Notionは優れたオールインワンワークスペースアプリケーションですが、グラフと連携できればもっと活用の幅が広がります。本記事では、Notion上でグラフを作成・表示するための5つの方法を紹介します。
方法1 外部サービスの埋め込み
一つ目の方法は、Notionに限定せずに作図ツールで円グラフを作成してからNotionに挿入する方法です。今回はグラフを「EdrawMax online」で作成する手順を紹介します。

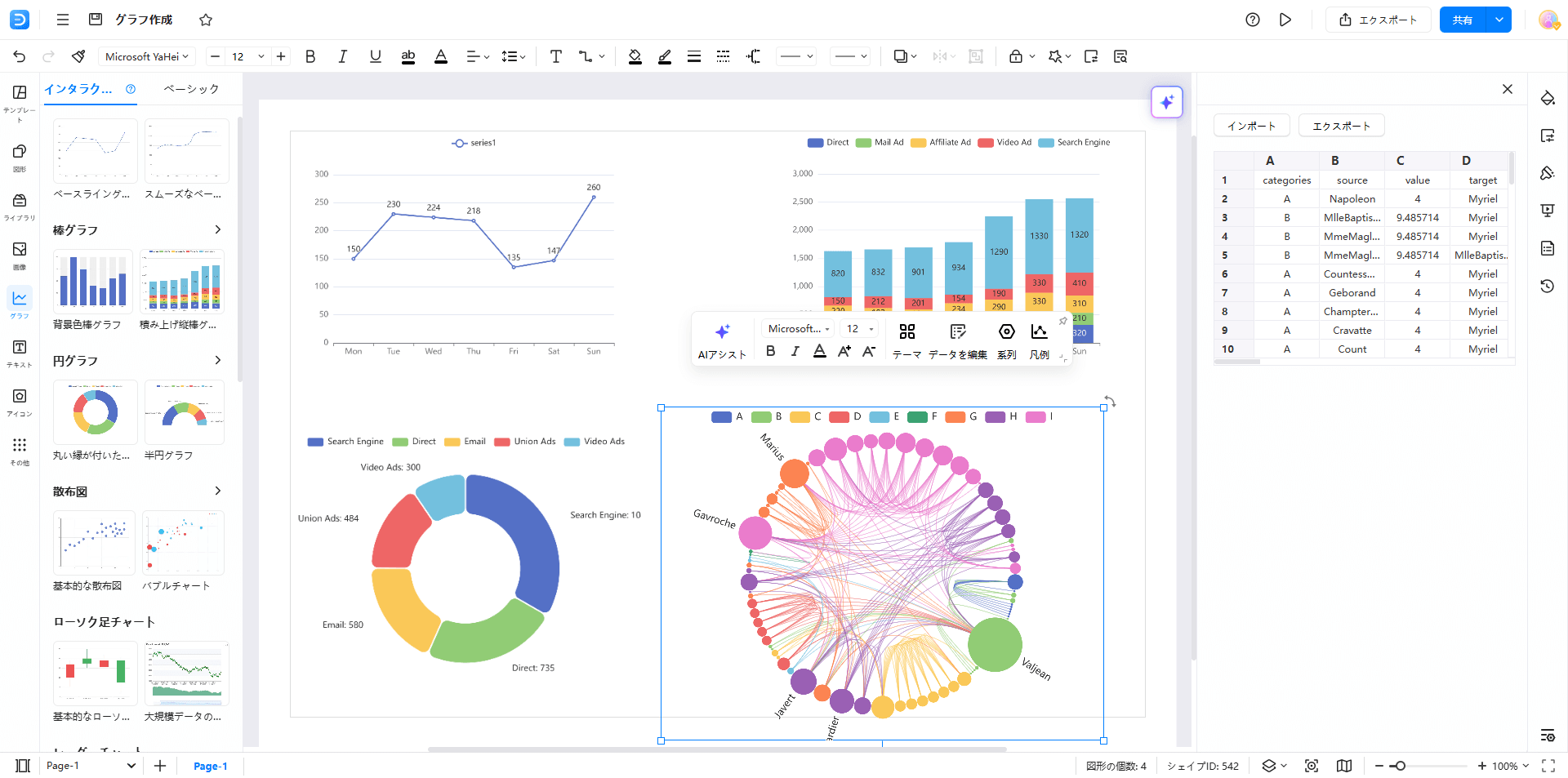
1.1.EdrawMax Onlineで円グラフを作成
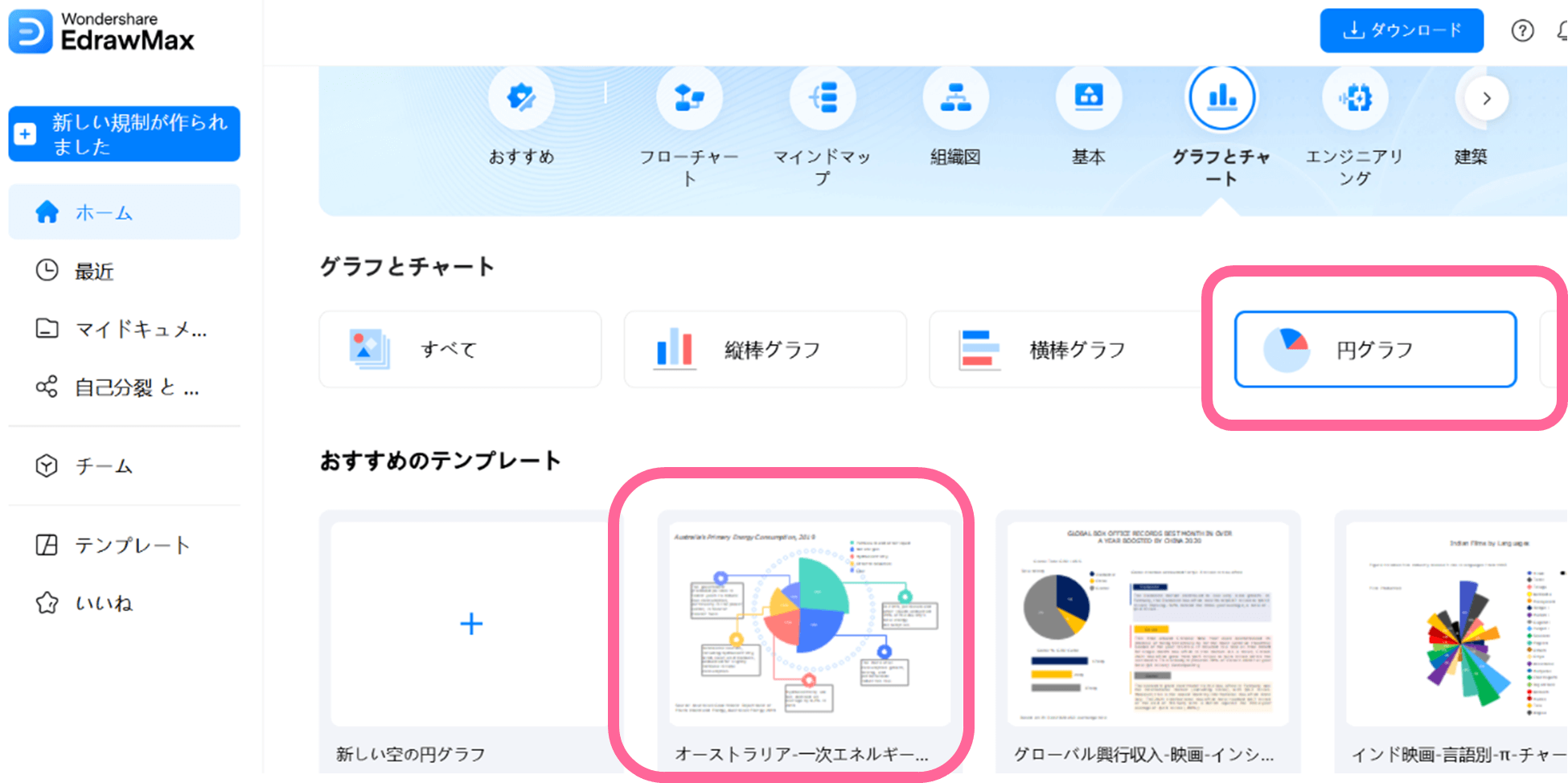
「新規作成」ボタンをクリックし、円グラフのテンプレートを選択します。

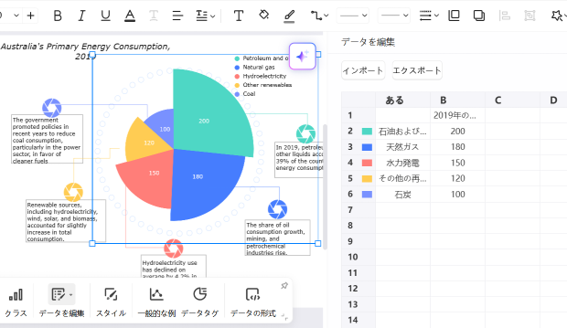
今回はテンプレートをそのまま使用しますが、フローティングツールバーの「データを編集」からグラフのデータは簡単に変更可能です。

1.2.リンクの取得
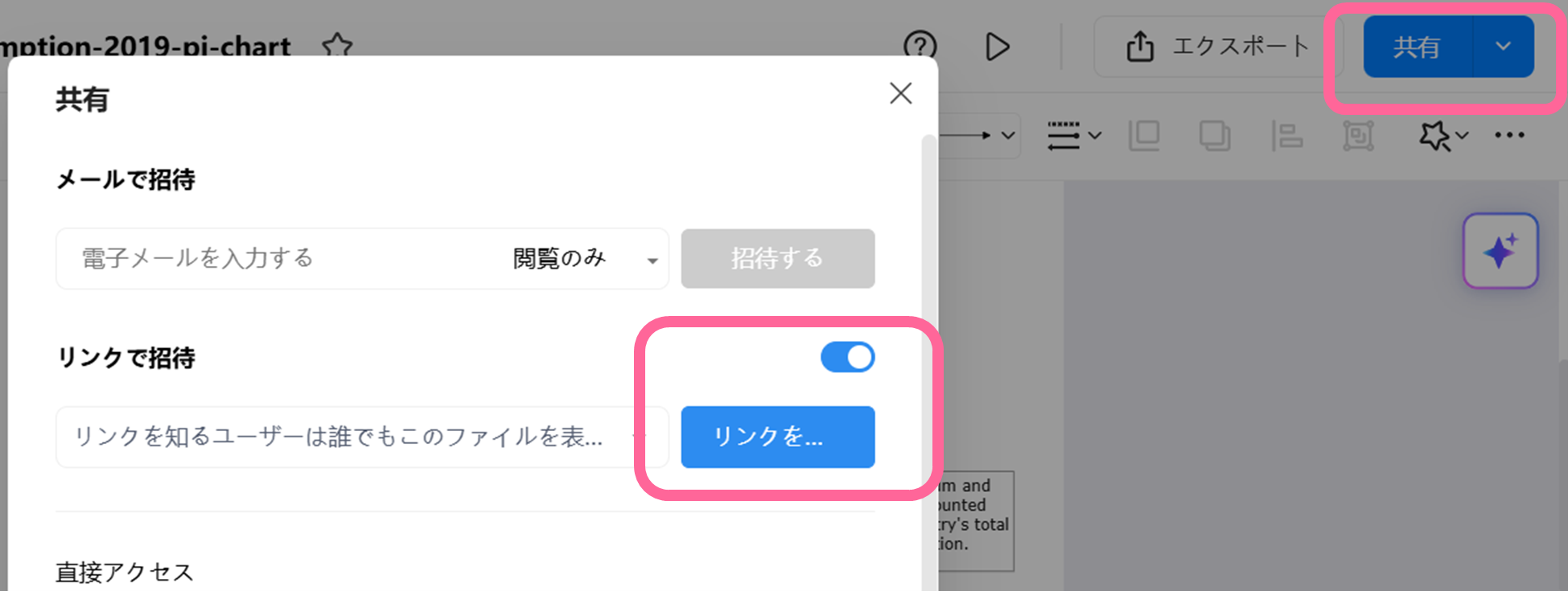
グラフが完成したら、画面右上の「共有」ボタンをクリックして公開リンクを取得します。

1.3.Notionにペーストしてグラフを表示させる
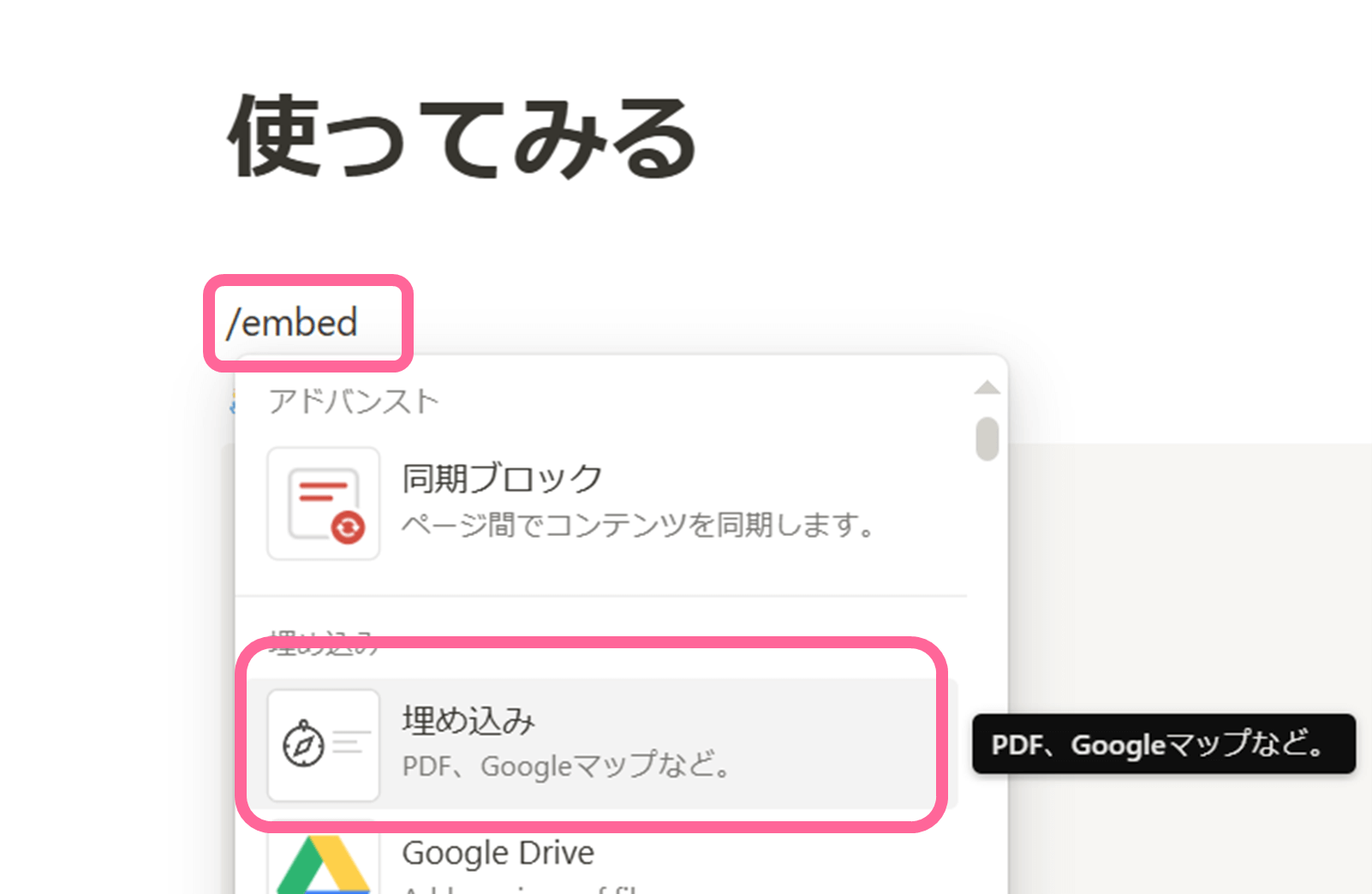
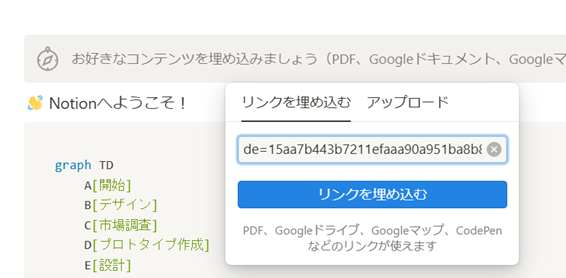
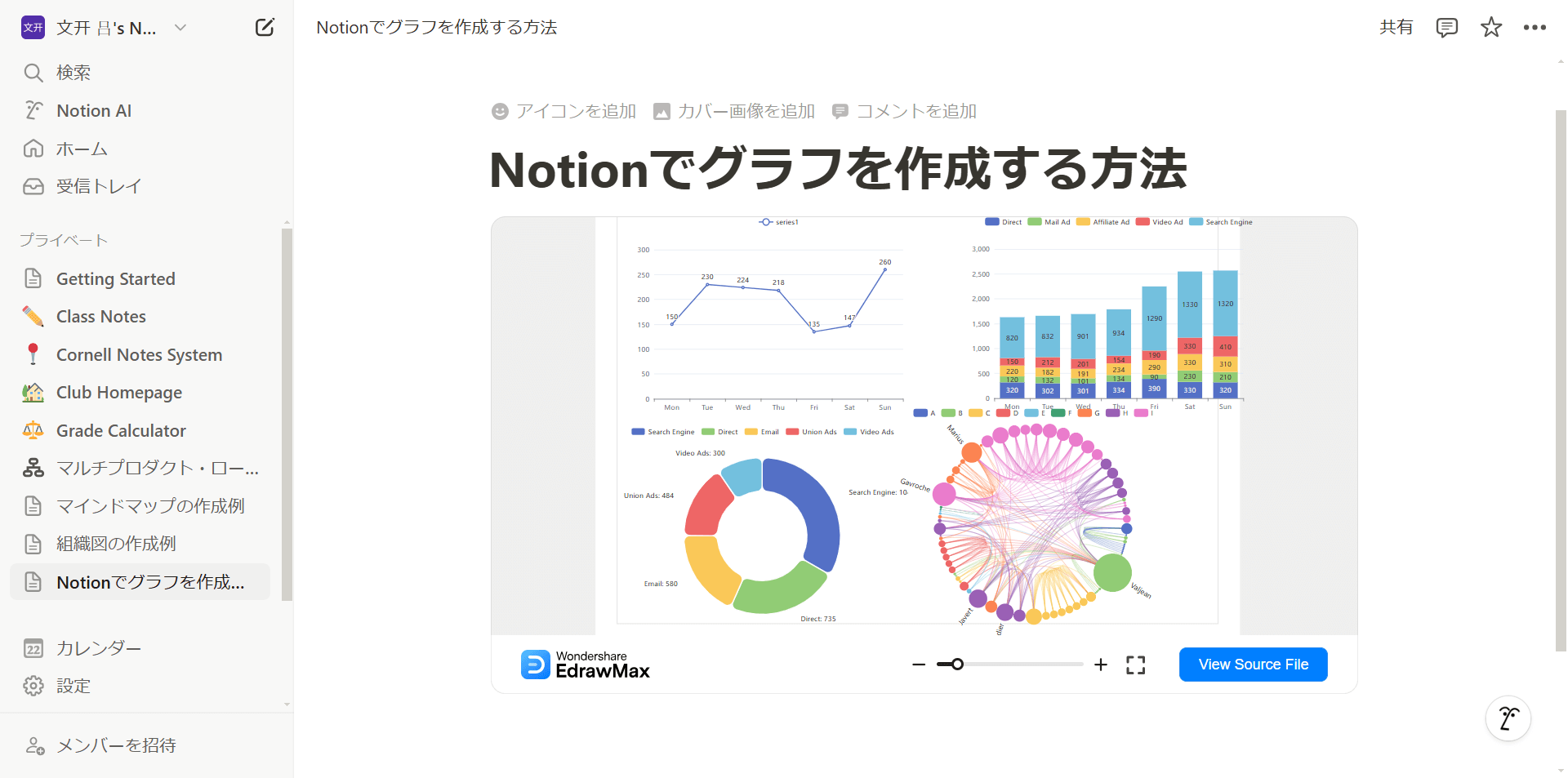
Notionで、グラフを挿入したいページを開き、「/embed」と入力して表示される候補から「埋め込み」をクリックします。表示されたURL入力欄に、EdrawMax Onlineの共有リンクを貼り付ければグラフの表示は完了です。

(上手く表示されない場合は画像としてエクスポートしてアップロードする方法もあります)


EdrawMax Onlineはグラフ作成だけでなく多様な図形描画をサポートする優れたドローイングソフトで、幅広いジャンルの作図に対応しています。
| カテゴリ | 説明 |
|---|---|
| ベーシック | タイムライン、プレゼンテーション、フローチャート、マインドマップ、組織図、リスト、フォームなど |
| ビジネス | ガントチャート、ロードマップ、プロジェクトスケジュール、意思決定図、チェックリスト、マトリクス図、比較図、PERT図、決定木、進捗管理表など |
| IT | UML図、データフロー図、ネットワーク図、プログラム構造図など |
| エンジニアリング | 電気回路図、論理回路、PID、間取り図、庭園設計、地図など |
| 教育 | 化学式、実験図、人体構造、生物図など |
| デザイン | パンフレット、チラシ、ポスター、カード、はがきなど |
また、グラフだけでも以下のような多くの種類をサポートしています。
- 縦棒グラフ
- 横棒グラフ
- 円グラフ
- ドーナツグラフ
- 折れ線グラフ
- 面グラフ
- 散布図
- バブルチャート
- レーダーチャート など
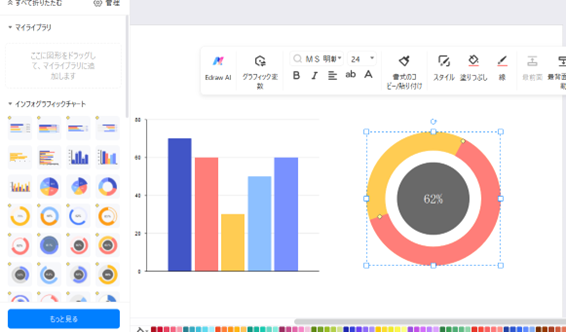
ほかにも「インフォグラフィックチャート」を使用すれば、直接図形からデータを変更できる上に視覚効果の高いグラフをすぐに作成可能です。

EdrawMax Onlineとの連携により、Notionの活用が進みます。
方法2 Mermaid記法
二つ目の方法はMermaid記法を使ったグラフを作成です。以下で具体的な手順を解説します。
2.1.コードブロックの表示
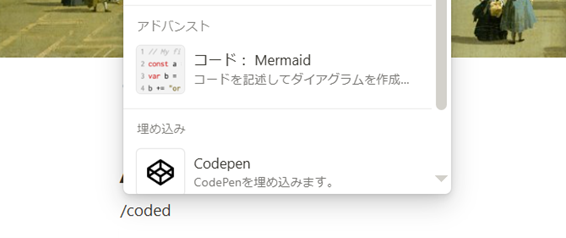
Notionページ内で、新しいブロックに「/code」と入力し、コードブロックを選択します。

2.2. Mermaid記法でコードを入力
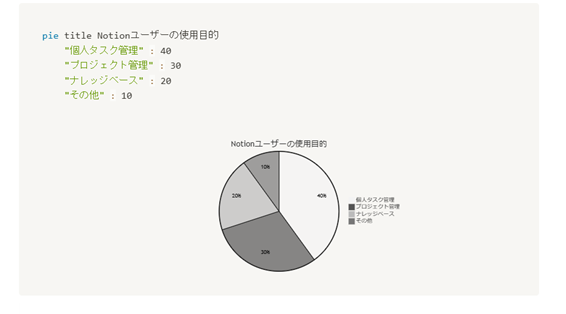
表示されたコートブロックにMermaid記法で入力すると、即時にグラフとして下部に表示されます。

円グラフの作成で必要なMermaid記法は以下のとおりです。
pie : 円グラフを指定
title : グラフのタイトル
各行 : 系列名と値(パーセンテージ)
Mermaid記法を使用したグラフ作成はすぐできる反面、シンプルなグラフになってしまいます。グラフにデザイン性が必要ない場合はMermaid記法も一つの選択肢でしょう。
方法3 Notion のバー機能
3つ目がNotionのバー機能を使って疑似的な棒グラフを作成する方法です。
3.1.データベーステーブルを作成する
Notionで「/table」と入力し、テーブル使用して新規データベースを作成します。

3.2.数値の表示方法を変更する
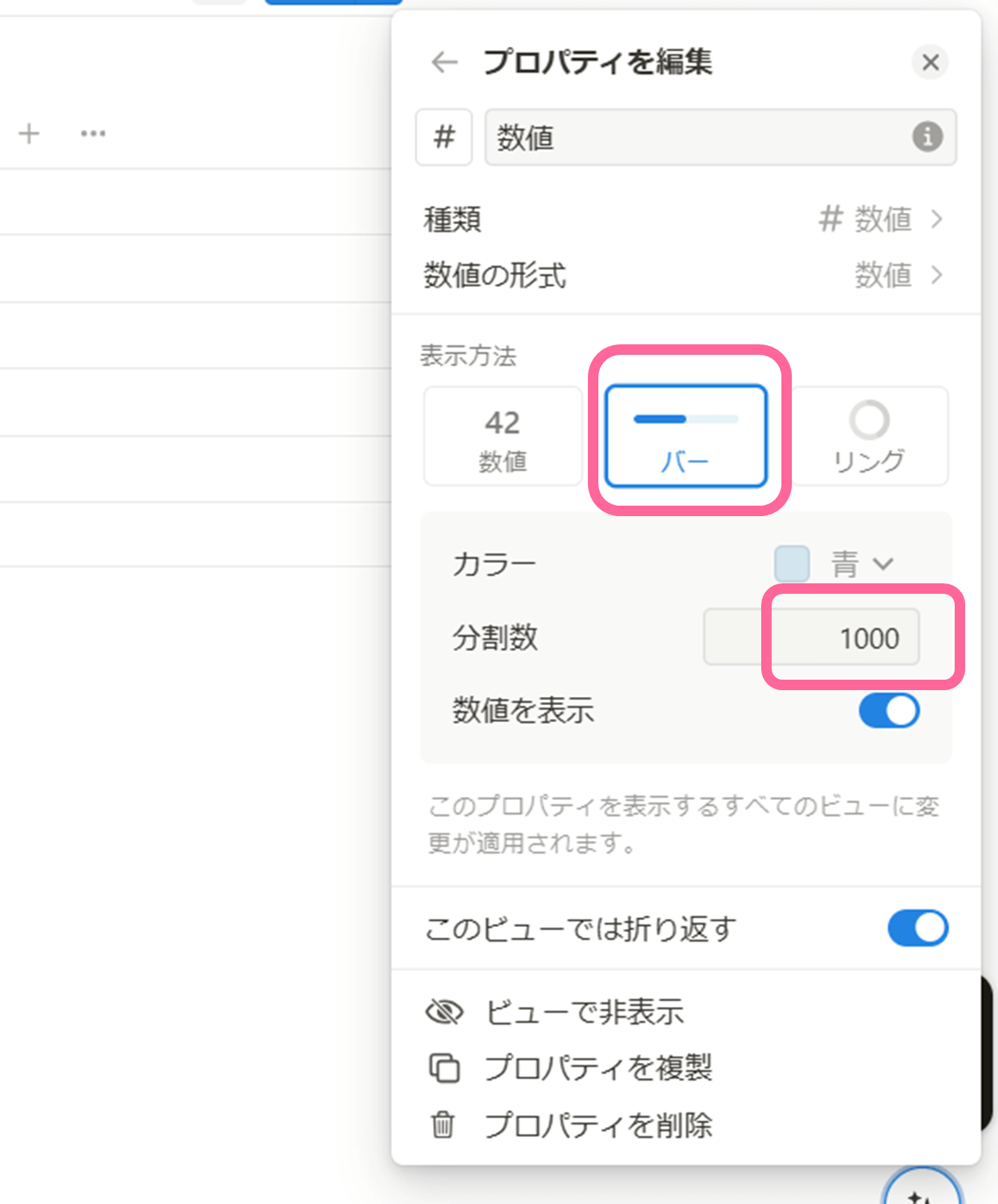
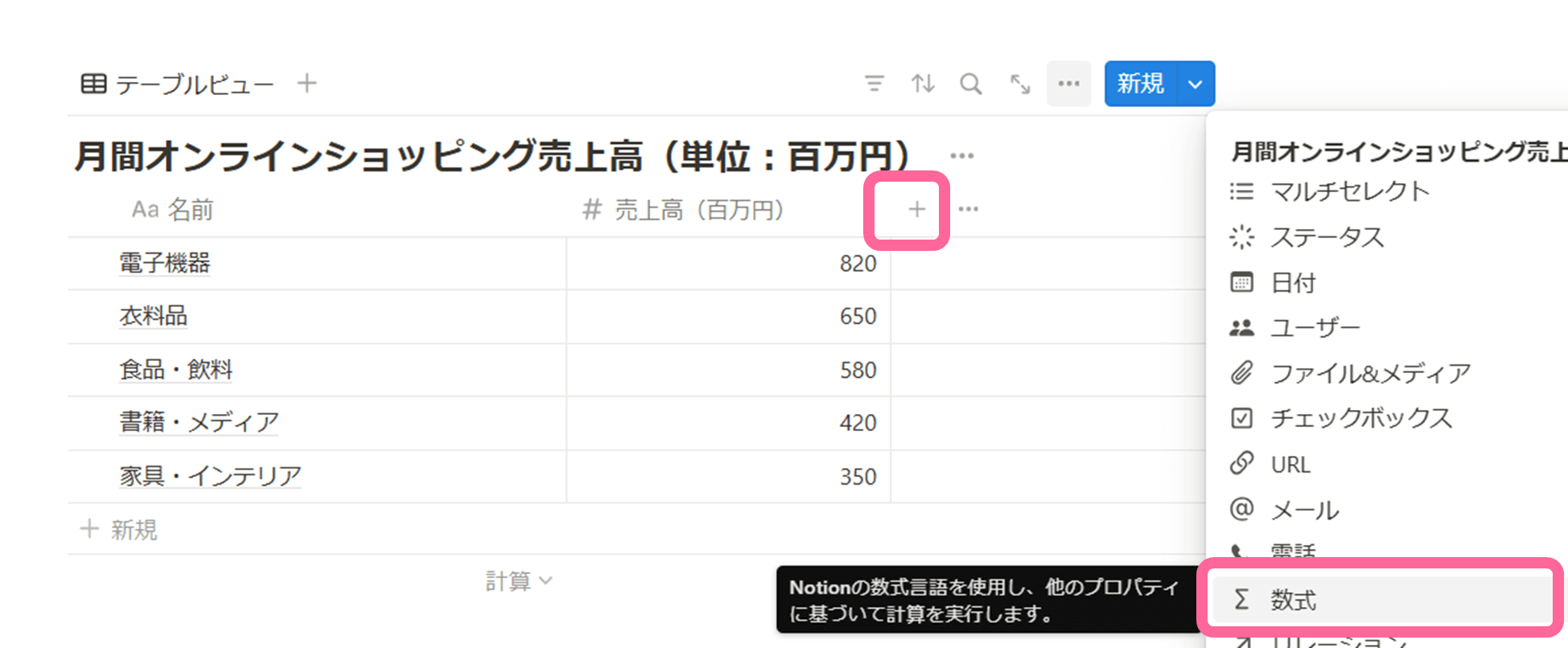
テーブル上の [+] ボタンを押してプロパティの種類を「数値」を選択したら、次に数値プロパティの設定画面で「表示方法」を「バー」に変更します。

注意点として、「分割数」をバーで表したい数値の最大値より大きくしておかないと数値の大小が表示されないため設定を忘れないようにしておきましょう。
3.3.データを入力
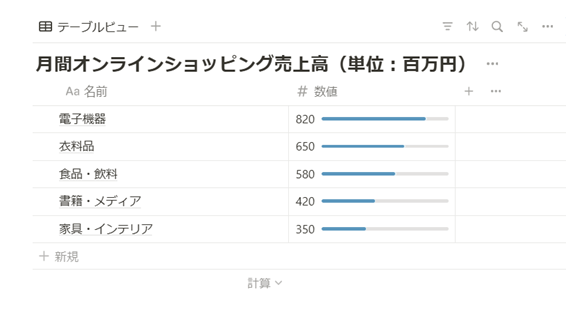
データを入力すると入力した数値に応じてバーの長さが変化し、疑似的な棒グラフとして表示されます。

棒グラフ限定な上に複雑な編集はできないものの、Notionの標準機能だけで簡易的に視覚的なデータ表現ができる点がメリットです。
方法4 Notion 2Charts
4つ目の方法がNotion 2Chartsを使用したグラフ作成です。以下で手順を解説します。
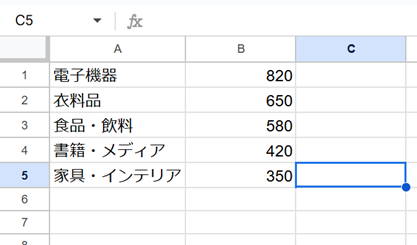
4.1. Googleスプレッドシートで表を作成する

4.2. Notion 2Chartsにデータを登録

(引用:Notion 2Charts)
「Notion 2Charts」のサイトから、「チャートの作成」をクリックします。
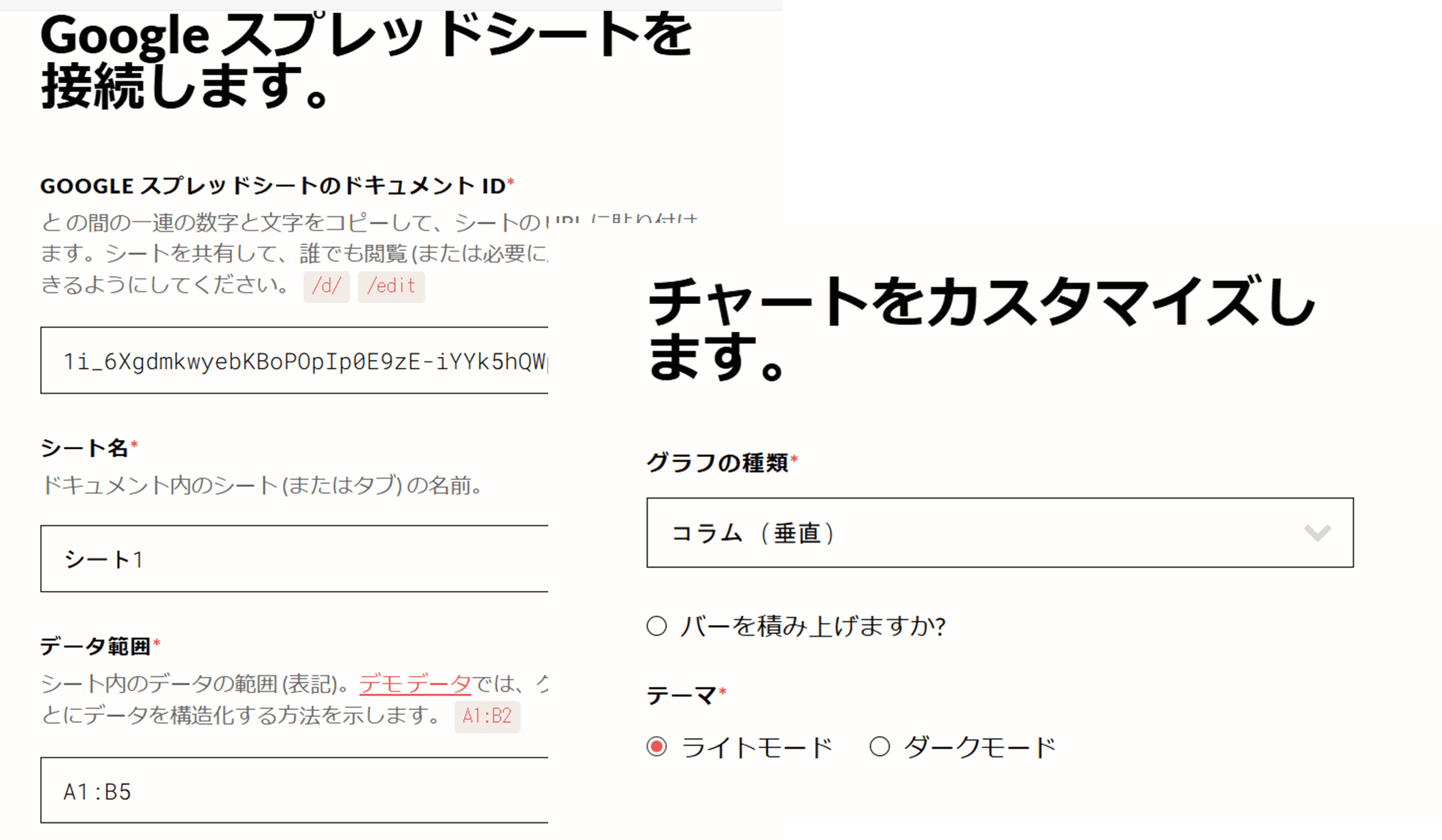
次に、作成したスプレッドシートの情報を登録していきます(「ドキュメントID」はスプレッドシートのアドレスバーに表示されている部分の「/d/」~「/edit」の間の部分)。合わせてシートの共有設定をしておきましょう。
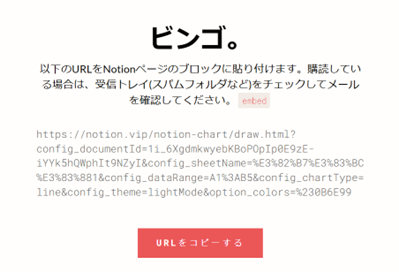
入力とグラフの種類の設定が終わったら、「魔法を作ろう(MAKE MAGIC)」ボタンをクリックするとURLの表示画面になるのでコピーします。

4.3.Notionにリンクを埋め込む
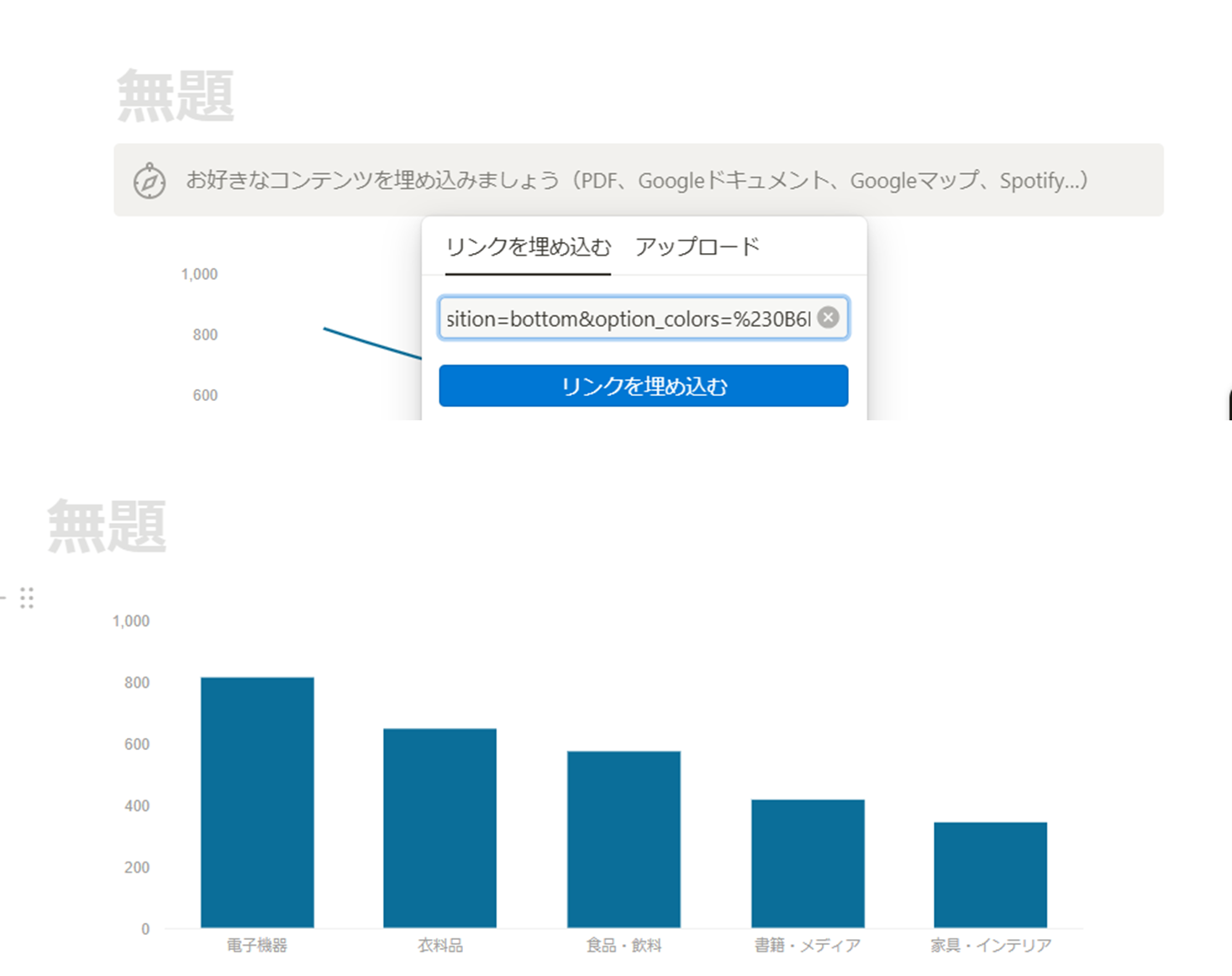
「/embed」を入力→「埋め込み」を選択し、コピーしたURLを貼り付ければグラフが表示されます。

Notion 2Chartsを使用した方法は工程が多いものの、グラフの種類や色が細かく選択できる点がメリットです。
方法5 Notion関数
最後の方法が、2023年のアップデートで搭載されたNotionの関数機能を使ったグラフ作成です。方法3で紹介したバーを使用した方法に近いですが、関数を使用するとよりグラフらしい表示や条件分岐が可能です。
5.1.Notionでグラフ化するデータを作成する
方法3.と同様に、Notionで「/table」と入力し、テーブル使用して新規データベースを作成します。(今回は手順3のものを流用しています)

今度はグラフを表示したい列のプロパティで「数式」を設定します。
以下の関数を入力してグラフを表現します:
style(
" ",
"blue_background",
prop("読書冊数")
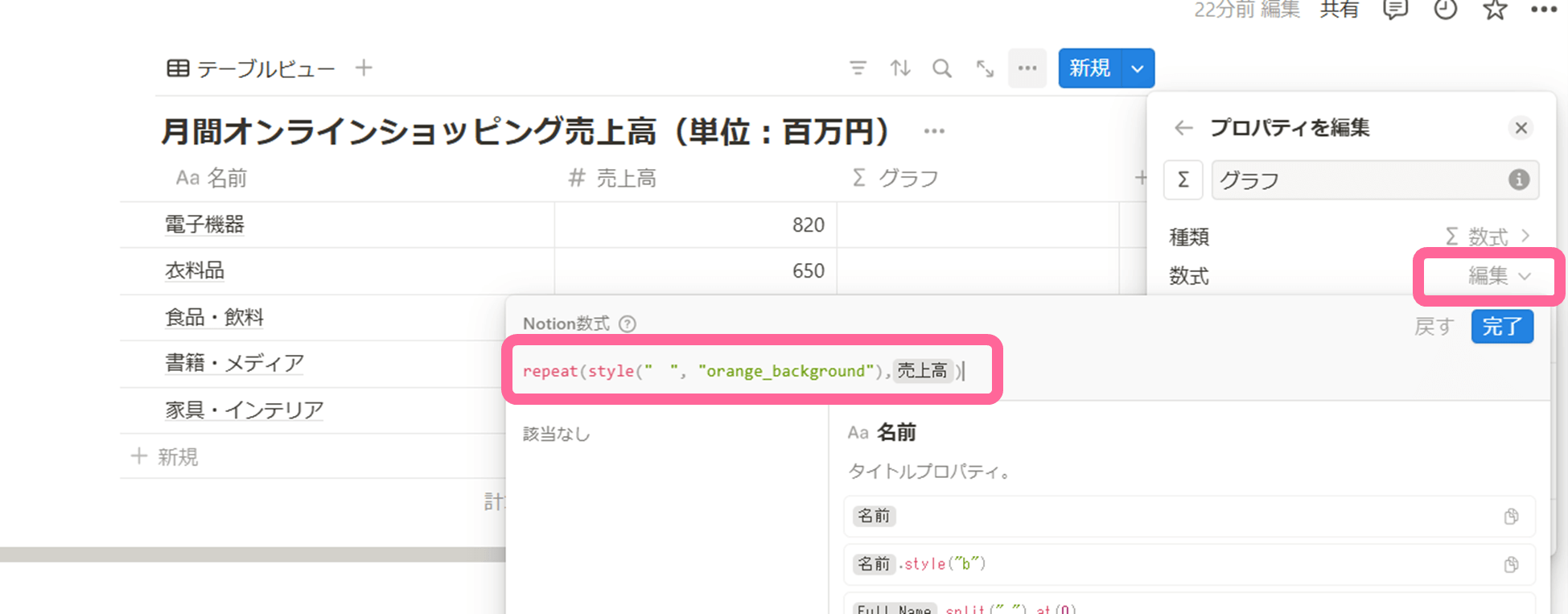
次に、数式の「編集」から、以下の数式を入力します。
repeat(style(" ", "orange_background"), prop("売上高"))

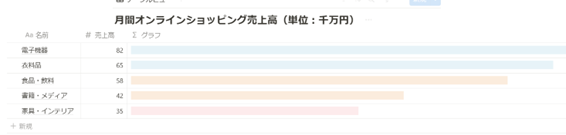
グラフが表示されました。

入力した数式の内容は「『売上高』の数値の分だけオレンジ色でスペースを繰り返す」という意味です。つまり見た目はグラフですが、実際には連続したオレンジ色のスペースの集合体です。そのため欠点としては、大きい数値だと列をはみ出すため表示できなくなります。
(画面内に収めるために数値と単位を変更しています)
しかし、この方法だと条件分岐を使ったカスタマイズも可能です。例として以下のように関数を変更すると、数値に応じて色を変えられます。(強調部分が条件分岐)
repeat (style(" ",ifs(prop("売上高")>=60, "blue_background",prop("売上高")>=40, prop("売上高")>=40,"orange_background","red_background")),prop("売上高"))

関数の知識は必要ですが、Notion単独で完結する点がメリットです。
方法6 Notion Chart
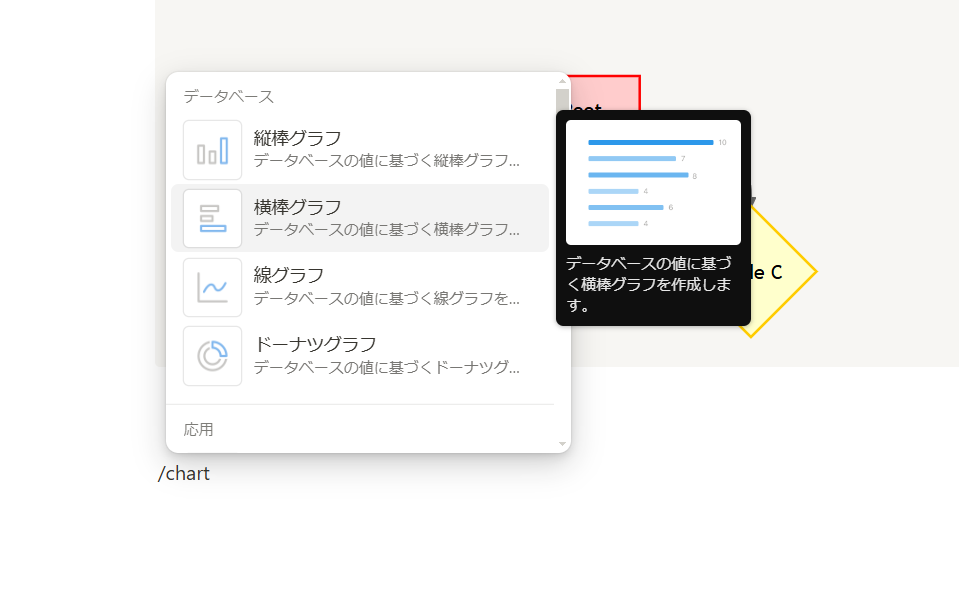
編集画面で【/chart】を入力してNotion chartの機能をアクティブすることができます。

Notion Chart でサポートされるグラフの種類:
- 縦棒グラフ
- 横棒グラフ
- 線グラフ
- ドーナツグラフ
Notionの有料プランをご利用の場合、チャートを無制限に作成できます。フリープランをご利用の場合、チャートを1つ無料で作成してお試しいただけます。
長所:
- データの可視化: データベース内の情報を視覚的に表現できるため、分析や理解が容易になります。
- カスタマイズの柔軟性: X軸とY軸の設定、データのグループ化、カラーパレットの選択など、グラフの外観と雰囲気を細かく調整できます。
- 複数のチャートの管理: 1つのページに複数のグラフを配置して、ダッシュボードを作成することができます。
短所:
- データ量の制限: チャートには一度に最大200個のグループと50個のサブグループのみを表示できます。
- 編集不可能: チャートビューからデータベースアイテムを直接編集することはできません。別のビューを使用するか、編集用に新しいビューを作成する必要があります。
- 特定のデータタイプの制限: ロールアップ、ボタン、ユニークID、ファイル&メディア、および結果としてアウトプットのリストを表示する数式は表示できません。
まとめ
本記事ではNotionでグラフを作成する5つの方法を紹介しましたが、一長一短があるため目的に合ったツールを選択するとよいでしょう。
これら5つの中で、「EdrawMax Online」は知識不要で多彩な図表を作成できる点が大きなメリットです。またグラフの編集が難しい方法もあったなかで、EdrawMax Onlineは編集機能も充実しておりビジネス資料にも使用できる高いデザイン性も魅力です。
効率的で視覚的に魅力的あるグラフをNotionで活用したい方は、一度EdrawMax Onlineをぜひお試しください。