Website Design Workflow Example
About Website Design
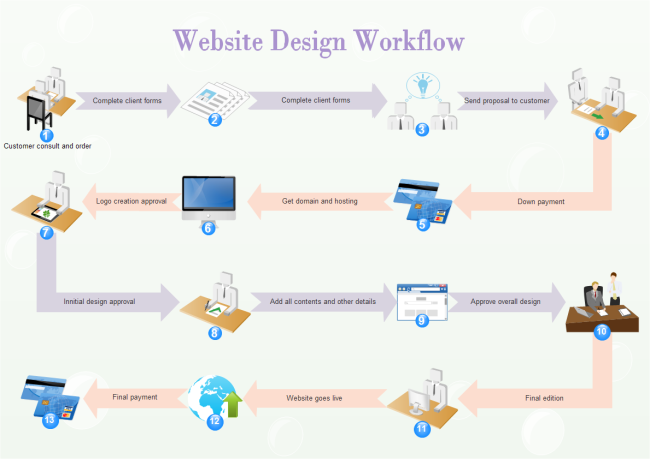
Web design includes many different skills and disciplines in the creation and maintenance of websites. The different fields of web design include web graphic design; interface design; authoring; user experience design; and search engine optimization. Usually, a website design service provider applies the following workflow.

Website Design Tips and Tricks
How to Make Your Own Workflow Diagram
Use Template to Get Started
Take advantage of this diagram to gain your own one as fast as possible. Only three steps are required.
Connect Shapes with Arrow Connectors
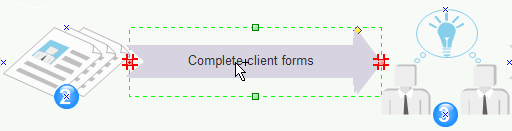
As you can see, steps in this template are connected by arrows connectors. They are a group of special shapes embedded in Edraw, which can act as both shapes and connectors. You can apply them in this way:
Click the Libraries button, choose General and then select Arrow Connectors. -> Drag a suitable Arrow Connector out and place it between the two shapes you want to connect. -> When the connection points turn red, it means they are connected. -> Resize the arrow to coordinate with shapes by dragging its selection or control handles.

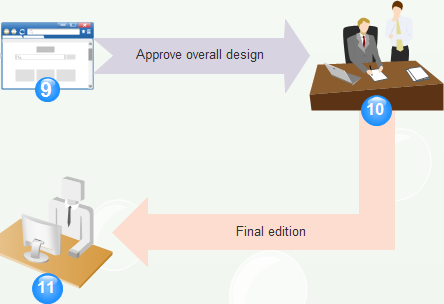
When connecting shapes in different rows, choose Elbow Arrow when it is more suitable. They work better when the under row has less shapes than the upper row. In this way, you can enter more description inside the connectors.

Number Steps
You can find Number symbol in the Symbol library in Illustrations group. After you open this library, drag one symbol towards one shape. When the connection points turn red (showing they are already connected), release the mouse. Double click the symbols to enter right numbers.


