この記事では、デザインの視覚的表現であるモックアップについて、作成に役立つ8つの主要ツールを紹介しています。各ツールの特徴、サポート環境、利用料金、おススメの方など、詳細な情報が提供されており、デザインプロセスを効率化し、アイデアを具体化するのに役立つ内容です。
また、モックアップ、フレームワーク、プロトタイプの違いとそれぞれの利用シーンも説明し、デザインと開発プロセスにおける彼らの役割を理解するのに役立ちます。
関連記事: UI/UXデザインソフト・サイト8選
1. モックアップとはどういう意味?
モックアップは、ウェブサイトやアプリケーションの開発プロセスにおいて、色彩やデザインのサンプルとして作成される視覚的なツールです。英語の「mock-up」は「模型」を意味し、デザインの初期段階でアイデアを具体的な形にする役割を果たします。
モックアップを使用する主なメリットは、最終製品のビジュアルデザインやユーザー体験を事前に確認できる点にあります。これにより、開発段階での大きな修正を避けることができ、効率的なプロジェクト進行をサポートします。また、クライアントへの提案時にも、モックアップを使って具体的なイメージを伝えることで、コミュニケーションが円滑になります。
2.おススメのツール8選
モックアップを作成するツールは多くありますが、ここでは以下の8つのツールを紹介します。
それぞれで特徴があり、重視する部分で好みのツールを選んでみましょう。(注意:ソフトの機能や値段は常に更新されるものですので、不備な点がありましたらご了承ください。気になるソフトを導入する前に、それぞれの公式サイトで最新の情報を確認してください。)
2.1 EdrawMax

| 公式サイト | https://www.edrawsoft.com/jp/wireframe/ |
| サポート環境 | Windows、Mac、Linux、Web、Android、iOS |
| プラットフォーム | ソフトウエア、ブラウザ、アプリ |
| 長所 | 2,000以上の組み込みテンプレートと50,000以上のシンボル 直感的に操作できるシンプルさ AIによる作成支援機能 |
| 利用料金 |
無料体験可能 1年間プラン:9,800円(個人向け) |
| おススメの方 | サイトの開発者、アプリの開発者 |
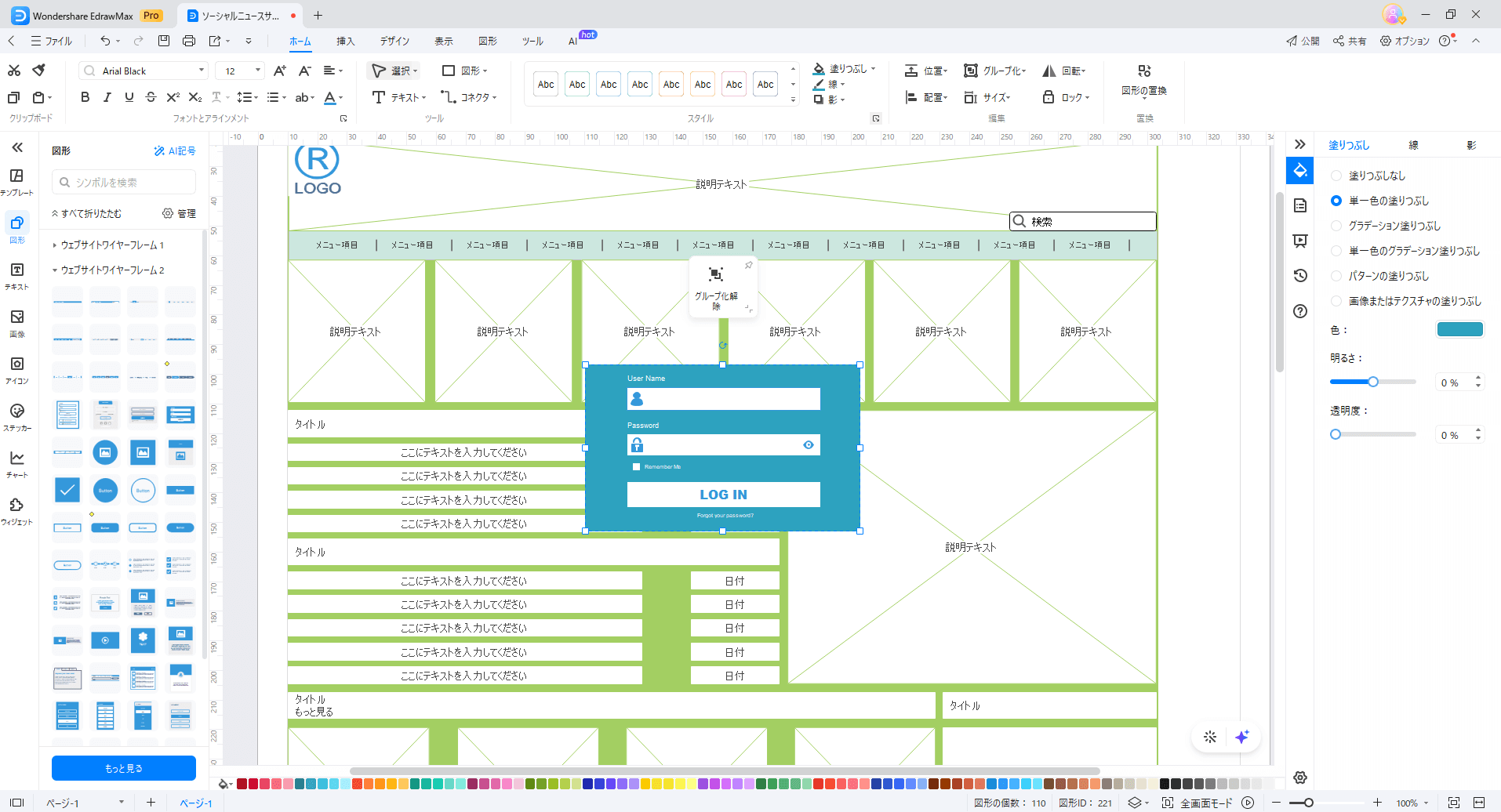
EdrawMaxは、AI支援機能を備えた多機能な作図ツールです。280種類以上の図を作成でき、2,000以上のテンプレートと50,000以上のシンボルを利用して、直感的にデザインを行えます。デスクトップ、ウェブ、モバイルなどで利用可能で、チームとのコラボレーションも容易です。多様な図表を効率的に作成し、プロジェクトを視覚的に整理したい方に最適なソリューションです。

EdrawMaxは多くのテンプレートがあり、ドラグしてモックアップで使用できるものがあります。上記は、ホームページのデザインで使用できるテンプレートであり、画像を簡単にはめこんでモックアップを作成できます。搭載したテンプレートはウェブサイトやアプリケーションの開発に役立ちます。また、サイトマップ、フローチャートなどの作成を効率化させます。
2.2 Prott

(Prott公式サイトより引用)
| 公式サイト | https://prottapp.com/ja/ |
| サポート環境 | Web、iOSアプリ、Androidアプリ |
| プラットフォーム | ブラウザ、アプリ |
| 長所 | ワイヤーフレームやプロトタイプを作成 さまざまなデバイスに対応 アーカイブ機能 |
| 短所 | プロトタイプなので、細かい動きは難しい。 |
| 利用料金 | Free:無料(1ユーザー、1プロジェクト) Starter:1,900円/月(1ユーザー、3プロジェクト) Pro:3,900円/月(1ユーザー、プロジェクト無制限) Team:7,400円/月(2ユーザー、1プロジェクト無制限) |
| おススメの方 | プロトタイピングを通じてアイデアを素早く形にしたいと考えるデザイナーや開発者。 |
Prottはデザインプロセスをシームレスに行えるツールです。アイデアの形成からプロトタイピング、チームとのコラボレーション、プレゼンテーションまで全てをサポートします。Web、iOS、Androidに対応しており、直感的な操作で迅速にワイヤーフレームやプロトタイプを作成できます。無料プランも用意されており、利用するデバイスや目的に応じて最適なプランを選択可能です。デザインチームや開発者が効率的にアイデアを共有し、リアルタイムでフィードバックを得られるため、プロジェクトの進行をスムーズに進めたい方におすすめです。
2.3 Cacoo

(Cacoo公式サイトより引用)
| 公式サイト | https://cacoo.com/ja/ |
| サポート環境 | Web |
| プラットフォーム | ブラウザ |
| 長所 | リアルタイムコラボレーション 豊富なテンプレート |
| 利用料金 | 個人利用:660円/月 チーム利用:1,980円/月(3ユーザーから利用可能) |
| おススメの方 | チームでの視覚的コミュニケーションを重視する方や、共有・管理をスムーズにしたい方におススメです。 |
Cacooは、オンラインでのチームコラボレーションとビジュアル共有に特化したツールです。Webベースで利用でき、簡単な操作で図を描けます。リアルタイムでの同時編集や豊富なテンプレートが特長で、バージョン管理や外部サービスとの連携もサポートしています。利用料金はプロプランが月660円から、チーム利用向けのプランも用意されています。ビジュアルコミュニケーションを重視するチームや、複数のメンバーと図を共有・管理したい方におすすめです。
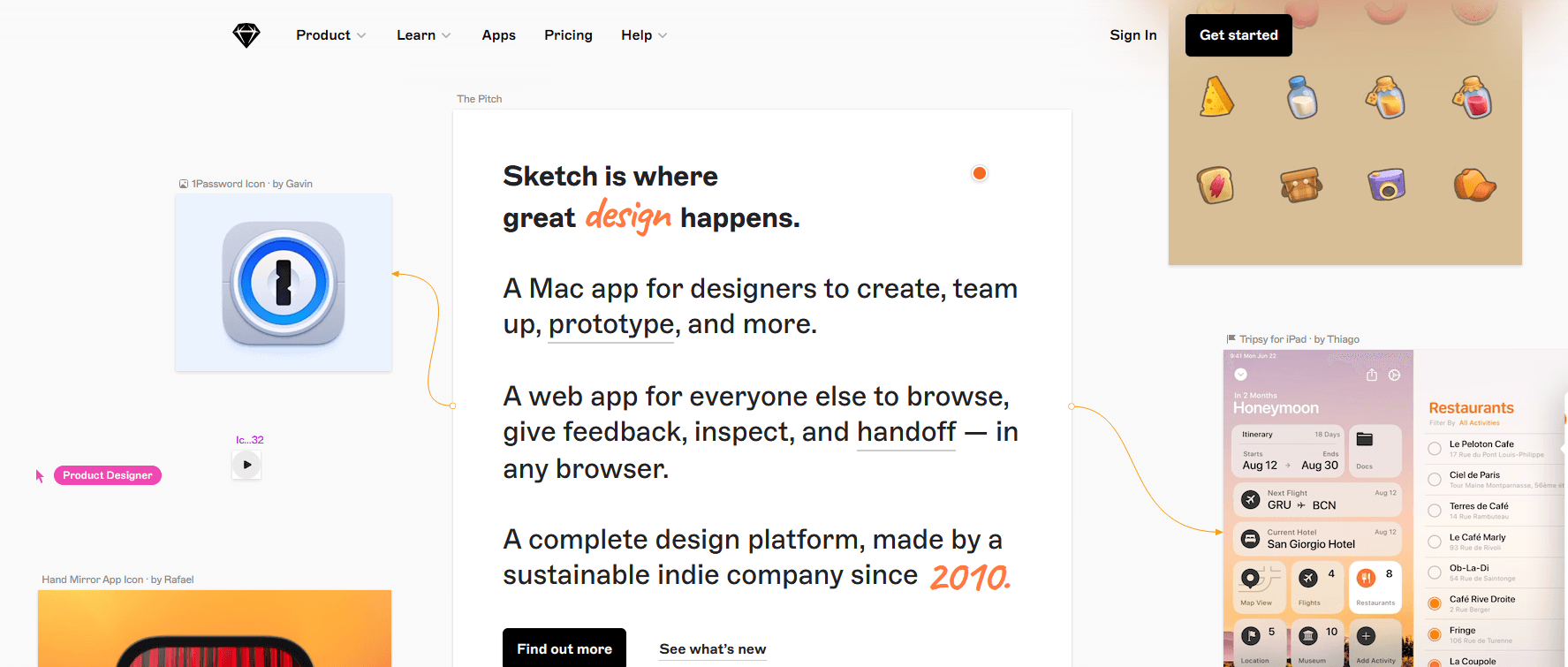
2.4 Sketch

(Sketch公式サイトより引用)
| 公式サイト | https://www.sketch.com/ |
| サポート環境 | MacOS、Web、iOS |
| プラットフォーム | ソフトウエア、ブラウザ、アプリ |
| 長所 | ベクター編集機能 ファイルのオフラインサポート アプリ内でのフィードバック共有 |
| 短所 | ダウンロードしてソフトウエアでの使用はMacしか対応していない。 |
| 利用料金 | Standard subscription:10ドル/月 Mac-only license:120ドル/年 Business subscription:20ドル/月 |
| おススメの方 | デザイン、プロトタイピング、コラボレーションを重視するデザイナーやチームに適しています。 |
Sketchに関しては、モックアップツールとしての機能も充実しており、直感的な操作で高品質なデザインを作成できます。チームとのリアルタイムコラボレーションや、iOSデバイスでのプロトタイプが確認できます。特に、Macユーザーでデザインの専門性を高めたい方にとって、Sketchは強力なツールとなるでしょう。
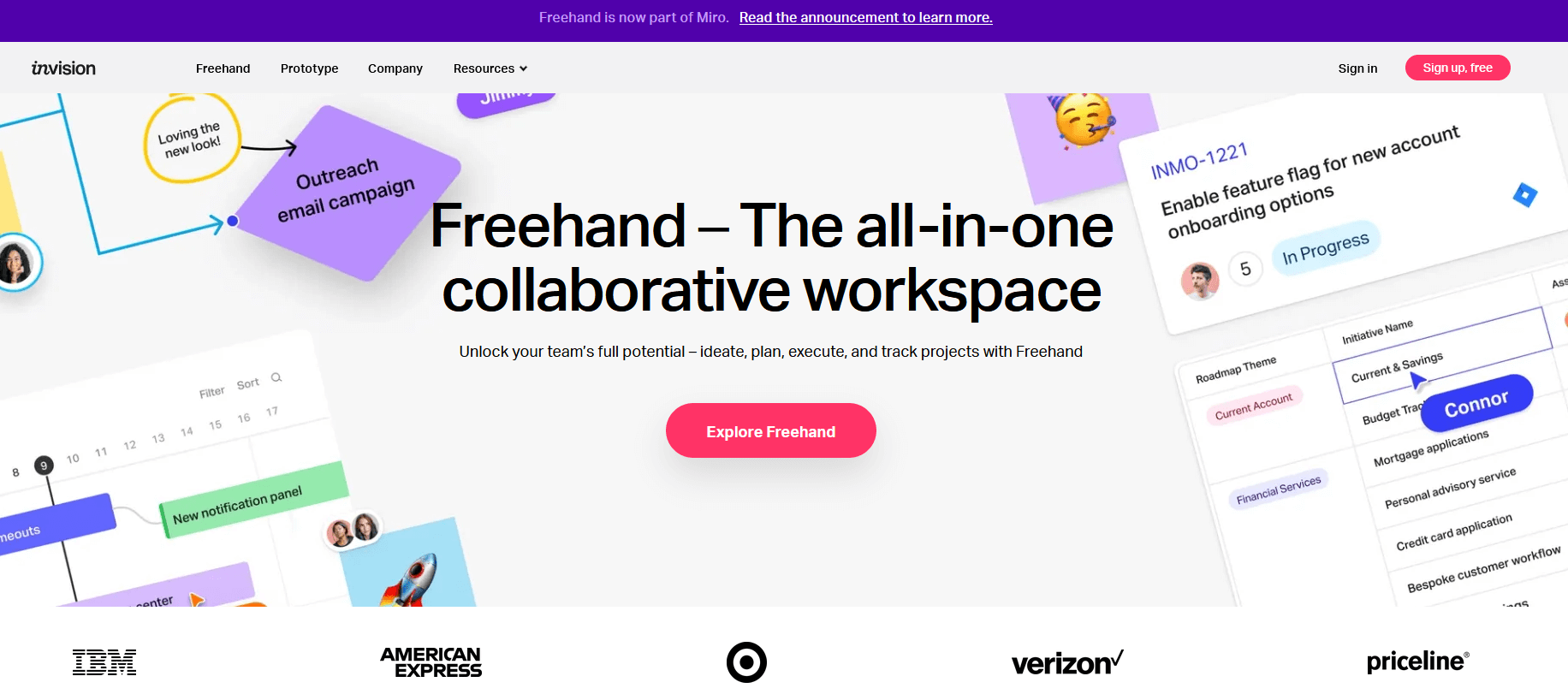
2.5 Invision

(Invision公式サイトより引用)
| 公式サイト | https://www.invisionapp.com/ |
| サポート環境 | Web |
| プラットフォーム | ブラウザ |
| 長所 | インタラクティブなウェブサイトやモバイルアプリのモックアップを簡単に作成 |
| 短所 | 無料は1プロジェクトまでの制限がある |
| 利用料金 | Free:無料 Pro:4.95ドル/月 |
| おススメの方 | 効率的なコラボレーションやインタラクティブなプロトタイピングを重視するデザイナー、製品チーム、開発者におすすめです。 |
InVisionは、チームコラボレーションとプロトタイピングのための包括的なプラットフォームです。リアルタイムの共同作業が可能で、プロジェクトのあらゆる段階でアイデアを効果的に共有できます。
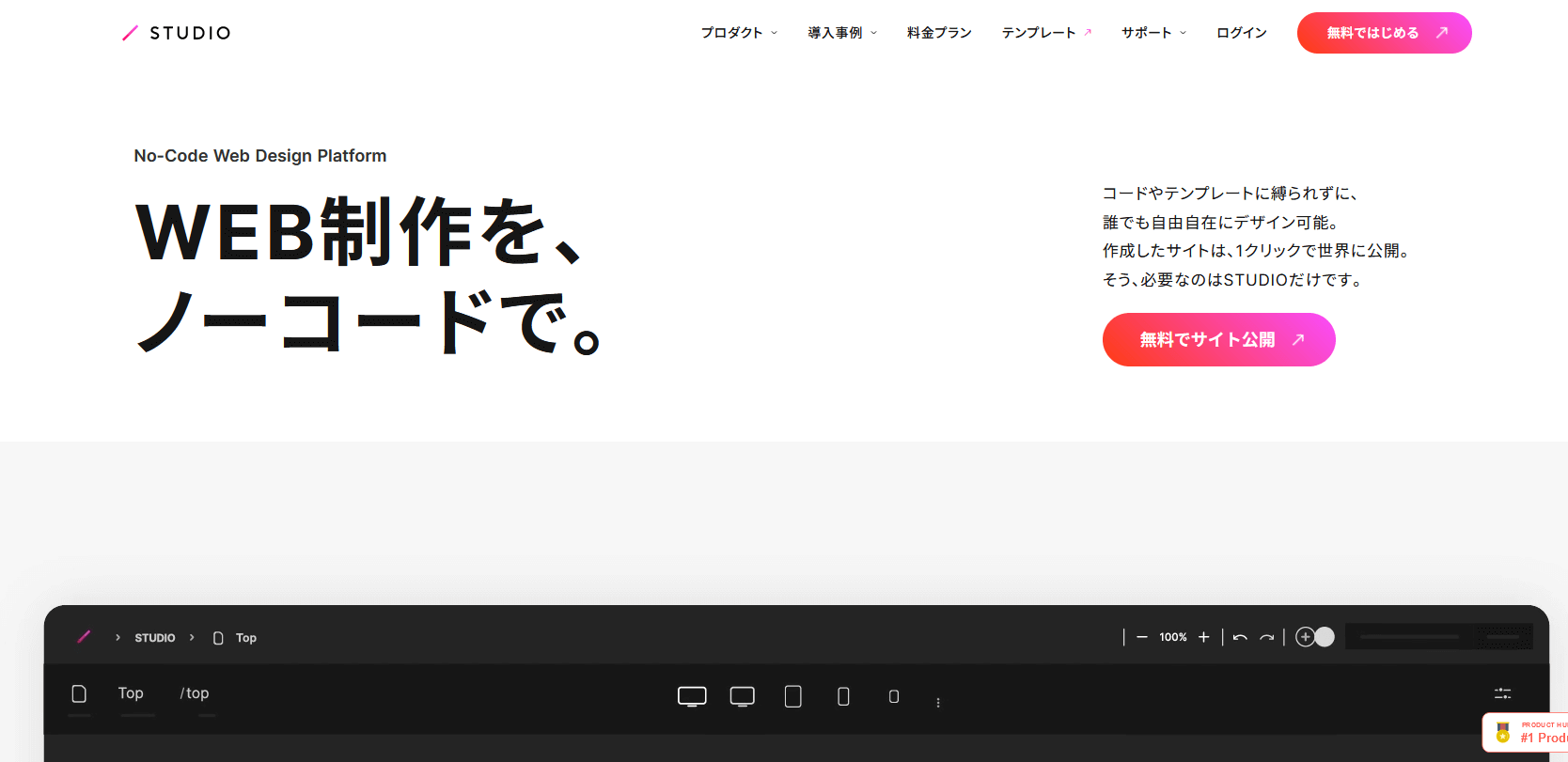
2.6 Studio

(Studio公式サイトより引用)
| 公式サイト | https://studio.design/ja |
| サポート環境 | Web |
| プラットフォーム | ブラウザ |
| 長所 | コードやテンプレートに縛られずにデザインを行える |
| 短所 | テンプレートが少ない デザインの自由度に制限がある |
| 利用料金 | Free:無料 Starter:980円/月 CMS:2,480円/月 Business:4,980円/月 |
| おススメの方 | ノーコードでのウェブ制作を求めるデザイナーや、迅速にアイデアを形にしたいクリエイターにおすすめです。直感的な操作で高品質なデザインを作成でき、ウェブサイトを簡単に公開できます。 |
STUDIOは、コード知識がなくても誰でも直感的にデザインを行えるWebベースのプラットフォームです。簡単な操作で高品質なウェブサイトやランディングページを作成し、ワンクリックで公開できます。ウェブデザインを簡素化し、クリエイティブな自由を実現するツールを探している方に適しています。
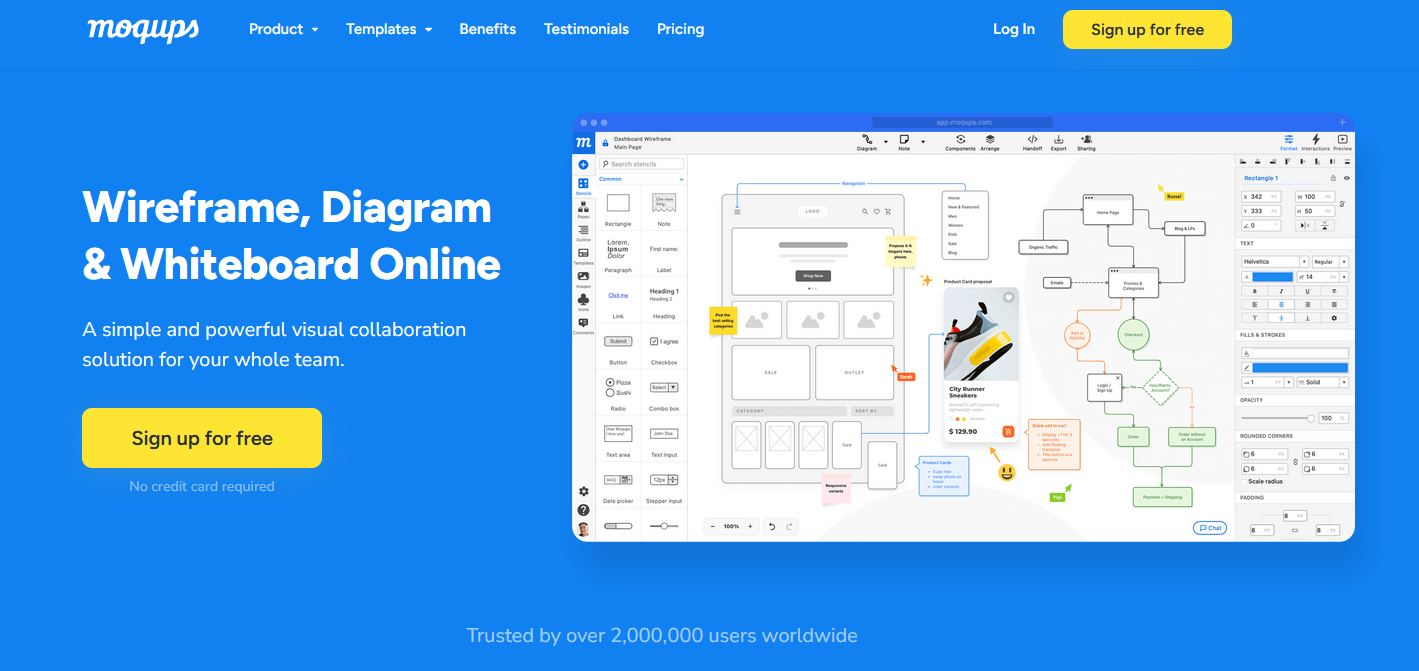
2.7 Moqups

(Moqups公式サイトより引用)
| 公式サイト | https://moqups.com/ |
| サポート環境 | Web |
| プラットフォーム | ブラウザ |
| 長所 | ドラッグアンドドロップだけの直感操作が可能 テンプレートが豊富 |
| 短所 | 英語表記がわかりにくい |
| 利用料金 | Free:無料 Solo:13ドル/月 Team:23ドル/月 Unlimited:67ドル/月 |
| おススメの方 | リアルタイムでの共同作業や、プロジェクトの初期段階でのアイデア検証を重視する際におすすめです |
Moqupsは、ユーザーがワイヤーフレーム、モックアップ、ダイアグラムなどを簡単に作成し、チームとリアルタイムで共同作業を行えるWebベースのデザインプラットフォームです。直感的な操作で多様なデザインが可能で、クライアントやチームメンバーとのコラボレーションをスムーズに進められます。
2.8 Miro

(Miro公式サイトより引用)
| 公式サイト | https://miro.com/ja/mockup/ |
| サポート環境 | Web |
| プラットフォーム | ブラウザ |
| 長所 |
アイデアを視覚化しすべての要素を一つの中心的なハブにまとめられる 簡単にウェブサイトのモックアップを披露できる |
| 利用料金 | Free:無料 Starter:8ドル/月 Business:16ドル/月 |
| おススメの方 | リアルタイムでのコラボレーションやインタラクティブなモックアップ作成を重視するデザイナーに適しています。特に、リモートでの共同作業や迅速なフィードバックが必要なチームにとって有効なツールです。 |
Miroは、直感的に操作できるWebベースのモックアップツールで、アイデアを視覚的に整理し、チームとリアルタイムで共同作業を行えます。無限のキャンバスでデザインをスケッチしリサーチ結果をまとめ、プロジェクトの各段階で効率的にコラボレーションすることが可能です。Miroのプラットフォームは、クリエイティブなビジョンを具現化するための最適な場を提供し、プロジェクトをより速く前進させることをサポートします。
3. モックアップ、フレームワーク、プロトタイプの比較
ワイヤーフレーム、モックアップ、プロトタイプは、いずれも製品の設計プロセスの一部であり、製品の視覚的なレイアウトと機能性をチェックします。視覚的にとらえることで、チーム間のコミュニケーションを促進するために使用されます。
| モックアップ | フレームワーク | プロトタイプ | |
| 目的 | デザインの視覚的表現 | 開発の土台となるコード | 実際の動作のシミュレーション |
| 利用シーン | デザイン案の提示 | 開発プロセスの効率化 | デザインの評価と検証 |
| 主な機能 | 視覚的な表現 | コードの再利用 | インタラクションの試験 |
| 成果物の形態 | 静的な画像 | コード集 | 動的なモデル |
3.1 モックアップとフレームワークの違い
モックアップは製品の見た目やディテールを詳細に描写するもので、デザインのアイデアを具体的に伝えます。一方、フレームワークは開発の基盤で、使い回し可能なコードを提供して効率よく機能や構造を組み立てます。フレームワークは開発スピードと品質を上げ、モックアップはデザインを視覚的に提示するツールです。
3.2 プロトタイプとモックアップの違い
プロトタイプはモックアップよりビジュアル表現を進め、実際の使い方や動作を再現します。これにより、本物の環境で製品の機能や使い心地を試し、製品が出る前にデザインを評価し、改善点を見つけるのに役立ちます。
4. まとめ
本記事では、モックアップの意義と重要性を解説し、EdrawMax、Prottなど8つの主要なモックアップ作成ツールを紹介しました。それぞれのツールは独自の特徴を持ち、デザインプロセスを効率化し、視覚的な表現を通じてプロジェクトのアイデアを具体化します。どのツールが良いということがなく、自身の用途に応じたツールを選択することが重要です。
モックアップ、フレームワーク、プロトタイプの違いを理解し、それぞれがデザインと開発プロセスにおいて有効に活用できるように参考にしてみてください。