あなたのWebサイトに地図が埋め込めたら便利だと思いませんか?例えば、お店のWebサイトを運営している場合、地図が表示されていると、とても便利です。今回は、Webサイト構築に広く使われているWordPressに地図アプリとして有名なGoogleMapの地図を簡単に張り付ける方法を解説します。プログラミング不要で簡単です。
1:GoogleMapをページに埋め込む方法
WordPressにGoogle Mapを埋め込む方法は簡単です。以下に手順を示します:
1.1:単純なマップの埋め込み方
1-1 Google Maps エンベッド コードの取得
埋め込みたい地図を検索:
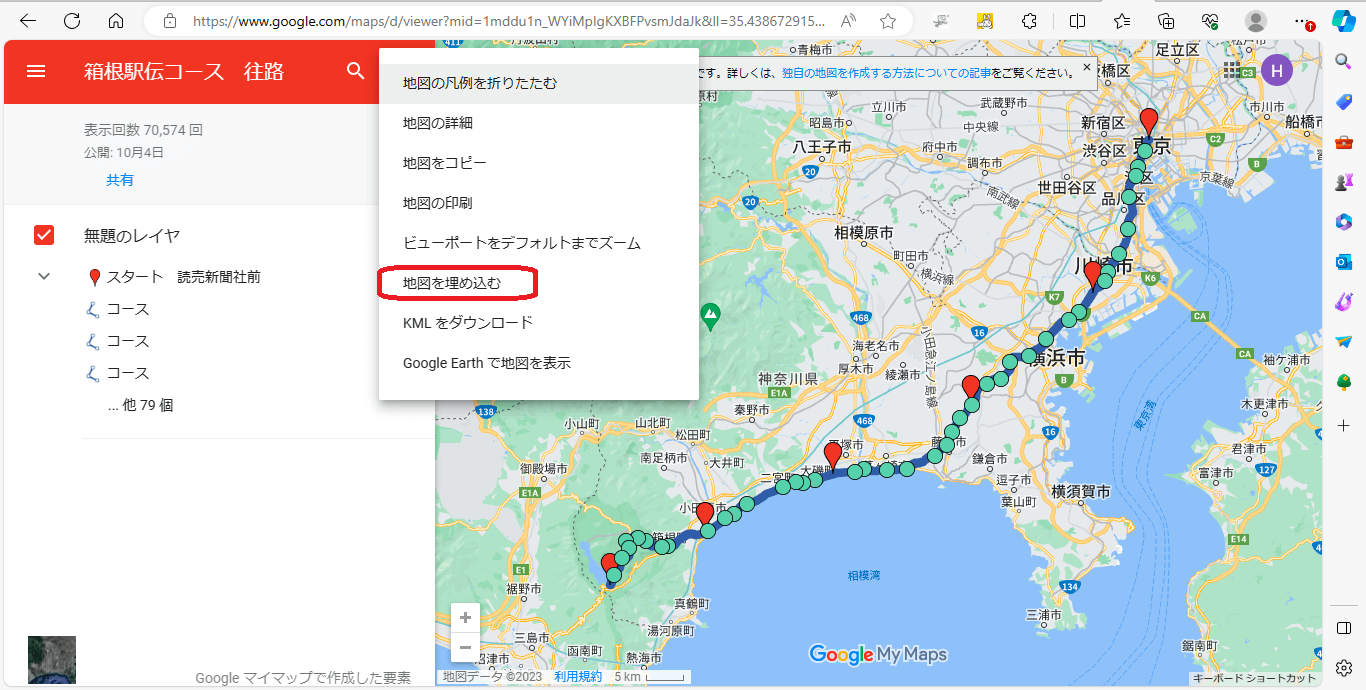
Google Maps(https://www.google.com/maps)で表示したい場所を検索します。「地図を埋め込む」を選択します。

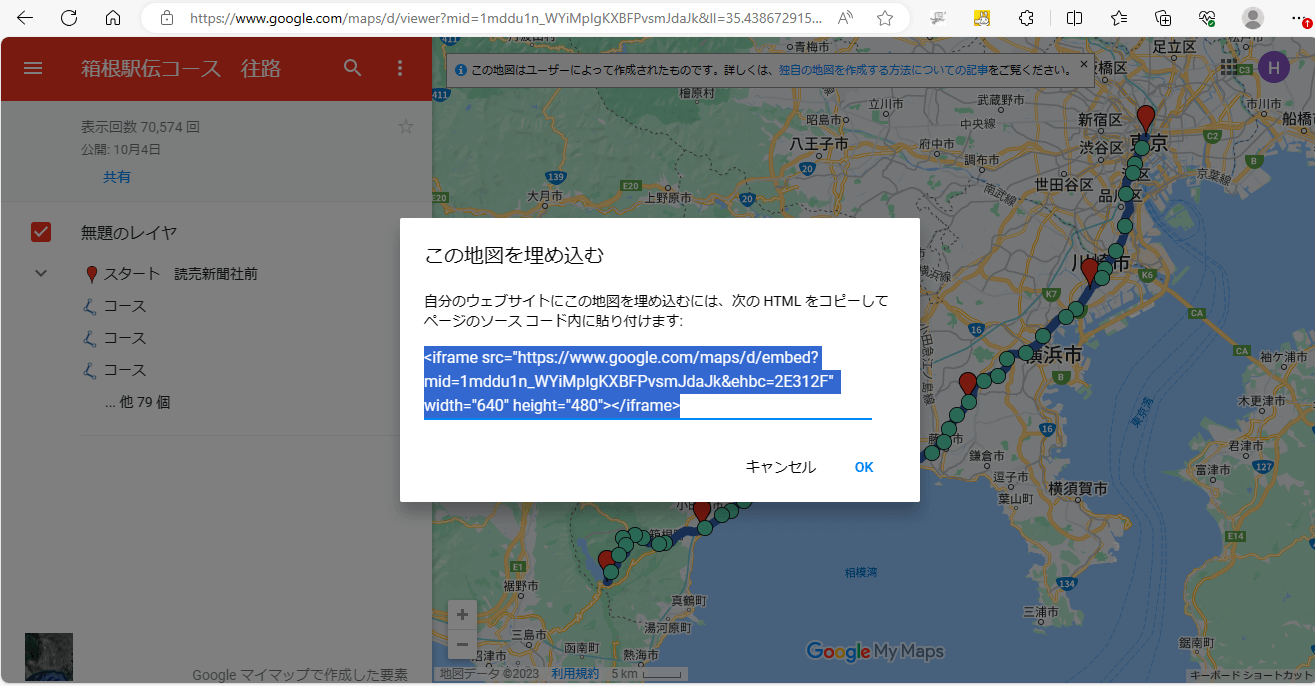
エンベッド用のHTMLコードが表示されます。このコードをコピーしておきます。

1-2:WordPressにGoogle Mapを埋め込む
WordPress管理画面にログイン:
WordPressサイトの管理画面にログインします。
新しいページまたは投稿を作成:
地図を埋め込むための新しいページや投稿を作成します。
カスタムHTMLブロックを追加:


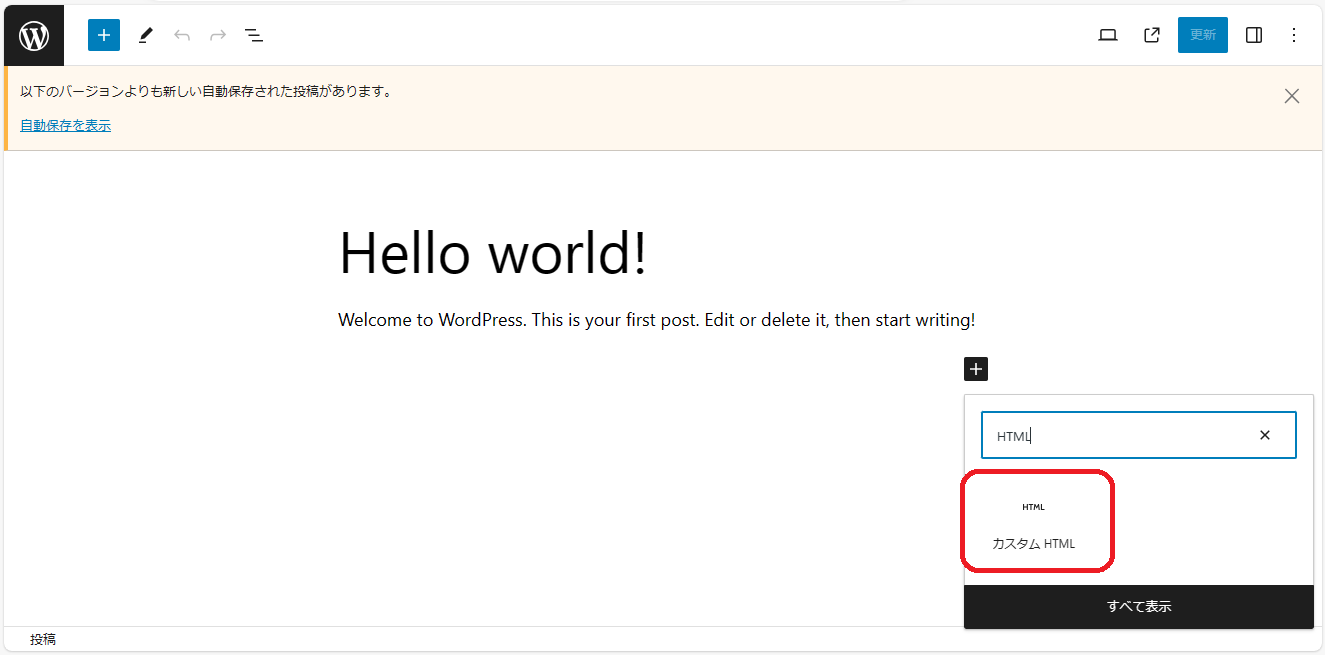
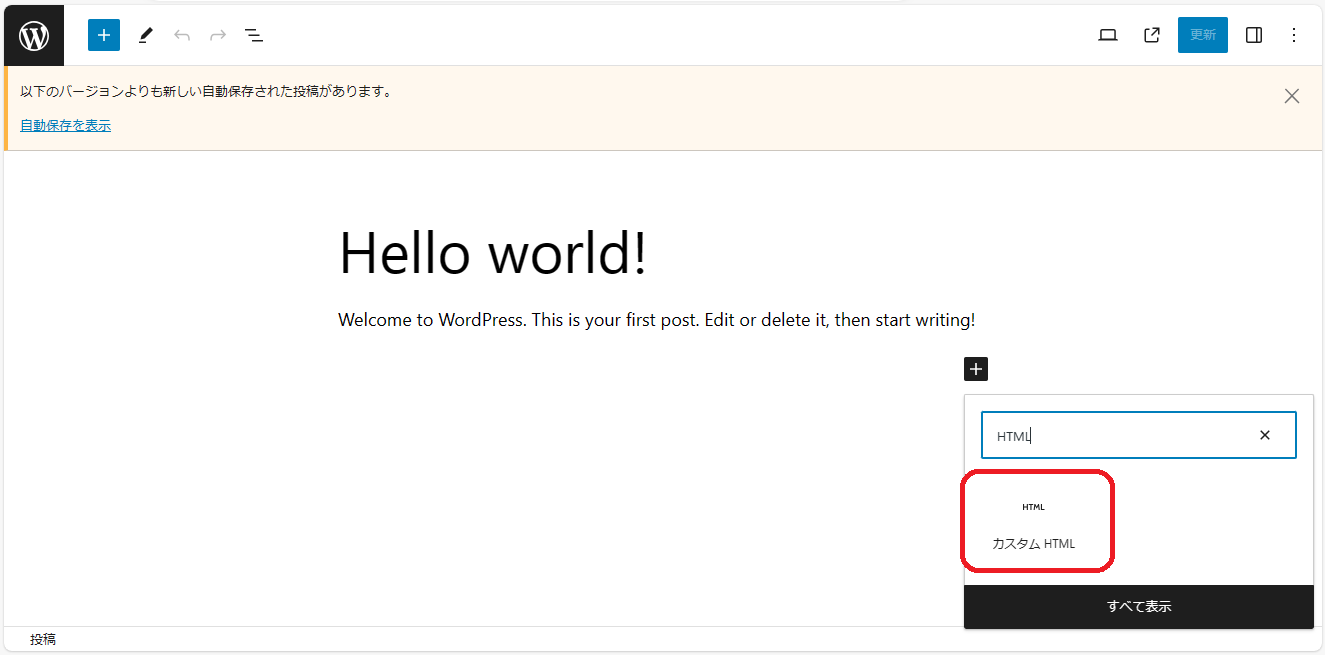
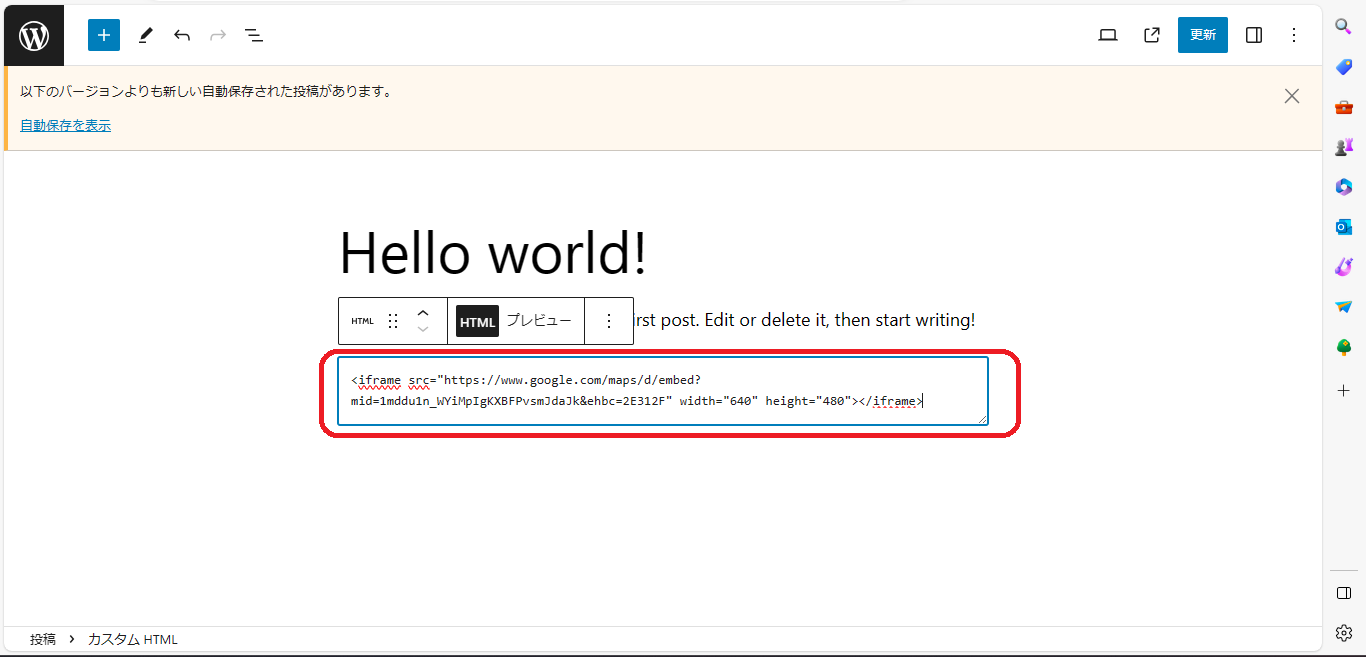
ページまたは投稿の編集画面で、埋め込みたい場所にカーソルを合わせ、「+」アイコンをクリックして「カスタムHTML」ブロックを追加します。
コードを貼り付け:

追加されたHTMLブロック内に、先ほどコピーしたGoogle Mapsの埋め込みコードを貼り付けます。
変更を公開:
変更を保存または公開します。
 :
:
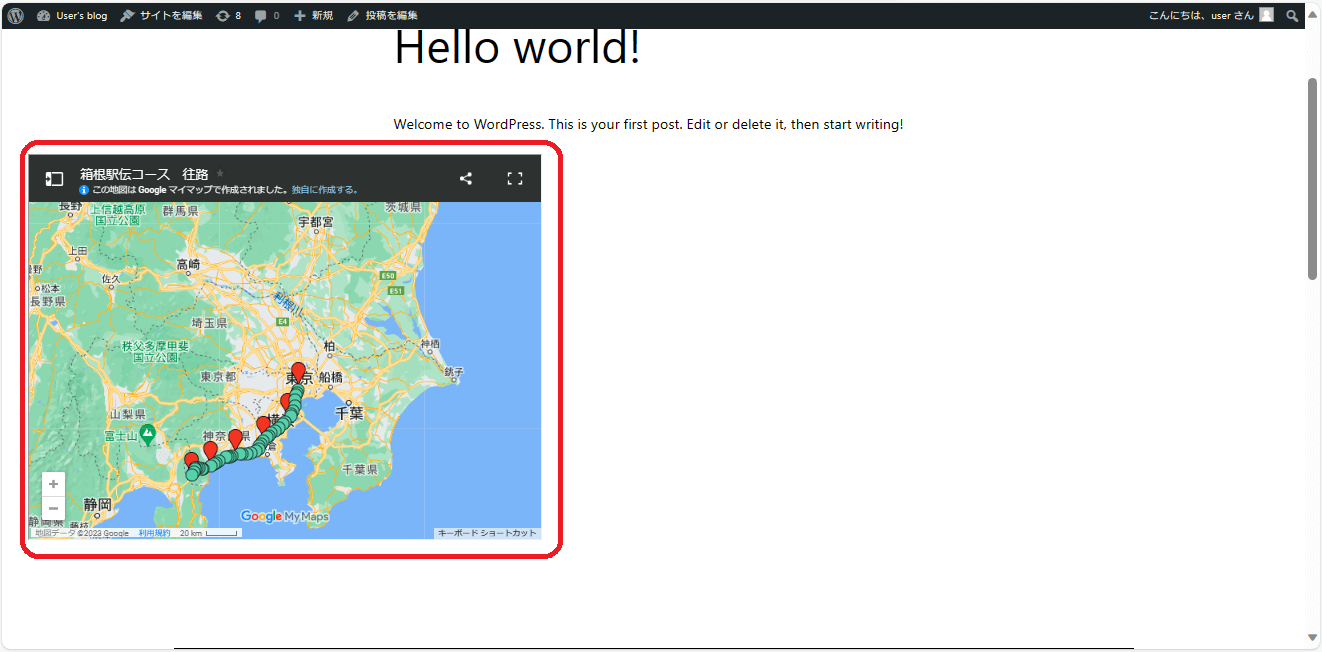
作成したページや投稿をプレビューして、Google Mapが正しく埋め込まれているか確認します。もし問題がなければ、公開します。
これで、WordPressサイトにGoogle Mapが埋め込まれました。訪問者は地図を操作でき、詳細な情報を表示することができます。なお、一部のテーマやプラグインは、Google Mapsの埋め込み機能をサポートしていないことがあります。その場合は、対応するプラグインをインストールして利用することもできます。
1.2:カスタマイズのコースを埋め込んだGoogleMapで表示したい場合のやり方
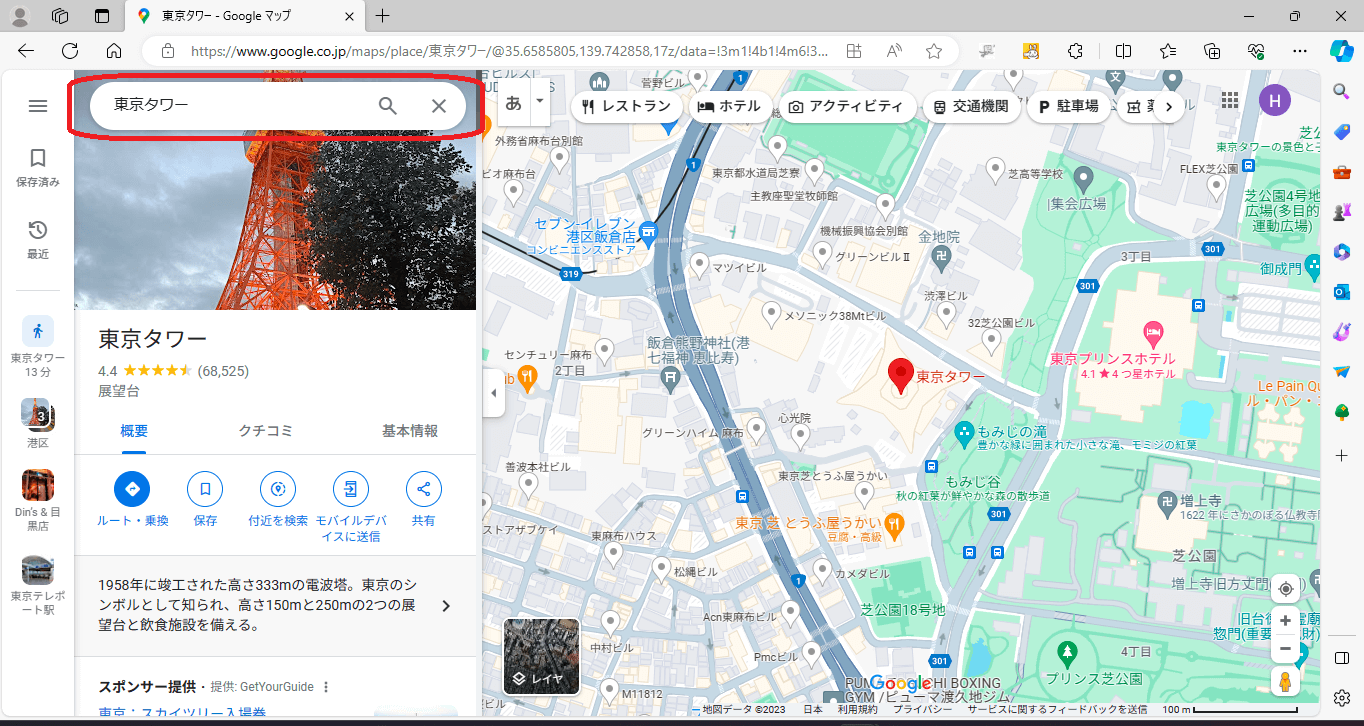
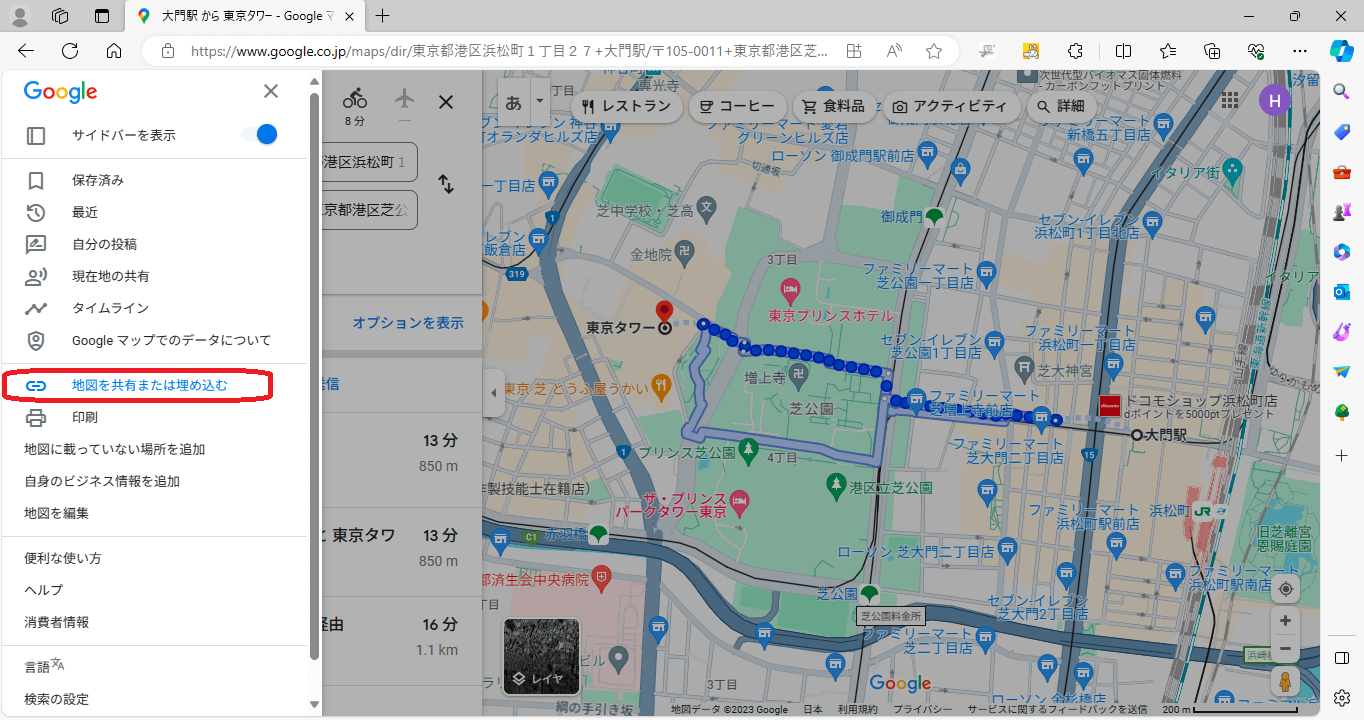
ちょっと視点を変えて、ブラウザで目的地へのコースを埋め込む場合について検討してみましょう。まずはGoogleMapをブラウザで開いて、目的地を検索します。以下の図の赤枠では、「東京タワー」を目的地にして検索しています。

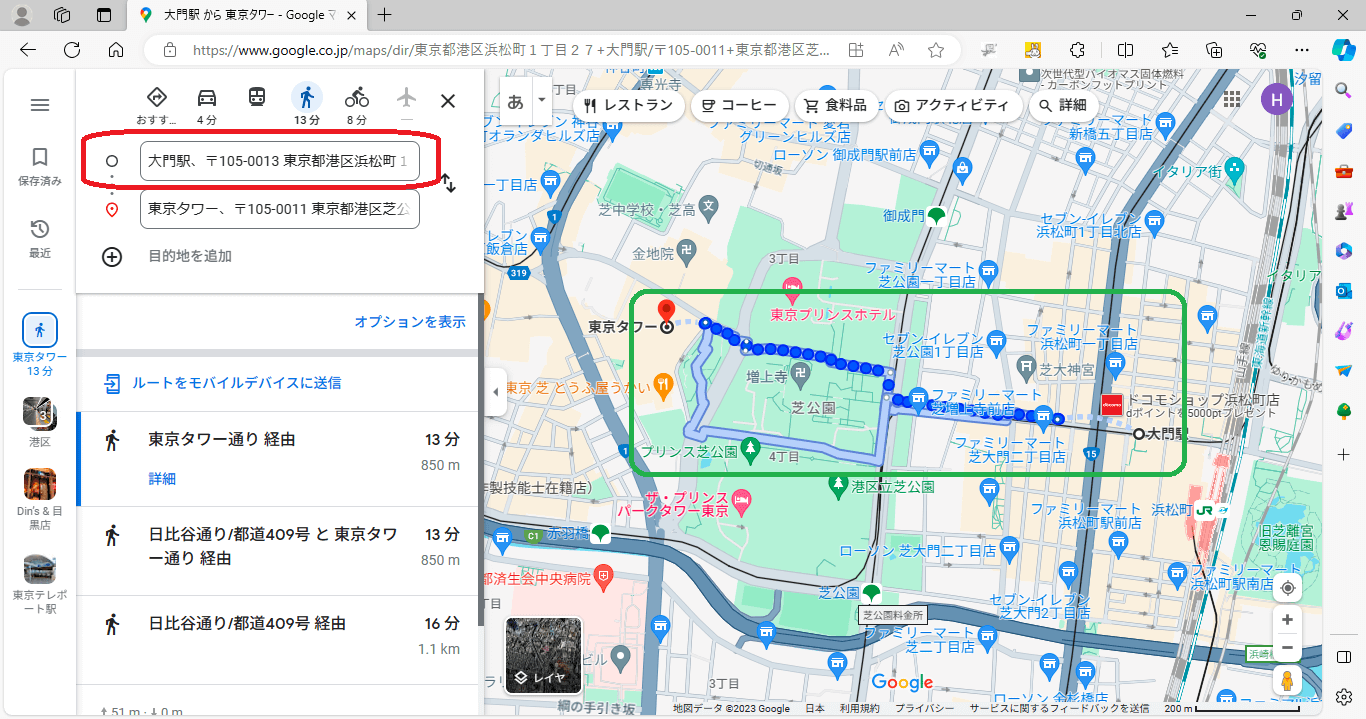
「ルート・検索」を押すと出発地点を入力できるので、ここでは「大門駅」を出発地点にします(下図の赤枠)。入力するとルートが表示されます(下図の緑枠)。

メニューから「地図を共有または埋め込む」を選択します。

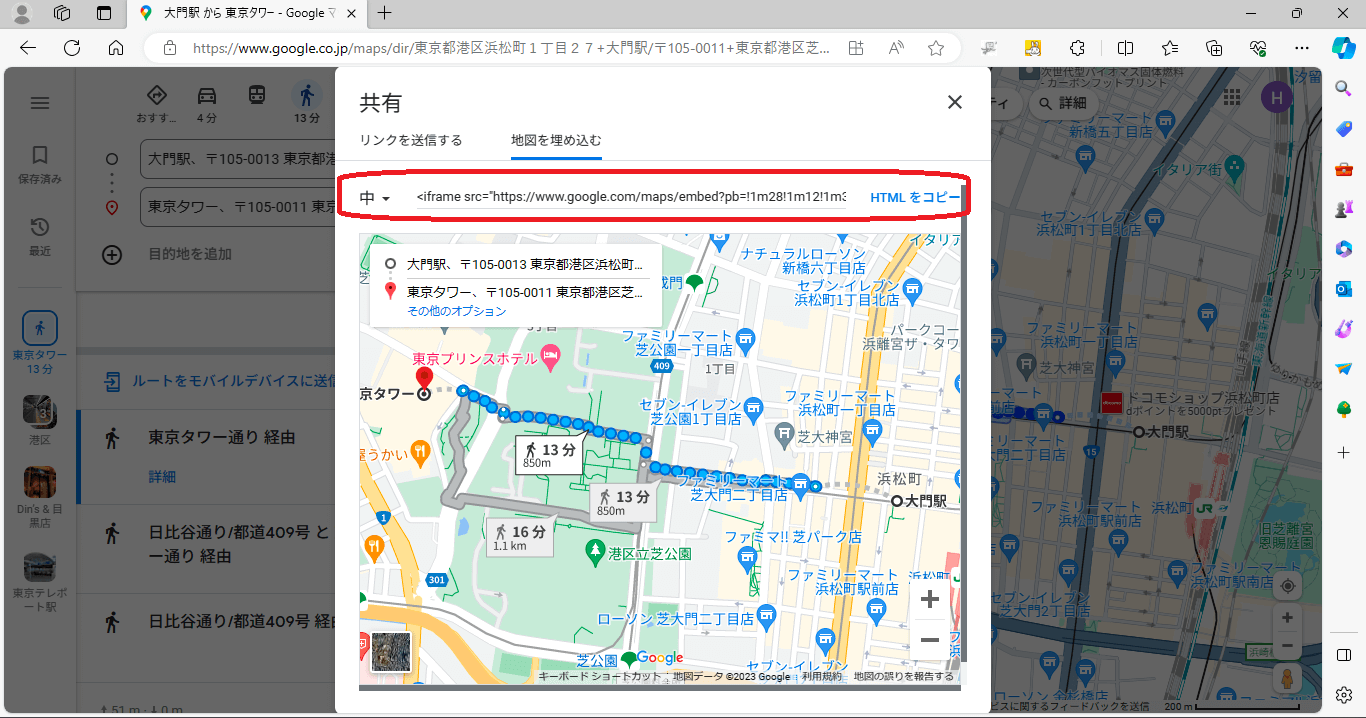
「地図を埋め込む」を選択し「HTMLをコピー」を選択します。前述のWordPressの例のように埋め込み先のWebページに埋め込みます。

1-3: Google Maps PlatformのAPIを使うV.S.APIを使わない
Google Maps PlatformのAPIを使用するかどうかは、プロジェクトの要件や目標に依存します。以下は、それぞれの選択肢の利点と欠点の一般的な概要です。
Google Maps PlatformのAPIを使用する場合:
利点:
豊富な機能セット: Google Maps APIには、地図表示、経路案内、ジオコーディング、検索など、豊富な機能が含まれています。
正確で最新のデータ: Googleは地図データを継続的に更新しており、APIを通じて常に最新の情報を取得できます。
サポートとドキュメンテーション: GoogleはAPIの使用に関する優れたサポートとドキュメンテーションを提供しています。
欠点:
費用: Google Maps Platformの利用は一定の利用制限や課金がかかるため、大規模なトラフィックがある場合はコストがかかります。
依存性: APIを使用すると、プロジェクトはGoogleに依存することになります。サービスが変更されたり、終了されたりする可能性があります。
APIを使用しない場合:
利点:
費用: Google Maps PlatformのAPIは有料であるため、APIを使用しない場合はその費用を回避できます。
カスタマイズ: APIを使用しない場合、地図や位置データを完全にカスタマイズできます。
欠点:
手動更新の必要性: 地図データを手動で更新する必要があり、常に最新の情報を保つのが難しいかもしれません。
機能の制限: Google Maps APIの機能セットは非常に豊富であり、APIを使用しないと一部の高度な機能を実現するのが難しい場合があります。
セキュリティ: APIを使用しない場合、セキュリティの面でAPIが提供する機能が欠ける可能性があります。
最終的な選択は、プロジェクトのニーズや予算、要件などに依存します。使いたい機能やプロジェクトの規模、予算などを考慮して、APIを使用するかどうかを決定すると良いでしょう。
2:地図作成なら、EdrawMax
EdrawMaxは非常に多くの図の作成に対応しています。地図を作成することも可能です。しかも機能に制限はついていますが無料でダウンロードできるという点も非常に魅力的です。2D、3Dどちらの道路地図の作成にも対応しているので簡単につくることができます。

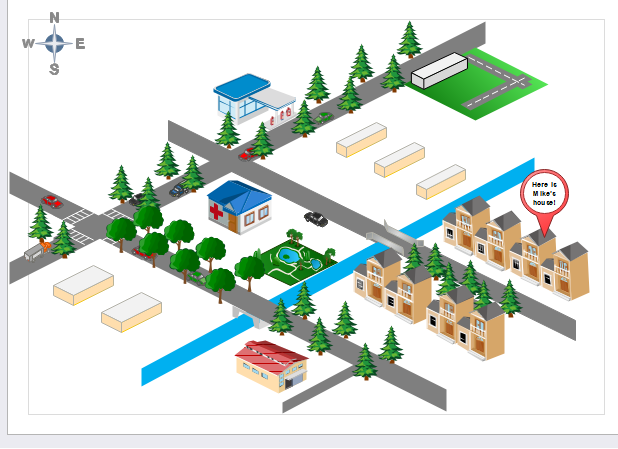
Edrawmaxを用いて作成した3D地図の例
それでは具体的にEdrawmaxを利用して地図を作成してみましょう。
「新規作成」→「地図」→「道路地図(3D)」を選択します。
描画領域の左側に地図を描くためのアイコン類が表示されます。3Dのランドマーク、目印、交通機関から選ぶことができます。ドラッグアンドドロップすることで簡単に描画領域に配置できます。
実際に3D地図を描いてみました。
描画した地図は画像ファイルに変換することができます。「エクスポートと送信」から「画像」を選択するとエクスポートする形式や画質を選択することができます。最終的には「エクスポート」ボタンを押すことにより、画像ファイルに変換することができました。
エクスポートした画像は、最初の例のようにWordPressに貼り付けることができます。「+」ボタンから「画像」を選択してからエクスポートした画像をアップロードします。
以下のように作成した地図がWordPressに埋め込まれました。
まとめ
Google MapをWordPressに埋め込む手順は簡単で、まずGoogle Mapsで場所を検索し、埋め込みコードを取得します。WordPress管理画面で新しいページを作成し、カスタムHTMLブロックにコードを貼り付けます。これでGoogle Mapが表示され、訪問者は操作できます。API使用の利点は豊富な機能と最新データで、欠点は費用と依存性です。APIを使わない場合は費用の節約とカスタマイズができますが、手動更新と機能制限があります。EdrawMaxを使えば無料で地図を作成できます。アプリで3D地図を作成し、エクスポートしてWordPressに貼り付けることができます。