画面遷移図は、Webサイト構築やアプリ開発の工程において、重要なドキュメント・ダイアログの1つです。クライアントとの意識合わせ、メンバー間のコミュニケーション、構築や実装、テスト、プロジェクト管理など、さまざまな場面で活用されます。
この記事では、画面遷移図とは何かについて、初めて作る人にも分かりやすく解説します。また、画面遷移図を作るメリット、画面遷移図に含める要素や書き方などについても解説します。
さらに、画面遷移図を作るのに適した、無料で使えるツールについてもあわせて紹介しますので、実践的な知識を得られるでしょう。ぜひ参考にしてください。
1.画面遷移図とは?

Webサイトの各ページやアプリの各画面が、どのように関係していて、どのように遷移するかについて、視覚的に整理した図を画面遷移図と呼びます。
画面遷移図の書き方や、書くレベル、細かさなどについて、決まったルールや標準化された基準はありませんが、Webサイト構築やアプリ開発のプロジェクトにおいて、重要なドキュメント・ダイアログの1つです。
提案段階や要件定義など比較的初期の段階で作ることが多く、また、工程が進むにつれて、作業に合わせてブラッシュアップしていくことがあります。
デザイナーやエンジニアにとっては、Webサイトやアプリを作るための設計図・仕様書として、クライアントとの間では全容を把握するためのコミュニケーションツールとして使います。見積もりのために活用したり、プロジェクト管理にも活用することが可能です。
2.画面遷移図のメリット
画面遷移図を作るといくつもメリットがあります。ここからは、代表的なメリットを詳しく見てみましょう。
必要な画面を不足・重複なく洗い出しできる
画面遷移図を作成することで、Webサイトやアプリに必要な画面を洗い出し、不足・重複している部分を発見することができます。また、画面間の相互関係を明確に示すことができるため、画面に必要な機能や情報の配置を考えることができます。
プロジェクトにおけるタスクを明確にするヒントにもつながるため、見積もりやプロジェクト管理に活用することも可能です。
サービスの全体像を把握しやすくなる
画面遷移図は、作ろうとしているサービスの全体像を把握するのに役立ちます。サービスの規模や複雑さも把握できるでしょう。
画面を使うユーザー目線で全体像を把握することで、ユーザーストーリーを視覚化・可視化できるため、サービスの課題点、付加価値などに気付きやすくなるというメリットも生まれます。
UX向上が期待できる
画面それぞれのつながりが可視化されるので、画面遷移の複雑さや、無理な動きが明確になります。その結果、UX(ユーザーエクスペリエンス)の複雑さを最小限に抑えることができ、操作性を向上できる可能性があります。
円滑にコミュニケーションできる
プロジェクトに参加する人は、立場、スキル、年齢などさまざまな異なるバックボーンを持っています。そんな参加者全員が、同じ画面遷移図をもとに会話ができるため、円滑なコミュニケーションが可能です。
3.画面遷移図にはどんな内容を書く?
画面遷移図には、書き方のルールや、標準的な定義はありませんが、大きく分けて3パターンの画面遷移図をみかけます。それぞれのパターンに分けて、どのような内容を書くのか?見てみましょう。
パターン1:画面名だけで作る
最も簡単な画面遷移図は、画面名だけで作るものです。画面名を書いた図形を線で結んで作ります。アイデア出しの段階などで作ることが多く、紙とペンがあれば手軽に作れます。
パターン2:画面名と機能で作る
パターン1より詳しく作る場合には、それぞれの画面が持つ機能を図形にまとめ、それらを線で結んで画面遷移図を作ります。画面名だけで作るよりも、各画面の機能が明確になるため、サービスを具体的にイメージしやすくなります。
アイデア出しが進み、サービスの概要が固まってきた段階で作成すると良いでしょう。
パターン3:画面デザインを使って作る
実際の画面デザイン案を使用して画面遷移図を作成する場合もあります。どの部分をクリックすると次の画面に移るのかなど、より具体的な動きが明確になります。UIやUXの検討の段階で作られることが多いです。リリース・ローンチ後の説明書やマニュアルとして活用されることもあります。
4.画面遷移図の書き方
ここからは、架空のWebサイトを例に、実際に画面遷移図の書き方を解説します。
さきほど紹介した「画面名だけで作る画面遷移図」をベースに解説しますが、どのパターンでも基本的な書き方は同じです。
step1:必要な画面を洗い出す
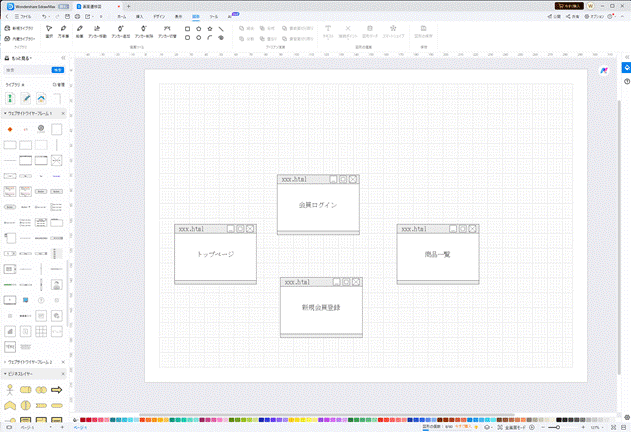
まずは、必要な画面を洗い出します。洗い出した画面について、1画面につき1つの図形を作り、並べましょう。
一般的には四角枠を使いますが、今回はブラウザーを模した枠を使いました。
step2:画面遷移が分かりやすいように並べる
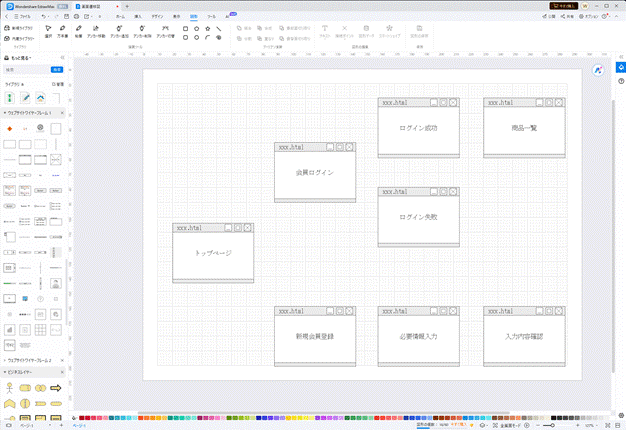
必要な画面を並べ終えたら、次は、画面遷移が分かりやすいように並べ直します。左から右へ、上から下へ、時間や操作順が進むように並べると良いでしょう。
対象とするサービスの全画面が一覧化できることが理想的ですが、煩雑になるようであれば、サービスの単位、機能の単位でまとめると分かりやすくなります。
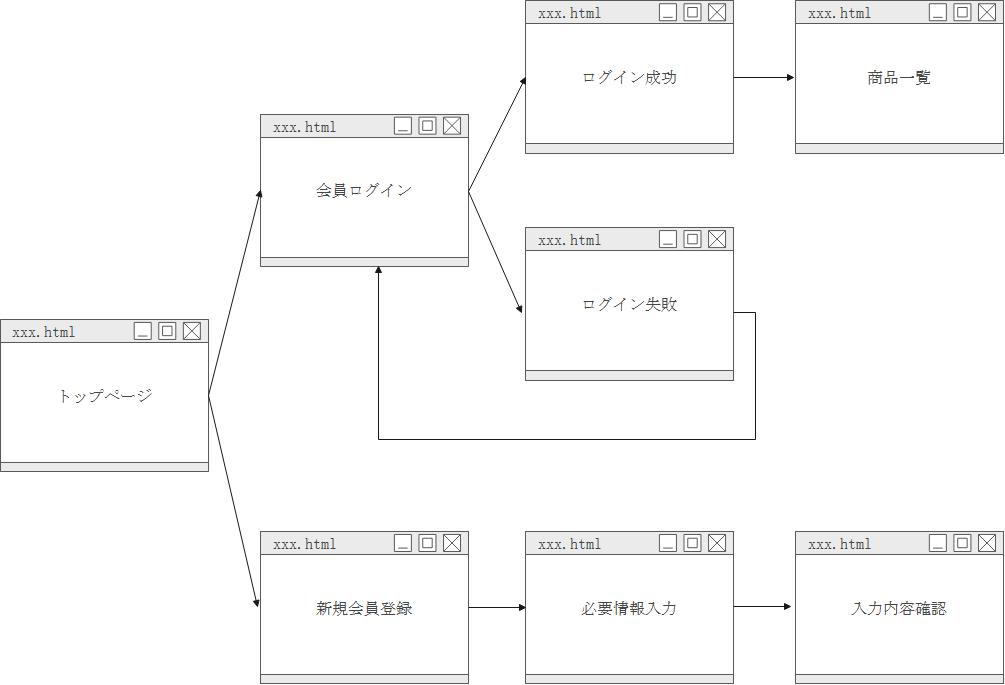
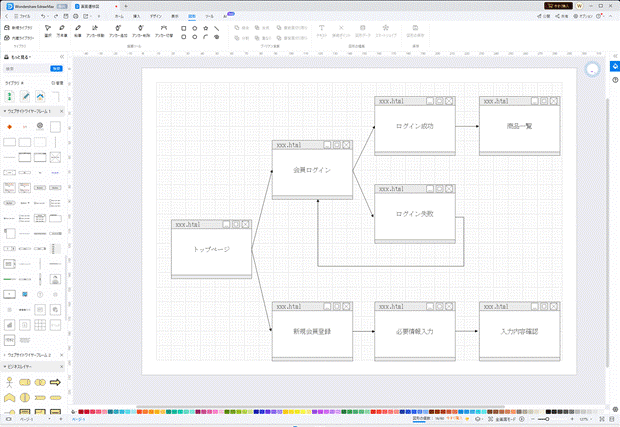
step3:画面同士を矢印でつなぐ

最後に、画面遷移を表現するために、画面を表わす枠を矢印でつなぎます。矢印は交差しないようにつなげるのが理想的です。
多くのツールでは「コネクタ」が用意されているので、画面同士をつなげるのにおすすめです。
5.分かりやすい画面遷移図を書くポイント
分かりやすい画面遷移図を書くためには、いくつかポイントがあります。それぞれ具体的に見てみましょう。
シンプルに表現する
画面遷移図は分かりやすさが重要です。そのため、不要な情報や複雑なデザインを排除し、できるだけシンプルな図にしましょう。視覚的に整理された図は理解しやすく、読み手の混乱を避けることができます。
一貫性を持つ
一貫性のある記号や色を使用することで、画面遷移図全体の統一感を確保します。同じタイプの要素は同じスタイルで表現し、読み手が図を理解しやすくします。
視覚的に整理する
見やすいレイアウトに並べて、情報が整然と配置されるようにします。画面遷移は、上から下へ、左から右へ、それぞれ表現すると四角的にわかりやすくなります。階層構造やグループ化を活用して関連する画面や機能をまとめると、情報が混雑せずに読みやすくなるのでおすすめです。
適切にラベリングする
各画面や遷移パスに適切なラベルや説明を付けることが重要です。画面の名称や機能、遷移のトリガーとなるアクションなどを明確に表示し、読み手が簡単に理解できるようにします。
関係者の意見を取り入れる
画面遷移図の読み手はさまざまです。クライアントやチームメンバーなど、関係者の意見を取り入れ改善を図りましょう。
6.画面遷移図無料ツール2選
ここからは、画面遷移図を作成するために、おすすめの無料ツールを紹介します。
6.1.EdrawMax
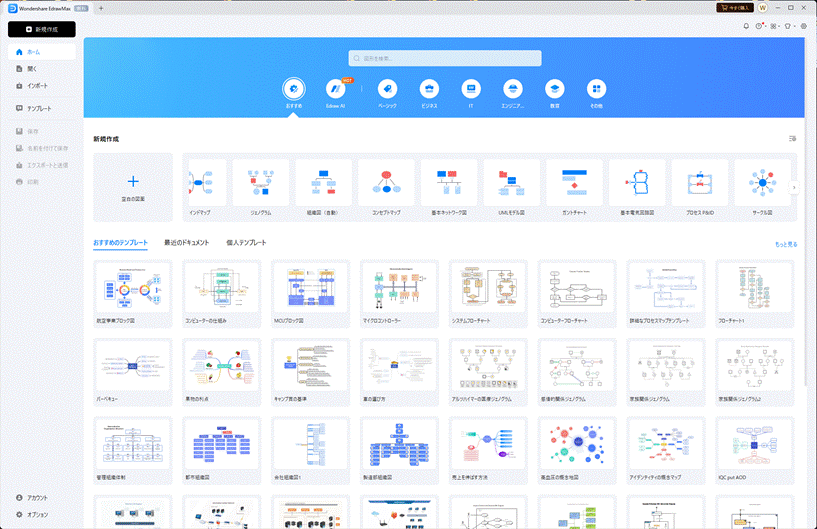
wondershare社の「EdrawMax」は、全世界で2,500万人以上のユーザーに愛されている作図ソフトです。
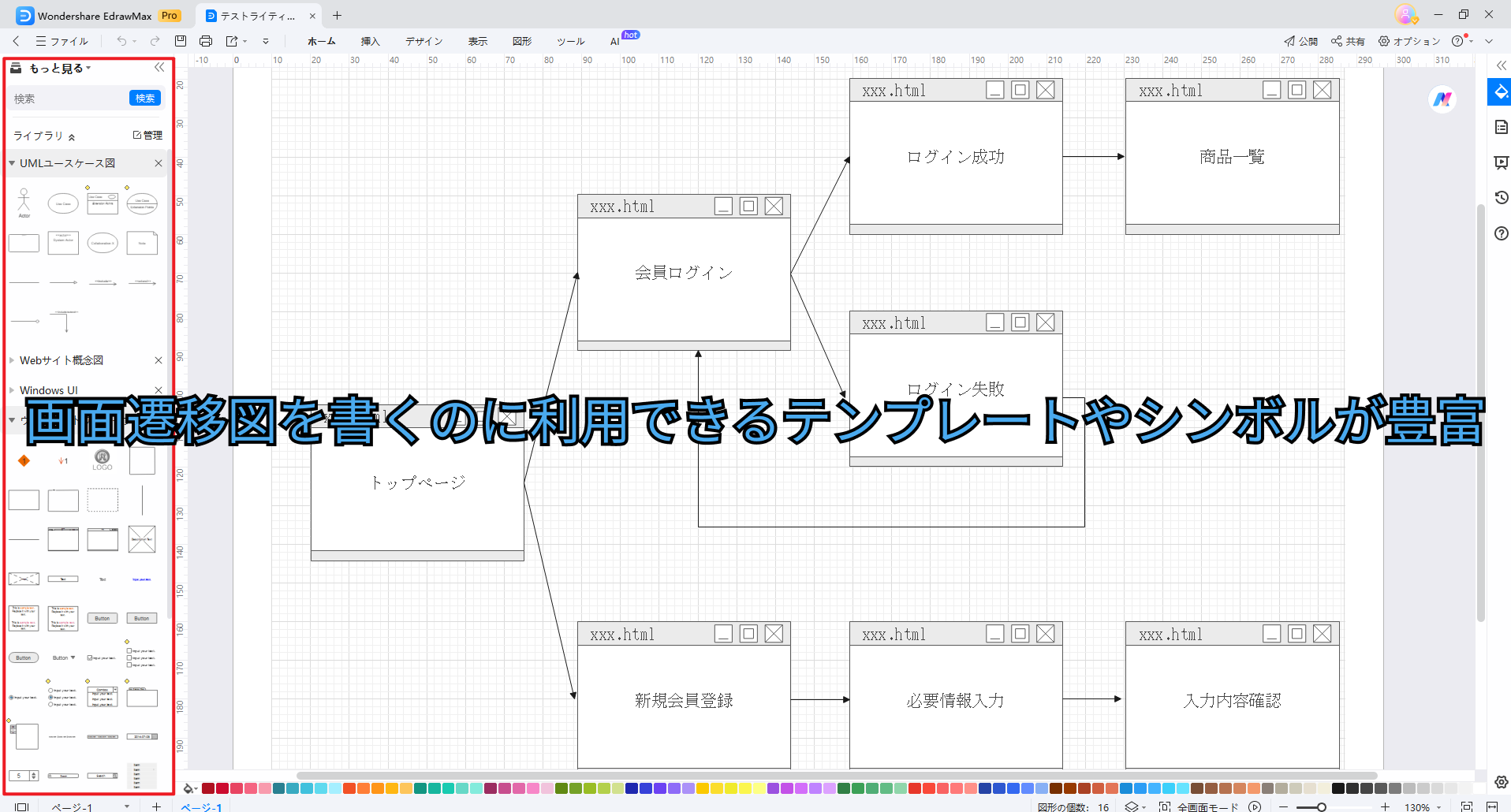
画面遷移図を書くのに利用できるテンプレートやシンボルが豊富で、見栄えが良く、実用的な作図が可能です。

「4.画面遷移図の書き方」では、実際に「ウェブサイトワイワ~フレーム1」を活用しました。
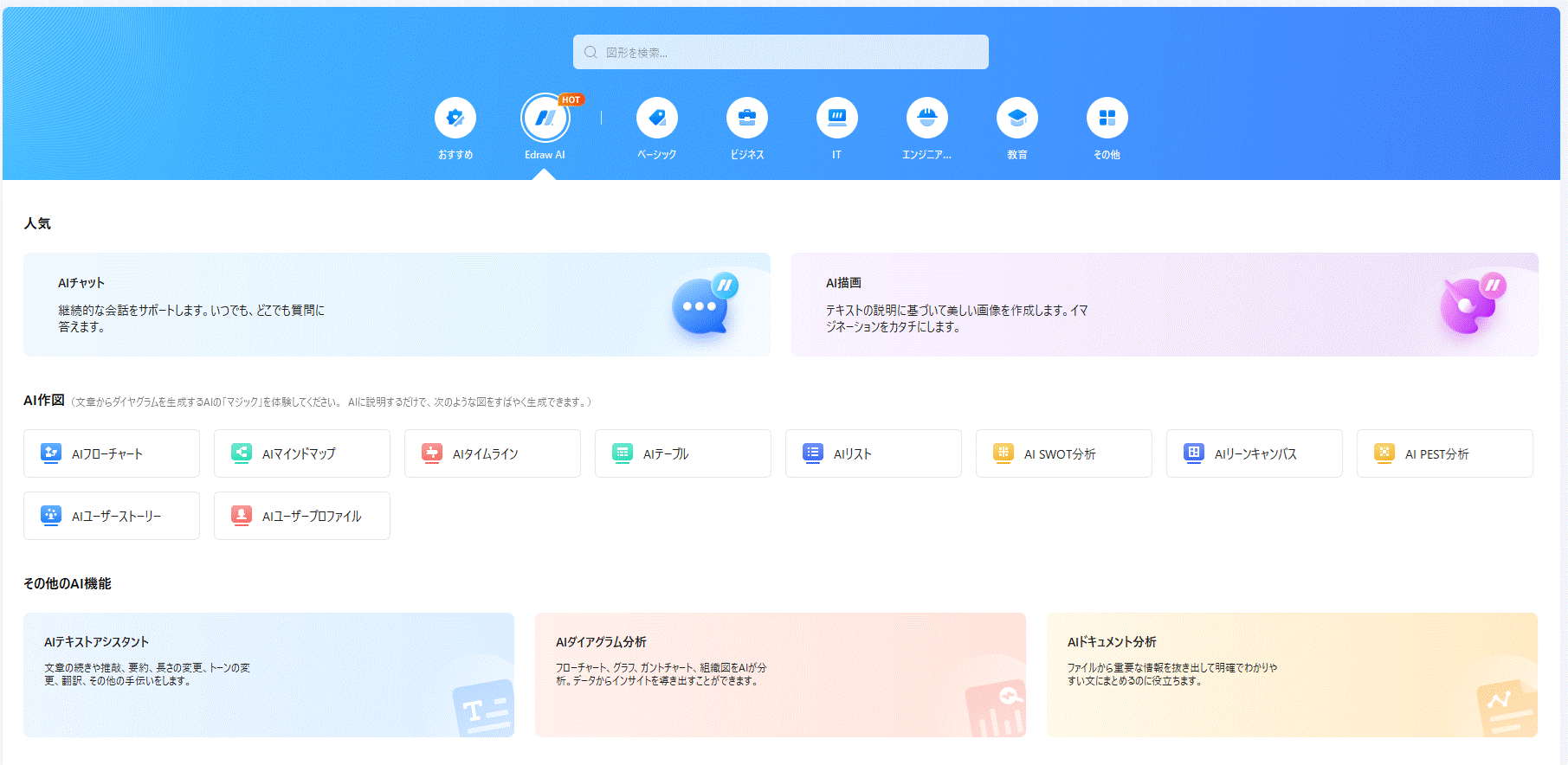
また、Edwaw AIでは「AIチャット」「AI描画」が利用できます。

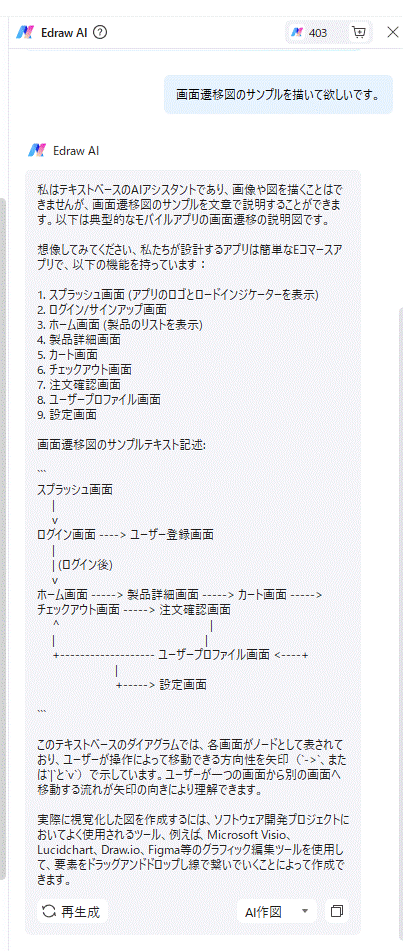
たとえば、AIチャットを使い「画面遷移図のサンプル」について相談すると、実用的な回答が得られます。生成された回答をヒントに、より有益な作図ができるでしょう。

「AI描画」では、「よく使うチャート」「市場分析」「ユーザー分析」などを自動で作図することができます。

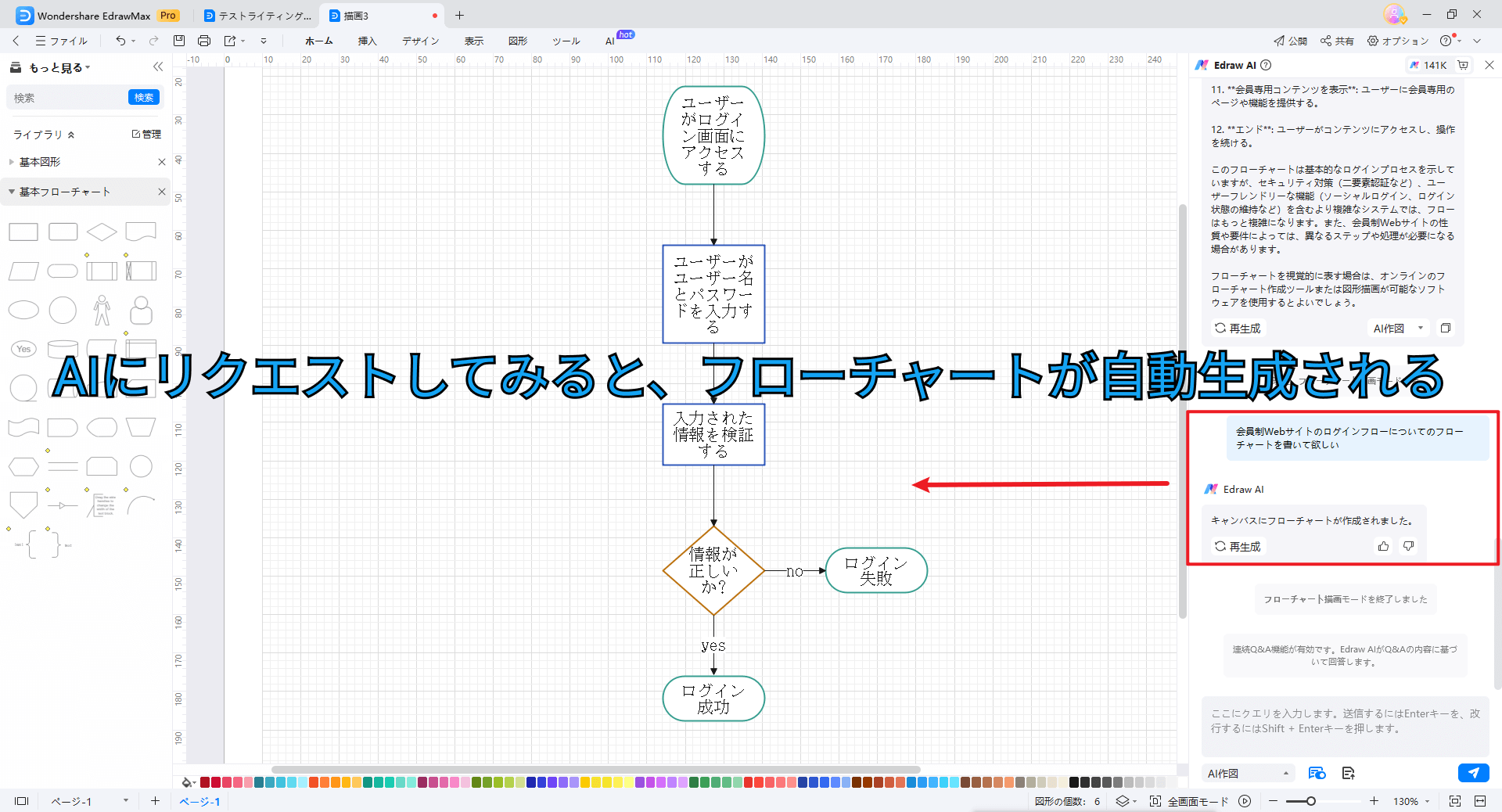
試しに、「会員制Webサイトのログインフローについてのフローチャートを書いて欲しい」とリクエストしてみました。
すると、ほんの数秒で、しっかりとフローチャートが出力されました。

AIで生成された画像をそのまま使うのもできますし、ベースにして思考を膨らませて図を精緻化することができます。ぜひ使ってみる価値があります!
EdrawMaxにはUML図、ER図、ネットワーク図、フローチャートなど、Webサイト構築・IT開発で使われるテンプレートが豊富に用意されていて、200種類以上のダイヤグラムが作成可能です。

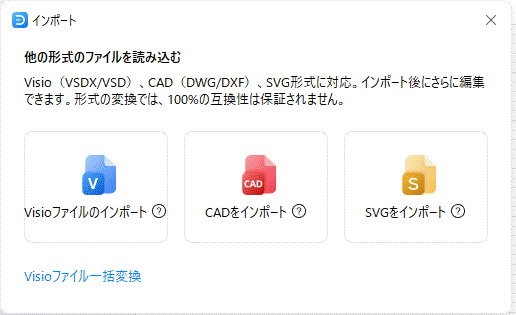
EdrawMaxでは、Visioファイル(vsdx/vsd)を開いたり、編集することが可能なので、Visioの代替ソフトとして利用する人もいます。Visioファイルのほかには、CADファイル(DWG/DXF)、SVGファイルを読み込み、EdrawMaxへインポートすることが可能です。

作成した図は、Visio形式はもちろん、Word、Excel、PowerPoint(ppt)、PDFなど、多くの人が使えるファイル形式にエクスポートできます。
なお、画像としてエクスポートする場合は、jpg、png、bmp、tiffから形式を選べますので、活用の幅が広いです。たとえば、提案資料や報告資料など、クライアントとのコミュニケーションにも活かせるでしょう。一度使うと、きっと手放せない作図ソフトです。無料試用ができるので、ぜひ使ってみてください!
なお、インストール不要なオンライン版も提供されますので、ニーズに合わせてご利用ください。
6.2 draw.io(diagrams.net)

(画像:diagrams.net公式サイトより引用)
かつて「draw.io」と呼ばれていたツールが「diagrams.net」としてリニューアルされました。さまざまなダイアログが無料で作成できます。直観的に利用できるため、人気があります。
7.よくある質問:状態遷移図との違いは?
状態遷移図と画面遷移図のどちらも、IT・Webのプロジェクトで使われます。ただし、異なる側面を表現していて、作る目的や用途なども異なります。
特に、最も大きな違いは、双方が表現するターゲットです。画面遷移図がユーザーの操作をターゲットにしているのに対して、状態遷移図はシステムの内部動作をターゲットにしています。
その他の違いについても見てみましょう。
| 目的・用途 | 要素・表現方法 | |
| 画面遷移図 | 各画面間の遷移順を示し、UX/UIを整理すること | 各画面を図形で表現し、矢印で遷移を示す。ユーザーが操作するリンクやボタンが主な要素。 |
| 状態遷移図 | システムやプログラムの状態間の遷移を示し、システム内部の動作・挙動を理解すること | 状態を図形で表現し、遷移を矢印で示す。条件やトリガー、アクションなどが主な要素 |
まとめ
画面遷移図は、Webサイトの各ページやアプリの各画面の推移を表現したものです。プロジェクトを成功させるには、重要なドキュメント・ダイアログなので、作成方法を理解し、有益に使いましょう。
画面遷移図を書くには、EdrawMaxがおすすめです。無料でダウンロードして使用できるので、興味がある方はお試しで使用してみてはいかがでしょうか。