EdrawMax使用指南
EdrawMax簡介
EdrawMax是什麼?
EdrawMax 是一款功能強大、多合一且易於使用的圖表工具,使用戶能夠毫不費力地將想法可視化。 使用 EdrawMax,您可以建立和自定義流程圖、維恩圖、心智圖、組織結構圖、甘特圖、UML 圖、電氣圖、基因圖、建築計劃等。
EdrawMax 為初學者和專業人士提供尖端功能,以更輕鬆、更快、更便宜地構建具有專業外觀的圖表! 它允許您建立 280 多種類型的圖表,應該是一個出色的 可替代的可視化工具。強大的工具包,但應用上超級用戶友好,任何級別的用戶都可以輕鬆上手。
要了解有關我們的計劃和可用功能的更多信息,請查看我們的 價格頁面 並挑選適合您需求的最佳選擇。 您可以隨時聯繫 Edraw團隊支持中心 通過電子郵件 support@edrawsoft.com 並且我們的客戶服務中心將非常樂意幫助您做出選擇!
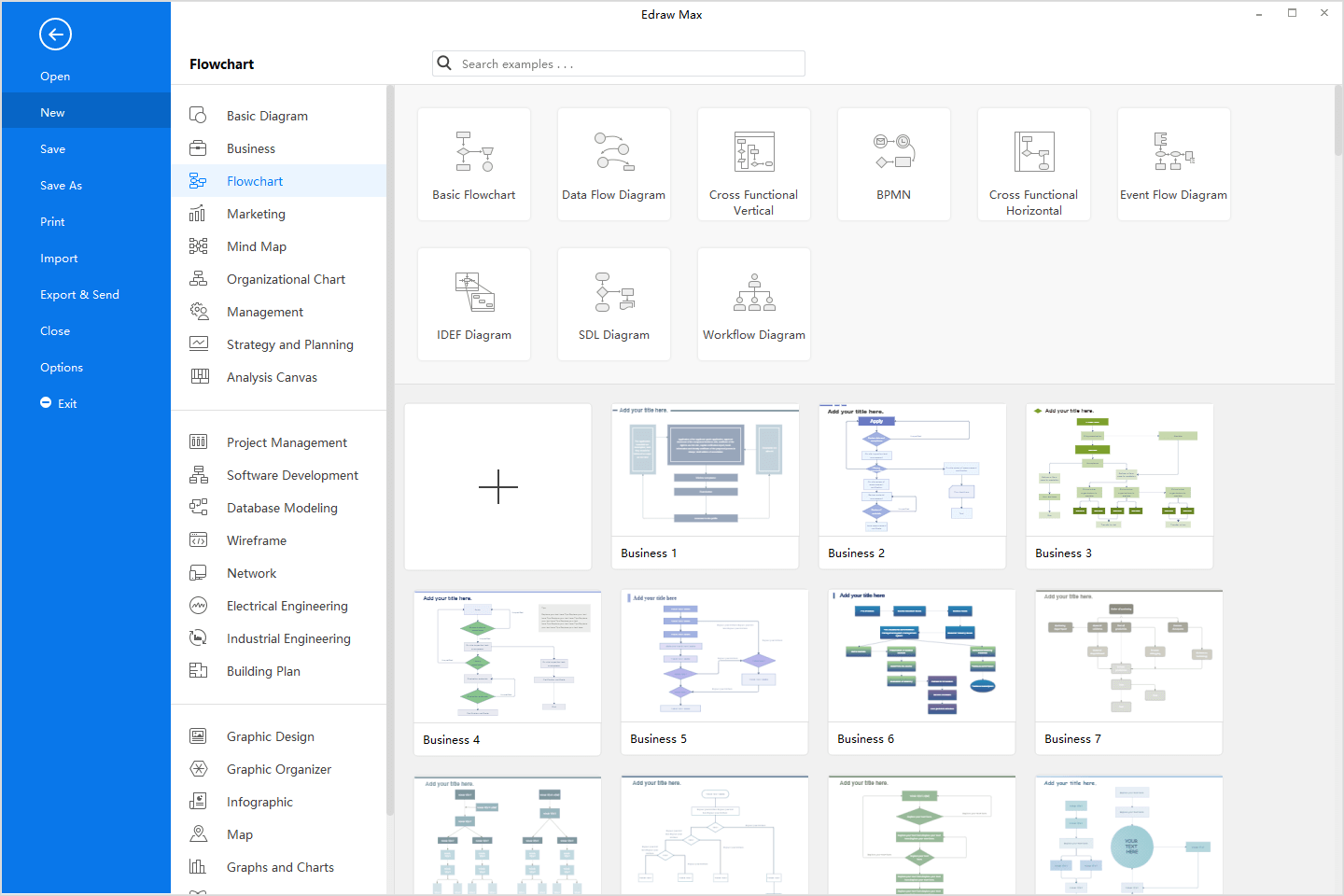
文檔頁面
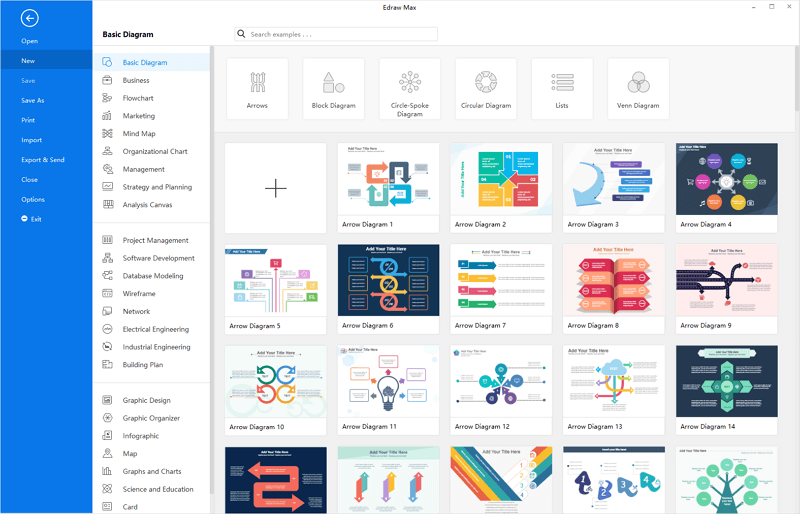
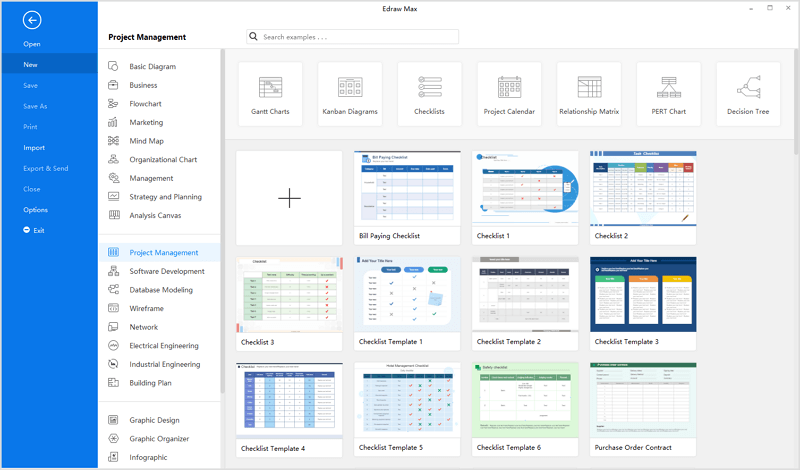
當您在計算機上啟動 EdrawMax 時,它將導航到文檔頁面。您可以在此處建立和管理文檔、搜尋和使用模板、匯入 Visio 或其他檔案以及修改軟件的常規選項。該頁面也可作為EdrawMax工作區的入口。

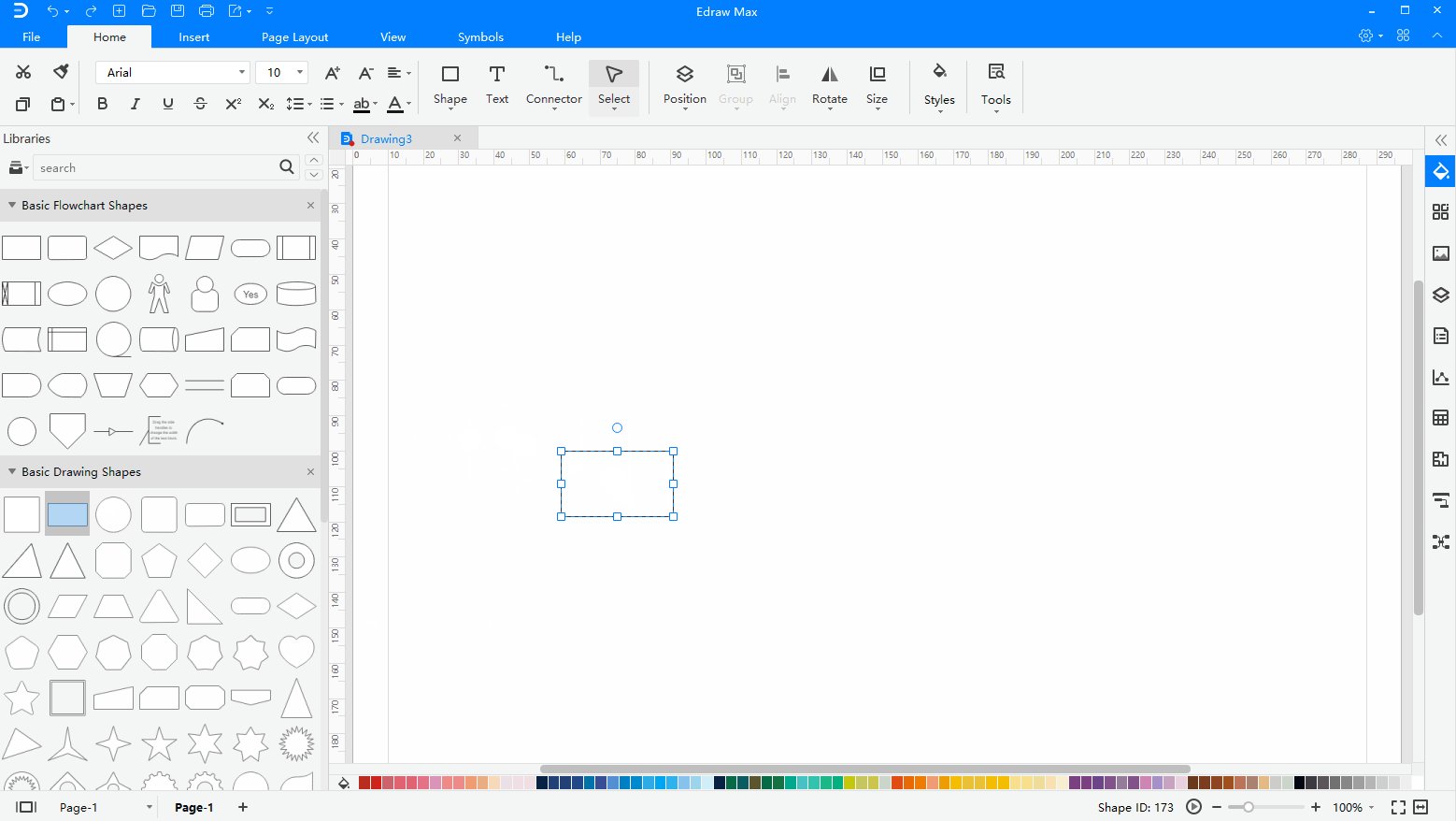
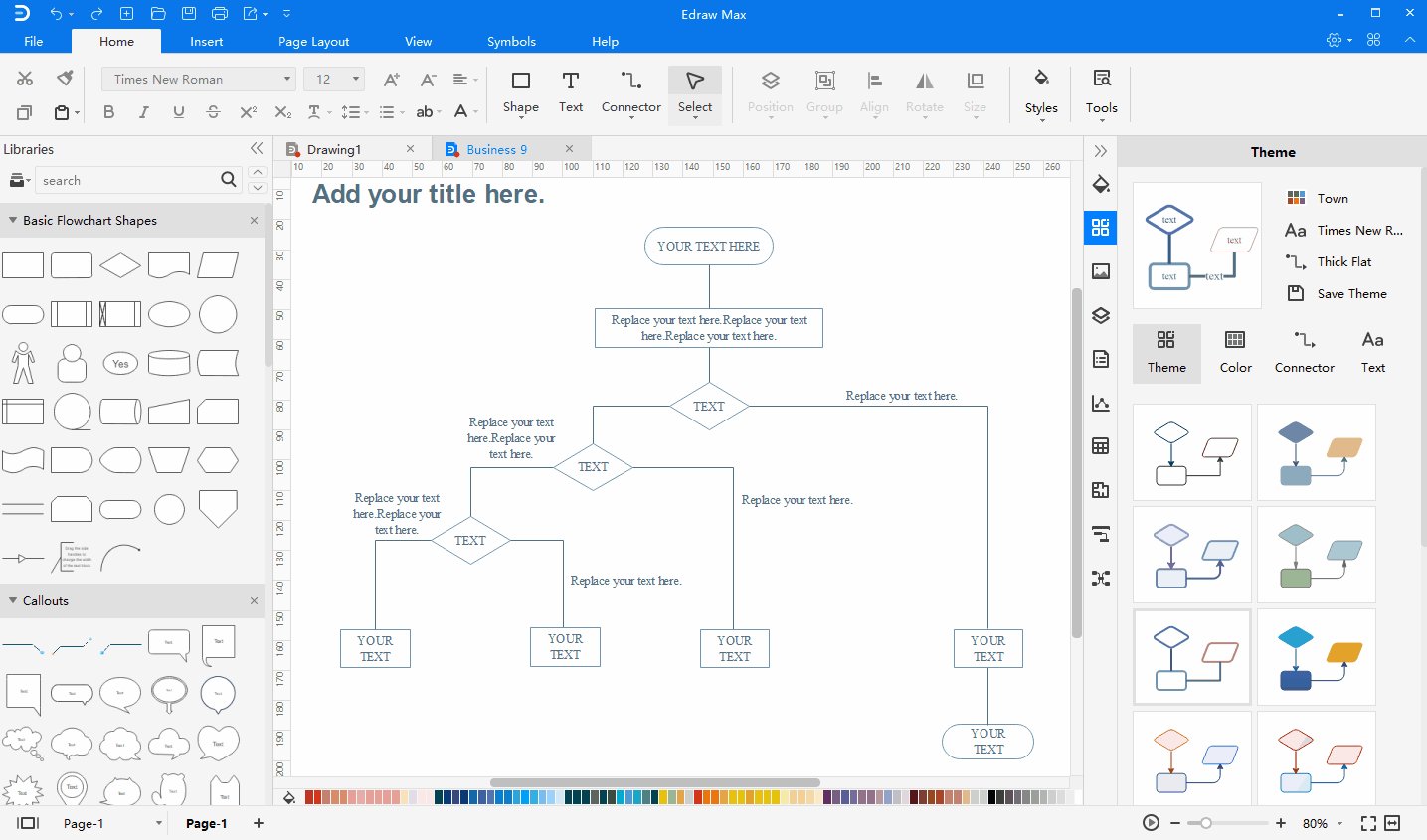
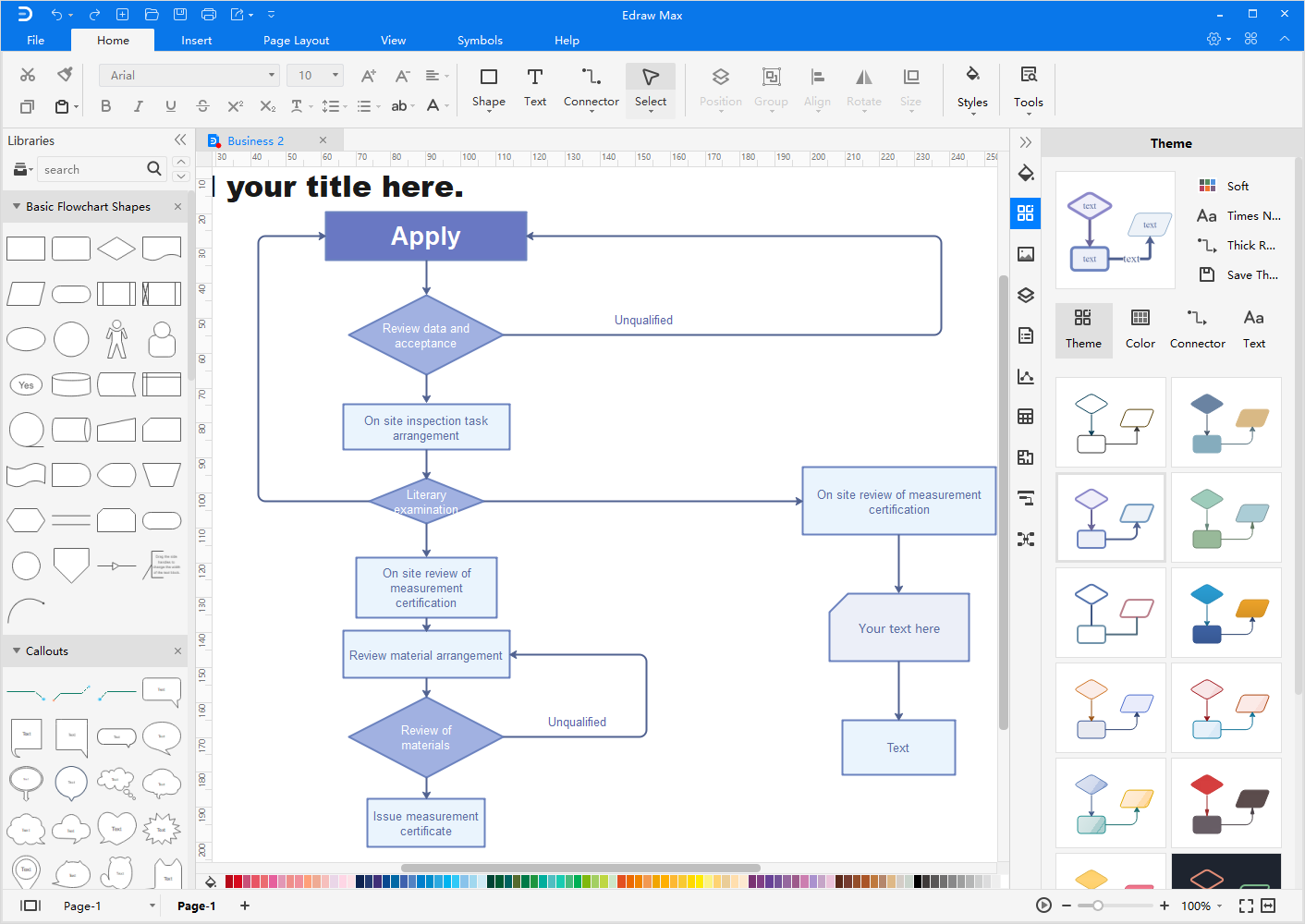
工作區
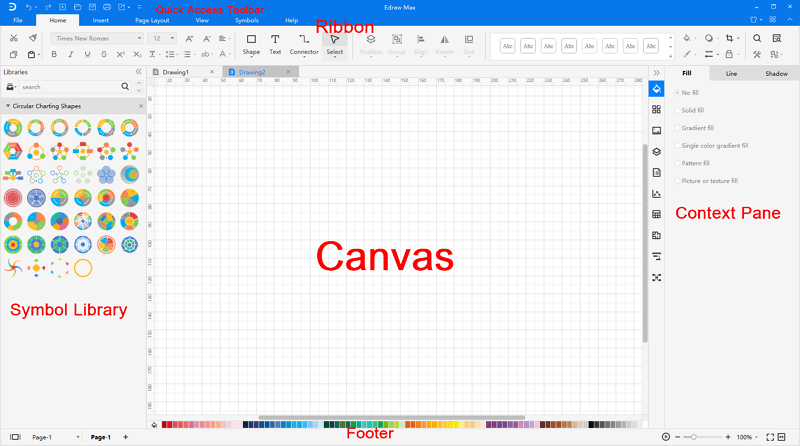
在工作區中,您將看到快速訪問工具欄, 功能區, 畫布, 上下午窗格, 符號庫和 F頁腳。熟悉這些功能區域將幫助您更有效地完成設計。一鍵訪問常用命令,如復原、取消復原、打開、儲存、列印和匯出。您還可以自定義此區域以滿足您的喜好。
- 功能區: 有一組主工具欄,其中所有命令和控件都組織在不同的選項卡和組中。
- 畫布: 它是用戶介面的核心,您將在其中建立圖表。
- 上下文窗格: 它包含一系列由圖標表示的功能。當您單擊其中一個圖標時,相應的窗格將展開。
- 符號庫: 默認情況下,當您選擇要在 EdrawMax 中製作的圖表時,符號庫將顯示相關的形狀和符號。
- 頁腳: 您將在畫布下方找到頁腳,您可以在其中管理文檔頁面、調整縮放級別並以全屏模式呈現畫布。

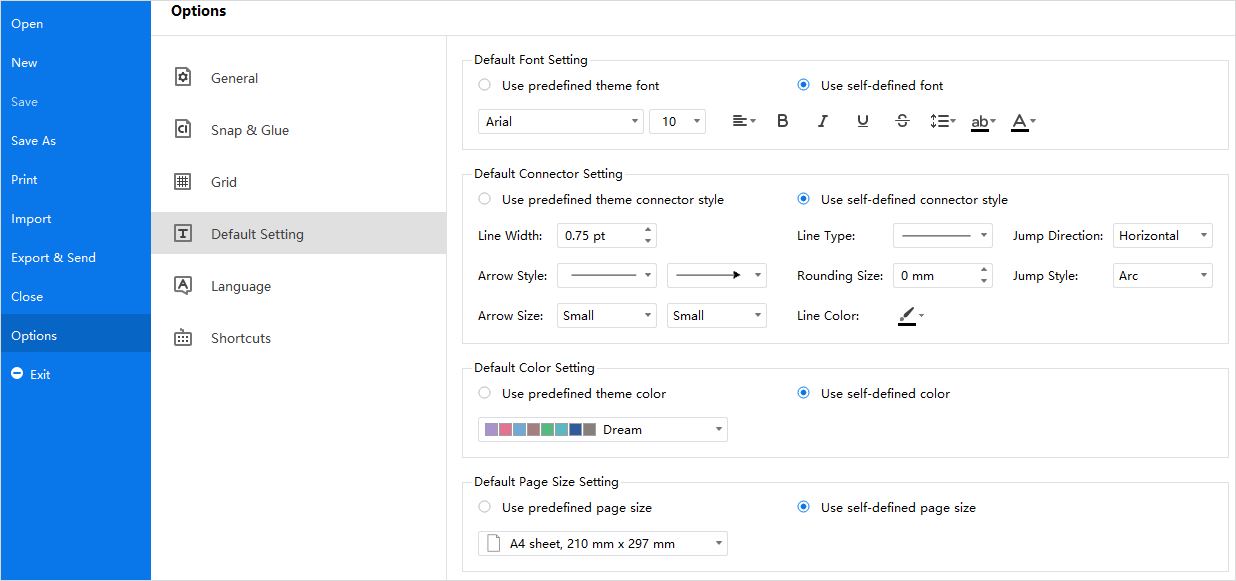
如果您不喜歡我們為您預設的樣式,您可以使用自定義格式設置來自定義形狀的樣式。轉到檔案選項卡,單擊 選項 > 默認設置,接下來,您需要做的就是選擇您喜歡的字體、連接器、主題顏色和頁面大小。現在您可以以簡單直觀的方式開始繪製圖表!

系統要求
要使用 EdrawMax,您最好具備:
- Microsoft Windows 2000/2003/2008/Vista/7/8/10(32位/64位)、Mac OS X 10.11或更高版本、Linux
- 至少 2 GB RAM 和 4 GB 磁盤空間(不包括項目空間)
- 高顯示器分辨率
- 鼠標和鍵盤
安裝和卸載EdrawMax
轉到EdrawMax下載頁面: https://www.edrawsoft.com/zh-tw/download-edrawmax.html 並在您的計算機上下載 EdrawMax。
對於 Windows、Mac OS X 和 Linux,您可以在下載頁面上找到安裝和卸載 EdrawMax 的不同方法。
如何安裝

下載程式
雙擊安裝檔案進行安裝

運行程式
如何卸載
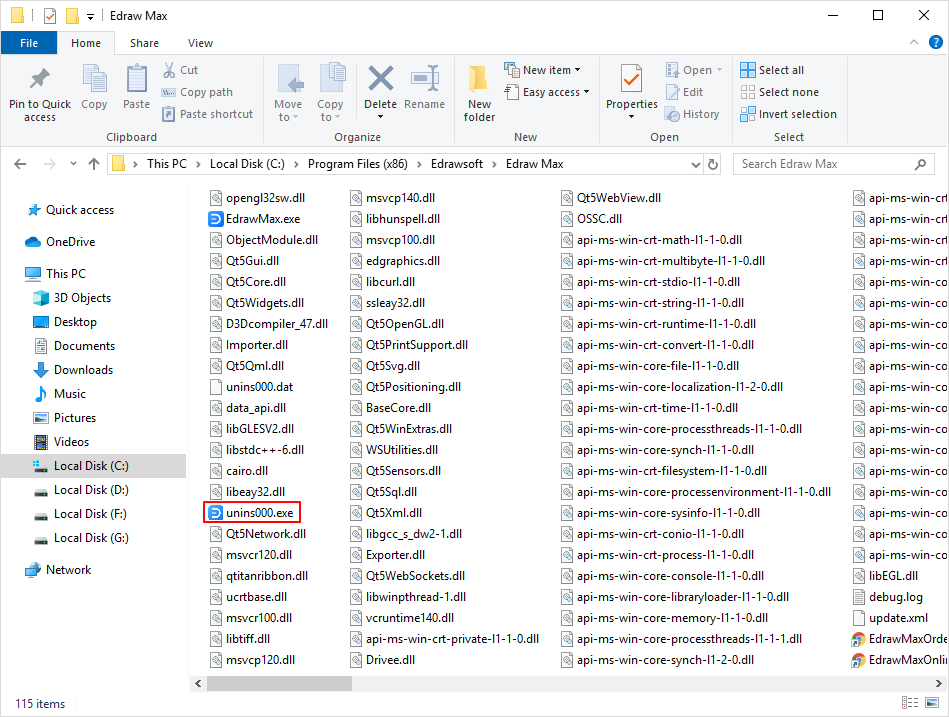
您可以單擊安裝檔案夾中的 Unins000.exe 徹底刪除該程式。

啟動和反啟動 EdrawMax
如何啟動?
要獲得我們產品的全部功能,您可以啟動 EdrawMax 並使用高級版本。EdrawMax啟動是一種反盜版技術,旨在驗證軟體產品是否獲得合法許可。它的工作原理是檢查是否在另一台設備中使用了超過允許數量的有效許可證程式碼。
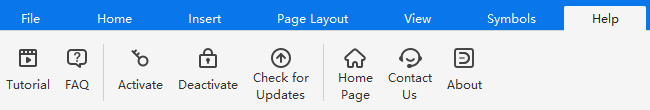
使用計算機管理員權限運行EdrawMax並導航到 幫助 > 啟動.

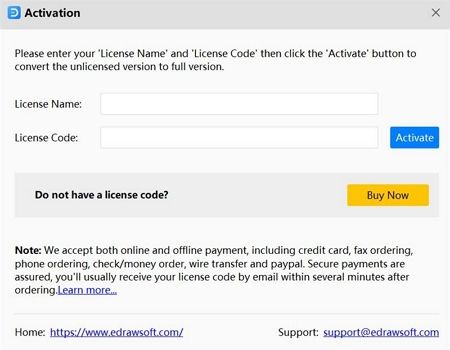
該 啟動 窗口將打開,在這裡您可以輸入您的許可證名稱和有效的許可證程式碼。然後只需單擊 啟動 按鈕即可完成該過程。
如果您沒有授權碼,但想在試用期後繼續使用EdrawMax,您可以點擊立即購買按鈕,進入產品購買頁面: https://www.edrawsoft.com/zh-tw/pricing-edrawmax.html

觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
如何反啟動?
如果您想在另一台計算機上啟動EdrawMax程式,則需要反啟動。只需轉到「幫助」 選項並單擊「反啟動」.
一旦您反啟動該軟體,這台計算機上的 EdrawMax 將變為未授權版本,您可以在另一台計算機上啟動它。
注意: 反啟動只能每 30 天進行一次。
非授權版本的限制
使用EdrawMax(未授權版本)為商業目的創建的圖表是不被允許的。
未經授權的 EdrawMax 在您要匯出設計時會添加水印,並且還有一些其他功能限制。 請參閱EdrawMax 常見問題解答。
建立/開啟檔案
您可以使用新的空白文檔從頭開始繪圖或從預先設計的模板構建。
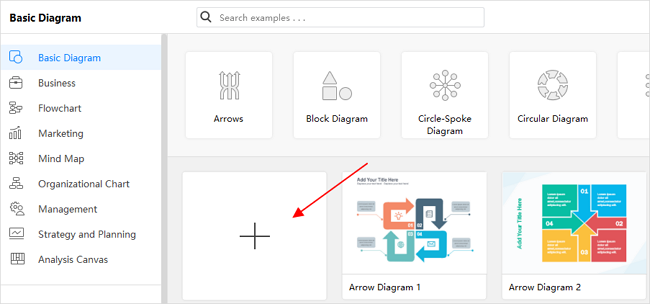
要直接建立新文檔,請在文檔頁面中找到所需的圖表類型,然後單擊加號圖標。

此外,按 Ctrl + N 或單擊工作區中快速訪問工具欄上的 新建 按鈕
要選擇並開啟模板,請在模板庫中找到您喜歡的模板,只需單擊其縮略圖,它就會在工作區中開啟。
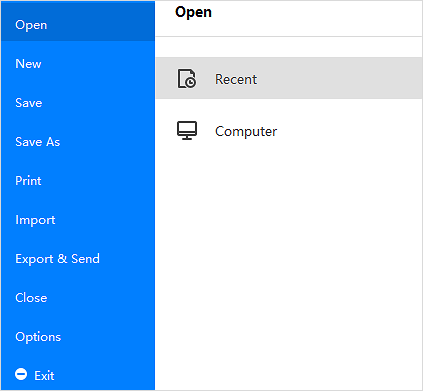
要開啟 Edraw 檔案,您可以點擊文檔頁面上的 開啟,選擇其中一個檔案路徑並找到您的文檔。

觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:09 建立一個新的繪圖文檔
00:39 在一個文檔中添加多個頁面
00:47 選擇並開啟一個模板示例
00:59 開啟 *.eddx EdrawMax檔案
01:10 將繪圖檔案儲存到本地設備和個人雲端硬碟上
1:43 *VSDX Visio 檔案匯入EdrawMax
02:00 Import SVG 檔案匯入EdrawMax
02:17 將EdrawMax檔案匯出為 PNG, JPG, TIF等
02:42 將EdrawMax檔案匯出為 PDF, PS 和 EPS 格式
03:05 將EdrawMax匯出為可編輯的 MS Word, PPT 和 Excel檔案
03:30 將EdrawMax 匯出為 HTML
03:52 將EdrawMax 匯出為 SVG 檔案
04:04 將EdrawMax 匯出為 *vsdx Visio 檔案
04:19 列印EdrawMax圖紙
儲存檔案
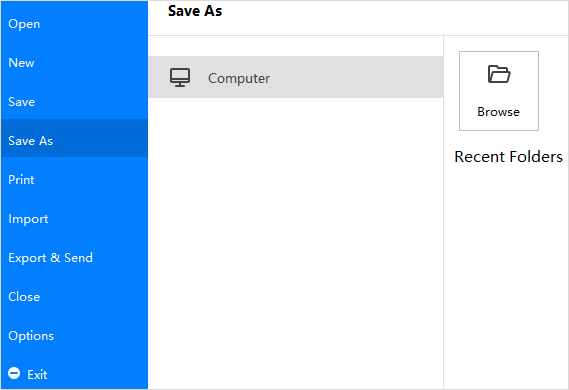
儲存未命名檔案時,您可以將其儲存到硬盤驅動器、桌面或其他存儲位置上的檔案夾中。您需要在儲存在 列表中找到目標位置。此外,無論您選擇什麼位置,儲存過程都是相同的。
轉到 檔案選項卡 > 另存新檔 或按Ctrl + S。您可以通過 另存新檔 選項選擇是將文檔儲存在計算機中還是雲端硬碟中。

檔案恢復
檔案恢復 不能替代定期儲存檔案。如果您選擇在打開恢復的檔案後不儲存,該檔案將被刪除。如果您儲存恢復的檔案,它將替換原始檔案(除非您為其指定新檔案名)。
您的檔案儲存得越頻繁,如果出現可能導致圖表丟失的電源故障或緊急情況,則恢復的信息就越多。
轉到 查看 選項卡,單擊 檔案恢復 按鈕以打開“檔案恢復”窗口,您可以在其中看到所有可用的備份檔案。
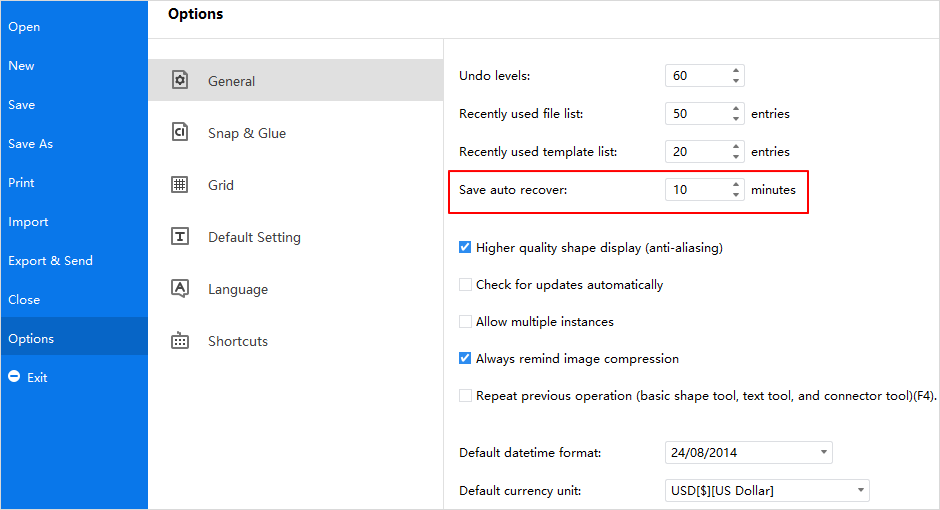
導航到檔案 > 選項 > 常規 以設置儲存自動恢復檔案的時間間隔。

觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:09 創建新的繪圖文檔
00:39 在一個文檔中添加多個頁面
00:47 選擇並打開模板示例
00:59 打開 *.eddx EdrawMax 檔案
01:10 將繪圖檔案儲存到本地設備和個人雲端硬碟上
01:43 將 *VSDX Visio 檔案匯入 EdrawMax
02:00 將 SVG 檔案匯入 EdrawMax
02:17 將 EdrawMax檔案匯出為PNG, JPG, TIF 等圖形檔案
02:42 將 EdrawMax檔案匯出為PDF, PS 和 EPS 格式
03:05 將 EdrawMax 匯出為 editable MS Word, PPT 和 Excel
03:30 將 EdrawMax 匯出為 HTML
03:52 將 EdrawMax 匯出為 SVG 檔案
04:04 將 EdrawMax 匯出為 *vsdx Visio 檔案
04:19 列印EdrawMax 圖紙
匯入/匯出檔案
匯入檔案
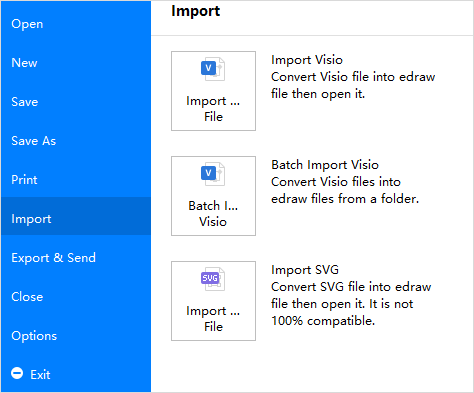
如果您已經使用 Visio 製作過圖表,您可以輕鬆地將它們(VSDX、VSD)一一或批量匯入EdrawMax。SVG 檔案也可以匯入Edraw。
導航到文檔頁面中的 檔案> 匯入 ,然後選擇相應的選項。

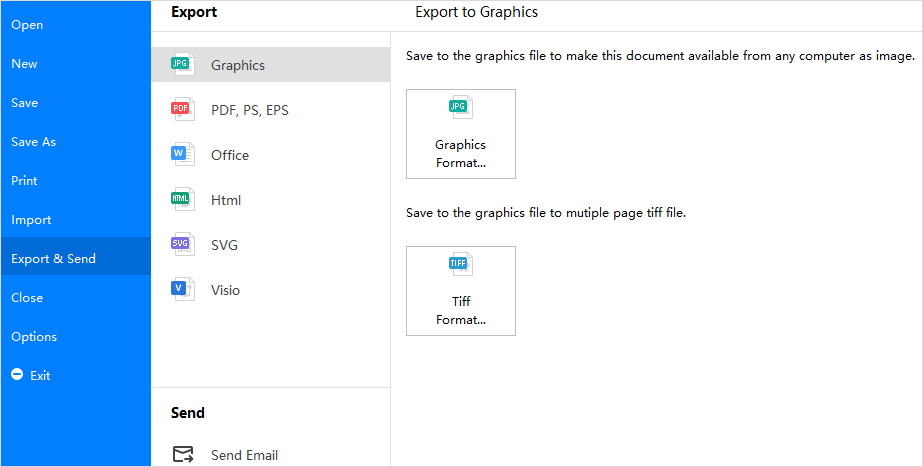
導航到檔案 >匯出 & 發送或單擊快速訪問工具欄上的 匯出按鈕。然後選擇所需的匯出選項。

匯出到圖形
要將文檔匯出為 PNG、JPG、ICO、BMP 和 Tiff 檔案,請按照以下步驟操作:
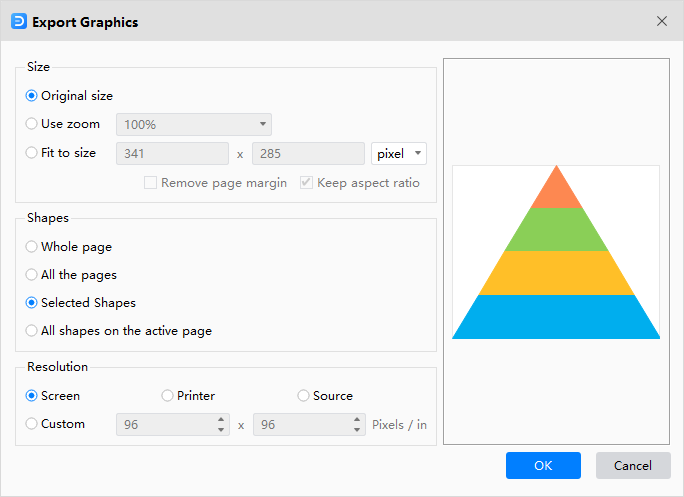
- 單擊 圖形格式,將出現匯出圖形 對話框。
- 選擇所需的圖形大小,選擇要匯出的文檔頁面或形狀,當然還有分辨率。
- 單擊「確定」 .
- 選擇要匯出的圖形類型以及匯出圖形的儲存位置。

匯出為 PDF
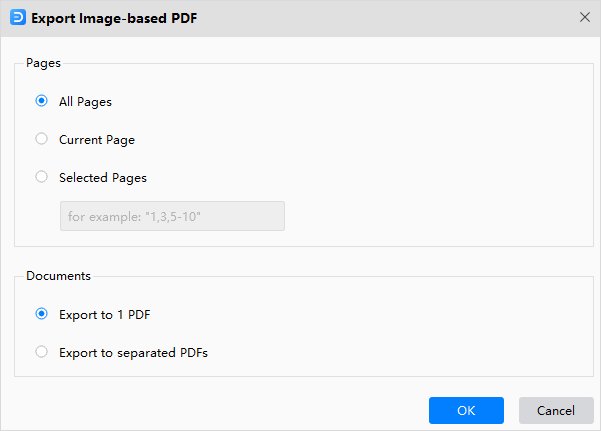
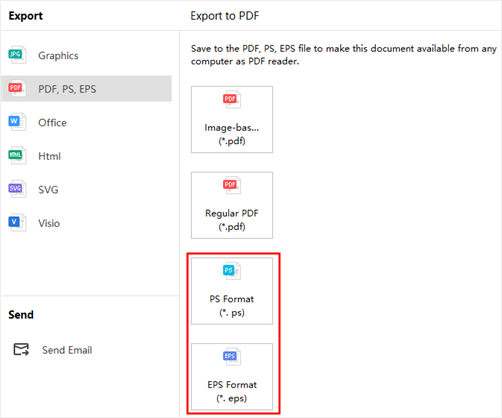
要將文檔匯出為 PDF 檔案,請按照以下步驟操作:
- 導航到匯出和發送 > PDF, PS, EPS
- 選擇基於圖像的 PDF 或 常規 PDF以匯出文檔
- 如果文檔包含2頁或更多頁,軟件會彈出一個對話框,選擇您要匯出的頁面
- 只有當您選擇「所有頁面」或「選定頁面」(但您必須輸入多個頁碼)時,文檔選項卡下的選項才可用,因此您可以選擇將文檔匯出為單個PDF檔案或多個分離的 PDF 檔案

匯出到 PS/EPS
要將文檔匯出為 PS/EPS 檔案,請按照與“匯出為 PDF”的步驟類似的步驟進行操作,但請選擇 PS格式或EPS 格式 。確定文檔的儲存位置,然後使用 Adobe Illustrator 或 Adobe Photoshop 打開它。

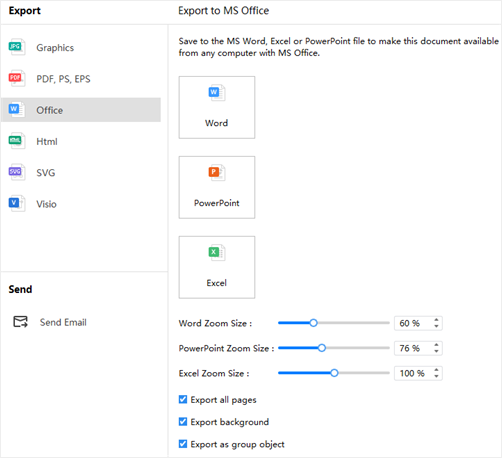
匯出到可編輯的 MS Office 檔案
此功能允許您將億圖 Max 中的圖表匯出為可編輯的 MS Office 檔案,包括 Word、PowerPoint 和 Excel。
要將文檔匯出為 MS Office 檔案,請按照以下步驟操作:
- 導航到匯出和發送> Office
- 選擇所需的辦公檔案 (docx, pptx, xlsx)
- 自定義匯出設置

注意:對於匯出文檔,我們建議您在 Microsoft Office 2013 及高級版本中打開和編輯,以獲得更好的預覽效果。
匯出到 HTML
要將文檔匯出為 Html 檔案,請按照以下步驟操作:
- 導航到匯出和發送> Html
- 選擇 Html 格式 並自定義匯出選項
- 確定存儲位置並點擊 儲存
匯出到 SVG
To export a document as SVG檔案,請按照以下步驟操作:
- 導航到匯出和發送> SVG
- 選擇 SVG 格式 並選擇要匯出的文檔頁面
- 確定存儲位置並點擊 儲存
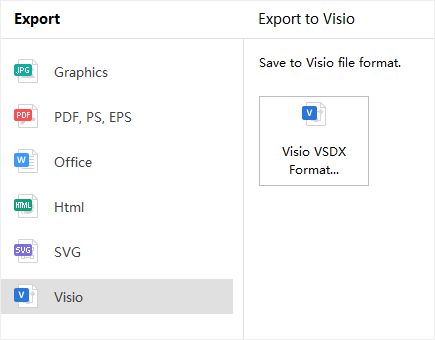
匯出到 Visio
要將文檔匯出為 Visio 檔案,請執行以下步驟:
- 導航到匯出和發送> Visio
- 選擇 Visio VSDX 格式 ,文檔將匯出為選定的檔案格式

觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:09 創建一個新的繪圖文檔
00:39 在一個文檔中添加多個頁面
00:47 選擇並打開一個模板示例
00:59 打開 *.eddx EdrawMax檔案
01:10 將繪圖檔案儲存到本地設備和個人雲端硬碟上
1:43 將*VSDX Visio檔案匯入 EdrawMax
02:00 將SVG檔案 檔案匯入 EdrawMax
02:17 將EdrawMax檔案匯出 PNG, JPG, TIF等
02:42 將EdrawMax檔案匯出 PDF, PS 和EPS 格式
03:05 將 EdrawMax 匯出為可編輯的 MS Word、 PPT 和 Excel檔案
03:30 將 EdrawMax 匯出為 HTML
03:52 將 EdrawMax 匯出為 SVG檔案
04:04 將 EdrawMax 匯出為 *vsdx Visio檔案
04:19 列印 EdrawMax 圖紙
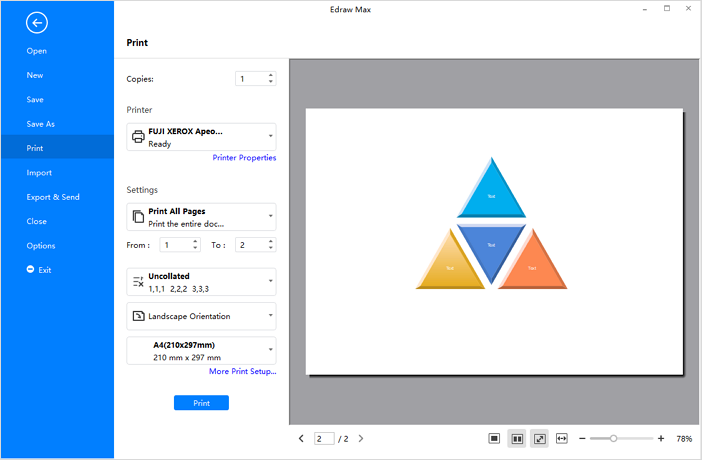
列印檔案
转到 档案> 列印 並查看列印預覽界面。默認情況下,副本數為 1,您可以在 列印属性中選擇列印機或檢查列印機狀態。

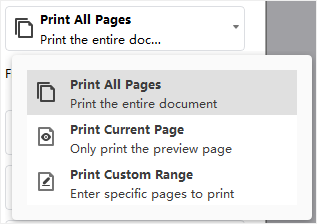
列印設置
要決定要列印文檔的哪一頁,請單擊第一個框以選擇相應的選項。當您想要自定義列印時,不要忘記輸入特定的頁碼。

同時,您可以決定以分頁/非分頁方式列印,在 横向和 直向間更改頁面方向。
您可以在“A4(210*297mm)”選項框中找到紙張尺寸列表。當前列印機支持這些紙張尺寸,並且都是行業標準尺寸。
更多列印設置
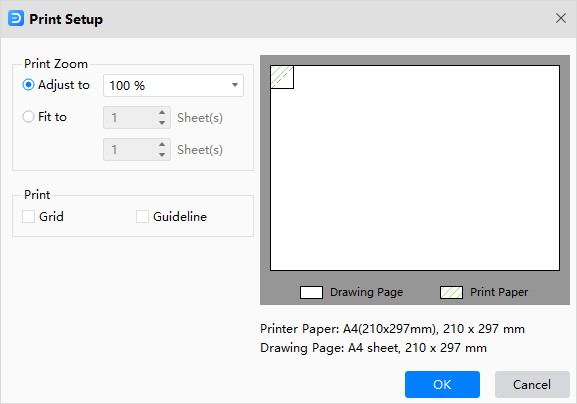
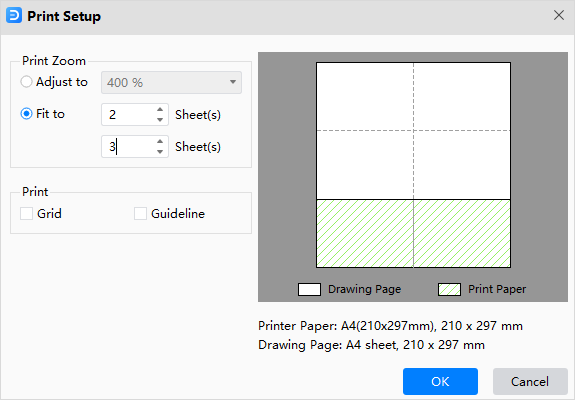
單擊更多列印設置 以查看繪圖頁和列印紙的尺寸是否符合您的要求。您可以添加網格或指南並在預覽窗口中查看結果。

調整為:百分比表示繪圖頁的列印尺寸與列印紙的尺寸匹配的程度。100% 表示繪圖將準確列印在紙上。小於 100% 表示列印紙上會有繪圖未覆蓋的額外空間。如果超過 100%,則應將圖紙分成幾部分並由幾張紙列印。
適合:數字將決定將使用多少張紙來列印整個圖紙。上面是水平添加列印紙,下面是垂直添加列印紙。

觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:09 建立一個新的繪圖文檔
00:39 在一個文檔中添加多個頁面
00:47 選擇並打開一個模板示例
00:59 打開 *.eddxEdrawMax檔案
01:10 將繪圖檔案儲存到本地設備和個人雲端硬碟上
1:43 將 *VSDX Visio 檔案匯入EdrawMax
02:00 將 SVG 檔案匯入EdrawMax
02:17 將EdrawMax檔案匯出為PNG, JPG, TIF等圓形檔案
02:42 將EdrawMax檔案匯出為PDF, PS和 EPS 格式
03:05 將EdrawMax匯出為editable MS Word, PPT和Excel檔案
03:30 將EdrawMax匯出為HTML
03:52 將EdrawMax匯出為SVG 檔案
04:04 將EdrawMax匯出為*vsdx Visio 檔案
04:19 列印EdrawMax圖紙
加密檔案
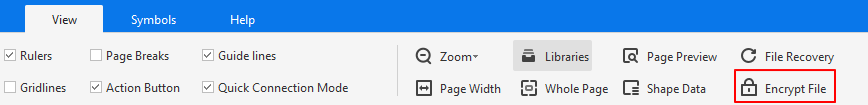
在新版本的 EdrawMax 中,它允許用戶對文檔進行加密,或者簡單地說,為他們製作的文檔添加密碼。轉到 「查看」 選項卡並找到 「加密檔案」 按鈕

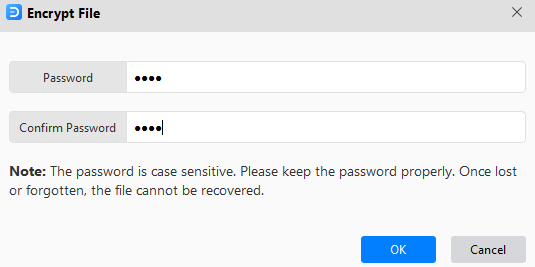
然後,輸入並確認至少包含 4 個字符的密碼。 一定要 閱讀筆記,找到一個好記的檔案的密碼。

最後,當您成功為檔案添加密碼後,您還可以更改密碼或將其刪除。

建立個人模板
如果您和您的團隊經常使用同一種圖表,您可以輕鬆地將圖表轉換為模板並相互共享。建立個人模板可以幫助您和您的團隊節省更多時間並使工作流程標準化。
第一步:建立圖表,選擇你想要的頁面大小、背景、主題,並選擇圖表附帶的常用符號庫。完成建立後,前往【檔案】選項卡。

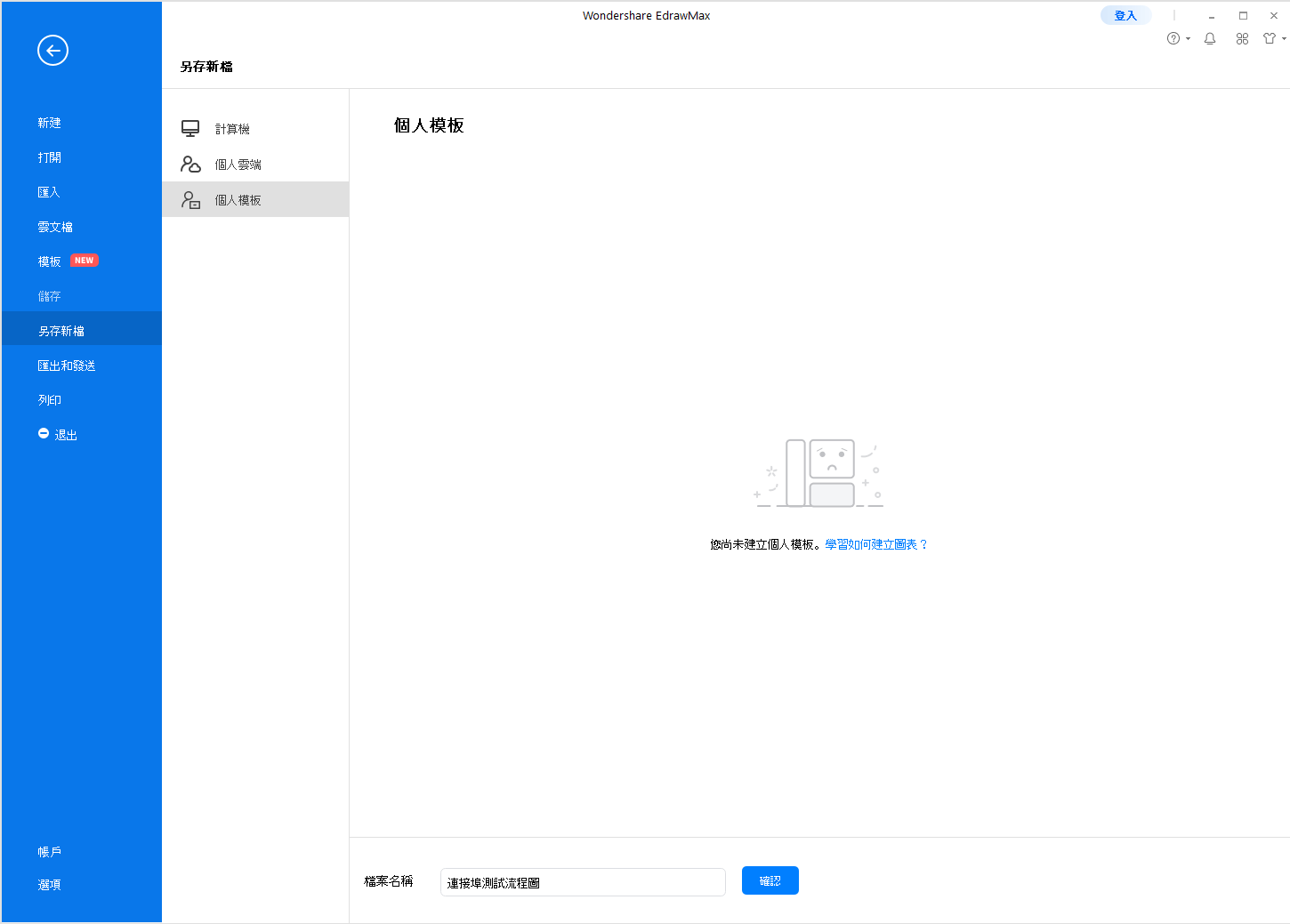
第二步:點擊【另存新檔】>【個人模板】,給檔案命名。然後單擊確認。

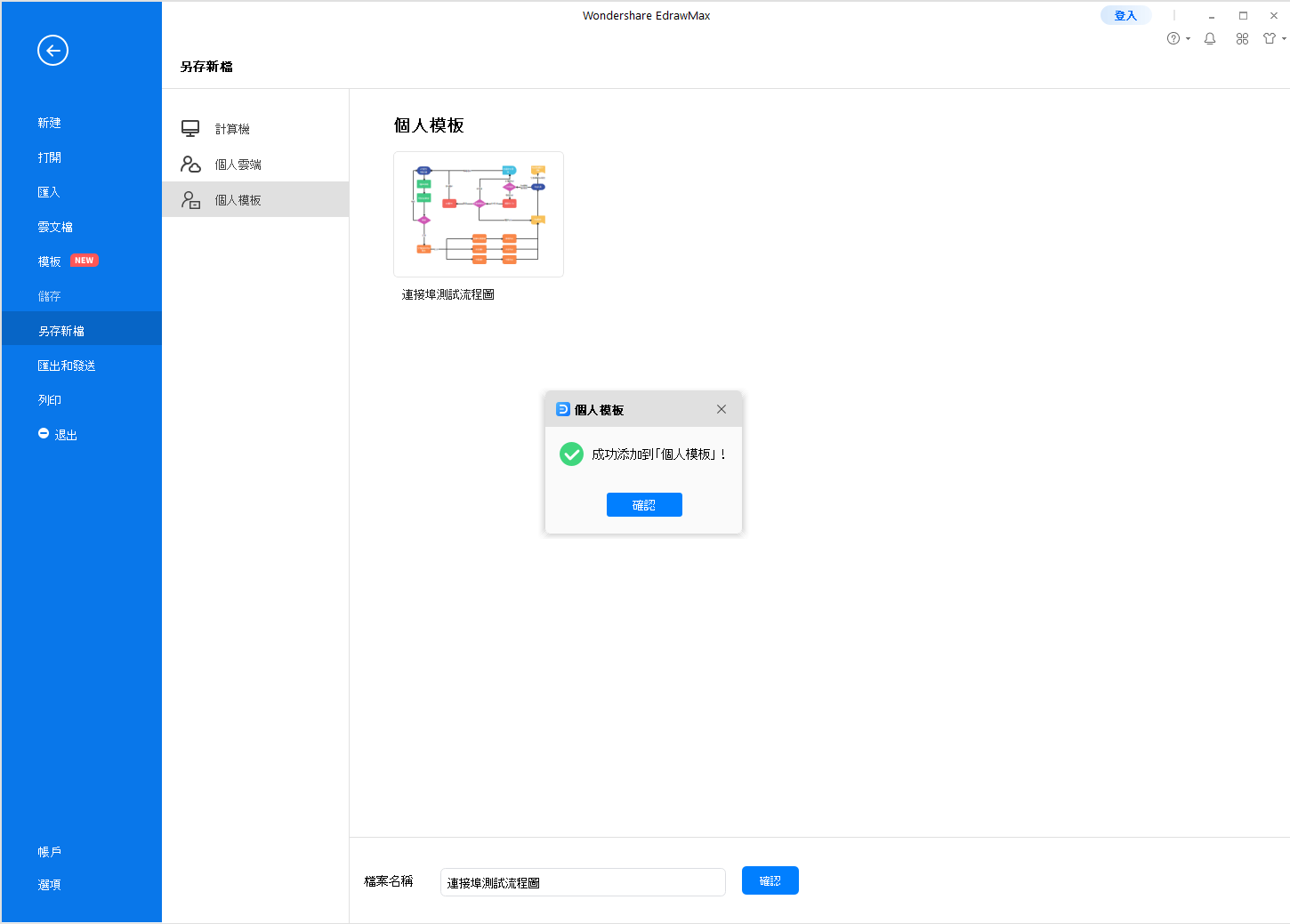
第三步:當您看到模板縮略圖和彈出的成功提示時,這就表示您已成功建立了個人模板。

第四步:現在您就可以在【個人模板】面板中找到和使用自己設計的模板了。

選擇形狀
選擇形狀基礎
如果畫布上沒有形狀,只需將形狀從庫中拖放到繪圖頁上即可。

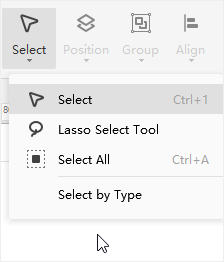
導航到主頁 > 選擇,選擇第一個選項以確保鼠標光標呈箭頭形狀。

要選擇單個形狀,請將光標移到該形狀上,然後在光標變為四向箭頭時單擊以選擇該形狀。
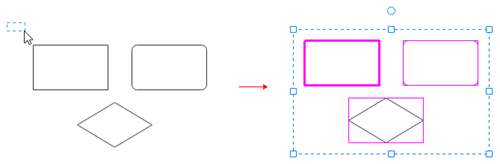
要選擇多個形狀,您可以通過以下 4 種方式進行選擇:
- 選擇一個形狀,按住 Shift 或Ctrl 並單擊其他形狀
- 將光標放在畫布的空白區域,拖動它繪製一個選擇框,選擇所有形狀
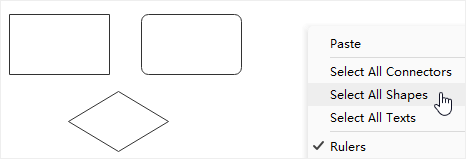
- 鍵單擊畫布的空白區域,在上下文菜單中選擇選擇所有形狀


如果您選擇額外的形狀,您可以:
- 單擊繪圖頁上的任何空白區域以取消選擇所有形狀
- 按Shift或Ctrl鍵並單擊多餘的形狀以取消選擇它
選擇框中的主要形狀有一個洋紅色輪廓,您可以按 Tab 將輪廓切換為其他形狀。
套索選擇工具
要使用套索選擇工具選擇形狀,您可以
- 導航到主頁> 選擇 並打開下拉菜單
- 選擇套索選擇工具
- 使用鼠標指針作為畫筆來圈出要選擇的形狀

形狀資料
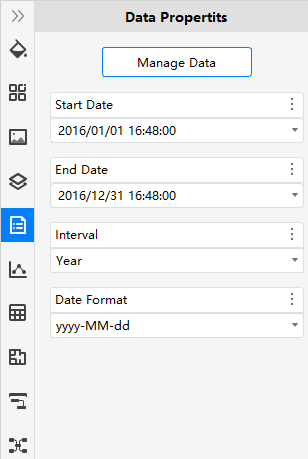
轉到 視圖選項卡,單擊 形狀資料按鈕或按F8,然後將打開資料屬性 窗格。當您在畫布上選擇一個形狀時,您可以在右側窗格中選擇其屬性。

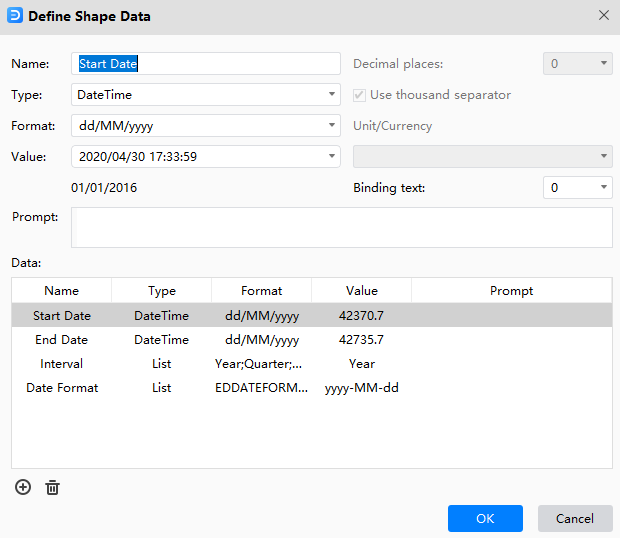
當您需要為某些形狀添加註釋或附加信息時,您可以使用此功能。單擊管理資料,將打開定義形狀資料 窗口。然後,您可以為所選形狀構建或更改資料集。

觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:15 選擇一個形狀,選擇多個形狀
01:00 套索選擇工具
01:17 形狀資料和管理資料
02:00 移動形狀
02:49 調整形狀大小
03:24 旋轉形狀
04:02 替換形狀
04:27 保護形狀
05:52 重新排列重疊的形狀
06:42 設組和取消設組
07:08 對齊形狀
07:43 分佈形狀
08:10 匹配形狀大小
08:37 中心形狀
修改形狀
移動形狀
將光標放在形狀上,當光標變成四向箭頭時,按下鼠標左鍵並拖動形狀。
要在移動時將形狀與另一個形狀對齊,您可以添加動態網格 來幫助您。

提示:
- 要微調形狀,請單擊並選擇它,然後按箭頭鍵
- 要將形狀微調一像素,請按住Shift並按箭頭鍵
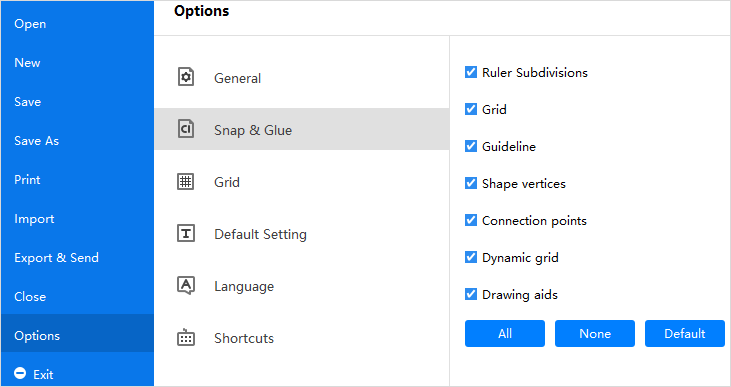
- 要打開動態網格,請轉到檔案選項卡,單擊選項 > 吸附和粘合並選中動態網格
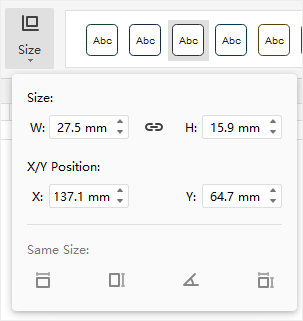
要精確移動形狀,請轉到開始 > 大小 並在 X和 Y 框中鍵入數字以更改形狀在畫布上的位置。

調整形狀大小
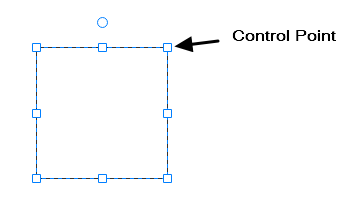
要調整形狀,您可以選擇它的控制點來改變大小,或在下拉菜單中鍵入寬度和高度數的形狀和拖動一個 尺寸。

提示:
- 如果在一個形狀上看到的手柄少於八個,請放大繪圖頁以查看其他手柄並更準確地調整形狀的大小
- 當您按比例調整選定形狀的大小時,選定形狀將在保持縱橫比不變的情況下調整大小
- 當您調整選定形狀的大小並按住Ctrl 鍵時,選定的形狀將被調整大小,而中心點不會移動
- 當您調整選定形狀的大小並按住Shift鍵時,選定的形狀將更平滑地調整大小
旋轉形狀
要以隨機角度旋轉形狀,請按照以下步驟操作:
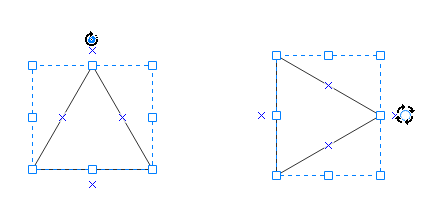
- 單擊以選擇形狀,將光標移到旋轉手柄上,直到光標變成箭頭圓圈
- 拖動手柄以旋轉形狀

提示: 旋轉形狀時,每次拖動的角度取決於鼠標點和形狀圖釘之間的距離。距離越長,角度越小。
要以精確的角度旋轉形狀,請按照以下步驟操作:
- 單擊並選擇形狀
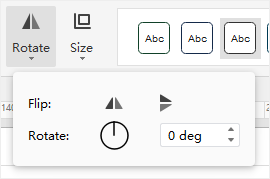
- 導航到 主頁> 旋轉
- 在旋轉 行中輸入所需的旋轉度數

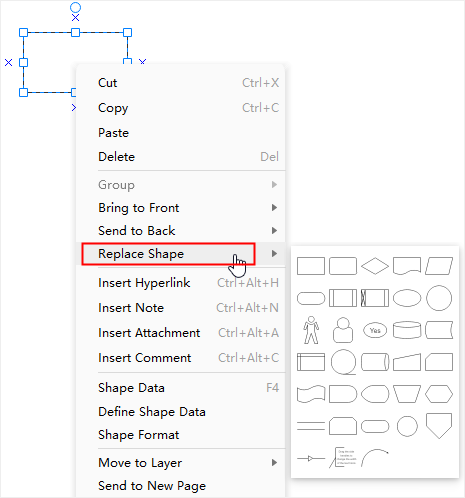
替換形狀
對於中的某些形狀,例如基礎流程圖,您可以將其替換為來自同一類別的另一種形狀。右鍵單擊該形狀,指向替換形狀 並選擇所需的其他形狀。相反,您可以單擊按鈕打開子菜單。


觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
Timestamps
00:15 選擇一個形狀,選擇多個形狀
01:00 套索選擇工具
01:17 形狀數據和管理數據
02:00 移動形狀
02:49 調整形狀大小
03:24 旋轉形狀
04:02 替換形狀
04:27 保護形狀
05:52 重新排列重疊的形狀
06:42 設組和取消設組形狀
07:08 對齊形狀
07:43 分佈形狀
08:10 匹配形狀尺寸
08:37 中心相撞
保護形狀
功能允許您鎖定選定的形狀以防止它以某些方式被更改。例如,鎖定選擇手柄意味著防止用戶使用選擇手柄調整形狀的大小。
轉到主頁選項卡,選擇形狀,找到 保護 按鈕並選擇要應用的保護選項。下拉菜單上的最後一個選項是「全部解鎖」。

- 單擊 寬度 以鎖定形狀的寬度,對於像線條這樣的一維形狀,它還可以鎖定它們以防止旋轉
- 單擊 高度 鎖定形狀高度,一維形狀無效
- 單擊 畫面比例鎖定寬高比例關係
- 單擊 X 位置以鎖定形狀的水平位置以防止移動
- 單擊 Y 位置以鎖定形狀的垂直位置以防止移動
- 單擊 旋轉以鎖定形狀以防止旋轉。您仍然可以通過拖動其端點來旋轉一維形狀,並且必須鎖定其寬度以防止旋轉
- 單擊 開始點 將一維形狀的開始點鎖定到特定位置
- 單擊 終點 ,以1-d的形狀鎖端點到特定位置
- 單擊 「取消組合」 以鎖定已組合的形狀,以免通過「組合」工具取消組合
- 單擊 「編輯文本」 以鎖定形狀以防止在其上編輯文本
- 單擊 「選擇」 以鎖定形狀不被選中
- 單擊 「刪除」 以鎖定形狀不被刪除
- 單擊 「從連接器」 鎖定形狀以防止被連接
- 單擊 「從格式」 以鎖定形狀格式以防更改
- 單擊 「從組格式」 以鎖定形狀格式,以免在更改組格式時發生更改
- 單擊 「從組填充」 以鎖定形狀的填充,以免在更改組填充時發生更改
- 單擊 「從主題」 以鎖定形狀以防止更改其現有主題
- 單擊 「從輪廓」 以鎖定形狀的輪廓不被捕捉
當您想取消保護選項時,只需在下拉菜單中取消選中它即可。
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:15 選擇一個形狀,選擇多個形狀
01:00 套索選擇工具
01:17 形狀資料和管理資料br>
02:00 移動形狀
02:49 調整形狀大小
03:24 旋轉形狀
04:02 替換形狀
04:27 保護形狀
05:52 重新排列重疊的形狀
06:42 設組和取消設組
07:08 對齊形狀
07:43 分佈形狀
08:10 匹配形狀大小
08:37 中心形狀
更改形狀佈局
重新排列重疊形狀


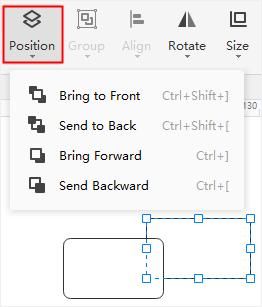
要將選定的形狀前移一級,您可以
- 轉到 主頁 > 位置 ,然後單擊前移
- 按Ctrl + ](右括號)
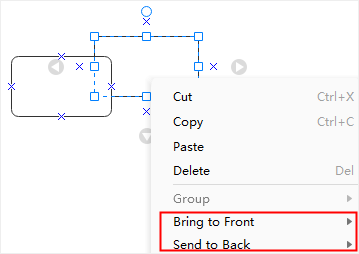
- 單擊右鍵單擊上下文菜單上的 置於頂層 > 置前一層
要將選定的形狀發送回一級,您可以
- 轉到 主頁> 位置,然後單擊向後發送
- 按 Ctrl + [ (左括號)
- 單擊右鍵單擊上下文菜單上的置於底层 > 置後一層
要將選定的形狀置於所有其他形狀之前,您可以
- 轉到 主頁 > 位置 ,然後單擊置於前面
- 按Ctrl + Shift+ ] (右括號)
- 單擊 右鍵單擊上下文菜單上的置於頂層 > 置前一層
要將所選形狀發送到所有其他形狀之後,您可以
- 轉到 主頁 > 位置,然後單擊 發送到後面
- 按 Ctrl + Shift + [ (左括號)
- 單擊右鍵單擊上下文菜單上的置於底層 > 置後一層
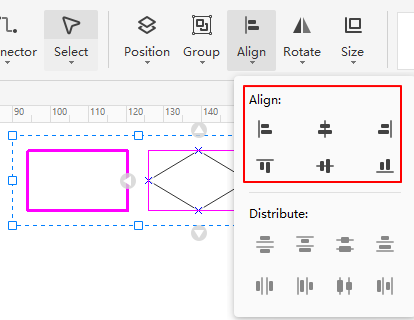
對齊形狀
要對齊兩個或多個形狀,您可以
- 選擇要與其他形狀對齊的第一個形狀,然後按 Ctrl 並單擊以選擇其他形狀
- 主要形狀有一個洋紅色的輪廓,您可以按 Tab 將輪廓切換為其他形狀
- 轉到主頁> 對齊 並選擇所需的對齊選項

提示: 對齊命令可能對連接器無效。
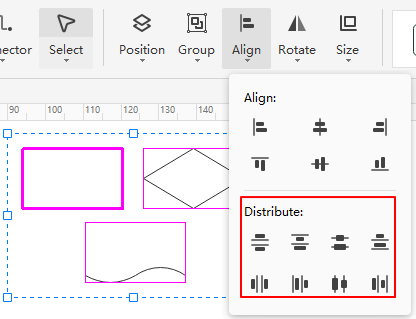
分佈形狀
要分佈形狀(三個或更多),您需要
- 選擇三個或更多形狀
- 轉到 「主頁」> 「對齊」並選擇一個分佈選項
- 對於垂直分佈,邊界由選擇中的頂部和底部形狀定義
- 對於水平分佈,邊界由選擇中最左側和最右側的形狀定義

提示: 分佈命令可能對連接器無效。
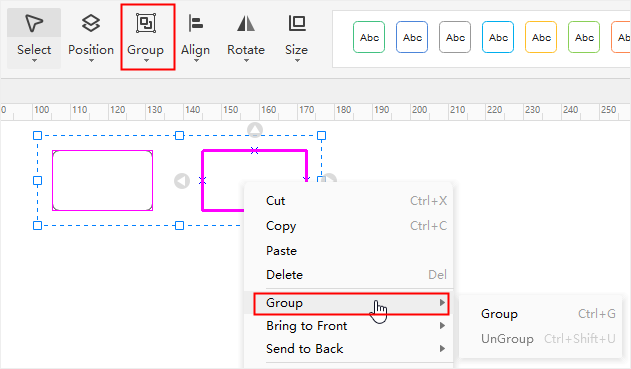
組合和復原組合形狀
要對形狀進行分組,請選擇要分組的形狀(兩個或更多),轉到 主頁 > 分組 ,然後單擊 「分組」 (或按 Ctrl + G). 此外,右鍵單擊形狀並在上下文菜單上點擊“組”。
要復原組合形狀,請選擇該組,導航至主頁 > 分組 > 復原分組, 按 Ctrl +Shift+U,或在右鍵單擊上下文菜單中選擇復原分組。

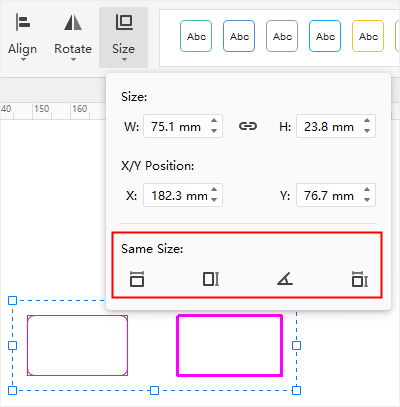
匹配形狀大小
要使形狀保持相同的寬度、高度、大小或角度,您可以
- 選擇形狀(兩個或更多)
- 導航到主頁 > 大小,您將看到 相同大小選項;參考形狀有一個的洋紅色粗邊框
- 選擇所需的選項
- 單擊相同寬度
 以保持形狀與參考形狀的寬度相同
以保持形狀與參考形狀的寬度相同 - 單擊相同高度
 以使形狀與參考形狀保持相同的高度
以使形狀與參考形狀保持相同的高度 - 單擊相同角度
 可使形狀與參考形狀保持相同的角度
可使形狀與參考形狀保持相同的角度 - 單擊相同大小
 以保持形狀與參考形狀的大小相同
以保持形狀與參考形狀的大小相同

注意: 相同大小 命令不會影響連接器。
居中形狀
要將一個或多個形狀在畫布上居中,您可以
- 復原選擇形狀;
- 右鍵單擊形狀,在上下文菜單中選擇居中
- 如果只有一個形狀,則該形狀將移動到頁面的中心
- 如果有多個形狀,這些形狀將作為一個組,組的中心點將移動到頁面的中心
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
Timestamps
00:15 選擇一個形狀,選擇多個形狀
01:00 套索選擇工具
01:17 形狀資料和管理資料
02:00 移動形狀
02:49 調整形狀大小
03:24 旋轉形狀
04:02 替換形狀
04:27 保護形狀
05:52 重新排列重疊的形狀
06:42 分組和復原分組形狀
07:08 對齊形狀
07:43 分佈形狀
08:10 匹配形狀大小
08:37 居中形狀
繪製形狀的工具
導航到主頁> 形狀,有用於繪製基本形狀的快速工具。

單擊 矩形工具,光標將變為  。在畫布上拖動光標以繪製不同大小的矩形。
。在畫布上拖動光標以繪製不同大小的矩形。
單擊橢圓工具,光標將變成  。在畫布上拖動光標以繪製橢圓或圓形。當您嘗試使用橢圓工具繪製圓形時,形狀上會出現一條虛線對角線,一旦鬆開鼠標,圓形就完成了。
。在畫布上拖動光標以繪製橢圓或圓形。當您嘗試使用橢圓工具繪製圓形時,形狀上會出現一條虛線對角線,一旦鬆開鼠標,圓形就完成了。

單擊 線條工具,光標將變為  。拖動光標在繪圖頁上畫一條線。默認情況下,線條的末尾會有一個箭頭,您可以在右側的線條 窗格中更改線條的樣式。
。拖動光標在繪圖頁上畫一條線。默認情況下,線條的末尾會有一個箭頭,您可以在右側的線條 窗格中更改線條的樣式。
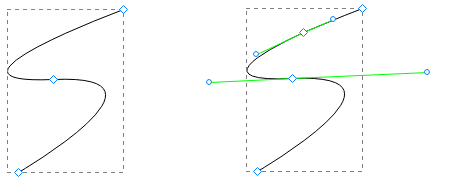
單擊 貝塞爾工具,光標將像 。拖動光標繪製曲線。默認情況下,行尾會有一個箭頭。您可以拖動曲線的端點以更改其位置或方向。黃色方塊用於改變曲線的弧度。
。拖動光標繪製曲線。默認情況下,行尾會有一個箭頭。您可以拖動曲線的端點以更改其位置或方向。黃色方塊用於改變曲線的弧度。

提示:
- 如果要移動或調整形狀大小,請單擊功能區上的 「選擇」 ,然後先將光標變成箭頭。
- 要切換到連續繪圖模式,請按F4 鍵,然後單擊 形狀 按鈕。您將看到光標已準備好繪製,除非您再次按 F4鍵,否則它不會切換回箭頭。
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:13 繪製形狀的工具
01:26 用於繪製文本框的工具-文本工具
02:21 繪製連接器的工具-連接器的附加
02:53 在形狀之間添加連接器
03:14 在形狀上添加的連接器點
03:48 移動連接點
04:14 刪除連接點
繪製文本框的工具
文字工具
要在畫布上插入文本框,您可以:
- 單擊主頁選項卡上的文本按鈕或按 Ctrl + 2.
- 光標將像
 .
. - 單擊畫布並拖動鼠標,直到文本框的大小符合您的要求。
- 將必看的內容放在文本框中。
- 完成輸入後,在文本框外單擊。

文本塊調整工具
要調整畫布上的文本框,您可以
- 導航到符號選項卡,然後單擊 文本工具 > 文本塊調整工具。
- 單擊文本框或具有文本框的形狀。輪廓將顯示洋紅色控制點,您可以拖動這些控制點來更改框的大小並移動框的位置。
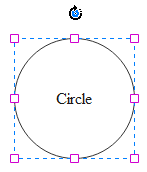
- 拖動旋轉手柄以旋轉整個文本框。當光標在旋轉手柄上時,它會變成一個圓形箭頭。


觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:13 繪製形狀的工具
01:26 用於繪製文本框的工具-文本工具
02:21 繪製連接器的工具-連接器的附加
02:53 在形狀之間添加連接器
03:14 在形狀上添加連接器點
03:48 移動連接點
04:14 刪除連接點
繪圖製作連接器的工具
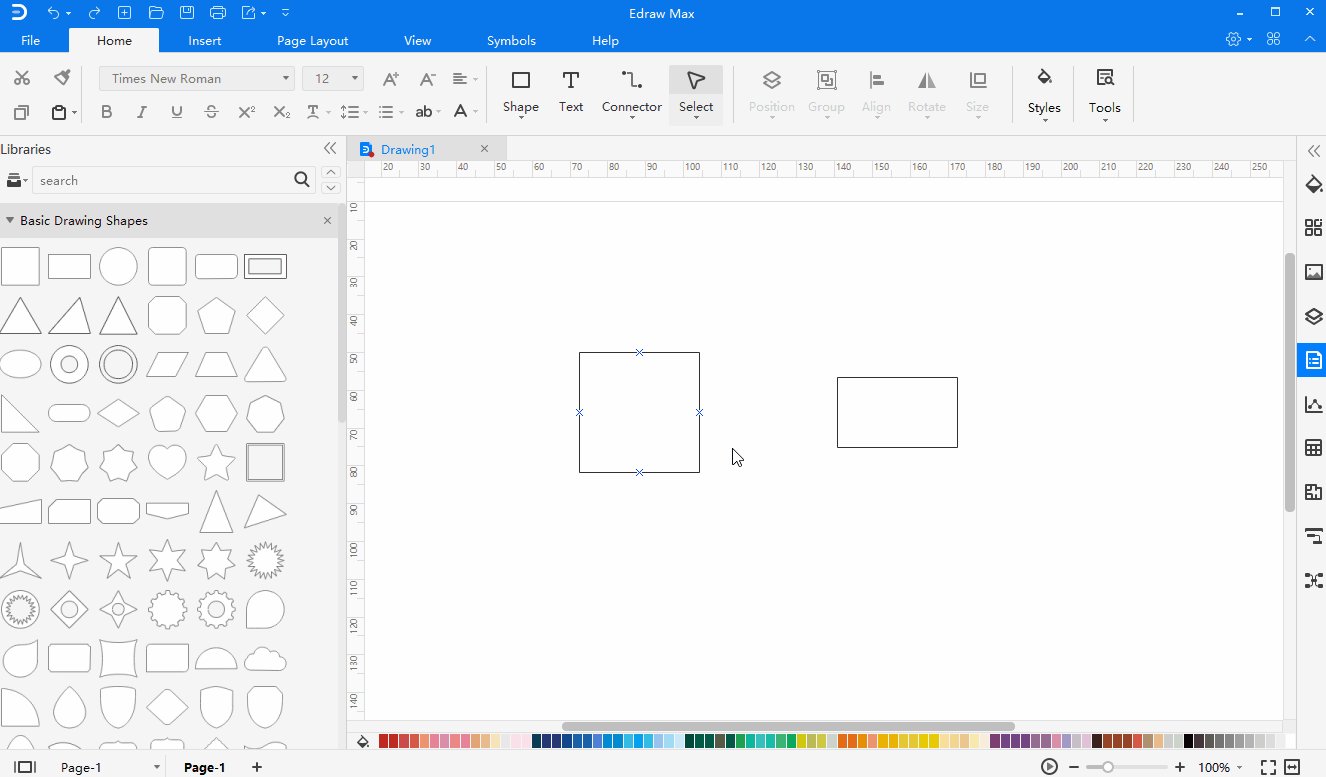
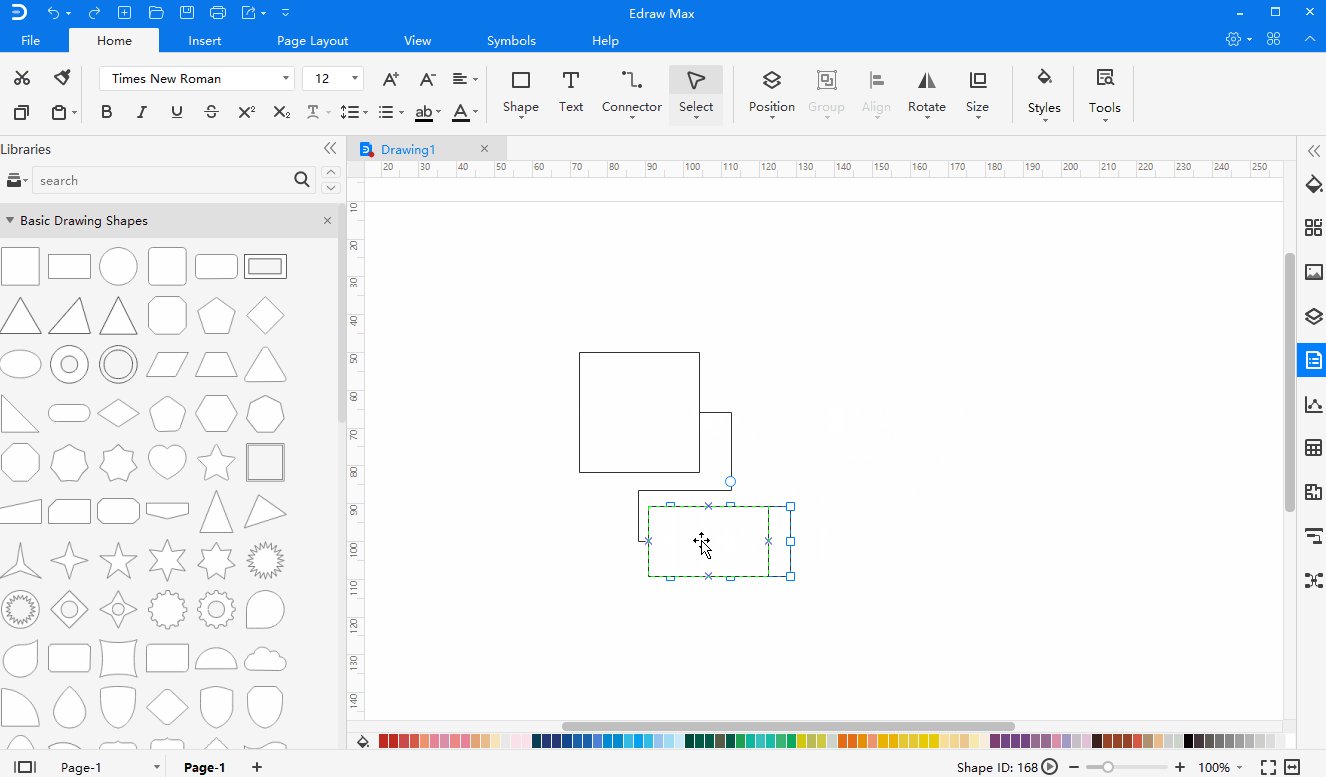
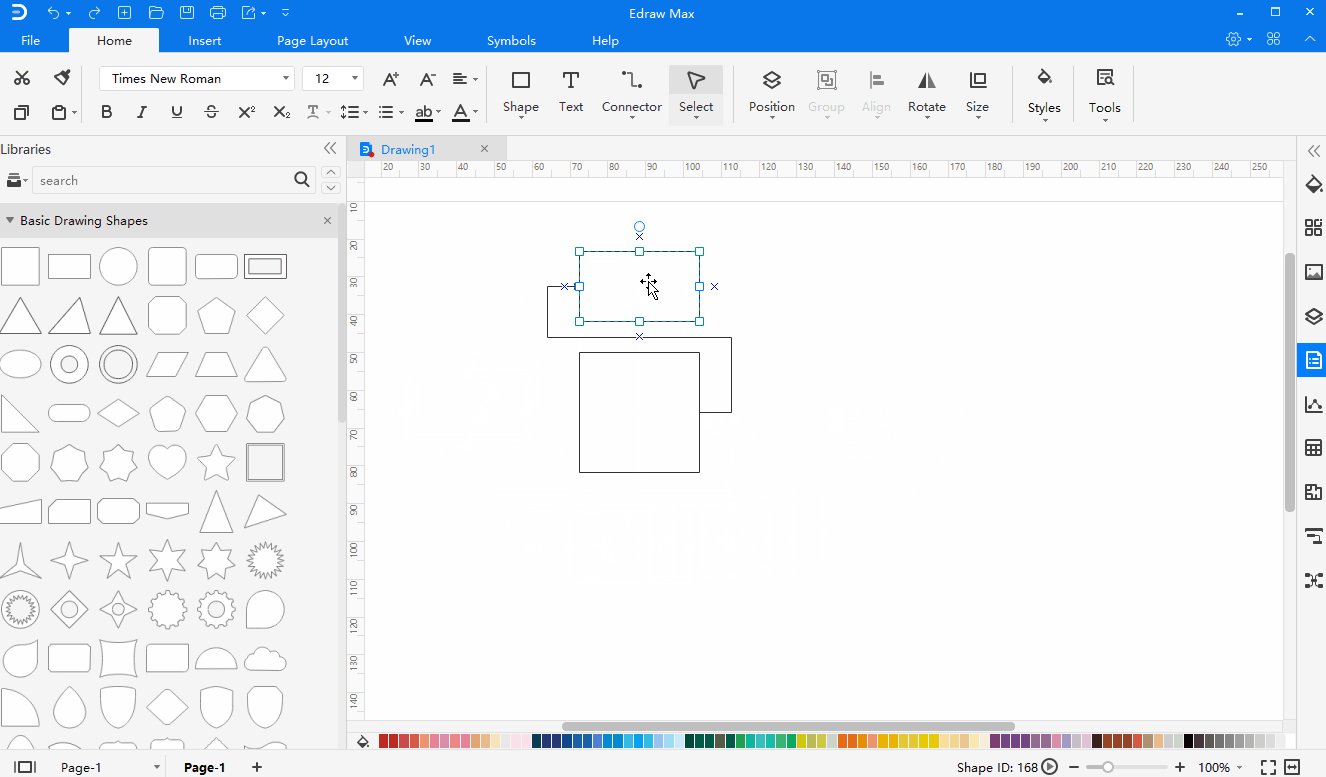
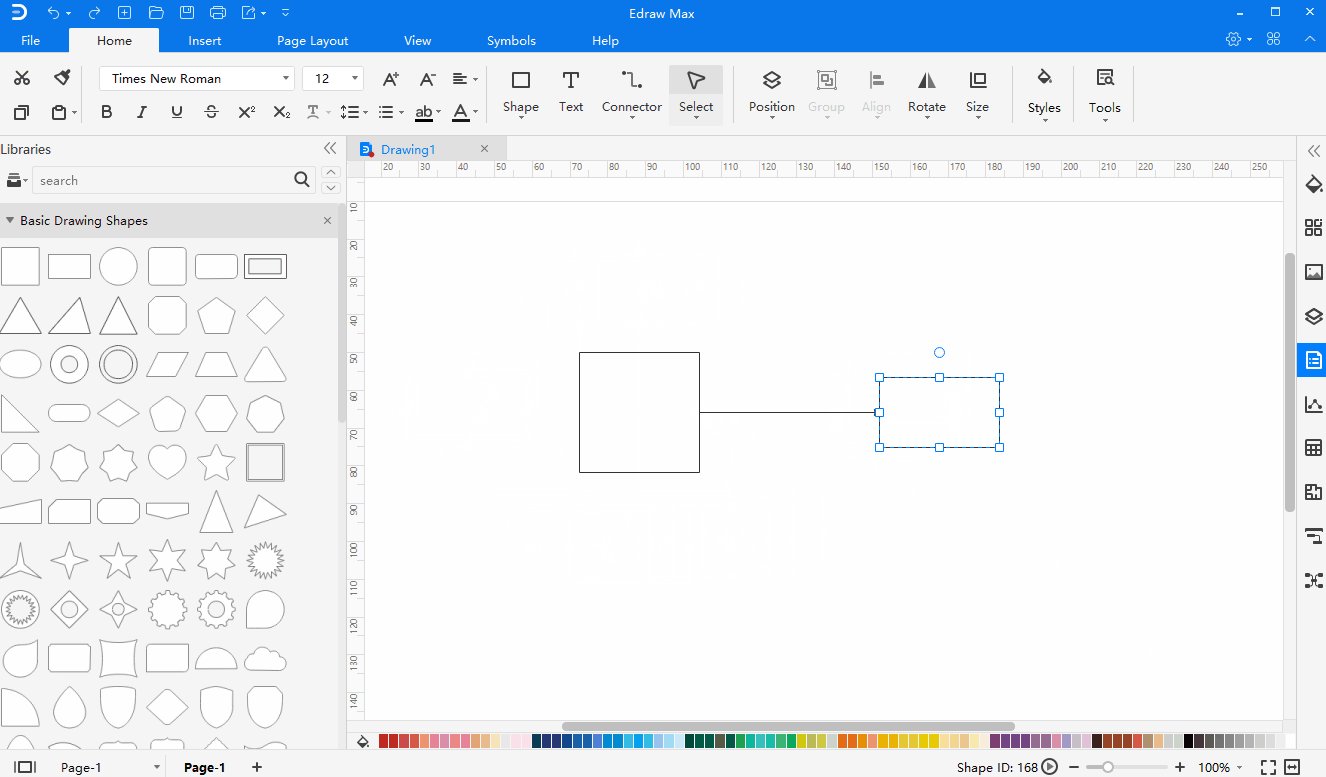
添加連接器
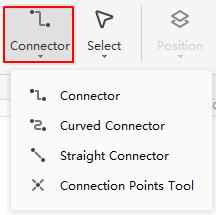
EdrawMax 中有 3 種不同類型的連接器,它們是 (直角)連接器、彎曲連接器和直連接器。連接器在這裡是指連接線。

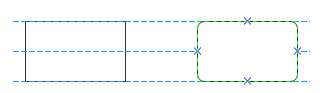
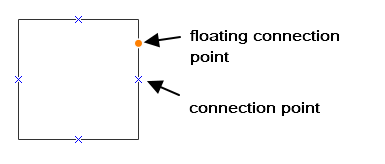
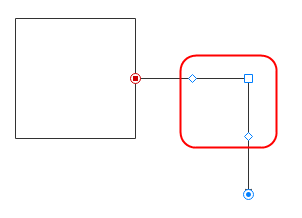
連接點有預置連接點和浮動連接點兩種。兩者都可用於從形狀繪製連接器。但預設連接點是固定的,而浮動連接點在形狀輪廓上的位置是可變的。

連接點是形狀上的一個特殊點,您可以「粘合」連接器和形狀。當您移動通過連接器附加到另一個形狀的形狀時,線將自動調整其角度以保持兩個連接點的連接。

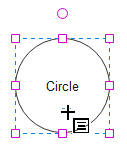
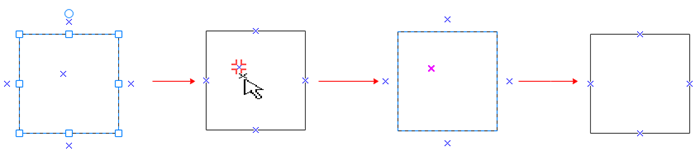
要在形狀之間添加連接器,請按照以下步驟操作:
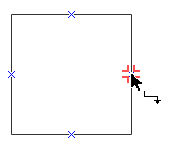
- 找到要在其中繪製連接線的連接點。
- 將光標置於其上方,則連接點和光標將如下所示。
- 拖動鼠標繪製連接器。您可以通過移動線上的控制點來更改連接器的方向或位置。


提示: 默認連接器是直角的,所以如果你想繪製其他類型的連接器,你可以點擊連接器按鈕並選擇你想要使用的連接器類型。
要選擇所有連接器,請右鍵單擊畫布並在上下文菜單中選擇連接器。
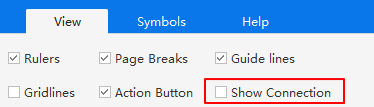
要隱藏形狀的所有連接點,請取消選中「視圖」選項卡下的「顯示連接」 。然後您將不會看到預設和浮動連接點,除非您單擊功能區上的連接器 按鈕。

連接點工具
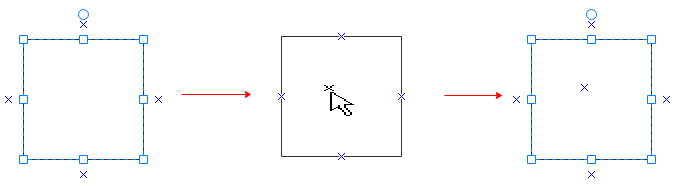
要在形狀上添加連接點,您可以
- 選擇一個形狀。
- 單擊連接器 下拉菜單中的連接點工具。
- 點擊您要添加新連接點的位置。
- 單擊以再次選擇形狀並查看它的外觀。

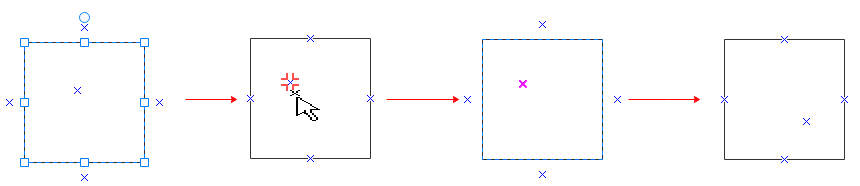
要刪除連接點,您可以
- 單擊 連接點工具.
- 單擊以選擇連接點(變為洋紅色).
- 按 刪除.
- 單擊以再次選擇形狀並查看它的外觀。

要移動連接點,您可以
- 單擊 連接點工具.
- 單擊以選擇連接點(變為洋紅色)。
- 按下鼠標左鍵,將連接點移動到您想要的位置。
- 鬆開左鍵,連接點將放置在您想要的位置。

觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:13 繪製形狀的工具
01:26 用於繪製文本框的工具-文本工具
02:21 繪製連接器的工具-連接器的附加
02:53 在形狀之間添加連接器
03:14 在形狀上添加的連接器點
03:48 移動連接點
04:14 刪除連接點
填充
用戶可以在 EdrawMax 中通過以下方式改變形狀的填充顏色。選擇形狀,
- 在 主頁選項卡上,單擊 填充 按鈕並選擇所需的填充選項。
- 在右側邊欄上,單擊 「樣式」圖標以打開「填充」 窗格(可以通過「主頁」 選項卡上的「填充」按鈕打開「填充」 窗格)


觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:10填充格式:無填充、顏色填充、漸變填充、圖案填充、圖片填充、紋理填充
02:28 線條格式
06:07 陰影格式
無填充
要在形狀中設置不填充,請選擇該形狀,然後您就可以
- 單擊功能區上的 「填充」按鈕,然後選擇 「無填充」.
- 選擇無填充的樣式(填充) 窗格。

當您選擇 「無填充」時,形狀的填充顏色將與背景顏色相同,以便形狀可以融入背景。
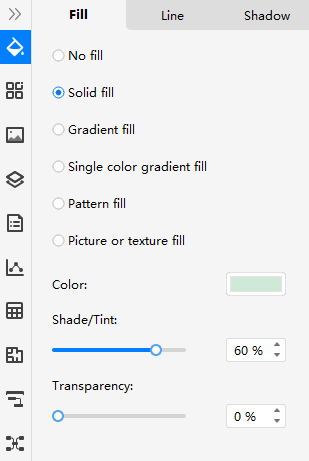
實心填充
要在形狀中填充純色,請選擇該形狀,然後您可以
- 在樣式(填充)窗格中選擇實體填充。
- 單擊功能區上的填充 按鈕,然後在下拉菜單中選擇預設顏色。如果您沒有找到您想要的內容,請單擊選項…並跳轉到 樣式 (填充)。
樣式(填充)選項下的 實心填充 窗格下有一系列選項可以修改純色填充顏色。
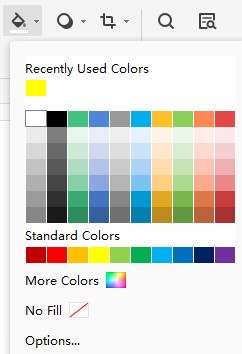
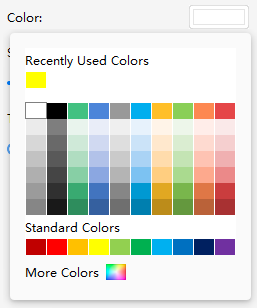
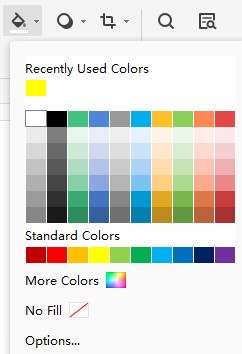
- 顏色: 單擊 顏色選項,您將在菜單上看到 最近使用的顏色,主題顏色, 標準顏色 和 更多顏色。
- 陰影/色調:從顏色菜單中選擇顏色後,陰影/色調值將相應更改。數值越高(從 0 到 100%),選擇的顏色越淺;值越低(從 0 到 -100%),所選顏色越深。您可以移動陰影、色調 滑塊或在數字框中輸入數字來更改值。
- 透明度: 要設置形狀的透明度,請移動 透明度 滑塊或在數字框中輸入數字以將透明度百分比從 0(完全不透明,默認設置)更改為 100%(完全透明)。

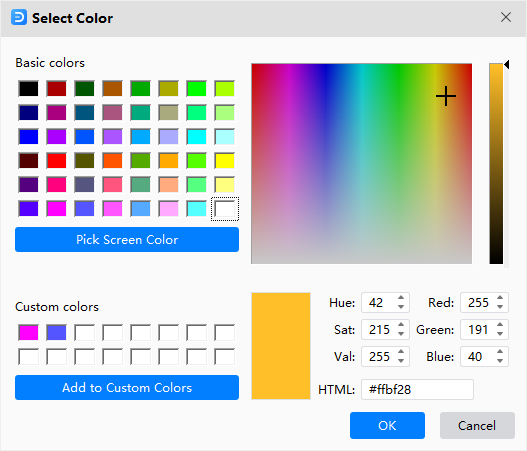
您可以從前兩個顏色標籤中快速選擇所需的顏色;否則,點擊更多顏色,您可以在彈出窗口中找到自定義顏色。

漸變填充
漸變:顏色和深淺的漸變,通常是從一種顏色到另一種顏色,或從一種顏色到另一種顏色的深淺。
要在形狀中設置漸變填充,請選擇該形狀,然後在 樣式(填充) 窗格中選擇漸變填充 。

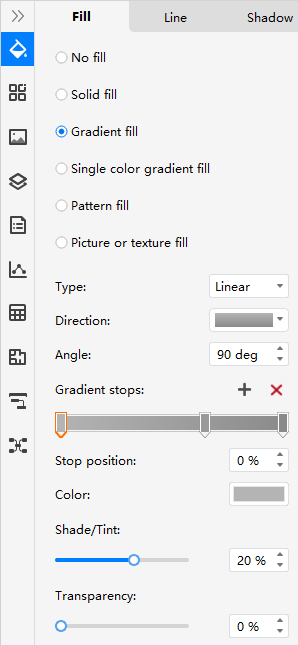
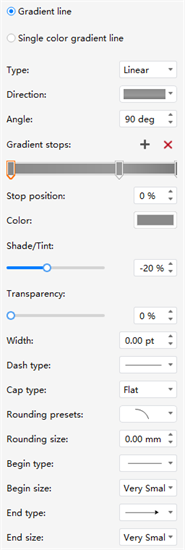
有一系列的選項下的樣式(填充) 下的 漸變填充 窗格修改漸變填充。
- 類型:漸變填充類型的選項包括 線性、徑向和矩形。當您選擇不同的類型時,下面的方向選項會相應地改變。
- 方向: 單擊 方向 並選擇所需選項以選擇不同的顏色和陰影漸變效果。可用方向取決於您選擇的漸變類型。
- 角度: 要指定漸變填充在形狀中顯示的角度,請輸入所需的角度值。此選項僅在您選擇 直線型.
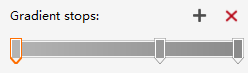
- 漸變色標: 更改漸變色標的顏色、陰影/色調和透明度以設置漸變,但一次只能設置一個漸變色標。要添加漸變色標,請單擊加號圖標;要刪除止損,請單擊減號圖標。
- 漸變填充中的顏色、陰影/色調和透明度設置用於修改漸變停止,而不是用於形狀的整體填充。

提示: 變停止用於創建非線性漸變。
例如,如果要創建從紅色到綠色再到藍色的漸變,則需要添加三個漸變色標 — 每種顏色一個。或者,如果您想創建僅顯示在形狀角落的漸變,則需要使用漸變停止使漸變非線性
漸變填充由多個漸變色標組成,但您一次只能更改一個漸變色標。單擊列表中要編輯的漸變色標時,位置、顏色和透明度選項會反映該漸變色標的當前設置。
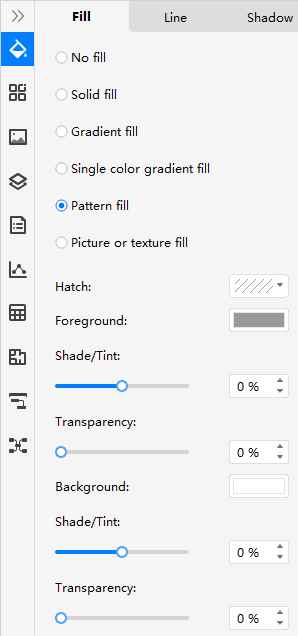
圖案填充
要在形狀中設置圖案填充,請選擇該形狀,然後在 樣式(填充) 窗格中選擇圖案填充 。

樣式填充下的圖案填充 窗格下有一系列選項可以修改圖案填充顏色。
- 影線: 在形狀的下拉菜單中選擇所需的影線填充。
- 前景: 選擇形狀的前景色,調整陰影/色調值和透明度值進行更改。
- 背景: 為形狀選擇背景顏色,調整陰影/色調值和透明度值以進行更改。
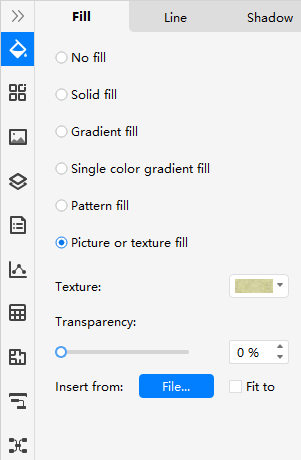
圖片或紋理填充
要在形狀中設置圖片填充 ,請選擇該形狀,然後在 「填充」 窗格中選擇「圖片填充」

您可以一次將不同類型的預設紋理應用於形狀。此外,您還可以插入自己的圖片作為自定義紋理填充樣式。
線條
用戶可以通過以下方式更改行格式。選擇線,
- 在「主頁」選項卡上,單擊 「行」按鈕並選擇所需的填充選項。.
- 在右側邊欄上,單擊樣式圖標以打開線條 窗格。

無線
不設置線條 ,選擇線條或形狀,然後你可以
- 單擊功能區上的 線條 按鈕並選擇 沒有線條。
- 選擇 沒有線條的 樣式 (線條) 窗格。

如果您選擇選定形狀無線條,那麼形狀輪廓就會消失。
實線
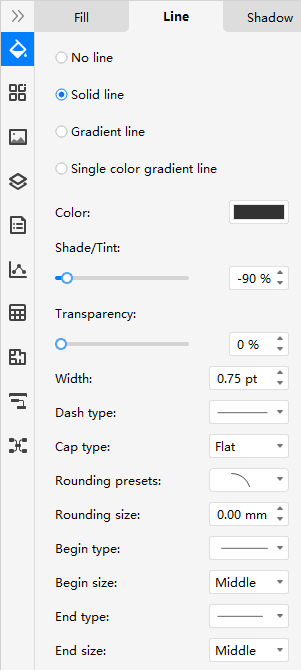
要設置實線,請選擇線條或形狀並打開畫布右側的 樣式(線條) 窗格。

有一系列的選項下的 實線 的 樣式(線) 窗格修改的實線。
- 顏色: 單擊 顏色 選項或單擊功能區上的 線條顏色 按鈕,您將在選項菜單上看到 主題顏色、標準顏色 和 更多顏色 。您可以從前兩個顏色標籤中快速選擇所需的顏色。單擊更多顏色,您可以在彈出窗口中找到自定義顏色。
- 陰影/色調: 從顏色菜單中選擇顏色後,陰影/色調值將相應更改。數值越高(從 0 到 100%),選擇的顏色越淺;而值越低(從 0 到 -100%),選擇的顏色越深。您可以移動陰影/色調 滑塊或在數字框中輸入數字來更改值。
- 透明度: 設置形狀的透明度,移動透明度 滑塊或在數字框中輸入數字以將透明度百分比從 0(完全不透明,默認設置)更改為 100%(完全透明)。
- 寬度: 鍵入數字或單擊數字框中的三角形箭頭以更改所選線條或形狀輪廓的粗細。
- 破折號類型: 選擇用於所選擇的線或形狀輪廓的期望線類型。
- 帽型: 為選定的線條或形狀輪廓選擇所需的帽型。
- 舍入預設:為選定的線條或形狀輪廓選擇所需的圓形類型。
- 圓角尺寸: 為選定的線條或形狀輪廓選擇所需的圓角尺寸。
- 起點/終點類型: 為所選線選擇所需的起點/終點類型。
- 開始/結束大小: 為所選線選擇所需的開始/結束點大小。
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:10 填充格式:無填充、顏色填充、漸變填充、圖案填充、圖片填充、紋理填充
02:28 線條格式
06:07 陰影格式
漸變線
要設置漸變線條, 請選擇線條或形狀,然後打開畫布右側的樣式 (線條) 窗格。
有一系列的選項下的 線條 窗格下的 漸變線 去修改漸變線。如果您想了解如何自定義這些選項,請參閱 漸變填充 和 實線.

線型
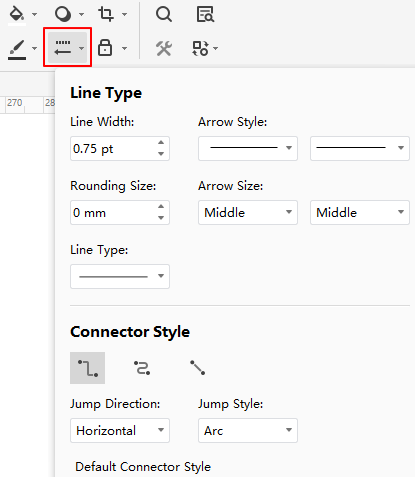
要快速修改線型,選擇該線,然後單擊功能區上的「線顏色」 ,您可以
- 更改線條的線寬、箭頭樣式、箭頭大小、舍入大小和虛線類型
- 轉換所選連接器的連接器樣式
- 更改交叉連接器的跳轉方向和样式
- 設置默認連接器主題

陰影
用戶可以通過以下方式更改陰影格式。選擇形狀,
- 在主页 選項卡上,單擊阴影 按鈕並選擇您想要的陰影效果
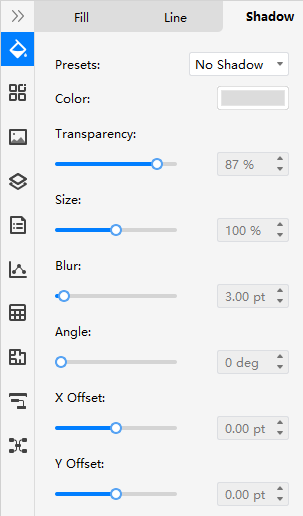
- 在右側邊欄上,單擊样式 圖標以打開 阴影 窗格


樣式(陰影)窗格上有一系列設置選項。
- 預設: 為所選形狀選擇所需的陰影樣式(外部、內部 和透视) 或無陰影
- 顏色: 從所選形狀的顏色選項菜單中選擇所需的陰影顏色。
- 透明度: 通過移動滑塊或輸入數字為所選形狀選擇所需的陰影透明度。
- 大小: 通過移動滑塊或輸入數字來指定陰影顯示的大小。並且它不適用於 內部 樣式。
- 模糊: 通過移動滑塊或輸入數字來設置陰影上的模糊半徑。半徑越大,形狀越模糊或「模糊」。
- 角度: 通過移動滑塊或輸入數字來指定陰影顯示的角度。它僅適用於 透視 樣式。
- X/Y 偏移度:通過移動滑塊或輸入數字來設置陰影和形狀之間的距離。通過同時使用 角度和 偏移 選項,您可以將陰影放置在相對於形狀的任何位置。
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:10 填充格式:無填充、顏色填充、漸變填充、圖案填充、圖片填充、紋理填充
02:28 線條格式
06:07 陰影格式
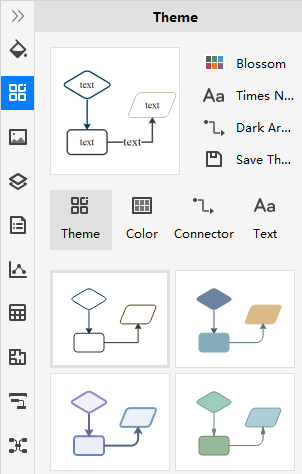
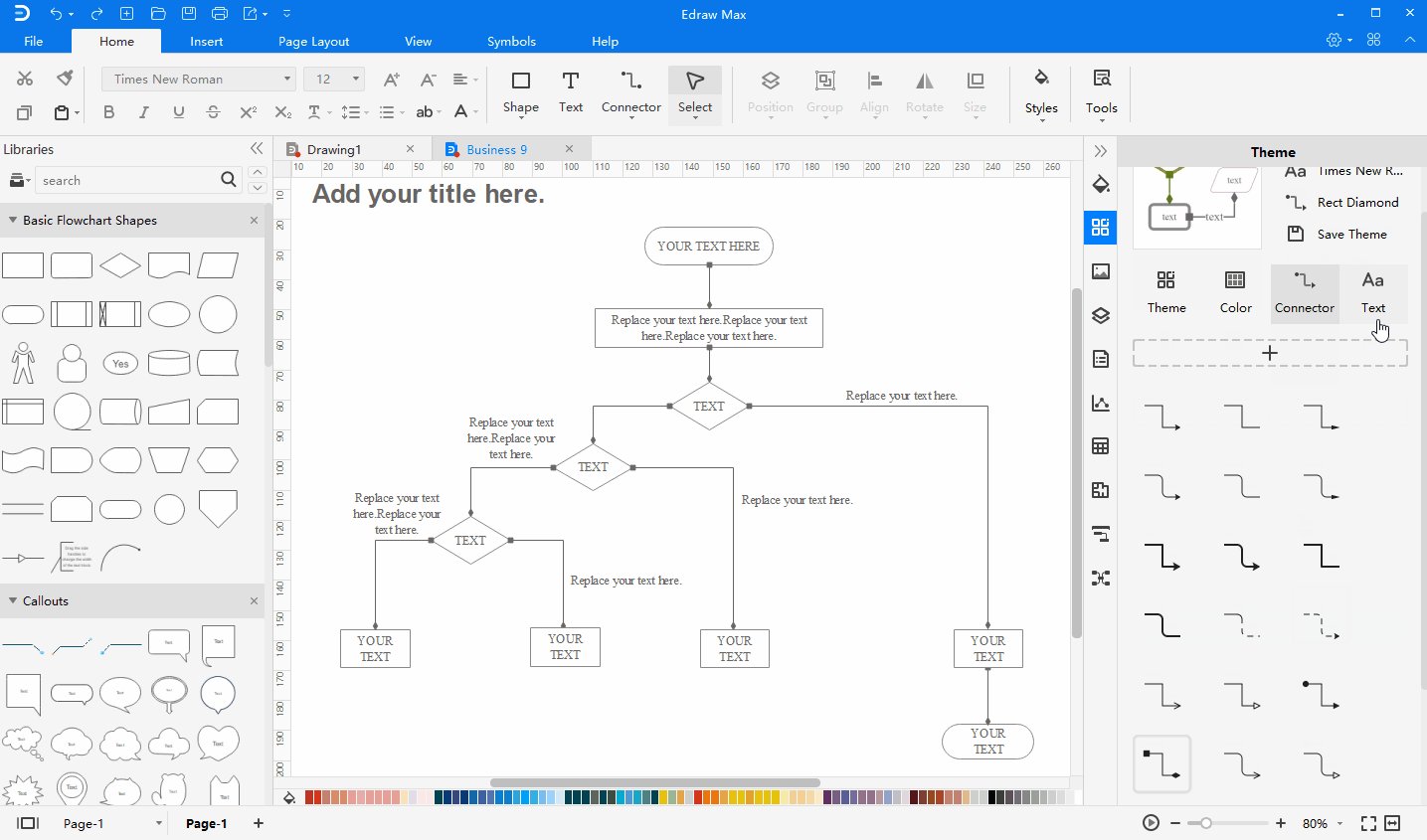
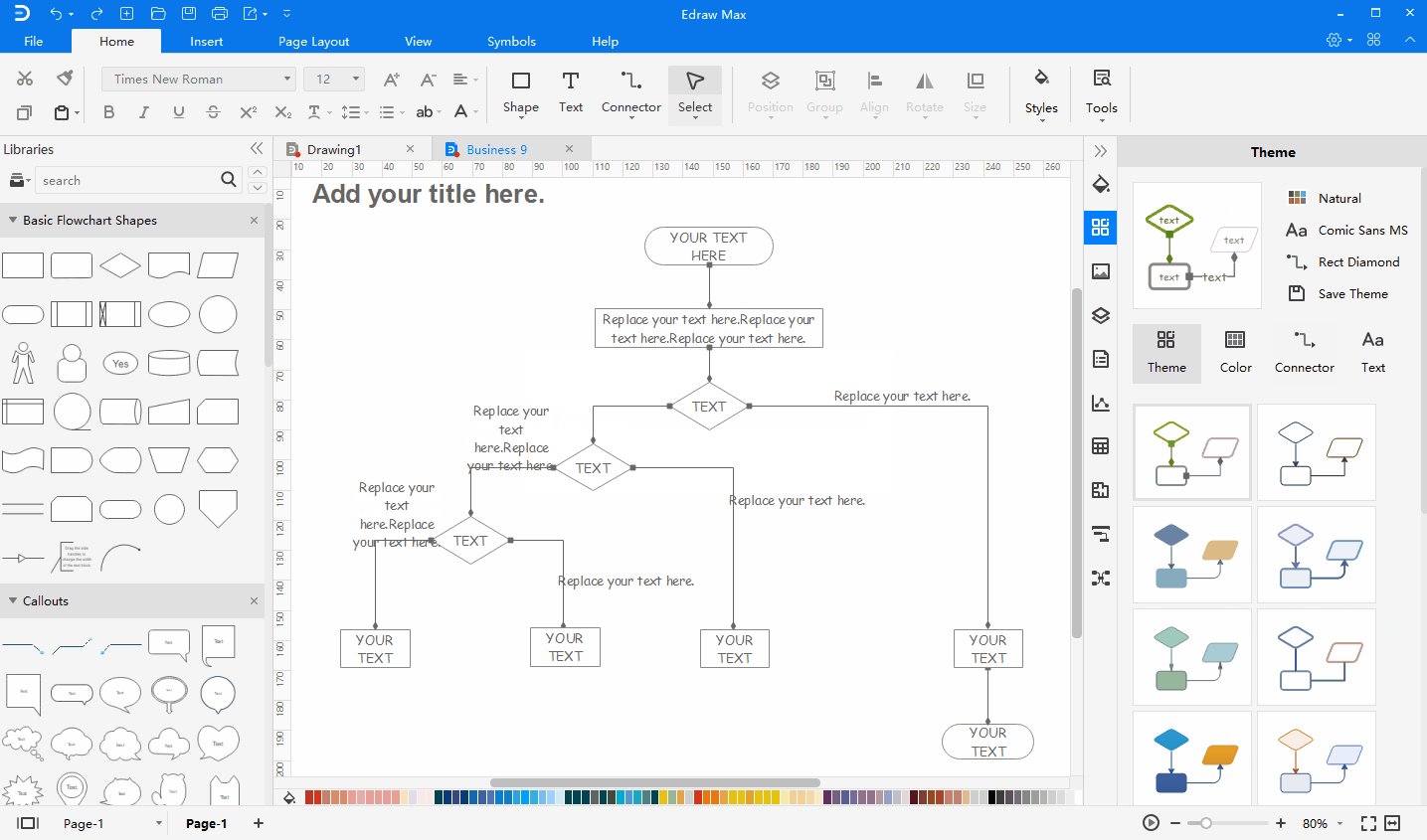
主題
當您在繪圖頁上更改主題格式時,除非您選擇了主題保護,否則所有形狀的字體、顏色、連接器樣式和其他格式設計都會受到影響。
主題
要更改形狀的主題,請選擇形狀,然後單擊右側邊欄上的 主题 圖標以打開 主题 窗格。

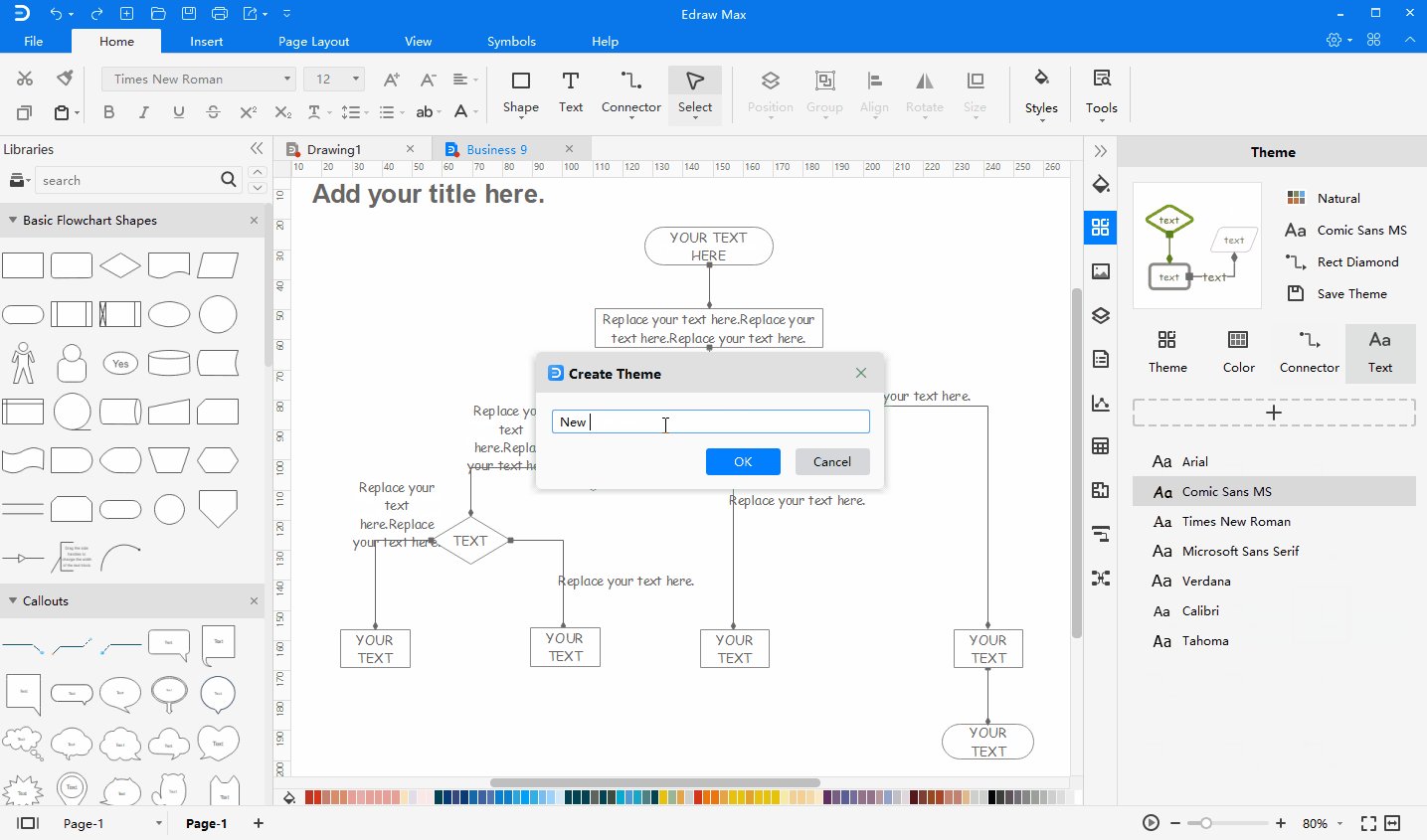
要建立自己的主題,您可以
- 選擇內置配色方案、字體樣式和連接器樣式
- 在縮略圖中查看結果,單擊 「儲存主題」並編輯主題名稱
- 新主題顯示在主題列表中,您可以刪除或重命名它。

觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:10 建立您自己的主題顏色
01:08 連接器樣式
02:15 文本字體
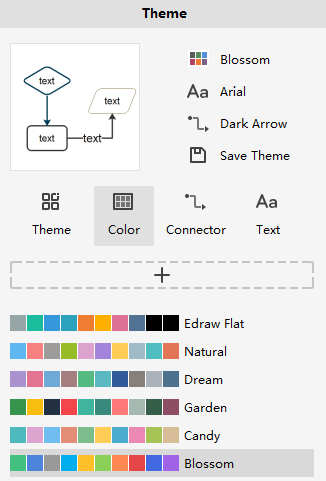
顏色
要更改形狀的主題顏色,請選擇形狀,然後您可以
- 打開主题面板
- 單擊 颜色 選項並在形狀的主題顏色列表中選擇所需的內置主題顏色

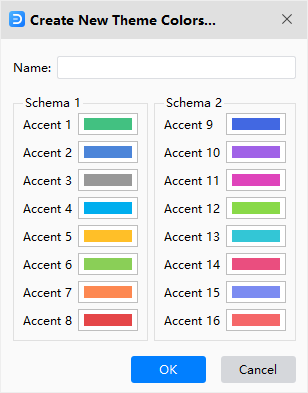
要建立自己的主題顏色,您可以
- 單擊主題顏色列表上方的加號圖標
- 通過單擊每個重點並選擇自定義顏色來自定義您自己的主題配色方案
- 選擇所有想要的顏色後,輸入名稱並單擊 確定;配色方案將出現在主題顏色列表中

連接器樣式
要更改形狀的主題連接器,請選擇連接器,然後您可以
- 打開主題面板
- 單擊連接器 選項並在主題連接器列表中為形狀選擇所需的內置主題連接器

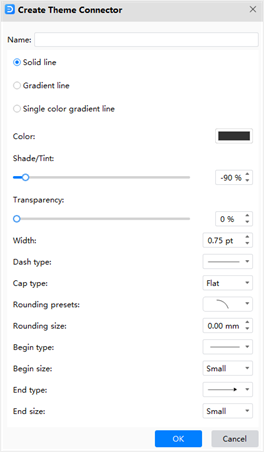
要建立自己的主題連接器,您可以
- 單擊主題連接器列表上的加號圖標
- 在 「建立主題連接器」窗口中自定義您自己的主題連接器樣式
- 設置好線型後,輸入名稱,點擊確定;配色方案將出現在主題顏色列表中

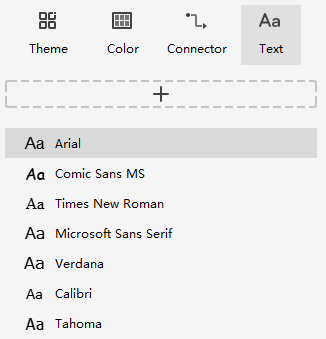
文字字體
要更改形狀的主題字體,請選擇文本,然後您可以
- 打開主題 面板
- 單擊文本 選項並在形狀的主題字體列表中選擇所需的內置主題字體

要添加您自己的主題字體,您可以
- 單擊主題字體列表上方的加號圖標
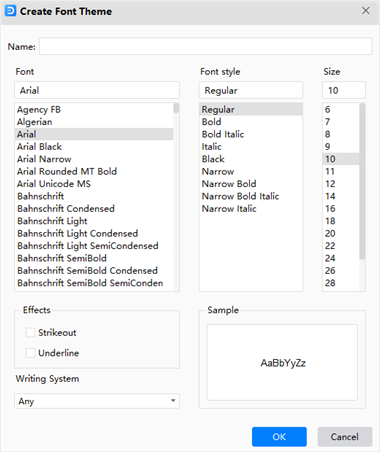
- 在建立字體主題 窗口中修改新的主題字體類型和大小
- 輸入新的字體名稱,點擊 確定,新添加的字體會出現在字體列表中

快速樣式
快速樣式:一組格式選項,讓您一鍵更改繪圖樣式。
要添加快速樣式,您可以
- 選擇要更改其樣式的形狀
- 轉到主頁選項卡並找到摺疊的菜單
- 打開菜單並選擇所需的樣式

當您更改圖表的主題時,功能區上顯示的快速樣式菜單將相應更改。
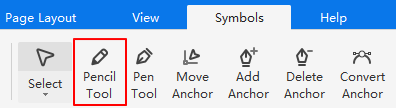
鉛筆工具
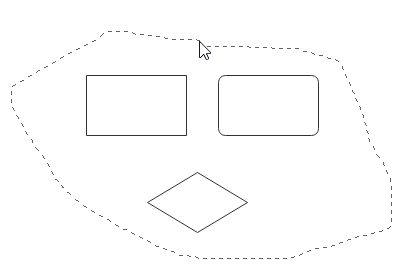
鉛筆工具 可讓您繪製開放或閉合路徑,就像在紙上用鉛筆繪製一樣。它對於快速繪製草圖或建立手繪外觀很有用。

用鉛筆工具畫一條線,您可以
- 在符號選項卡上選擇鉛筆工具 ,光標看起來像一支鉛筆
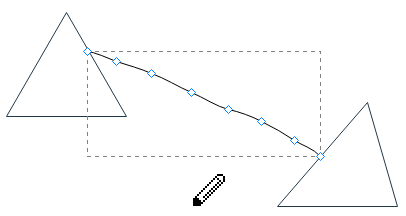
- 將光標放在畫布上並開始繪製
- 完成後,您會在路徑上看到一些小的白色方塊,它們稱為錨點

提示: 您可以單擊功能區上的「選擇」按鈕並將光標切換回箭頭。
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:10 鉛筆工具
00:40 繪製直線用鋼筆工具
01:08 用鋼筆工具繪製曲線
02:08 形狀上的錨點
04:20 形狀工具
鋼筆工具

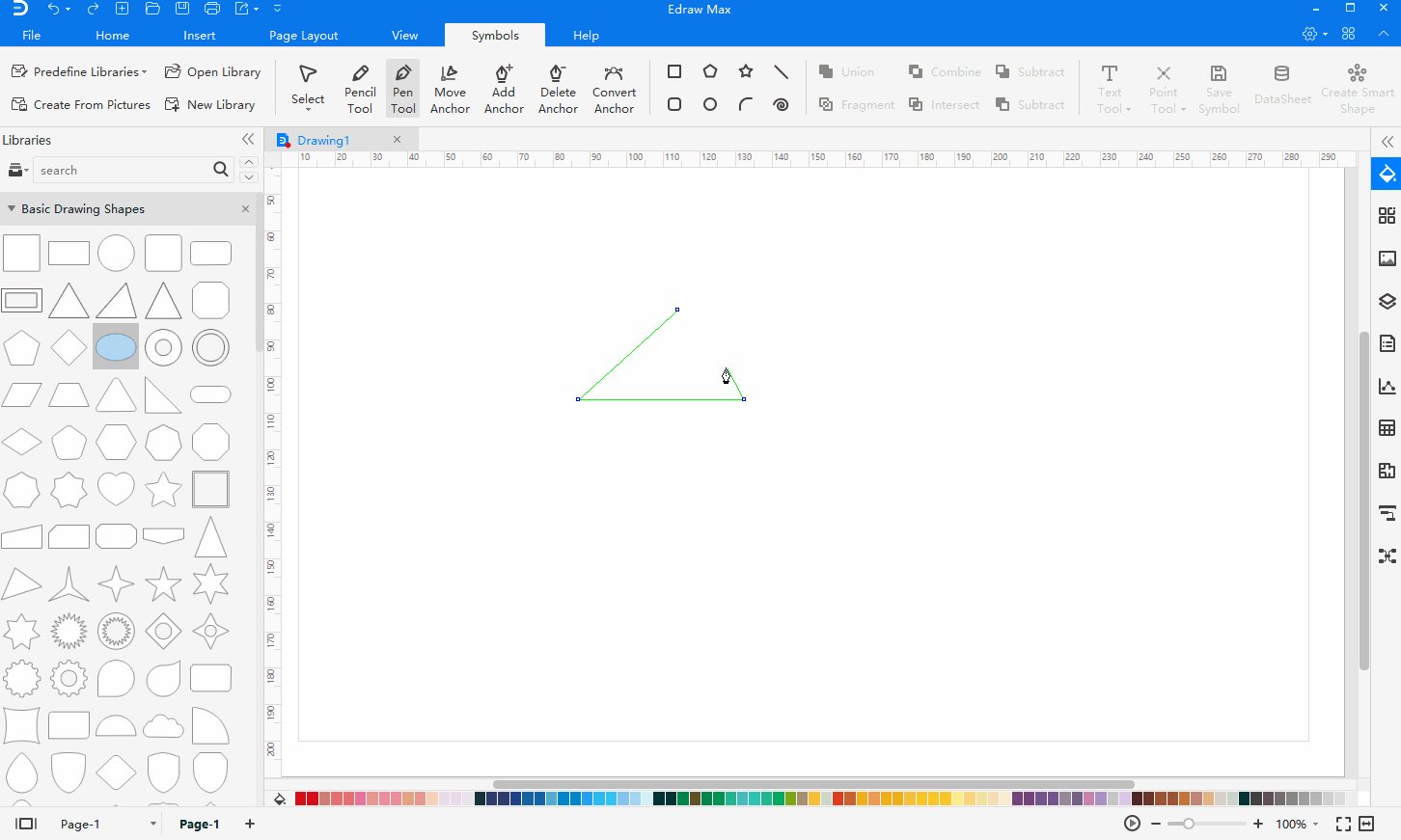
畫直線
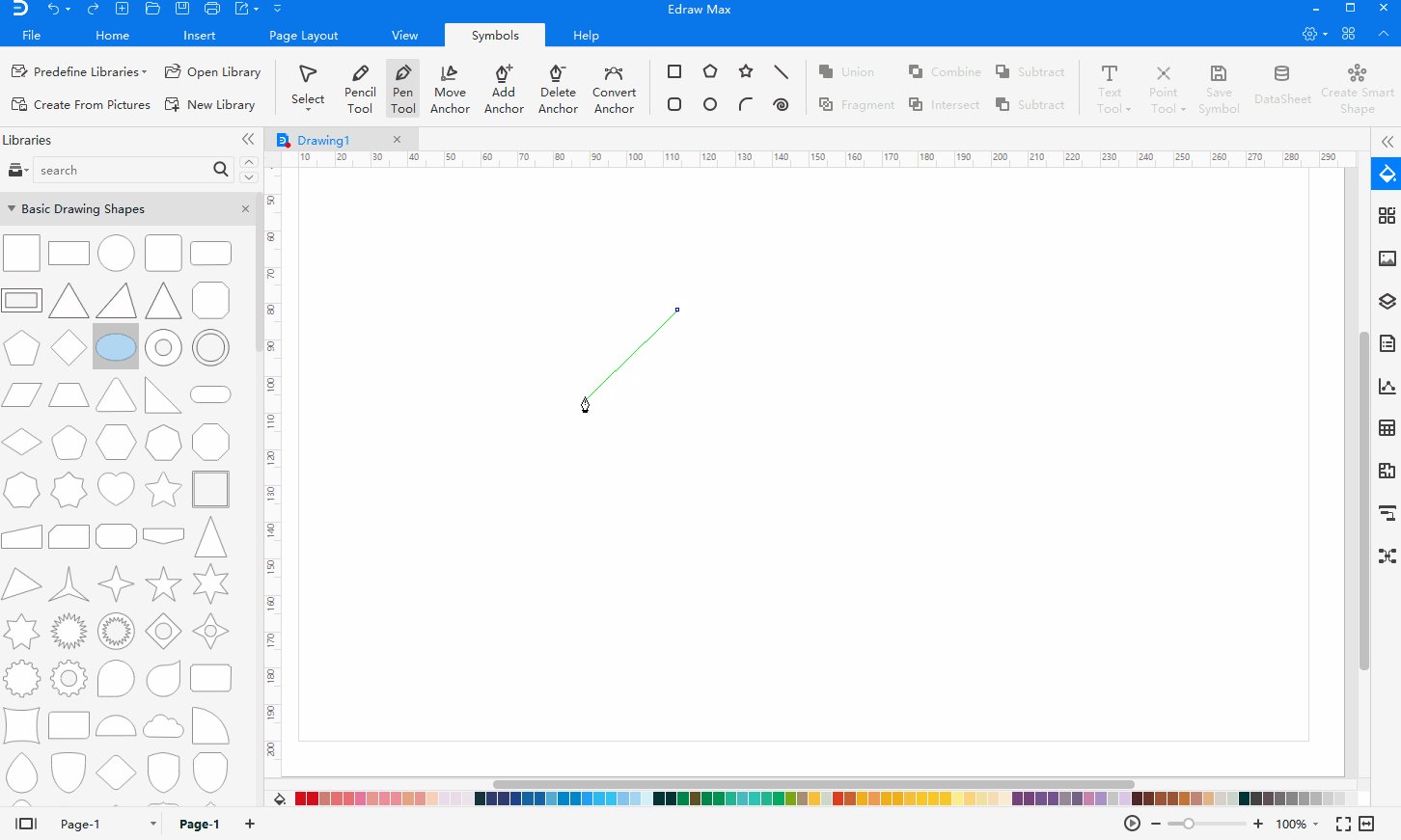
使用鋼筆工具繪製直線很容易。請按照以下步驟操作:
- 在符號選項卡上選擇 鋼筆工具 ,光標看起來像一支鋼筆
- 將光標放在畫布上並開始繪製
- 用光標單擊並設置錨點
- 雙擊畫布的任意位置以完成繪圖

繪製曲線
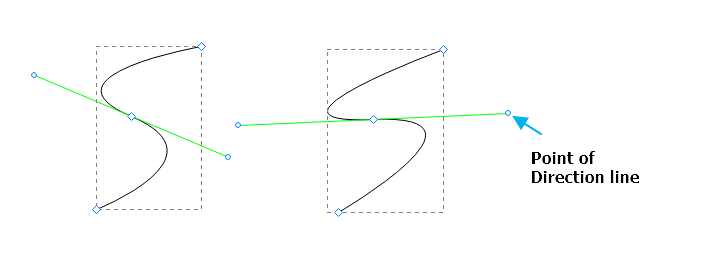
您可以通過在曲線改變其方向的位置添加錨點並拖動塑造曲線的方向線來建立曲線。方向線的長度和斜率決定了曲線的形狀。
如果使用盡可能少的錨點繪製曲線,則更易於編輯、顯示和列印曲線。太多的點也會在曲線中引入不需要的顛簸。相反,這是繪製間距較大的錨點,並通過調整方向線的長度和角度來練習塑造曲線的好方法。
要使用鋼筆工具繪製曲線您可以
- 在符號選項卡上選擇鋼筆工具
- 將光標放在畫布上並開始繪製
- 按住鼠標並拖動它。將出現第一個錨點和方向線
- 拖動設置曲線段的斜率,然後鬆開鼠標
- 雙擊畫布的任意位置以完成繪圖
提示: 一般情況下,您可以將方向線延伸到您計劃繪製的下一個錨點距離的三分之一(您可以稍後調整方向線的一側或兩側)。

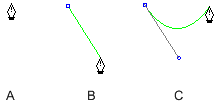
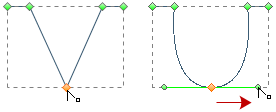
A. 定位鋼筆工具
B. 拖動方向線
C.鬆開鼠標,移動到下一個點位置
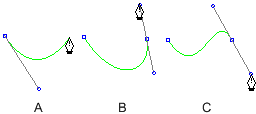
要使用鋼筆工具建立不同的曲線,您可以
- 要建立 C 形曲線,請沿與前一條方向線相反的方向拖動。然後鬆開鼠標
- 要建立 S 形曲線,請沿與上一條方向線相同的方向拖動。然後鬆開鼠標

A. 建立第二個點
B. 拖離前一條方向線以建立 C 曲線
C. 與上一條方向線同方向拖動,建立S曲線
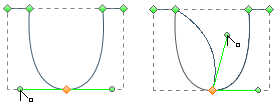
繪製曲線後跟直線
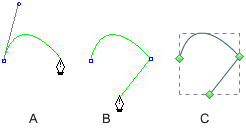
要使用鋼筆工具繪製一條曲線後跟一條直線,您可以
- 選擇 鋼筆工具
- 使用鋼筆工具拖動建立曲線段的第一個平滑點,然後鬆開鼠標
- 畫直線並在畫布上雙擊完成繪製

A. 完成曲線
B. 移動到直線段末端
C. 完成繪圖
繪製直線和曲線
要使用鋼筆工具繪製一條直線後跟一條曲線,您可以
- 選擇 鋼筆工具
- 使用鋼筆工具 並在兩個位置製作錨點以建立直線段
- 拖動第一條方向線設置曲線段的斜率並移動到終點
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:10 鉛筆工具
00:40 繪製直線用鋼筆工具
01:08 用鋼筆工具繪製曲線
02:08 形狀上的錨點
04:20 形狀工具
錨點
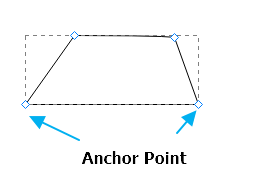
當您使用鉛筆或鋼筆工具完成繪製線條或形狀時將會出現錨點。此外,您可以在繪圖完成後調整它們。錨點的數量由路徑的長度和復雜度決定。

如果看不到點,請先選擇形狀,然後單擊 移動錨點.
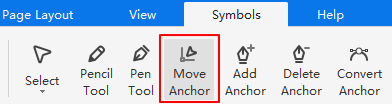
要移動形狀上的錨點,您可以
- 單擊符號選項下的移動錨點按鈕或按 Ctrl + M
- 選擇形狀,你會看到所有的錨點
- 選擇一個錨點並拖動鼠標移動它

要移動曲線上的錨點,您可以
- 選擇錨點
- 如果您只需要移動該點,請將其拖到畫布上的其他位置
- 如果要調整曲線的角度,請單擊該點,然後拖動以移動方向線的點

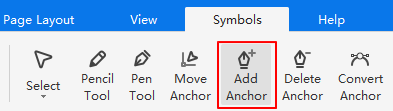
要在形狀上添加錨點, 您可以
- 單擊功能區上的添加錨點
- 選擇形狀
- 單擊要添加錨點的位置,您將看到添加了一個新點


要刪除額外的錨點,您可以
- 單擊功能區上的刪除錨點
- 選擇形狀
- 單擊要刪除的錨點,您會看到該點消失
您可以在角點和平滑點之間轉換路徑上的點。使用 轉換錨點 工具,您可以選擇只轉換點的一側,並且可以在轉換點時精確地改變曲線。
要轉換錨點,您可以
- 在符號選項上選擇轉換錨點 工具或按 Ctrl + Shift + M
- 選擇要修改的整個路徑,以便您可以看到其錨點
- 將光標放在要轉換的錨點上,然後執行以下操作之一:
- 要將角點轉換為平滑點,請將方向點拖出角點。
- 要將平滑點轉換為沒有方向線的角點,請單擊平滑點。
- 要將平滑點轉換為具有獨立方向線的角點,請拖動任一方向點。
- 要將沒有方向線的角點轉換為具有獨立方向線的角點,首先,將方向點拖出角點以建立帶有方向線的平滑點。僅釋放鼠標(不要釋放您可能按下的任何鍵以啟動 轉換錨點),然後拖動任一方向點。

將方向點拖出角點以建立平滑點

單擊平滑點以建立角點

將平滑點轉換為角點
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:10 鉛筆工具
00:40 繪製直線用鋼筆工具
01:08 用鋼筆工具繪製曲線
02:08 形狀上的錨點
04:20 形狀工具
形狀工具
當您需要繪製一些基本形狀時,導航到符號選項卡,有一些工具可以製作常用形狀。當您單擊其中之一時,光標將看起來像like ,這意味著您可以開始繪圖。
,這意味著您可以開始繪圖。

要在畫布上繪製矩形或正方形,請選擇 矩形 並開始繪製。如果需要繪製正方形,請在拖動光標的同時按住 Shift 鍵,直到正方形達到所需大小。
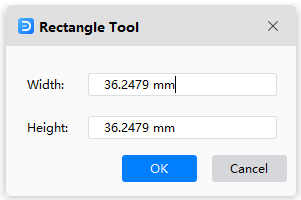
要建立具有特定值的矩形,請雙擊您希望中心點所在的位置,輸入寬度和高度的數字,然後單擊 「確定」.

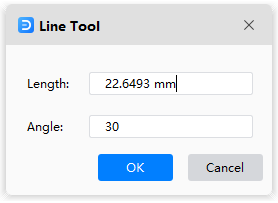
要在畫布上畫直線,可以在 形狀工具 組中選擇線條, 直接在畫布上開始畫直線。或者,雙擊畫布打開 線條 工具窗口,輸入長度和角度的數字,然後單擊確定。

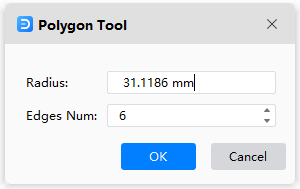
要在畫布上繪製多邊形線,您可以在形狀工具組中選擇多邊形 並繪製一個。或者,雙擊畫布打開多邊形工具窗口,輸入半徑和邊的數字,然後單擊確定。

建立您自己的符號
製作新符號
如果 EdrawMax 內置的符號庫不能滿足您的需求,讓我們開始製作您自己的符號吧!
有一些選項可用於製作組合形狀。導航到 符號選項卡,選擇 2 個或更多形狀,然後

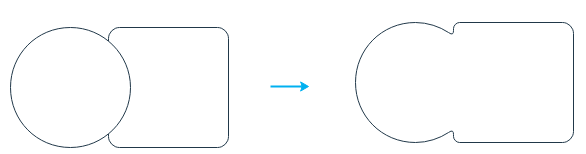
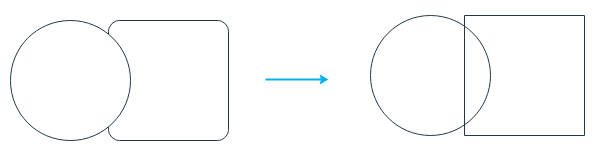
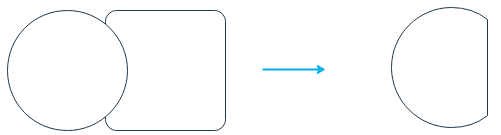
- 聯合:由多個重疊的形狀組成一個形狀,重疊區域中的線條將消失。
- 組合:將多個重疊的形狀組合成一個形狀,您仍然可以看到這些形狀重疊的位置。
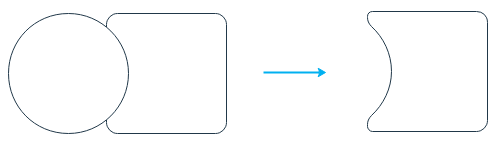
- 減去 (在第一行):通過從選定的上部形狀中減去重疊區域來建立形狀。
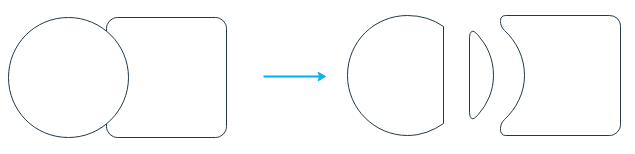
- 片段:根據相交線或重疊將多個形狀分成更小的部分。
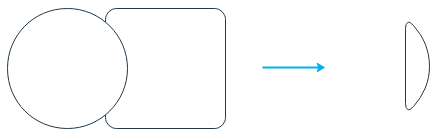
- 相交:從多個選定形狀重疊的區域建立一個形狀。
- 減去 (在第二行):通過從選定的下部形狀中減去重疊區域來建立形狀。






提示:完成後不要忘記儲存您的符號!單擊符號選項卡下的儲存符號 窗口。當您決定了符號的儲存位置並為其命名後,您將看到一個ede 檔案和一個 PNG 檔案,然後您可以將它們匯入到您自己的形狀庫中。
添加文本框
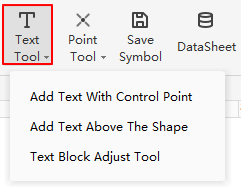
要在符號上添加文本框,您可以選擇形狀並轉到符號 > 文本工具.

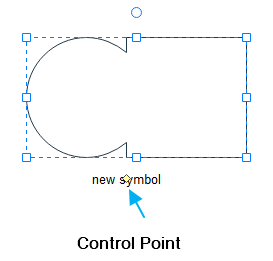
添加帶有控制點的文本:點擊該選項後,雙擊形狀,下方會出現一個文本框,可以看到一個黃色的菱形,稱為 控制點。您可以通過拖動控制點來移動文本框。

在形狀上方添加文本:此選項將在符號上方添加一個文本框,當您鍵入單詞時,您將不會看到符號,而是會看到文本框。
添加連接點
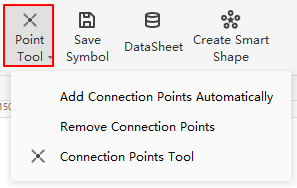
要在符號上添加連接點,您可以選擇形狀並轉到符號 > 點工具.

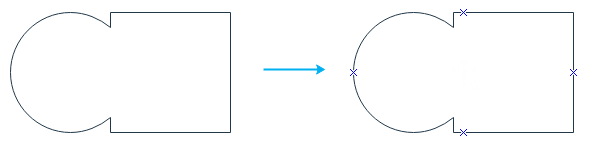
自動添加連接點:單擊此選項,將在符號周圍添加 4 個連接點。

刪除連接點:單擊此選項,符號上的所有連接點將被刪除。
連接點工具:單擊此選項,光標將看起來像一個連接點,您可以選擇在符號的任何區域添加連接點。
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:15 選擇一個形狀,選擇多個形狀
01:00 套索工具選擇
01:17 形狀數據和數據管理
02:00 移動形狀
02:49 調整大小的形狀
03:24 旋轉形狀
04:02 替代形狀
04:27 保護形狀
05:52 重新排列重疊的形狀
06:42 設組或者復原形狀
07:08 對齊形狀
07:43分佈形狀
08:10 匹配外形尺寸
08:37 中心形狀
建立您自己的庫
現在,在您使用Edraw製作了大量自定義符號後,您還可以建立自己的符號庫!
要建立新的符號庫,請按照以下步驟操作:
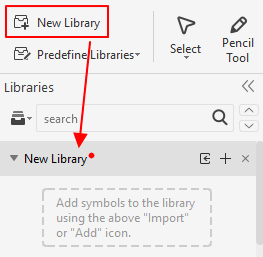
- 點擊新庫下的 符號標籤,會出現在左邊庫窗格一個新的空庫。(直接重命名)
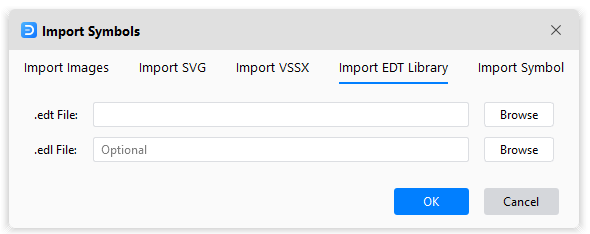
- 在匯入符號對話框中,您可以鍵入符號的名稱,瀏覽並選擇其its .ede檔案和圖標 (.png)。單擊“確定”,新符號應添加到庫中。
- 您還可以將 圖像, SVG 檔案, VSSX 檔案和EDT/EDL 檔案 (您在自己的計算機中建立的庫)匯入 EdrawMax 來建立您的符號庫。
- 右鍵點擊新庫的標題,您可以更改其名稱並將本地存儲中的庫匯出為 edt 檔案。
- 當您打開 EdrawMax 時,您將在窗格頂部看到您的自定義符號庫,因此您可以將常用符號放入您自己的庫中。


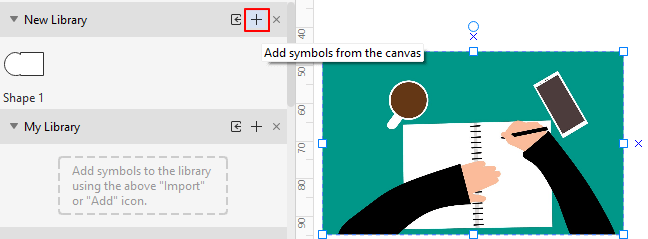
或者,還有另一種簡單的方法可以將您的符號添加到自定義符號庫中。在畫布上選擇符號、圖像或 SVG 文件,然後單擊庫窗格上的 添加圖標。

在這裡您可以輕鬆地將您想要的所有符號添加到您自己的庫中!

頁面作業
要在文檔中添加頁面,您可以
- 轉到 插入 選項卡並單擊 空白
- 按Alt + Shift + N
- 單擊頁腳頁碼旁邊的加號圖標
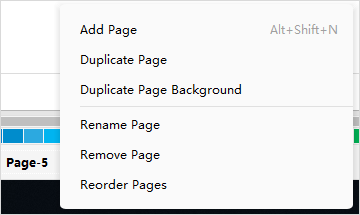
- 右鍵單擊頁面名稱,然後在上下文菜單中選擇 添加頁面 。

要復制Edraw文檔中的當前頁面,您可以
- 導航到 插入選項卡 > 空白頁 > 複製此頁
- 右鍵單擊頁面名稱,然後在上下文菜單中選擇 「複製頁面」
要重命名Edraw文檔中的頁面,您可以
- 雙擊頁面名稱並為其鍵入新名稱
- 右鍵單擊頁面名稱,然後在上下文菜單中選擇重命名頁面
要刪除Edraw文檔中的當前頁面,您可以右鍵單擊頁面名稱並選擇刪除頁面.
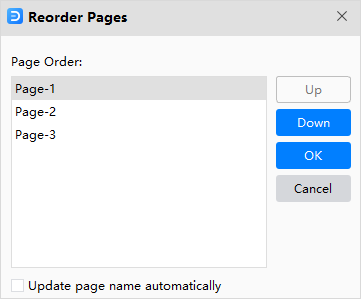
要重新排列Edraw文檔中的頁面,請右鍵單擊頁面名稱並選擇重新排列頁面。將出現重新排序頁面窗口,您可以在其中向上或向下移動某些頁面。如果您勾選 自動更新頁面名稱,EdrawMax將重新編號頁面以顯示新的順序。

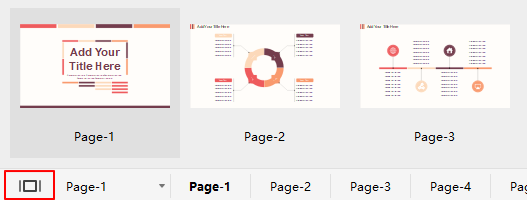
要預覽Edraw文檔中的所有頁面,您可以單擊 頁腳上的預覽按鈕,或查看 選項卡下的頁面預覽按鈕,可以同時查看所有頁面縮略圖。

觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:10 添加,複製,重命名,刪除,重新排序,預覽頁面
02:08 自動頁面尺寸,自定義頁面大小
02:53 測量單元
03:14 頁碼
03:44 一行跳轉
05:11 網格線
05:44 適於繪圖
05:54 效果
06:10 浮水印
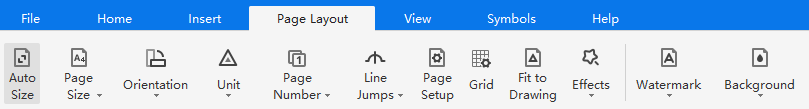
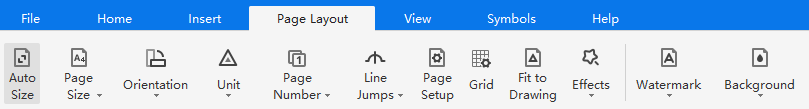
頁面佈局
在 頁面佈局 選項卡下,有多種用於更改頁面佈局設置的選項。

- 自動調整大小: 在您繪製時自動調整頁面大小。
- 頁面尺寸:您可以選擇不同類型的頁面尺寸,包括 A3 紙、A4 紙、A5 紙、B5 紙、信紙、信封等。
- 方向: 您可以在 直向和 橫向之間更改頁面方向。
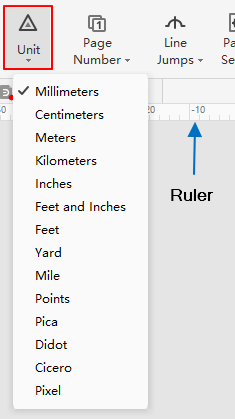
- 單位: 當您在下拉菜單中勾選不同的測量單位時,工作區中的標尺會相應地改變。
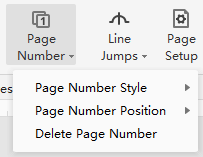
- 頁碼: 您可以使用預設選項更改頁碼的樣式和位置。
- 跳線: 隨著更多圖表元素顯示在畫布上,連接器將不可避免地相互交叉。使用行跳轉可以讓我們輕鬆閱讀哪個連接器與哪個圖表元素連結。
- 轉到主頁選項卡 > 線條樣式 並選擇所需的跳轉方向和样式
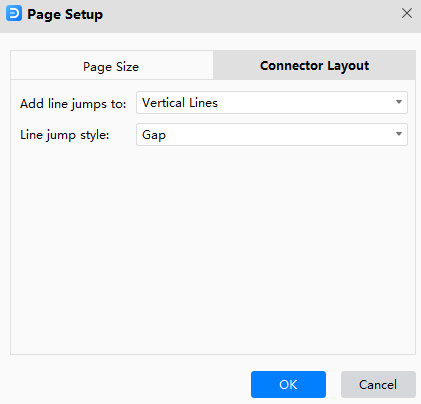
- 轉到 頁面佈局 選項卡> 頁面設置 > 連接器佈局
- 轉到 頁面佈局 選項卡> 頁面設置 > 連接器佈局
- 頁面設置: 打開頁面設置窗口的快捷按鈕
- 網格: 導航到網格選項菜單的快捷按鈕,您可以在其中設置網格樣式和頁邊距大小。您可以通過選中或取消選中視圖 選項卡下的 網格線 選項來顯示或隱藏網格線。
- 自適於畫面:一個快捷按鈕,用於使頁面大小適合您在畫布上繪製的內容
- 效果: 一個快捷按鈕,用於更改圖表對當前主題的效果
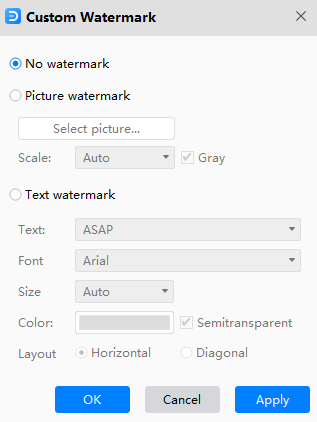
- 浮水印: 您可以選擇在畫布上添加預先設計的浮水印或嘗試自定義您自己的浮水印。還有一個快速按鈕可以刪除所有浮水印


提示: 僅當兩個連接器重疊時,跳線選項才可用。
要更改連接器的跳線選項,請選擇連接器,然後您可以



觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:10 添加,複製,重命名,刪除,重新排序,預覽頁面
02:08自動頁面尺寸,自定義頁面大小
02:53 測量單元
03:14 頁碼
03:44 一行跳轉
05:11 網格線
05:44 自適於畫面
05:54 效果
06:10 浮水印
頁面查看選項
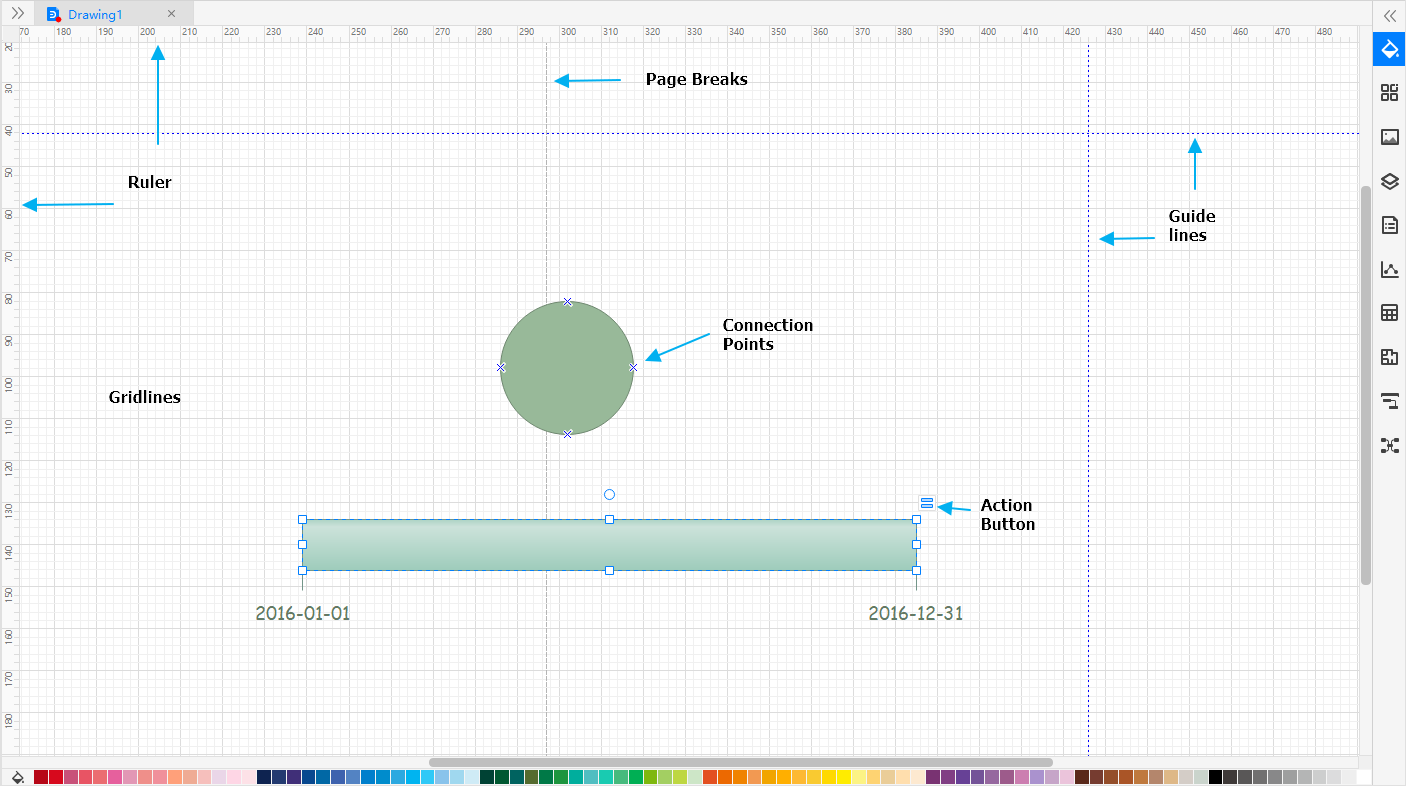
基本視圖選項

- 從頭開始: 從第一頁開始投影片放映。
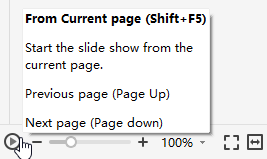
- 從當前頁面: 從該頁面直接跳入節目。
- 普通視圖/背景視圖: 您可以在這兩種不同的視圖之間切換。灰色按鈕表示它處於活動狀態。
- 輔助視圖工具: 包括 標尺、分頁符、引導線、網格線、操作按鈕、連接點。您可以使用它們來幫助您準確、輕鬆地繪製。

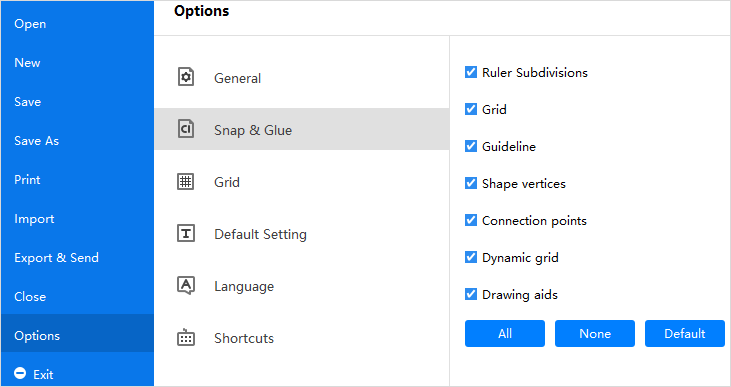
吸附和粘合
轉到「檔案」選項卡,單擊選項 > 吸附和粘合 按鈕。然後,在右側的吸附和粘合 面板中,您可以修改設置,以指定捕捉和粘合是否處於活動狀態以及形狀將捕捉和粘合到哪些項目。

縮放選項
要調整頁面的視圖,您可以
- 轉到「查看」選項卡,單擊「縮放」 按鈕並選擇合適的縮放級別。
- 使用頁腳上的控件更改縮放級別。
整頁:使整個頁面適於併填滿窗口。
頁面寬度: 使頁面與窗口一樣寬。
提示: 縮放頁面時,億圖支持以鼠標位置為中心進行放大/縮小。
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:10 標尺和網格線
00:25 分頁符
01:00 動作按鈕
01:54 參考線
02:15 快速連接方式
02:37 吸附和粘合
03:00 放大和縮小
背景和圖層
背景
要在文檔上添加背景顏色,您可以
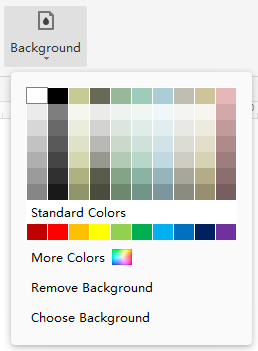
- 轉到 頁面佈局 選項, 單擊 背景按鈕並選擇一種您喜歡的顏色。
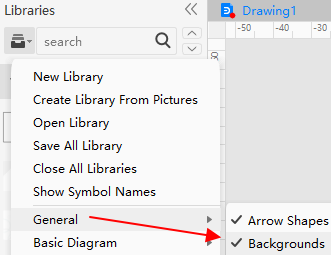
- 轉到 「庫」 窗格,選擇 「常規」,然後單擊 「背景」然後將背景形狀直接拖到您的頁面上。或者您可以單擊下拉菜單中的 選擇背景,背景庫將自動顯示在左側窗格中。


要刪除背景,您可以單擊「刪除背景」 或僅添加白色背景顏色。
層
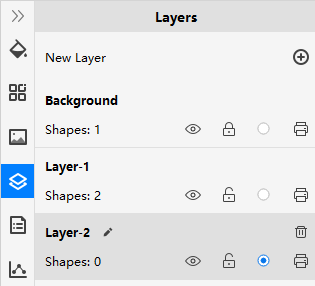
EdrawMax允許根據需要為形狀分配圖層。您還可以建立自己的圖層。圖層可以幫助您處理不同的形狀組。打開圖層窗格以修改圖層設置。
要建立新圖層,請單擊 新圖層。背景是您無法刪除的默認設置。當只有Background 和 Layer-1時,不能刪除Layer-1。

- 單擊鋼筆圖標,您可以重命名圖層和背景。
- 單擊睜眼圖標,眼睛將關閉,這意味著您將看不到該圖層上的任何形狀。
- 單擊鎖定圖標,如果關閉,則該圖層中的形狀將被鎖定,無法選擇或操作。
- 第三個圖標指示圖層是否處於活動狀態,它會告訴您正在編輯哪個圖層。
- 如果點擊列印機圖標顯示禁止,則不會列印該圖層中的形狀。
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:10 背景設置
01:00 圖層設置
查看您的簡報
在 EdrawMax 中完成圖表後,您可以開始演示並在屏幕上顯示您的觀眾將看到的投影片。
要預覽從當前投影片簡報,單擊 目前 上是畫布,按下面的頁腳鍵 Shift + F5,或單擊 從當前頁面 按鈕下方 查看 選項卡。

要從頭開始預覽簡報,請按 F5或單擊 視圖 選項卡下的 從頭開始 按鈕。
您還可以使用演示者視圖中的控件。這些控件用於:

- 自動顯示頁面
- 移至上一頁或下一頁
- 放大或縮小頁面
- 使頁面適合屏幕視圖
- 關閉全屏模式
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問 YouTube.
時間戳
00:10如何在EdrawMax顯示圖表
01:15 匯出圖表到PowerPoint
01:35 從任意圖表上捕捉新的投影片
添加註釋
插入超連結
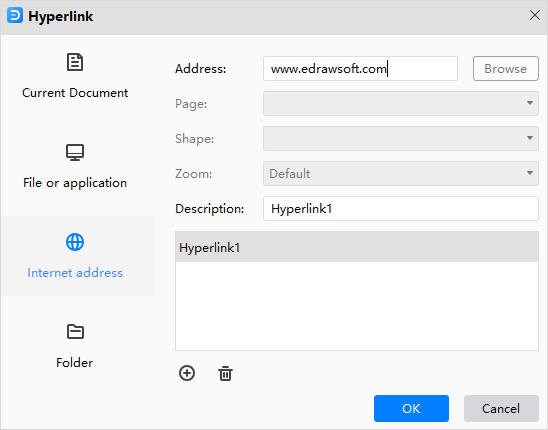
要在形狀中插入超連結,請選擇該形狀,然後您可以
- 右鍵單擊形狀並在上下文菜單中選擇插入超連結
- 轉到插入選項卡並選擇超連結
- 直接按Ctrl + Alt + H
在彈出的超連結 窗口中,選擇插入來自當前文檔, 檔案或應用程式, 互聯網地址或檔案夾。單擊加號圖標添加新超連結,單擊刪除圖標刪除超連結。

在形狀中插入超連結後,您將在形狀的右上角看到一個 Web 圖標。
插入註釋
要在形狀中插入註釋,請選擇形狀,然後您可以
- 右鍵單擊該形狀,然後在上下文菜單中選擇插入註釋
- 轉到插入選項卡並選擇注釋
- 直接按Ctrl + Alt + N
在彈出的“插入註釋”窗口中鍵入文本,然後單擊 確定

在形狀中插入註釋後,您將在形狀的右上角看到一個鉛筆圖標。將光標放在圖標上,您可以看到註釋文本。
插入評論
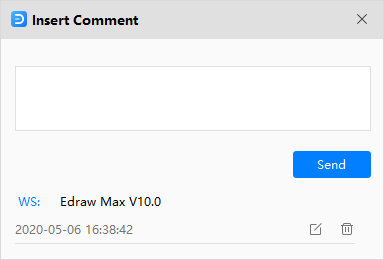
要在形狀中插入註釋,請選擇形狀,然後您可以
- 右鍵單擊該形狀,然後在上下文菜單中選擇插入注釋
- 轉到 插入選項卡並選擇評論
- 直接按Ctrl + Alt + C
- 在彈出的“插入註釋”窗口中鍵入文本,然後單擊發送.
在彈出的 插入注釋窗口中鍵入文本,然後單擊發送.

在形狀中插入評論後,您將在形狀的右上角看到一個評論圖標。將光標放在圖標上;你可以看到評論文本。單擊該圖標,您將看到評論者的姓名、內容和評論的發送時間。您還可以編輯和刪除評論。
插入附件
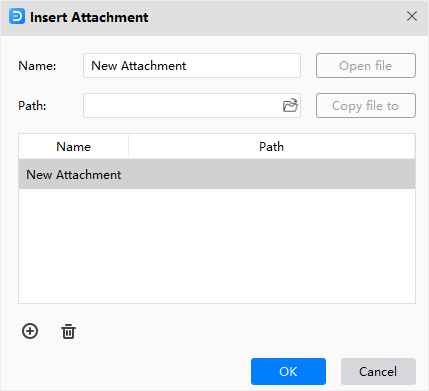
要在形狀中插入附件,請選擇形狀,然後您可以
- 右鍵單擊形狀並在上下文菜單中選擇插入附件
- 轉到插入 選項卡並選擇 附件
- 直接按 Ctrl + Alt + A
在彈出的插入附件 窗口中輸入文本並點擊發送.

在形狀中插入附件檔案後,您將在形狀的右上角看到一個曲別針圖標。
提示:
- 當您在一個形狀上添加多個註釋時,EdrawMax 將使用一個浮動按鈕來收集所有圖標。
- 如果您不需要註釋,只需右鍵單擊該圖標並選擇移除.
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:10 插入超連結
02:00 添加附件
02:45 添加註釋
03:22 添加評論
插入圖片
要插入圖片,您可以
- 轉到 插入 > 從檔案插入圖片
- 直接按 Ctrl + Alt + I
- 導航到右側的圖像 窗格,然後單擊插入圖片 以從本地檔案插入圖像
提示: 如果圖片過大,會有一個小窗口讓您決定是否壓縮圖片。
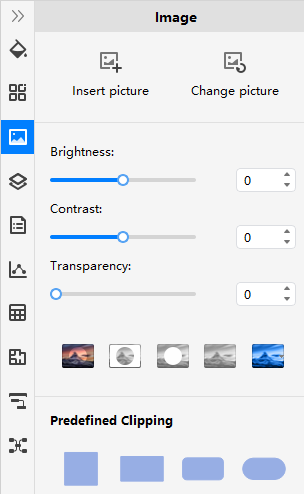
要自定義圖像,請選擇圖像,單擊右側欄上的 圖片 圖標以打開圖像 窗格。您可以使用預定義的形狀並將圖片裁剪成所需的形狀。

圖像窗格上有 5 個按鈕用於自定義圖像。
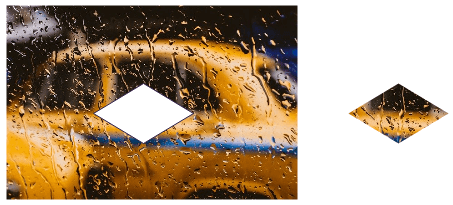
- 裁剪帶有形狀的圖片
 :裁剪選定的圖像以使用以下預定義的形狀框架去除不需要的區域。
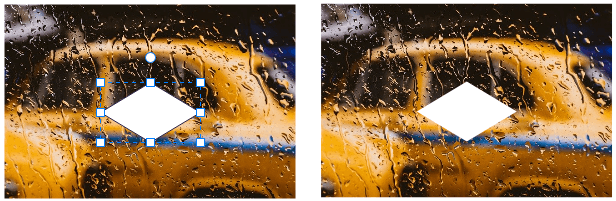
:裁剪選定的圖像以使用以下預定義的形狀框架去除不需要的區域。 - 裁剪成自定義形狀
 :在圖像上放置一個自定義形狀,同時選擇形狀和圖像,然後單擊按鈕獲得帶有特殊形狀框的裁剪圖像。
:在圖像上放置一個自定義形狀,同時選擇形狀和圖像,然後單擊按鈕獲得帶有特殊形狀框的裁剪圖像。
- 去除一部分圖片
 :在圖片上放置一個形狀,選中兩者,點擊按鈕,取出圖片中被形狀覆蓋的部分。
:在圖片上放置一個形狀,選中兩者,點擊按鈕,取出圖片中被形狀覆蓋的部分。 - 恢復原狀
 :單擊此按鈕可恢復所選圖像的原狀。
:單擊此按鈕可恢復所選圖像的原狀。
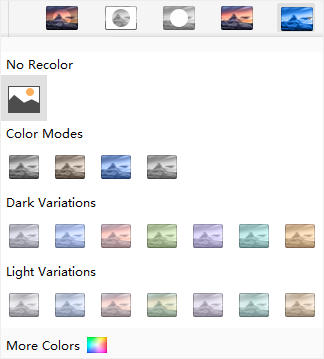
- 重新著色圖片
 :單擊此按鈕可為所選圖像選擇各種濾鏡效果。
:單擊此按鈕可為所選圖像選擇各種濾鏡效果。



觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:16 插入表格
02:00 插入圖片
03:22 插入圖表
05:52 插入容器
06:36 插入公式
07:15 插入載體文本
07:52 插入二維碼
08:22 插入字體符號
插入表格
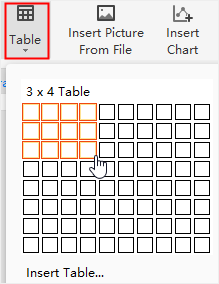
要在畫布上插入表格,您可以
- 轉到插入 > 表格,然後將光標移到網格上,直到突出顯示所需的列數和行數。
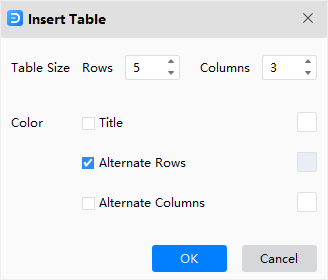
- 如果您的表格大於 8*10,請單擊 插入表格,打開 插入表格 窗口或直接按 Ctrl + Alt + T。
- 在彈出的插入表格 窗口中,輸入所需的行數和列數。
- 此外,當您想在標題、行和列上看到不同的顏色時,請檢查相應的選項並在顏色菜單上選擇所需的顏色。



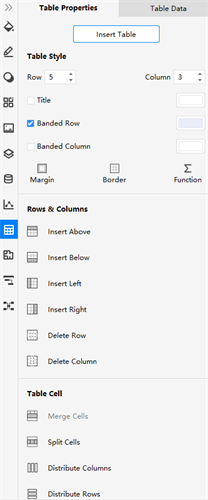
要自定義表格,請選擇表格,單擊右側欄上的表格 圖標以打開 表格 窗格。

在表屬性窗格中,您可以
- 修改表格樣式:
- 修改對應數字框中的行數和列數
- 更改表格標題、帶狀行或列的顏色
- 邊距: 以 4 種不同類型(無、窄、正常、寬)更改表格邊距的外觀
- 邊框: 更改表格邊框的外觀
- 功能: 運行基本數學公式
- 插入/刪除行和列: 選擇表格單元格、行或列,單擊相應按鈕以不同方向添加行或列,或刪除選定的行或列
- 合併/拆分單元格: 選擇要合併或拆分的表格單元格,單擊合併單元格 或拆分單元格
- 分佈行列: 當表格中的列寬或行高不同時,選擇列或行,單擊分佈列 或分佈行 ,使列或行分佈均勻
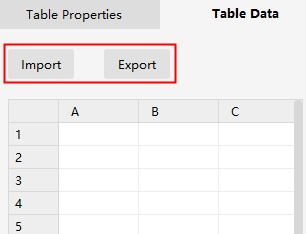
在 表資料 窗格中,您可以
- 匯入資料:點擊 匯入 將您需要的資料檔案(xlsx、csv)匯入到內置工作表中
- 匯出資料: 點擊 匯出將表格匯出為檔案(xlsx、csv)

除了匯入資料,您還可以通過以下方式輸入表格資料:
- 雙擊畫布中表格的單元格並鍵入數字或文本
- 單擊 表資料 窗格上工作表的單元格並鍵入數字或文本
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:16 插入表格
02:00 插入圖片
03:22 插入圖表
05:52 插入容器
06:36 插入公式
07:15 插入載體文本
07:52 插入二維碼
08:22 插入字體符號
插入圖表
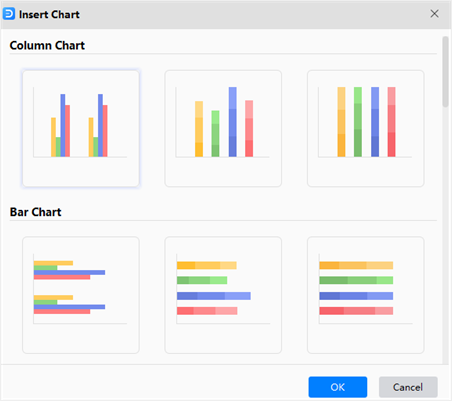
要插入圖表,您可以
- 轉到插入 > 插入圖表或單擊右側圖表窗格中的插入圖表。
- 在彈出的插入 圖表 窗口中,選擇所需的圖表類型。
- 單擊「確定」.

EdrawMax 中有不同類型的預定義圖表:
- 柱狀圖
- 條形圖
- 折線圖
- 面積圖
- 散點圖
- 雷達圖
- 餅圖/甜甜圈圖
- 儀表圖
- 漏斗圖
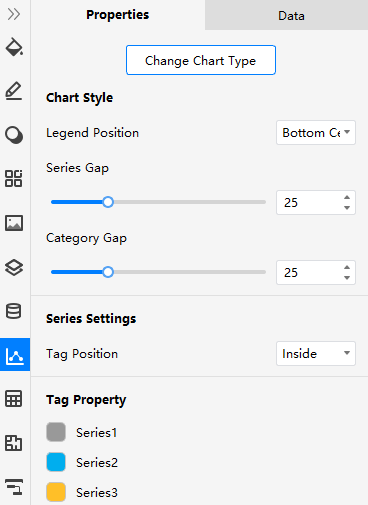
要自定義圖表,請選擇圖表,單擊右側欄上的圖表圖標以打開 圖表窗格。在「屬性」窗格中,您可以單擊 「更改圖表類型」 按鈕來更改所選圖表的類型。


在畫布中插入圖表後,將顯示 「屬性」 窗格,選項將根據插入的圖表類型而有所不同。例如,在畫布上插入一個柱狀圖,右側的圖表窗格顯示了該圖表的特定屬性。
在「屬性」 窗格中,常用選項有:
- 圖表樣式
- 系列設置
- 標籤標題
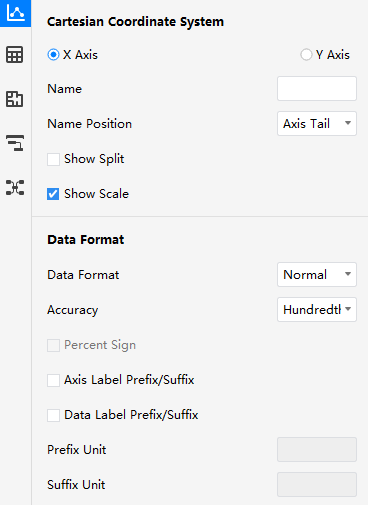
- 笛卡爾/雷達坐標系
- 資料格式
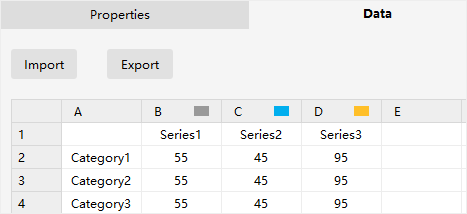
在 資料 窗格中,您可以
- 匯入資料: 點擊 匯入 將您需要的資料檔案(xlsx、csv)匯入到內置工作表中。
- 匯出資料: 點擊 匯出 將表格匯出為檔案(xlsx、csv)。

除了匯入資料,您還可以通過雙擊資料窗格上工作表的單元格並在其中鍵入數字或文本來輸入圖表資料。
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
時間戳
00:16 插入表格
02:00 插入圖片
03:22 插入圖表
05:52 插入容器
06:36 插入公式
07:15 插入載體文本
07:52 插入二維碼
08:22 插入字體符號
添加特殊對象
插入容器
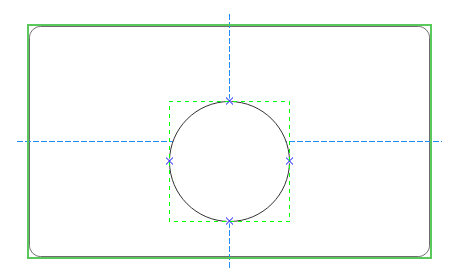
當畫布上有 2 個或更多形狀並且您想將它們一起移動時,將這些形狀拖到容器上,然後移動此容器。
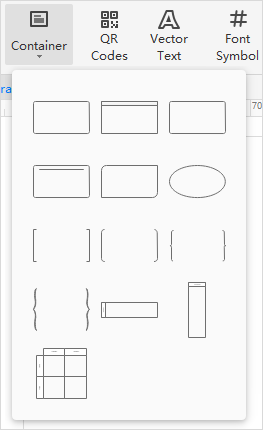
要在畫布上插入容器,請轉到 「插入」 > 「容器」, 或在符號庫 (「常規」 > 「容器」)中找到容器符號,選擇您喜歡的一個。

現在,當您將形狀放入容器時,邊框將變為綠色,讓您知道發生了什麼。

除了基本的容器外,EdrawMax 還提供了圖像容器 (常規 > 圖像 容器), 可以讓你輕鬆製作家譜來說明不同人們之間的關係。
插入二維碼
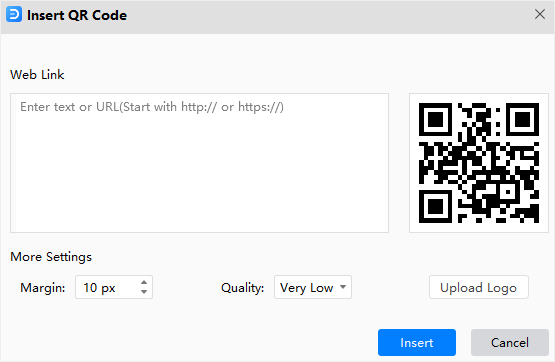
要插入二維碼, 您可以
- 轉到「插入」選項並選擇「二維碼」,或按 Ctrl + Alt + Q
- 在彈出的 插入二維碼 窗口,輸入網址或文字,EdrawMax會建立對應的二維碼
- 調整頁邊距和程式碼質量,並可選擇上傳或刪除徽標
- 單擊確定

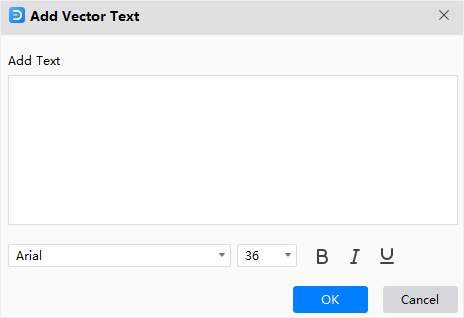
添加矢量文本
要在畫布上添加矢量文本,您可以
- 選擇插入 > 矢量文本
- 在彈出的添加矢量文本 窗口中輸入單詞
- 修改字體樣式和字體大小,或調整文本樣式
- 單擊 確定

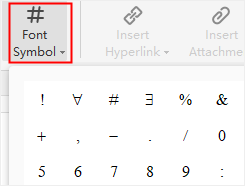
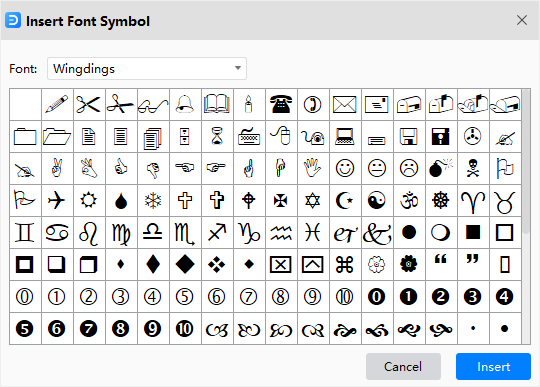
插入字體符號
要在圖表中插入特殊字體符號, 您可以
- 對於基本符號,單擊 「插入」 > 「字體符號」 並將光標移到菜單上,直到選擇所需的符號
- 如需更多符號, 單擊 「更多字體符號」 以打開「插入字體符號」窗口;單擊 字體切換符號類別
- 找到所需的字體符號,然後單擊 插入


運用模板建立流程圖
您可以在 EdrawMax 中從預先設計的模板之一或基本流程圖符號的圖表中建立流程圖。
要訪問流程圖模板,請在模板類別列表中單擊“流程圖”,右側窗口將顯示所有流程圖模板。

單擊模板縮略圖以在工作區中打開選定的模板。然後,您可以使用內置的格式化工具和形狀庫來進一步優化流程圖。

從頭開始建立流程圖
您可以通過拖出形狀庫中的流程圖形狀,在 EdrawMax 中從頭開始建立流程圖。
注意:當您在 EdrawMax 中建立新的空白流程圖文檔時,應在左側庫窗格中看到流程圖形狀。如果它沒有出現,您可以從庫中搜尋它並將它們固定在窗格上。
在畫布上拖出第一個形狀後,您可以通過將光標移動到一個箭頭鍵上並從自動提示菜單中選擇形狀來添加第二個符號。
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
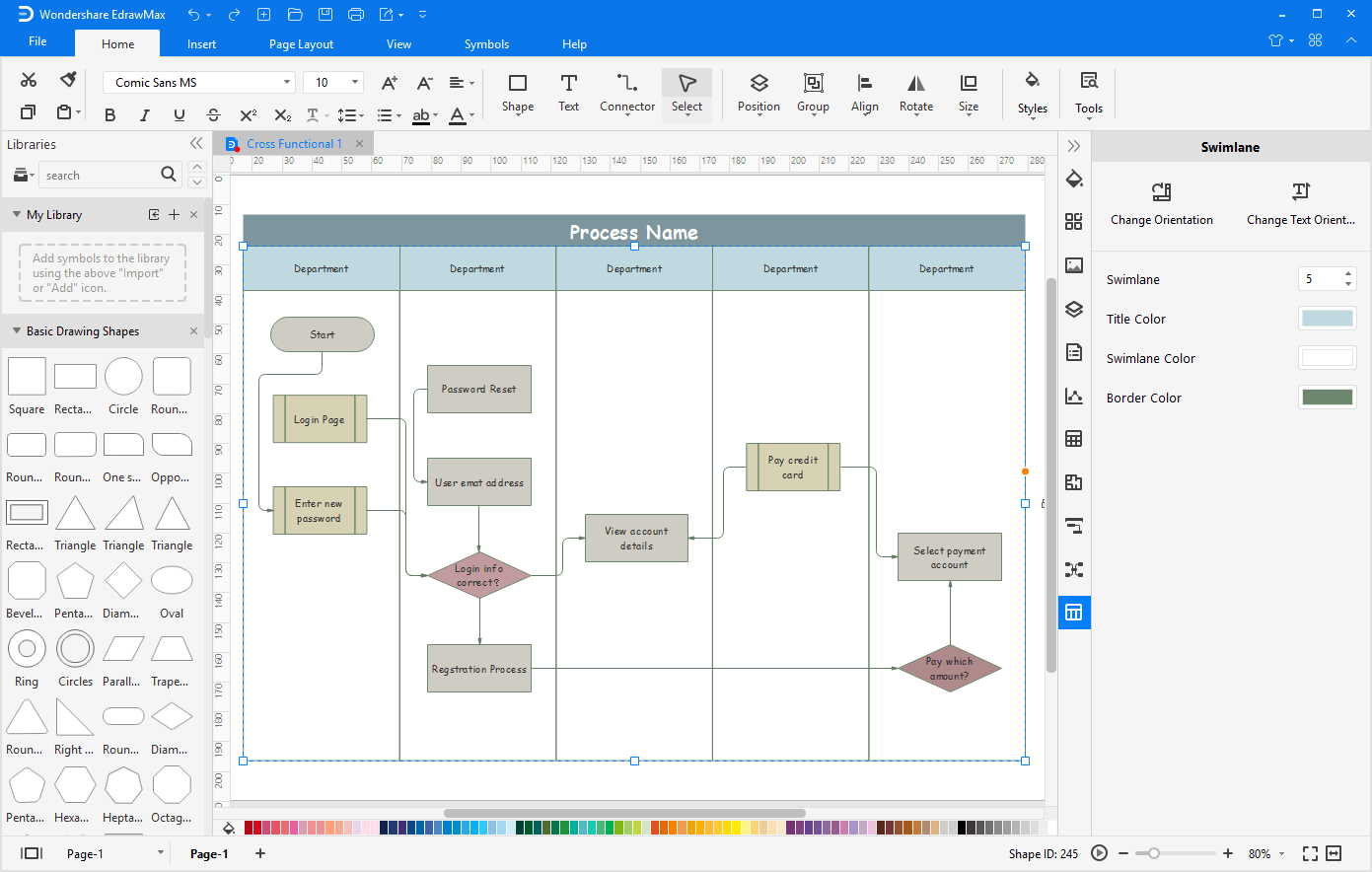
在流程圖中使用泳道
泳道用於將流程圖劃分為不同的部分。在EdrawMax中選擇「直向跨職能流程圖」或「橫向跨職能流程圖」模板,您將在幾秒鐘內看到預先設計好的泳道圖。

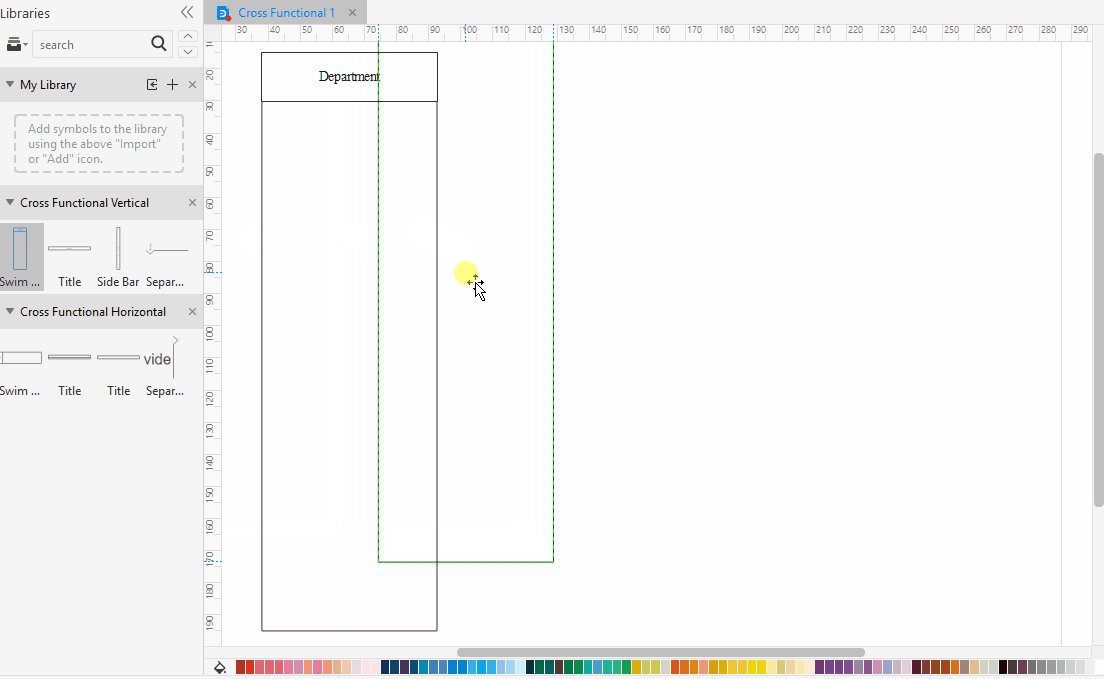
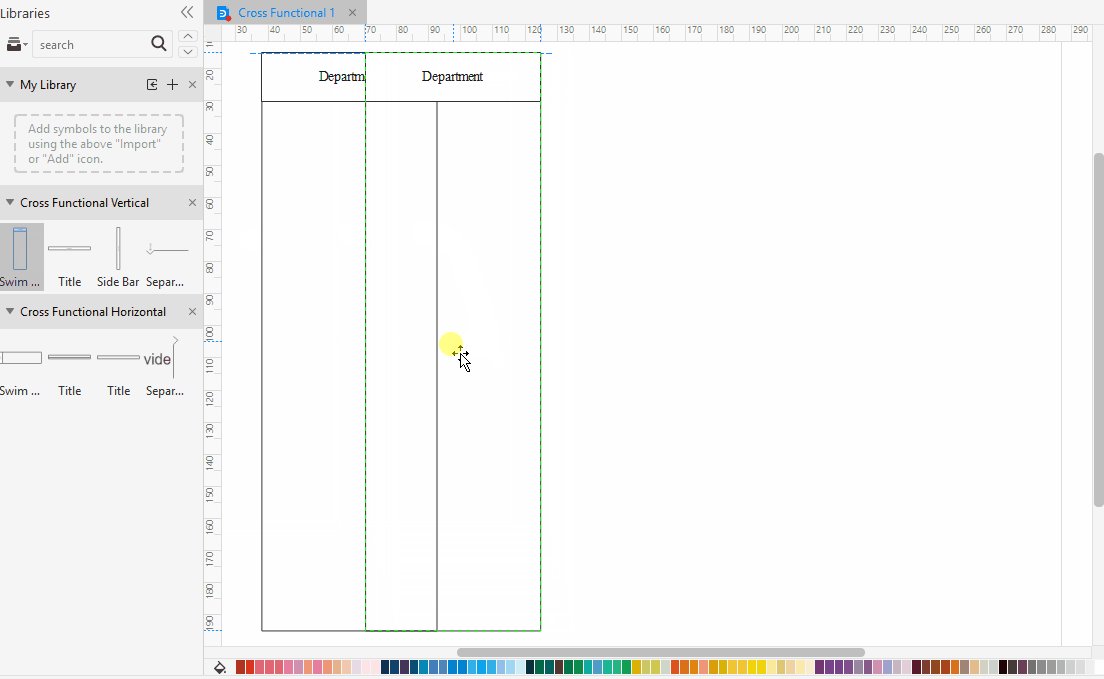
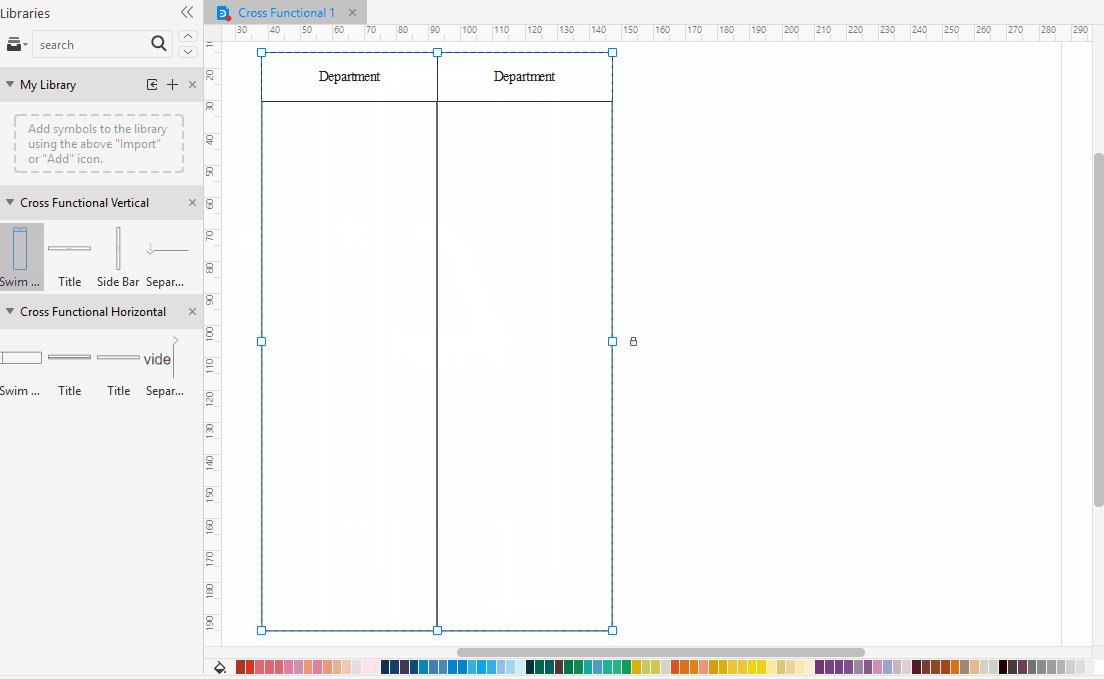
要將泳道添加到流程圖中,
- 在符號庫中找到 直向跨職能/ 橫向跨職能然後將泳道符號從庫窗格中拖放到流程圖的部分。
- 如果您已經繪製了泳道圖,選擇該圖,您將看到畫布右側彈出 泳道 窗格。然後您可以添加或刪除泳道,根據需要更改方向和顏色。

當您從庫中將泳道拖到畫布上時,您可以控制它在鬆開鼠標左鍵時捕捉並貼上到其他泳道。

觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
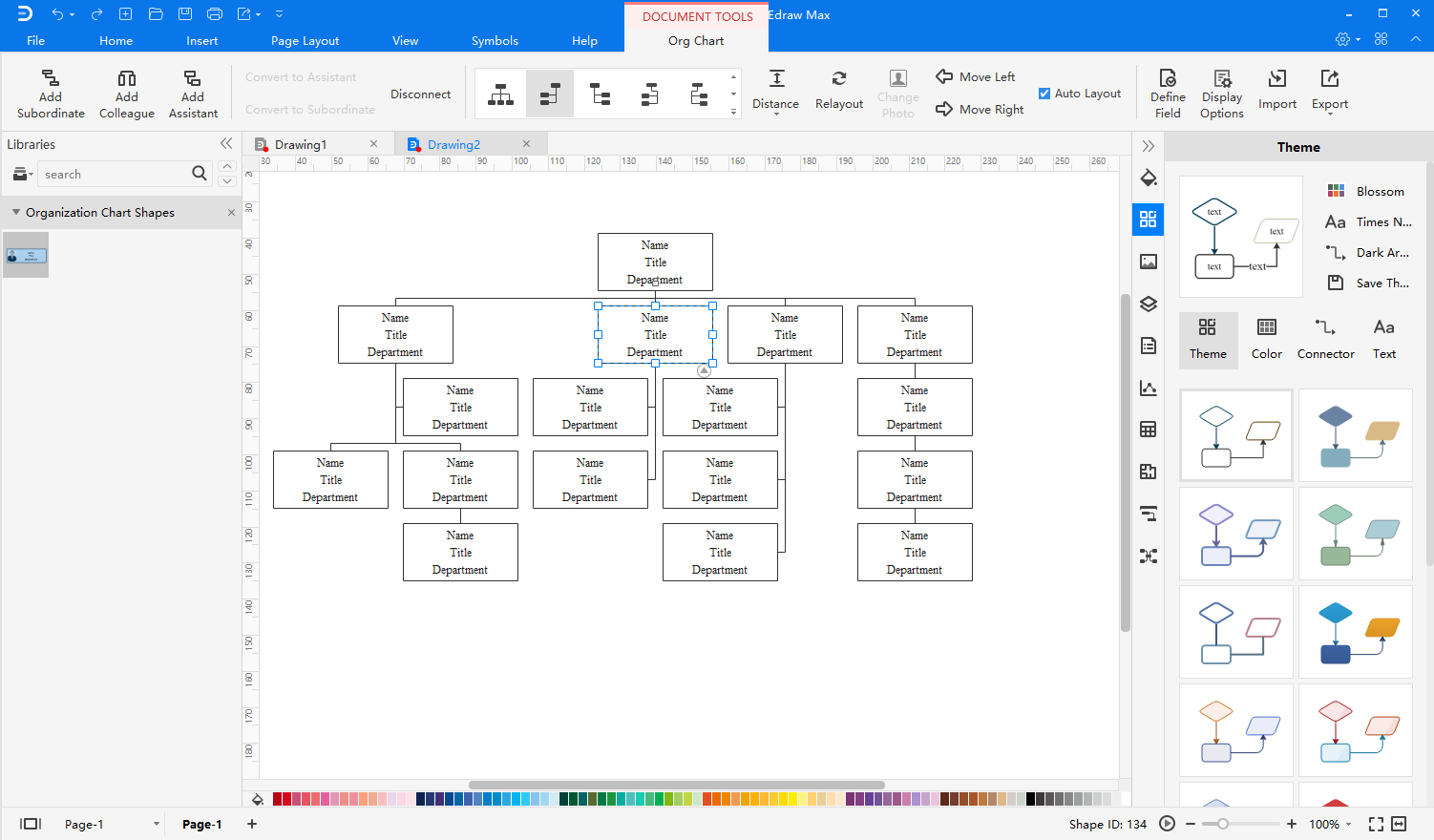
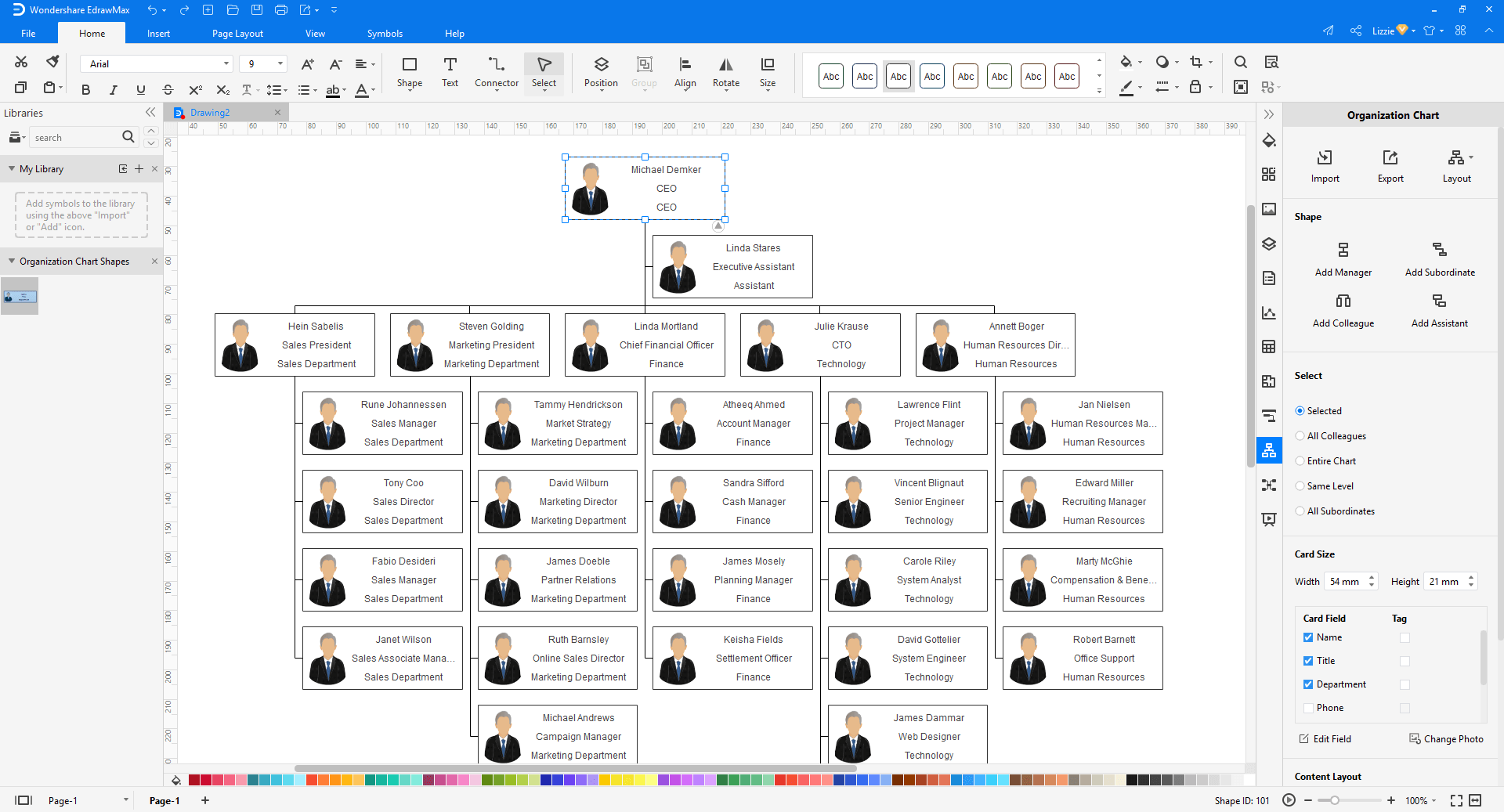
在EdrawMax中建立組織圖
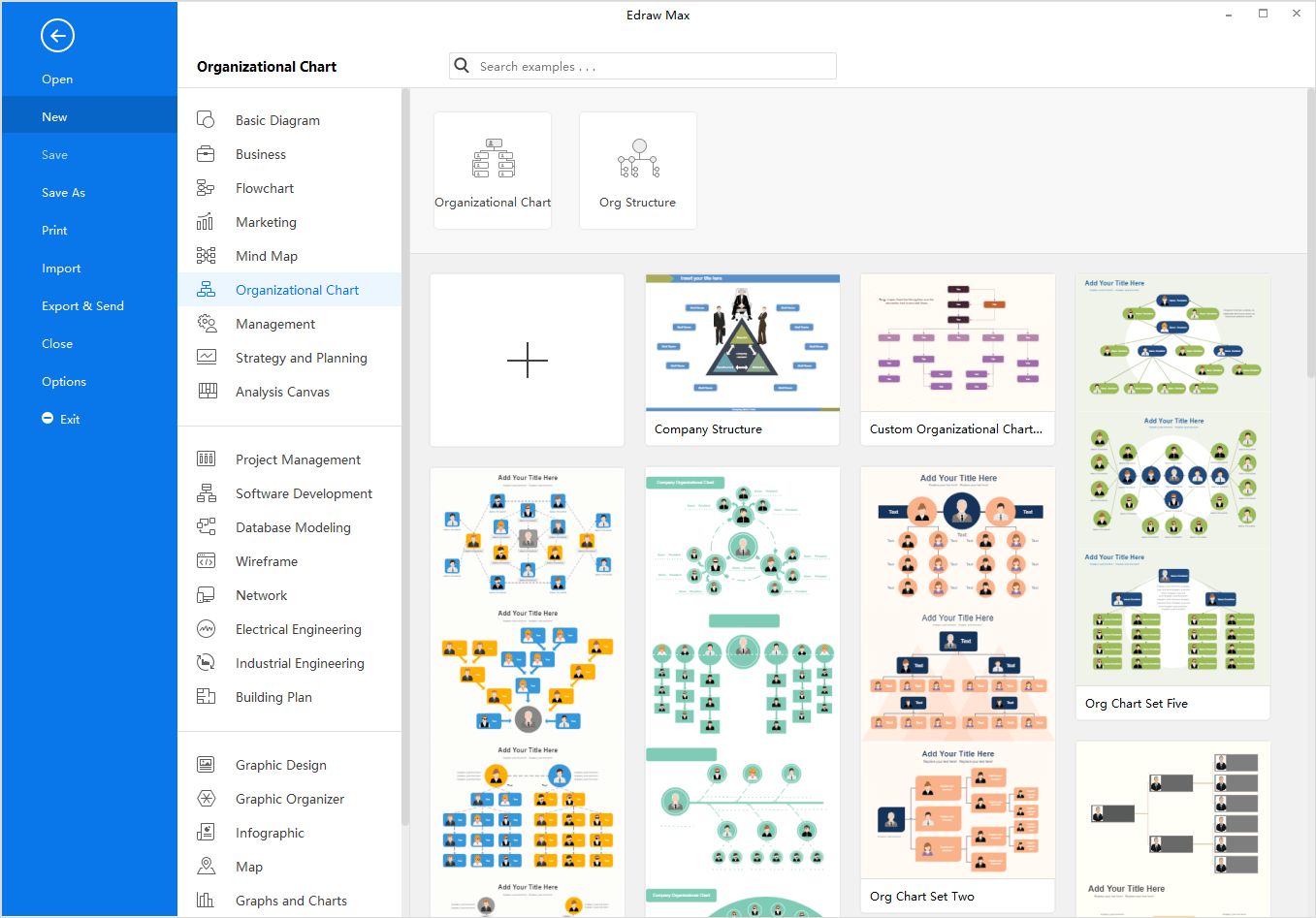
您可以使用預製的組織圖模板或從頭開始構建。單擊模板縮略圖並在工作區中打開。

或者,單擊加號圖標,將為您打開一個新的空白文檔。您可以使用預先製作的組織圖形狀並從頭開始製作組織圖。

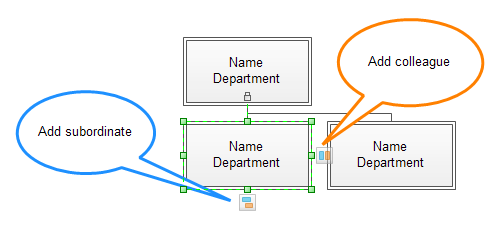
要添加下屬或同事的形狀在選擇所需形狀,您可以
- 單擊所選形狀周圍的浮動按鈕。
- 單擊 組織圖 選項卡上的添加下屬或添加同事
- 按插入 鍵添加同事,按Ctrl + Insert鍵添加下屬。
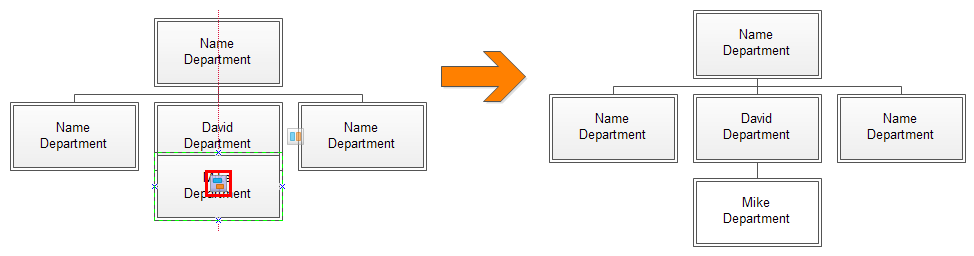
- 將員工形狀移動到所選形狀的浮動按鈕上,出現紅色框時鬆開鼠標,然後將移動的形狀添加為從屬。


要添加助理形狀,請選擇該形狀,然後單擊組織圖選項卡上的 添加助手 。
小貼士:
- 對於頂部的形狀,您無法為其添加同事。
- 對於下屬的形狀,您可以選擇它並將其轉換為助手的形狀。相反,您可以將助手的形狀轉換為下屬。
- 您可以打開顯示選項 窗口,選中顯示照片,然後將默認照片替換為組織圖中的真實員工照片。
更改組織圖佈局
對於EdrawMax中的組織圖,您可以使用內置樣式更改其佈局。

勾選處自動佈局框啟用自動佈局模式,當您添加或刪除員工形狀時,整個圖表將重新排列。
當組織圖的佈局有一些變化,你不想要的,你可以點擊 取消復原佈局的 組織圖標籤重新安排組織圖。
觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
運用資料建立組織圖
如果您組織的所有員工信息都儲存在一個文檔中(.txt、.csv、.xls、.xlsx),您可以使用 EdrawMax 從資料集建立組織圖。
首先,打開一個新的組織圖文檔,然後在 「組織架構圖」 窗格中找到 「匯入」 按鈕。

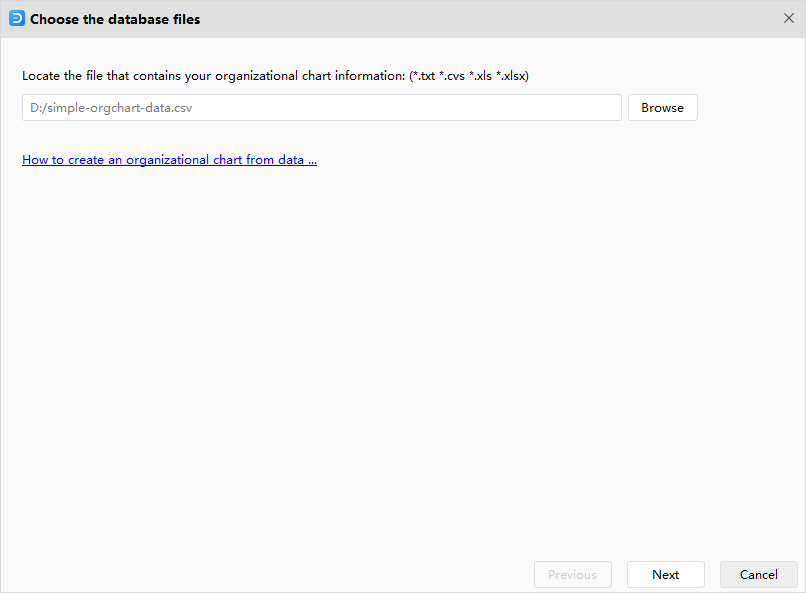
在彈出窗口的第一頁,從本地存儲中找到包含員工信息的資料檔案,然後單擊。 「下一步」.

注意:資料集必須包括員工姓名和員工將向其報告的人員。
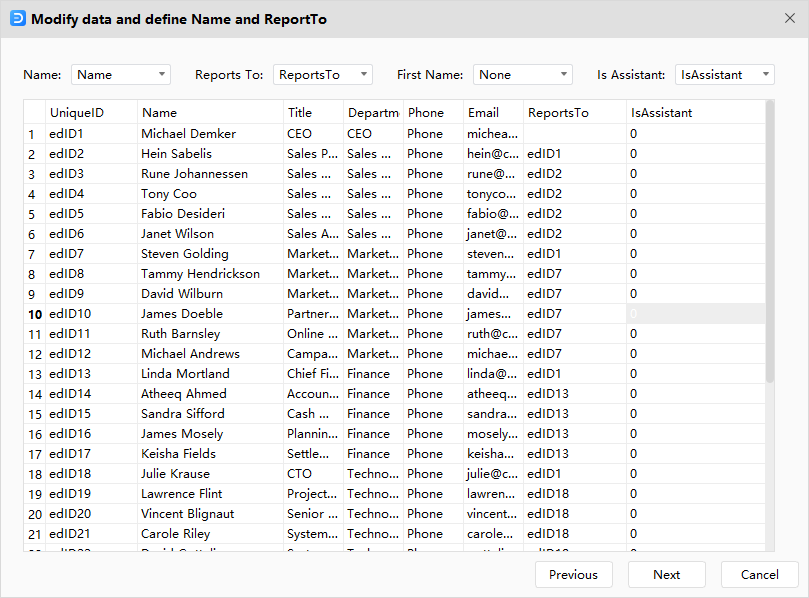
在第二頁上,您將看到工作表中的資料如何映射到資料匯入窗口。如果您的資料源為名字和姓氏字段等名稱提供了兩個或多個字段,請選擇姓氏字段,然後在名字框中選擇名字字段。

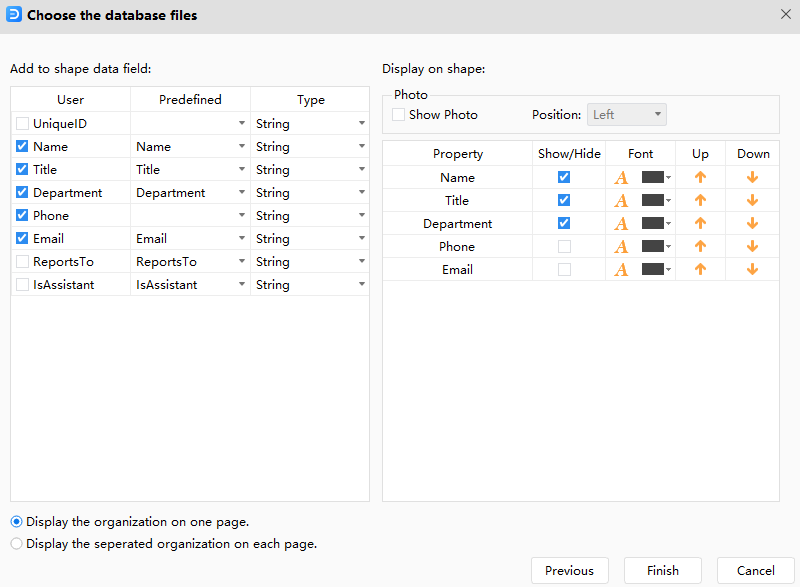
在最後一頁上,您需要選擇要在形狀上顯示的員工信息以及信息的顯示方式。此外,您可以決定是否顯示照片並選擇照片位置。完成後,單擊「完成」.

最後,您可以獲得如下圖所示的組織圖:

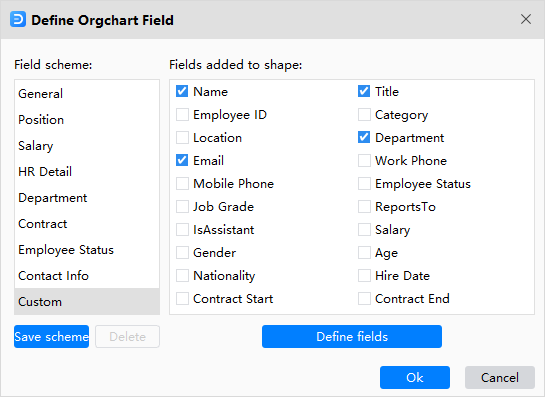
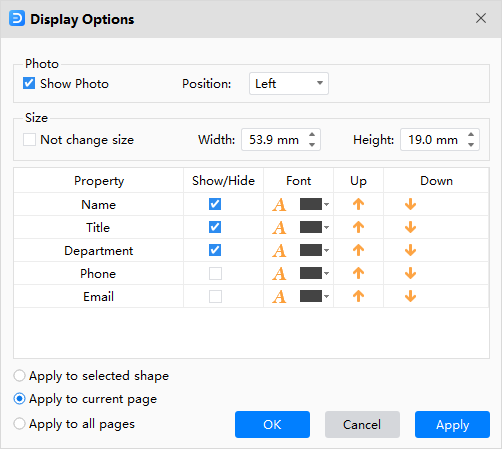
定義字段和顯示選項
點擊 定義字段 的 組織架構 選項卡,那麼定義組織架構的 窗口打開。有一些預設的字段方案,您可以決定將哪個字段添加到形狀中,以便您創建自定義字段。

點擊顯示選項 的組織架構 選項卡,打開 顯示選項窗口,在這裡你可以改變照片和位置,形狀,大小形狀的屬性。修改可以應用於選定的形狀、當前頁面或所有頁面。

觀看此視頻以了解更多信息。如果視頻無法播放,請訪問YouTube.
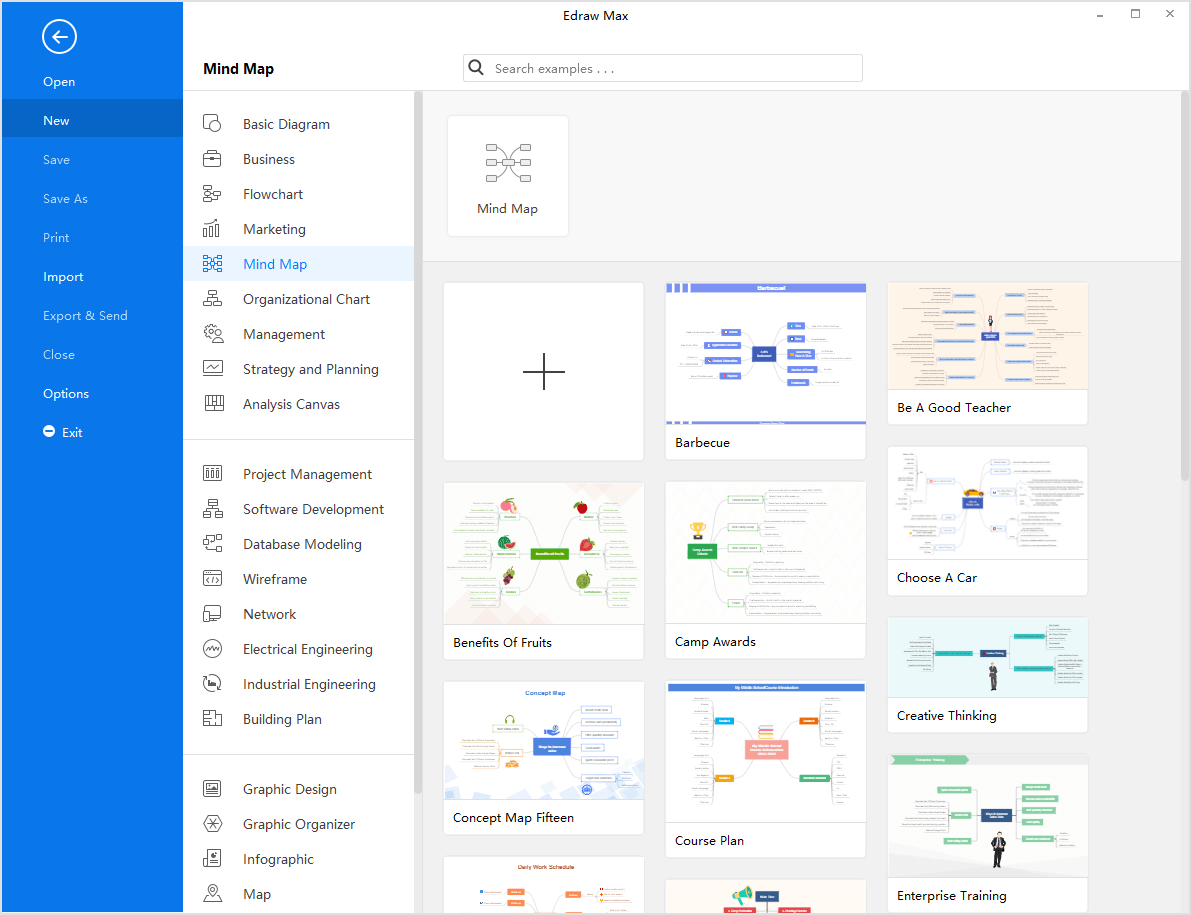
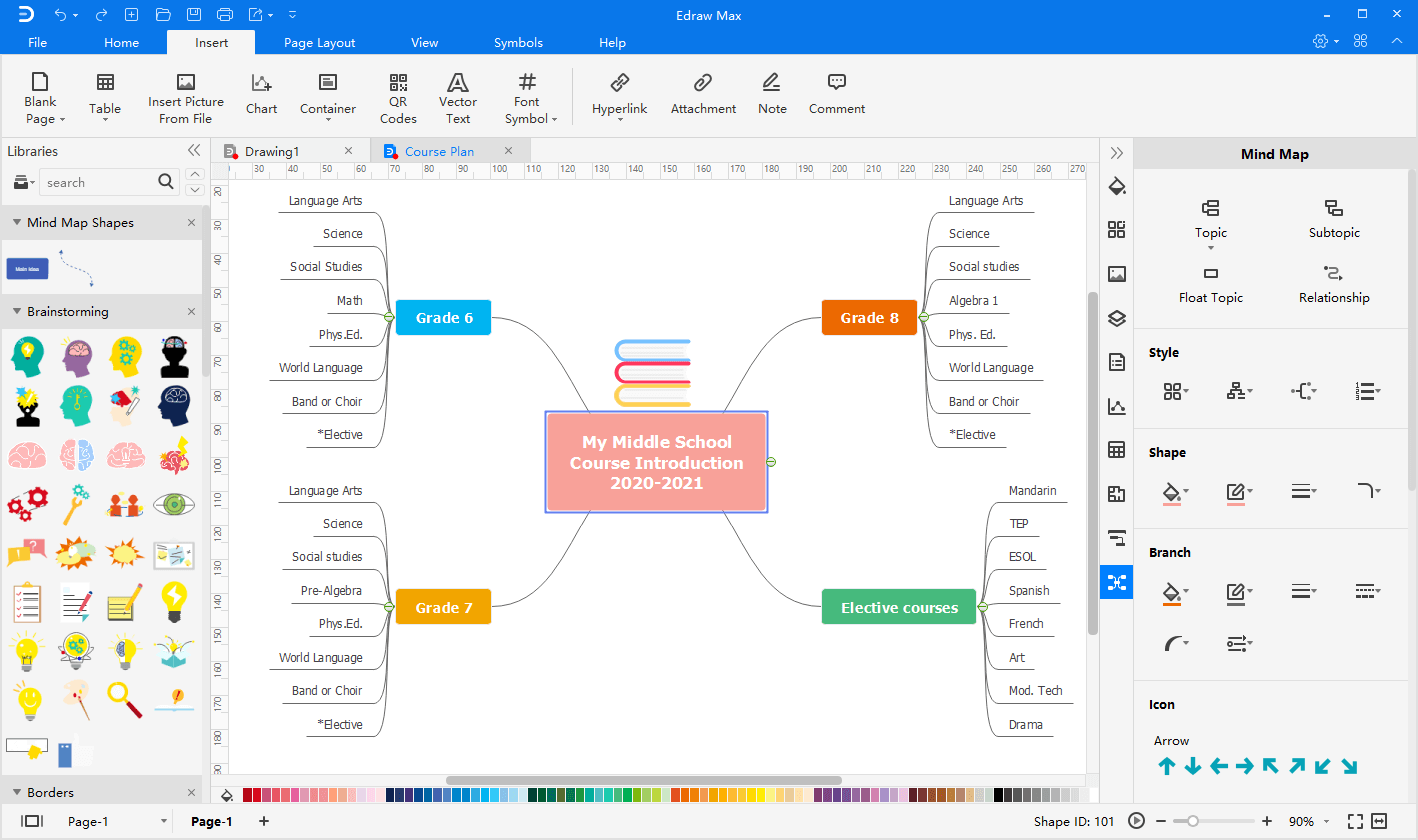
運用模板建立心智圖
打開EdrawMax,在模板庫中找到預先設計好的心智圖模板。選擇一個您喜歡的模板,單擊其縮略圖以在工作區中預覽該模板。

在Edraw編輯器中打開模板後,您可以使用內置的格式化工具和各種形狀來製作自己的心智圖。

從頭開始建立心智圖
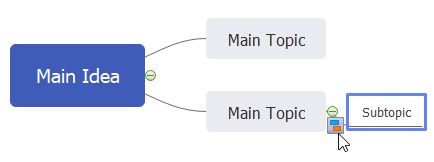
除了使用心智圖模板,您還可以使用預製的心智圖符號從頭開始構建心智圖。您需要從庫中拖動主要構思的形狀,然後開始添加主題。

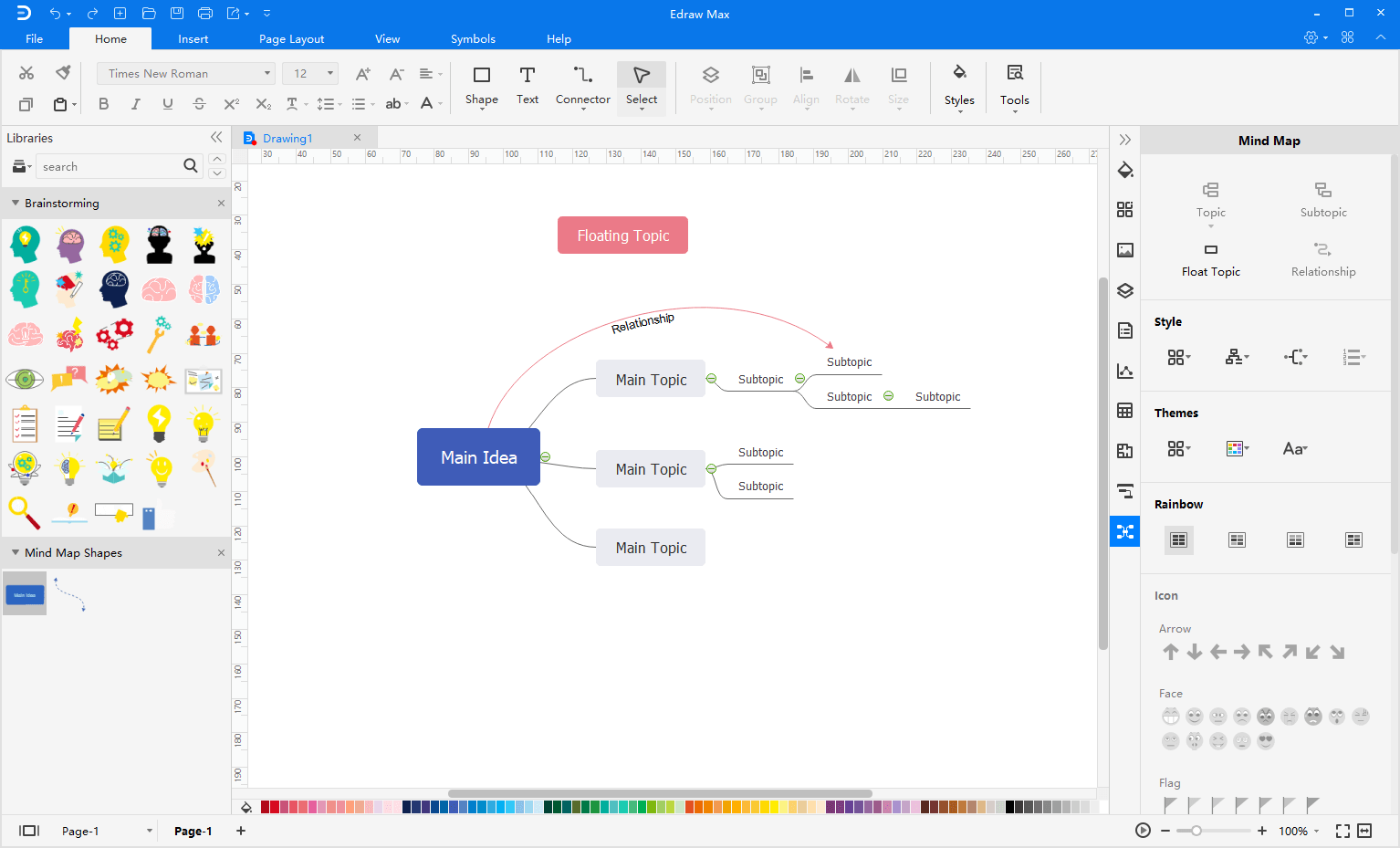
要在畫布上插入主要主題或副主題,請選擇其中一個主題,有 4 種不同的方式:
- 按 Enter 或Ctrl + Enter 鍵添加與所選主題相同級別的主題;按 Insert 鍵添加級別低於所選主題的主題。
-
單擊心智圖窗格上的主題/副主題 按鈕,您可以在其中選擇在所選主題之前插入主題或插入父主題。

-
從庫中拖動主題形狀並在出現橙色框時釋放鼠標。

-
單擊所選主題的浮動按鈕。

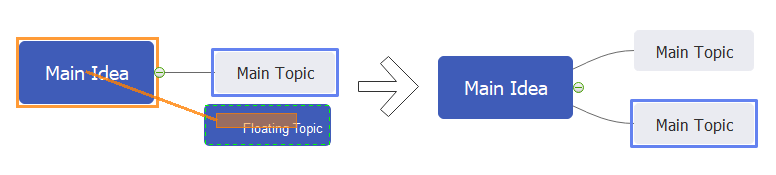
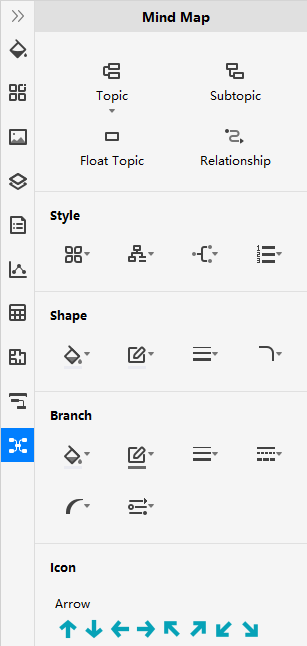
要在心智圖中插入浮動主題,您可以:
- 單擊 心智圖窗格上的浮動主題 按鈕,然後點擊要添加浮動主題的位置。
- 從庫中拖出一個心智圖形狀,並將其放在畫布上,但不要太靠近相關主題。
要在心智圖中插入一條關係線,請選擇一個主題形狀,單擊心智圖 選項卡上的插入關係,或從庫中拖動該線,然後將指針移到另一個形狀上並再次單擊。
更改心智圖佈局
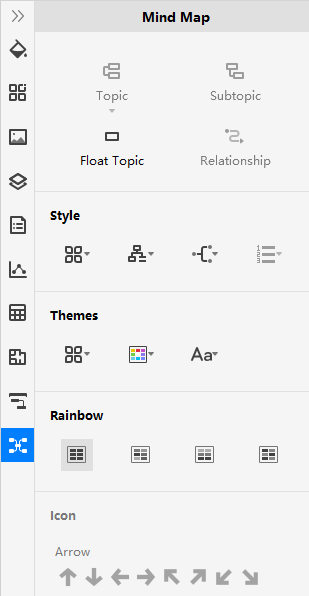
要更改整個心智圖的佈局,請選擇主要想法形狀,然後在心智圖 窗格中選擇佈局樣式。

要更改某個分支的佈局,請選擇主題/副主題,然後在心智圖窗格中選擇佈局樣式。

改變心智圖的風格
如果您沒有在心智圖上選擇任何形狀,則正確的 心智圖 窗格將如下所示。 因此,您只能在地圖上插入浮動主題,更改頁面主題並調整佈局。

當您選擇一個主題時,您會在 心智圖 窗格中看到一些新選項,並對節點和分支進行更改。
- 在心智圖上添加不同的主題和關係線。
- 更改分支的佈局。
- 在整個心智圖或分支上添加或刪除編號列表。
- 更改主題形狀的樣式,例如填充、線條顏色、線條粗細和箭頭樣式。
- 更改分支的樣式,通常包含多個主題。
- 在主題上添加預製圖標。

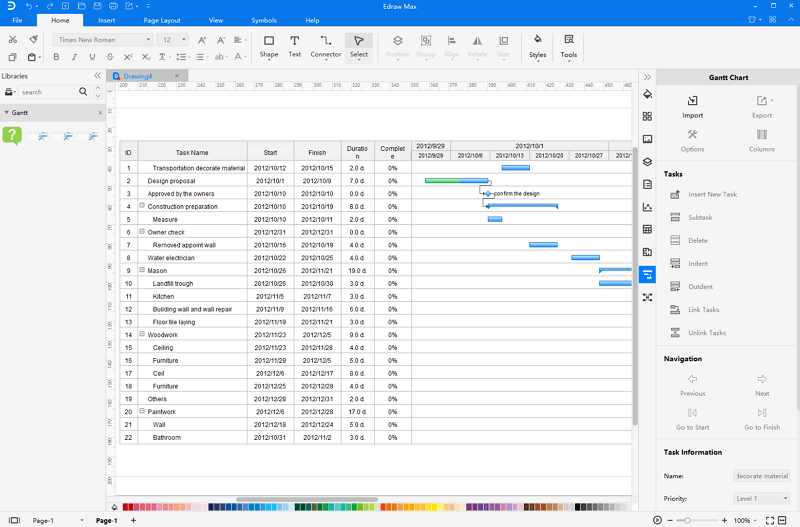
在Edraw建立甘特圖
開啟 EdrawMax,在模板庫中找到預先設計的甘特圖模板。選擇您喜歡的模板,單擊其縮略圖以在工作區中預覽模板。

在Edraw中打開選定的模板後,您可以使用直觀的編輯工具製作自己的甘特圖。

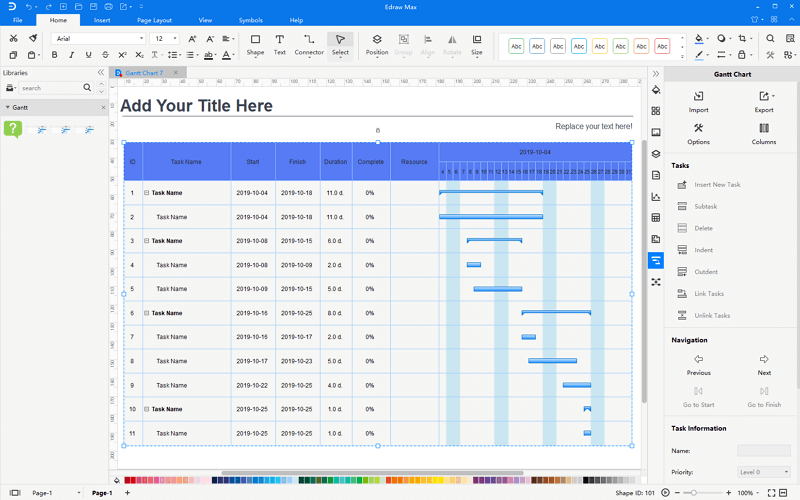
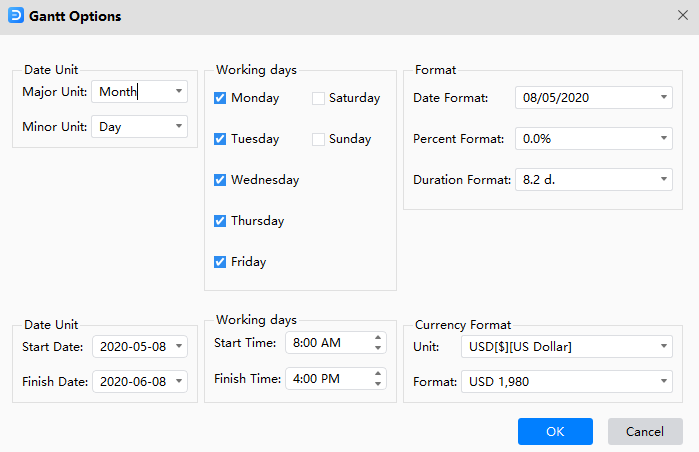
或者,您可以使用內置的甘特圖構建甘特圖。 打開Edraw的一個檔案找到甘特圖庫,從庫中拖出一個甘特圖,彈出甘特圖選項窗口。您可以為甘特圖設置各種資料格式。

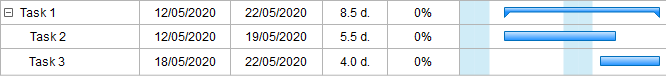
注意: 主要單位 是甘特圖中較長的時間單位, 而小單位 是較小的時間單位,例如月/日。
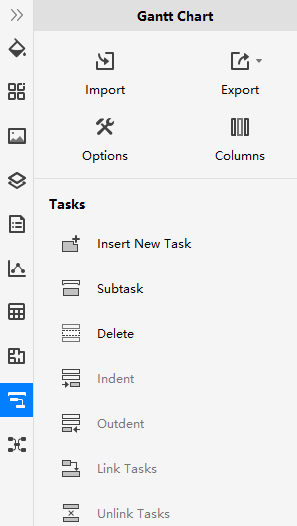
當基本的甘特圖出現在畫布上時,在甘特圖上選擇一個任務,您將看到大多數選項都在右側的 甘特圖窗格中可用。然後就可以開始在甘特圖中添加或調整任務了。

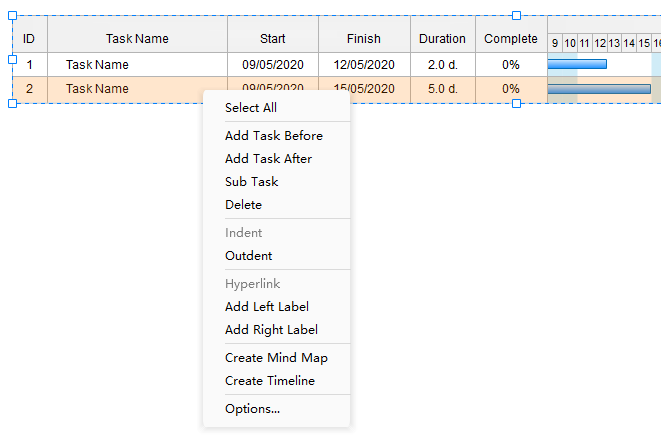
如果您需要在甘特圖中添加新列,您可以右鍵單擊現有列並在上下文菜單中選擇插入列;或者,選擇列,然後單擊在甘特圖窗格上的列。

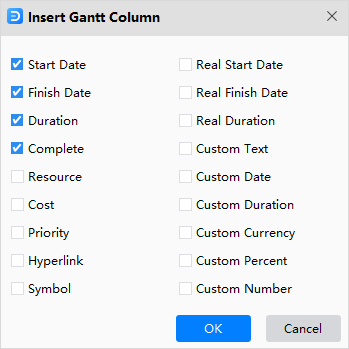
然後彈出 插入甘特列 窗口,您可以選擇將任何未選中的列添加到甘特圖中,所有新列將放在所選列的右側。

運用資料建立甘特圖
如果您將項目資料儲存在文檔(.txt、.csv、.xls 和.xlsx)中,並且資料集中的資料以固定格式排列。
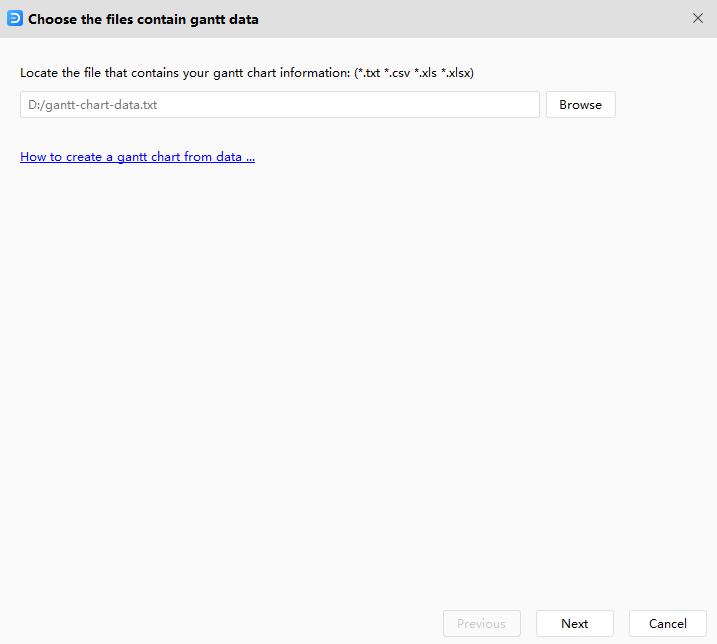
打開一個新文檔,單擊右側 甘特圖窗格中的 匯入。在彈出窗口的第一頁上,選擇包含項目計劃資料的檔案,然後單擊 「下一步」。

注意:資料集必須有任務名稱、任務開始日期和任務完成日期列。
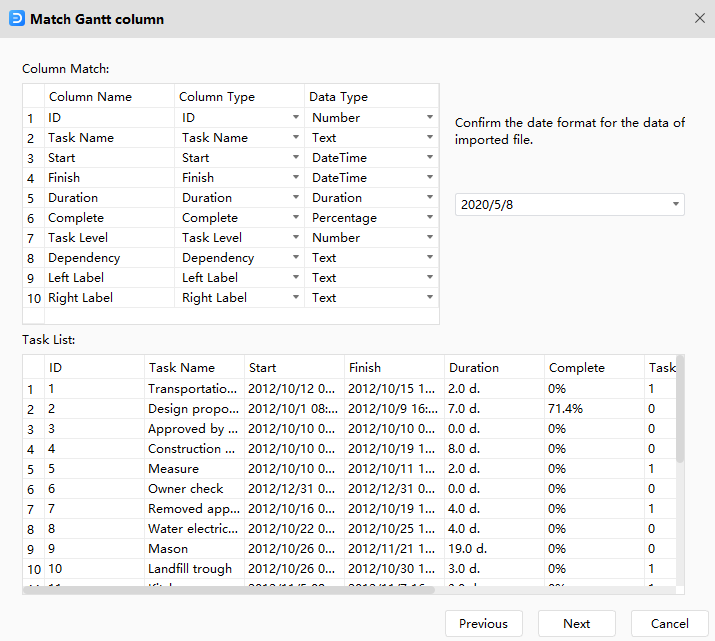
在窗口的第二頁,確認日期格式、列名、列類型和資料類型。在那裡您可以在 任務清單的工作表中預覽您的資料集。

| 列名 | 規格 |
| ID | [可選] 任務的唯一標識符,如果你的資料檔案中沒有這個列,EdrawMax會添加一個編號列表,這個唯一標識符用於依賴。 |
| 任務名稱 | 任務的描述。 |
| 開始 | 您開始處理任務的日期。 |
| 結束 | 您完成任務的日期。 |
| 期間 | [可選]任務的持續時間,如果您的資料中沒有此列,億圖將從開始和完成計算持續時間值。 |
| 完成量 | [可選] 任務完成的百分比值。 |
| 任務級別 | [可選] 用整數值標識任務或子任務。1級任務是0級任務的子任務。 |
| 依賴 | [可選] 幫助定義任務之間的關係。 |
| 資源 | [可選] 任務資源。 |
| 成本 | [可選] 任務成本。 |
| 資源 | [可選] 任務資源。 |
| 超連結 | [可選] 指向其他源檔案的超連結。 |
| 優先事項 | 【可選】用0~5的整數表示任務優先級。 |
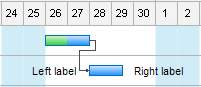
| 左標籤 | [可選] 任務的文本標籤。 |
| 右標籤 | [可選] 任務的文本標籤。 |
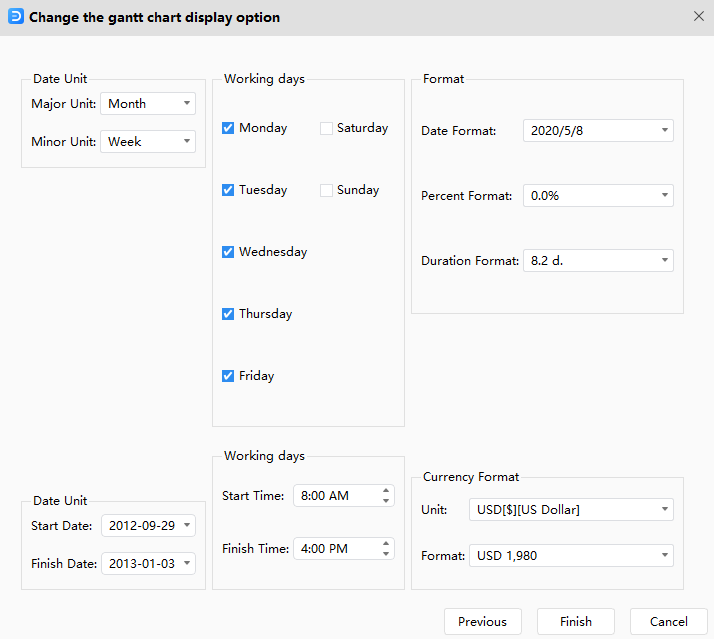
在窗口的第三頁上,為您的甘特圖設置各種資料格式。

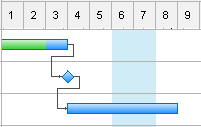
因此,您將獲得來自項目資料的甘特圖。

編輯甘特圖數據
您可以在甘特圖中找到以下元素。
- 任務
- 里程碑
- 摘要任務
- 任務連結(任務依賴)
- 任務標籤
- 任務超連結(連結到任務資源)
任務
當您在甘特圖上選擇一個任務時,它會變成橙色,您可以在按住 Ctrl 鍵的同時單擊另一個任務來選擇多個任務。右鍵單擊所選任務,彈出上下文菜單,您可以選擇移動任務或添加子任務。

下表顯示如何設置操作。
| 更改任務名稱 | 雙擊任務名稱列中的單元格並鍵入新名稱。 |
| 更改任務開始或完成日期 |
 |
| 更改任務工期 | 雙擊期間 列中的單元格,鍵入新值。 |
| 更改任務完成百分比 |
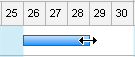
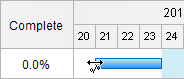
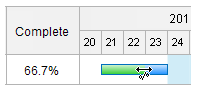
單擊任務欄的左邊距,按住鼠標並移動到您想要的日期。


|
| 添加新任務 |
|
| 刪除任務 |
|
| 更改任務樣式 | 選擇一個或多個任務,選擇頁腳顏色欄上的填充顏色或轉到 樣式 窗格。 |
里程碑

| 將任務欄轉換為里程碑 | 使完成日期與開始日期相同或檢查甘特圖窗格底部的里程碑。 注意:里程碑可以改回任務欄。 |
| 刪除里程碑 | 取消選中甘特圖窗格上的里程碑或刪除任務。 |
摘要任務

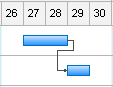
| 添加子任務 | 選擇一個任務,單擊甘特圖 上的 縮排 。 注意:在示例中,任務 2 和任務 3 是任務 1 的子任務。任務 1 是任務 2 和 3 的摘要任務。 |
| 刪除子任務 | 選擇一個下級任務,單擊 甘特圖 窗格上的凸排。 |
任務連結(任務依賴)

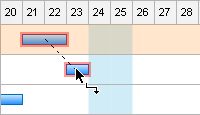
| 連結任務 |
 |
| 取消連結任務 | 選擇連結的任務,單擊 甘特圖上的取消連結 任務。 |
任務標籤

您可以將文本標籤添加到任務欄以獲得更多的任務描述。右鍵單擊任務,單擊上下文菜單上的 添加左標簽 或 添加右標籤 。雙擊標籤可以編輯文本,也可以移動標籤。
任務超連結(連結到任務資源)
右鍵單擊列名,單擊插入列 並選中超連結以添加超連結列。右鍵單擊任務,單擊任務上下文菜單上的超連結以添加超連結。
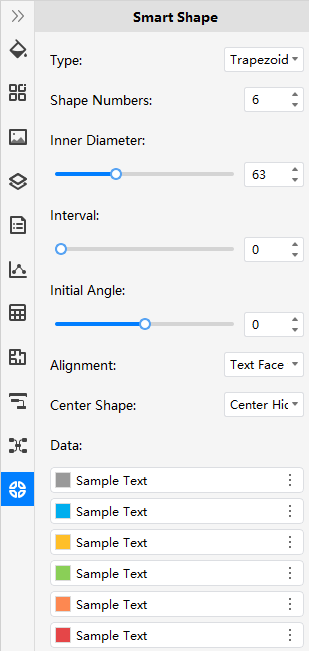
自定義智能形狀
將一些特殊符號(例如,圓形圖表形狀)拖放到畫布上,選擇形狀,右側欄中的智能形狀 圖標 ![]() 將亮起。因此,您可以打開 智能形狀格來更改形狀的屬性。
將亮起。因此,您可以打開 智能形狀格來更改形狀的屬性。
我們將這些特殊符號命名為智能形狀。此外,當您選擇各種智能形狀時, 智能形狀 面板上顯示的選項將完全不同

要在頁面上自定義智能形狀,您可以:
- 選擇形狀;
- 轉到智能形狀窗格;
- 更改樣式或格式選項以使形狀適合您的要求。
通常,窗格中有一系列常用選項。您可以比較兩種智能形狀並查看它們的差異。
- 類型
- 形狀編碼
- 內徑
- 間隔
- 初始角度
- 結盟
- 中心形狀
- 形狀資料
- ...
自己建立智能形狀
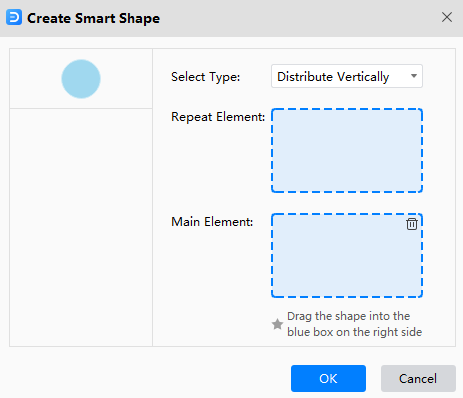
除了使用內置的智能形狀,EdrawMax 還可以輕鬆建立原始的智能形狀,以增強圖表的創造力。以使用一種基本形狀為例,請按照以下步驟操作:
- 選擇一個基本形狀並導航到最右側的 符號 > 建立智能形狀
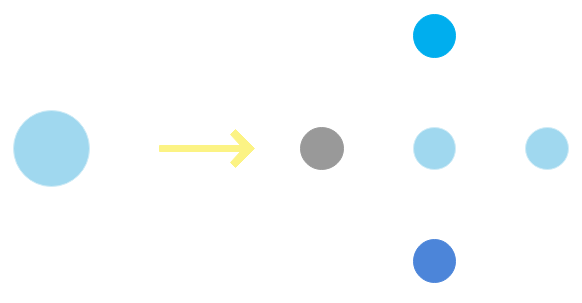
- 分別在框中拖動選定的形狀。重複元素意味著圓圈將被多次使用。主要元素將作為形成的智能形狀的中心。
- 為您的智能形狀選擇自定義類型。這裡我選擇第四個——中央環繞型。
- 因此,新的智能形狀將如下圖的右側部分所示:



提示:當您完成自己的智能形狀的製作後,您可以將其儲存為一個符號並放入您自己的庫中。請參閱 建立您自己的符號.
鍵盤快速鍵
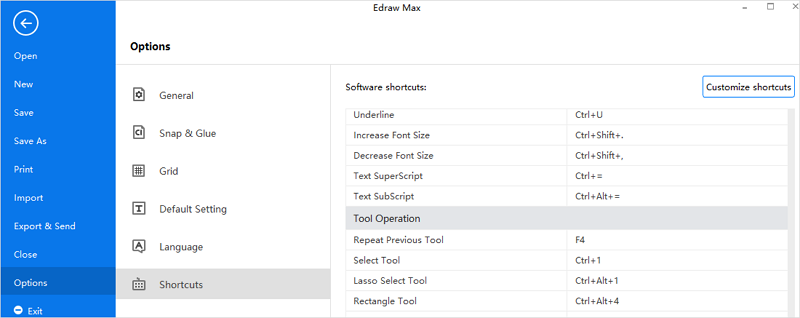
轉到 檔案 選項卡,單擊選項 > 快捷方式。您將獲得內置的快速鍵列表。點擊自定義快捷方式,您可以為自己喜歡或常用的功能創建自定義熱鍵。點擊 自定義快捷方式,您可以為自己喜歡或常用的功能創建自定義快速鍵。

鍵盤快速鍵是指美式鍵盤佈局。其他鍵盤佈局上的鍵可能與美式鍵盤上的鍵不完全對應。
快捷工具欄
| 功能 | 快速鍵 |
| 復原 | Ctrl + Z |
| 取消復原 | Ctrl + Y; Ctrl + Shift + Z |
| 建立一個新文檔 | Ctrl + N |
| 開啟現有文檔 | Ctrl + O |
| 儲存活動文檔 | Ctrl + S |
| 列印活動文檔 | Ctrl + P |
| 關閉活動文檔 | Ctrl + W |
主頁
| 功能 | 快速鍵 |
| 剪下 | Ctrl + X |
| 文字工具 | F2 |
| 複製 | Ctrl + C |
| 貼上 | Ctrl + V |
| 貼上為特殊格式 | Ctrl + Alt + V |
| 增加字體大小 | Ctrl + Shift + . |
| 縮小字體大小 | Ctrl + Shift + , |
| 使所選文本加粗 | Ctrl + B |
| 將所選文本斜體 | Ctrl + I |
| 在所選文本底線 | Ctrl + U |
| 下標 | Ctrl + Alt + = |
| 切換到選擇工具 | Ctrl + 1 |
| 選擇所有形狀 | Ctrl + A |
| 添加文本塊 | Ctrl + 2 |
| 文本塊調整工具 | Ctrl + Shift + 2 |
| 添加直角連接器 | Ctrl + 3 |
| 添加彎曲連接器 | Ctrl + 4 |
| 添加直連接器 | Ctrl + 5 |
| 添加免費連接器 | Ctrl + Alt + 5 |
| 橢圓工具 | Ctrl + 6 |
| 貝塞爾工具 | Ctrl + 7 |
| 連接點工具 | Ctrl + 8/td> |
| 裁剪畫布 | Ctrl + 9 |
| 置於頂層 | Ctrl + Shift + ] |
| 置前一層 | Ctrl + ] |
| 置於底層 | Ctrl + Shift + [ |
| 置後一層 | Ctrl + [ |
| 組形狀 | Ctrl + G |
| 取消組合形狀 | Ctrl + Shift + U |
| 使選定的形狀具有相同的寬度 | Ctrl + Shift + W |
| 使選定的形狀具有相同的高度 | Ctrl + Shift + H |
| 以相同的角度製作選定的形狀 | Ctrl + Shift + A |
| 使選定的形狀大小相同 | Ctrl + Shift + Z |
| 查找和替換 | Ctrl + F |
| 拼寫檢查 | F7 |
插入
| 功能 | 快速鍵 |
| 插入空白頁 | Alt + Shift + N |
| 插入表格 | Ctrl + Alt + T |
| 從檔案插入圖片 | Ctrl + Shift + I |
| 插入二維碼 | Ctrl + Shift + Q |
| 截屏 | Ctrl + Shift + R |
| 隱藏窗口的捕獲屏幕 | Ctrl + Shift + X |
| 添加矢量文本 | Ctrl + Shift + V |
| 插入超連結 | Ctrl + Alt + H |
| 插入附件 | Ctrl + Alt + A |
| 插入圖表 | Ctrl + Alt + R |
| 插入註釋 | Ctrl + Alt + N |
| 插入評論 | Ctrl + Alt + C |
頁面佈局
| 功能 | 快速鍵 |
| 頁面設置 | F6 |
看法
| 功能 | 快速鍵 |
| 從頭開始播放投影片 | F5 |
| 從當前頁面播放投影片 | Shift + F5 |
| 放大 | Ctrl + +; Ctrl + Mouse scroll wheel |
| 縮小 | Ctrl + -; Ctrl + Mouse scroll wheel |
| 顯示或隱藏屬性對話框 | F4 |
符號
| 功能 | 快速鍵 |
| 打開鉛筆工具 | Ctrl + Shift + E |
| 打開鋼筆工具 | Ctrl + E |
| 打開移動錨點工具 | Ctrl + M |
| 打開轉換錨點工具 | Ctrl + Shift + M |
| 將所選形狀另存新檔新符號 | Ctrl + F11 |
| 打開或隱藏資料表 | F9 |
幫助
| 功能 | 快速鍵 |
| 查看在線視頻教程 | F1 |
| 顯示/隱藏選項窗格 | Ctrl + Alt + O |
| 顯示/隱藏功能區 | Ctrl + F1 |
| 顯示/隱藏填充窗格 | F3 |

