웹사이트 성공을 가르는 결정적 요소, UX/UI 디자인의 모든 것
UX/UI 디자인이란? UX/UI 디자인의 모든 것 알아보기
본문을 통해 UX 디자인에 대해 알아보세요. 이드로우맥스(EdrawMax)는 AI 기능을 탑재하고 있어 다이어그램을 더욱 간편하게 작성 할 수 있습니다. 지금 바로 EdrawMax AI 기능을 이용하여 다이어그램을 만들어 보세요!
이드로우맥스
올인원 다이어그램 소프트웨어
- 강력한 호환성: Visio,MS office 등 파일 호환 가능
- 다양한 운영체제: (윈도우,맥,리눅스,ios,android)
디지털 시대, ‘UX’와 ‘UX 디자인’은 사용자 만족을 극대화하는 핵심 요소로 자리잡고 있습니다. 사람들이 웹사이트를 방문하거나 스마트폰 앱을 사용할 때, 그 경험이 얼마나 편리하고 즐거웠는지가 결국 그 서비스에 대한 인상을 결정짓기 때문이죠. 하지만 UX 디자인이 정확히 무엇이고, UI 디자인과는 어떤 차이가 있는지 궁금하신 분들도 많을 텐데요.
이번 글에서는 UX 디자인의 개념부터 자주 함께 언급되는 UI 디자인과의 차이점, 그리고 실제 UX 디자인 프로세스까지 상세하게 알려드리려 합니다. 이 글을 통해 UX와 UX 디자인에 대한 모든 궁금증을 해결하고, 성공적인 사용자 경험을 만들어 나가는 방법을 함께 찾아보세요!
Part 1: UX 디자인이란? UI 디자인이란?
1.UX 디자인이란?
 이미지 출처: https://kr.freepik.com/
이미지 출처: https://kr.freepik.com/
UX 디자인 (User Experience Design)은 사용자가 디지털 제품이나 서비스를 이용할 때 느끼는 전반적인 경험을 설계하는 과정입니다. 이 경험에는 사용자가 제품이나 서비스를 사용하면서 느끼는 감정, 만족도, 효율성이 포함됩니다.
UX 디자인의 목적은 단순히 제품을 "사용할 수 있게" 만드는 것을 넘어서, 사용자에게 “긍정적이고 만족스러운 경험을 제공”하는 데 있습니다.
• 예시: 여러분이 한 쇼핑몰 앱을 사용한다고 가정해 볼게요. 만약 제품을 찾고 장바구니에 담는 과정이 복잡하지 않고 빠르며, 결제까지 원활하게 이루어진다면, 이 모든 경험이 바로 UX 디자인 덕분입니다. 반면, 페이지 로딩이 느리거나 결제 단계에서 오류가 발생한다면, 그 앱의 UX가 좋지 않다는 의미가 되겠죠.
UX 디자인의 중요성:
UX 디자인은 사용자가 제품을 얼마나 편리하게 사용하고, 그 서비스에 대해 어떤 감정을 느끼는지에 큰 영향을 미칩니다. UX가 잘 설계된 서비스는 사용자의 만족도를 높일 뿐만 아니라, 고객 충성도와 비즈니스 성공에 직접적인 기여를 합니다. 사용자 중심의 사고가 UX 디자인의 핵심이며, 기업의 경쟁력을 결정짓는 중요한 요소로 작용하고 있습니다.
2. UI 디자인이란?
 이미지 출처: https://kr.freepik.com/
이미지 출처: https://kr.freepik.com/
UI 디자인 (User Interface Design)은 사용자가 직접 상호 작용하는 시각적인 부분을 설계하는 작업입니다. 이는 사용자가 보는 버튼, 아이콘, 색상, 타이포그래피, 레이아웃 등 시각적이고 인터랙티브한 부분을 포함합니다.
UI 디자인의 목적은 이러한 요소들을 통해 사용자가 직관적으로 제품을 사용할 수 있도록 돕는 것입니다.
• 예시: 동일한 쇼핑몰 앱에서, 결제 버튼이 어디에 위치해 있는지, 색상이 어떤지, 제품 목록이 어떻게 구성되어 있는지 등은 모두 UI 디자인의 영역입니다. 버튼이 너무 작거나 색상이 눈에 띄지 않아 사용자가 쉽게 찾지 못한다면, UI 디자인이 효과적이지 않은 것입니다.
UI 디자인의 중요성:
UI 디자인은 사용자가 제품과 어떻게 상호 작용할지를 결정짓는 중요한 부분입니다. 시각적으로 잘 구성된 UI는 사용자가 자연스럽고 매끄럽게 제품을 이용하도록 돕습니다. 따라서 사용자 인터페이스가 직관적이고 아름답게 디자인될수록, 사용자는 더 쉽게 제품을 이해하고 사용할 수 있게 됩니다. UI 디자인은 UX 디자인과 긴밀하게 연결되어 있으며, 사용자 경험을 완성하는 최종적인 요소입니다.
Part 2: 한 눈에 이해하는 UX와 UI의 차이점
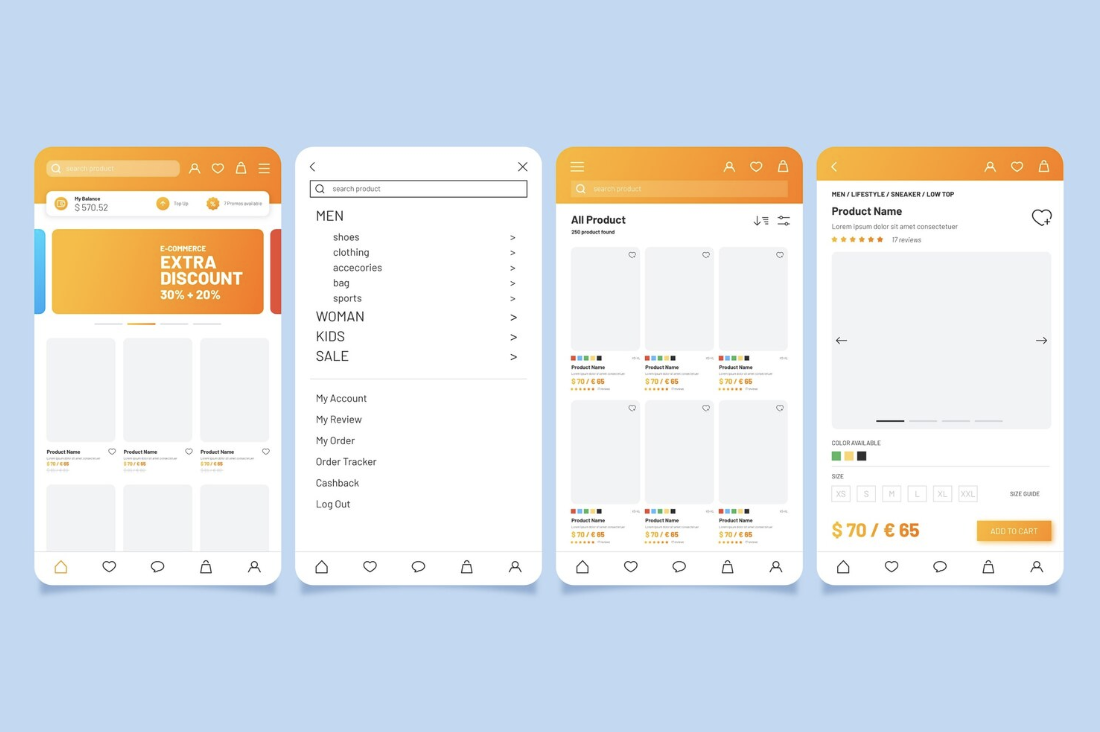
 이미지 출처: https://kr.freepik.com/
이미지 출처: https://kr.freepik.com/
UX(User Experience)와 UI(User Interface)는 종종 같은 맥락에서 언급되지만, 사실 이 두가지는 명확히 구분되는 개념입니다. 따라서 UX와 UI의 차이를 이해하는 것은 성공적인 디지털 제품 및 서비스 설계에서 매우 중요한 요소라고 할 수 있습니다.
1. 역할의 차이
UX 디자인은 사용자가 제품을 사용하는 과정에서 느끼는 전체적인 경험을 다룹니다.
• UX 디자이너는 사용자가 제품을 처음 접할 때부터 마지막까지 겪는 모든 단계를 고려합니다. 목표는 사용자가 서비스를 쉽게 이해하고, 원활하게 사용할 수 있도록 설계하는 것이죠. 즉, UX 디자인은 사용자 여정을 설계하고, 사용자가 느끼는 감정을 중점에 둡니다.
UI 디자인은 사용자가 직접 상호작용하는 시각적 요소에 집중합니다.
• UI 디자이너는 화면에서 사용자가 보는 버튼, 아이콘, 메뉴 등 눈에 보이는 부분을 어떻게 배치하고, 디자인할지 결정합니다. 궁극적으로 UI 디자인은 사용자가 서비스를 직관적으로 사용할 수 있도록 돕는 역할을 합니다.
2. 관여하는 영역의 차이
UX 디자인은 사용자 흐름과 논리적 구조에 초점을 맞춥니다.
• UX 디자이너는 사용자가 서비스를 사용하는 여정을 설계하면서, 사용자 요구와 문제를 해결하기 위한 전체적인 전략을 세웁니다.
• 예를 들어, 온라인 쇼핑몰에서 고객이 쉽게 제품을 찾고 결제까지 이어지도록 하는 흐름을 디자인하는 것이 UX 디자이너의 주요 과제입니다.
UI 디자인은 주로 시각적 측면과 미적 요소에 중점을 둡니다.
• 색상, 레이아웃, 타이포그래피, 아이콘 등 사용자가 직접적으로 경험하는 시각적 부분을 다루며, 이 요소들이 일관되게 디자인되어 사용자가 즉각적으로 서비스 기능을 인식하고 사용할 수 있게 합니다.
• 예를 들어, 중요한 버튼을 눈에 띄게 하거나, 브랜드와 일치하는 색상 체계를 선택하는 것이 UI 디자이너의 주된 역할입니다.
3. 결과물의 차이
UX 디자인의 결과물은 사용자 경험을 향상시키기 위한 설계 문서의 형태로 나타납니다.
• 이 설계 문서에는 사용자가 서비스를 이용하는 단계별 과정과 문제점을 분석하여 제시하는 전략적 문서, 상세한 화면 구성을 보여주는 와이어프레임, 사용자의 서비스 경험 전체를 시각화한 사용자 여정 맵 등이 포함되어 있습니다.
UI 디자인의 결과물은 시각적 프로토타입이나 완성된 디자인 화면입니다.
• 이는 실제로 사용자에게 보이는 요소들이며, 디자이너는 이 결과물을 기반으로 개발자와 협력해 최종 제품이나 서비스를 완성하게 됩니다.
4. 상호작용의 차이
UX와 UI는 서로 밀접하게 연결되어 있습니다.
• UX 디자인이 제품을 사용하는 경험의 큰 그림을 설계한다면, UI 디자인은 그 경험을 구체적으로 시각화합니다. 둘 다 사용자 중심의 접근을 기반으로 하지만, UX는 기능과 흐름에, UI는 외형과 상호작용에 중점을 둡니다.
• 예를 들어, UX 디자이너는 사용자가 결제 버튼을 찾기 쉽게 하는 흐름을 설계하고, UI 디자이너는 그 버튼을 눈에 잘 띄는 크기와 색상으로 디자인합니다. 두 역할이 함께 협력해야 사용자가 만족스러운 경험을 할 수 있습니다.
아래는 UX와 UI의 차이점을 한 눈에 보기 쉽게 표로 정리한 내용입니다.
|
구분 |
UX 디자인 (User Experience) |
UI 디자인 (User Interface) |
|
역할 |
사용자가 제품을 사용하는 전체적인 경험을 설계 |
사용자가 상호작용하는 시각적 요소 (버튼, 아이콘 등)를 설계 |
|
관여하는 영역 |
사용자 흐름, 논리적 구조, 사용자 여정 설계와 문제 해결에 초점 |
색상, 레이아웃, 타이포그래피 등 시각적 측면에 중점 |
|
결과물 |
전략적 문서, 와이어프레임, 사용자 여정 맵 등 설계 문서 |
시각적 프로토타입, 최종 디자인 화면 등 시각적 결과물 |
|
상호작용 |
제품을 사용하는 경험의 큰 그림을 설계 |
UX의 설계를 바탕으로 시각적 구현을 담당 |
|
목표 |
사용자가 서비스를 쉽게 이해하고 원활하게 사용할 수 있는 경험 제공 |
사용자가 직관적으로 서비스를 사용할 수 있도록 시각적 요소를 배치 |
Part 3: UX 디자인 프로세스의 진행 과정은?
 이미지 출처: https://kr.freepik.com/
이미지 출처: https://kr.freepik.com/
UX 디자인 프로세스는 사용자의 필요와 목표를 파악하고, 이를 바탕으로 제품을 설계하며, 최종적으로 사용자가 만족스러운 경험을 제공하기 위한 일련의 단계들로 구성됩니다. 이 프로세스는 단순한 디자인 작업이 아니라 사용자 중심의 문제 해결 과정이라고 할 수 있습니다.
그럼 UX 디자인의 주요 프로세스를 순차적으로 살펴보겠습니다.
1.리서치 (Research)
 이미지 출처: https://kr.freepik.com/
이미지 출처: https://kr.freepik.com/
UX 디자인의 첫 단계는 리서치입니다. 이 단계에서는 사용자 요구, 기대, 문제 등을 파악하기 위해 다양한 방법으로 데이터를 수집합니다. 사용자 인터뷰, 설문조사, 시장 조사 등이 대표적인 방법입니다.이 단계는 이후의 모든 UX 설계의 기초가 되기 때문에 매우 중요한 단계라고 할 수 있습니다.
• 예시: 쇼핑몰 앱을 설계할 때, 고객들이 주로 어떤 기능을 사용하는지, 어떤 점에서 불편함을 느끼는지 조사합니다.
2. 정의(Define)
 이미지 출처: https://kr.freepik.com/
이미지 출처: https://kr.freepik.com/
리서치 단계에서 수집한 데이터를 기반으로 문제와 목표를 명확히 정의하는 단계입니다. 여기서는 사용자의 페르소나(Persona)와 사용자 여정 맵(Journey Map)을 통해 사용자의 요구와 목표를 구체적으로 분석합니다. 이 단계에서 중요한 것은 문제를 명확하게 정의하고, 해결해야 할 사용자 요구를 구체화하는 것입니다.
• 예시: 조사 결과, 쇼핑몰 고객들이 결제 단계에서 자주 혼란을 겪는다는 문제가 발견된다면, 이를 해결하기 위해 결제 프로세스를 단순화하는 것이 하나의 목표로 정의될 수 있습니다.
3. 아이디어 도출(Ideation)
 이미지 출처: https://kr.freepik.com/
이미지 출처: https://kr.freepik.com/
아이디어 도출 단계에서는 정의된 문제를 해결하기 위한 다양한 창의적인 아이디어를 내는 과정입니다. 브레인스토밍, 마인드맵 등의 방법을 통해 팀 내에서 여러 가지 해결 방안을 모색하고, 사용자 경험을 향상시킬 수 있는 방법들을 논의합니다.
• 예시: 결제 프로세스를 간소화하는 다양한 방안(원클릭 결제, 결제 단계 축소, 자동 저장 기능 등)을 탐색하고, 어떤 방식이 사용자에게 가장 적합할지 고려합니다.
4. 프로토타입(Prototype)
 이미지 출처: https://kr.freepik.com/
이미지 출처: https://kr.freepik.com/
아이디어가 구체화되면, 이를 바탕으로 실행 가능한 프로토타입으로 제작하는 단계입니다. 프로토타입은 최종 제품은 아니지만, 사용자가 실제로 상호 작용할 수 있는 형태로 디자인됩니다. 와이어프레임(wireframe)이나 모형을 만들어 사용자가 어떻게 반응할지를 테스트합니다.
• 예시: 간소화된 결제 시스템을 UI 형태로 시각화하고, 사용자 흐름에 맞는 와이어프레임을 제작합니다.
5. 테스트(Test)
 이미지 출처: https://kr.freepik.com/
이미지 출처: https://kr.freepik.com/
프로토타입이 완성되면 사용자 테스트를 진행합니다. 실제 사용자가 프로토타입을 사용하며 불편한 부분이 있는지, 설계된 경험이 원활히 제공되는지를 검증하는 단계입니다. 사용자의 피드백을 바탕으로 제품을 개선하는 과정을 반복합니다.
• 예시: 결제 프로세스가 실제 사용자에게 편리한지, 결제 완료까지 걸리는 시간이 단축되었는지 등을 테스트하고 피드백을 수집합니다.
6. 구현(Implement) 및 지속적인 개선
 이미지 출처: https://kr.freepik.com/
이미지 출처: https://kr.freepik.com/
테스트가 완료된 후, 제품은 개발팀과 협업하여 실제로 구현됩니다. 제품이 출시된 이후에도 사용자의 반응을 모니터링하고, 지속적인 개선을 통해 UX를 최적화하는 것이 중요합니다. 사용자 요구가 변할 수 있기 때문에 제품을 지속적으로 업데이트하고 개선하는 것이 필수입니다.
• 예시: 결제 시스템이 실제로 작동하는지 확인한 후, 사용자 피드백을 반영해 지속적으로 업데이트하고 최적화합니다.
마치며
지금까지 UX와 UI의 차이점부터, UX 디자인 프로세스의 단계별 진행 과정까지 살펴보았습니다. 살펴본 내용을 통해 UX와 UI 디자인은 오늘날 디지털 제품 개발에서 중요한 요소이며, 사용자의 요구를 정확하게 파악하고 이를 해결할 수 있는 설계를 만들어내는 것이 UX 디자인 프로세스의 핵심이라는 것을 이해하게 되었습니다.
하지만, UX와 UI 설계를 체계적으로 진행하려면 전문적인 도구가 필요합니다. 이드로우맥스(EdrawMax)는 사용자가 쉽고 빠르게 UX/UI 디자인을 할 수 있도록 다양한 템플릿과 직관적인 인터페이스를 제공합니다. 이를 통해 설계와 프로토타입을 손쉽게 구현하고, 사용자 경험을 최적화할 수 있습니다. 이드로우마인드(EdrawMind) 또한 마인드맵과 아이디어 도출에 유용해 창의적인 설계를 지원합니다.
UX/UI 디자인을 설계하고 구현해야 한다면 이 두 도구를 꼭 활용해 보세요!
UX에 관한 FAQ
질문1. UX 디자이너의 업무는 무엇인가요?
UX 디자이너는 각종 통신기기 및 애플리케이션, 가전제품, 자동차, 내비게이션 등 갈수록 기능이 복잡해지는 기기들을 사용자 입장에서 설계해 더 편리하고 풍부한 경험을 하도록 디자인하는 일을 합니다.
질문2. UX의 원칙은 무엇입니까?
UX의 7가지 원칙은 유용성, 사용성, 검색성, 신뢰성, 매력성, 접근성 그리고 가치성입니다.
질문3. 경험요소란 무엇인가요?
경험요소는 제품에 내재하고 있는 것들 중에서 사용자가 관심을 부여하고 행동을 통해서 경험하게 되는 구체적인 요소들을 일컫습니다.

