시스템 아키텍처 구성도, 초보자 맞춤 프로그램?
Part 1: 아키텍처 구성도 알아보기
아키텍처란 건축학이라는 의미 외에도 컴퓨터를 기능면에서 본 구성 방식을 의미하기도 합니다. 이는 곧 기억장치의 번지 방식과 입출력 장치의 구성 방식 등을 가리키는데요. 일반적으로 같은 아키텍처의 컴퓨터는 소프트웨어의 호환성을 갖고 있습니다.
그렇다면 프로그래머들이 흔히 사용하는 아키텍처 구성도는 어떤 것을 의미할까요? 아키텍쳐 구성도는 시스템 목적을 달성하기 위해 설계한 시스템의 상호작용 및 시스템 디자인의 제약을 의미합니다. 위키백과에서는 시스템 아키텍처를 다음과 같이 정의하고 있습니다.
- 시스템 아키텍처는 시스템의 구성 및 동작 원리를 나타냄
- 시스템 아키텍처는 시스템의 구성 요소에 대해 설계 및 구현을 지원하는 수준으로 자세히 기술
- 구성 요소 및 시스템 외부 환경과의 관계 묘사
- 요구 사양과 시스템의 전체 수명 주기를 고려
- 시스템의 전체적인 최적화가 목표
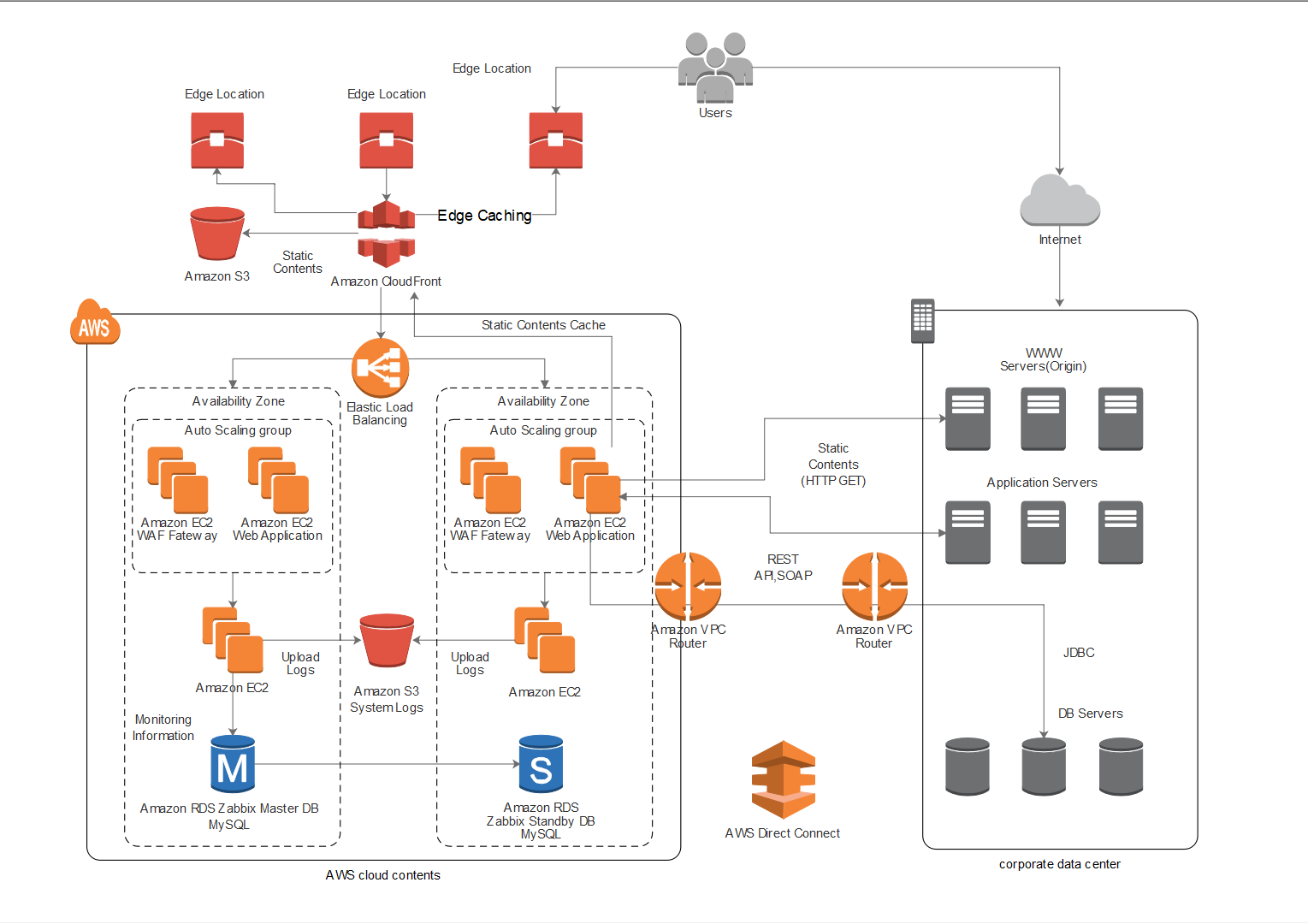
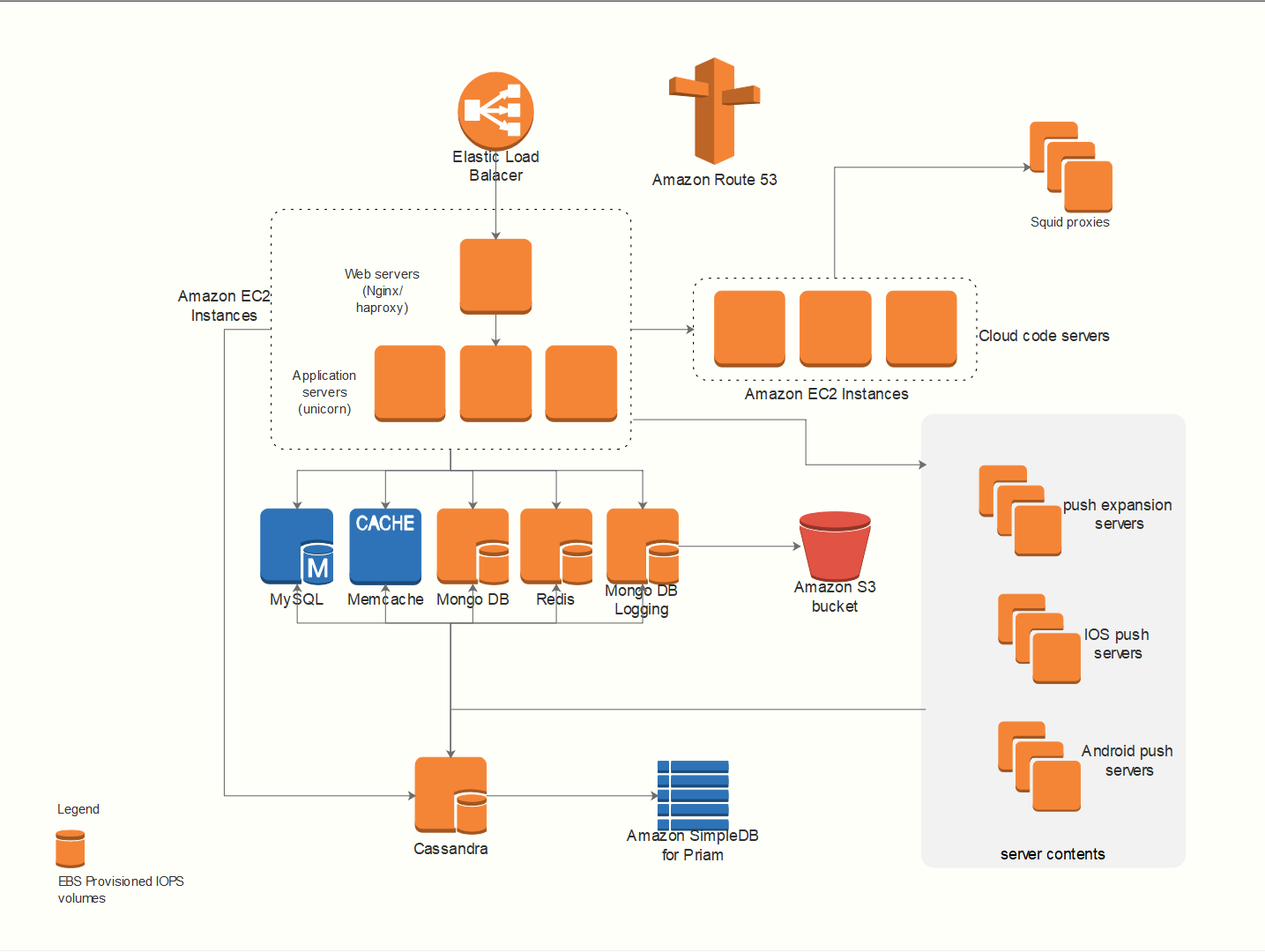
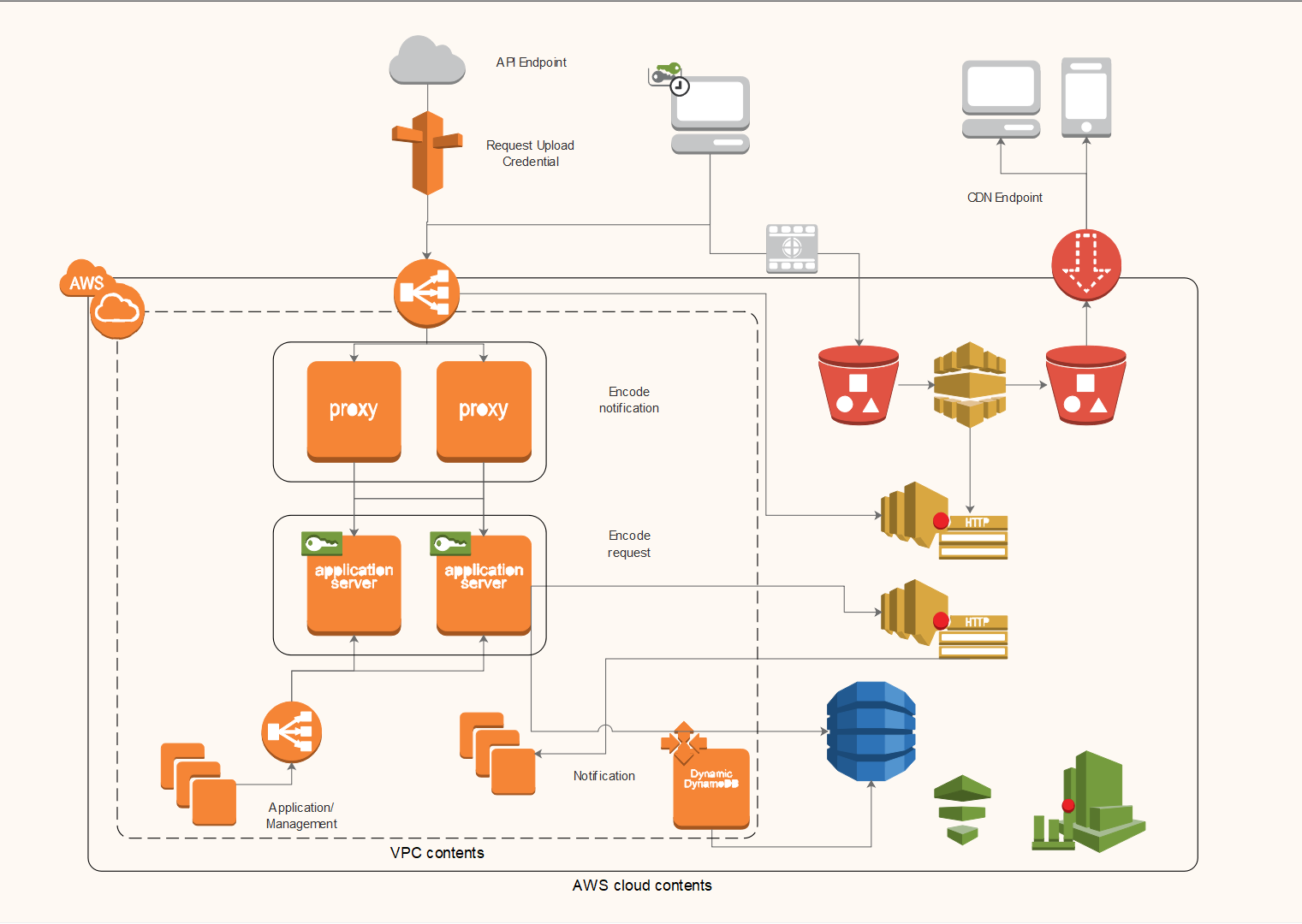
말로 설명하니 조금 어려운 느낌이 드는데요. 제가 아키텍처 구성도의 예시를 몇가지 가져왔습니다.



조금 감이 오시나요? 그렇다면 지금부터 아키텍처 구성도를 그리는 프로그램을 사용하여 간단한 아키텍처 구성도를 직접 그려보도록 하겠습니다.
Part 2: 아키텍처 구성도 그리는 방법
저는 원더쉐어사의 이드로우맥스(EdrawMax)라는 프로그램을 사용했습니다
이드로우맥스
올인원 다이어그램 소프트웨어
- 강력한 호환성: Visio,MS office 등 파일 호환 가능
- 다양한 운영체제: (윈도우,맥,리눅스,ios,android)
Step1:프로그램 다운하기

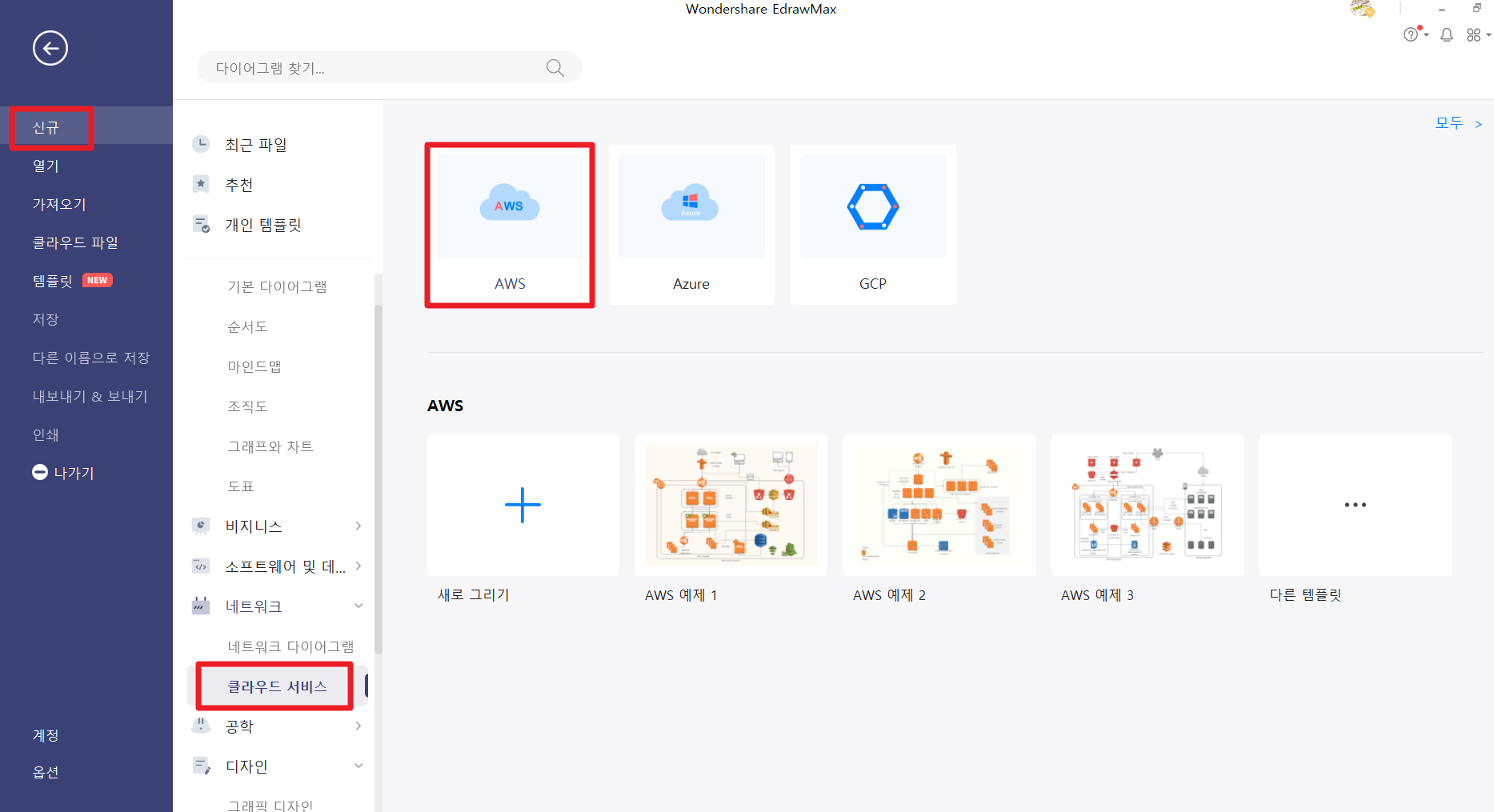
다운받아 설치한 이드로우맥스를 실행하면 다음과 같은 화면이 나타납니다. ‘신규’-‘클라우드 서비스’-‘AWS’를 더블 클릭하거나 하단의 ‘새로 그리기’ 아이콘을 클릭하면 아키텍처 시스템 구성도를 그릴 수 있는 새로운 캔버스가 열립니다.
Step2:리소스 사용하여 쉽게 그리기

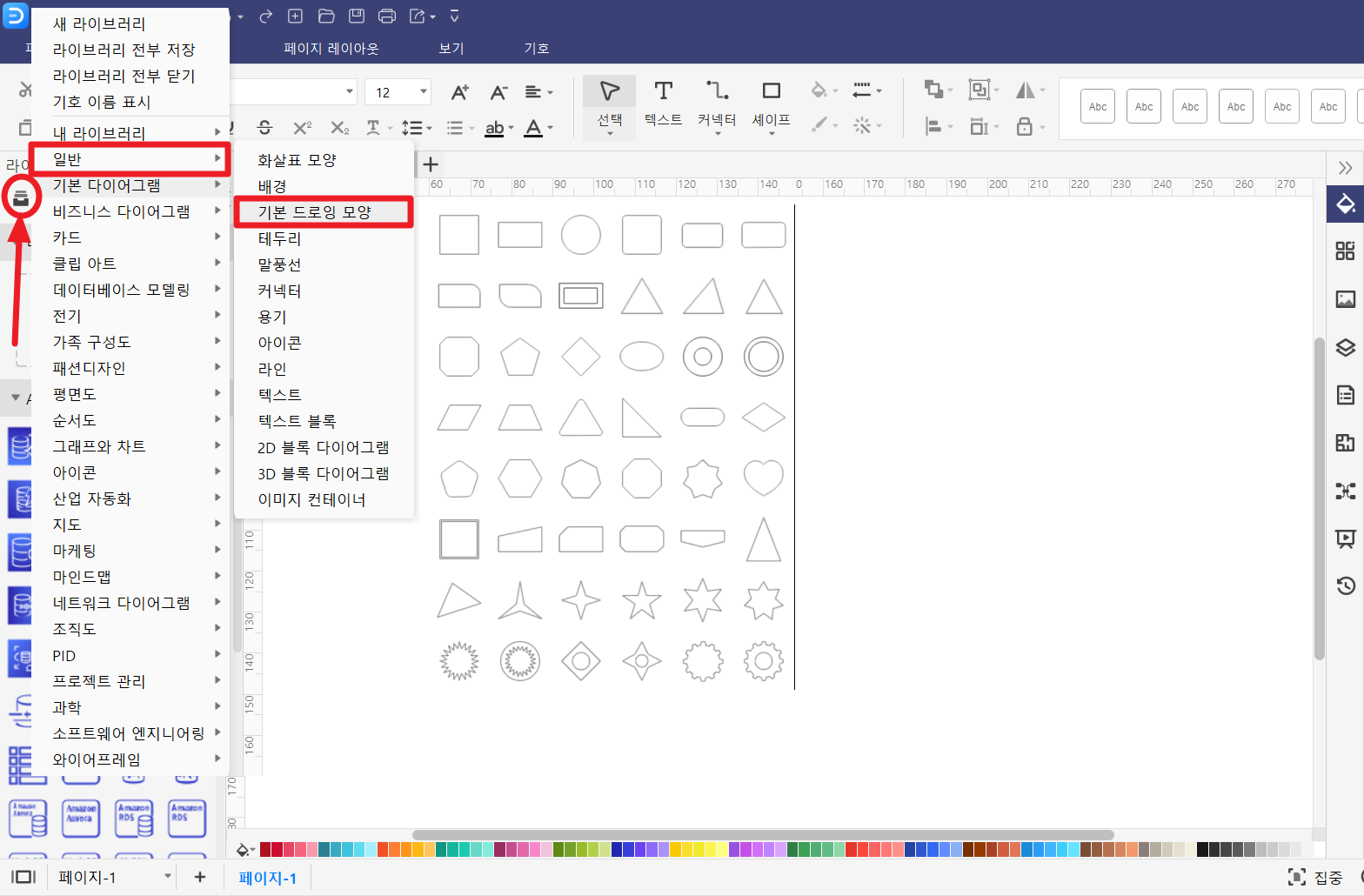
이드로우맥스를 사용하면서 느낀 것은 기호 리소스가 매우 풍부하다는 점이었습니다. 화면 우측 상단의 라이브러리 아이콘을 클릭하면 다양한 카테고리의 기호 리소스를 추가하여 사용할 수 있습니다. 일반> 기본 드로잉 모양을 클릭하면 기호 리소스가 추가됩니다. 추가된 기호를 드래그하여 캔버스에 넣고 사용할 수 있습니다.

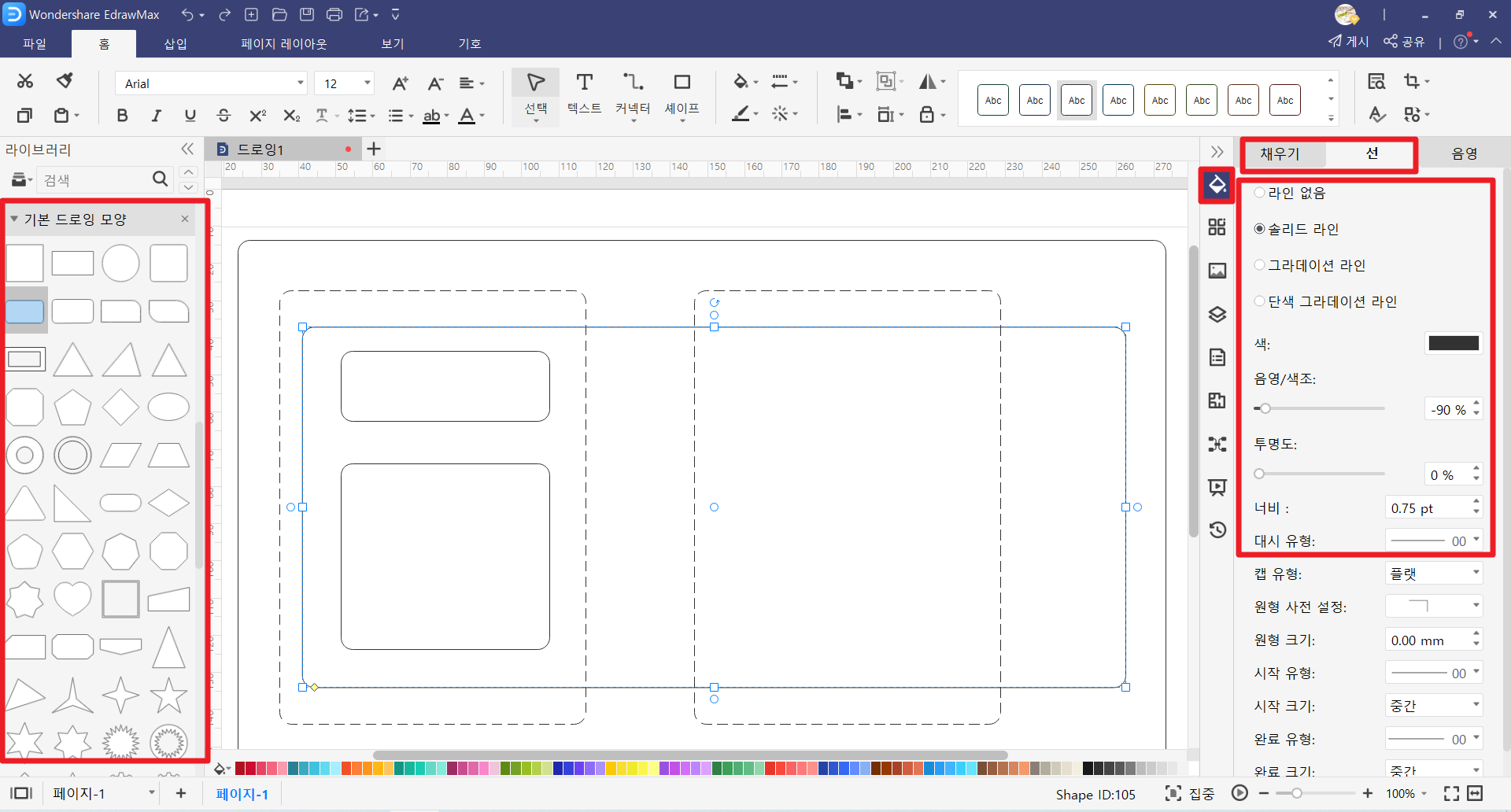
기본 드로잉 모양 카테고리에서 필요한 모양의 기호를 넣어 그려주고 있는 모습입니다. 화면 우측에 있는 ‘스타일’ 메뉴에서 선의 설정을 변경할 수 있습니다. 실선 및 점선, 선의 두께와 색상 등을 간단히 변경할 수 있습니다.

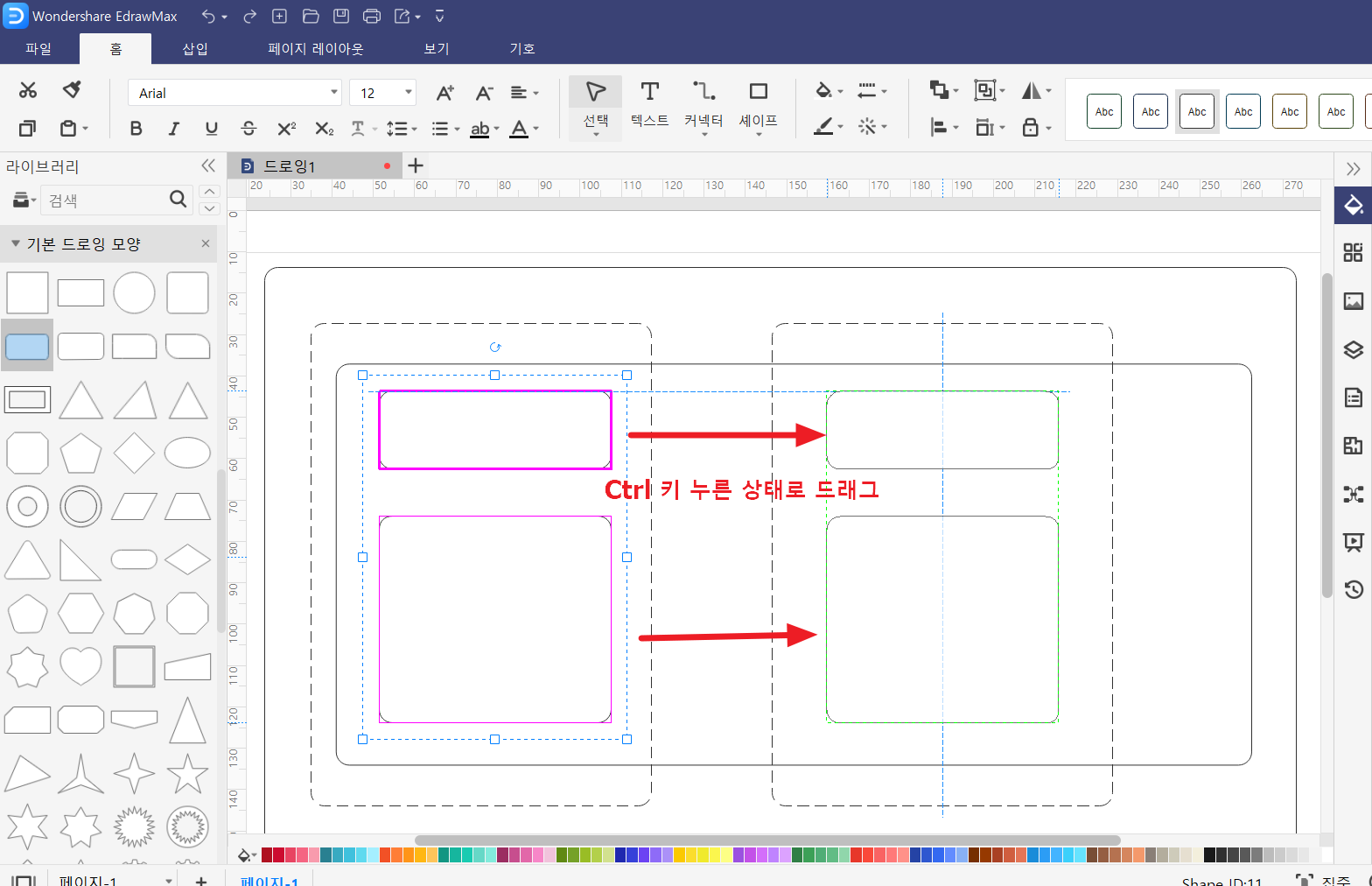
기호를 복사하고 싶으면 Ctrl 키를 누른 상태로 드래그하면 복사됩니다. 다중 선택(Ctrl+클릭)을 한 다음, 다시 Ctrl키를 누른 상태로 드래그 하여 복사한 모습입니다.

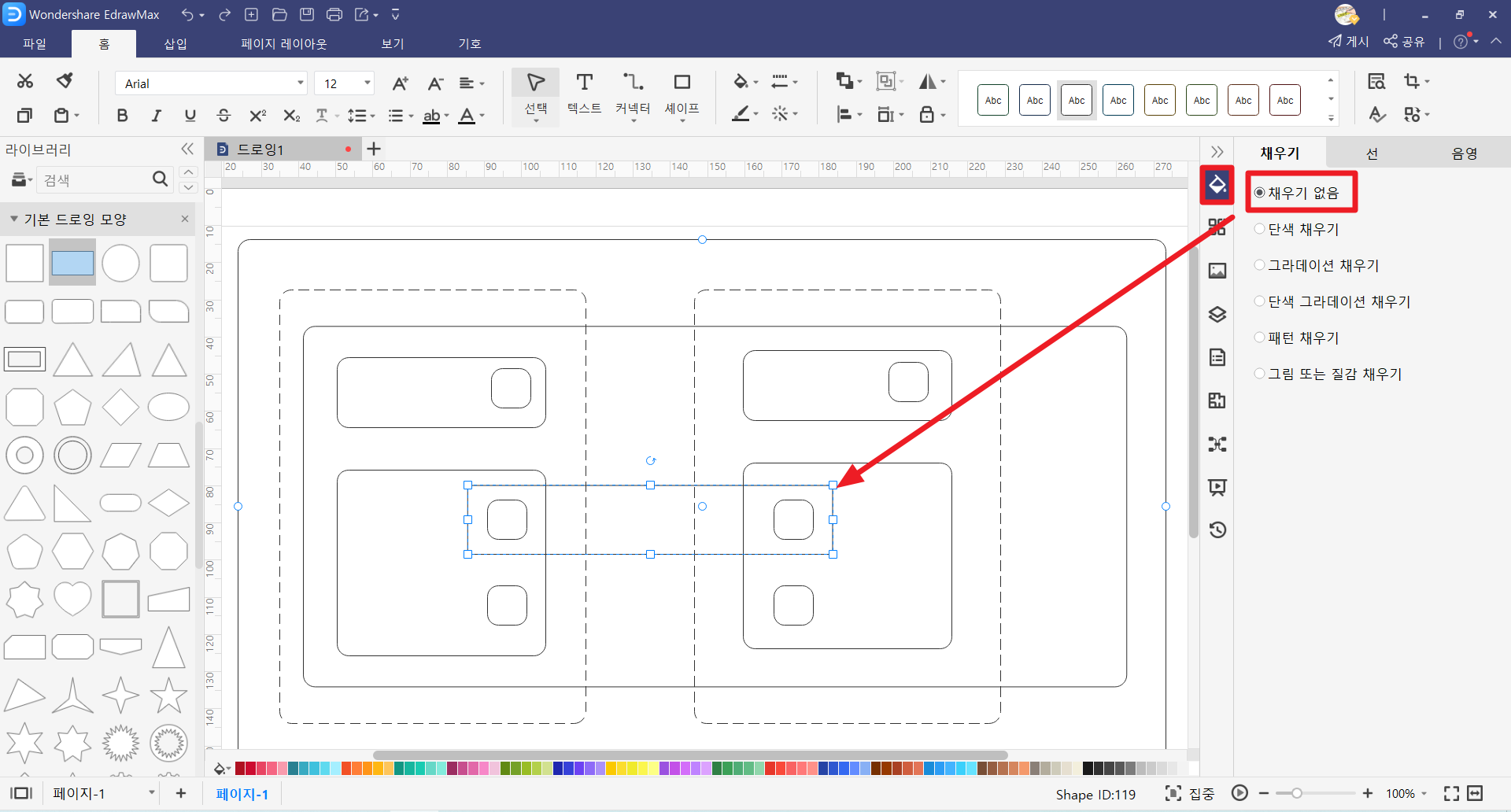
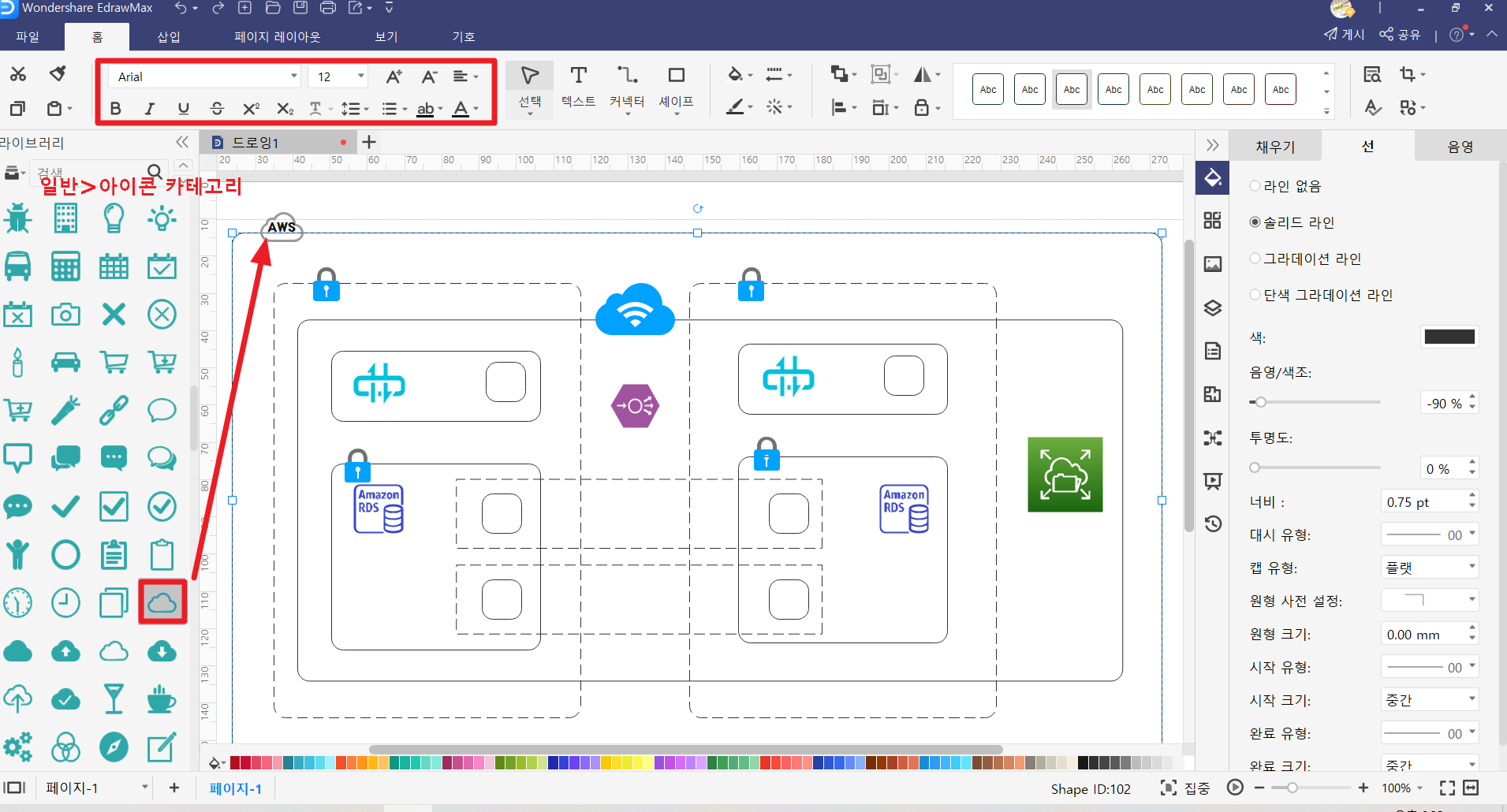
화면 우측의 스타일 메뉴에서 ‘채우기’ 설정도 변경할 수 있습니다. 기본적으로 기호들은 채우기가 된 상태인데, 이곳에서 ‘채우기 없음’을 선택하면 속이 빈 형태로 바뀝니다. 겹쳐 놓은 아이콘이 보이지 않을 때 사용하면 유용합니다.

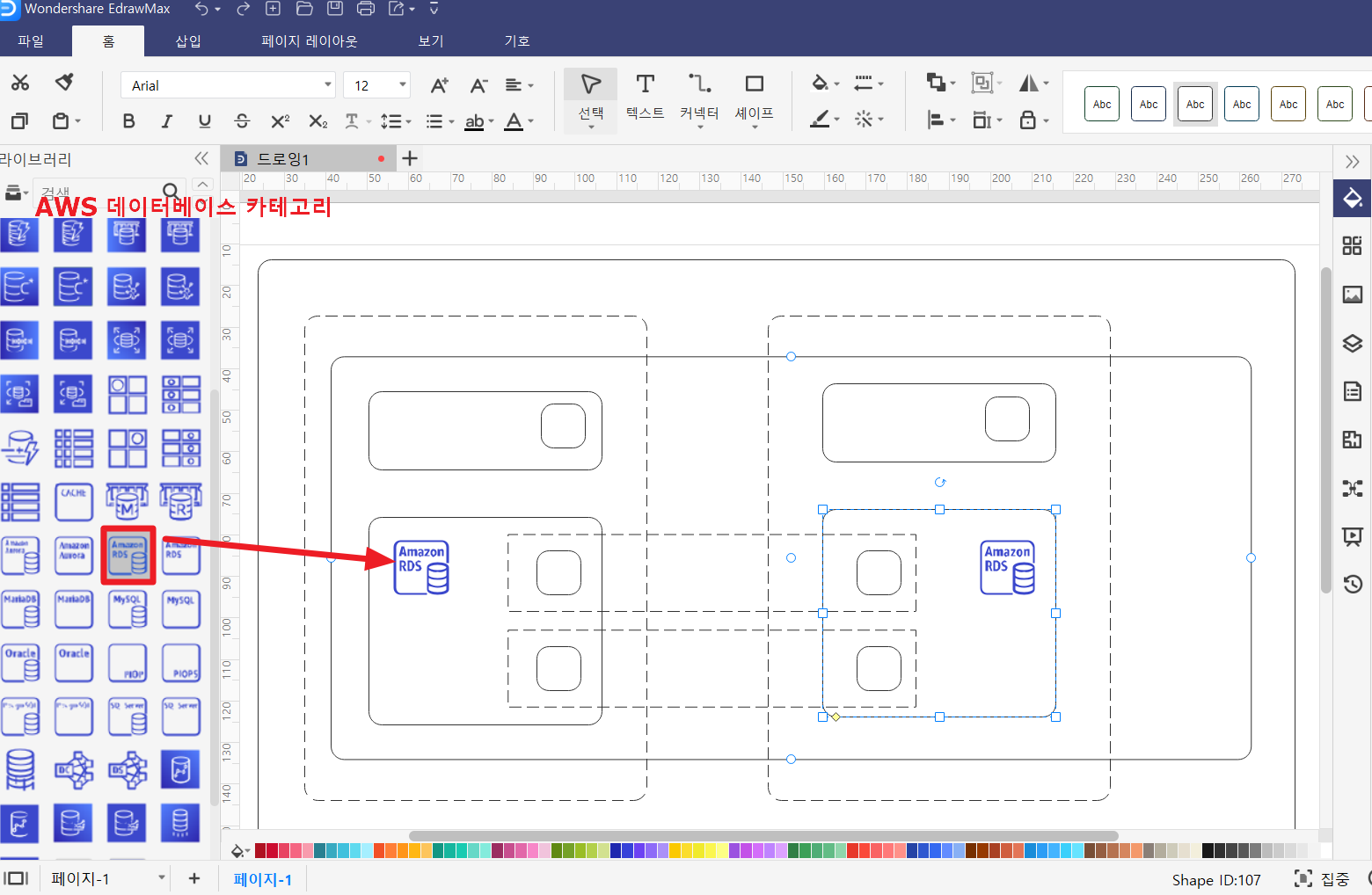
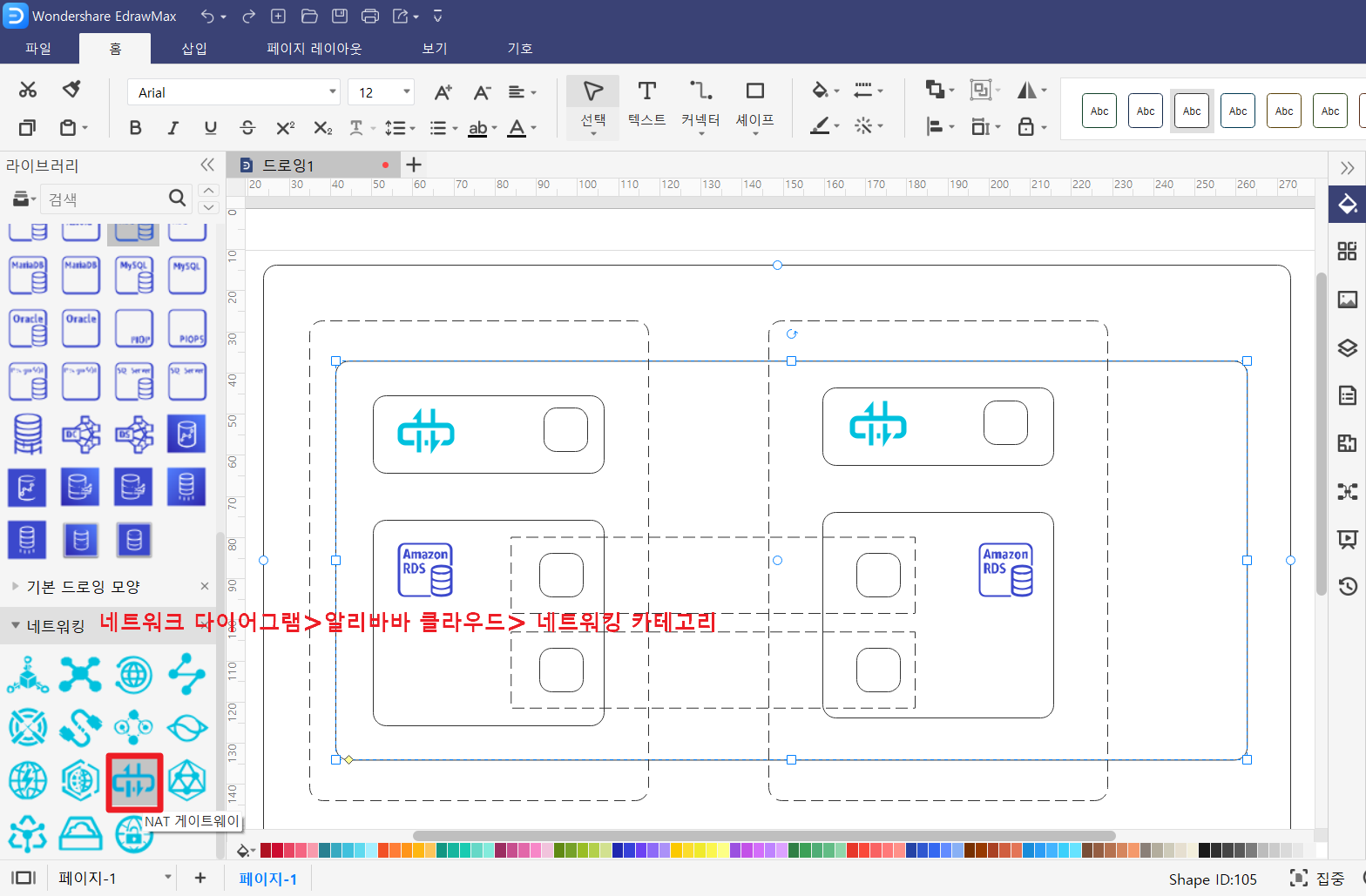
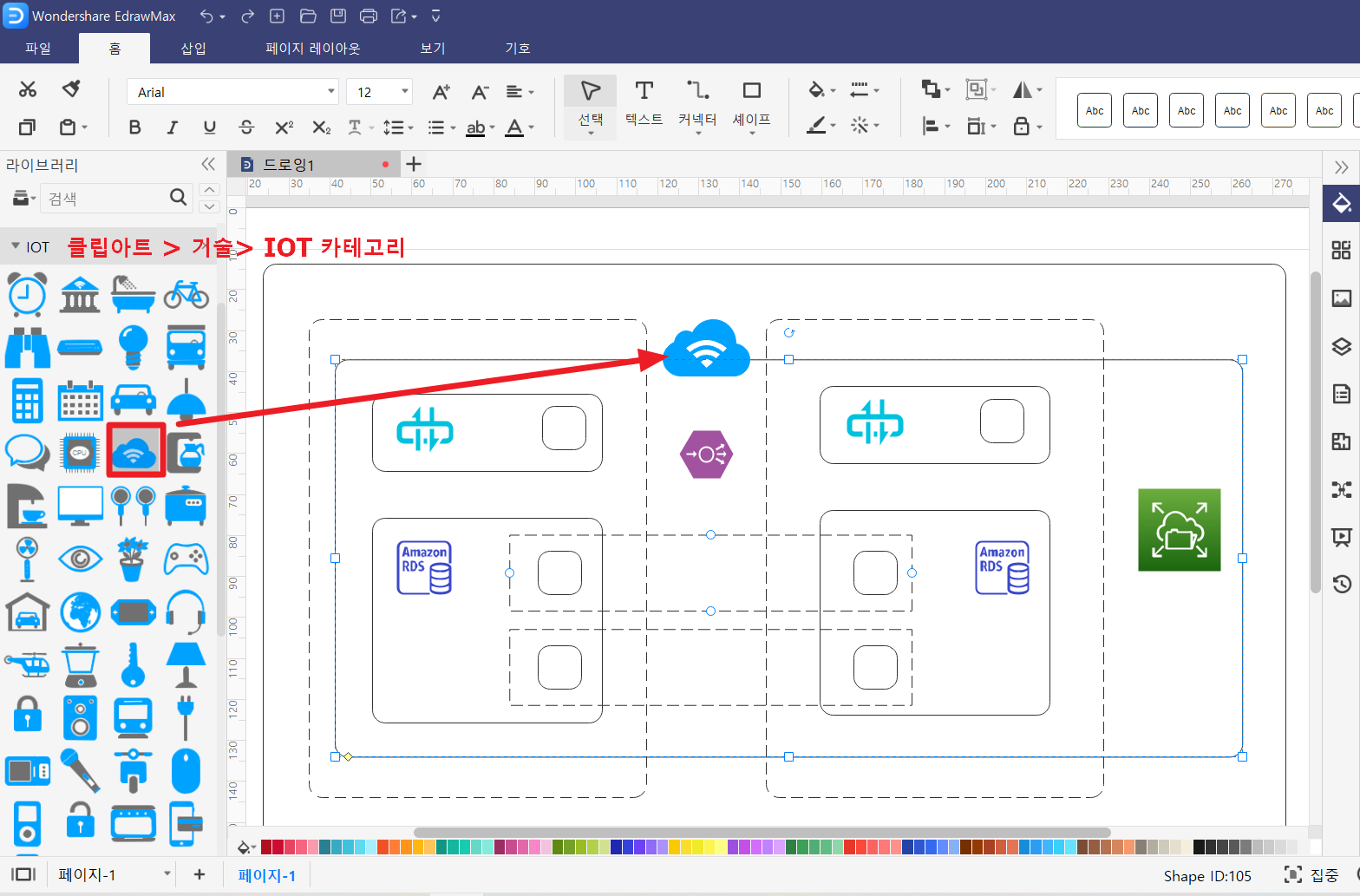
지금부터는 이드로우맥스에서 제공하는 다양한 아이콘들을 사용해보겠습니다. 아마존, 알리바바, 마이크로소프트, 구글 등 다양한 종류의 아이콘들이 많은데요. 저는 일단 AWS 데이터베이스 카테고리내의 아이콘을 추가해서 Amazon RDS 아이콘을 넣어주었습니다.





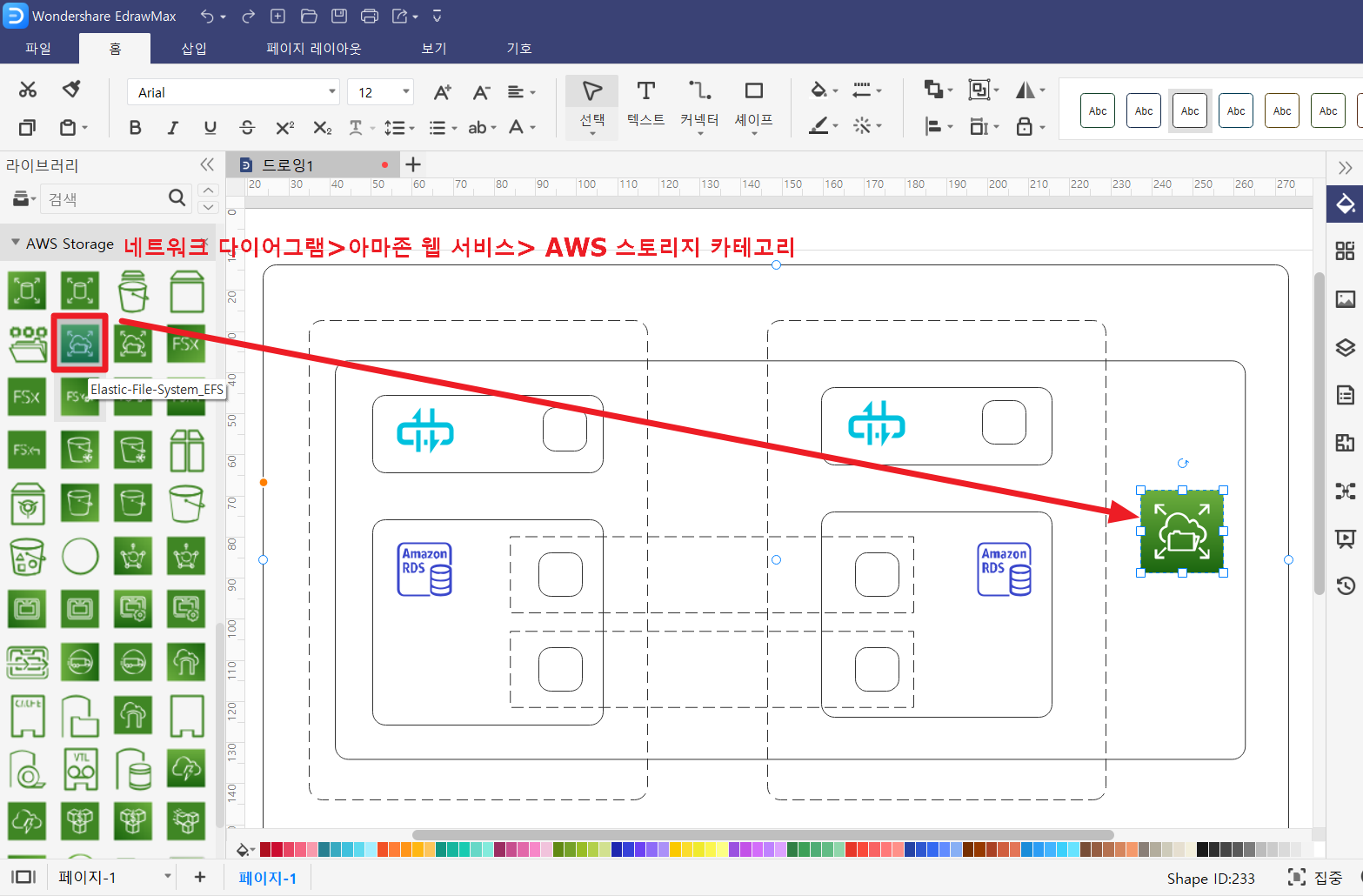
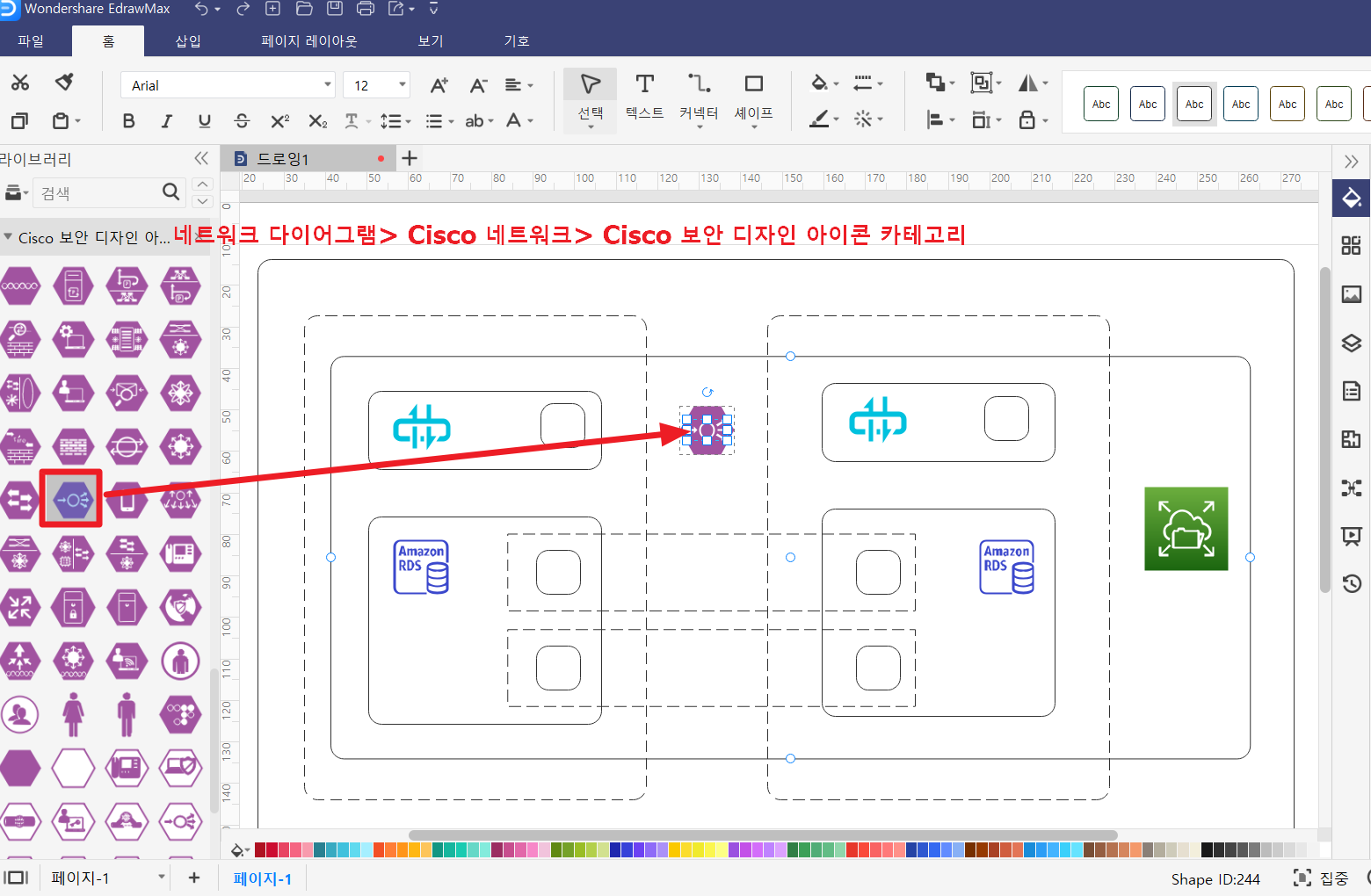
이렇게 필요한 아이콘을 다양한 카테고리에서 가져와 활용해 주었습니다. 이후 텍스트를 입력하기 위해서는 아이콘을 더블클릭 해주면 됩니다. 화면 상단의 폰트 설정 메뉴를 이용하여 간단하게 텍스트 스타일을 바꿔줄 수 있습니다.

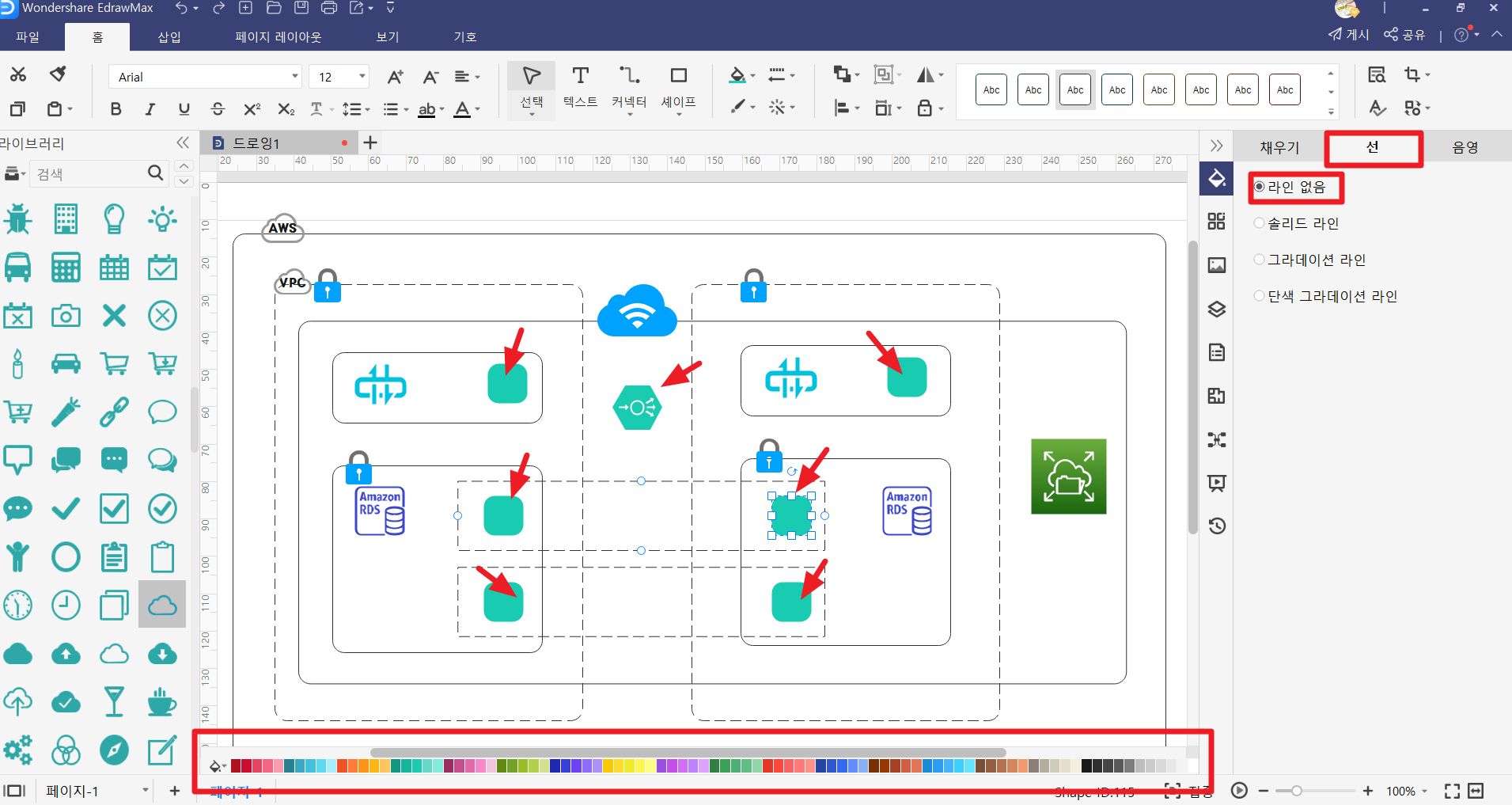
아이콘 색상이 중구난방이라 통일된 느낌이 없어 아쉬웠다면! 이렇게 화면 하단의 팔레트를 사용하여 색상을 변경해줄 수 있습니다. Ctrl 키를 사용하여 다중선택 후 팔레트로 선택한 대상의 색상을 변경해줍니다 화면 우측의 ‘스타일’-‘선’ 탭에서 ‘라인 없음’을 선택하면 대상의 테두리가 사라져 더욱 깔끔한 느낌을 줍니다.

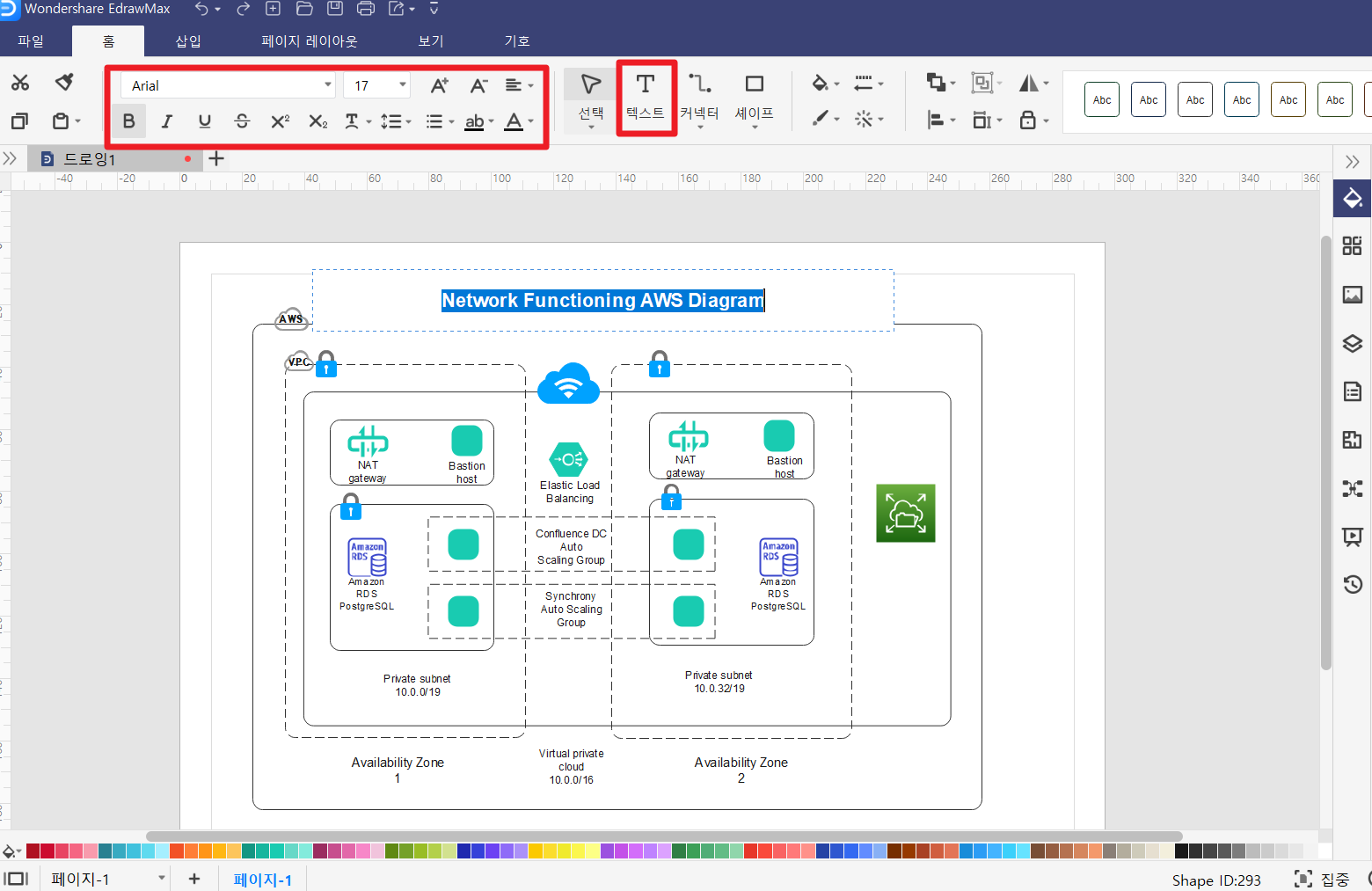
화면 상단의 ‘텍스트’를 선택한 후 텍스트를 입력할 곳을 클릭하면 텍스트 입력창이 나타납니다. 필요한 텍스트를 입력한 뒤 폰트를 변경하거나 텍스트의 크기를 조절할 수 있습니다.

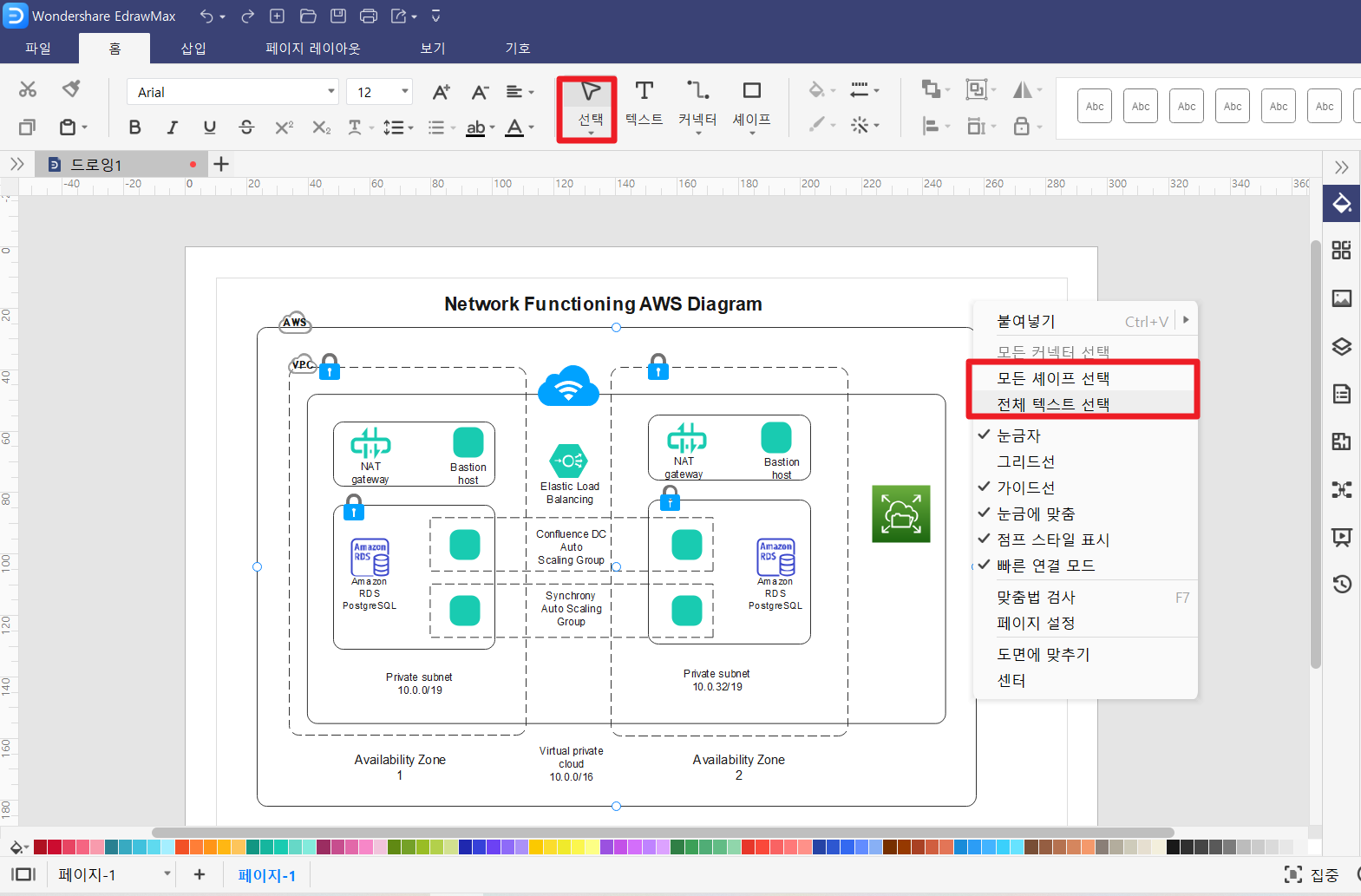
화면 상단의 ‘선택’을 선택한 뒤 캔버스의 빈 공간에 대고 마우스 우측 버튼을 클릭> ‘전체 셰이프 선택’ 또는 ‘전체 텍스트 선택’을 클릭하면 캔버스에 있는 모든 셰이프나 텍스트를 한 번에 선택할 수 있습니다. 또는 Ctrl+A를 눌러 캔버스에 있는 모든 셰이프와 텍스트를 한 번에 선택할 수도 있습니다. 캔버스 내의 텍스트를 한 번에 변경하고자 할 때 매우 유용한 방법입니다!

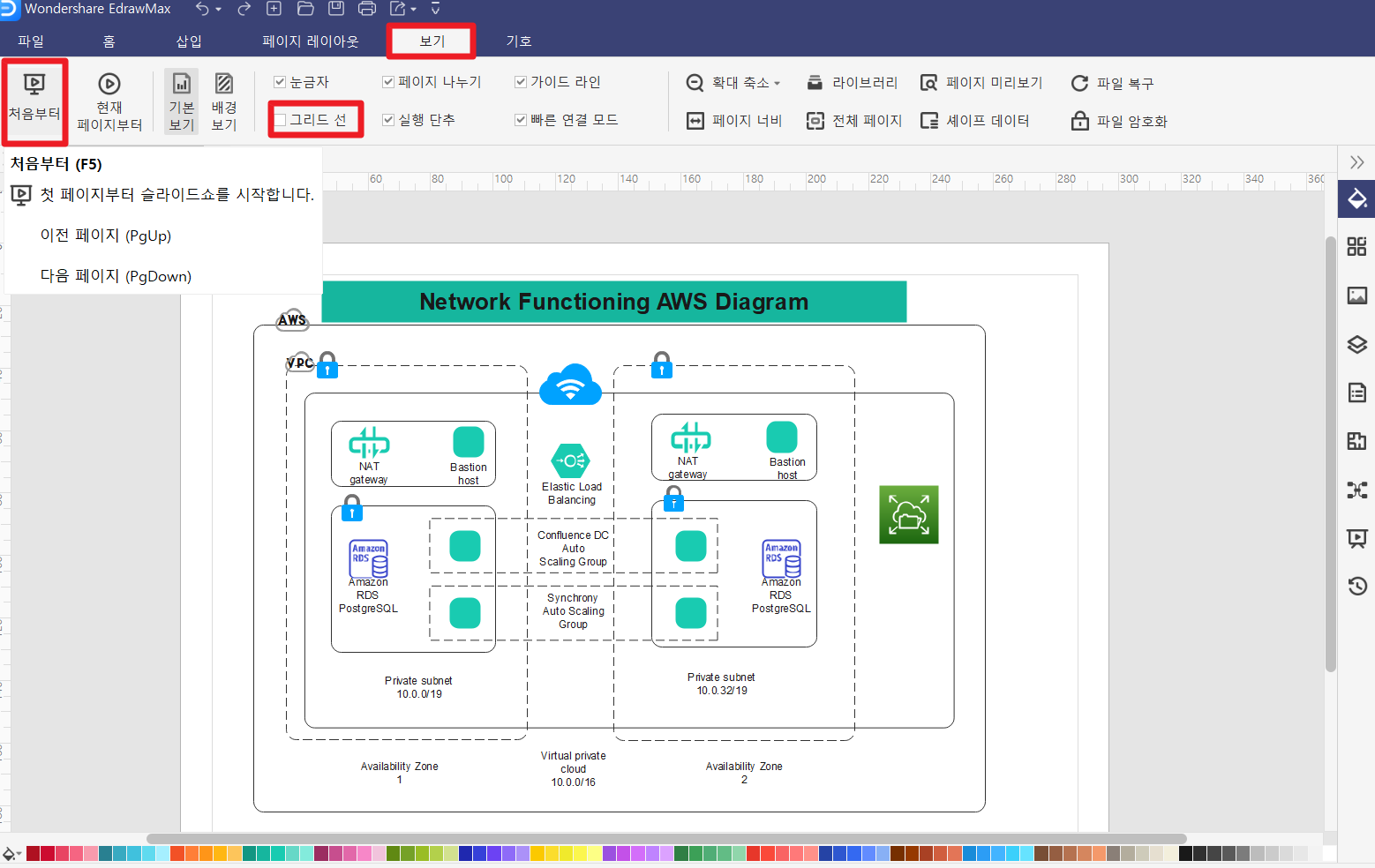
완성한 아키텍처 구성도를 보려면 ‘보기’ 탭에서 ‘처음부터’를 클릭하면 전체화면으로 확인할 수 있습니다. 이때, 그리드가 있다면 ‘그리드 선’의 체크 박스를 해제해주세요.

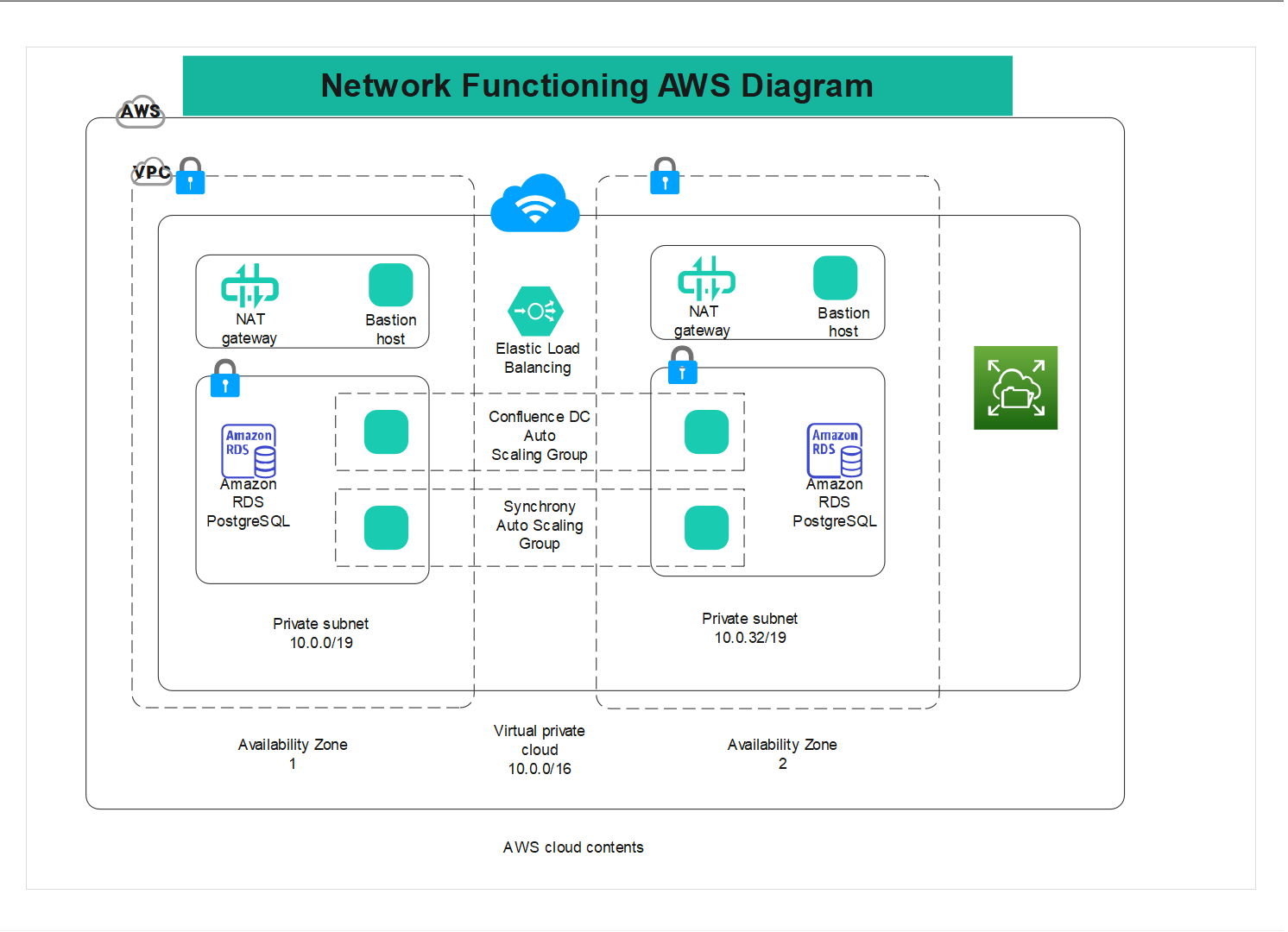
완성한 아키텍처 시스템 구성도입니다. 제가 한 거라고는 마우스 드래그와 텍스트 입력을 조금 했을 뿐인데 아주 그럴듯해 보이죠? 기호 리소스를 최대한 활용하면 약간의 노력으로 이렇게 훌륭한 결과물을 얻을 수 있습니다.
완성된 기호 리소스를 이미지 형식으로 내보내기하여 다양하게 활용할 수 있습니다. 시스템 구성을 정리하고자 하는 프로그래머 분들이라면 이드로우맥스로 그려보세요. 여러분의 시간과 에너지를 크게 절약할 수 있을 것입니다.