今、コンピュータプログラムを覚えたいという人はいっぱいいるでしょう。まずプログラムというのは、最初になに、次になにというような手順をプログラム言語で書いていくものです。この順番を考える場合に必要なのがプログラミングフローチャートです。
筆者はこれまで10年以上も、毎年会社にはいってくる新人くんにプログラミングを教えてきました。本文では、そのこれまでの経験を生かして、プログラミングチャートの覚え方、書き方を紹介します。
どうぞ最後までおつきあいください。
- 目次 -

Part 1: プログラミングフローチャートの基本
1.1 プログラミングフローチャートとは
フローflowは流れという意味で処理手順の事です。フローチャートは今予想したと思いますが、この処理手順を図形化することで、プログラミングフローチャートは、そのままプログラムを書くために処理手順を図形化することです。
プログラミングフローチャートは書くのは少々面倒くさいですが、少し大きめのプログラムを書く場合にいきなりプログラムしないで、このプログラミングフローチャートを書くことをおすすめします。20~30ステップ程度の小さなプログラムする場合までフローチャートを書く必要はありません。次にプログラミングフローチャートを書くメリットとデメリットは以下のとおりです。
1.2 プログラミングフローチャートを書くメリット
- 処理手順の分析が可能になりすっきりとしたまとまりのあるプログラムを書くことができる
- プログラムの部品化をすることができ、同じようなプログラムをだらだらと書くことがなくなる
- プログラムはバグなど修正する場合に何度も見直す事があります。プログラムを直接読みこむよりは、元となったフローチャートを見ることで簡単にバグを見つける、または改善ケ所が一発で分かります
1.3 プログラミングフローチャートを書くデメリット
デメリットはなんといっても余計な作業が発生することです。時間も掛かりますし直接プログラムしたい衝動に駆られます。プログラムの大きさによって書くのか書かないのか適切に判断します。
もう一つのデメリットとして、もしプログラムに修正があった場合は、元にしたフローチャートもメンテナンスしないと役に立たなくなりますので、必ずプログラムと同期するように修正しなければなりません。
1.4 プログラミングフローチャートはすべてのプログラム語に共通
プログラム言語はいろいろな言語がありますが、プログラミングフローチャートに違いはありますか?
答え:プログラミングフローチャートは、言語にかかわらずまたどんなプログラム(事務処理系、工業製品)でもすべて同じです。一度覚えれば今後の生活に必ず役に立つ事、間違いなし、ぜひおぼえましょう。
Part 2: プログラミングフローチャートの構造
これまでの説明でプログラミングフローチャートについて、なんとなくイメージが沸いてきたことと思いますが、もう少しプログラムとあわせて具体的にどういうふうに書いていくのか説明します。
2.1 プログラムについて
この記事の先頭でプログラムとは
「プログラムというのは、最初になに、次になにというような手順をプログラム言語で書いていくもの」
という風に説明したと思います。
さらに詳しくいうと成立するまで(もしくは成立しなくなるまで)同じ処理を繰り返すことです。プログラムはすべてこの3つ処理から構成されています。
プログラムを覚える場合もこの3つの記述のしかたを覚えるだけで新しい言語も覚えることができます。プログラミングフローチャートを覚えるにもやはりこの3つのフローチャート構造を覚えるだけでプログラミングフローチャートを書くことができます。
2.2 3つのプログラミングフローチャート構造
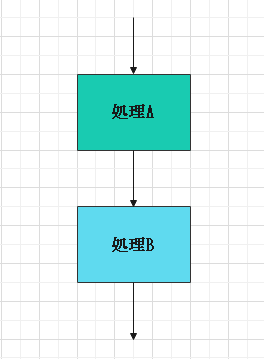
• 順次処理
次のように、処理Aの次に処理Bをつづけておこなう場合、フローチャートでは次にように書きます。

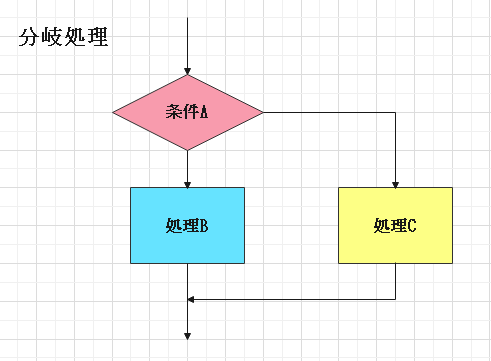
• 分岐処理
分岐処理は条件Aが真(成立)の場合処理Bを、偽(成立しない)場合処理Cをおこなう場合、フローチャートでは以下のように記述します。

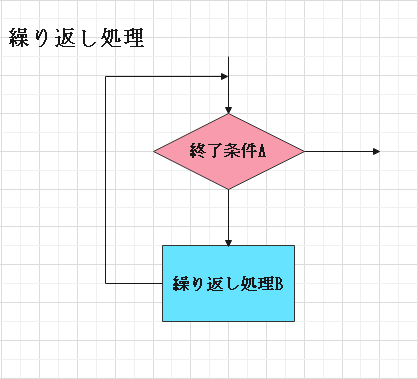
• 繰り返し処理
繰り返し処理は終了条件Aが真の場合(または偽の場合)、繰り返し処理Bを実行し続けることを、プログラミングフローチャートでは以下のように記述します。

Part 3: プログラミングフローチャートの作図について
3.1 無料作図ソフトEdrawMaxでプログラミングフローチャートの作図例
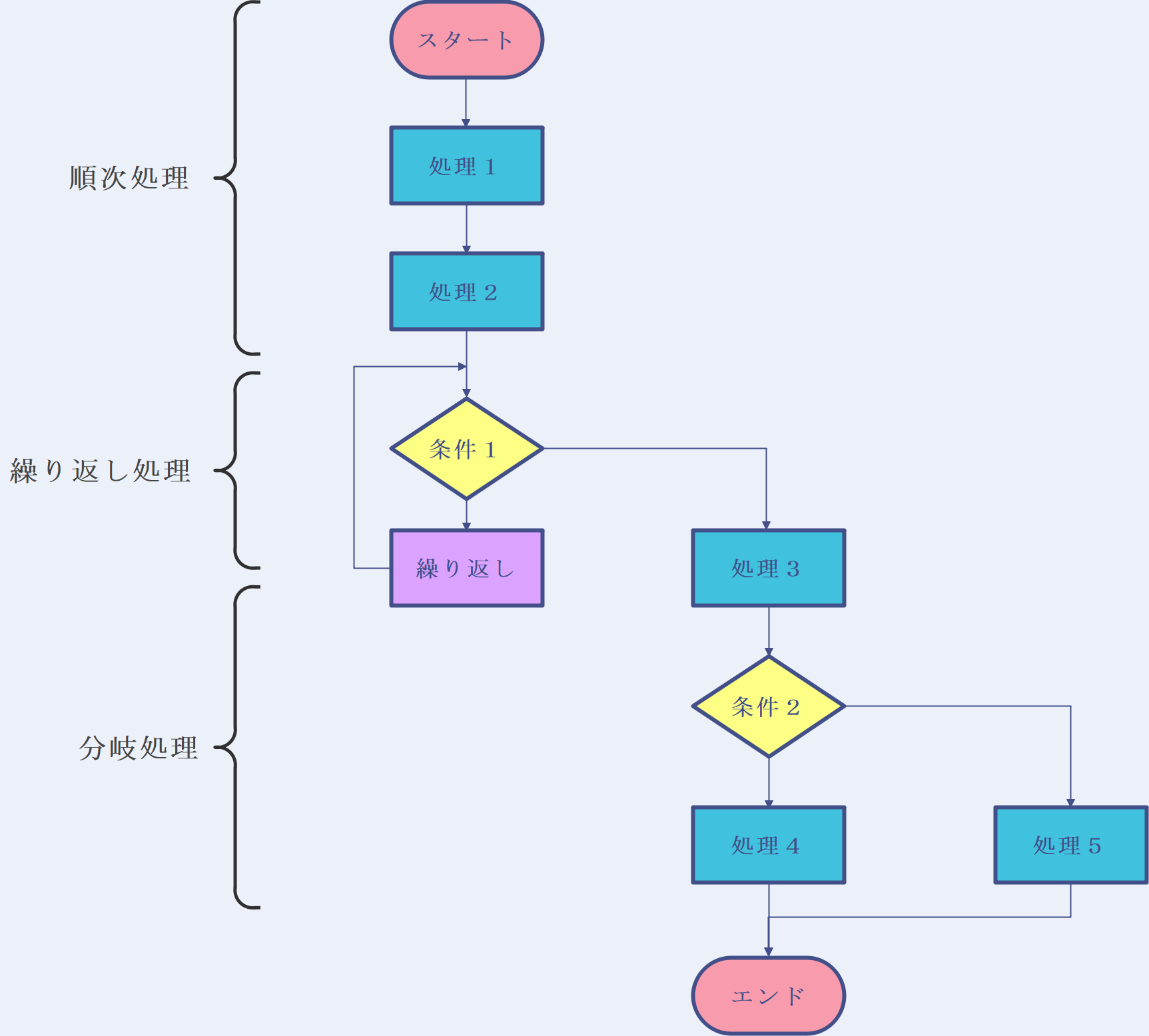
前文のフローチャート構造を組み合わせた、より実践的なプログラミングフローチャートの例を以下にしまします。

上図:EdrawMaxで作成したプログラミングフローチャート
☞☞プログラミングフローチャートのテンプレートのダンロード☜☜
これらのプログラミングフローチャートは、Wondershare社のEdrawMax"エドラマックス”というツールを使って書きました。無料体験版があります。ぜひダンロードしてお試してみてください。
3.2 プログラミングフローチャート作成時の注意点
まだお話してませんでしたが、上記の構造の他にフローチャートを書く上での注意点(ルール)がありますので、以下を確認してください。
注意点1)フローチャートは、上から下に書いていきます。
注意点2)フローチャートは、左から右に書いていきます。
プログラミングフローチャート作成に気をつけなければならない注意点は、この2つの注意点だけです。全体的に見ると左上から右下に流れるように書いていきます。
※使用する図形の形については、角丸の四角形は端子といって処理のスタートやエンドに使います。通常の四角形は処理を表します。ひし形は条件分岐に使います。あとは、フローチャート毎に少しずつ覚えていってください。
4: まとめ
いかがですか?プログラミングフローチャートの作成方法についてご理解いただけたでしょうか。プログラム言語と同様、プログラミングフローチャート構造も3つしかありません。案外単純ですね。
あとはどれでも一緒ですが、習うよりも慣れろで1回でも多く書いていくことで、自然に身についていきます。プログラミングフローチャートは言語によらずどれも一緒です。
今現在、世の中は新型コロナウィルス下にあり、在宅勤務やテレワークでの作業が多くなっています。おかげで在宅で副業することも可能になりました。プログラムを作るならこのプログラミングフローチャートの書き方を覚えておくと簡単に自宅でも稼げるようになりますよ。