초보자도 다루기 쉬운 웹디자인 프로그램 EdrawMax!
제가 얼마 전 이드로우 맥스(EdrawMax)라는 프로그램을 사용하며 알게 된 사실이 있습니다. EdrawMax는 마인드맵과 순서도, 도면 등을 쉽게 그리는 프로그램으로만 알고 있었는데요. 이 EdrawMax에 웹디자인 기능과 UI/UX 디자인까지 가능하더라고요. 정말 깜짝 놀랐습니다! 이러다 웹디자이너들이 점점 일자리를 잃게 되는 것은 아닐까 오지랖 넓은 걱정도 살짝 해보았습니다.
그만큼 완성본이 퀄리티가 높아서 당장 실무에 사용해도 될 것 같았습니다. 저는 웹디자인이나 UI/UX 디자인에는 전혀 문외한이기 때문에 직접 만드는 것에는 자신 없지만, 이미 만들어진 아이콘이나 프레임들이 충분히 훌륭하니 걱정할 것이 없었습니다. 마우스로 드래그 드롭만 하면 되니까요^^ 그럼 지금부터 EdrawMax의 웹 디자인과 앱 디자인 기능에 대해서 알아보도록 하겠습니다.

먼저 이드로우 맥스를 공식 홈페이지 에서 다운받은 뒤 설치해줍니다. 한글을 지원하는이드로우 맥스가 더욱 친근하게 느껴지죠?

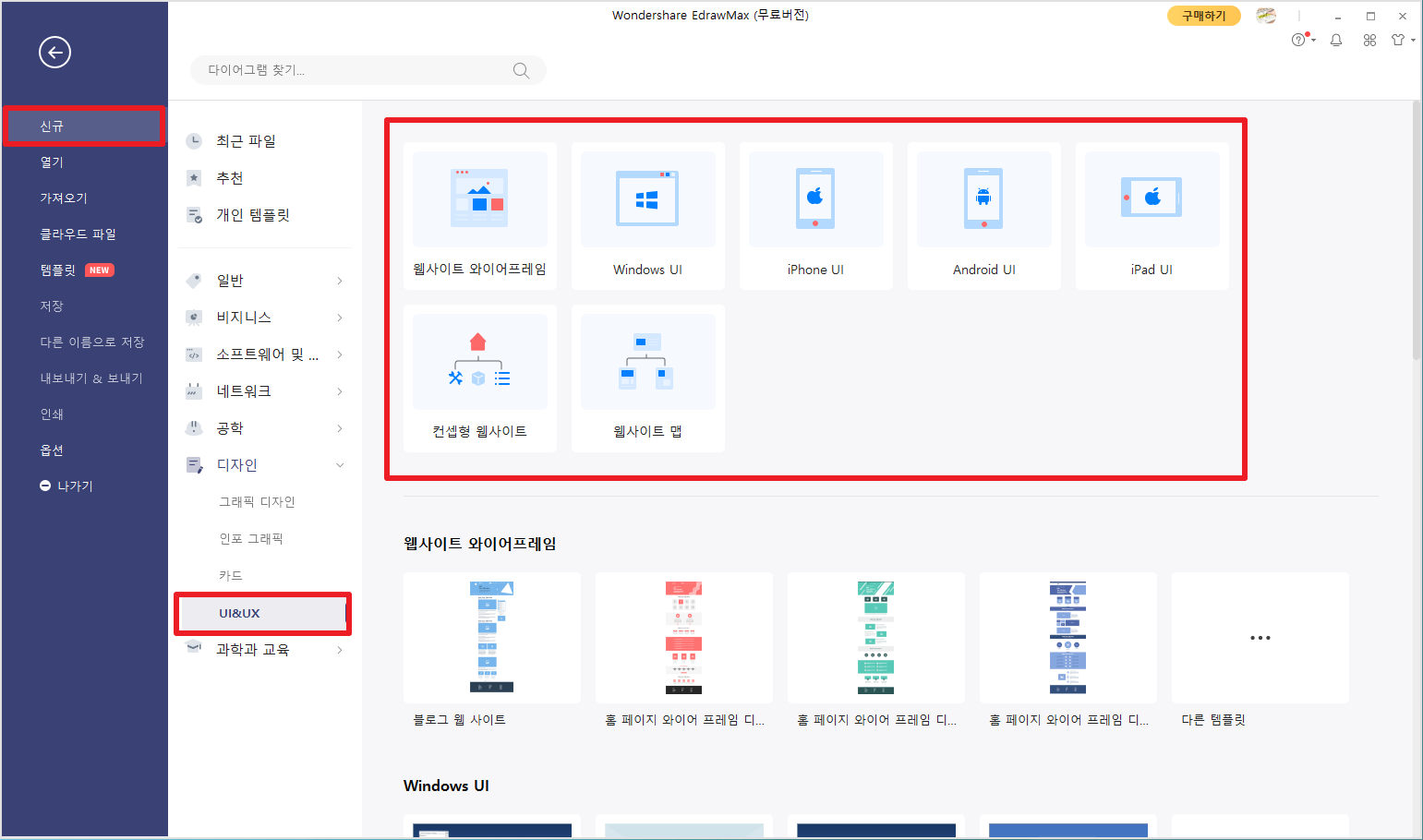
설치한 EdrawMax를 실행하면 다음과 같은 화면을 볼 수 있습니다. 신규-> UI/UX를 선택하면 다양한 옵션이 나타나는데요. 윈도우, 아이폰, 안드로이드, 아이패드, 웹사이트까지 다양하게 디자인이 가능합니다. 먼저 간단히 아이폰 UI 디자인 기능에 대해 알아보겠습니다.

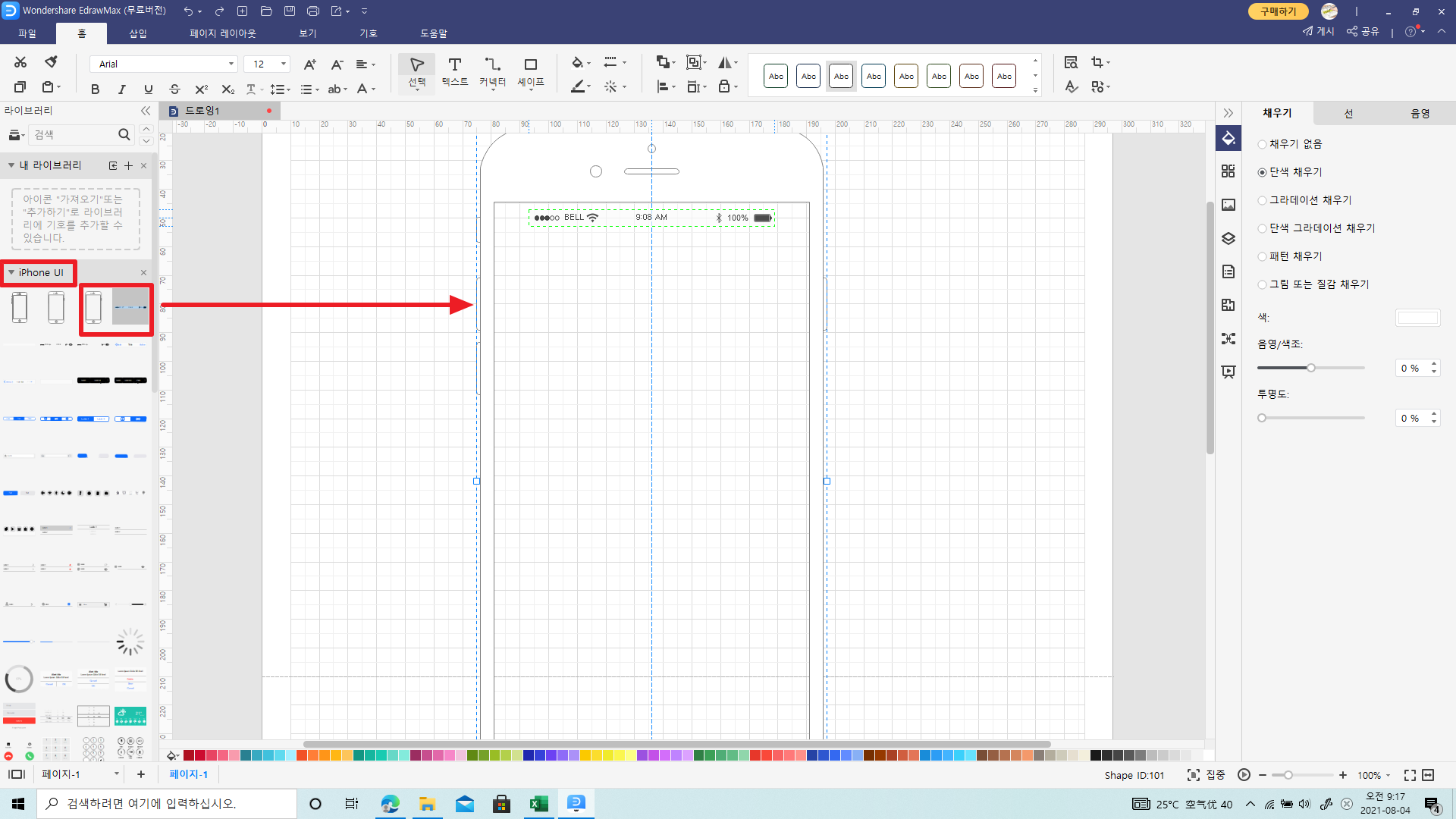
화면 좌측에 카테고리 별로 아이콘들이 배열되어 있습니다. iPhone UI를 선택하여 아이폰을 배치하고, 그 안에 여러가지 UI 아이콘들을 넣을 수 있습니다. 디자인을 전혀 모르는 사람도 이렇게 간단히 디자인이 가능합니다^^

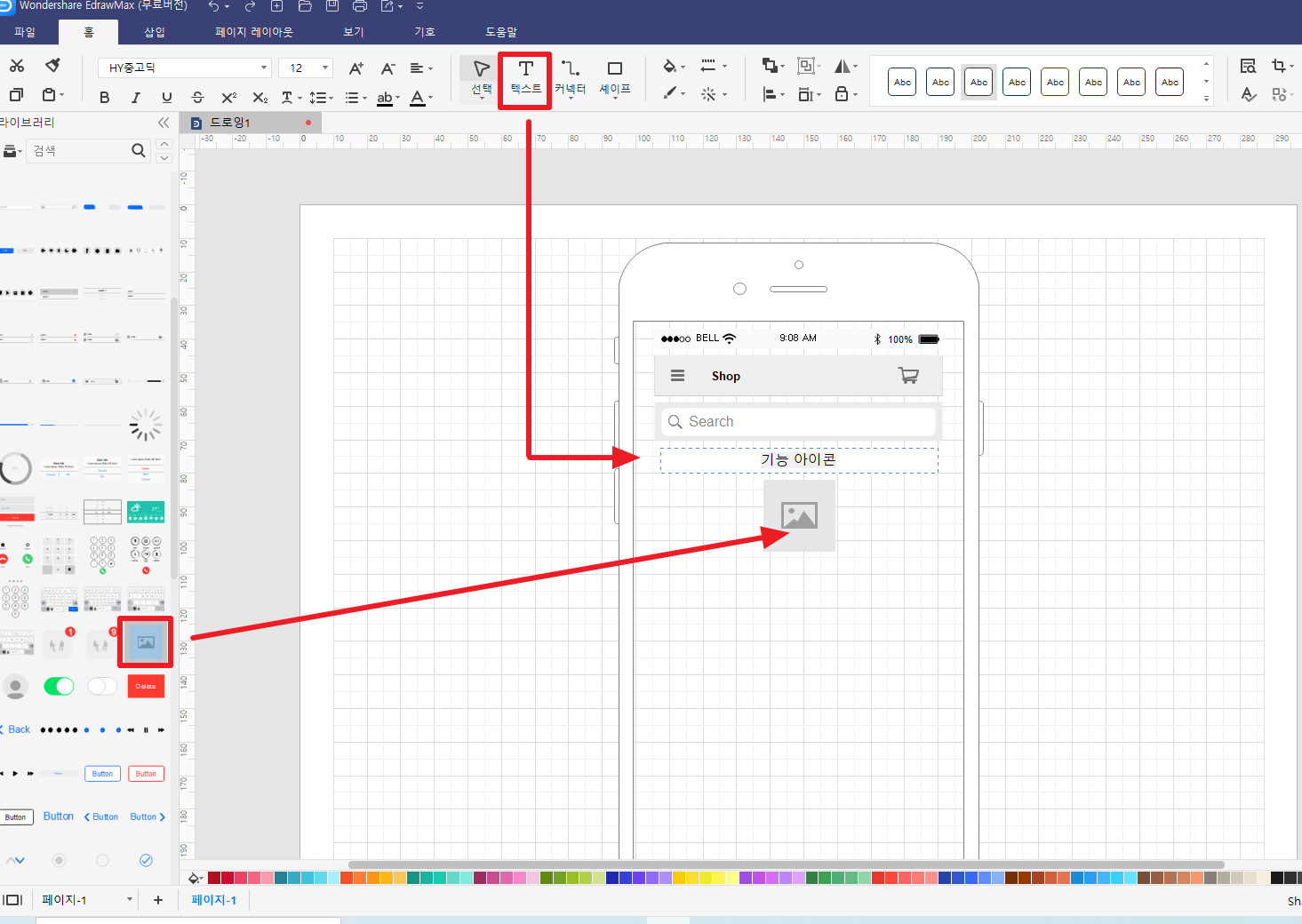
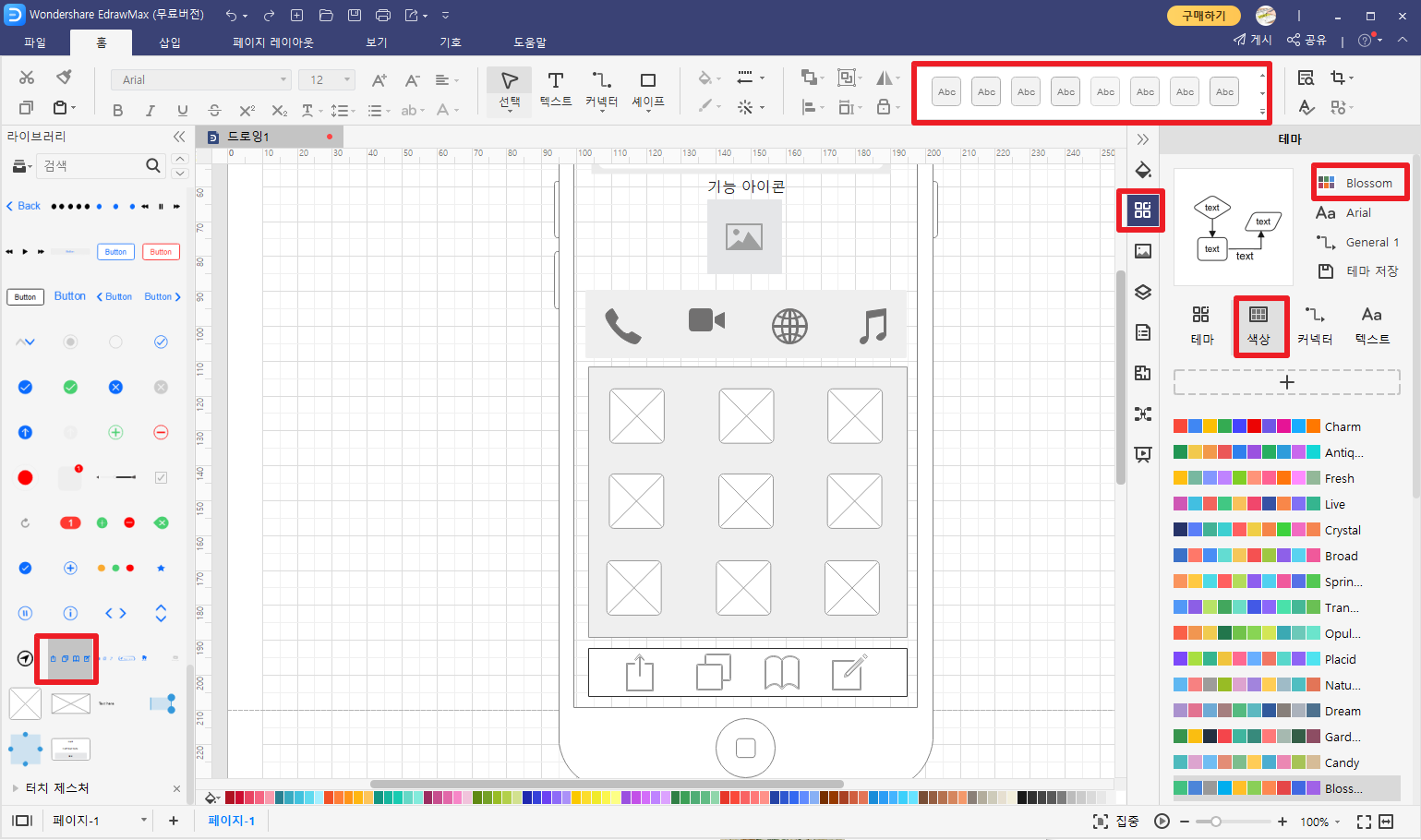
화면 상단의 텍스트 박스를 눌러 텍스트 박스를 추가할 수 있습니다. 추가한 텍스트 박스를 클릭하여 텍스트를 입력할 수 있습니다. 이미지 아이콘도 추가해 주었습니다.

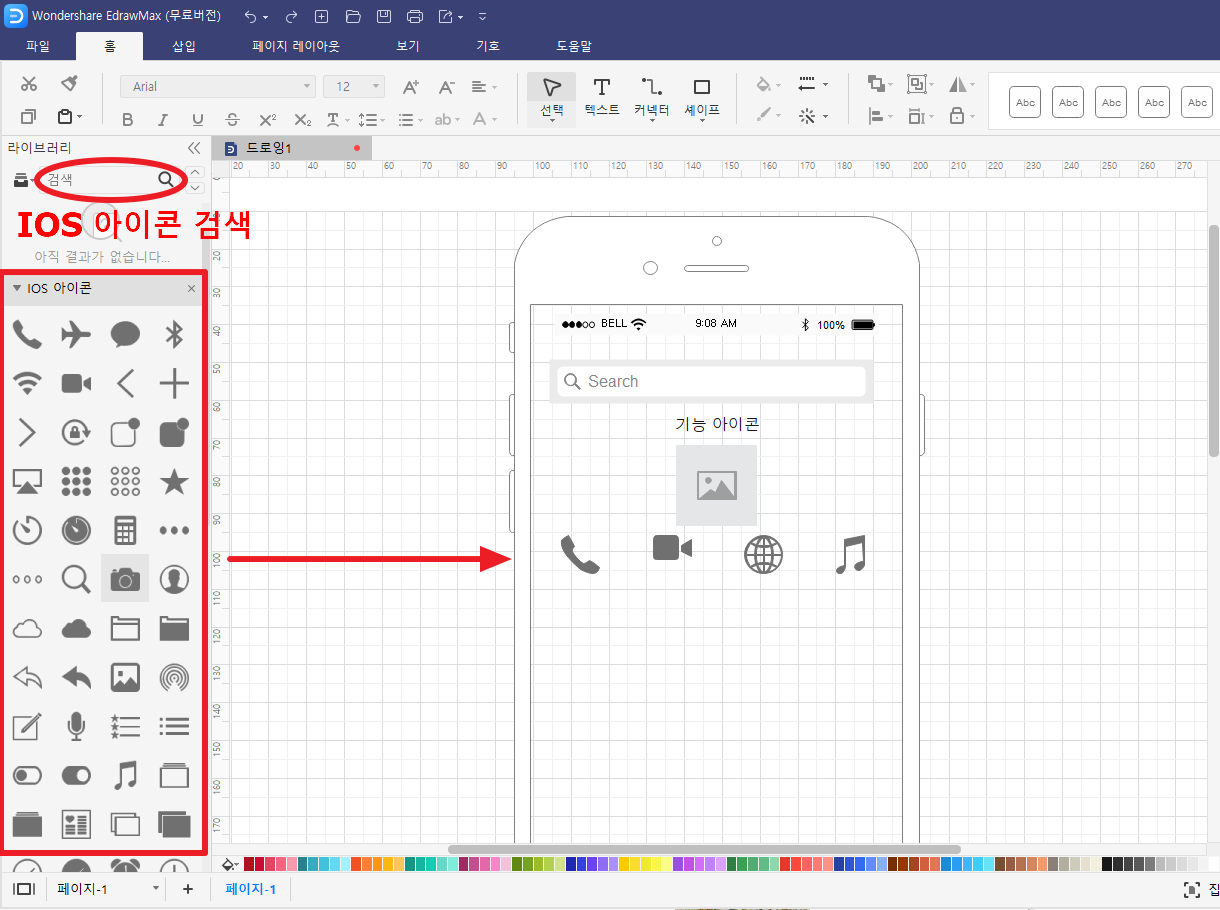
EdrawMax에는 2만 5천개가 넘는 다양한 아이콘 이미지가 있기 때문에 마음에 드는 아이콘을 골라 넣어줄 수 있습니다. 검색 기능을 이용하면 이 아이콘 2만 5천개를 다 들여다보는 것에 시간을 쏟을 필요도 없습니다. 화면 좌측의 검색 창에서 필요한 아이콘을 검색해보세요.

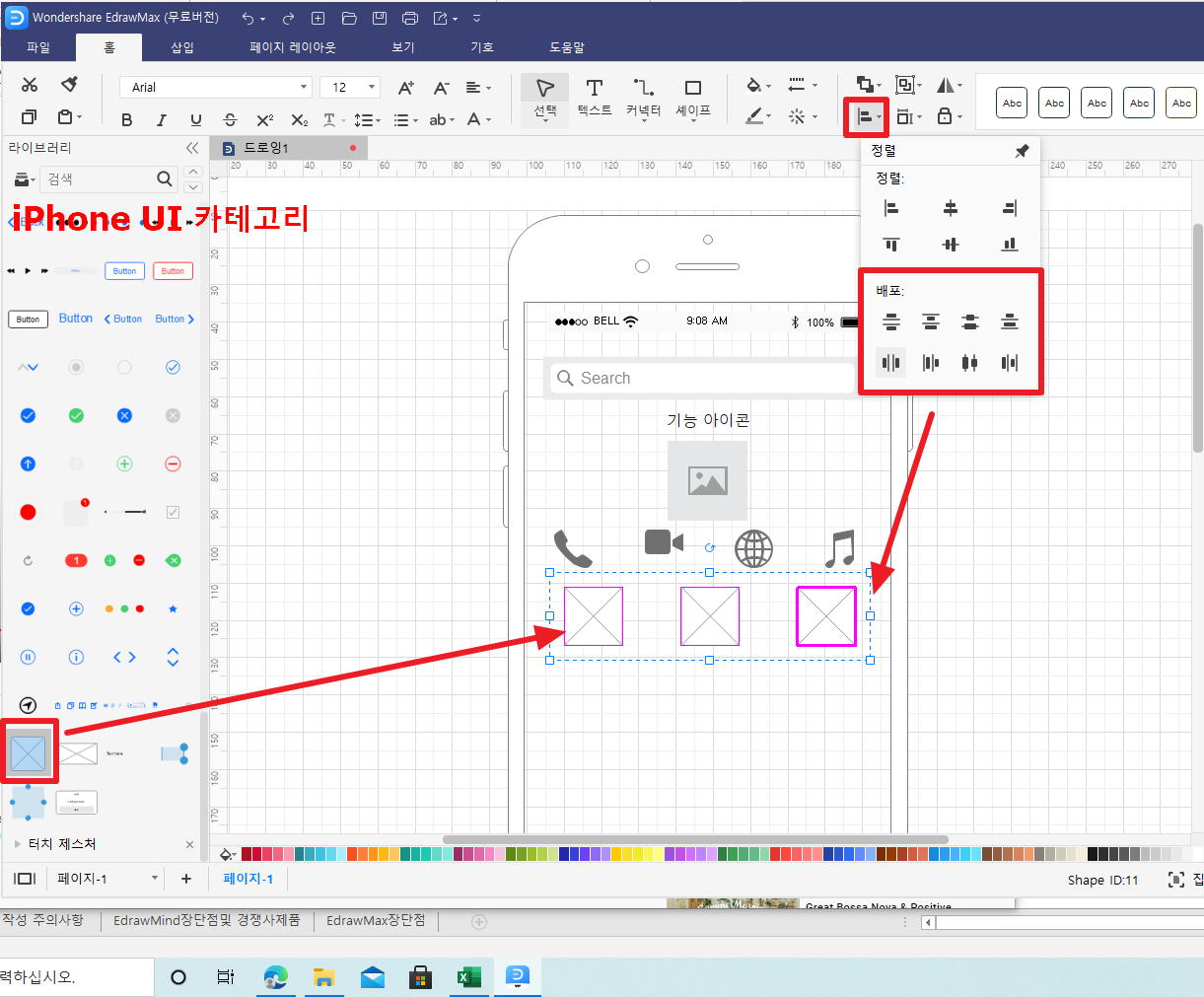
iPhone UI카테고리에서 추가한 아이콘의 정렬을 재정렬하고 싶을 땐 화면 상단의 정렬 기능을 이용하면 됩니다. ‘배포’(Distribution) 아이콘을 선택해 밸런스 있게 정렬해주세요. 균형 잡힌 아이콘의 정렬이 보는 사람의 눈과 마음을 편안하게 해줍니다.

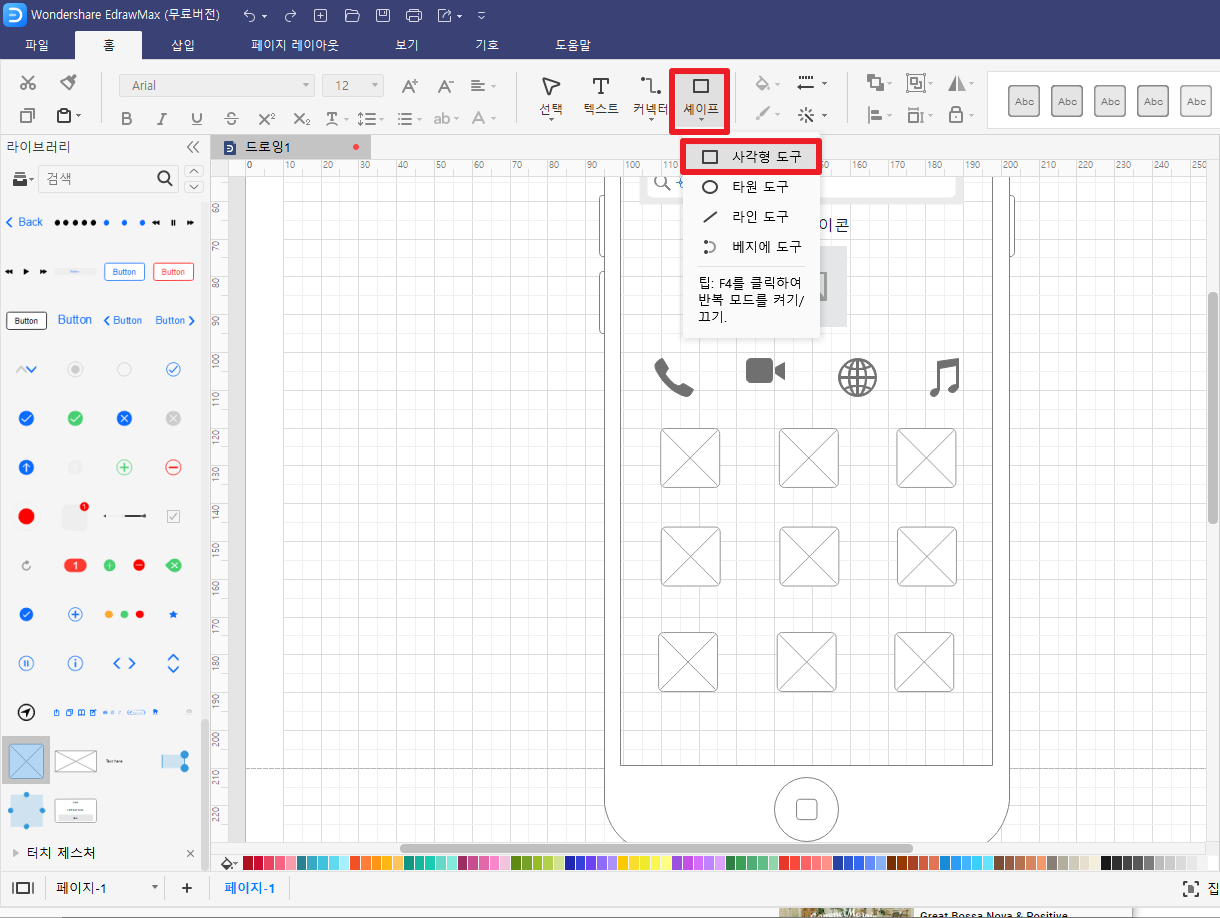
화면 상단의 셰이프->사각형 도구 기능을 이용하여 사각형 박스를 삽입할 수 있습니다.

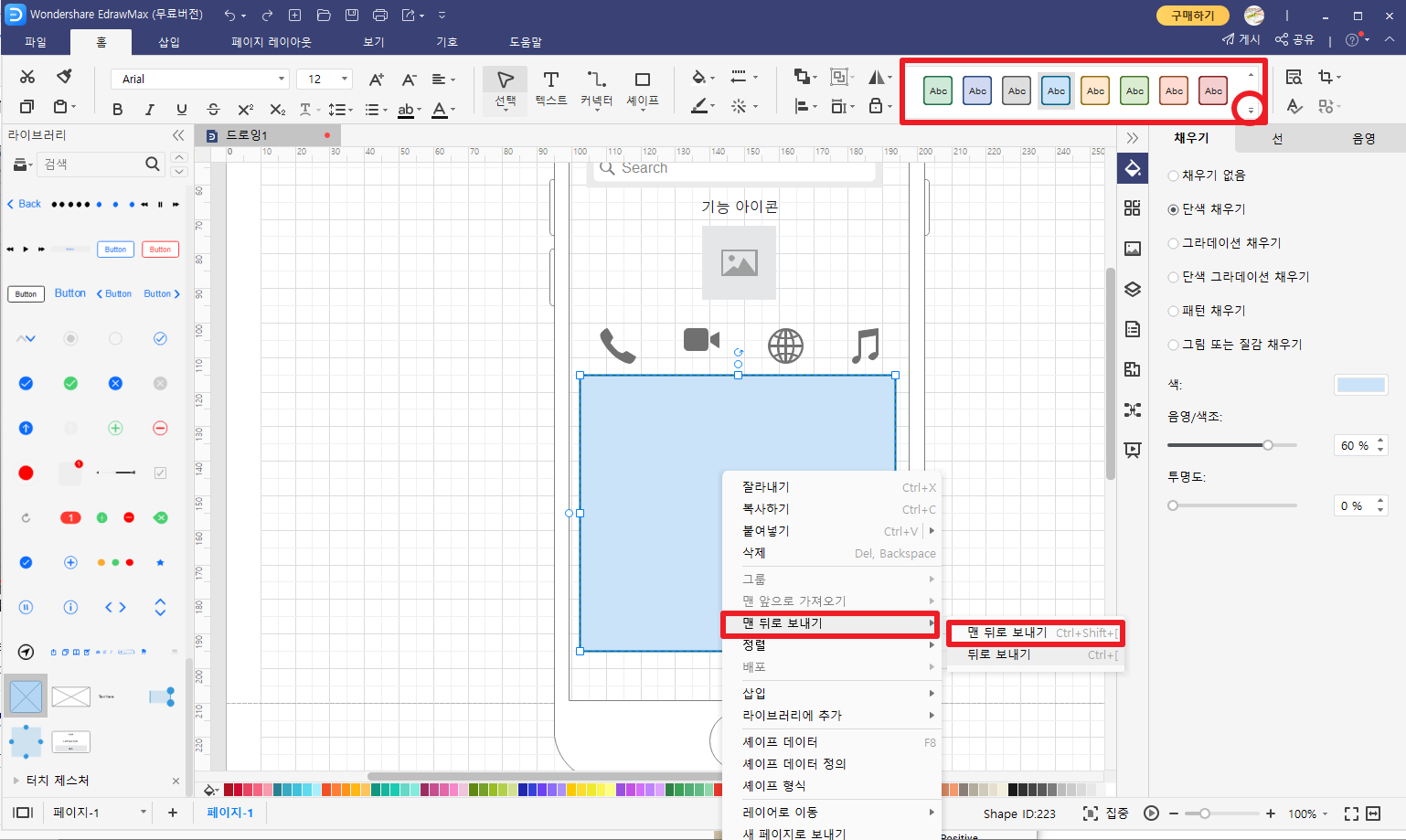
삽입한 박스의 색상 및 스타일은 클릭 한 번으로 변경이 가능합니다. 하지만 박스를 선택-> 마우스 오른쪽 클릭-> 맨 뒤로 보내기 해주는 것을 잊지 마세요. 이렇게 하면 정렬해 놓은 아이콘들을 가리지 않습니다.

전체적으로 컬러 스타일을 변경하고 싶다면 화면 우측의 ‘스타일’ 메뉴에서 변경이 가능합니다. 일일이 바꿔주는 것 보다 빠르게 시간을 절약하고, 한 눈에 마음에 드는 색상 배치를 찾아낼 수 있습니다. 물론 화면 하단의 팔레트를 이용하여 개별적으로 바꾸는 것도 가능합니다.

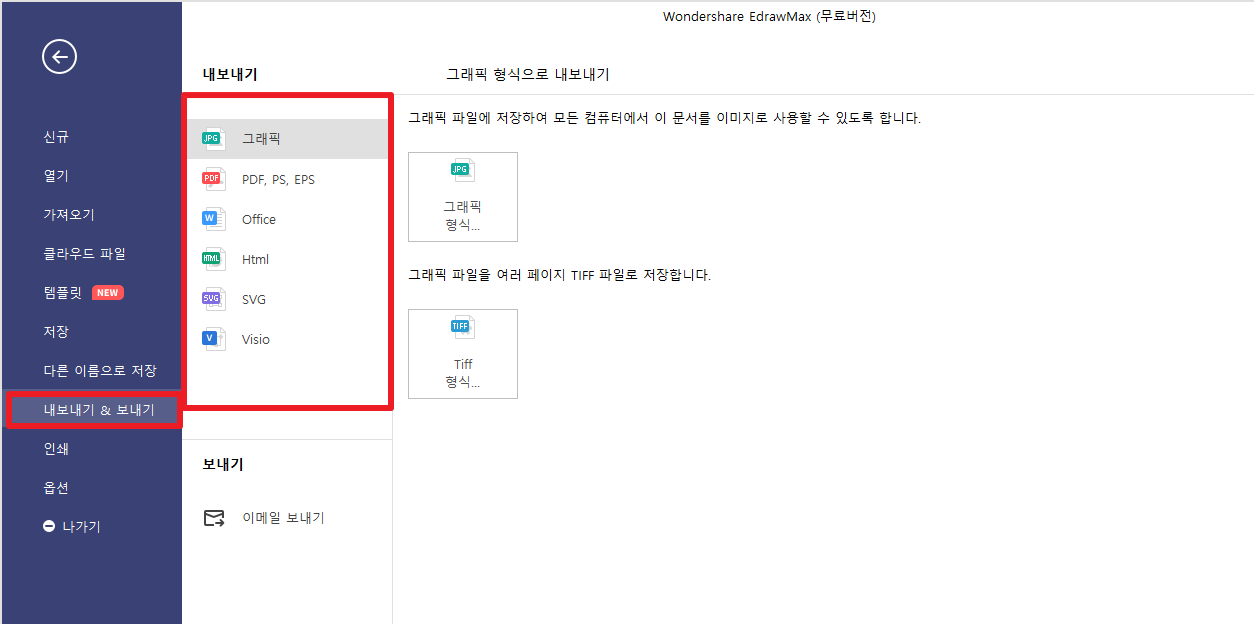
완성한 디자인을 내보내기&보내기를 이용하여 다양한 형식으로 저장이 가능합니다. 그래픽 형식으로 내보내거나 PDF, PS, EPS 또는 Office, HTML, SVG 형식을 지원하며 원클릭으로 이메일 보내 다른 팀원들과 공유할 수 있습니다.

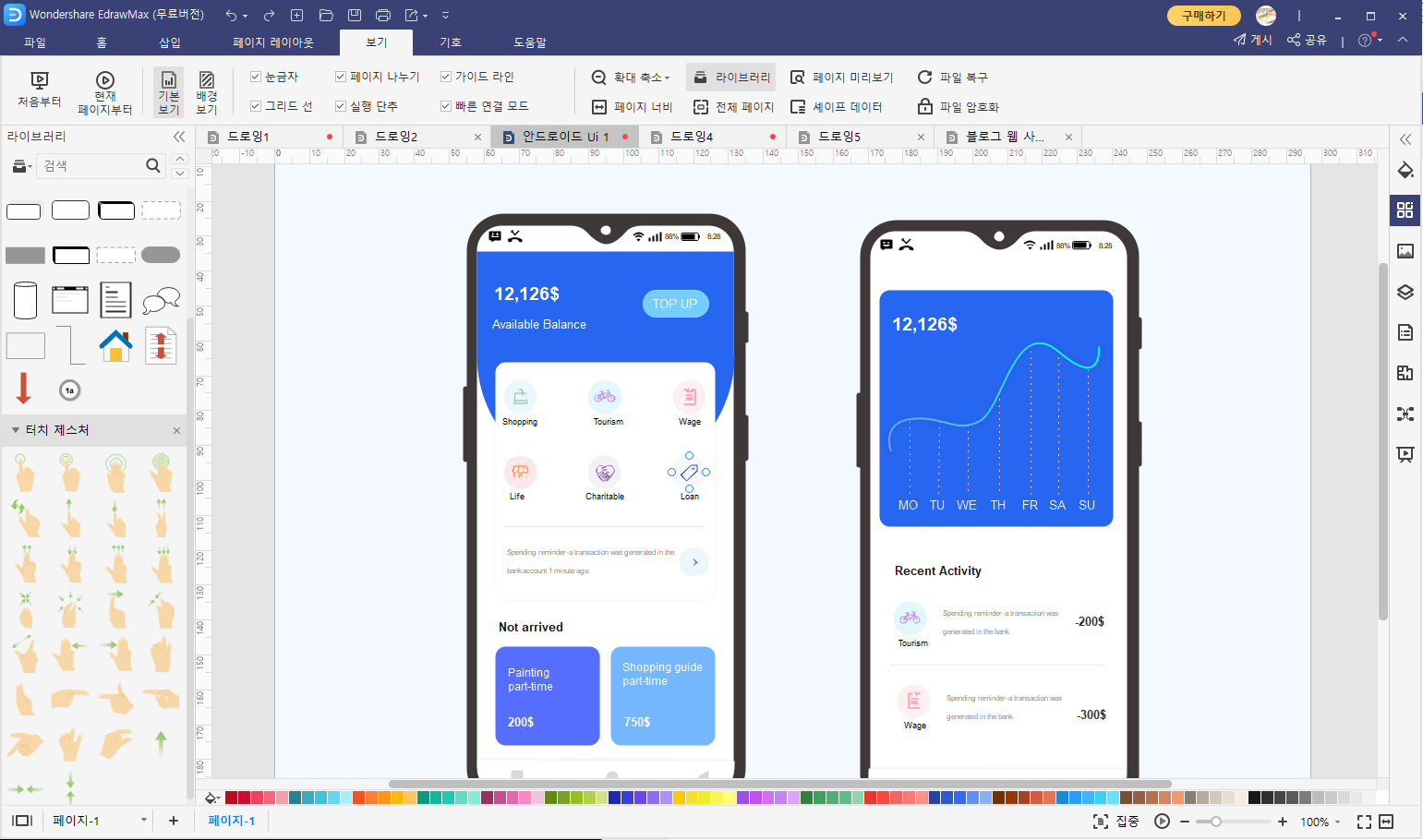
이번에는 이미 만들어진 프레임들을 살펴볼까요? ‘파일’->’신규’->’UI&UX’ 탭에서 남이 만든 프레임을 살펴보는 것 만으로도 큰 공부가 되겠죠? 그리고 기존의 프레임에 컬러나 아이콘 등을 조금씩 바꿔서 사용하는 것도 한 방법입니다. 보다 전문적인 UI/UX 디자인이 필요하면 이러한 방법을 사용해 보세요.

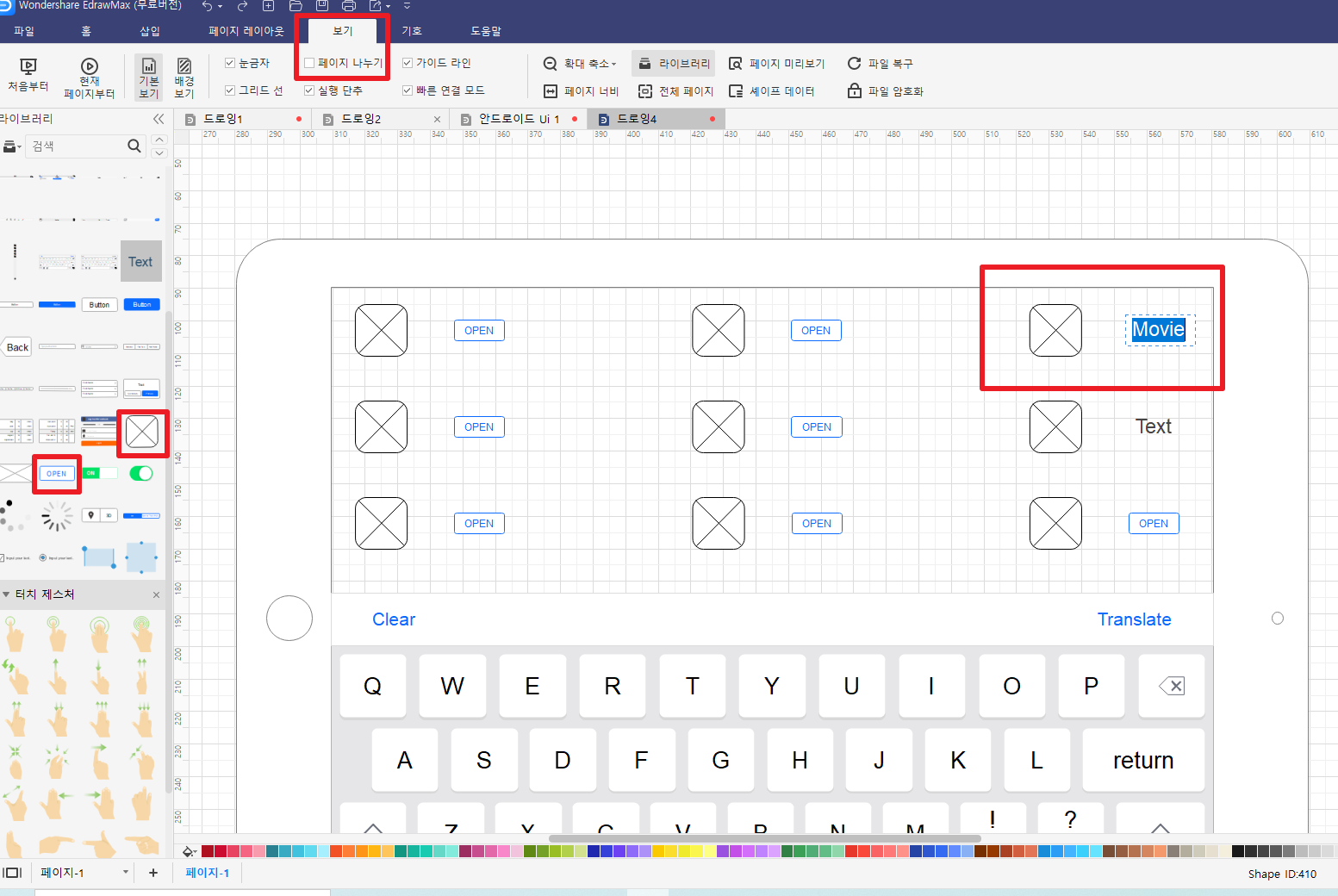
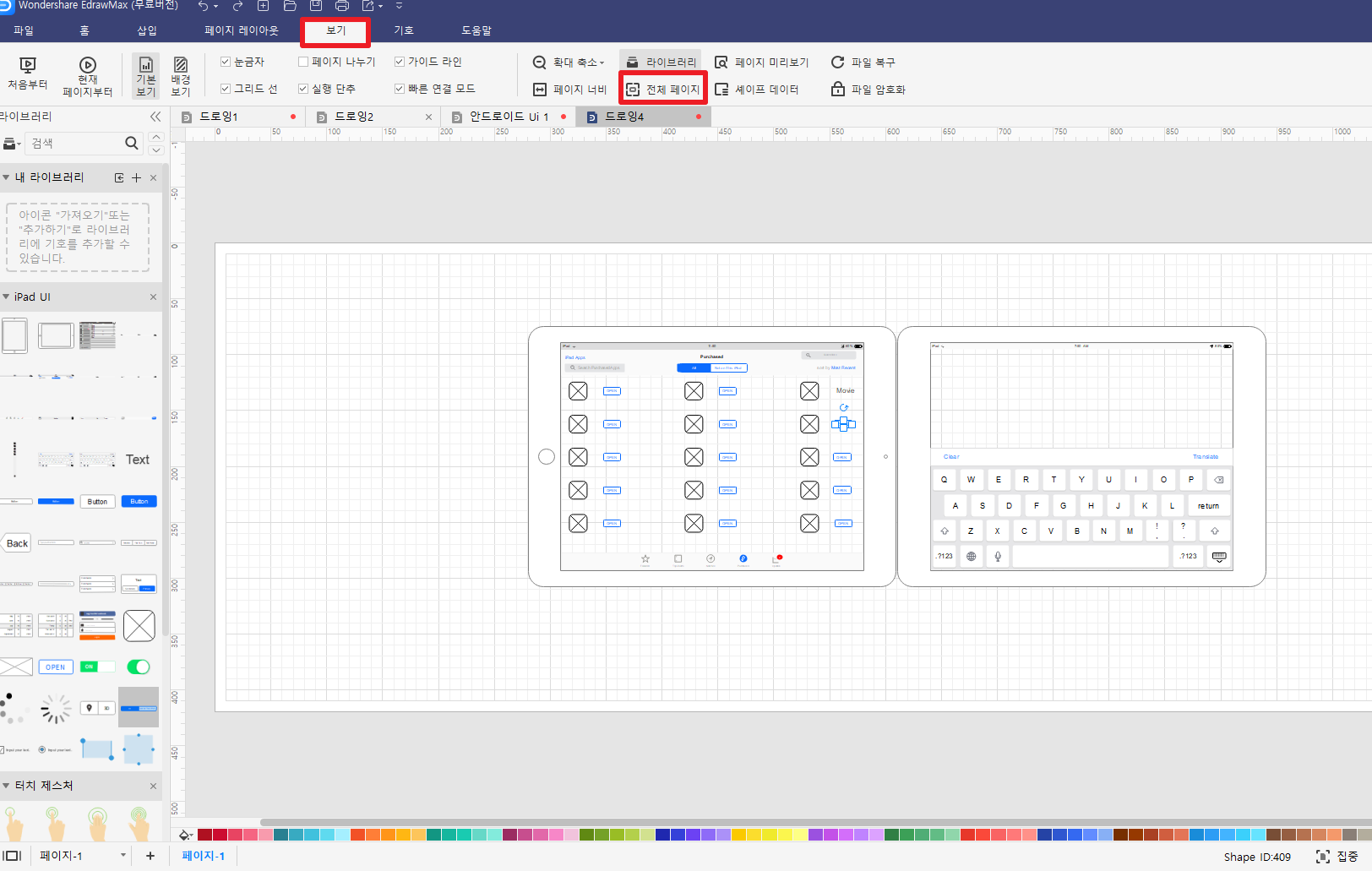
아이패드용 앱 디자인도 같은 방식으로 가능합니다. 내가 직접 만들거나, 지원되는 무료 프레임을 수정해 만들어보세요. iPad UI 카테고리에서 사용 가능한 상태바와 아이콘들을 찾을 수 있습니다. 아이패드용 앱 디자인은 아이콘들이 크기 때문에 ‘보기’ 탭에서 ‘페이지 나누기’ 체크를 해제해 주면 좋습니다. 아이콘을 추가하고 텍스트 박스를 추가하는 방법은 아이폰용 앱 디자인 방법과 동일합니다!

아이패드용 앱 디자인을 하는 동안 ‘보기’ 탭에서 ‘전체 페이지’ 기능을 사용하여 전체 디자인을 확인할 수 있습니다.

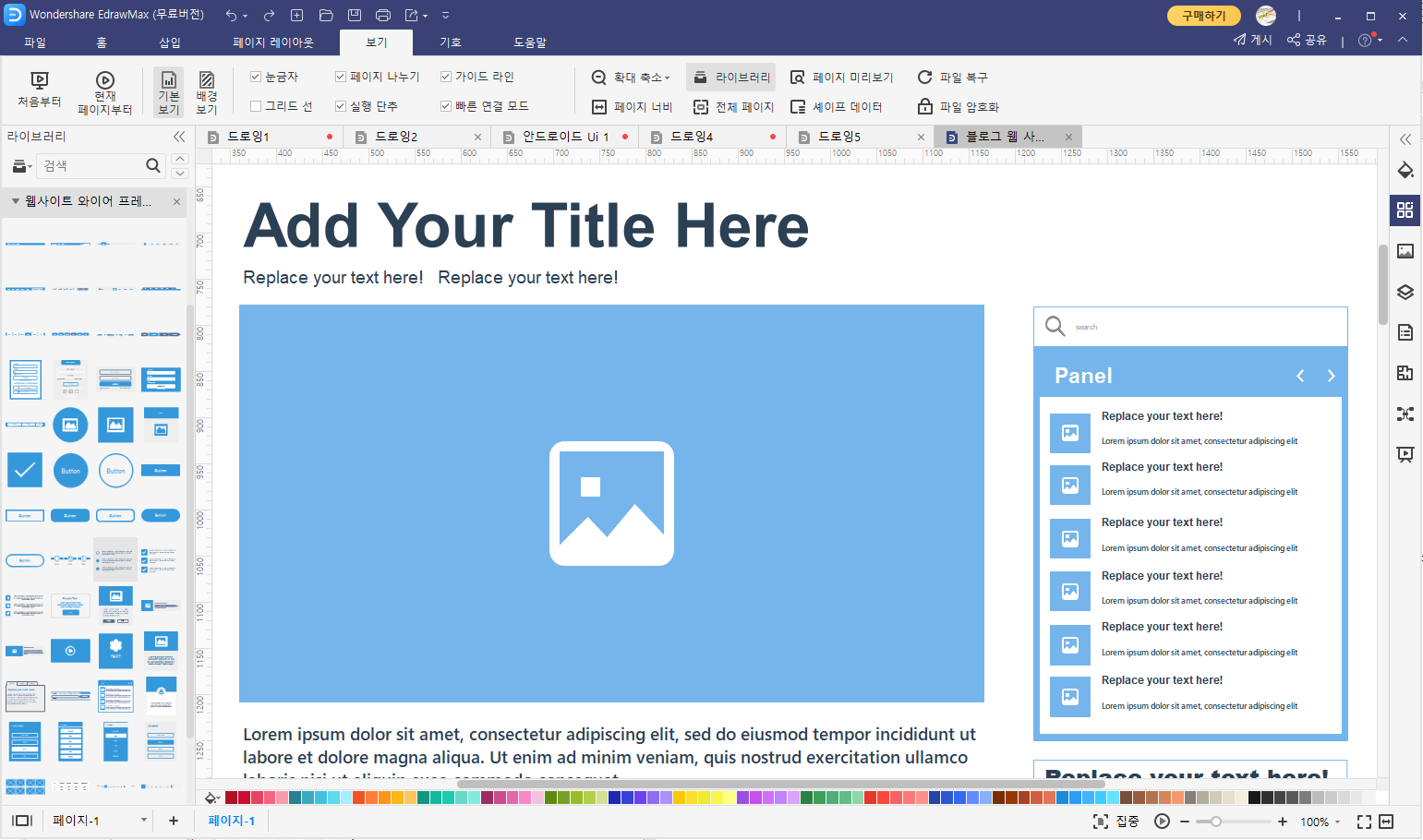
이번에는 웹디자인 도구에는 어떤 것들이 있는지 한번 둘러볼까요? ‘파일’ 메뉴에서 ‘신규’ -> ‘UI&UX’ ->웹사이트 와이어프레임 탭으로 가면 직접 디자인을 하거나 이미 만들어진 템플릿을 구경할 수 있습니다.
지금까지 EdrawMax를 활용하여 UI&UX 앱 디자인 및 웹 디자인하는 법에 대해서 알아보았습니다. 디자인의 기초를 몰라도 프로그램 내에서 지원되는 이만 오천 개 이상의 이미지를 활용한다면 웹 디자인과 앱 디자인이 가능합니다. 정말 세상이 편해졌음을 다시 한번 느낍니다. 저 빼고 다 발전하는 느낌이네요! 개발자 분들이라면 더욱 솔깃한 소식이겠죠? 갑작스럽게 앱디자인 혹은 웹 디자인을 하실 일이 있다면! 저처럼 EdrawMax를 한번 사용해 보세요.
이드로우맥스
올인원 다이어그램 소프트웨어
- 강력한 호환성: Visio,MS office 등 파일 호환 가능
- 다양한 운영체제: (윈도우,맥,리눅스,ios,android)