フローチャートは複雑なプロセスの流れを視覚的に表現できるチャート図ですが、伝達効果を高めるためには分かりやすさやデザイン性も必要です。
本記事では、分かりやすさとデザイン性を兼ね備えたフローチャートをデザインするための方法とツールについて解説します。
1.フローチャートをデザインする目的
フローチャートの目的は、「複雑なプロセスを視覚的に分かりやすく表すこと」です。フローチャートの使用により、分岐や繰り返しがあるような複雑なプロセスも文章より格段に分かりやすく相手に伝えられます。
しかし、フローチャートを用いて情報を伝える最終的な目的は「理解・情報共有の促進」「外部の相手への印象付け」でしょう。そのため、フローチャートの情報伝達効果を一層高めるには、対象に合わせた分かりやすく印象的なデザインが重要です。
2. フローチャートをデザインするコツ
次に、フローチャートをデザインする際におさえておきたい7つのポイントについて解説します。
| ポイント | 詳細 |
|---|---|
| ① シンプルさを重視 | 複雑な情報を一目で把握できるフローチャートの効果を発揮するためにも、不要な装飾を避け必要最小限の要素でプロセスを表現する |
| ② 標準的な記号を使う | 開始・終了、処理、判断など、一般的に広く認知されている基本的な記号を適切に使い分けることで誰もが直感的に理解できるフローチャートになる |
| ③ 重要なポイントを強調 | フローチャートの要点が一目で分かるように色や太字を使って重要な部分を目立たせる ただし強調する箇所は絞り、全体の調和を保つ |
| ④ 一貫性のあるデザインを保つ | 全体のフォントや線の太さ、色などを統一することで見た目が整いフローチャートの読みやすさも向上する |
| ⑤ 詰め込みすぎない | 図形同士の間に適切な間隔を設けることで、フローチャートの見やすさが大幅に向上し理解しやすくなる |
| ⑥ 必要に応じて分割する | 一目で全体を理解できるように、複雑なプロセスは必要に応じて複数の小さなフローチャートに分割し全体像と詳細を適切に分ける |
| ⑦ 素敵なテンプレートや例を参考する | デザイン性の高いテンプレートや作成例を参考にし、アレンジすることで分かりやすくクオリティの高いフローチャートが作成できる |
3. フローチャートをデザインする手順
次に、作成したシンプルなフローチャートを前述のポイントを踏まえてデザインする手順についてフローチャート作成ツール「EdrawMax」を使用して解説します。

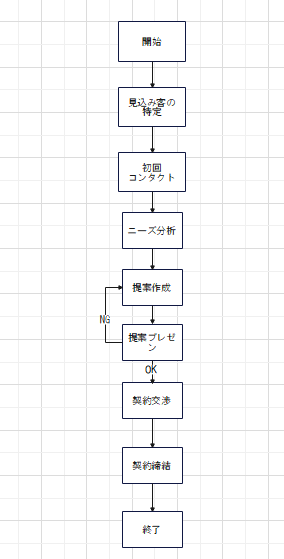
(1)レイアウトの最適化
分かりやすく見やすいフローチャートにするために、まずはレイアウトを整えましょう。

EdrawMaxでは「自動レイアウト機能」や「スマートガイド機能」により、図形を移動しても整ったレイアウトが保たれます。
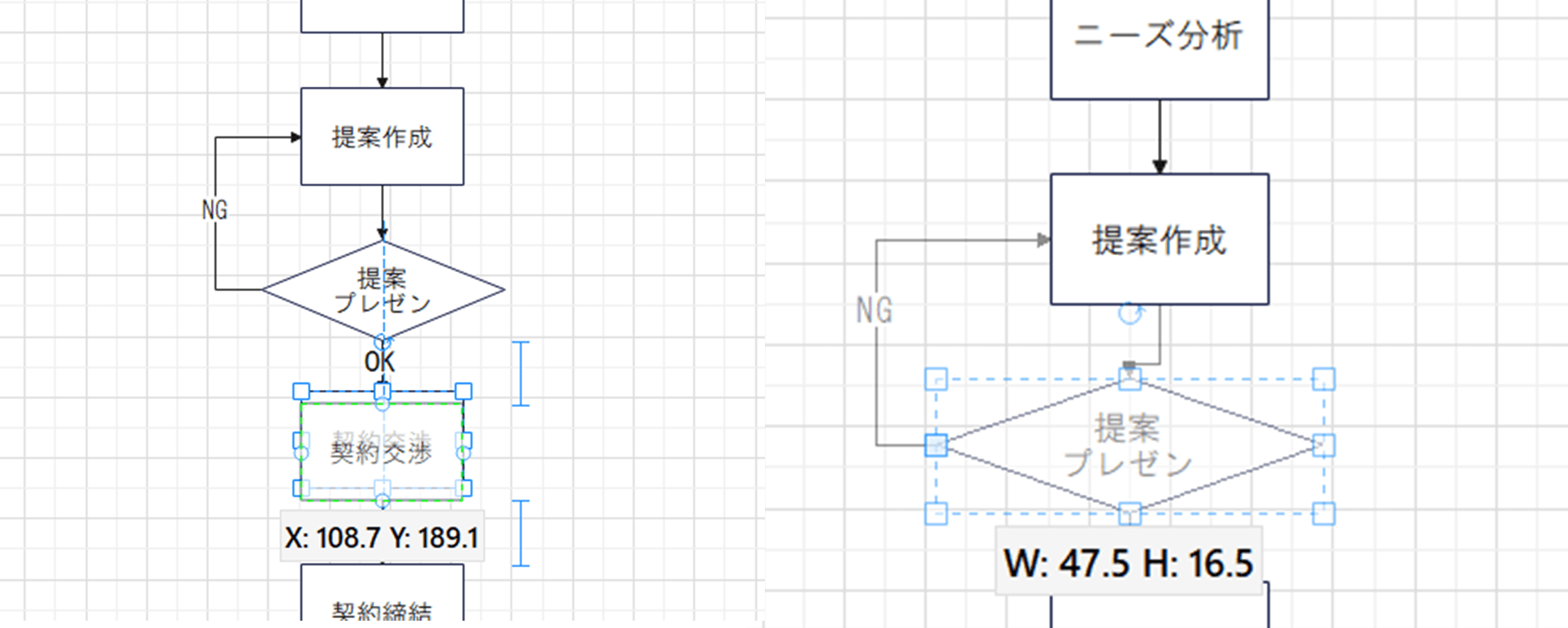
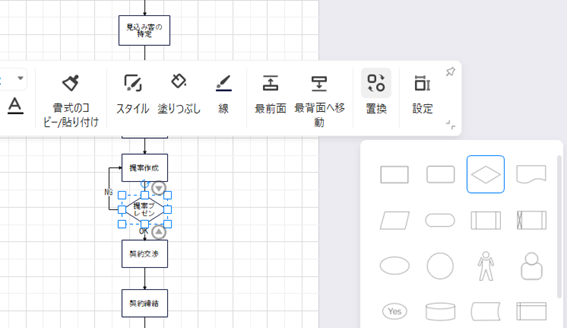
(2)適切なフローチャート記号への変換
フローチャートにおいては、処理により用いられる図形が一般的に決められています。
- 楕円(ターミネーター): プロセスの開始と終了を示す
- 長方形(プロセス): 一般的な処理やステップを示す
- ひし形(判断): 条件分岐や判断を示す
- 上辺/下辺が欠けた長方形(ループ開始): 繰り返し処理の開始/終了を示す

EdrawMaxでは図形の選択後「置換」ボタンをクリックすれば、簡単にあとから図形変更が可能です。
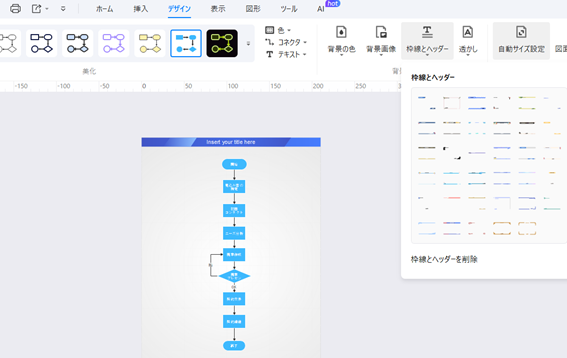
(3)全体的なテーマの変更
フローチャート自体のデザインが完成したら、次に提供する媒体やフローチャートのテーマ、対象に合わせて全体のトーンを設定しましょう。

EdrawMaxの「テーマ」や「枠線とヘッダー」機能を活用すれば、フローチャート全体の色調やスタイルが一括で変更でき統一感のあるデザインが簡単に実現できます。
(4) 詳細なカラーリングの変更
強調したい部分など、必要に応じて個別に色を設定すると視覚的な区別が容易になります。

EdrawMaxのカラーパレットを使用すると、調和の取れた配色が選べます。
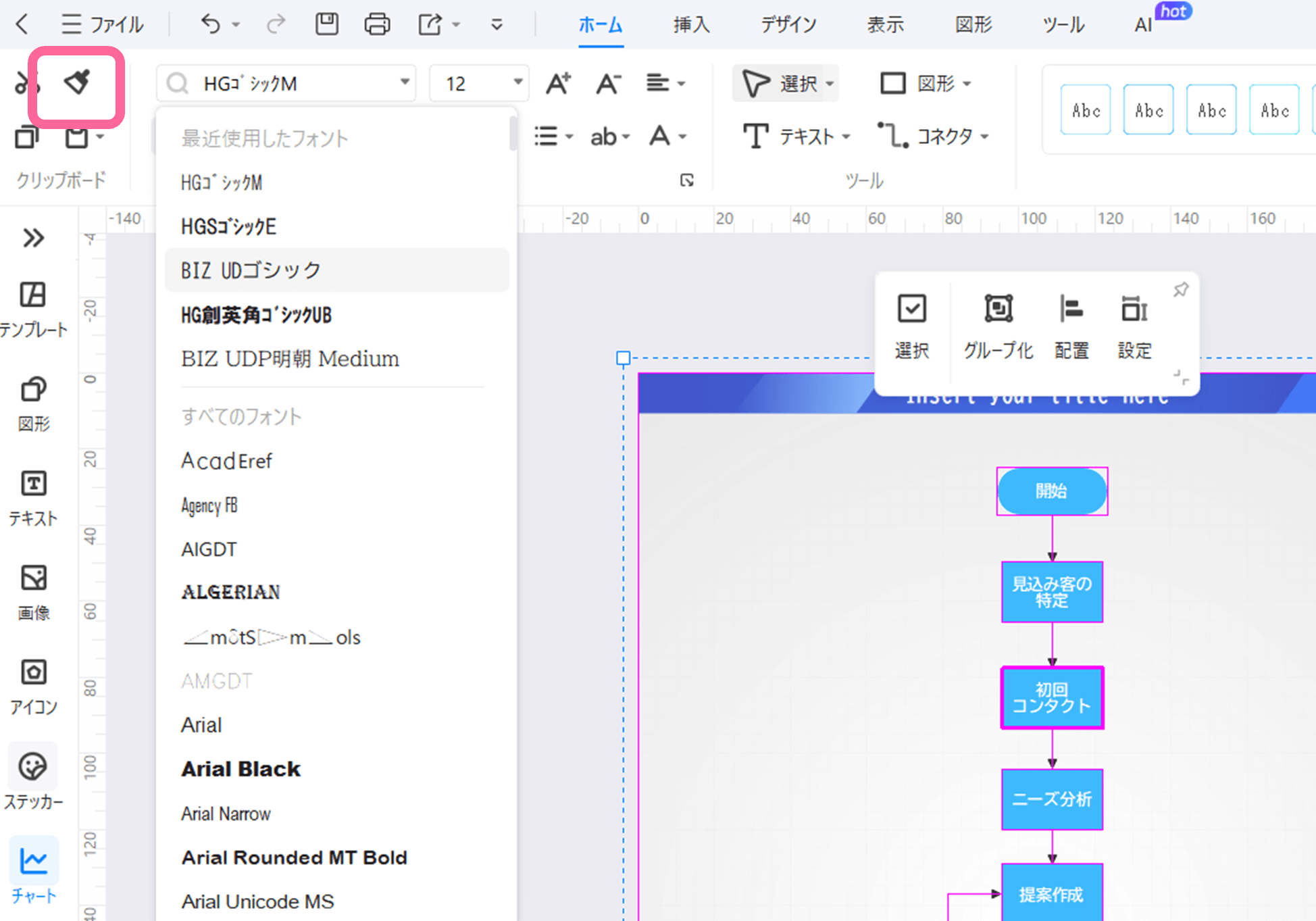
(5) フォントの調整
デザインの大枠が決まったら、テーマに合わせてフォントを変更しましょう。 「書式コピー」の機能を使うと効率的に変更可能です。

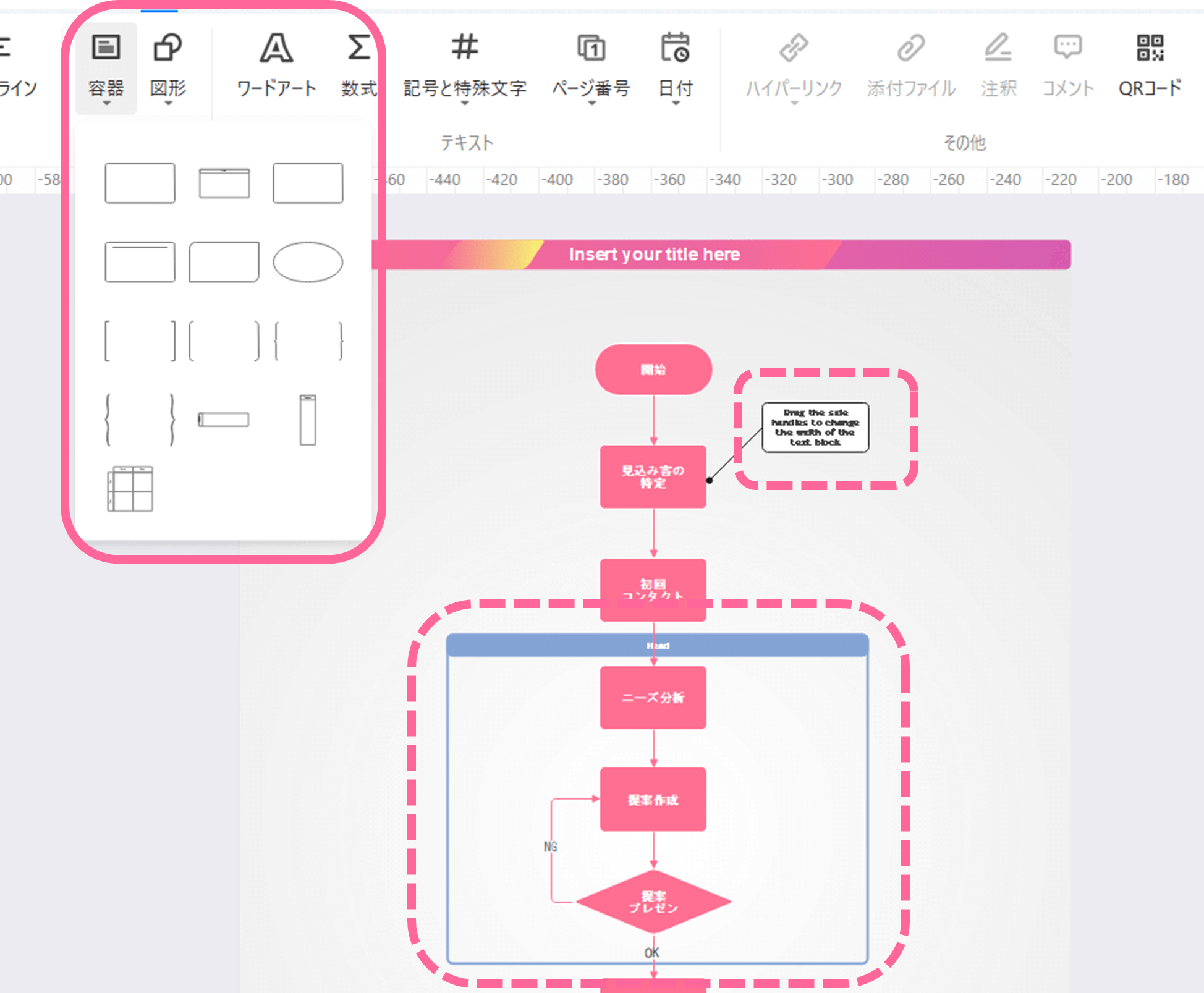
(6)情報の追加・強調
吹き出しの使用や関連要素のグループ化により、情報の補足や強調を行いフローチャートの分かりやすさとメリハリを向上させましょう。EdrawMaxにはグループ化に便利な「容器」のシェイプも用意されています。

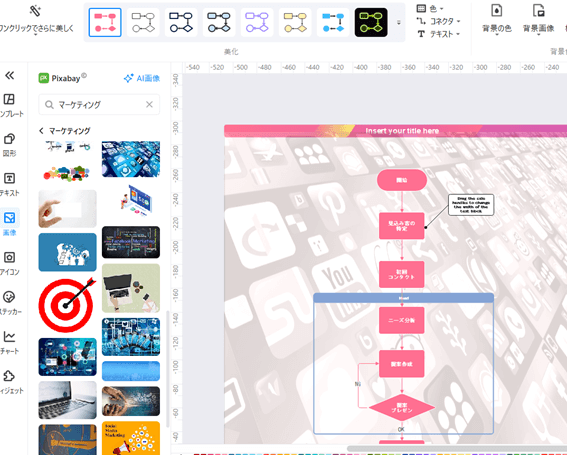
(7)画像の追加による装飾
最後に、情報のイメージが直感的に伝わるように、背景やイラストなどの画像を追加してデザイン性をアップさせましょう。

EdrawMaxでは、既存の画像のほかにPixabayの素材も簡単に挿入可能です。
4.フローチャートのきれいな参考例
次に、フローチャートの5つのデザイン例について紹介します。デザイン例を参考に、作成するフローチャートのイメージ作りに役立てましょう。
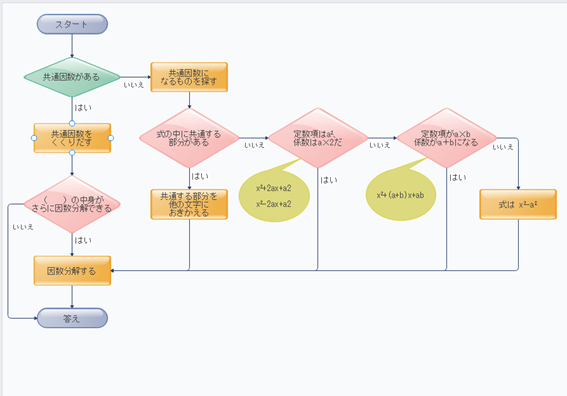
<因数分解フローチャート>

因数分解の解を導くための考え方を示したフローチャートで、数学の他の問題解決プロセスにも適用できます。視覚的に分かりやすく表現することで、複雑な数学的概念の理解を促進できます。
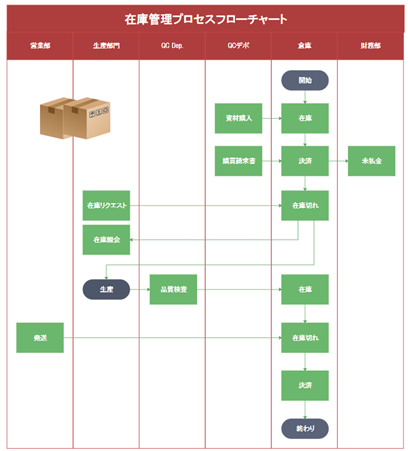
<在庫管理プロセスフローチャート>

在庫管理プロセスを示したフローチャートです。同様に部署を横断するような業務プロセスの可視化にも適しており、部署間の連携を明確に示すことで効率的な業務改善に役立ちます。
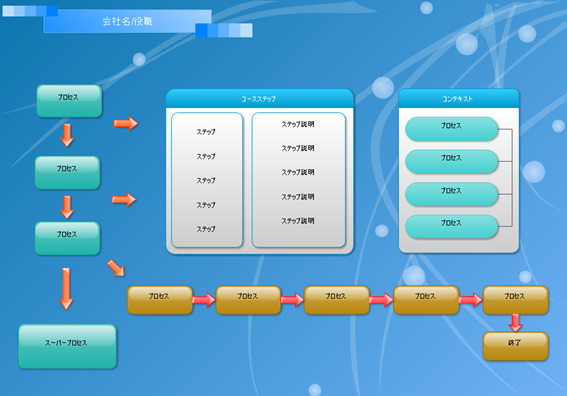
<ハイライトフローチャート>

「入社後のキャリアプラン」のような進化するステップを示したフローチャートで、製品開発のステージのようなテーマにも応用できます。視覚的に魅力的なデザインは対外的な資料にも利用できるだけでなく、チーム内のモチベーション向上にも効果的です。
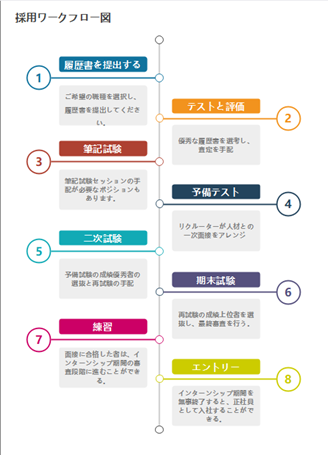
<採用フローチャート>

応募者視点の採用プロセスを図解したフローチャートです。顧客体験や利用者の行動フローの説明にも適しています。分かりやすいデザインで、採用側の応募者への明確な情報提供ツールとしても役立ちます。
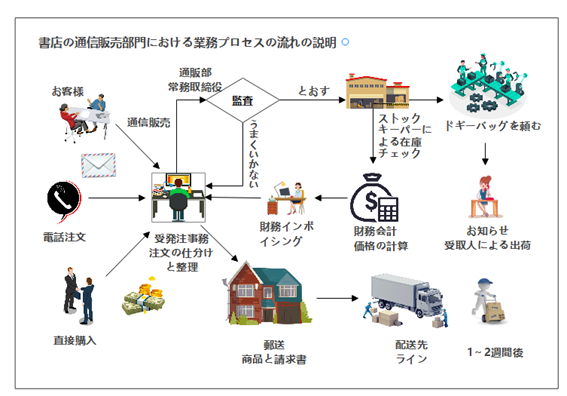
<書店通信販売部 業務処理フローチャート>

注文から商品到着までに通信販売業務で行うプロセスについて、イラストをふんだんに使って示したフローチャートです。他のサービス業務フローの説明にも活用でき、イラストを多用したデザインは社内研修や顧客向けの説明資料としても効果的です。
5.フローチャートをデザインするならEdrawMaxがオススメ
「EdrawMax」は、デザインの知識がなくても手軽にデザイン性の高いフローチャートをデザインできるドローイングソフトとして世界中で幅広く利用されています。
ローカルだけでなくテンプレートギャラリーで提供される豊富なテンプレートとシンボルはデザインの幅を大きく広げ、ドラッグ&ドロップで直感的に操作できるため複雑なデザインも簡単に作成可能です。

作成したフローチャートは、ワンクリックでフローチャートの雰囲気を瞬時に一新できる手軽な装飾からカラーパレットや図形の詳細設定による提供媒体のイメージに合わせたきめ細かいカスタマイズまで対応可能です。
さらに要素の配置や整列をサポートするスマートガイド機能により常に整ったデザインが保たれるため、デザイン性を重視する必要がないフローチャート作成でも作成の効率化に役立ちます。
誰でも簡単におしゃれで分かりやすいフローチャートをデザインできるEdrawMaxは、外部向け資料やWeb発信でのフローチャートの活用にも最適です。
まとめ
フローチャートを分かりやすくおしゃれにデザインすることで、情報伝達力と視覚的魅力が一層向上します。
本記事で紹介した方法や素材、デザインのコツを活用してビジネスプレゼンテーションや企画書などさまざまな場面で印象に残るフローチャートを作ってみましょう。その際にはEdrawMaxをダウンロードし、手軽で分かりやすいフローチャートの作成にお役立てください。