초보자도 10분이면 완성! 쉽고 간단한 사이트맵 만들기
초보자도 10분이면 완성! 쉽고 간단한 사이트맵 만들기
본문을 통해 사이트맵 만드는 방법에 대해 알아보세요. 이드로우맥스(EdrawMax)는 AI 기능을 탑재하고 있어 다이어그램을 더욱 간편하게 작성 할 수 있습니다. 지금 바로 EdrawMax AI 기능을 이용하여 다이어그램을 만들어 보세요!
웹사이트를 관리하거나 새롭게 개발하려는 사람이라면 사이트맵이라는 용어를 한 번쯤 들어보셨을 겁니다. 사이트맵은 단순히 웹페이지를 나열한 목록 그 이상으로, 웹사이트의 구조를 체계적으로 보여주는 일종의 지도 같은 역할을 하는 도구입니다. 이걸 잘 만들어 두면 방문자도 편리하게 웹사이트를 탐색할 수 있고, 검색 엔진의 평가도 좋아지죠.
이번 글에서는 사이트맵이 무엇인지부터 시작해 어떤 종류가 있는지, 그리고 왜 꼭 필요한지까지 알기 쉽게 알려드릴게요. 마지막으로, 사이트맵을 쉽게 만드는 비결도 하나하나 소개할 테니 기대해 주세요!
Part 1: 사이트맵이란? 사이트맵의 종류 & 사이트맵 예시
1.사이트맵이란?

사이트맵은 웹사이트의 구조를 한눈에 보여주는 일종의 설계도예요. 웹사이트에 어떤 페이지가 있는지, 그리고 각 페이지가 어떻게 연결되어 있는지를 명확히 보여주는 역할을 하죠. 쉽게 말해, 웹사이트의 모든 길을 표시한 네비게이션 지도라고 생각하면 됩니다.
사이트맵의 주요 역할은 아래와 같습니다.
• 방문자를 위한 역할
방문자가 원하는 페이지를 빠르고 정확하게 찾을 수 있도록 안내해요. 특히 규모가 큰 웹사이트에서 사이트맵이 없다면 원하는 페이지를 찾기가 어렵겠죠?
• 검색 엔진을 위한 역할
검색 엔진은 사이트맵을 통해 웹사이트의 구조를 이해하고 크롤링(정보 수집)을 효율적으로 수행해요. 이렇게 수집된 데이터는 검색 엔진 결과 페이지(SERP)에 반영되기 때문에, 사이트맵은 SEO(검색엔진 최적화)에도 중요한 요소예요.
2.사이트맵의 주요 종류
사이트맵에는 크게 두 가지 종류가 있어요. 각각의 특징과 용도를 자세히 살펴볼게요.

① HTML 사이트맵
• 주로 방문자를 위한 사이트맵이에요.
• 보통 웹사이트의 하단에 "사이트맵" 링크로 연결되어 있고, 각 페이지로 쉽게 이동할 수 있도록 목록 형태로 구성돼요.
• 예를 들어, 쇼핑몰 사이트라면 "메인 페이지 → 카테고리 → 상품 상세 페이지" 순서로 정리된 걸 볼 수 있죠.
② XML 사이트맵
• 검색 엔진(구글, 네이버 등)이 웹사이트를 잘 이해하도록 도와주는 사이트맵이에요.
• XML(Extensible Markup Language)로 작성된 문서로, 검색 엔진은 이걸 참고해 내 웹사이트의 모든 페이지를 효율적으로 크롤링하고 색인할 수 있어요.
• 웹사이트의 페이지 URL, 업데이트 날짜, 중요도 같은 정보가 포함되어 있죠.
3.사이트맵 예시
이제 실제로 사이트맵이 어떻게 생겼는지 더 구체적으로 살펴볼까요?
① HTML 사이트맵 예시

• Edraw 웹사이트라면 메뉴에 "제품 → 이드로우맥스"처럼 단계별로 구성된 목록을 볼 수 있어요.
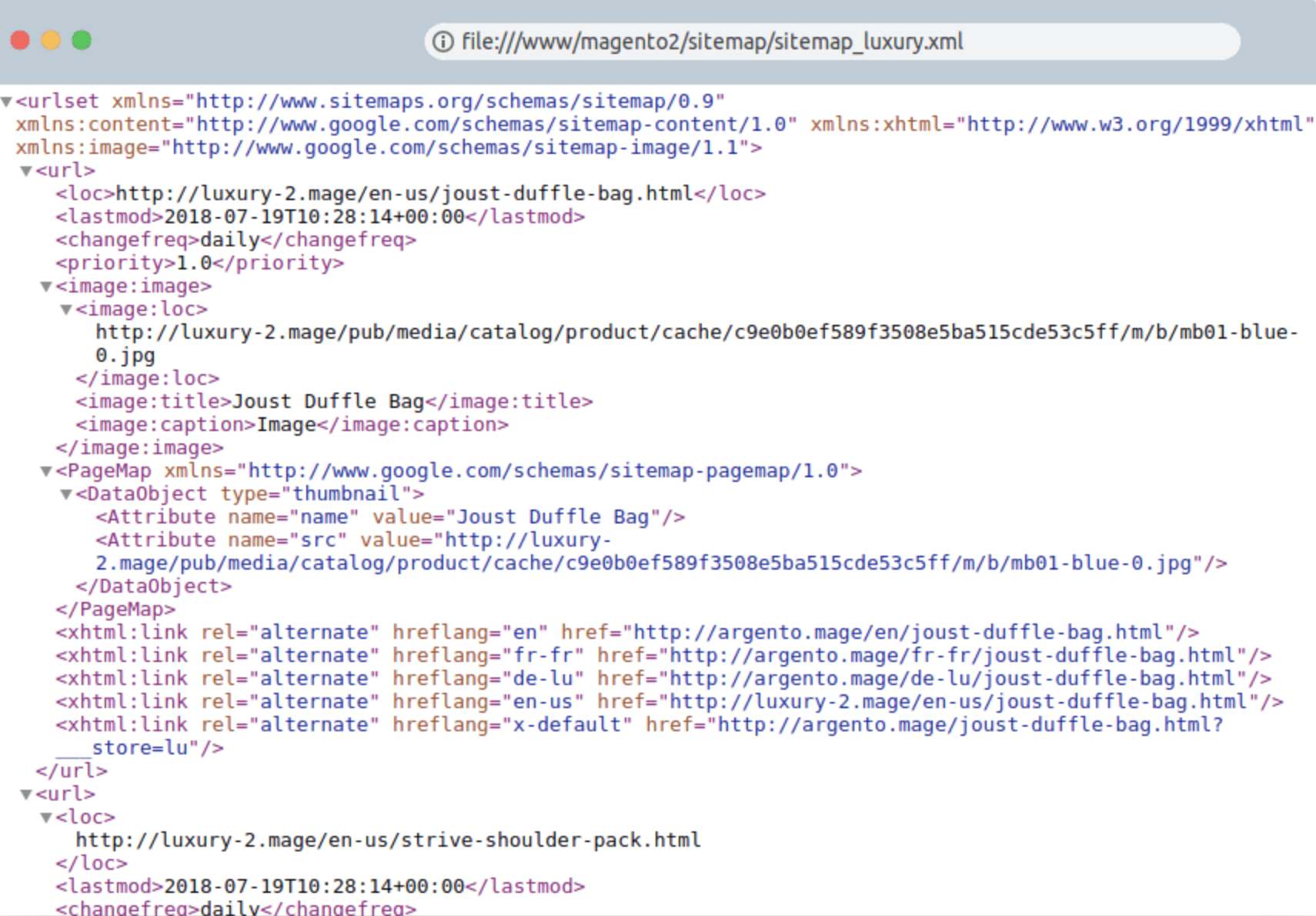
② XML 사이트맵 예시

• https://example.com/sitemap.xml 형식으로 저장되며, 여기엔 특정 페이지의 URL과 관련 메타데이터가 포함되어 있어요.
한마디로, 사이트맵은 방문자와 검색 엔진이 웹사이트를 이해하기 쉽게 도와주는 유용한 도구입니다. 두 가지를 적절히 활용하면 웹사이트 탐색성과 검색 엔진 최적화(SEO)를 모두 잡을 수 있답니다!
그럼 이제, 사이트맵이 왜 필요한지 자세히 알아볼까요?
Part 2: 사이트맵이 필요한 이유

사이트맵이 왜 중요한지 궁금하시죠? 사실 사이트맵은 웹사이트의 검색엔진 최적화(SEO)와 사용자 경험(UX)을 향상시키는 데 꼭 필요한 도구예요.
그럼, 사이트맵이 필요한 이유를 한 가지씩 알아볼게요.
1. 검색 엔진 최적화(SEO) 향상
사이트맵은 검색 엔진이 여러분의 웹사이트를 더 잘 이해하도록 돕는 중요한 자료예요. 특히 다음과 같은 경우에 사이트맵이 큰 역할을 해요
• 새로운 웹사이트: 웹사이트가 막 만들어졌거나 검색 엔진에 잘 알려지지 않았다면, 사이트맵을 통해 검색 엔진이 모든 페이지를 빠르게 크롤링하고 색인하도록 도와줄 수 있어
• 대규모 웹사이트: 수백 개 이상의 페이지가 있는 경우, 모든 페이지를 체계적으로 검색 엔진에 알리기 위해 사이트맵이 필요해요.
• 비표준 페이지: 내부 링크로 연결되지 않은 페이지가 있거나, 복잡한 JavaScript를 사용하는 경우에도 검색 엔진은 사이트맵을 활용해 이런 페이지를 찾을 수 있어요.
2. 사용자 경험(UX) 개선
웹사이트를 방문한 사용자가 원하는 정보를 빠르게 찾을 수 있으면, 웹사이트에 대한 만족도가 높아지겠죠? HTML 사이트맵은 이런 사용자 경험을 크게 개선해 줄 수 있어요.
• 빠른 탐색: 방문자가 웹사이트에서 길을 잃지 않도록 주요 페이지와 콘텐츠를 명확히 보여줘요.
• 신뢰도 상승: 체계적으로 정리된 사이트맵을 제공하면 방문자에게 신뢰감을 줄 수 있어요.
• 접근성 강화: 사이트맵은 다양한 사용자(예: 시각 장애인을 위한 화면 낭독기 사용자)에게도 웹사이트를 탐색하는 데 도움을 줘요.
3. 에러 페이지 관리와 해결
사이트맵은 웹사이트의 잘못된 링크나 누락된 페이지를 찾아주는 도구로도 활용돼요.
• 404 에러 해결: 사이트맵을 통해 검색 엔진은 존재하지 않는 페이지를 식별하고, 이를 웹마스터에게 알려줄 수 있어요.
• 웹사이트 유지 관리 용이: 사이트맵은 전체 페이지를 체계적으로 보여주기 때문에, 관리자가 누락된 페이지를 빠르게 확인할 수 있어요.
4. 멀티미디어 콘텐츠의 검색 가능성 향상
이미지, 동영상 같은 멀티미디어 콘텐츠도 사이트맵을 통해 검색 엔진에 더 잘 노출될 수 있어요.
• 이미지 및 비디오 SEO 강화: 특정 이미지나 동영상 파일의 URL을 검색 엔진에 알림으로써, 멀티미디어 콘텐츠가 검색 결과에 표시될 확률을 높일 수 있어요.
사이트맵, 왜 꼭 필요할까? 요약하자면
• 검색 엔진이 내 웹사이트를 더 잘 이해하고 색인하도록 도와줘요.
• 사용자 경험을 개선해 방문자가 원하는 정보를 쉽게 찾게 합니다.
• 에러 페이지를 관리하고 웹사이트를 유지하는 데 도움을 주죠.
• 멀티미디어 콘텐츠를 검색 결과에 더 잘 노출시킵니다.
사이트맵은 단순한 웹사이트의 추가 옵션이 아니라, 검색 엔진과 사용자를 모두 만족시키는 필수 요소라고 할 수 있어요.
이제, 사이트맵을 쉽고 빠르게 만드는 방법에 대해 알아볼까요?
Part 3: 사이트맵 만드는 쉬운 방법 2가지
사이트맵이 중요하다는 건 알겠는데, 어떻게 만들면 좋을까요? 걱정하지 마세요! 복잡한 기술 없이도 사이트맵을 쉽게 만드는 두 가지 방법을 소개할게요.
1.자동 사이트맵 생성 도구 사용
요즘은 사이트맵을 자동으로 만들어주는 도구들이 많아요. 특히 아래 두 가지가 가장 많이 사용됩니다.
① Google XML Sitemaps 플러그인 (워드프레스 사용자 추천)

• 워드프레스 기반 웹사이트라면, 이 플러그인을 설치하면 사이트맵을 자동으로 생성해줍니다.
• 설치 후, 클릭 몇 번으로 XML 사이트맵을 만들고, 검색 엔진에 제출할 수 있어요.
② Screaming Frog SEO Spider

• 이 프로그램은 웹사이트의 구조를 크롤링해 XML 형태의 사이트맵을 자동으로 만들어줍니다.
• 큰 규모의 웹사이트 관리에 특히 유용해요.
장점: 자동화된 도구를 사용하면 기술 지식이 없어도 빠르고 간편하게 사이트맵을 생성할 수 있어요.
2. 직접 손으로 제작하기
자동 도구를 사용하는 대신, 간단한 HTML 또는 XML 파일로 직접 사이트맵을 만들 수도 있어요.
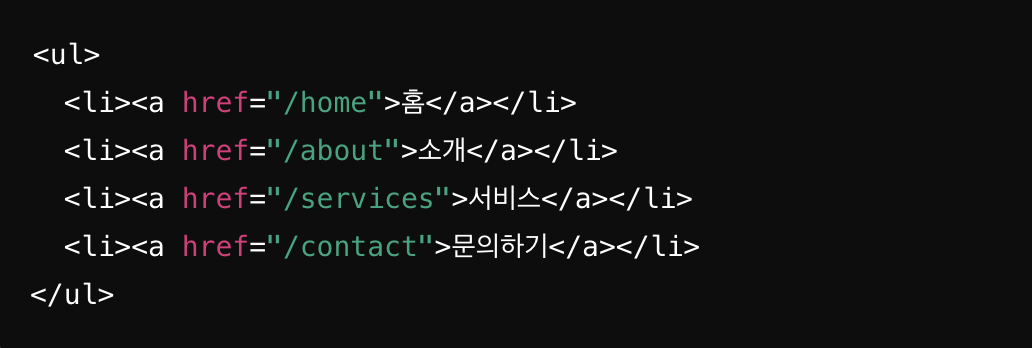
① HTML 사이트맵 작성
• HTML 사이트맵은 일반 웹페이지와 동일하게 작성되는데요. 텍스트 편집기(메모장, VS Code, Sublime Text 등)을 열어 HTML 기본 구조 작성를 작성하고 페이지 목록을 추가합니다.
• 예시:

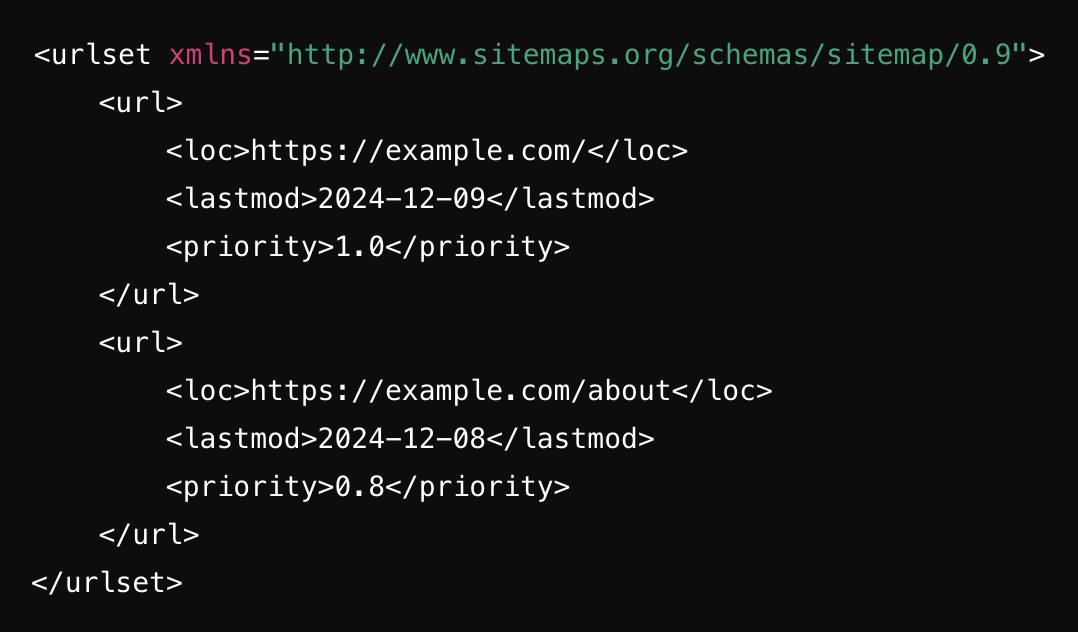
② XML 사이트맵 작성
• 검색 엔진용 사이트맵은 XML 형식으로 작성합니다. 수동으로 생성하려면 Windows 메모장 또는 Nano(Linux, MacOS)와 같은 텍스트 편집기를 열고 XML 형식의 구문을 작성합니다.
• 예시:

• 작성 후, Google Search Console에 업로드하면 검색 엔진이 이를 읽을 수 있어요.
장점: 손으로 직접 작성하면 사이트맵 구조를 세밀하게 제어할 수 있어요.
어떤 방법이 좋을까?
• 빠르고 간편한 방법을 원하면 자동 도구를 사용하세요.
• 세부적인 구조를 직접 관리하고 싶다면 손으로 작성해보세요.
마치며
살펴본 것처럼, 사이트맵은 단순히 웹사이트의 구조를 나타내는 지도가 아닙니다. 검색 엔진 최적화(SEO)를 강화하고, 사용자 경험(UX)을 개선하며, 에러 관리와 멀티미디어 콘텐츠 노출에도 큰 도움을 주는 다기능 도구예요.
이제 사이트맵이 얼마나 중요한지, 그리고 이를 만드는 방법도 배웠으니, 바로 사이트맵을 작성해 보세요!
특히 사이트맵 작성 후 웹사이트 와이어프레임이 필요하다면, 이드로우맥스를 활용해 보세요! 드래그 앤 드롭 기능과 풍부한 템플릿을 활용해 웹사이트 디자인 작업을 누구나 간단히 완료할 수 있답니다.
질문1. 사이트맵의 효과는 무엇인가요?
사이트맵이 있으면 Google에서 사이트의 동영상, 이미지 파일 또는 뉴스 기사를 찾고 이해하는 데 도움을 줍니다. 이러한 검색결과가 Google 검색에 표시되지 않아도 된다면 사이트맵을 사용하지 않아도 됩니다.
질문2. 구글 서치 콘솔에 사이트맵을 등록하는 방법은?
1.Google Search Console로 이동합니다.
2.드롭다운에서 사이트를 선택합니다.
3.사이트맵을 선택합니다.
4.사이트맵 추가 아래에 제출할 사이트맵의 URL 슬러그를 입력합니다. ...
5.제출을 클릭합니다.
질문2. 데이터맵이란 무엇인가요?
데이터맵은 데이터의 소재정보와 데이터 간 연관 관계를 시각적으로 표현한 것이며, 데이터 사이의 관 계성을 분석하는 데 활용할 수 있다[5]. 그러나 「데이 터기반행정 활성화에 관한 법률」은 '데이터 관계'를 시각적으로 표현한 도구로 데이터맵의 개념을 한정 하고 있다.

