ワイヤフレームとは、Webページ、UIまたは任意のスクリーン内のもののレイアウトと構成の視覚的表現で、簡単に言えばサイトやアプリケーションの設計図のことです。 この記事では、ワイヤーフレームを徹底的に解説します。
- 目次 -
Part 1: ワイヤーフレームとは
上記みたいに、ワイヤーフレームは、ワイヤー(線)とフレーム(骨組み)だけ使う2次元モデルです。間取り図と家を建てることの関係のように、ワイヤフレームはWeb制作やUI設計にとっては、デザインの下書きとして設計、開発の参考になり、作業がうまく進めることに役立ちます。そのため、ウェブサイトやUIを構築しようとする人にとって、ワイヤフレームは構築を開始する基礎となります。

以下のボタンからワイヤーフレーム作成ツールEdrawMaxを無料ダウンロードできます。
Part 2: ワイヤーフレームの特徴
ワイヤーフレームの3つの特徴から、この種の図をよりよく理解できます。
- ワイヤフレームは、ページ要素、サイト機能、及びWebサイトまたはUIのナビゲーションの特定のサイズと位置を概説するシンプルな黒白レイアウトです。
- 色、フォント、グラフィックなどの実際のデザイン要素はワイヤフレームに含まれていません。
- ワイヤフレームはページの骨で、ページ内の要素どのように配置するのかという基本的なフレームワークです。
Part 3: ワイヤーフレームの役割
なぜワイヤーフレームがWeb制作やUIデザインに活用されているのか、その原因を検討すると、ワイヤーフレームがWeb、アプリケーションなどの構成を視覚化にするということにあるのではないでしょうか。以下、ワイヤーフレームの役割から、ワイヤーフレームを使うメリットを詳しく説明します。
- 構造をはっきりと視覚化し、インタフェースの特徴を明確にする。
- デザインにおける問題や見落としなどを発見しやすい。
- Web制作において時間と労力を節約する。
- 設計者間でのコミュニケーションを促進する。
ワイヤフレームは、プロジェクトの最初の実際のプロセスです。それは抽象的なアイデアを、具体的なものに変換します。ワイヤフレームにより、ページ内の機能がどこ、どのように動作するかについてのことが明らかに表示されます。
デザインの下書きとして、ワイヤーフレームは簡単に修正、変更することができます。ページのレイアウトには何か問題があるとか、何の要素は見落とすとか、設計者が何の改善意見があるとか、何の変化があっても、すぐに簡単に見つけて、解決することは可能です。
前述の「デザインにおける問題や見落としなどを発見しやすい」という点があるから、すべてのことをワイヤーフレームデザインのときに最適化にすることになり、実際の設計段階に問題を見つけたり、解決したりする必要はありません。これは設計を効率的に完了することに役に立ちます。
デザインにかかわる人々に共有可能で、Webサイトの構造のイメージであるワイヤーフレームは設計者間の意見交流、開発検討などを促進する役割も果たしています。
Part 4: ワイヤーフレームの基本構成要素
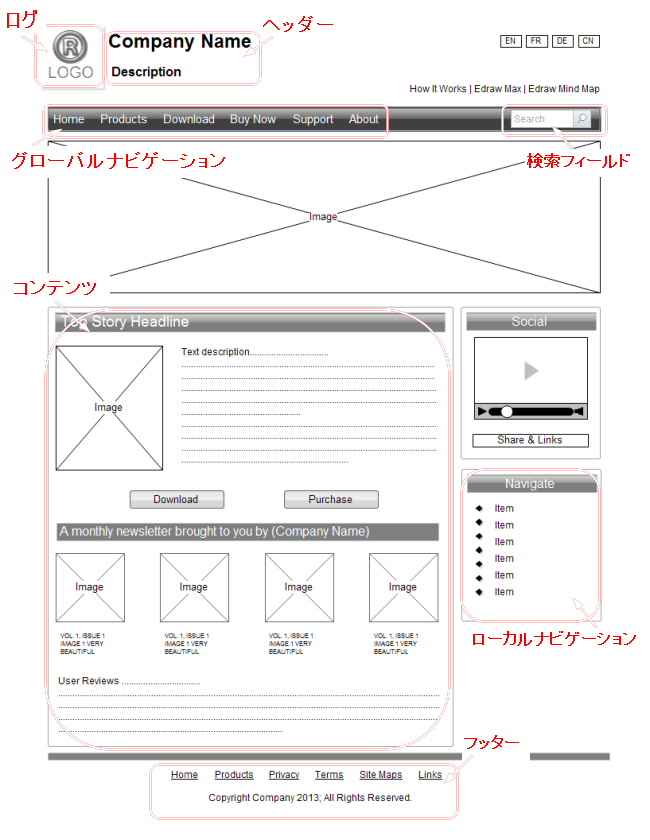
Webサイトワイヤーフレームを作成する前に、必要な構成要素を考慮しなければならないのです。以下が示す通りに、ワイヤーフレームの基本要素として、ロゴ、ヘッダー、検索フィールド、ナビゲーションシステム、コンテンツ、フッターなどが含まれます。ブレッドクラム、補足ナビゲーション、メインビジュアルなどの要素があるかどうかはサイトのタイプや役割に決めます。
- ロゴ
- 検索フィールド
- ブレッドクラム(設計しない場合もある)
- ヘッダー(ページタイトルはH1、サブヘッドH2-Hxなど)
-
ナビゲーションシステム(グローバルナビゲーションとローカルナビゲーションを含む)
- コンテンツ
- フッター

Part 5: ワイヤーフレームの例
前述のワイヤーフレームのことをしっかりわかるように、以下のシェアサイトのワイヤーフレーム例をご覧てください。

もっとワイヤーフレームのテンプレートを見よう。
Part 6: ワイヤーフレーム作成の4つのステップ
- WebページやUIに掲載するものを洗い出して、整理する。
- 以上のものをレイアウトする。
- 紙に下書きをする。
- ツールでワイヤーフレームを作成する。
Edraw Max -- All In One の作図ツール
- 豊富なテンプレートと図形
- 様々なファイル形式に対応
- フローチャート、マインドマップ、組織図などを作成
- Officeライクの操作感覚 初心者もすぐ使える