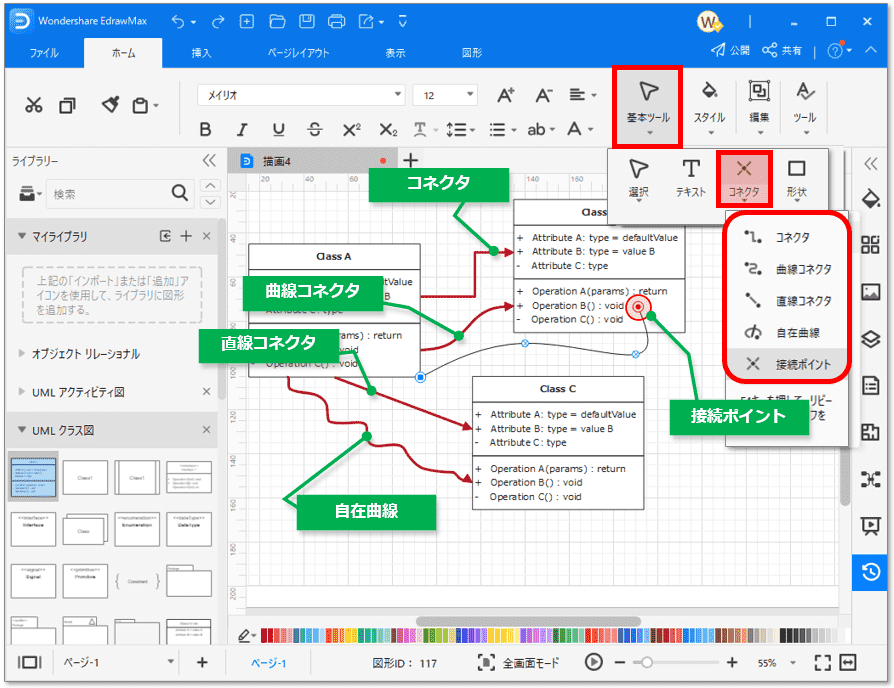
5.3 コネクタの使用方法
EdrawMaxでは下記のようなコネクタが用意されています。
● コネクタ
1ケ所が折れ曲がっているコネクタです。折れ目の位置は調整可能です。
● 曲線コネクタ
曲線で描画されるコネクタです。
● 直線コネクタ
直線のみで描画されるコネクタです。
● 自在曲線
通常のコネクタは既定の「接続ポイント」同士を結び付けますが、この自在曲線は接続ポイントに関係なく描画することが可能です。
● 接続ポイント
シンボル内の自由な箇所に「接続ポイント」を追加できます。この機能によってより自由で多彩なダイアグラムの描画を実現できます。
5.4 配置方法
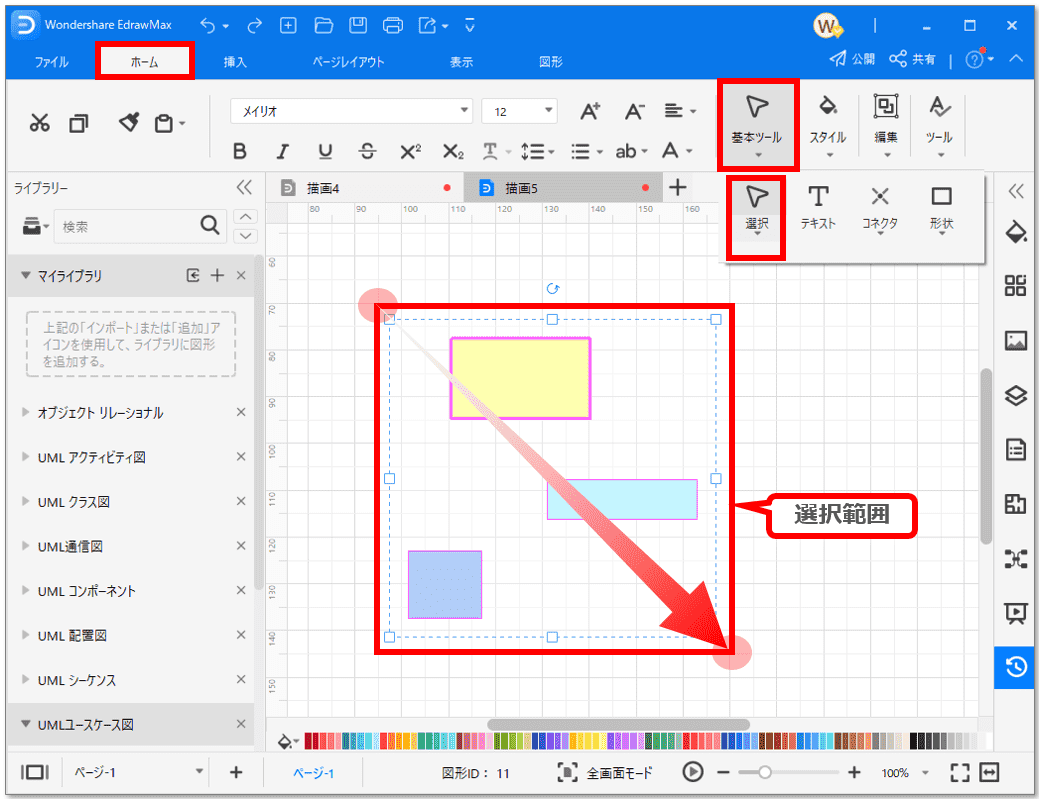
● 対象のシンボルを選択する
配置を変更するには、対象の複数シンボルを選択する必要があります。
[ホーム] > [基本ツール] > [選択] を選択後、マウスを押したまま対象のシンボルをグルっと選択してください。
[Shift] キーを押しながらシンボルをクリックすることで、個別の選択/解除も可能です。
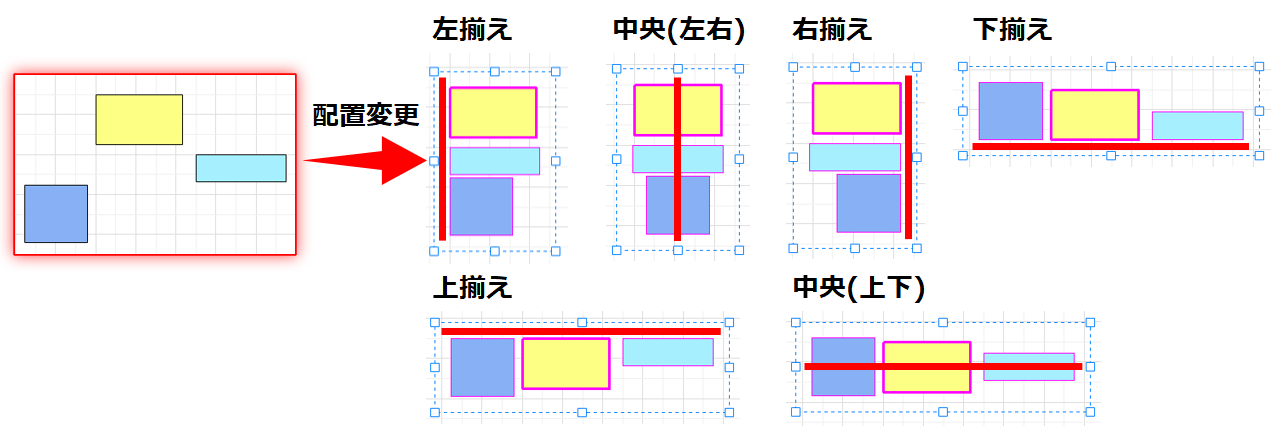
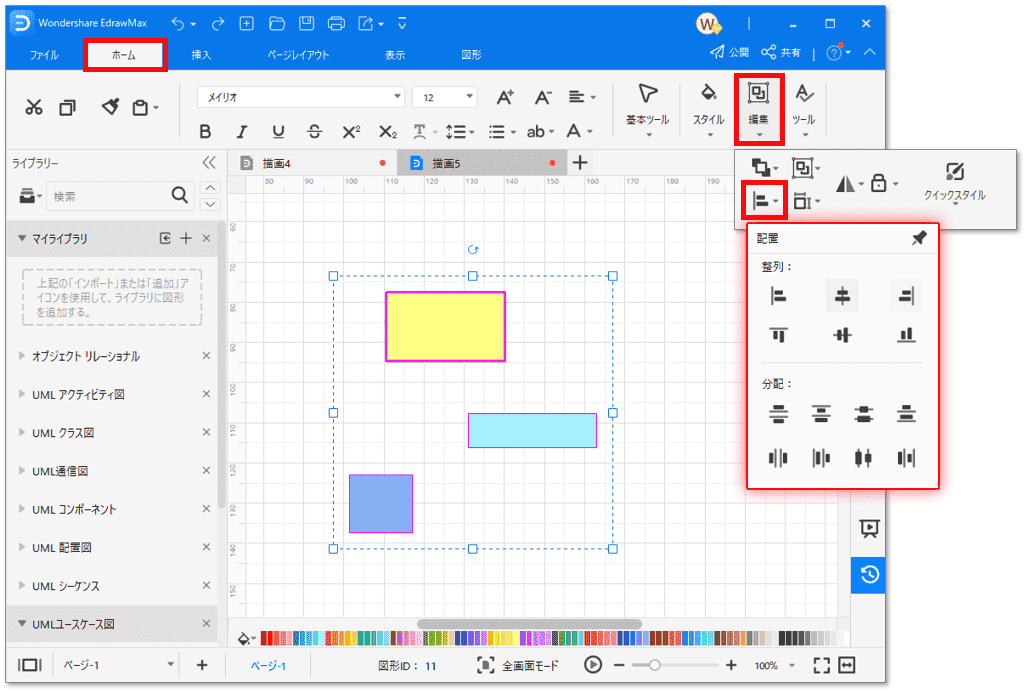
● 配置を変更する
配置を変更することで、シンボルがキレイに並び資料が読みやすくなります。
複数のシンボルを選択した状態から [ホーム] > [編集] > [配置] で配置パターンを選択してください。
配置パターンはいろいろ。用途やレイアウトに応じてお好みのパターンを選択しましょう。
Part 6: UML図のテンプレート
EdrawMax(エドラマックス)には280種類以上のダイアグラムが標準搭載されています。これらのダイアグラムをベースにすれば、資料作成も楽々。
さらにテンプレートも豊富なので、新たな発想の資料を作成することも可能です。
またEdrawMaxの公式サイトで100以上のUML図テンプレートを無料ダンロードできるます。
更に他のユーザーが公開したテンプレートも [ファイル] > [テンプレート] から閲覧してみてください!
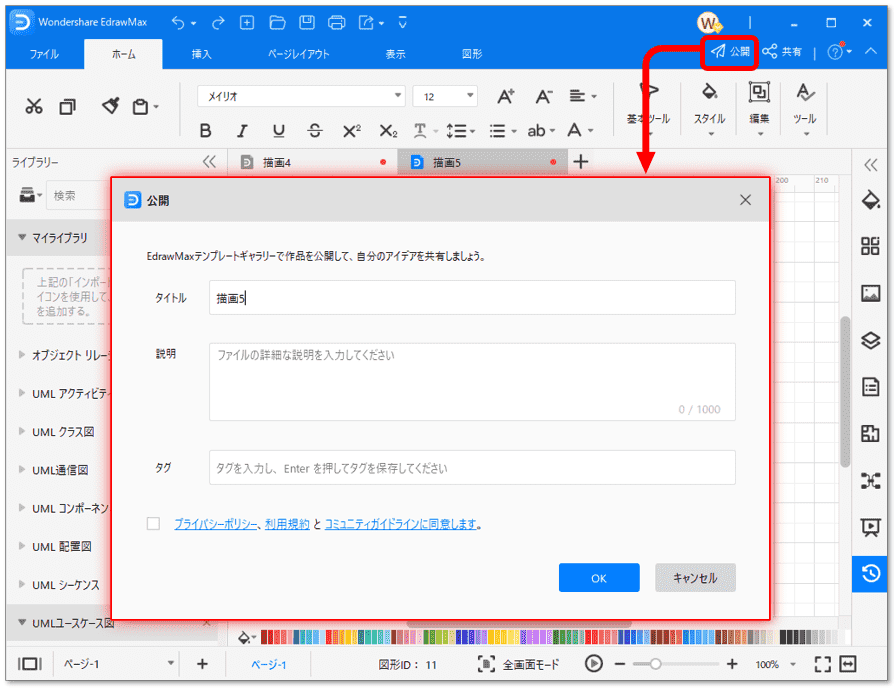
そして、ご自身が作成したテンプレートもみんなと共有&公開してみてください!
Part 7: まとめ
この記事で解説したダイアグラムはすべてEdrawMax(エドラマックス)で作成したものです。多数のテンプレートや、繊細な色使いができるので作図のアイデアがどんどん湧いてきますね。
ステキなオリジナルテンプレートができたら、ぜひ公開してみてください!