Top4 조직도 JS 라이브러리
Top4 조직도 JS 라이브러리
본문을 통해 조직도 만드는 방법에 대해 알아보세요. 이드로우 마인드(EdrawMind)는 AI 기능을 탑재하고 있어 조직도를 더욱 많이 제공해 줄 수 있습니다. 지금 바로 EdrawMind AI 기능을 이용하여 조직도 만들기를 시작해 보세요!
이드로우마인드
모든 기능을 갖춘 마인드 매핑 소프트웨어
- 운영체제:Windows, Mac, Linux, 웹, 모바일 모두 지원
- 브레인스토밍 모드와 프레젠테이션 모드
- 그룹 및 실시간 협업 가능
조직도는 회사의 구조를 시각적으로 표현하고 그 안에서의 역할과 관계를 강조합니다. 흥미롭게도, JavaScript를 사용하여 이 차트를 만들 수 있습니다. 여러 조직도 JS 라이브러리는 고급 기능을 제공하여 회사의 필요에 맞게 조직도를 사용자 정의할 수 있습니다.
이 글에서는 상위 4개의 조직도 JS 라이브러리와 생성기를 소개합니다 . 게다가 마지막에는 비개발자도 조직도를 만들 수 있는 대체 도구가 있습니다.
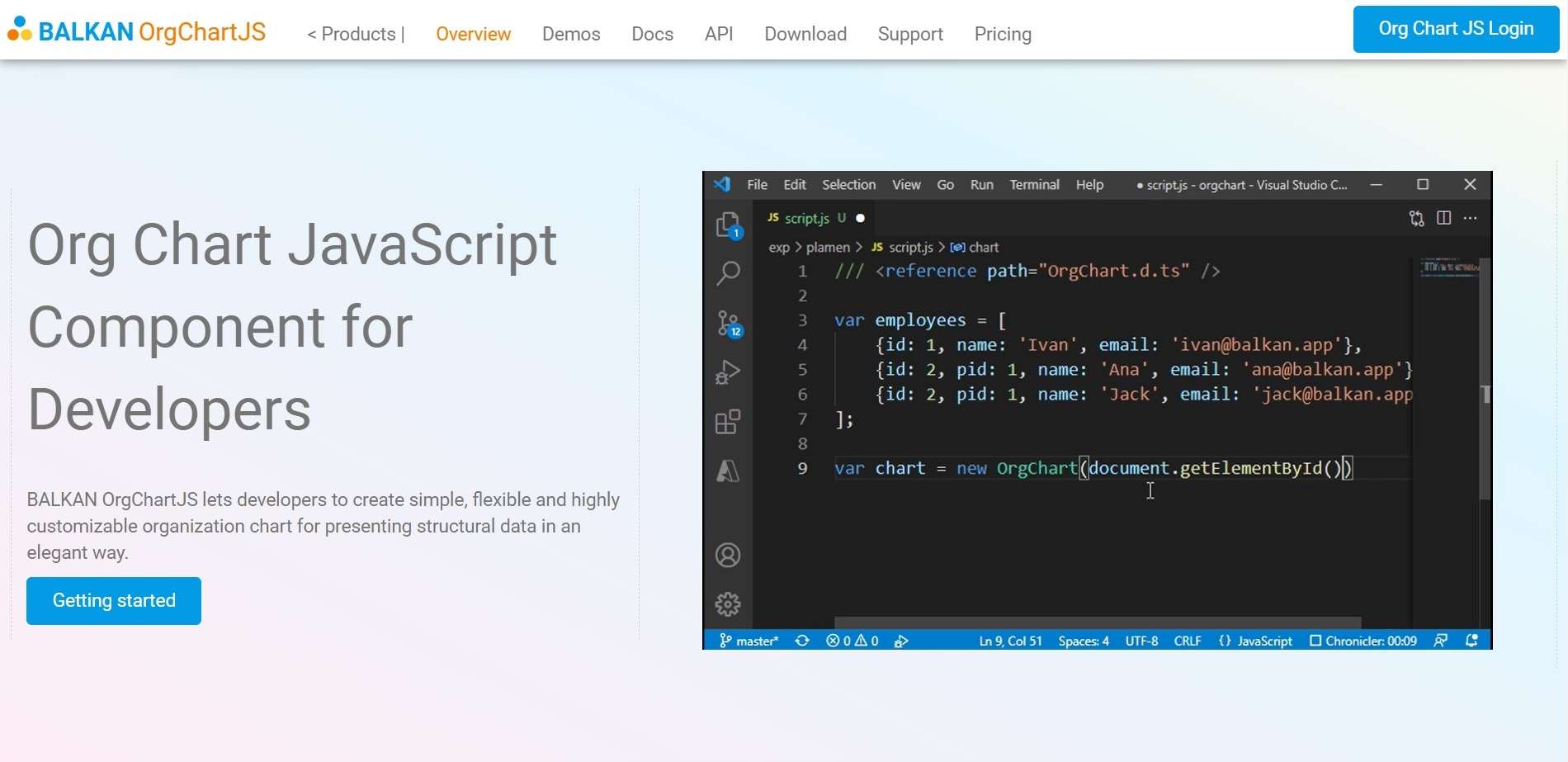
Part 1: 사용자 정의 가능한 JavaScript 조직도를 위한 BALKAN OrgChartJS
BALKAN OrgChartJS는 멋진 조직도와 데이터 시각화를 만드는 데 다재다능한 도구입니다. 단순성, 유연성, 광범위한 적용성을 제공합니다. 이 강력한 라이브러리를 사용하여 스타일로 데이터를 선보이세요.

1. 주요 특징
BALKAN을 사용하면 다양한 기능을 바로 사용할 수 있습니다. 몇 가지 뛰어난 기능을 간단히 살펴보겠습니다.
• 혼합된 방향
8가지 방향 유형 중에서 선택하여 가장 적합한 레이아웃으로 차트를 표시할 수 있습니다.
• 드래그 앤 드롭
최적의 구성과 시각적 매력을 위해 차트 요소를 손쉽게 재정렬하세요.
• 확대 및 검색
확대/축소 및 검색 기능을 사용해 대규모 차트를 원활하게 탐색하세요.
• 내보내기 옵션
PNG, PDF, SVG, JSON, XML, CSV 등 다양한 형식으로 조직도를 내보내세요.
• 내장된 PDF 미리보기
내보낸 문서 형식을 손쉽게 미리 보고 사용자 정의할 수 있습니다.
• 그룹화
여러 노드를 하나의 상자로 그룹화하여 잡동사니를 줄이고 효율적으로 공간을 절약하세요.
• 템플릿 사용자 정의
BALKAN OrgChartJS를 사용하면 템플릿을 쉽게 변경할 수 있습니다. 여러 사전 정의된 템플릿 중에서 선택하거나 사용자 지정 템플릿을 만들 수 있습니다. 속성을 재정의하여 차트를 요구 사항에 맞게 조정하기만 하면 됩니다.
• 내장된 편집 양식
내장된 편집 양식을 사용자 정의하여 필요에 맞게 간편하고 맞춤화된 편집을 할 수 있습니다. 버튼, 입력 요소, 색상 등의 구성을 제어할 수 있습니다.
• 쉬운 통합 및 사용
이 강력한 도구는 HTML을 지원하는 모든 서버와 호환됩니다. 온라인이든 로컬이든 BALKAN Org Chart JS의 기능을 쉽게 활용할 수 있습니다. 선호하는 작업 환경에 관계없이 매끄러운 경험을 제공합니다.
2. 가격 옵션
BALKAN OrgChartJS를 사용해 보시겠습니까? 무료 30일 체험판을 통해 기능을 탐색해 보세요. 단일 웹사이트에 399달러에 제공되는 Professional 플랜으로 시작할 수 있습니다. 모든 라이선스에 대해 1년간 유지 관리 및 기술 지원을 제공하여 번거로움 없는 경험을 누리세요.
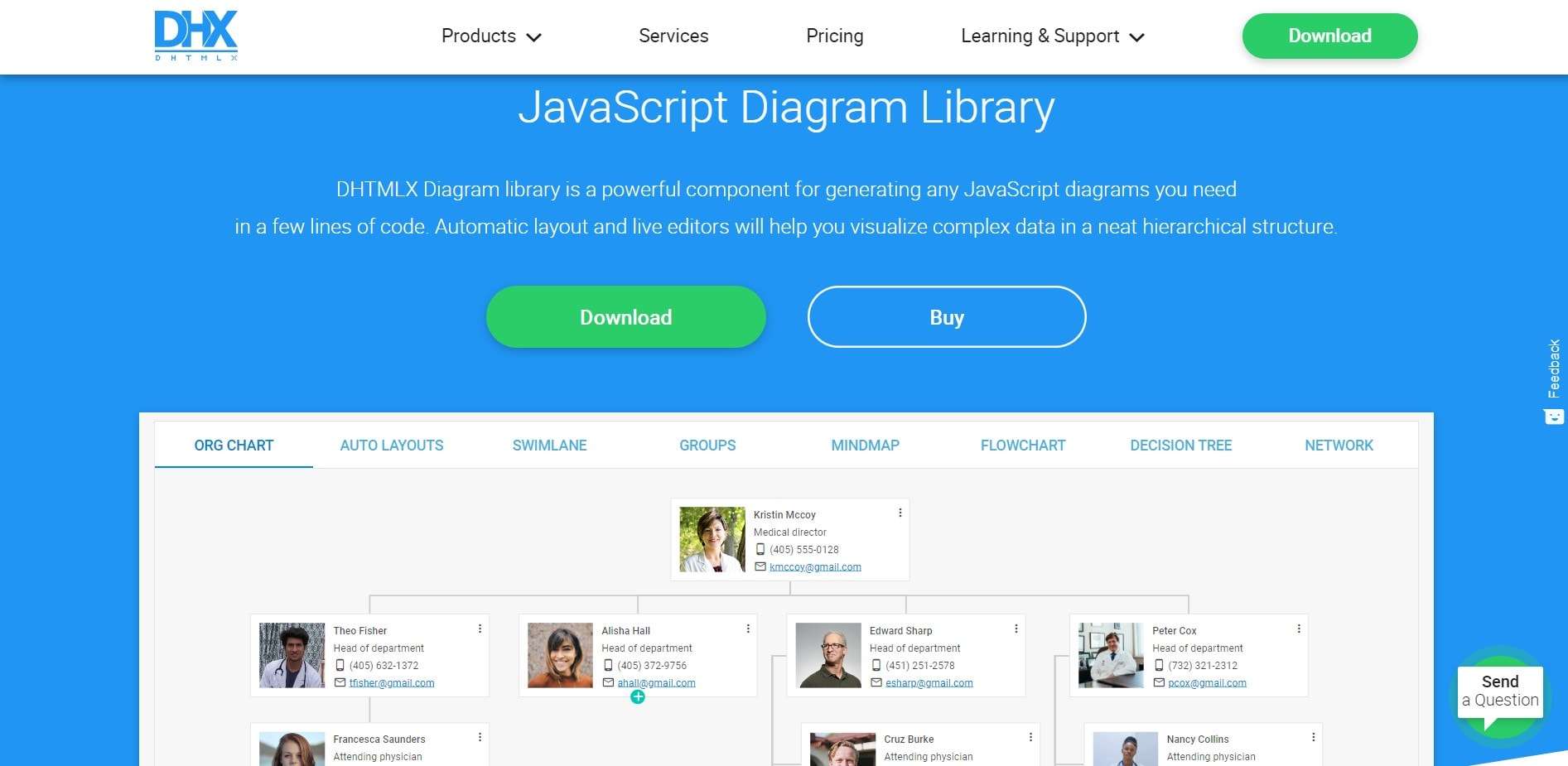
Part 2: 유연한 조직도 JS를 생성하기 위한 DHTMLX 다이어그램 라이브러리
DHTMLX 다이어그램 라이브러리를 살펴보겠습니다. JavaScript 개발자를 위한 획기적인 도구입니다. JavaScript 개발자는 조직도를 포함한 놀라운 다이어그램을 쉽게 만들 수 있습니다.

1. 주요 특징
JavaScript 조직도를 만드는 데 DHTMLX 다이어그램 라이브러리의 기능을 살펴보세요.
• 고성능 및 경량
DHTMLX 다이어그램 라이브러리는 원활한 성능을 보장합니다. 가볍고 빠른 렌더링과 최적의 성능을 제공합니다. Google Chrome, Safari, Firefox와 같은 인기 있는 웹 브라우저와의 호환성을 신뢰하세요.
• 쉬운 통합 및 데이터 형식
DHTMLX 다이어그램 라이브러리를 웹 애플리케이션에 완벽하게 통합하세요. JSON 데이터 형식을 지원하고 다양한 서버 측 기술과 손쉽게 통합됩니다.
• 유연한 시각화
다이어그램 라이브러리는 데이터를 시각화하기 위한 즉시 사용 가능하고 사용자 정의 가능한 요소를 제공합니다. JavaScript 개발자는 텍스트 노드와 노드를 이미지와 쉽게 결합할 수 있습니다. 이러한 유연성을 통해 정보를 동적으로 표현할 수 있습니다. 또한 팀원 카드에 이미지를 추가하여 조직도 JS를 향상시킬 수도 있습니다.
• 간편한 사용자 정의를 위한 라이브 편집기
광범위한 코딩 기술이 필요 없이 요소 모양을 사용자 정의하세요. 조직도 JS 등을 위한 특수 편집기로 사용자 정의 경험을 향상하세요.
• 자동 레이아웃 알고리즘
DHTMLX 다이어그램 라이브러리의 자동 레이아웃 기능으로 시간을 절약하세요. 캔버스에 모양을 끌어다 놓으세요. 한 번 클릭하면 알고리즘이 계층 구조로 정렬합니다. 노드가 많아도 체계적으로 정리하세요.
Part 3: 견고한 Org Chart JS 생성을 위한 yFiles
yFiles는 그래프 시각화, 편집 및 분석을 위한 강력한 프로그래밍 라이브러리입니다. 바로 사용할 수 있는 구성 요소를 제공하여 개발자의 시간과 노력을 절약합니다. yFiles를 사용하면 조직도 JS를 쉽게 만들 수 있으며 처음부터 시작할 필요가 없습니다.

1. 주요 특징
아래에서 해당 기능에 대해 자세히 살펴보겠습니다.
• 다중 플랫폼 지원
yFiles는 여러 플랫폼을 지원하여 다양한 개발 환경과의 유연성과 호환성을 보장합니다. yFiles는 HTML/JavaScript, Java(Swing), JavaFX, .NET(WinForms), WPF와 함께 사용할 수 있습니다.
• 광범위한 자동 레이아웃 알고리즘
yFiles는 조직도 JS에 대한 여러 레이아웃 옵션을 제공합니다. 계층적, 트리형 또는 특수한 레이아웃 중에서 선택할 수 있습니다. 게다가 yFiles는 대화형 레이아웃에도 도움을 줄 수 있습니다. 자동으로 레이블을 배치할 수 있으며, 에지 라우팅도 가능합니다. yFiles를 사용하면 데이터를 최상의 방식으로 보여주는 조직도 JS를 만드는 데 필요한 모든 도구를 사용할 수 있습니다.
• 데이터 바인딩
yFiles를 사용하면 조직도 JS에서 개인에 대한 정보와 사진을 연결할 수 있습니다. 여기에는 이름, 직함 및 데이터에서 얻은 기타 관련 세부 정보가 포함됩니다. 이 기능은 유연성을 향상시키고 시각화가 사용자의 요구 사항과 관련이 있도록 보장합니다.
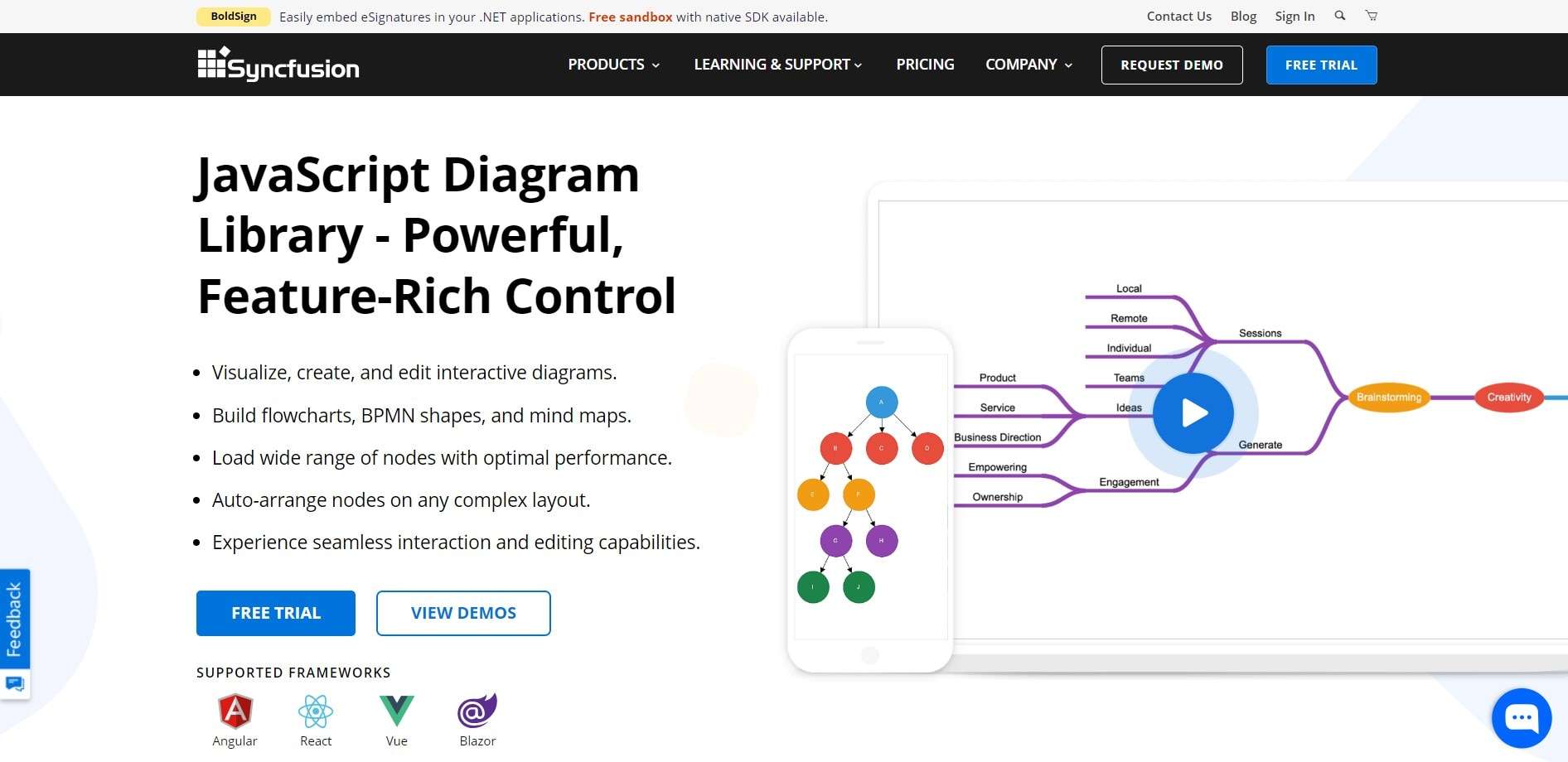
Part 4: 기능이 풍부한 JavaScript Org Chart를 위한 Syncfusion 다이어그램 라이브러리
Syncfusion 다이어그램 라이브러리는 대화형 다이어그램 생성 및 시각화를 가능하게 합니다. JavaScript 조직도는 이를 사용하여 만들 수 있는 다이어그램 중 하나입니다.

1. 주요 특징
알아야 할 몇 가지 기능을 살펴보겠습니다.
• 자동 레이아웃
JavaScript 조직도의 노드를 수동으로 정렬할 필요는 없습니다. 라이브러리가 미리 정의된 레이아웃 알고리즘을 사용하여 처리합니다.
• 템플릿
Syncfusion으로 멋진 조직도 템플릿을 직관적으로 디자인하세요. 다양한 사전 디자인된 조직도 JS 템플릿 중에서 선택하거나 처음부터 직접 만드세요.
• 보조원
때때로 직원은 조직도 JS 내에서 강조해야 할 관계가 있습니다. Syncfusion을 사용하면 조직도에서 보조원을 정의할 수 있습니다. 이러한 보조원은 부모 노드와 고유한 관계가 있는 자식 항목입니다. 별도로 표시되므로 역할을 쉽게 식별할 수 있습니다.
• 방향 옵션
조직도를 구성할 때 유연성이 핵심입니다. 조직도 JS를 위에서 아래로, 왼쪽에서 오른쪽으로, 오른쪽에서 왼쪽으로, 아래에서 위로 배열할 수 있습니다.
• 잎 수준 정렬
조직도에서 리프 레벨 노드의 정렬을 미세 조정합니다. 수평으로 왼쪽, 오른쪽 또는 가운데에 정렬하거나, 위, 아래 또는 가운데에 수직으로 배치합니다. 이러한 수준의 제어를 통해 차트가 원하는 대로 보이게 됩니다.
Part 5: 이드로우마인드로 조직도 손쉽게 만들기
이드로우마인드는 초보자에게 친화적이며 코딩 기술이 필요 없는 모든 사람이 사용할 수 있습니다. JavaScript 조직도를 위한 대체 도구입니다. 학생, 기업 및 전문가에게 적합합니다.

1. 주요 특징
JavaScript 조직도 생성기 대신 EdrawMind를 사용해야 하는 이유는 다음과 같습니다.
• 사용자 정의 옵션
EdrawMind를 사용하여 조직도의 레이아웃, 테마, 글꼴을 사용자 정의합니다. 팀원이나 아이콘의 사진을 추가합니다. 드래그 앤 드롭으로 차트를 정렬하고 편집합니다. PNG, PDF, PPT, HTML로 다운로드하여 공유합니다.
• 크로스 플랫폼 호환성
EdrawMind는 온라인 기능을 제공할 뿐만 아니라 데스크톱 및 모바일 애플리케이션도 제공합니다. 언제 어디서나 조직도를 만들고 편집할 수 있습니다.
• 기성 템플릿 또는 빈 캔버스
처음부터 시작하는 것을 선호한다면 빈 캔버스에서 시작하여 단계별로 차트를 만들 수 있습니다. 선택은 귀하의 선호도와 요구 사항에 따라 달라집니다.
조직도 작성에 적합한 소프트웨어를 선택하는 것도 이러한 시각적 도구의 잠재력을 최대한 발휘하는 데 마찬가지로 중요합니다. Microsoft Visio는 여전히 인기 있고 강력한 선택이며, 특히 Microsoft 생태계에 깊이 뿌리를 둔 조직에게 그렇습니다. 그러나 EdrawMind는 혁신적인 대안을 찾는 사람들에게 강력한 경쟁자로 떠올랐습니다.
조직도 생성의 진정한 잠재력을 잠금 해제하려면 독자는 EdrawMind를 탐색해야 합니다. 직관적인 인터페이스, 광범위한 템플릿 라이브러리, 실시간 협업을 제공합니다. EdrawMind를 선택하면 기업은 팀이 역동적이고 통찰력 있는 조직도를 만들 수 있도록 지원할 수 있습니다. 성공적인 조직을 위한 효과적인 커뮤니케이션과 의사 결정을 용이하게 합니다.

