웹·앱 디자인의 첫걸음! 와이어프레임 제대로 알기
웹·앱 디자인의 첫걸음! 와이어프레임 제대로 알기
본문을 통해 와이어프레임에 대해 알아보세요. 이드로우맥스(EdrawMax)는 AI 기능을 탑재하고 있어 다이어그램을 더욱 간편하게 작성 할 수 있습니다. 지금 바로 EdrawMax AI 기능을 이용하여 다이어그램을 만들어 보세요!
멋진 웹사이트와 앱을 만들고 싶다면 어디부터 시작해야 할까요? 바로 와이어프레임입니다. 와이어프레임은 사용자 경험(UX)과 인터페이스(UI)를 설계할 때 없어서는 안 될 중요한 도구로, 디자인의 기본 골격을 그리는 단계입니다. 프로젝트 초기 단계에서 와이어프레임을 활용하면 복잡한 아이디어를 간단히 전달하고, 개발 과정에서 발생할 수 있는 혼란을 줄일 수 있죠.
이 글에서는 와이어프레임의 개념부터 다양한 형태와 실제 예시까지 차근차근 알아보고, 와이어프레임이 왜 필요한지 짚어볼게요. 그리고 이드로우맥스(EdrawMax)를 활용해 누구나 빠르고 간단하게 와이어프레임을 그리는 방법까지 소개하니, 끝까지 놓치지 마세요!
Part 1: 와이어프레임이란? & 와이어프레임의 형태와 예시
1. 와이어프레임이란?

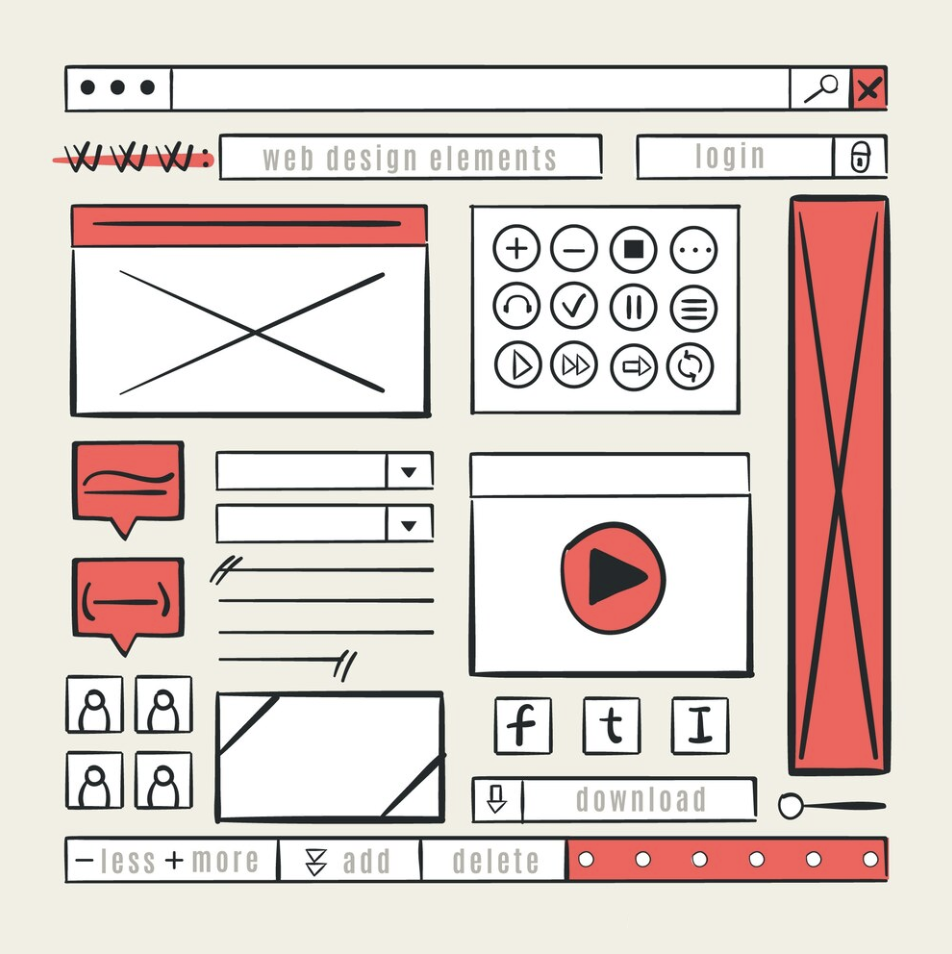
와이어프레임은 웹사이트나 앱의 디자인 초안을 뜻해요. 쉽게 말해, 콘텐츠와 기능의 배치를 정리한 스케치 같은 거예요. 페이지의 구조와 흐름을 시각적으로 표현해 주기 때문에, 디자이너와 개발자 모두가 동일한 그림을 그리며 작업할 수 있죠.
와이어프레임은 색상이나 이미지 같은 디테일보다는 레이아웃과 정보 배치에 초점을 맞추기 때문에, 초기 기획 단계에서 매우 유용합니다. 마치 건축 도면이 건물의 기초를 정리하듯, 와이어프레임은 디자인과 기능의 기초를 다지는 도구라고 할 수 있어요.
2. 와이어프레임의 형태
와이어프레임은 프로젝트의 복잡도와 목적에 따라 여러 형태로 나뉘는데, 보통 다음 세 가지로 구분돼요.

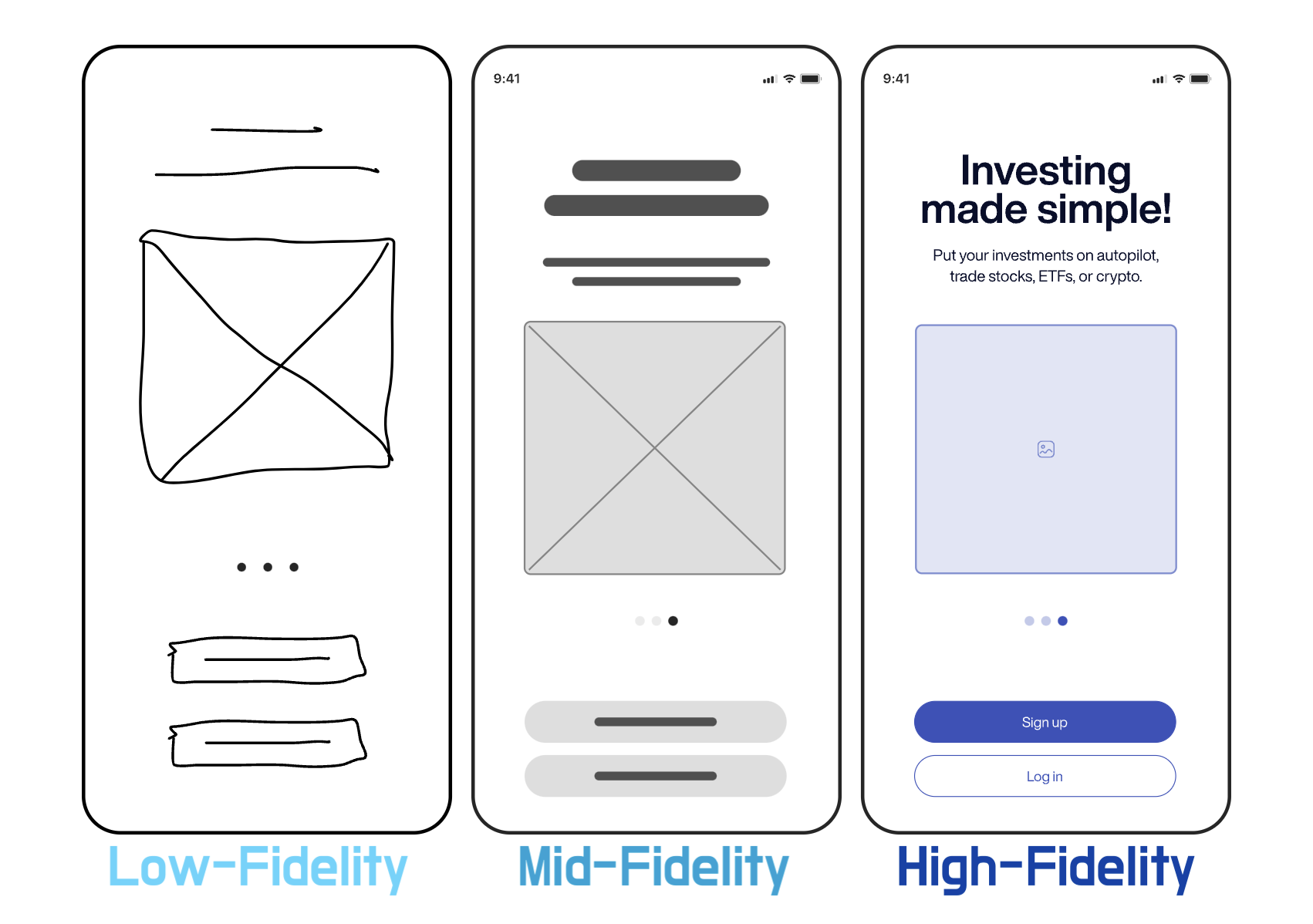
① 로우파이델리티(Low-Fidelity) 와이어프레임
가장 기본적인 형태로, 단순한 스케치나 박스, 라인을 이용해 페이지의 구조를 표현해요. 빠르게 아이디어를 정리하고 공유할 때 적합합니다.
• 예: 손으로 그린 초안, 간단한 디지털 도구로 제작한 레이아웃
② 미드파이델리티(Mid-Fidelity) 와이어프레임
로우파이델리티보다 조금 더 디테일한 형태로, 텍스트, 버튼, 이미지 영역 같은 세부 정보를 포함해요. 주로 디지털 툴을 이용해 제작하며, 기획 단계에서 팀원들과 명확한 소통을 위해 사용됩니다.
• 예: 흑백의 디지털 와이어프레임, 기본 텍스트와 버튼 추가
③ 하이파이델리티(High-Fidelity) 와이어프레임
디자인 완성본과 유사한 형태로, 실제 콘텐츠와 시각적 요소까지 포함한 정교한 와이어프레임이에요. 주로 프로토타입 제작 전 단계에서 사용됩니다.
• 예: 클릭 가능한 인터랙티브 와이어프레임
3. 와이어프레임의 예시
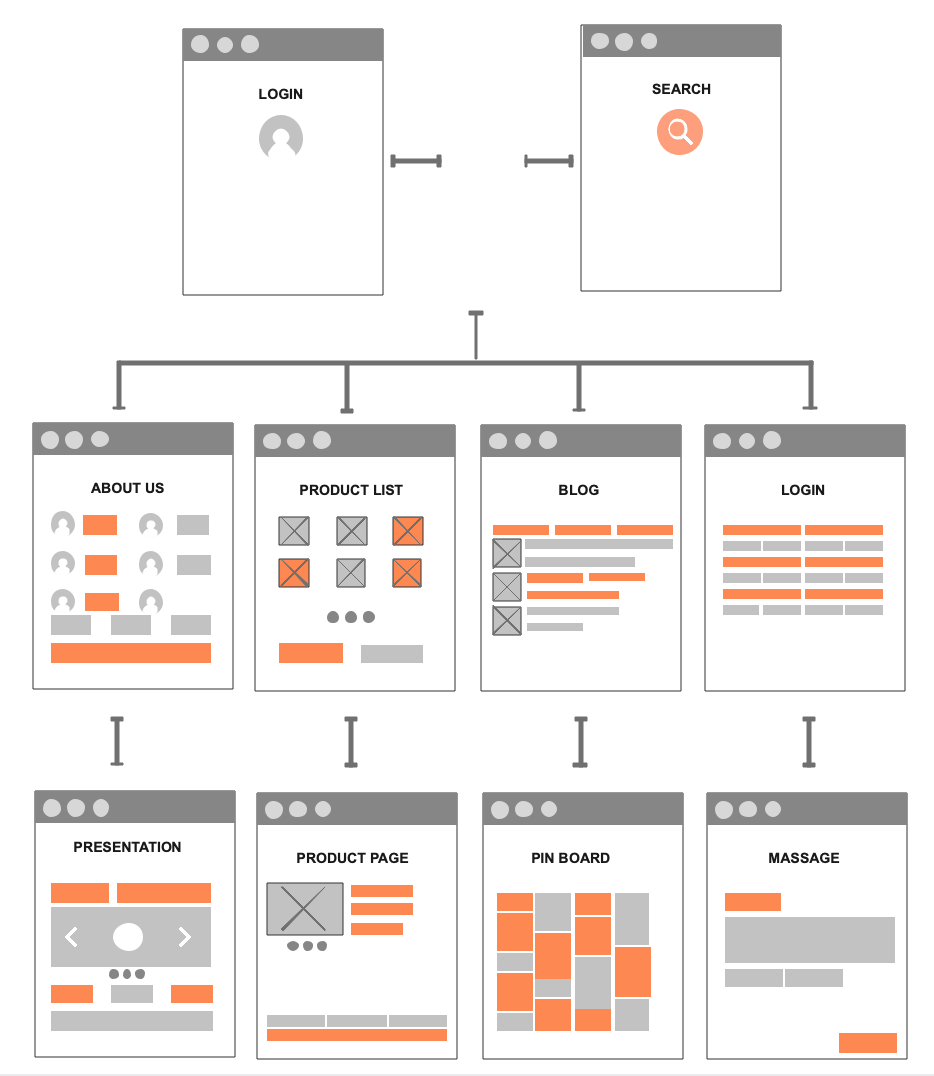
① 블로그 웹사이트 와이어프레임

• 게시물, 카테고리, 메뉴, 검색창, 사이드바, 그리고 푸터 요소의 배치를 설계한 화면
• 콘텐츠 중심의 구조로, 사용자에게 정보를 쉽게 전달할 수 있도록 설계
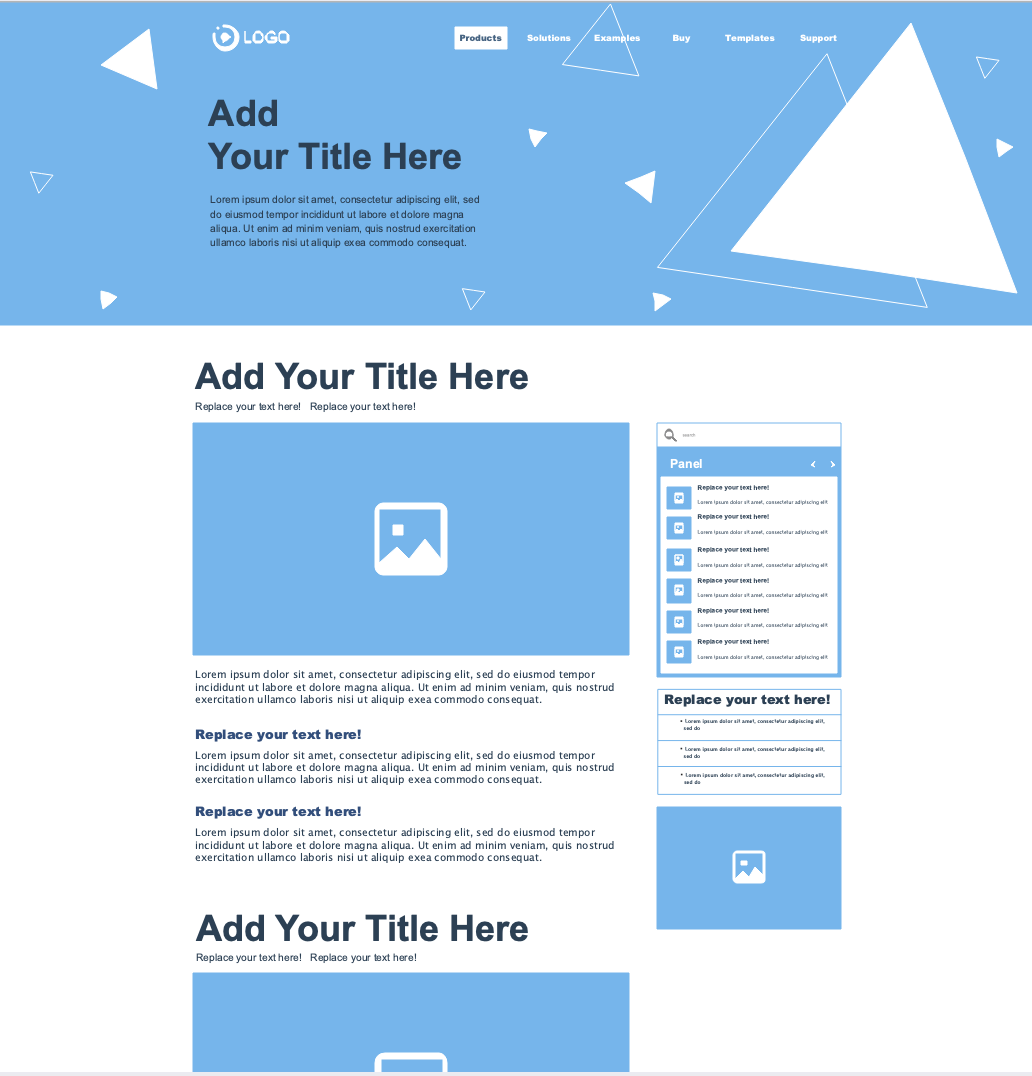
② 전자상거래 웹사이트 와이어프레임

• 제품 목록, 검색창, 장바구니 버튼 등이 어디에 위치할지 보여주는 레이아웃
• 구매를 유도하기 위한 명확한 흐름과 직관적인 사용자 경험을 제공
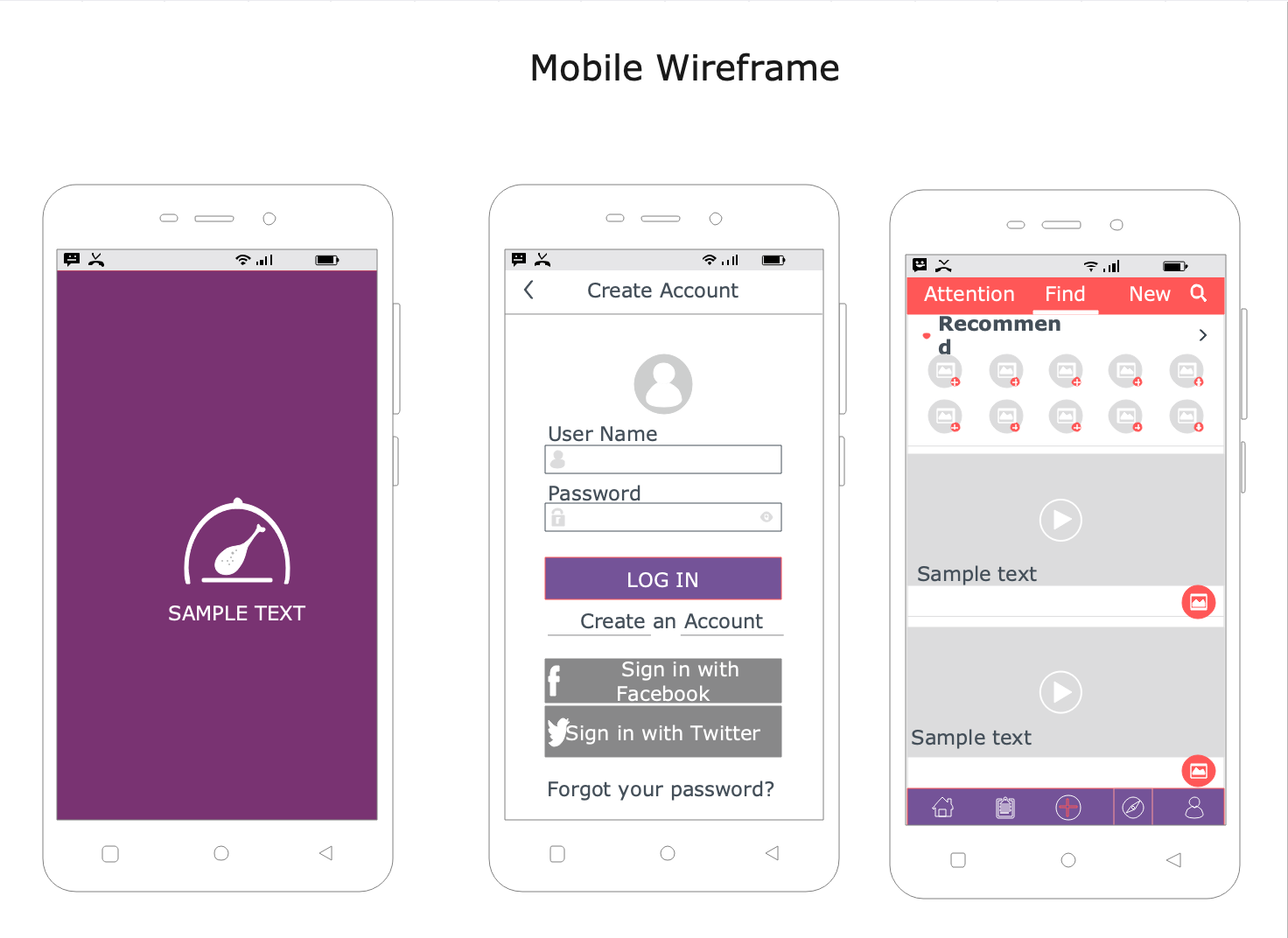
③ 모바일 앱 와이어프레임

• 로그인 화면, 메뉴 구조, 주요 버튼의 배치를 설계한 화면
• 작은 화면에서도 핵심 기능을 쉽게 탐색할 수 있도록 간결한 디자인
와이어프레임은 디자인을 시작하기 전에 아이디어를 시각화하고, 모든 팀원이 하나의 방향으로 나아가도록 돕는 강력한 도구예요.
다음 파트에서는 와이어프레임이 왜 필요한지 더 깊이 알아볼게요!
Part 2: 와이어프레임이 필요한 이유
와이어프레임이 단순히 디자인 초안 그 이상이라는 사실, 알고 계셨나요? 이 작은 스케치 하나가 프로젝트의 성공과 직결된 중요한 역할을 한답니다.
그럼 와이어프레임이 왜 필요한지, 한가지씩 살펴볼게요!
1. 아이디어를 명확히 시각화
와이어프레임은 추상적인 아이디어를 구체적으로 시각화할 수 있게 해줍니다. 텍스트나 말로만 설명하면 다르게 이해될 수 있는 부분도, 와이어프레임을 통해 명확하게 표현하면 팀원 모두가 같은 그림을 그릴 수 있죠.
2. 효율적인 커뮤니케이션 도구
디자인, 개발, 기획 등 각 분야의 팀원들이 함께 일할 때, 와이어프레임은 소통의 중심이 됩니다. 페이지 구조, 기능 배치, 흐름 등을 한눈에 파악할 수 있어 불필요한 논의를 줄이고, 빠르게 의사결정을 내릴 수 있죠.
3. 문제점을 사전에 발견
프로젝트 초기 단계에서 와이어프레임을 작성하면, 실제 개발 전에 문제를 발견하고 해결할 기회를 얻습니다. 레이아웃이 비효율적이거나 사용자 흐름이 불편한 점을 사전에 개선할 수 있어, 시간을 절약하고 비용을 줄이는 효과를 가져옵니다.
4. 사용자 경험(UX) 최적화
와이어프레임은 사용자 중심의 디자인을 구축하는 데 중요한 역할을 합니다. 쉽게 말해, 사용자 입장에서 "이 버튼이 여기에 있으면 더 편리할까?" "콘텐츠는 어떻게 배치해야 눈에 잘 들어올까?"를 고민하는 과정이에요. 덕분에 사용자가 더 편리하게 사이트나 앱을 이용할 수 있도록 만들어줘요.
5. 개발 및 디자인 과정의 가이드 역할
와이어프레임은 디자인 및 개발 단계에서 일종의 설계도 역할을 해요. 디자이너는 이를 기반으로 시각적 디테일을 추가하고, 개발자는 정확한 기능 구현을 진행할 수 있어 작업의 일관성이 유지됩니다.
와이어프레임은 그냥 스케치가 아니라, 프로젝트를 성공으로 이끄는 첫 단추예요. 이렇게 중요한 역할을 하는 와이어프레임, 이제 손쉽게 그리는 방법을 알아보러 갈까요?
다음 파트에서 이드로우맥스(EdrawMax)를 활용한 방법을 소개할게요!
Part 3: 이드로우맥스로 손쉽게 와이어프레임 그리는 방법

와이어프레임을 그리는 작업이 어렵게 느껴지셨다면 걱정하지 마세요. 이드로우맥스(EdrawMax)라면 누구나 쉽게 깔끔한 와이어프레임을 만들 수 있어요. 아래 단계별로 따라 해 보세요!
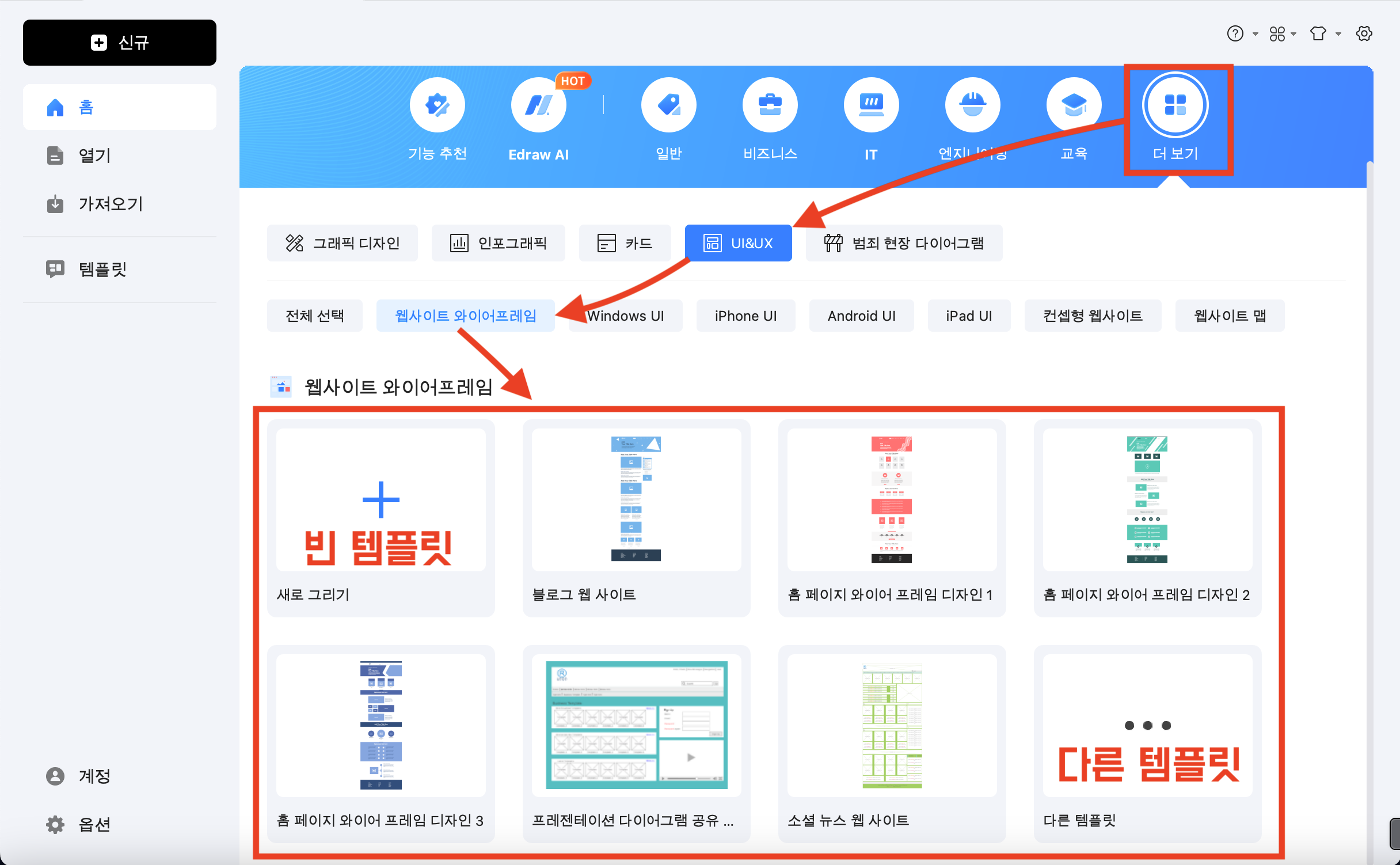
1단계: 템플릿 선택하기

이드로우맥스를 실행한 후, 홈 화면에서 [더 보기 > UI&UX > 웹사이트 와이어프레임]을 차례로 클릭하고 필요에 맞는 와이어프레임 템플릿을 선택합니다.
템플릿 없이 빈 화면에서 시작하고 싶다면 [새로 그리기]를 선택하고, 더 다양한 와이어프레임 템플릿을 찾고 싶다면 [다른 템플릿]을 선택합니다.
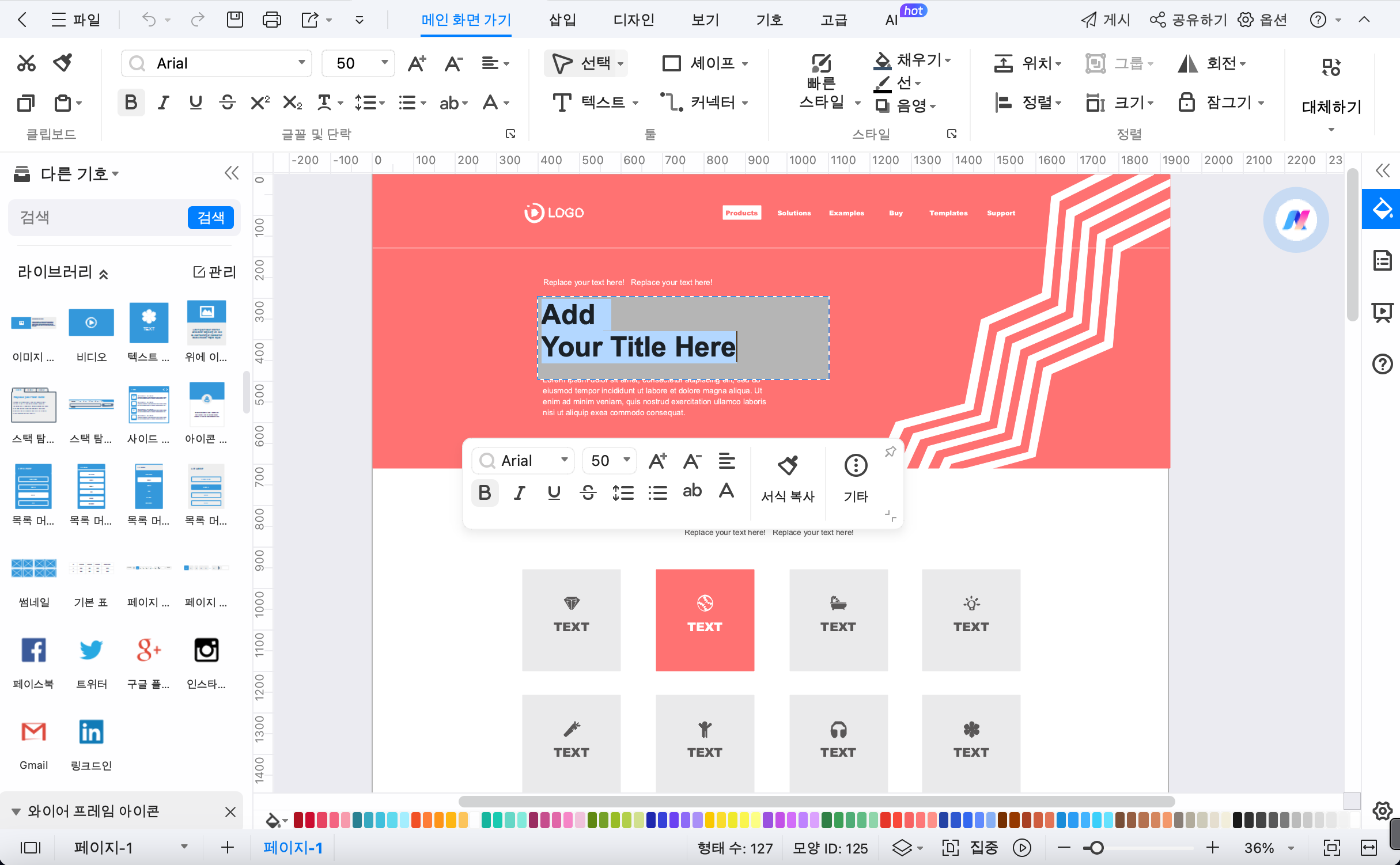
2단계: 템플릿 편집

템플릿을 불러온 뒤, 와이어프레임의 각 요소에 대한 설명이나 사용자에게 보여줄 텍스트를 입력합니다.

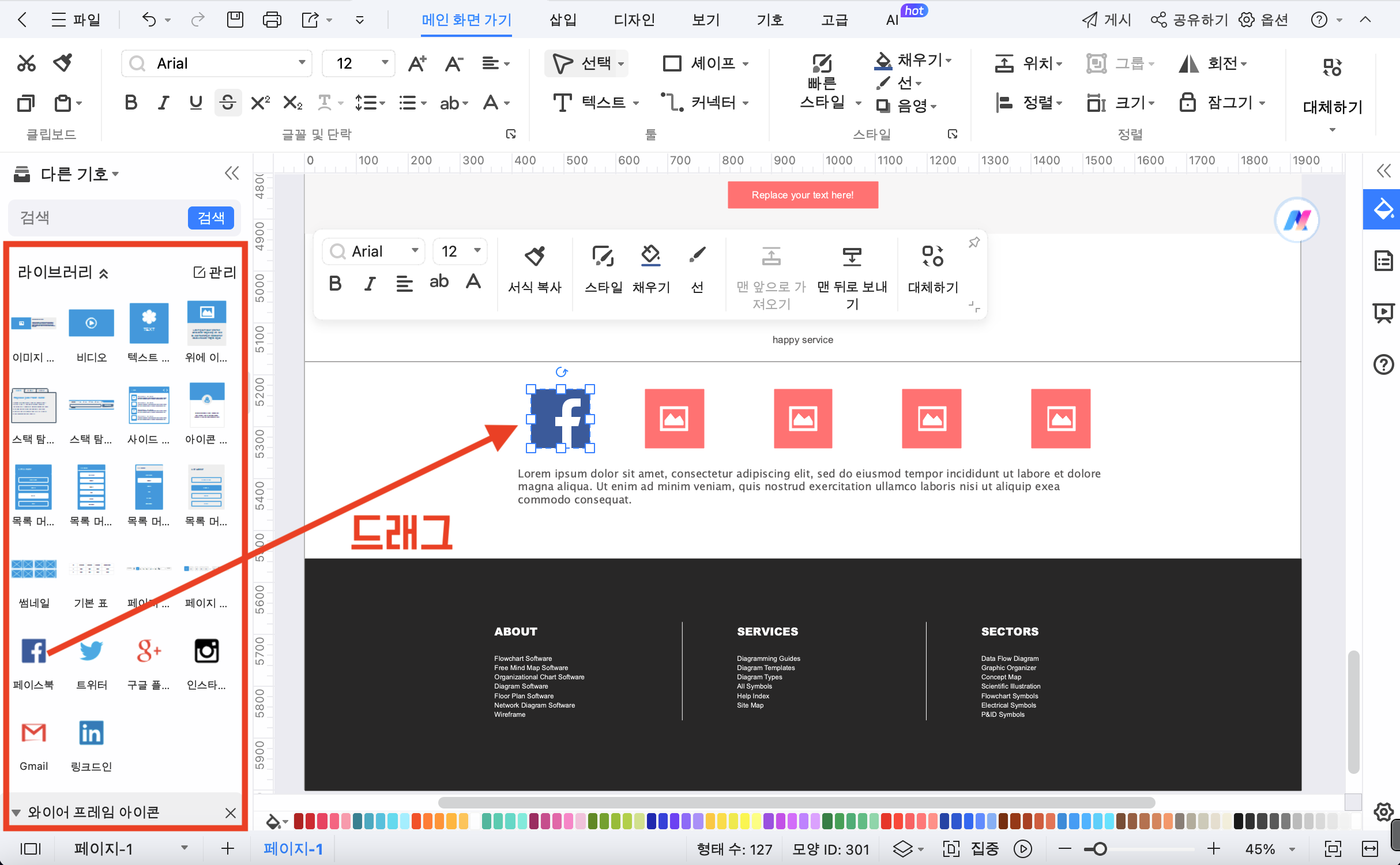
필요하다면 왼쪽의 도형 라이브러리에서 버튼, 텍스트 상자, 메뉴, 이미지 박스 등 와이어프레임 요소를 드래그해서 캔버스에 배치하세요.
3단계: 색상 및 스타일 변경

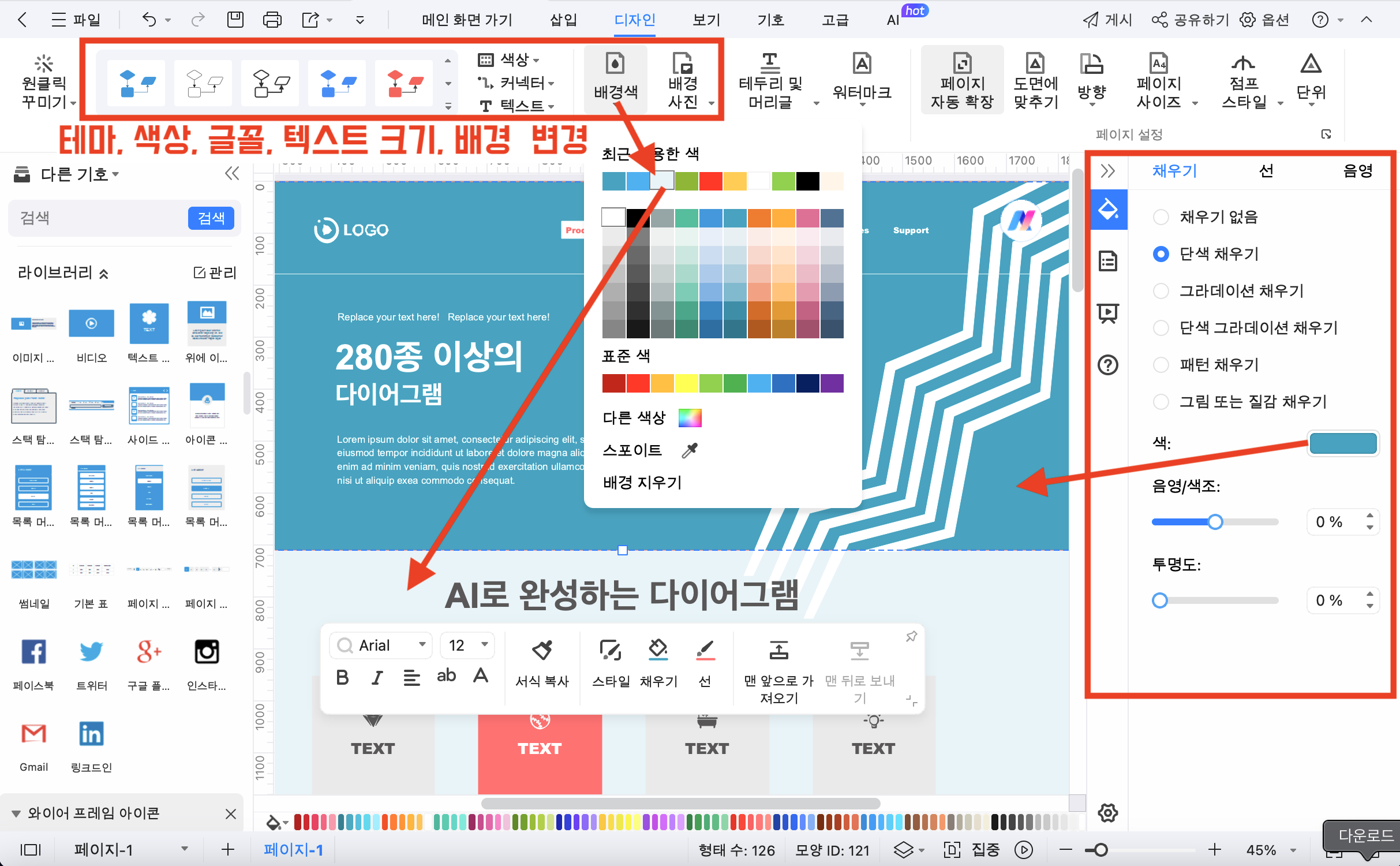
색상 및 스타일을 변경하면 시각적으로 더 아름다운 웹사이트 와이어프레임을 만들 수 있습니다. 상단 메뉴에서 [디자인] 탭을 선택해 테마, 색상, 글꼴, 텍스트 크기, 배경 등을 변경합니다. 개별 요소의 색상과 스타일을 변경하려면, 도형을 클릭 후 우측의 디자인 도구 창을 활용합니다.
4단계: 와이어프레임 저장 및 공유

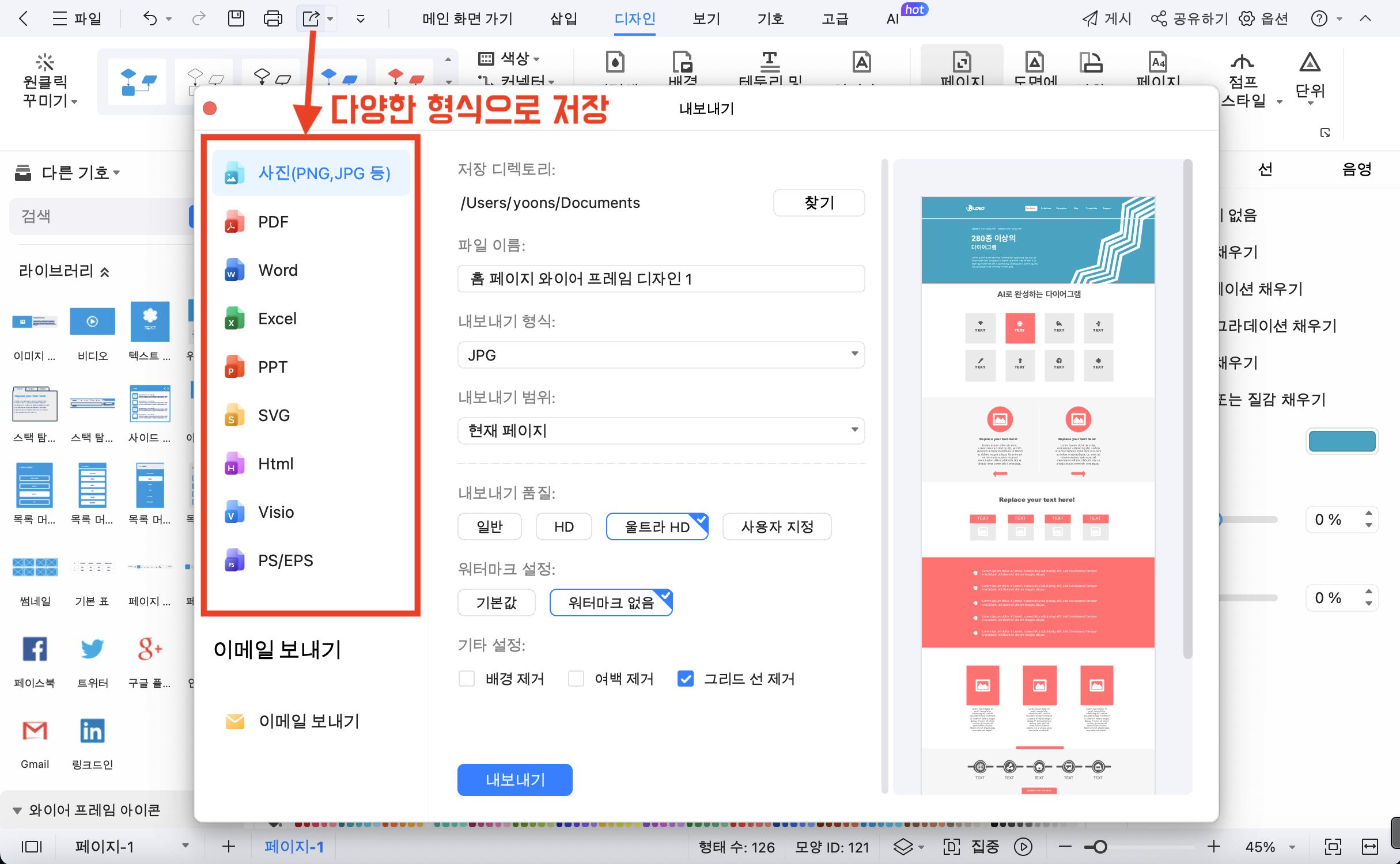
전체 와이어프레임을 검토한 후, 문제가 없으면 [내보내기] 아이콘을 클릭해 PDF, PNG 등 다양한 형식으로 내보내기합니다. 팀원과 쉽게 공유할 수 있어요.

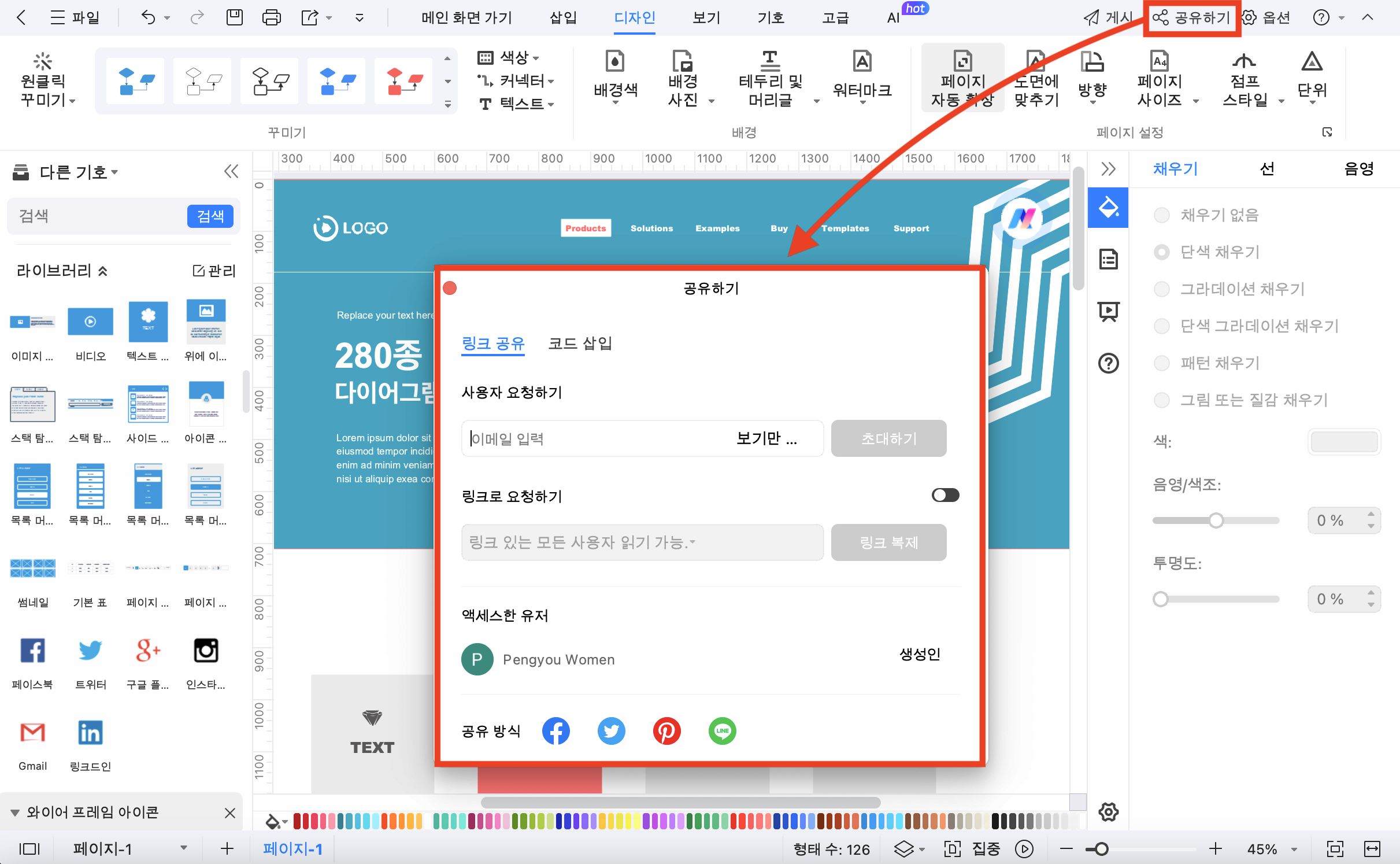
저장한 파일을 팀원들과 공유해 피드백을 받아보세요. 상단 메뉴에서 [공유하기]를 선택하면, 실시간으로 다른 팀원들과 수정 작업도 가능해요.
이드로우맥스는 사용법이 간단하고 직관적이라 처음 사용하는 분들도 쉽게 와이어프레임을 그릴 수 있어요. 이제 여러분도 이드로우맥스를 활용해 멋진 와이어프레임을 만들어 보세요!
마치며
오늘은 와이어프레임의 중요성과 그 활용법에 대해 알아보았어요. 와이어프레임은 프로젝트의 초기 단계에서부터 중요한 역할을 하며, 아이디어를 명확히 시각화하고, 팀 간의 원활한 소통을 돕고, 사용자 경험을 최적화하는 데 큰 도움이 됩니다. 이를 통해 더 효율적이고 체계적인 작업을 할 수 있죠.
특히 이드로우맥스(EdrawMax)는 와이어프레임을 그리는 데 있어 매우 유용한 도구로, 복잡한 디자인 작업을 간단하게 처리할 수 있게 해줍니다. 단계별로 쉽게 따라 할 수 있어 초보자도 부담 없이 와이어프레임을 완성할 수 있습니다.
지금 바로 이드로우맥스를 다운로드하고, 다양한 와이어프레임을 손쉽게 만들어 보세요!

