Edraw支援中心
在我們的支援中心獲取快速答案和分步說明。
更改並自定義主題
應用一個主題
心智圖主題是用於心智圖中各種類型元素的默認格式設定的集合,包括主題顏色、主題字體(標題和正文文本字體)和主題效果(線條和填充效果)。
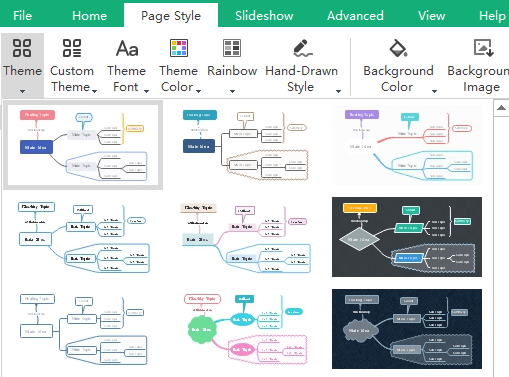
要找到主題按鈕並查看所有內置主題,您可以
- 轉到頁面樣式選項> 主題,然後打開下拉菜單;
- 導航到格式窗口,然後單擊窗口頂部的第一個圖標。

將游標放在縮略圖上時,心智圖的主題將相應更改。找到喜歡的主題後,只需單擊其縮略圖,新主題就會顯示在您的心智圖上。
建立自定義主題
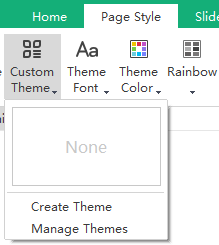
要在EdrawMind中建立自定義主題,您可以
- 點擊頁面樣式選項下或頁面格式窗口上的自定義主題按鈕。
- 在下拉菜單上單擊建立主題;
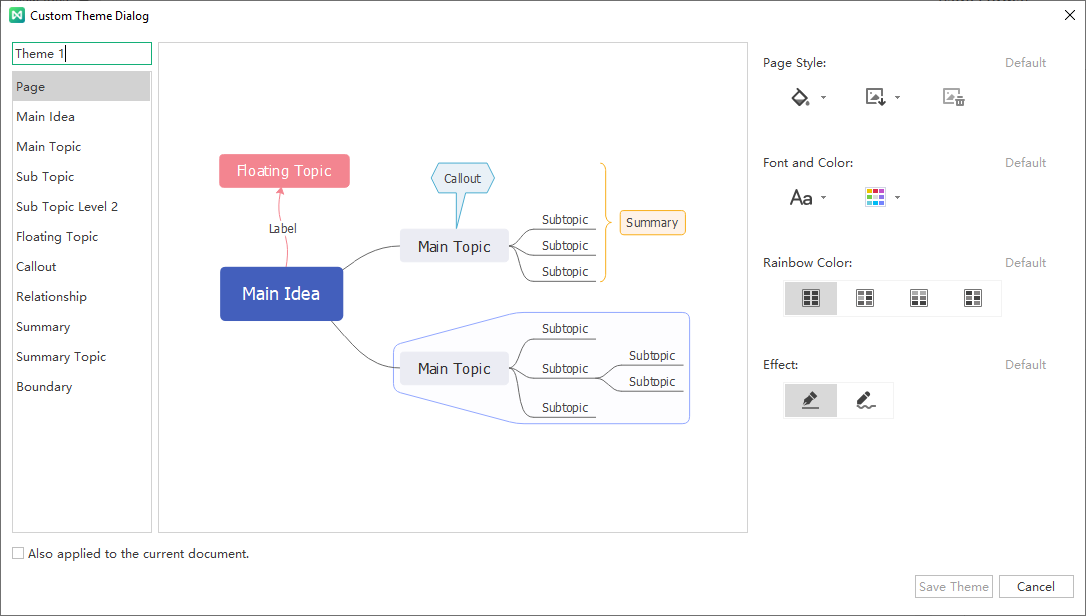
- 在自定義主題對話框中修改,格式化和設定心智圖的不同元素
- 完成後,為主題編輯一個新名稱,然後點擊保存主題。


建立許多自定義主題時,可以查看和管理它們。點擊自定義主題 > 管理主題以打開管理窗口。
更改主題字體和顏色
選擇主題後,您還可以更改主題字體和主題顏色。單擊頁面樣式選項或頁面格式窗口上的主題字體和主題顏色按鈕。
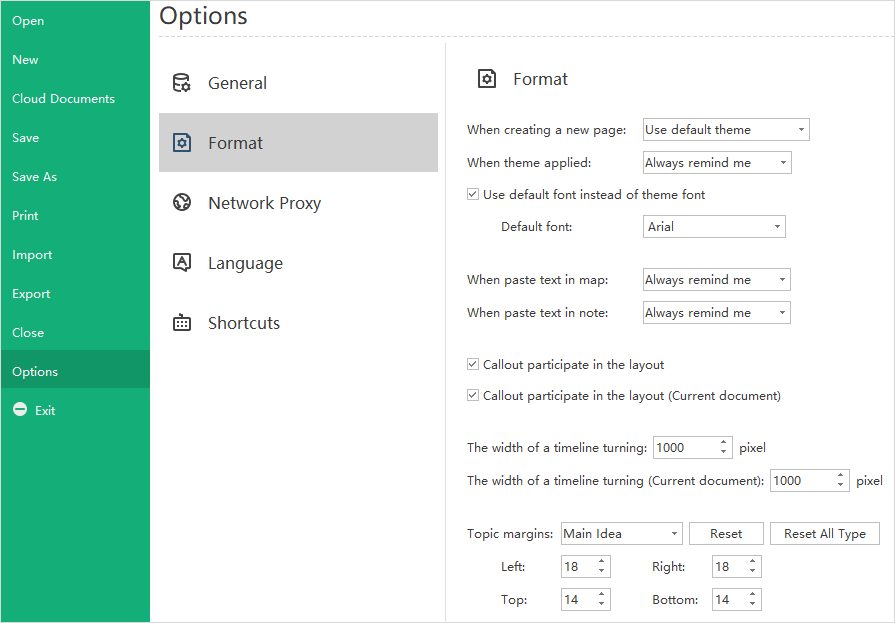
您可以為心智圖設定默認字體,並使用默認字體代替主題字體。轉到檔案>選項,單擊格式,然後勾選使用默認字體代替主題字體,然後為心智圖選擇默認字體類型。

彩虹樣式
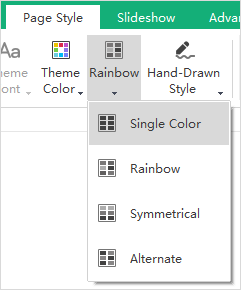
彩虹樣式讓您選擇如何分配主題顏色。共有4種不同的彩虹樣式:單色、彩虹、對稱和替代。
您可以轉到頁面樣式選項或格式窗口以找到彩虹選項。

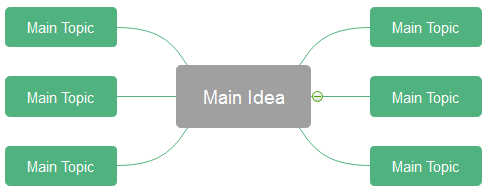
單色
單擊單一顏色按鈕,然後為所有分支應用單一顏色。

彩虹
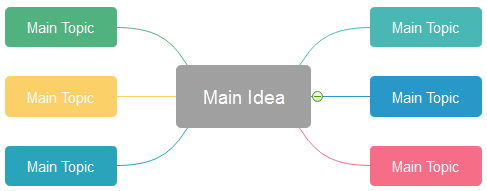
單擊彩虹按鈕,並為每個分支應用不同的顏色。

對稱
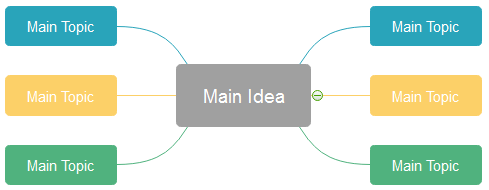
單擊對稱按鈕並為分支應用雙向對稱顏色。

替代
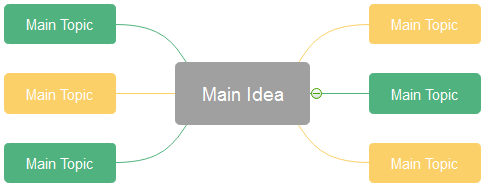
單擊替代按鈕,然後為分支應用兩種替代顏色。

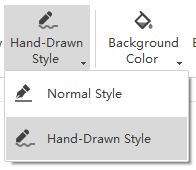
手繪樣式
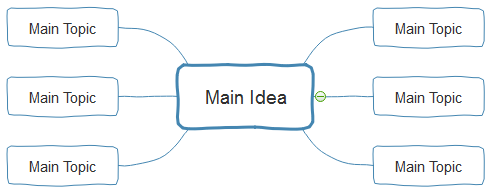
心智圖的默認效果是普通樣式。手繪樣式會將默認的線條和形狀邊界變成自然的波浪線,並為心智圖提供手繪外觀。
轉到頁面樣式選項或頁面格式窗口,單擊手繪樣式按鈕。