O Que é uma Maquete
- Parte 1: O Que é uma Maquete
- Parte 2: Anatomia de uma Maquete
- Parte 3: Qual é o Propósito de uma Maquete?
- Parte 4: Onde Maquetes se Encaixam no Processo de Web Design?
- Parte 5: Tipos de Maquetes
- Parte 6: Dicas a se Considerar ao Fazer uma Maquete
- Parte 7: Símbolos Comuns
- Parte 8: Exemplo de Maquete
- Parte 9: Conclusão
Parte 1: O Que é uma Maquete?
As pessoas bem versadas em fazer websites ou aplicações sabem da importância deste componente. Isto pode parecer outro termo técnico assustador, mas este artigo ajudará você a entender o que é e onde ela se encaixa no processo de design.
Uma maquete é o design estático de um website ou aplicação. Maquetes são mais uma pele para uma aplicação ou website. Por ser um design estático e não funcional, pode exibir todo o conteúdo, mas estas funções não serão realizadas se clicadas ou tocadas. As maquetes têm alta a média fidelidade, tornando-as mais próximas do produto final. Ela pode ser usada pela equipe para ver como sua ideia pode ser alcançada ao utilizar o projetista da Interface com uma wireframe.

Parte 2: Anatomia de uma Maquete
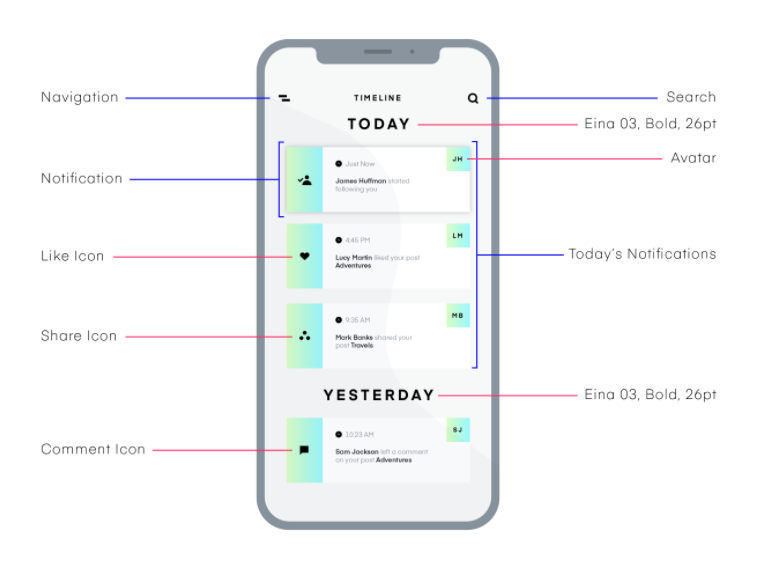
A anatomia de uma maquete geralmente representa a página ou aplicação que ela está simulando. Tendo isso em mente, durante esta fase é preciso considerar as seguintes coisas:
1. Layout de Conteúdo
A coisa mais importante em exposição é o conteúdo. O layout do conteúdo determina se ele atrairá indivíduos ou não. Este layout inclui a ordem na qual o conteúdo é exibido, o tamanho do conteúdo e a quantidade de conteúdo exibida na página ou aplicação.
2. Uso de Cores
O esquema de cores é outro componente. Dependendo do tipo de conteúdo, a escolha do esquema de cores torna-se importante. Alguns conteúdos exigem cores mais vibrantes e outros um conjunto de cores mais tonalizadas.
3. Tipografia
Você pode explorar as diferentes opções de tipografia que possui, e que se adequarão à sua página ou aplicação. Isto varia de estilo de fonte, tamanho e espaçamento.
4. Contraste
Normalmente, uma ferramenta de teste de contraste é usada para ver como seu texto é claro, em contraste com o fundo que você definiu. Quanto mais visível for seu texto, melhores serão as configurações de contraste.
5. Espaçamento
O espaço negativo pode parecer ruim, mas em aplicações e páginas, pode servir como um bom elemento. As páginas precisam ser menos lotadas e mais claras em termos de exibição, o espaçamento o torna possível. As maquetes podem ajudar a deduzir a quantidade correta de espaçamento necessária.
6. Visuais de Navegação
Quando você alcançar os visuais de navegação, as outras partes da anatomia estarão prontas. Os visuais de navegação são geralmente a acessibilidade ou barras de menu, uma aplicação ou página tem que navegar facilmente através da página web.

Fonte: www.invisionapp.com
Parte 3: Qual é o Propósito de uma Maquete?
Uma maquete é uma simulação de como será a página ou aplicação original. Por ser um rascunho visual, ele proporciona ao projetista trabalhar em diferentes opções visuais e ver qual delas funcionaria melhor para dar vida a uma ideia ou wireframe.
Os projetistas usam este método para que as mudanças possam ser feitas para alcançar a personificação perfeita de sua visão. Isto significa trabalhar com a anatomia de uma maquete. Verificação de várias fontes, layout e muito mais. Você também pode fazer uma maquete secundária para ver qual delas ficaria melhor e depois escolher a melhor opção. Então, As maquetes dão vida ao layout criado por um projetista de um wireframe.
Parte 4: Onde Maquetes se Encaixam no Processo de Web Design?
A Maquete está bem no centro do processo de web design se quisermos sacudir os processos seguidos. Em retrospectiva, eles ainda se encontram nos estágios iniciais de um processo de web design. Um processo muito genérico de web design consiste em:
Nascimento da ideia >> Wireframe >> Maquete >> Prototipagem >> Lançamento.
Em um processo de web design, o passo mais básico é o surgimento de uma ideia. Uma vez que a ideia está presente, é criado um projeto ou layout que é conhecido como wireframe. Uma maquete se baseia nesse layout para dar-lhe uma aparência mais realista. As mudanças necessárias na exibição visual são feitas na fase de maquete. Uma vez finalizadas, o processo é deslocado para a prototipagem da página ou aplicação. Depois que o protótipo é feito e tudo é finalizado, a página ou aplicação entra em funcionamento.
Parte 5: Tipos de Maquetes
As Maquetes são divididas em 3 tipos, dependendo do modo de criação, o que também determina sua fidelidade.
1. Software de Design Gráfico
Este método é normalmente implorado quando os designers buscam uma maquete mais perfeita em fidelidade. A fidelidade é alta para este método, dando uma imagem melhor da wireframe.
2. Apps de Maquetes
Há ferramentas presentes que ajudam na construção de Maquetes. Um exemplo de um aplicativo desse tipo é o UXPin. Essas ferramentas geralmente se baseiam na experiência existente e nos modelos presentes.
3. Maquetes Codificadas
Estes são muito mais detalhados, com wireframes anotados e incluem informações sobre diferentes itens disponíveis na página, tais como dimensões, comportamentos ou ações relacionadas ao conteúdo interativo. Eles são mais adequados para documentação. Além disso, são os melhores para serem entregues à equipe de desenvolvimento que precisa conhecer cada detalhe do projeto. É necessário um software adequado para criar wireframes de alta fidelidade.
Parte 6: Dicas a se Considerar ao Fazer uma Maquete
Dica #1: Saiba sua Expertise.
Como existem três tipos de maquetes das quais você pode usar, conheça o tipo com o qual você pode trabalhar facilmente. Um aplicativo de maquete funciona melhor para iniciantes, pois você pode usar modelos já presentes. Os softwares de design gráfico também são fáceis de usar, mas também exigem perícia, a fim de obter maquetes perfeitas. Enquanto finalmente as maquetes codificadas só devem ser imploradas por pessoas que estejam confiantes em suas habilidades de codificação.
Dica #2: Tenha uma Ideia Clara.
Sem uma clara ideia ou visão fundamental, não se pode fazer a maquete perfeita que é uma encarnação dessa visão. É necessário que se tenha uma ideia clara antes de trabalhar em um layout ou wireframe.
Dica #3: Seja Criativo.
Este é o estágio em que você está dando vida à sua ideia, certifique-se de que ela seja tão criativa quanto possa ser. Use a anatomia da maquete sabiamente para fazer a maquete perfeita.
Dica #4: Conheça sua Audiência.
É crucial conhecer o público que você está tentando atingir. Se sua aplicação é para adolescentes, você precisa incorporar ideias que seriam atraentes para os adolescentes. Se sua aplicação for para outra divisão da sociedade, escolha o modelo perfeito que seria mais adequado para eles.
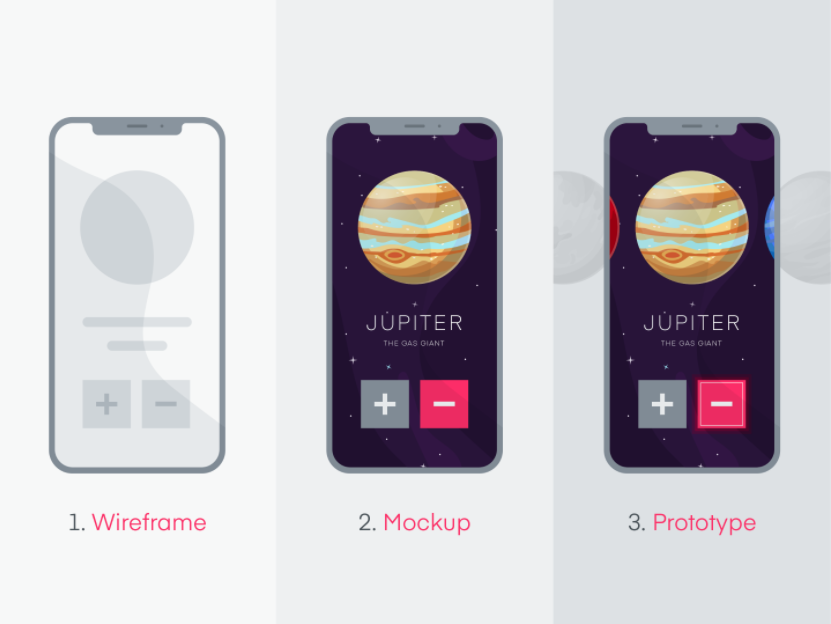
Parte 7: Wireframe vs. Maquete vs. Protótipo
Ao trabalhar em web design, você se deparará com estes termos com bastante frequência. A maioria das pessoas confunde estes termos, vamos explicar suas diferenças para que você não tenha que enfrentar a mesma confusão.
Quebrando em termos muito simples, ao projetar uma página web ou aplicativo, o wireframe age como um esqueleto, a maquete como a pele do esqueleto e o protótipo mostra o comportamento de tudo isso combinado.
Uma wireframe é como uma planta básica com apenas linhas demarcando certas áreas e sem etiquetagem apropriada. Uma maquete é a incorporação adequada de fontes, estilos e layouts para ter a ideia exata de como será o produto final. O protótipo é a demonstração exata de como a aplicação ou página da web se comportará quando entrar em funcionamento.
Uma wireframe determina a estrutura, a maquete determina o projeto enquanto o protótipo determina a interação do usuário antes do lançamento da aplicação ou da página web.
Wireframes ajudam a derivar uma estrutura para a aplicação ou página web. Uma maquete ajuda a equipe a visualizar o produto final e a fazer as edições antes de prototipá-lo. Um protótipo ajuda na coleta de feedback e também ajuda no desenvolvimento do produto e na erradicação de suas falhas.
Tanto a wireframe quanto a maquete não são interativas, enquanto o protótipo é interativo.
Todos os três estão interligados, wireframe serve como base, a maquete é construída sobre a base, e o protótipo a testa para experiência do usuário.

Fonte: www.invisionapp.com
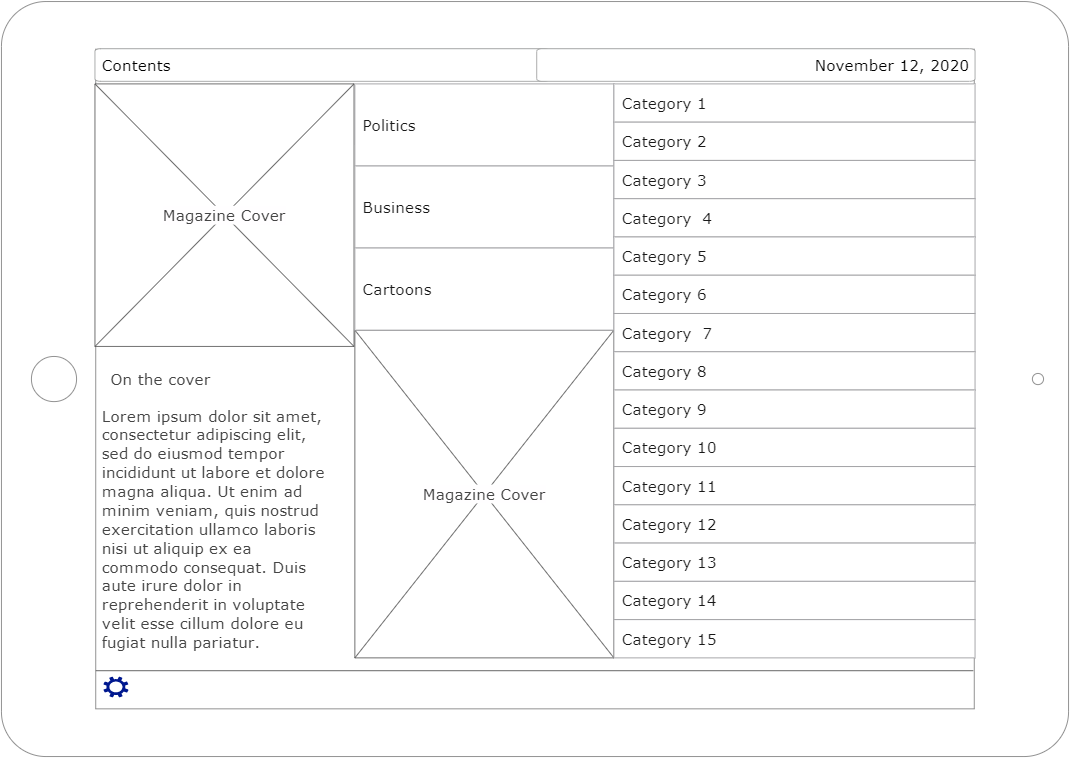
Parte 8: Exemplo de Maquete

Muitas vezes você precisa criar uma maquete para seu produto. Para esse fim, use os modelos do EdrawMax. Estes modelos têm tudo o que você precisa para criar uma maquete. Basta mudá-lo de acordo com suas necessidades e você estará pronto. O modelo dado acima é uma maquete de mapa. Use-o para planejar como será a estrutura de sua revista.
Parte 9: Conclusão
A Maquete é um dos componentes mais importantes do web design. Tendo passado por este artigo, você terá uma melhor compreensão deste termo técnico e de onde ele se encaixa no processo de web design. Então, vá e comece a trabalhar!