가장 효과적인 시스템 구성도 그리는 법!
현시대 IT 산업이 점점 발전하면서 너도나도 IT업계에 종사하려는 움직임이 많습니다. 간단한 코딩이라든지, 컴퓨터 활용 능력 자격증을 딴다든지. 공대생이나 이쪽 계열 전공이 아님에도 스펙을 위해서 많이 도전을 하고 있으시죠? 그러면서 한 번쯤은 들어봤을 “시스템”. 컴퓨터 시스템이란 도대체 무엇일까요? 시스템 구성도는 어떻게 그릴 수가 있을까요? 오늘은 효과적인 방법을 소개해주도록 하겠습니다.
5분 안에 이런 내용을 알려 드려요!
Part 1: 시스템 구성도? 시스템 아키텍처? 대체 뭘까?
아키텍처는 ‘건축학’의 영어인데요. 건물을 세울 때 중요한 건 설계도인 것처럼 시스템에도 동일하게 적용됩니다. 추상적이고 복잡한 시스템의 구성을 시각화한 설계도를 시스템 아키텍처, 시스템 구성도라고 합니다. 워낙 광범한 범위이기 때문에 네트워크 구성도, 서비스 구성도, 기능 구성도 등으로 세부적으로 나뉠 수도 있지만 오늘은 이 전체를 포괄한 의미로 사용하도록 하겠습니다.

더 간단하게 알아볼까요? 흔히들 많이 하는 “게임”, 시스템 아키텍처는 게임을 포함한 소프트웨어의 구성요서 사이의 관계, 모두의 속성을 구성하는 시스템에 대한 구조의 집합을 의미합니다. 즉 게임을 구성하는 구성 요소들을 “어떤 식으로 묶어내는지”에 대한 설계이자 청사진인 셈이죠. 사실 작성 형식에 대한 뚜렷한 요구는 없기 때문에 편하신 대로 그려도 된답니다.
시스템 구성도의 주요 구성 요소는 다음과 같습니다.
• 서버: 데이터를 저장하고 사용자 요청을 처리하는 컴퓨터
• 클라이언트: 사용자가 소프트웨어를 사용하는 기기
• 데이터베이스: 정보를 저장하는 곳
• 네트워크 장비: 방화벽, 라우터, 스위치 등
그럼 시스템 구성도의 예시를 살펴볼까요?
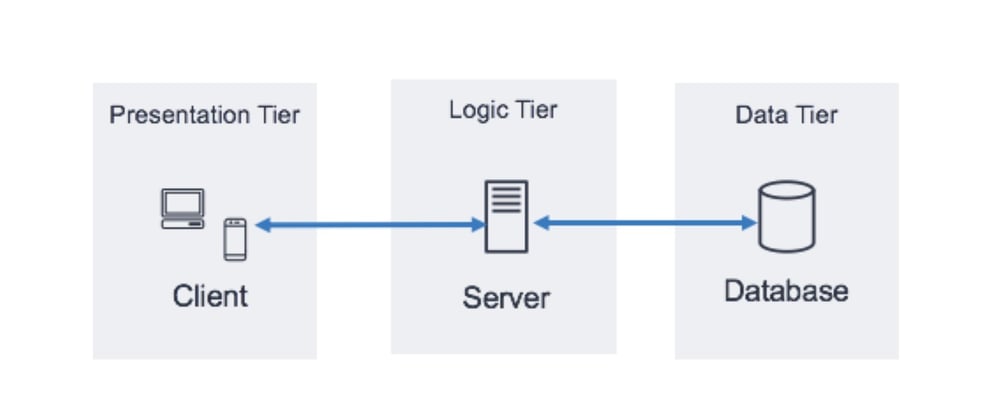
1) 3-티어 웹 애플리케이션 구성도
3-티어 웹 애플리케이션 구성도는 프레젠테이션 계층(사용자 인터페이스), 애플리케이션 계층(비즈니스 로직), 데이터 계층(데이터 저장 및 관리)으로 구성됩니다. 이 구조는 각 계층이 독립적으로 개발, 관리, 확장될 수 있어 유연성과 확장성이 뛰어납니다. 또한 보안성이 향상되고 유지보수가 용이해 대규모 웹 애플리케이션 개발에 널리 사용되는 구성도입니다.

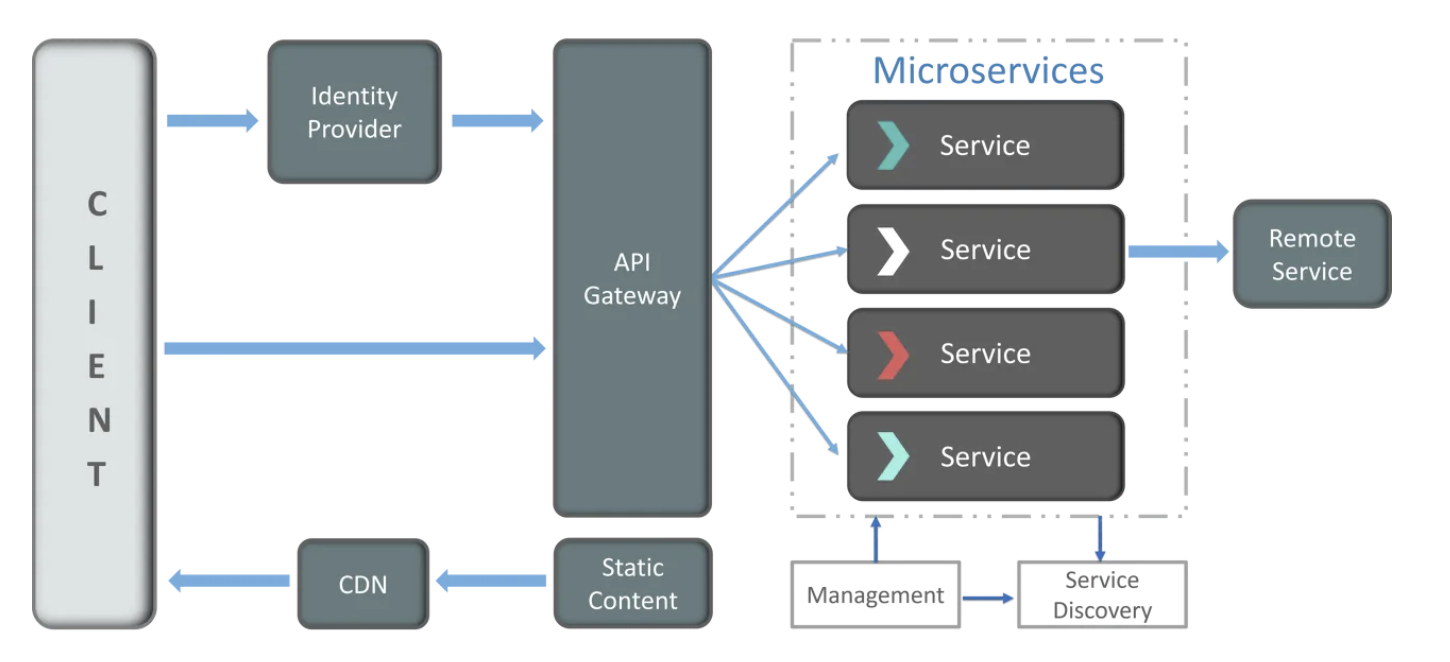
2) 클라우드 기반 마이크로서비스 아키텍처
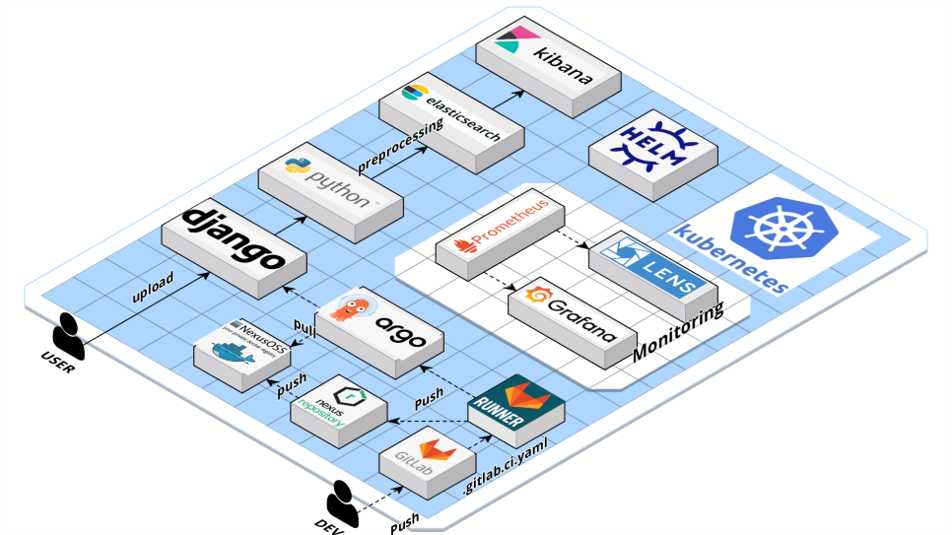
클라우드 기반 마이크로서비스 아키텍처는 독립적으로 배포 가능한 작은 서비스들로 애플리케이션을 구성하는 방식입니다. 이 구조는 API 게이트웨이, 여러 마이크로서비스, 메시지 큐, 분산 데이터 저장소, 컨테이너 오케스트레이션 플랫폼 등으로 구성되어 있습니다. 또한 확장성, 유연성, 장애 격리 능력이 있어서 클라우드 환경에서 효율적인 리소스 관리와 빠른 개발 및 배포가 가능한 특징이 있습니다.

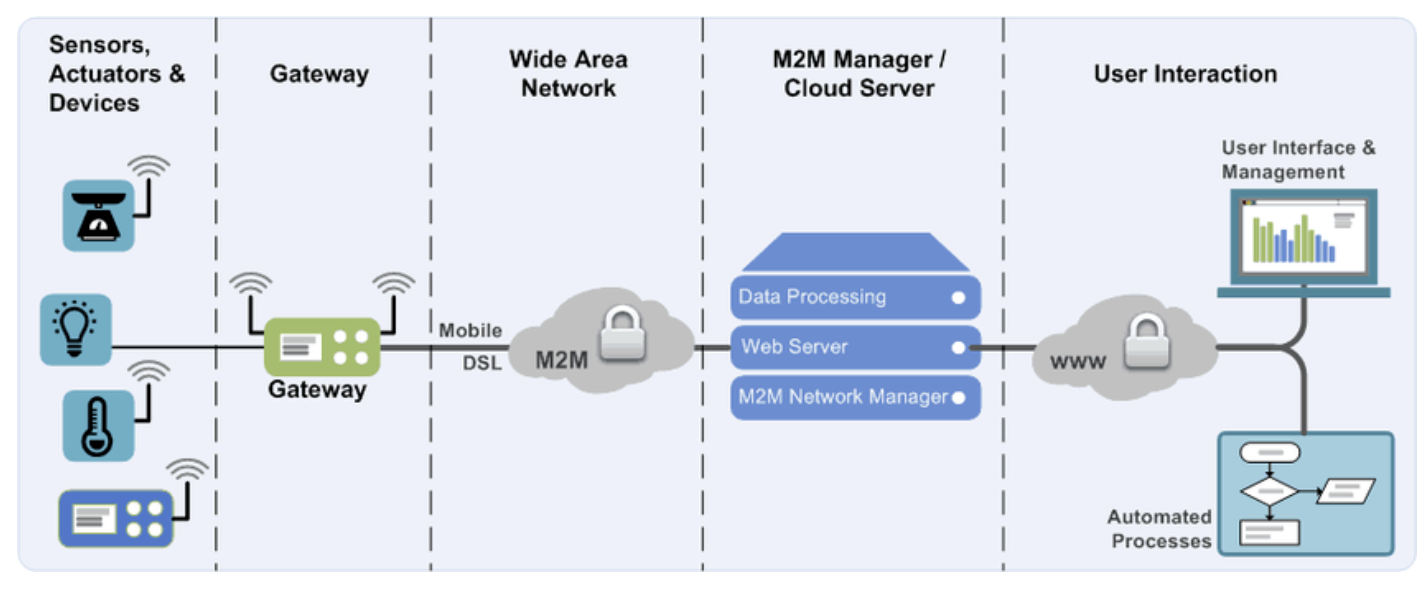
3) IoT 시스템 구성도
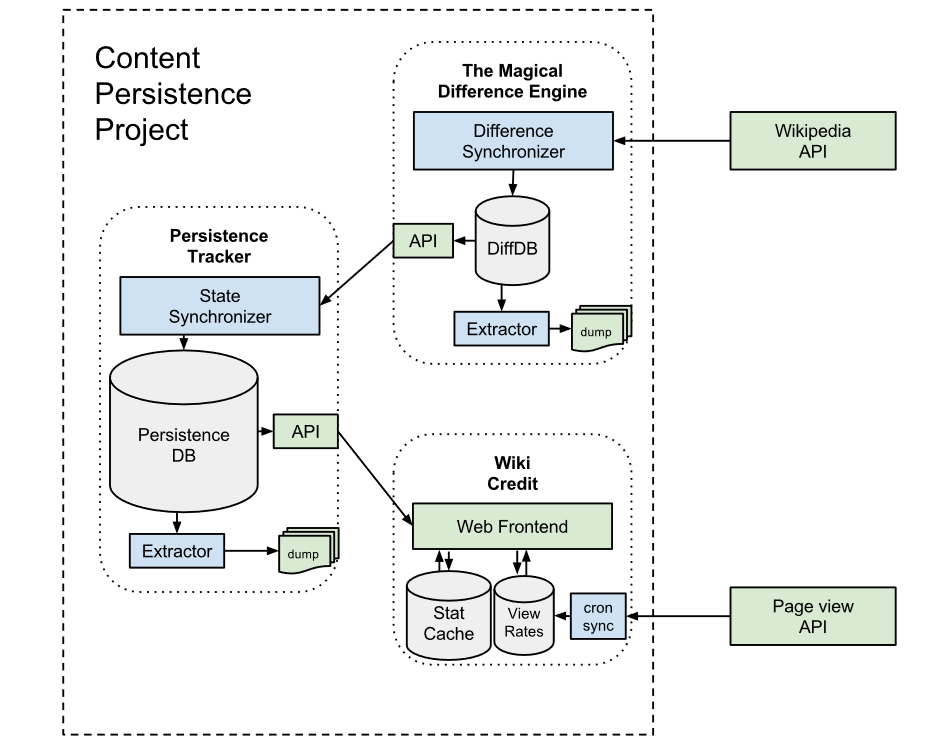
IoT 시스템 구성도는 IoT 디바이스(센서, 액추에이터), 엣지 컴퓨팅 노드, 클라우드 플랫폼, 데이터 분석 엔진, 사용자 인터페이스로 구성되는데요, 이 구조는 데이터 수집부터 분석, 시각화까지 IoT 시스템의 전체 흐름을 보여주고 실시간 데이터 처리와 대규모 데이터 관리를 가능하게 해줍니다. 또한 엣지 컴퓨팅을 통해 지연 시간을 줄이고 클라우드 리소스를 효율적으로 사용할 수 있어, 다양한 IoT 애플리케이션에 적용될 수 있습니다.

Part 2: 시스템 구성도를 그릴 때 도움되는 사이트 3가지
추천1. 클라우드크래프트(Cloudcraft)
클라우드크래프트는 AWS 아키텍처를 3D 다이어그램으로 설계하고 공유할 수 있는 사이트인데요, AWS의 다양한 서비스를 블록 형태로 제공하여, 마우스 드래그만으로 손쉽게 아키텍처를 구성할 수 있습니다.

장점
- 기본적인 복사, 화면 축소 확대를 다 지원합니다. 아이콘이 다양하고 AWS 관련 아이콘도 지원한답니다.
- 다른 사이트와의 차별점이라는 3D형식으로 작성이 가능하기 때문에 퀄리티가 높아보일 수 있습니다.
- 처음 가입하면 14일 동안 무료로 쓸 수 있는 체험판이 마련되어 있습니다.
단점
- 작업 시 선을 연결하는 동작에 불편합니다.
- AWS 서비스에서만 작동하고 다른 클라우드 서비스에서는 통합할 수 없습니다.
추천2. 이드로우맥스 온라인(EdrawMax Online)
이드로우맥스 온라인은 클라우드 기반으로 언제 어디서나 접근 가능하여 시스템 구성도를 포함한 280개 이상의 다이어그램 유형을 제작할 수 있습니다. 더불어 팀원들과 동시에 작업이 가능한 클라우드 기반의 워크스페이스를 제공합니다.

주요기능
플로우차트, 마인드맵, 네트워크 다이어그램 등 다양한 다이어그램 형식 지원
1500개 이상의 내장 템플릿 및 26,000개 이상의 벡터 기호 라이브러리 포함
실시간 팀 협업이 가능한 클라우드 기반 프로그램으로 파일 공유 및 접근 용이
AI기반으로 다이어그램을 생성하고 분석 가능함
✔️온라인 이드로우맥스로 시스템 구성도 그리는 방법
온라인 EdrawMax를 사용하여 시스템 구성도를 그리는 방법을 단계별로 설명해 드리겠습니다.
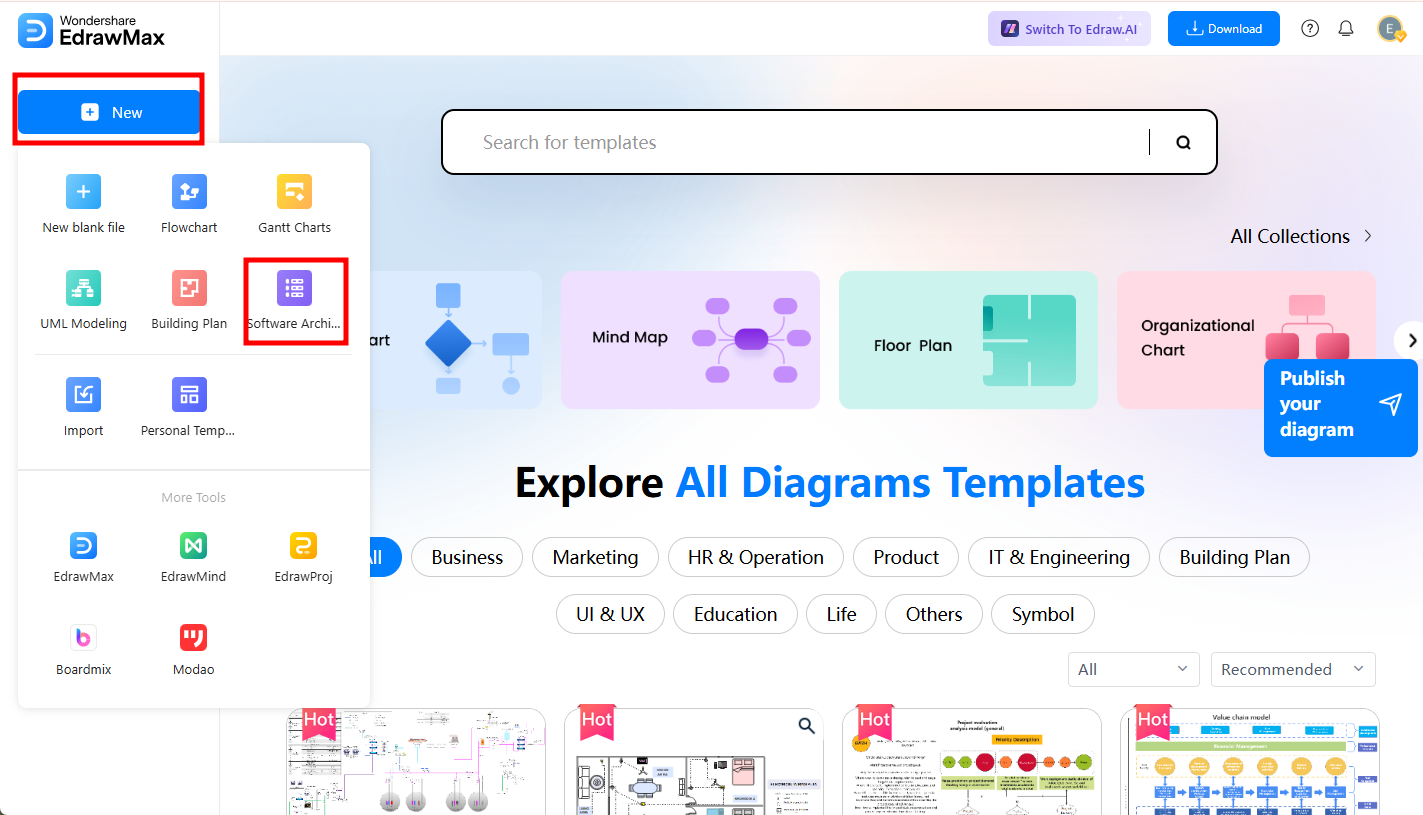
1단계: 시작 및 템플릿 선택
이드로우맥스 온라인에 로그인합니다.
'새로 만들기'를 클릭하고 'Software Architecture' 또는 'Network Diagram' 카테고리에서 적합한 템플릿을 선택합니다.


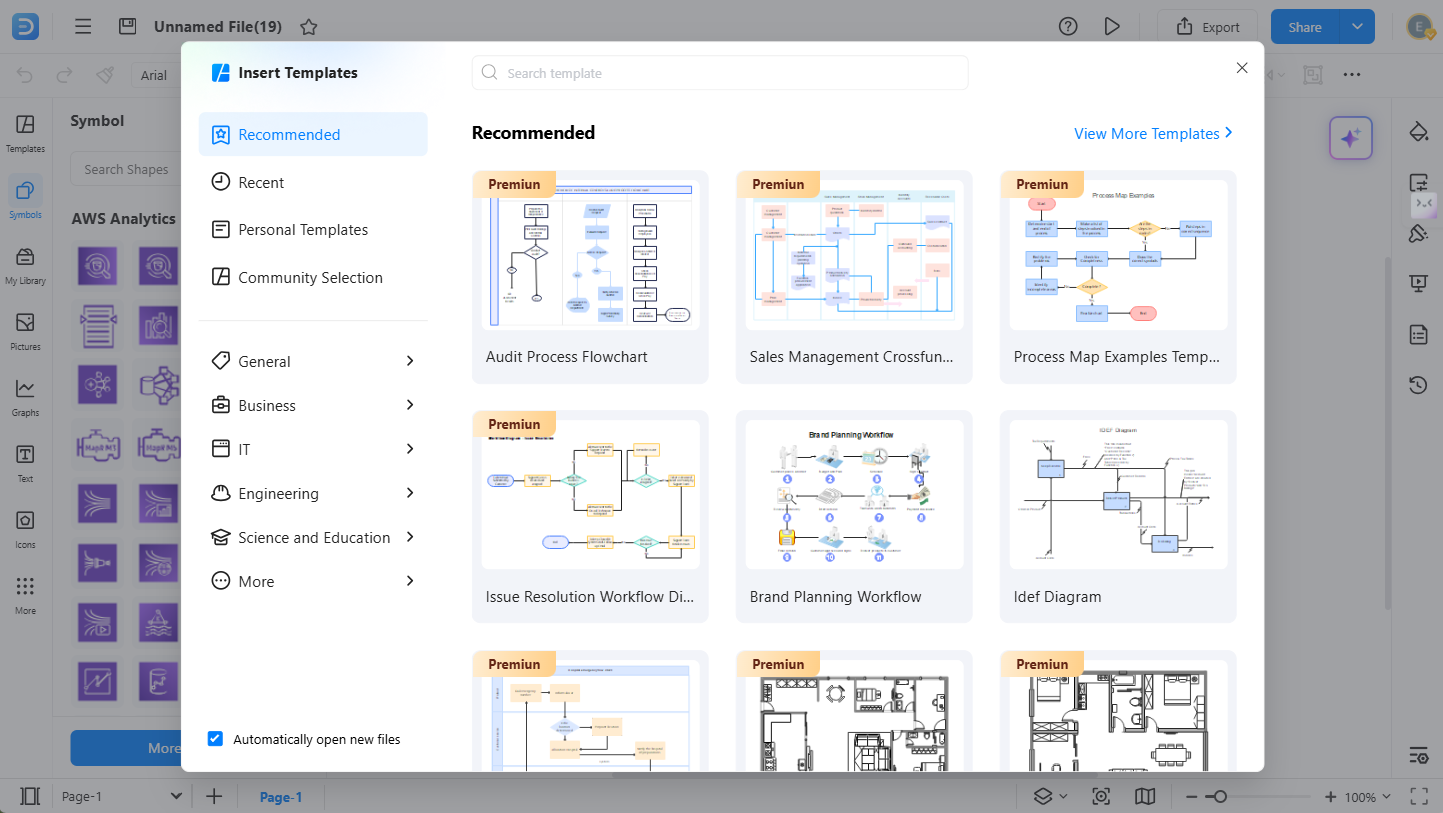
2단계: 구성요소 추가
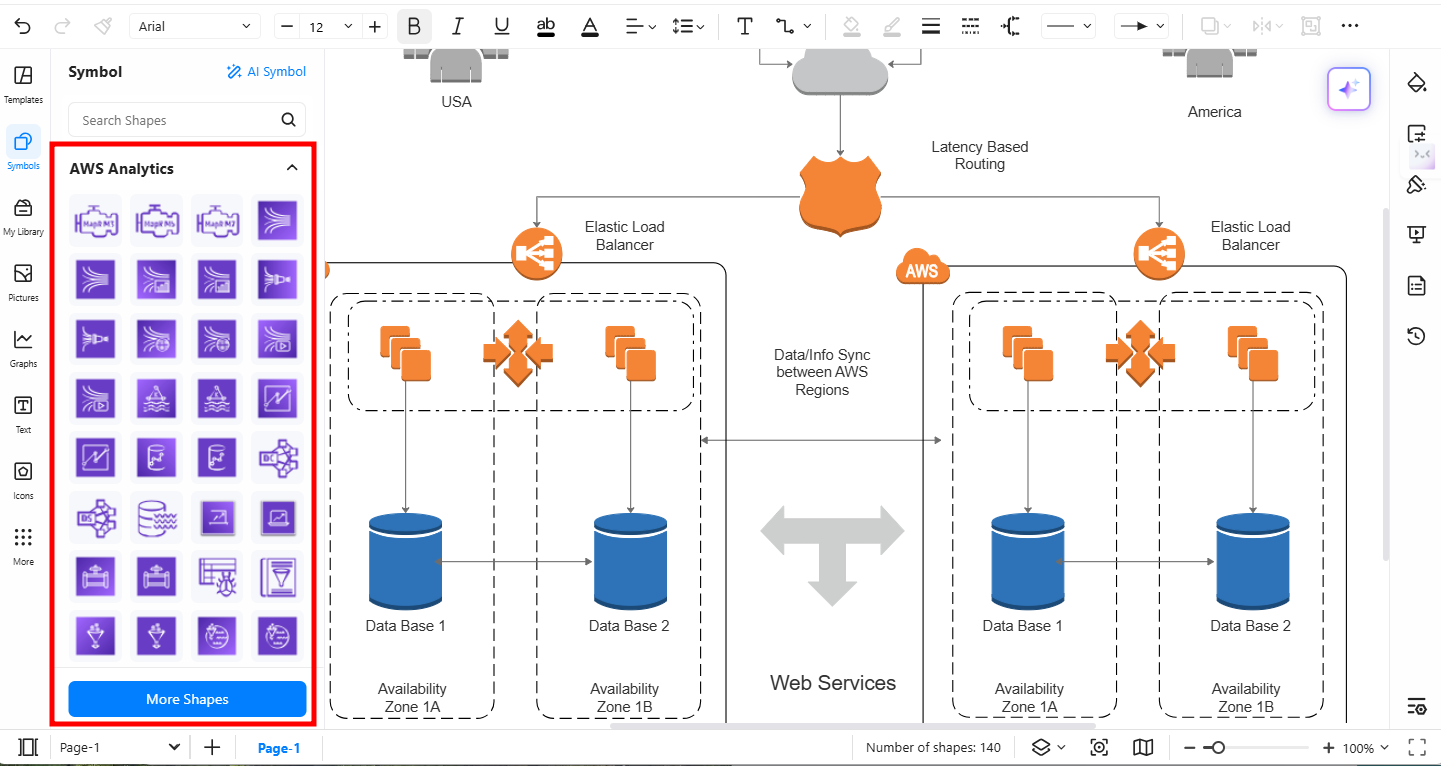
왼쪽 사이드바의 심볼 라이브러리에서 서버, 컴퓨터, 네트워크 장비 등의 아이콘을 드래그하여 캔버스에 배치합니다.

3단계: 연결 및 레이블링
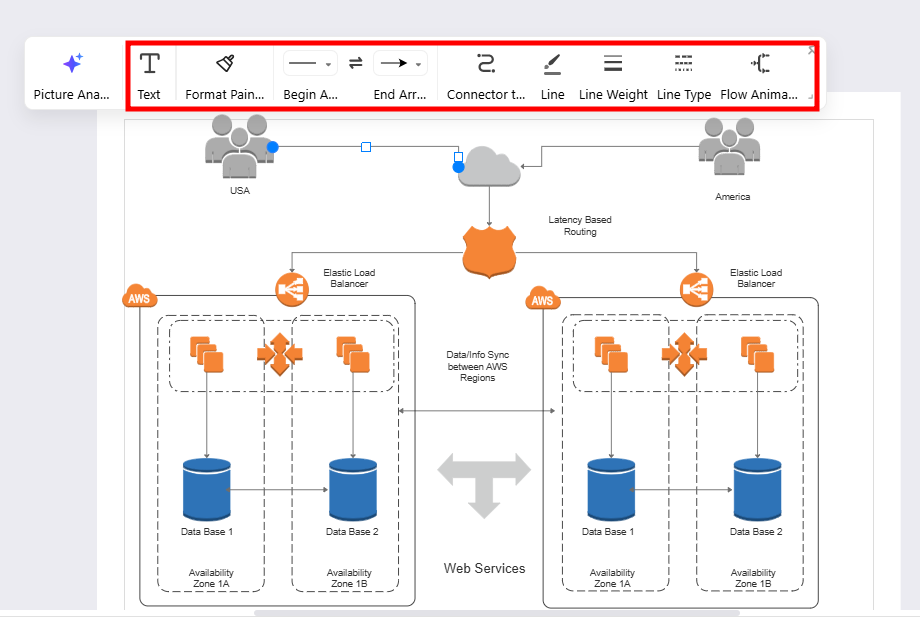
상단 도구 모음의 연결선 도구를 사용하여 구성요소들을 연결합니다.

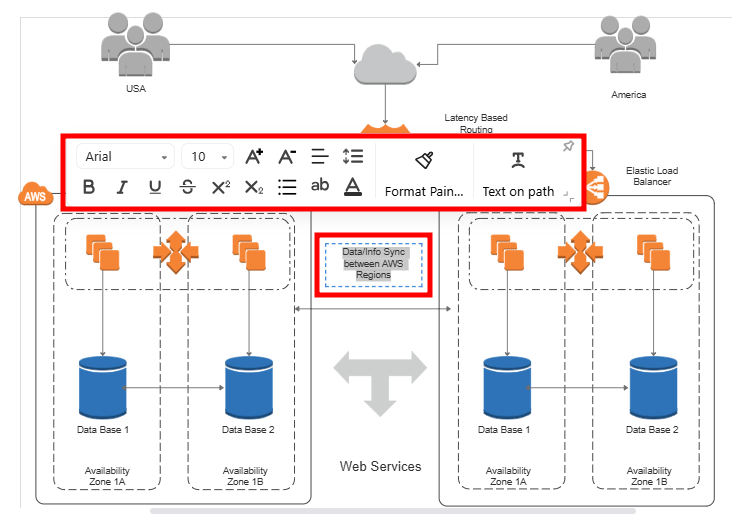
각 구성요소에 더블클릭하여 이름이나 설명을 입력합니다.

4단계: 스타일 조정 및 레이아웃 정리
색상, 크기 등을 조정한 후 전체 레이아웃을 깔끔하게 정리합니다.
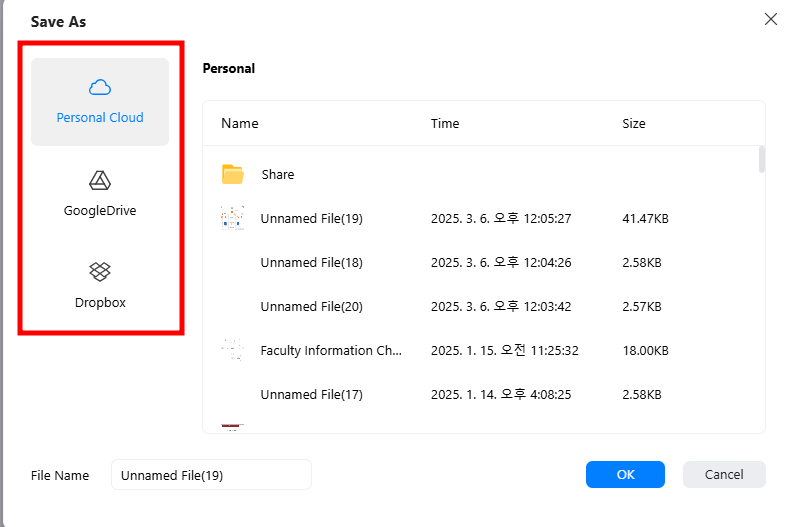
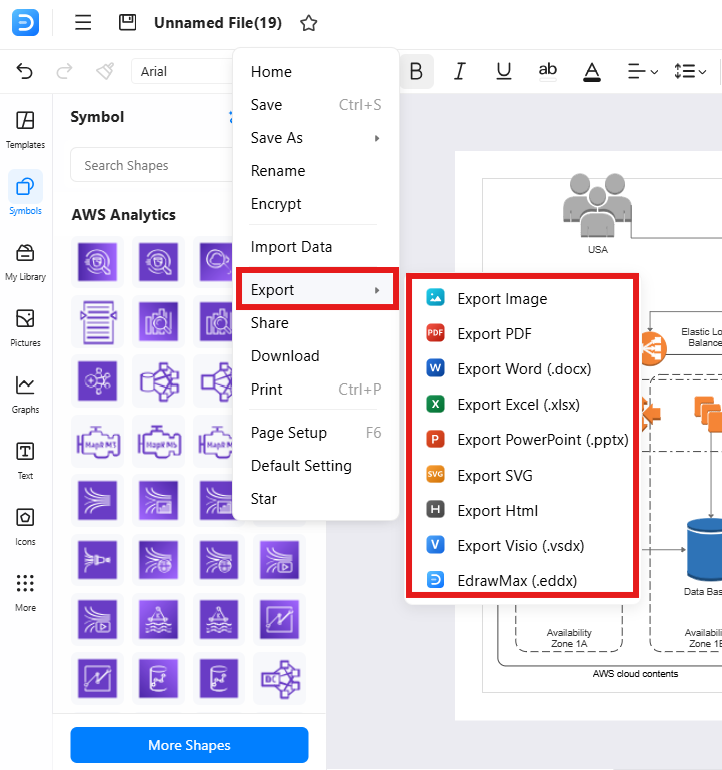
5단계: 저장 및 내보내기
작업을 개인 클라우드, 혹은 구글 드라이브나 드롭박스에 저장할 수 있습니다.

필요한 경우 PDF등의 파일로 내보내기 할 수 있습니다.

이 과정을 따라하면 EdrawMax Online을 사용하여 전문적인 시스템 구성도를 쉽게 만들 수 있습니다. 직관적인 인터페이스와 다양한 템플릿, 심볼을 활용하여 효율적으로 작업이 가능합니다.
장점
- 직관적인 사용자 인터페이스
- 광범위한 템플릿과 기호 라이브러리
- 강력한 AI 기능 제공
- 다양한 다이어그램 유형 지원
단점
- 브라우저 버전에서 간혹 지연/멈춤 현상 발생
- 일부 고급 기능은 유료 플랜에서만 사용 가능
- AI 토큰 사용에 제한 있음 (무료 및 기본 플랜)
- 가격 정책과 기능 설명이 다소 복잡함
추천3. 루시드차트(Lucidchart)
Lucidchart는 지능형 다이어그래밍 애플리케이션으로, 복잡한 프로세스와 시스템을 시각화하는 데 사용되는 온라인 프로그램입니다. 다양한 업계 표준 기호와 도형 라이브러리를 제공하고 드래그 앤 드롭 인터페이스로 쉽게 시스템 구성도 작성이 가능합니다.

주요 기능
다양한 다이어그램 지원: 플로우차트, UML 다이어그램, ER 다이어그램, 조직도 등 다양한 유형의 다이어그램 제작 가능
직관적인 인터페이스: 드래그 앤 드롭 방식의 사용자 친화적 인터페이스
데이터 연동: Google Sheets, Excel, CSV 파일의 데이터를 다이어그램에 연결하여 실시간 업데이트 가능
협업 기능: 실시간 공동 작업, 댓글, 공유 기능 제공
장점
- 웹 기반으로 설치 없이 사용 가능
- 실시간 협업이 가능하여 팀 프로젝트에 적합
- 다양한 템플릿과 직관적인 UI 제공
단점
- 인터넷 연결이 필수 (오프라인 사용 불가)
- 무료 버전에서는 기능 제한 (문서 개수 제한 등)
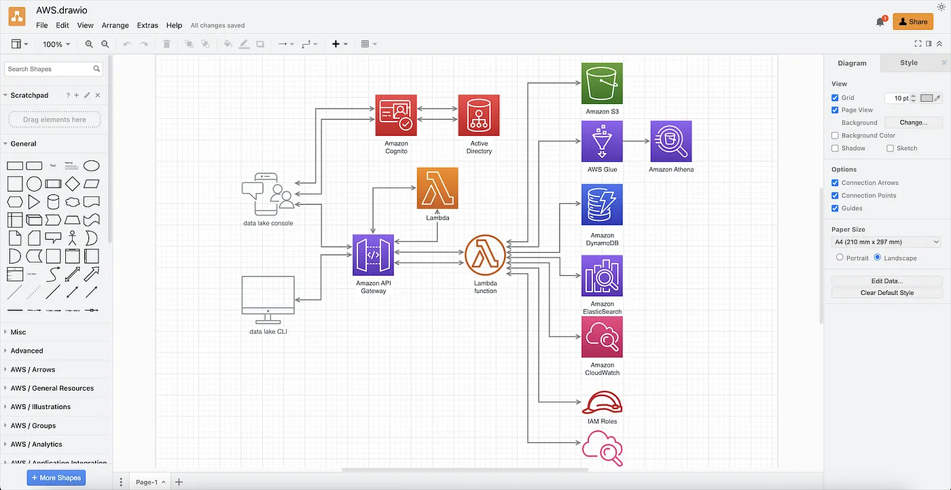
추천4. Draw.io
Draw.io는 무료로 사용할 수 있는 온라인 다이어그램 도구로, 시스템 구성도뿐만 아니라 플로우차트, UML다이어그램 등을 그릴 수 있는 다양한 템플릿과 도형을 제공합니다.

주요기능
다양한 다이어그램 지원: 플로우차트, UML, ER 다이어그램, 마인드맵 등 다양한 유형의 다이어그램 제작 가능
직관적인 인터페이스: 드래그 앤 드롭 방식의 사용자 친화적 인터페이스
템플릿 및 도형 라이브러리: 53개의 라이브러리와 수천 개의 도형 제공
실시간 협업: 여러 사용자가 동시에 작업 가능
장점
- 무료로 사용 가능한 웹 기반 도구로, 별도의 설치 없이 브라우저에서 바로 사용 가능
- 직관적인 사용자 인터페이스로 초보자도 쉽게 사용 가능
- 마이크로소프트 visio로 만든 파일을 바로 읽어올 수도 있고 호환성도 뛰어납니다.
단점
- 복잡하고 큰 다이어그램 작업 시 성능 저하 발생 가능
- 고급 기능이 제한적이며, 전문가용 도구에 비해 기능이 부족할 수 있음
- 템플릿 옵션이 다른 유료 도구에 비해 제한적
Part 3: 시스템 구성도 프로그램 추천 3가지
|
특징/프로그램
|
Microsoft Visio
|
Dia Diagram Editor
|
|
|---|---|---|---|
| 가격 | 구독형 또는 영구 라이선스 (약 8,600원/달 부터) |
구독형 (Microsoft 365 비즈니스 포함) 또는 영구 라이선스 (약 $280부터) |
무료 (오픈소스) |
| 운영체제 | Windows, macOS, Linux | Windows (macOS는 제한적 웹 버전만) | Windows, macOS, Linux |
| 사용자 인터페이스 | 현대적이고 직관적인 인터페이스 | 전문적이지만 학습 곡선이 있음 | 기본적이고 단순한 인터페이스 |
| 템플릿/심볼 수 | 26,000+ 템플릿, 광범위한 심볼 라이브러리 |
250,000+ 심볼, 다양한 전문 템플릿 | 기본적인 심볼과 제한된 템플릿 |
| 파일 호환성 | 다양한 형식 지원 (VSDX, PDF, PNG, SVG 등) |
MS Office 제품과 높은 호환성, 다양한 내보내기 옵션 | SVG, PNG, PDF 등 기본 형식 지원 |
| 업데이트 빈도 | 정기적 업데이트 | 정기적 업데이트 (Microsoft 서비스 기반) |
비정기적 업데이트 (커뮤니티 기반) |
| 특화 기능 | 클라우드 동기화 옵션, 다양한 다이어그램 유형 |
Microsoft 생태계 통합, 데이터 연결 기능 | 경량, 리소스 효율적, 프로그래밍 확장 가능 |
| 장점 | - 풍부한 템플릿과 심볼 라이브러리 직관적인 사용자 인터페이스 - 다양한 파일 형식 지원 - 모든 주요 운영체제 지원 |
- 업계 표준으로 널리 인정받음 - Microsoft Office와 원활한 통합 - 전문적인 수준의 다이어그램 생성 가능 - 대규모 기업 환경에 적합 |
- 완전 무료 및 오픈소스 - 가벼운 시스템 리소스 사용 - 모든 주요 플랫폼 지원 - 확장 가능성 (커스텀 확장 개발 가능) |
| 단점 | - 일부 고급 기능은 학습이 필요 - 무료 버전은 기능 제한이 있음 |
- 높은 가격- 상대적으로 가파른 학습 곡선 - macOS 및 Linux에 대한 제한적 지원 | - 인터페이스가 현대적이지 않음 - 제한된 템플릿 및 심볼 라이브러리 - 복잡한 다이어그램에 대한 고급 기능 부족 - 상업용 지원 없음 |
1. 이드로우맥스(EdrawMax)
이드로우맥스(EdrawMax)는 내장된 템플릿을 통해 플로우차트, 조직도, 프로젝트 계획 등 다양한 유형의 다이어그램을 쉽게 만들 수 있습니다. 또한 텍스트 편집, 도형 사용자 지정, 커넥터 조정 등의 기능을 통해 사용자가 원하는 대로 다이어그램을 정밀하게 조정할 수 있습니다. 또한 클라우드 저장소를 통한 협업 기능과 다양한 파일 형식으로의 내보내기 옵션도 제공하여 팀 작업과 공유에도 용이합니다.
✔️이드로우맥스로 시스템 구성도 그리는 방법:
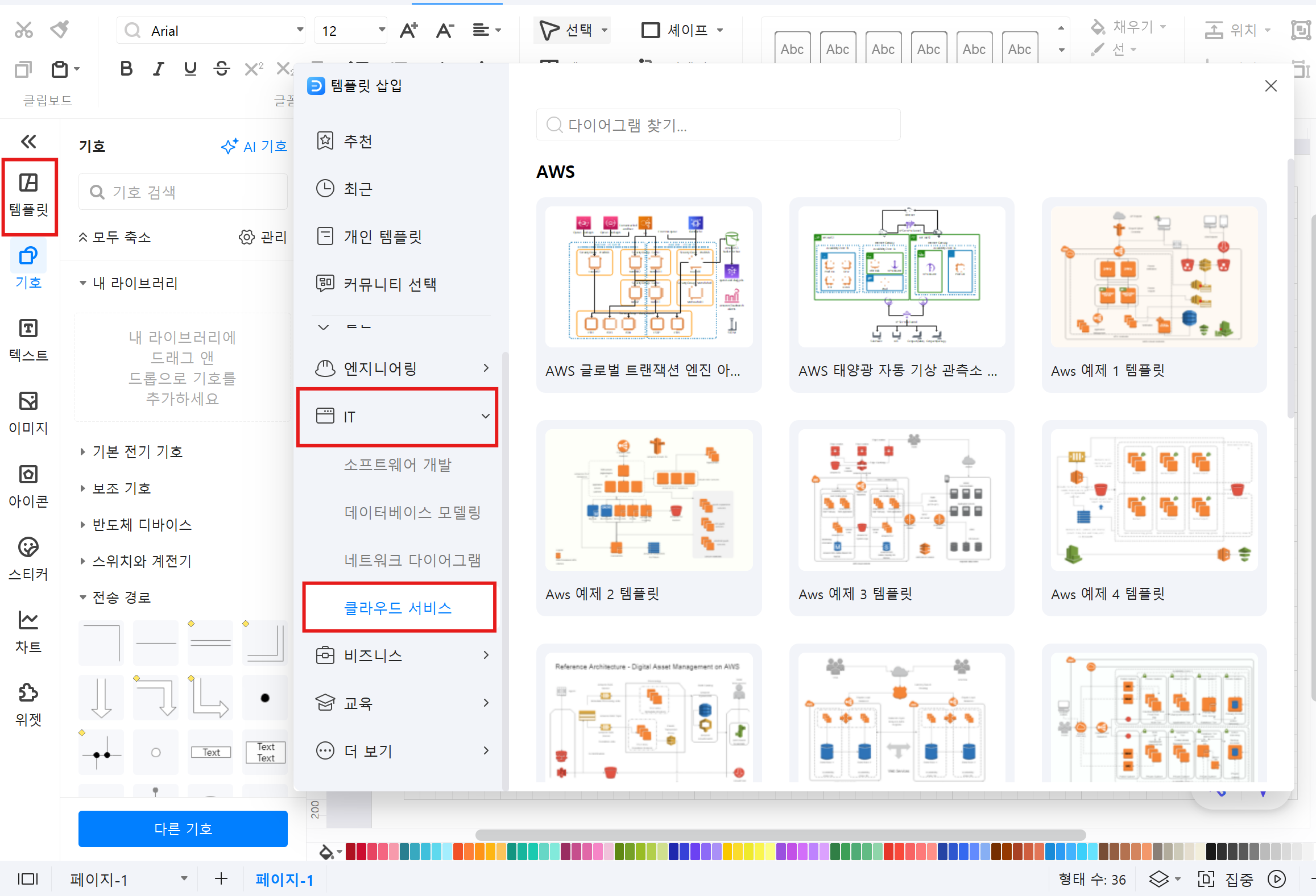
1) EdrawMax를 실행하고 [템플릿] > [IT] > [클라우드 서비스 를 선택하거나 '새로 그리기' 아이콘을 클릭하여 빈화면에서 그리기를 시작할 수 있습니다.

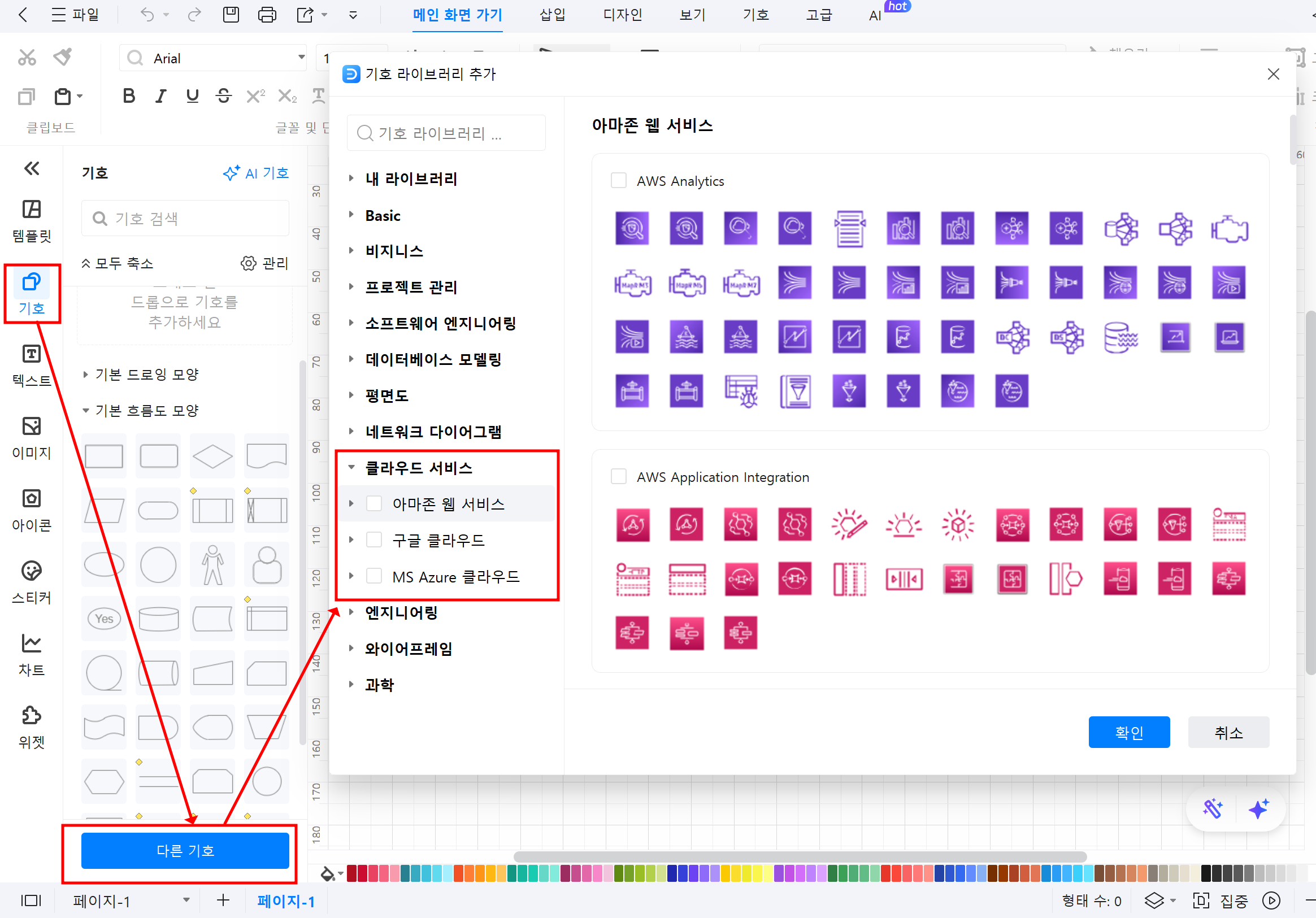
2) 좌측 [기호]에서 [다른 기호]를 클릭한 후 기호 라이브러리에 들어가서 [클라우드 서비스]를 선택하면 다양한 기호를 선택하여 사용할 수 있습니다.

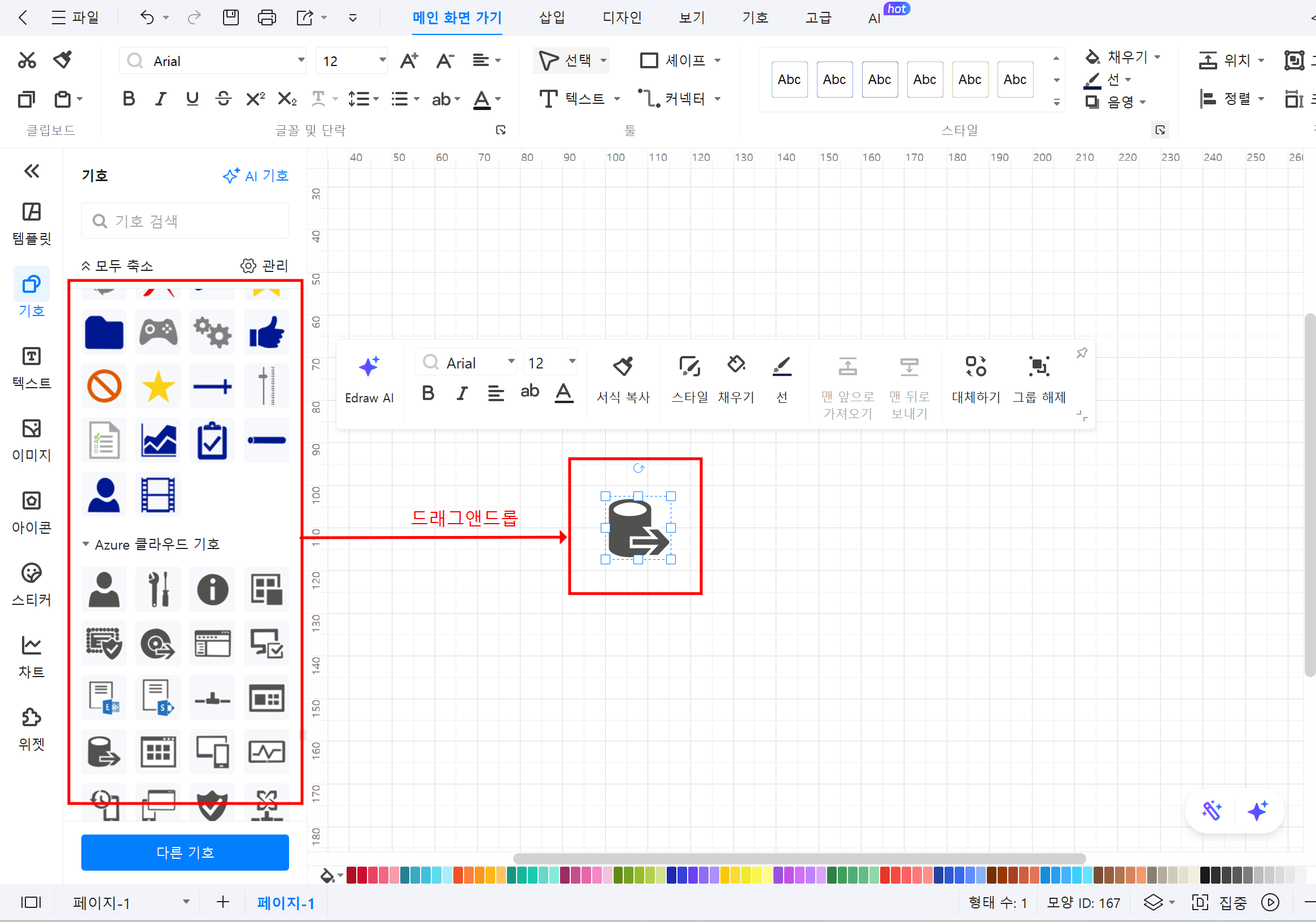
• 기호를 드래그하여 캔버스에 배치합니다.

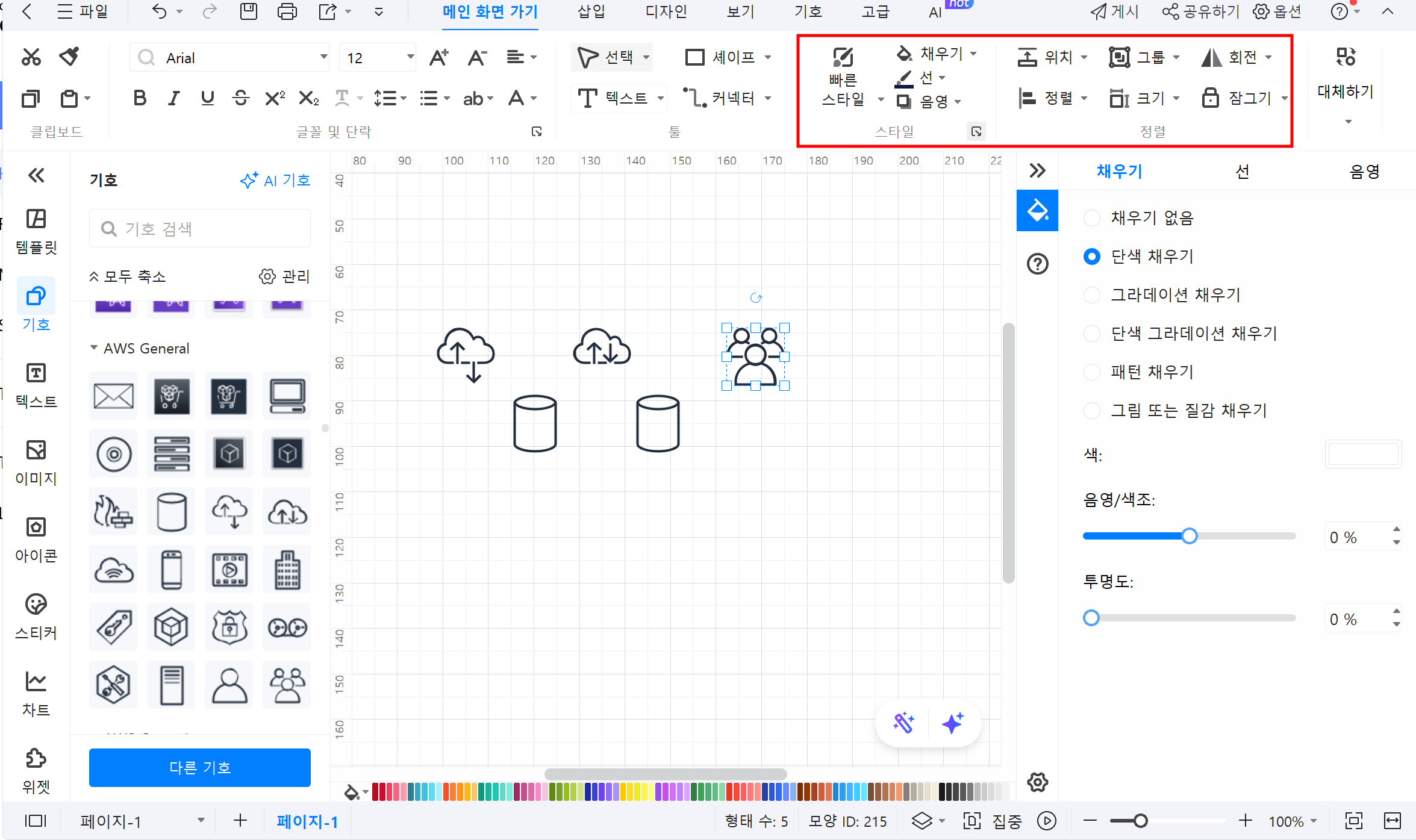
• 우측 '스타일' 및 ‘정렬’ 메뉴에서 선의 설정 및 위치 등을 조정할 수 있습니다.

2. 마이크로소프트 Visio
마이크로소프트에서 개발한 전문 다이어그램 소프트웨어로, 오프라인 데스크톱 애플리케이션입니다. IT 인프라, 네트워크 구성도, 시스템 아키텍처 등을 위한 전문적인 템플릿과 도구를 제공하며, 다른 Microsoft Office 제품들과 잘 통합됩니다.

3. Dia Diagram Editor
무료 오픈소스 다이어그램 소프트웨어로, 네트워크 다이어그램, 플로우차트, UML 다이어그램 등 다양한 유형의 기술적 다이어그램을 지원합니다. 가볍고 설치가 간단하며, 완전히 오프라인에서 작동합니다. 비용 효율적인 솔루션을 찾는 경우에 좋은 선택입니다.

오늘은 시스템 아키텍처 구성도를 작성하는 법과 간단한 예시자료를 업로드 했는데요 많은 사람들한테 도움이 되었길 바라며 저는 더 좋은 포스팅으로 찾아오도록 하겠습니다.
질문1. 시스템 아키텍처가 프로젝트에서 무슨 작용을 하나요? 그것의 중요성은?
시스템 아키텍처는 한 프로젝트의 기반이 되고 매니저 롤을 한다고 보면 됩니다. 프로젝트 수정에 시간과 비용을 많이 아낄 수 있으며 보다 전략적이고 효과적인 작업을 위해 필요한 작업입니다.
질문2. 시스템 아키텍처에는 몇 가지 유형이 있나요?
과거에 데이터 센터 컴퓨팅은 메인프레임이라는 대규모 통합 리소스가 특징이었지만 공유 컴퓨팅 리소스가 더욱 분산되고 저렴해짐에 따라 이러한 리소스는 서버, 네트워크, 소프트웨어 등으로 분할 되었습니다.