在建置網站前,先使用視覺化流程圖規劃網站架構。運用簡便的流程圖軟體快速設計精美流程圖。
流程圖簡介
流程圖是一種在決策過程中提供逐步解決方案的實用工具。它是設計與記錄複雜流程不可或缺的圖表類型。如同其他種類的圖表,流程圖有助於將流程視覺化呈現,幫助檢視者理解流程,甚至可能發現流程中不明顯的缺陷、瓶頸和其他特點。
網頁設計流程圖
在實際建置網站之前,必須先對網站進行規劃。其中一個選擇就是使用流程圖。
流程圖提供了一種視覺化表現形式,展示網站中不同網頁和功能如何逐步組合與運作。一般而言,網頁以矩形表示,連結以線條表示,但您也可以在流程圖中加入其他符號,表示決策路徑、外部連結或CGI代碼。給出簡單大綱的優點在於,您能更準確地反映HTML內容,展示網頁之間的關係。
您也可以繪製線框圖或網站地圖來達到此目的。無論您在設計網站地圖時採用哪種方式,都應該為網站中的每個獨立網頁標記一個獨立的ID,並將其包含在地圖中。
簡便的網頁流程圖設計軟體
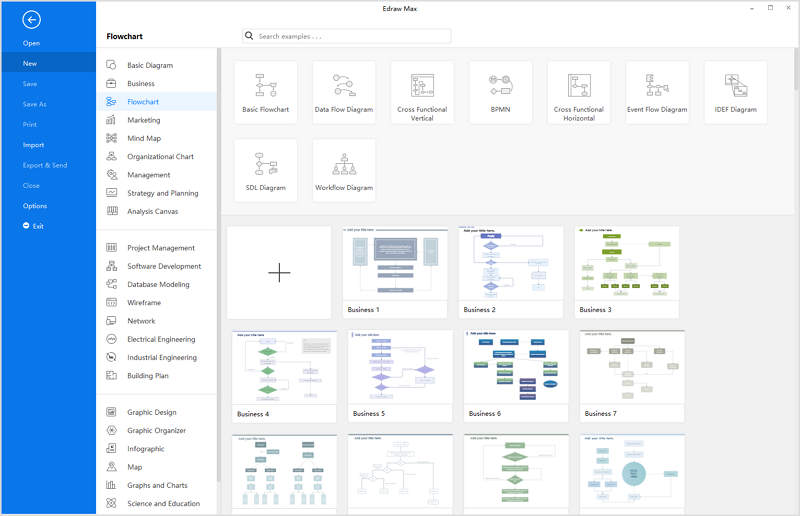
紙筆已成過去式。Edraw是一款直觀的自動化流程圖工具,用於設計完美的流程圖。規劃新網站、設計流程圖,或完成任何需要資訊架構的項目。Edraw易於使用的界面和可設計、編輯、分享,是十分專業的流程圖軟體。

如何設計精美的網頁流程圖
由於形狀是預先繪製好的,使用者只需直接將形狀拖放到畫布上即可,無需繪圖。自動連接功能讓使用者能夠使用直線、直角和曲線立即連接形狀。雙擊形狀可插入文字。通過預設主題或簡單的樣式工具增加最後的修飾。要瞭解更多詳情,請參閱如何設計基本流程圖。
精美的流程圖範本
Edraw的流程圖範本涵蓋範圍廣泛。您可以透過下載合適的範本快速開始,並按需要進行任何修改。
 |
 |
 |
| 交易流程圖 | 服務流程圖 | 跨職能流程圖 |