No contexto digital acelerado de hoje, apresentar informações complexas de forma clara e atrativa visualmente é de extrema importância. Digite os organogramas JavaScript - Uma ferramenta interativa que dá aos desenvolvedores a habilidade de conceber representações visuais intuitivas de hierarquias e relações. Explore os conceitos essenciais, técnicas avançadas e melhores práticas para criar organogramas Javascript impressionantes com este guia abrangente.
Este recurso capacitará você com as habilidades essenciais para explorar o poder do JavaScript na visualização de dados, seja você um desenvolvedor experiente ou iniciante.
Conteúdo deste artigo
Parte 1. O que é o Departamento de TI?

No contexto do JavaScript, um organograma é uma representação visual dinâmica de estruturas hierárquicas, frequentemente utilizada para ilustrar os relacionamentos organizacionais em uma empresa ou projeto. Ele faz uso do JavaScript, uma linguagem de programação versátil, para desenvolver gráficos interativos e personalizáveis. O organograma em JavaScript exibe níveis de autoridade, relações hierárquicas e membros da equipe, proporcionando uma compreensão clara da estrutura organizacional.
Possibilitando a adição, exclusão e edição dinâmica de nós, os organogramas em JavaScript representam recursos indispensáveis para empresas e desenvolvedores que almejam comunicar hierarquias complexas de maneira envolvente e intuitiva.
Parte 2. Características de um organograma Javascript:
Vamos explorar alguns dos recursos que definem os organogramas JavaScript.
- Dinamismo Interativo: ao usar organogramas JavaScript, é possível interagir em tempo real, dando aos usuários a capacidade de adicionar, remover e modificar nós de maneira dinâmica.
- Customização: Esses organogramas proporcionam uma variedade extensa de opções de personalização visual, abrangendo esquemas de cores, formas e estilos, assegurando que os gráficos estejam em sintonia com preferências de design específicas.
- Escalabilidade: Com a habilidade de lidar com grandes volumes de dados e estruturas hierárquicas complexas, esses gráficos garantem desempenho e clareza mesmo em organizações de grande porte.
- Compatibilidade entre navegadores: O organograma em JavaScript foi projetado para operar de maneira perfeita em diversos navegadores web, assegurando uma experiência consistente para todos os usuários.
- Acessibilidade: Com a capacidade de serem otimizados para acessibilidade, esses organogramas oferecem opções alternativas de navegação e suporte para leitores de tela, visando acomodar usuários com deficiência.
Parte 3. Quem pode se beneficiar dos organogramas?
Identificar quem se beneficia dos organogramas é crucial para aprimorar a comunicação e a eficiência em qualquer organização. Servindo como ferramentas inestimáveis, essas representações visuais de hierarquias proporcionam clareza e estrutura na navegação da organização, atendendo às necessidades de diversas partes interessadas.
#1 Gerentes de projeto
- Permite delegação clara de tarefas e responsabilidades dentro da equipe.
- Proporciona uma visão geral da estrutura do projeto, contribuindo para um planejamento e execução mais eficazes.
# Funcionários
- Proporciona uma visão clara das relações de subordinação e das funções dos membros da equipe.
- Facilita a compreensão dos funcionários sobre sua posição na organização e quem contatar para tarefas ou preocupações específicas.
# Executivos e Líderes Sênior
- Torna mais fácil a tomada de decisões estratégicas ao representar visualmente a hierarquia organizacional.
- Facilita a identificação de lacunas ou redundâncias em posições de liderança para uma distribuição eficaz de recursos.
# Jurídico e Conformidade
- Assegura a adesão aos requisitos regulamentares, proporcionando uma visualização clara de linhas hierárquicas e responsabilidades.
- Estabelece uma base para avaliar responsabilidades e conformidade com as políticas internas.
# Investidores e partes interessadas
- Facilita uma compreensão clara da estrutura organizacional e dos principais decisores.
- Facilita a avaliação da liderança da empresa e da estrutura de relatórios por parte dos investidores, influenciando decisões de investimento.
Parte 4. Benefícios do uso de organogramas
Aqui estão os 5 principais benefícios do uso de organogramas Javascript:
- Funções e responsabilidades claras: os organogramas mostram quem faz o quê em uma empresa. Isso ajuda todos a conhecerem seu trabalho e a quem se reportam.
- Comunicação melhorada: Proporcionando uma identificação clara das pessoas indicadas para consultas específicas, essas ferramentas eliminam incertezas relacionadas à autoridade.
- Compreensão aprimorada da equipe: Proporcionando a compreensão do papel individual na estrutura mais ampla da equipe, esses recursos oferecem uma percepção clara da posição de cada pessoa.
- Identificando lacunas e sobreposições: É possível identificar se há várias pessoas desempenhando a mesma função ou se algumas áreas necessitam de mais assistência.
- Planejamento e tomada de decisões: Líderes podem utilizar organogramas para o planejamento de projetos e para embasar decisões estratégicas. Eles podem ver quem tem as habilidades certas para cada tarefa.
Parte 5. Criando um organograma interativo
A utilização do Wondershare EdrawMax para desenvolver um organograma interativo é essencial para otimizar a comunicação e melhorar a eficiência no ambiente empresarial. Os recursos robustos e a interface de fácil compreensão permitem que os usuários projetem, personalizem e atualizem organogramas de maneira descomplicada e instantânea.
As funcionalidades interativas do EdrawMax permitem que as partes interessadas naveguem pela hierarquia de maneira fácil, obtendo uma compreensão clara das funções e responsabilidades. Além de economizar tempo, esta ferramenta dinâmica assegura que o gráfico esteja sempre atualizado, refletindo imediatamente qualquer modificação na organização.
O EdrawMax oferece, adicionalmente, uma ampla gama de opções de visualização, tornando estruturas complexas facilmente compreensíveis, promovendo decisões mais acertadas e um ambiente de trabalho mais eficiente.
Aqui estão as etapas para criar um organograma interativo usando EdrawMax:
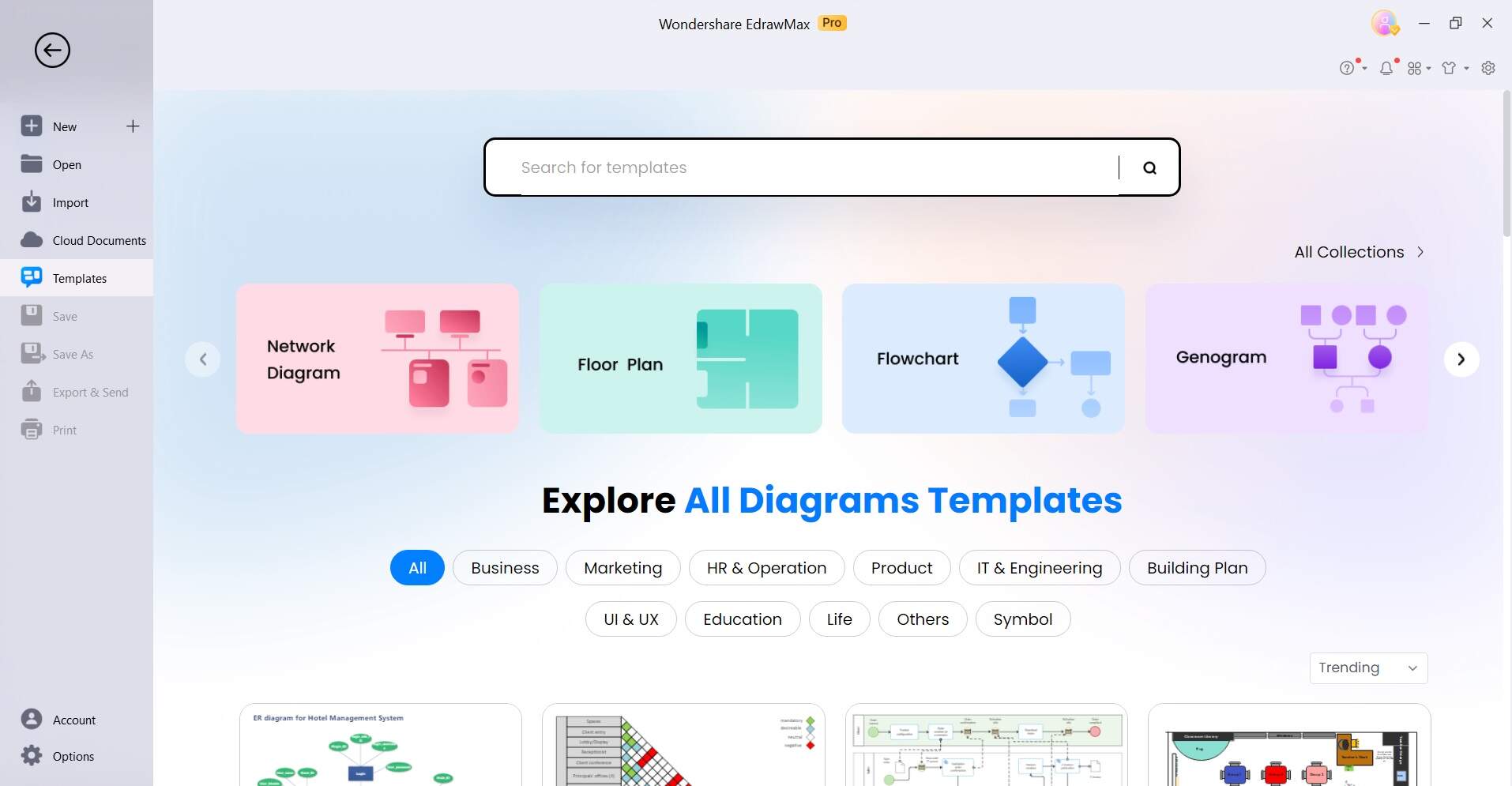
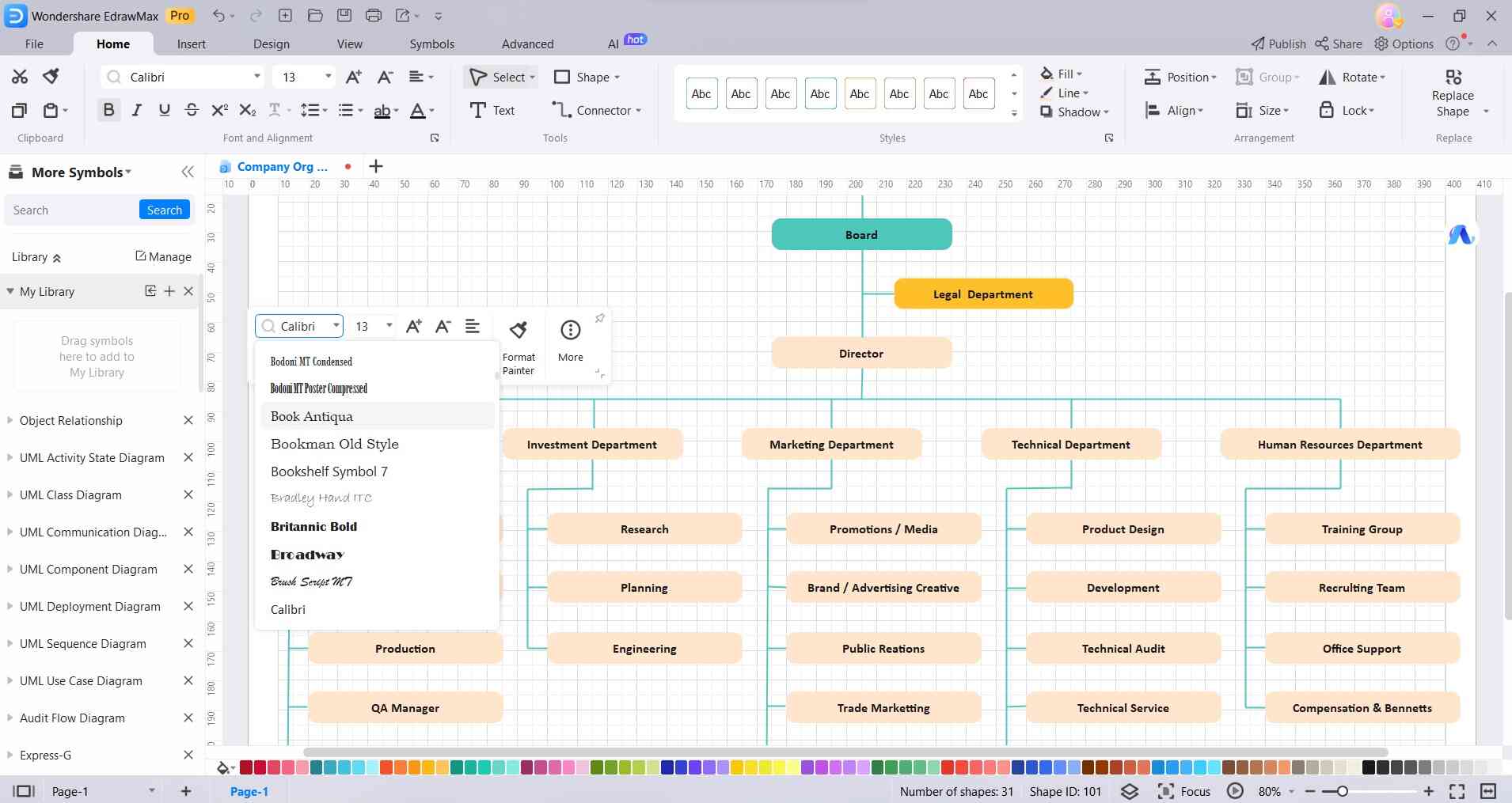
Passo 1: Primeiro, inicie o EdrawMax no seu computador. Navegue até a seção "Modelos" no menu lateral e opte pelo modelo intitulado "Organograma".

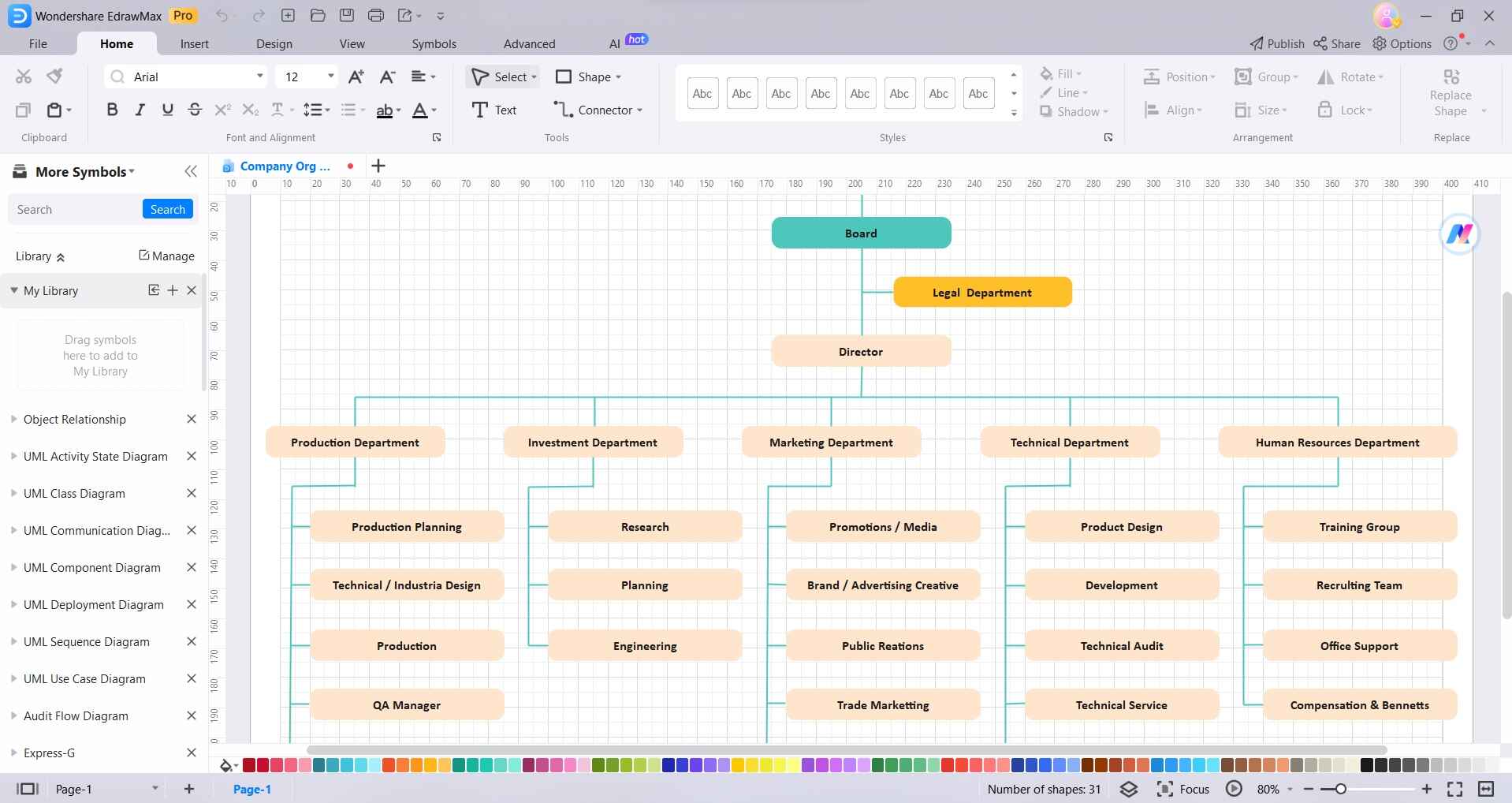
Passo 2: Utilize a técnica de arrastar e soltar para posicionar formas que representem diferentes posições, conectando-as posteriormente com linhas ou setas para indicar relações de subordinação.

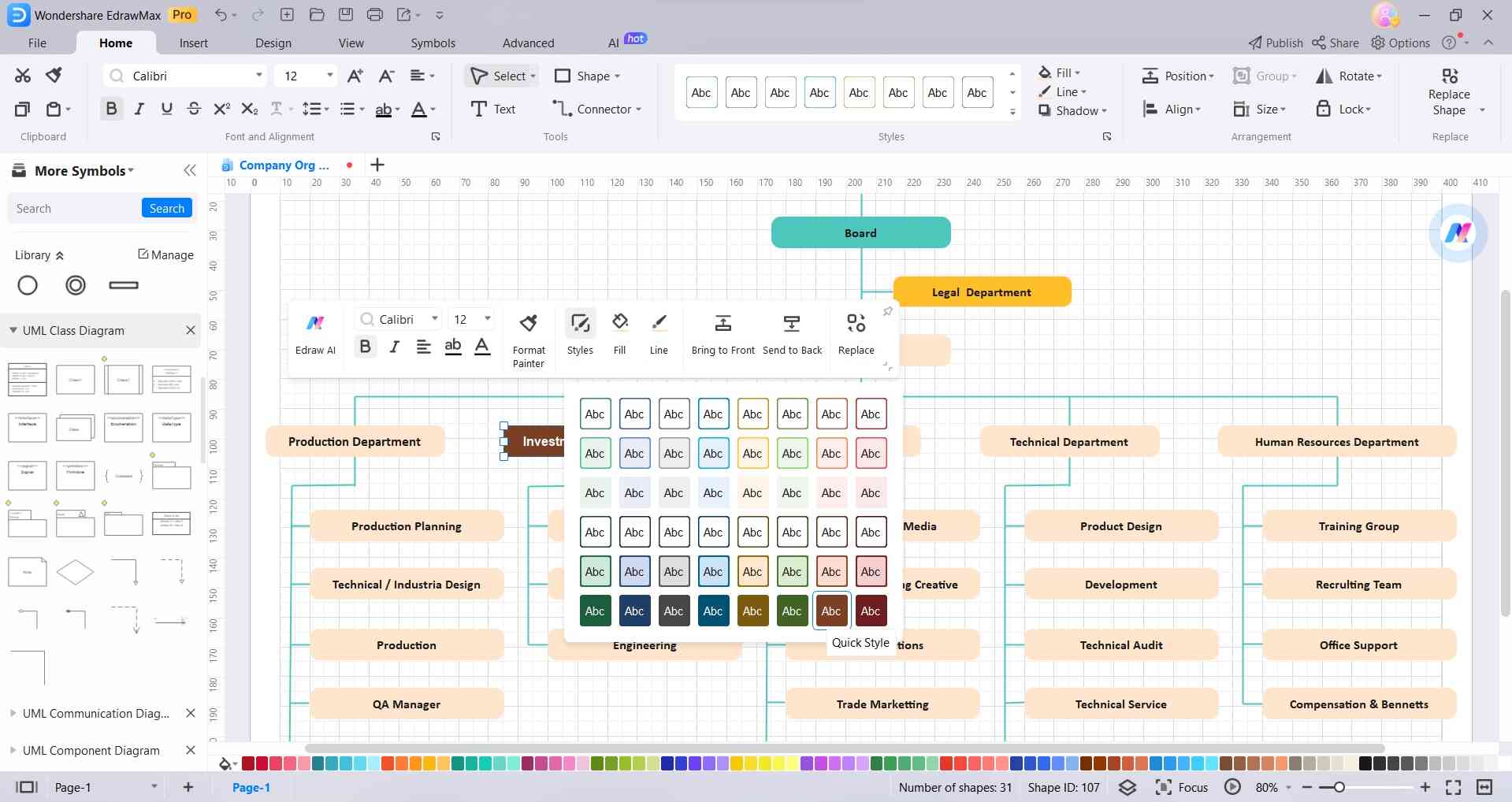
Passo 3: Dê dois cliques em cada forma para incluir nomes, títulos e demais informações pertinentes.

Passo 4: Personalize a aparência do gráfico escolhendo entre vários estilos, cores e fontes. Com o EdrawMax, é possível reorganizar facilmente posições e níveis para criar uma hierarquia mais clara.

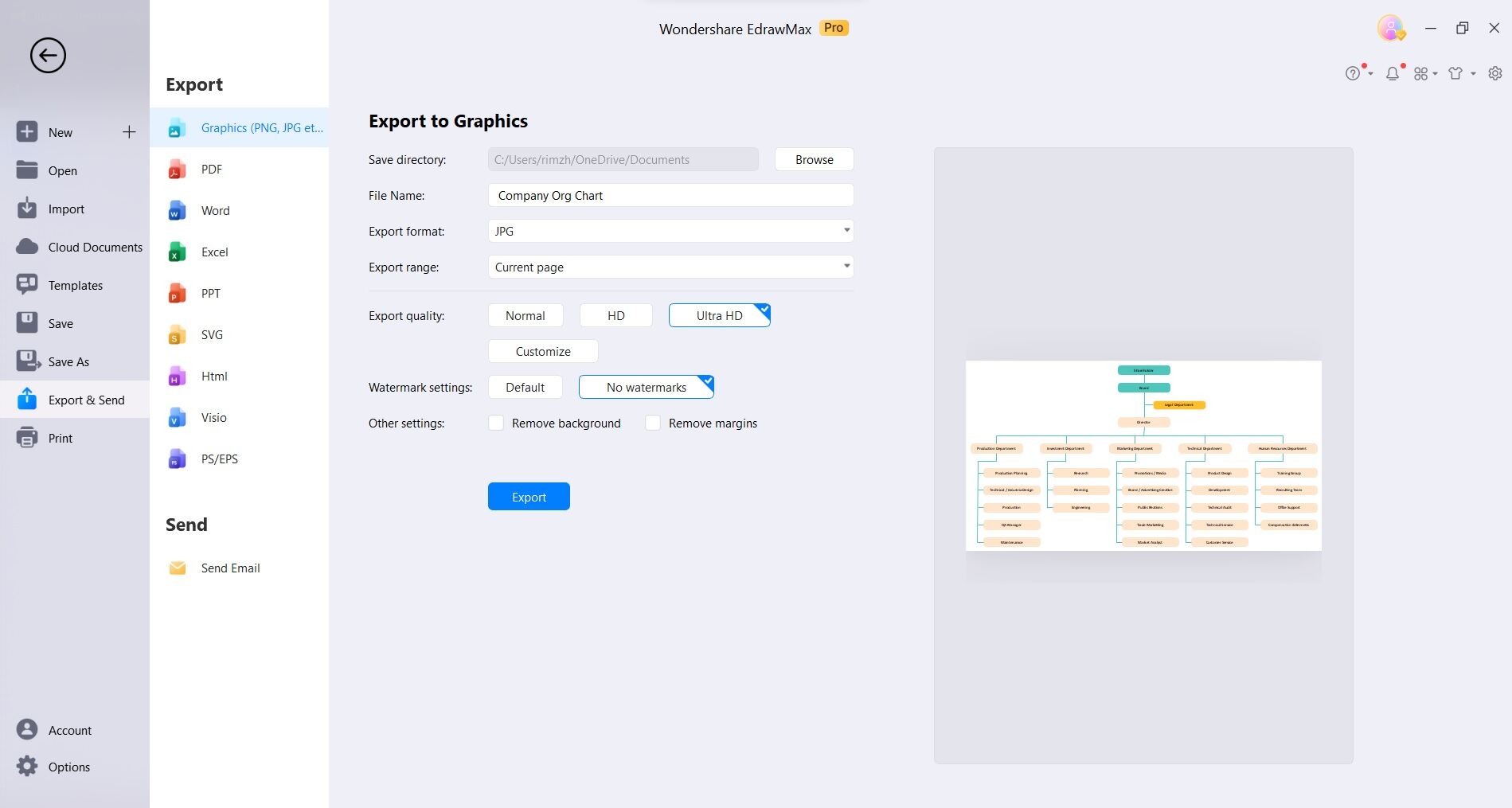
Passo 5: Finalmente, vá até a opção Arquivo > Salvar para armazenar o gráfico no formato preferido ou exportá-lo imediatamente para compartilhar com a equipe, assegurando uma comunicação sem falhas e uma compreensão nítida da estrutura organizacional.

E é isso! Veja como você pode criar facilmente um organograma interativo usando o EdrawMax.
Conclusão
Em resumo, os organogramas desempenham um papel crucial como ferramentas essenciais nas empresas contemporâneas, fomentando clareza, comunicação e eficiência. Seja para líderes de projetos, funcionários, executivos, conformidade legal ou partes interessadas, os organogramas fornecem informações valiosas sobre a organização. EdrawMax eleva ainda mais esse processo com sua interface amigável e recursos interativos.
Ele torna mais simples a criação e personalização de gráficos, permitindo que os usuários representem hierarquias complexas de maneira eficiente. A implementação dessa tecnologia não apenas facilita decisões mais acertadas, mas também impulsiona um ambiente de trabalho mais coeso e eficiente, resultando, em última análise, no sucesso abrangente da organização.