사용자 시선을 사로잡는 비밀, 구텐베르크 다이어그램 활용법
사용자 시선을 사로잡는 비밀, 구텐베르크 다이어그램 활용법
본문을 통해 draw.io 사용법에 대해 알아보세요. 이드로우맥스(EdrawMax)는 AI 기능을 탑재하고 있어 다이어그램을 더욱 간편하게 작성 할 수 있습니다. 지금 바로 EdrawMax AI 기능을 이용하여 다이어그램을 만들어 보세요!
지금의 디지털 시대에서 시각적 정보의 배치는 사용자 경험(UX)을 결정짓는 중요한 요소 중 하나입니다. 이 때문에 사람들이 콘텐츠를 자연스럽게 읽고, 필요한 정보를 한눈에 찾을 수 있도록 만드는 게 디자이너의 핵심 과제죠.
이런 맥락에서 구텐베르크 다이어그램(Gutenberg Diagram)은 시각적 배치의 기초적인 원리를 이해하는 데 도움을 줍니다. 이 다이어그램은 사람들이 시각 정보를 어떻게 받아들이는지 분석해서, 레이아웃을 더 효과적으로 구성하는 데 도움을 준답니다.
그래서 이번 글에서는 구텐베르크 다이어그램의 개념과 활용 사례를 알아보고, 이 원리가 UI/UX 디자인과 어떤 관련이 있는지 살펴보겠습니다. 실제 디자인 작업에 활용할 수 있는 이드로우맥스의 UI/UX 디자인 템플릿과 만드는 방법까지 소개해드릴 예정이니, 끝까지 읽고 유용한 정보를 얻어가세요!
Part 1: 구텐베르크 다이어그램이란? 구텐베르크 다이어그램 예시
구텐베르크 다이어그램이란?

구텐베르크 다이어그램(Gutenberg Diagram)은 사람들이 텍스트나 시각적 콘텐츠를 읽는 방식과 흐름을 시각적으로 나타낸 모델이에요. 이 다이어그램은 독자가 콘텐츠를 어떤 순서로 스캔하고 읽어 내려가는지를 분석해서 디자인 배치에 활용되죠.
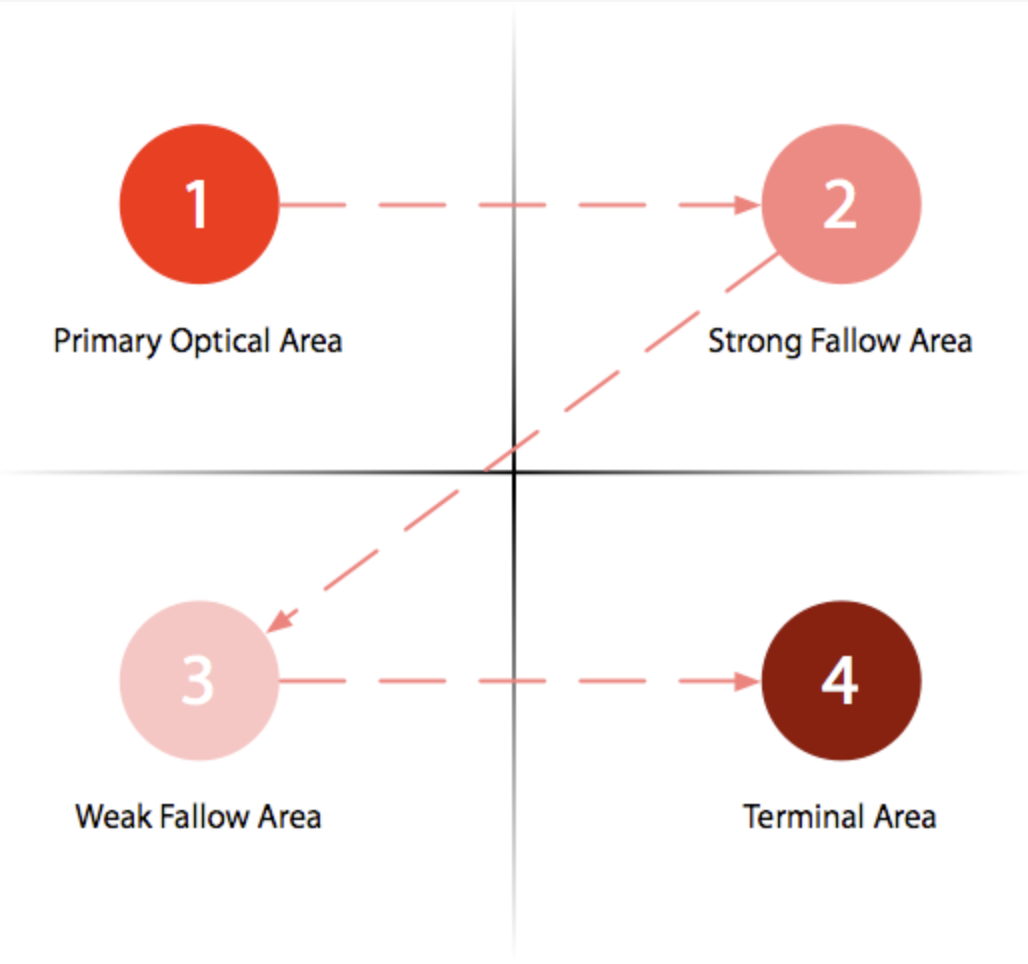
보통 사람들은 왼쪽 상단에서 오른쪽 하단으로 이어지는 대각선 흐름을 자연스럽게 따라가며, 이를 ‘구텐베르크 흐름’ 또는 ‘Z패턴(Z-pattern)’이라고 불러요. 이 흐름에서 가장 주목받는 영역은 ‘강한 시각적 영역(Primary Optical Area)’인 왼쪽 상단과, ‘터미널 영역(Terminal Area)’인 오른쪽 하단이에요. 반대로 왼쪽 하단과 오른쪽 상단은 상대적으로 관심이 덜 가는 약한 시각적 영역으로 분류됩니다.

출처: https://uxmovement.com/
이 모델은 특히 단순한 텍스트 중심의 레이아웃에서 큰 효과를 발휘해요. 신문, 잡지, 프레젠테이션 슬라이드 같은 곳에서 독자의 시선을 자연스럽게 유도하는 데 자주 사용됩니다.
구텐베르크 다이어그램 예시
① 책

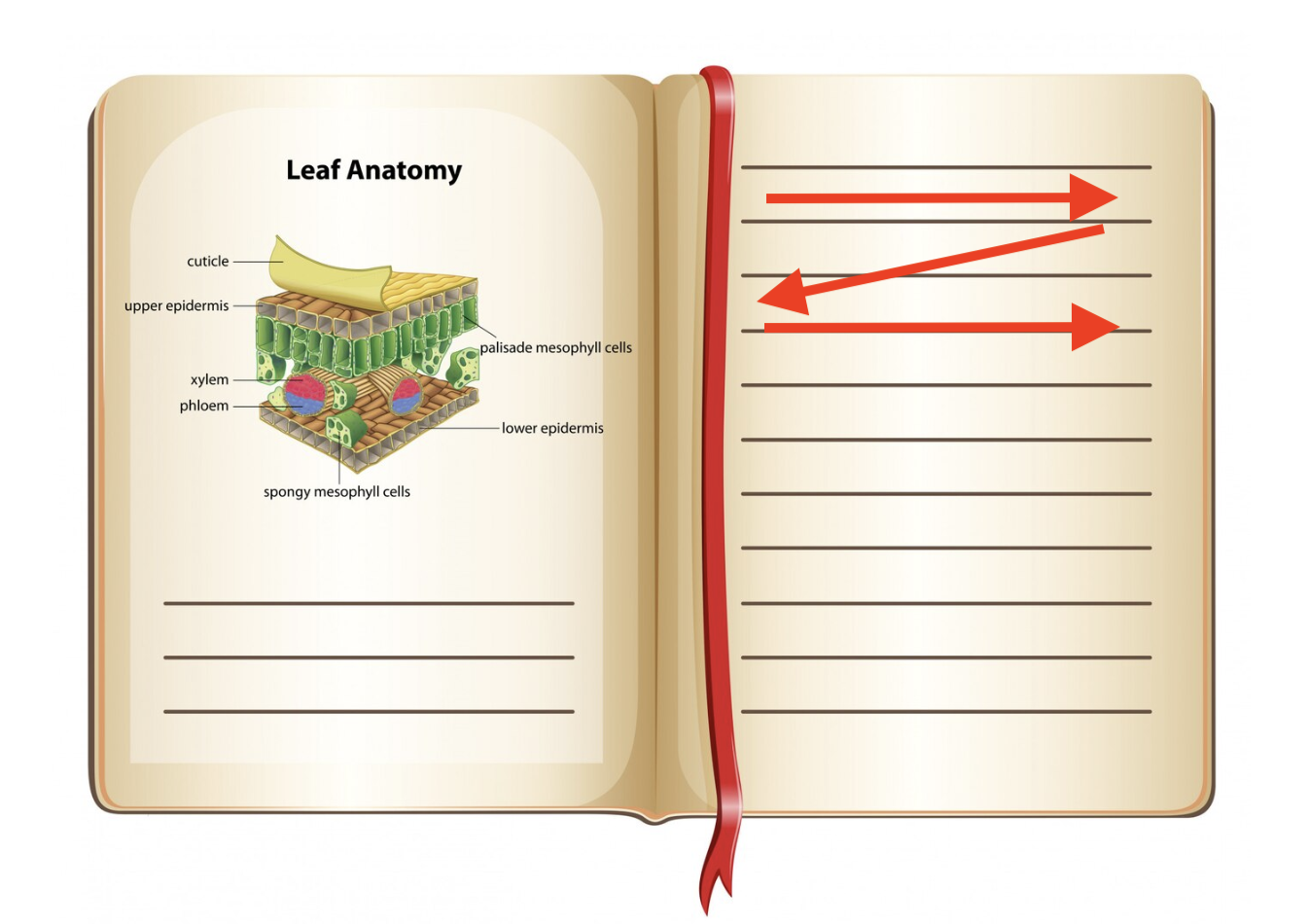
가장 흔하게 볼 수 있는 예시는 바로 책이에요. 책은 왼쪽 위에서 시작하여 오른쪽으로 이동하고, 줄이 바뀌면 다시 왼쪽으로 이동하는 형태로 구성되어 있죠. 이는 구텐베르크 다이어그램을 가장 잘 보여주는 예시라고 할 수 있습니다.
② 웹페이지

웹페이지 역시 구텐베르크 다이어그램을 따르는 경우가 많아요. 대부분의 웹페이지는 중요한 정보를 왼쪽 상단에 배치하고, 시선이 자연스럽게 아래로 이동하도록 구성합니다.
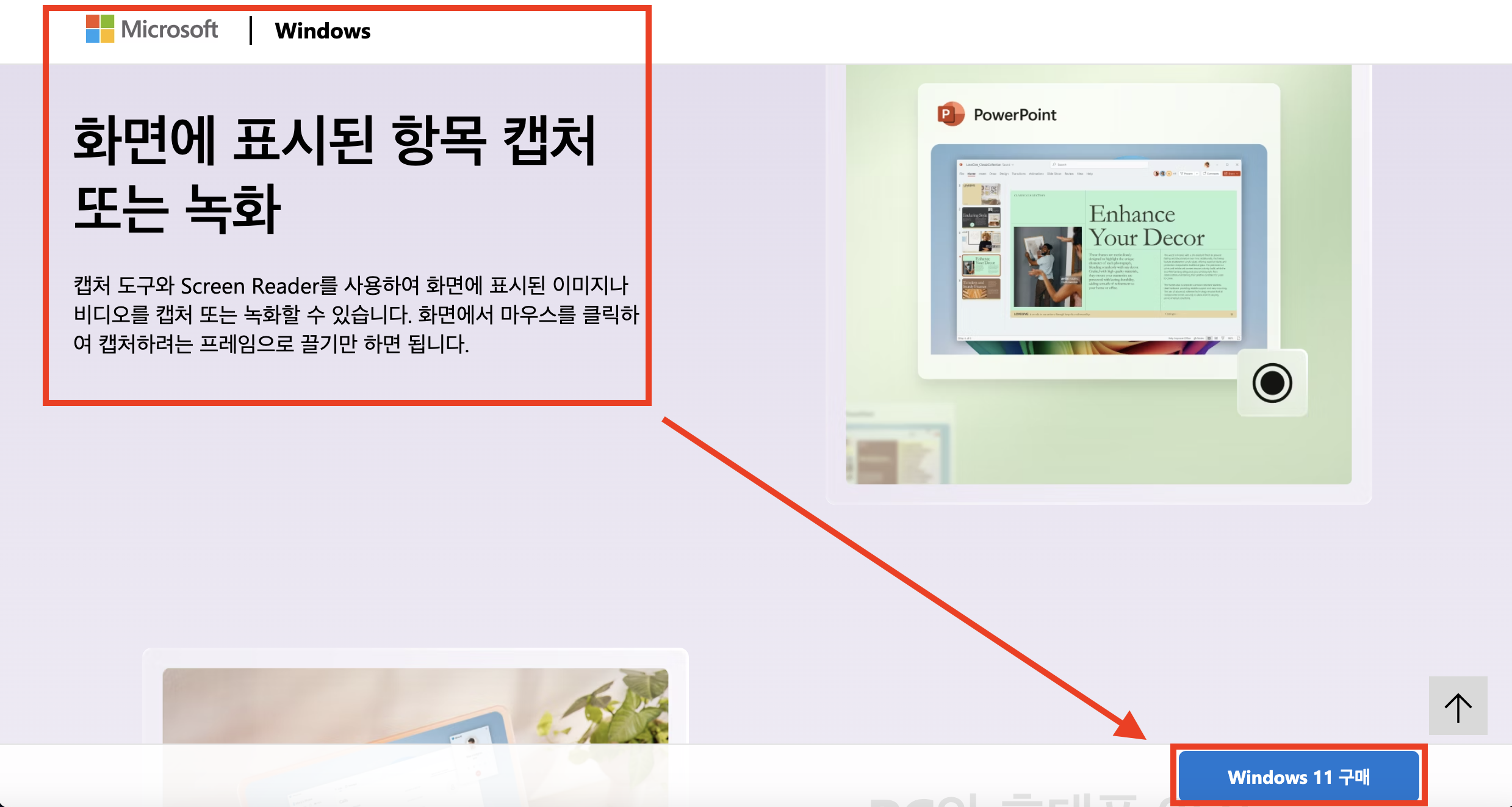
③ 광고

출처: https://www.microsoft.com/ko-kr/windows/windows-11
주요 상품이나 서비스 설명은 왼쪽 상단에, 구매 버튼이나 가격 정보는 오른쪽 하단에 배치하는 경우가 많아요. 이렇게 하면 소비자가 필요한 정보를 빠르게 확인하고 구매로 이어질 수 있어요.
구텐베르크 다이어그램은 간단하면서도 강력한 원칙이에요. 이를 이해하면 보다 직관적이고 사용자 중심적인 레이아웃을 만들 수 있답니다!
Part 2: 구텐베르크 다이어그램과 UI/UX 사이의 관계
구텐베르크 다이어그램이 UI/UX 디자인에 주는 영감
구텐베르크 다이어그램은 단순히 텍스트 배치에만 국한되지 않고, UI/UX 디자인에서도 큰 영향을 미쳐요. 현대의 웹사이트와 애플리케이션 디자인은 사용자가 콘텐츠를 쉽게 이해하고 조작할 수 있도록 설계되어야 하잖아요? 바로 이때, 구텐베르크 다이어그램이 중요한 원칙으로 작용합니다.
사용자는 주로 화면을 빠르게 스캔하면서 필요한 정보를 찾아요. 구텐베르크 다이어그램을 활용하면 이런 사용자 행동을 고려한 레이아웃을 설계할 수 있죠. 특히, 사용자의 시선 흐름에 따라 핵심 콘텐츠와 클릭 가능한 요소를 배치하면 더 좋은 사용자 경험(UX)을 제공합니다.
UI/UX 디자인에서의 주요 적용 방식

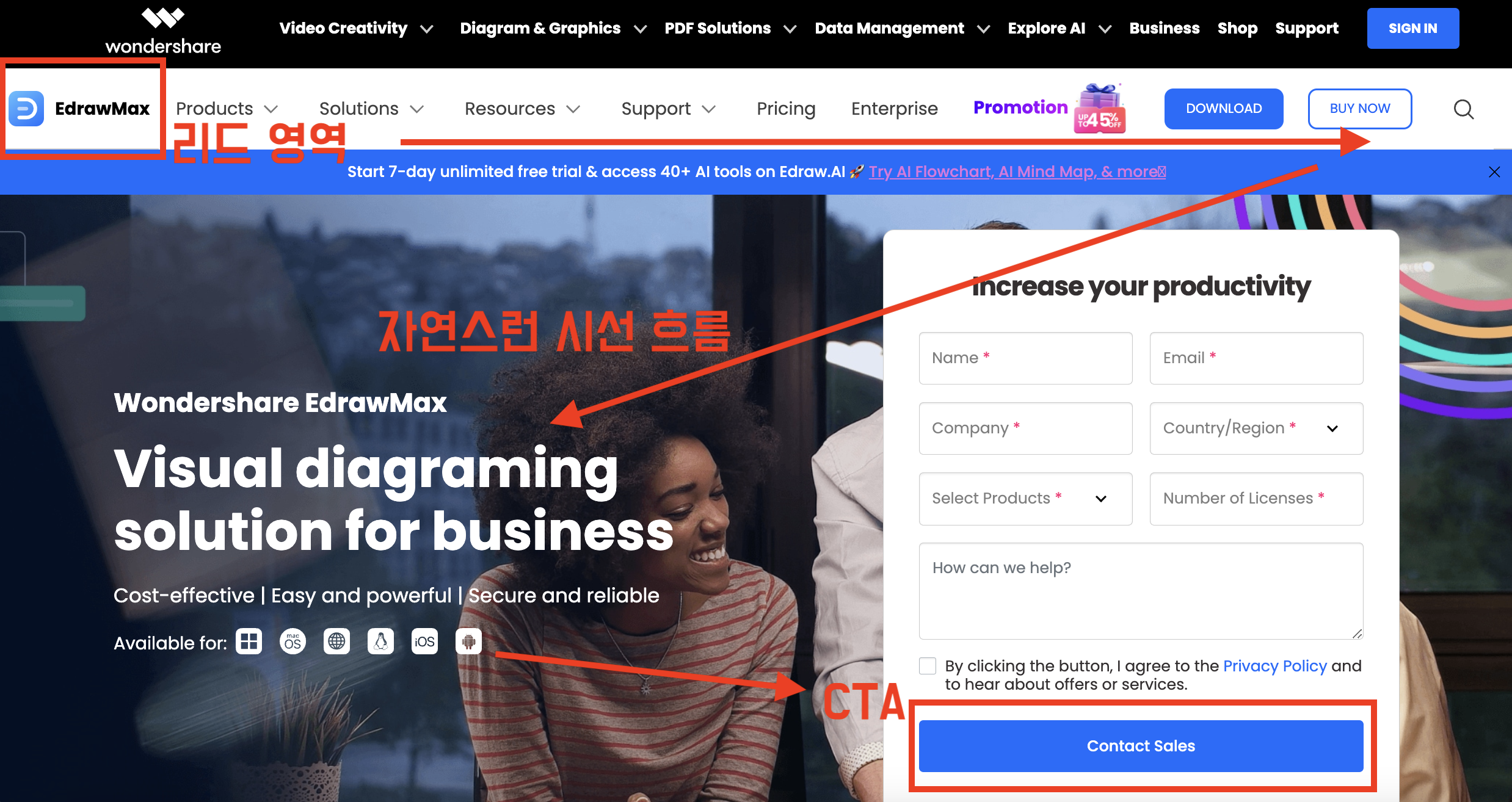
① CTA(Call To Action) 버튼의 배치
CTA 버튼은 주로 오른쪽 하단에 배치됩니다. 구텐베르크 다이어그램의 터미널 영역(오른쪽 하단)은 사용자가 콘텐츠를 읽고 마지막으로 머무는 곳이라, 여기서 행동을 유도하면 클릭 가능성이 높아지거든요. 예를 들어, "구매하기" 또는 "신청하기" 버튼이 이런 방식으로 설계됩니다.
② 시각적 계층 구조 설계
구텐베르크 다이어그램은 자연스러운 시선 흐름을 활용해 콘텐츠의 우선순위를 정하는 데 유용해요. 중요한 정보는 왼쪽 상단에, 추가 정보는 오른쪽 하단으로 배치하면 사용자가 콘텐츠를 쉽게 이해할 수 있어요.
③ 리드 영역(Primary Optical Area) 활용
첫 번째로 눈에 들어오는 왼쪽 상단은 사용자에게 가장 중요한 정보를 전달하는 영역이에요. 헤더, 로고, 주요 메시지 등이 이곳에 배치되어야 사용자의 관심을 끌 수 있죠.
UI/UX에서 구텐베르크 다이어그램을 활용한 성공 사례
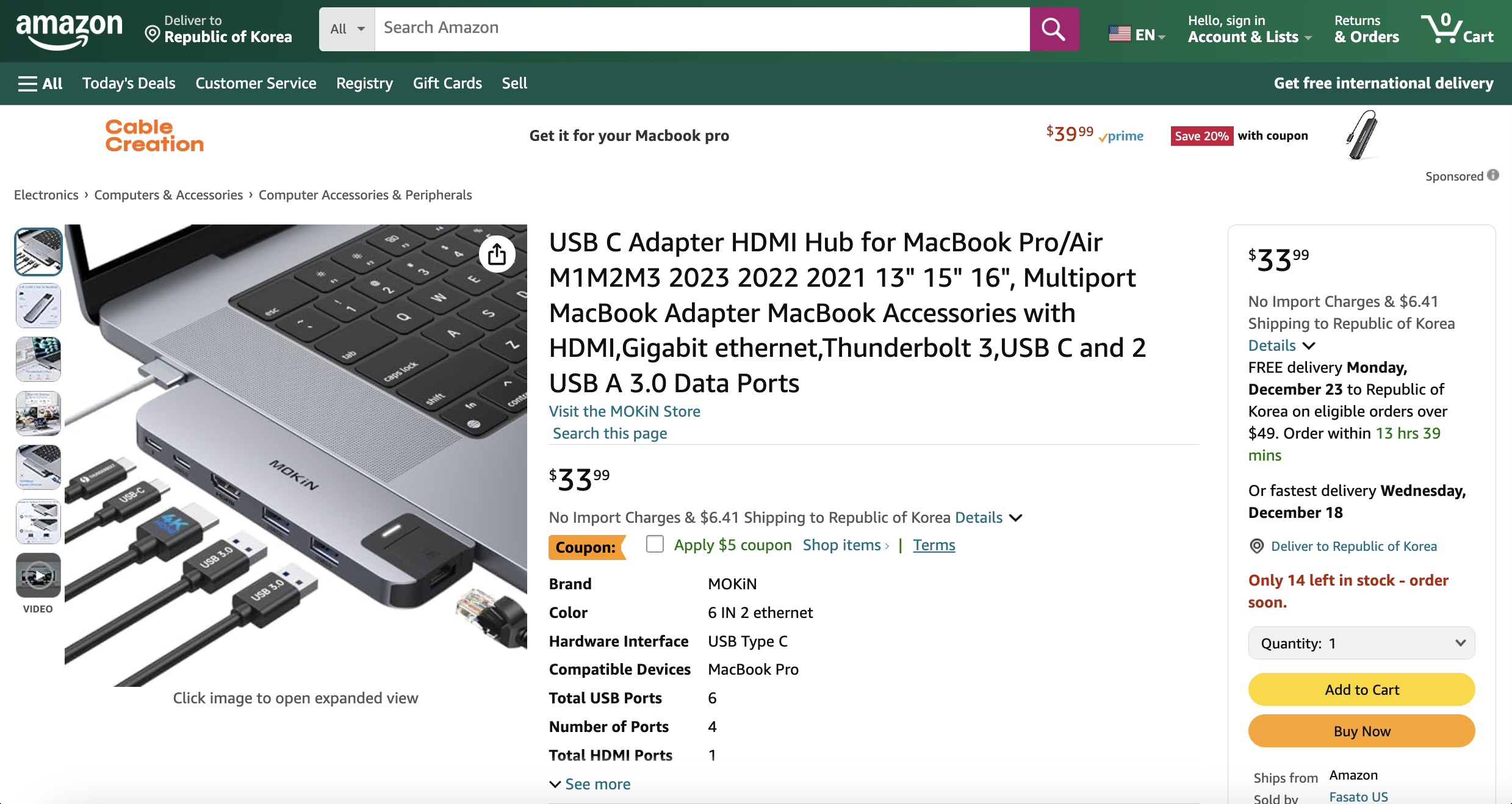
① 전자상거래 웹사이트

출처: https://www.amazon.com/
아마존(Amazon)이나 이베이(eBay) 같은 쇼핑몰에서는 상품 사진과 설명을 왼쪽 상단에 두고, 구매 버튼과 가격 정보를 오른쪽 하단에 배치해요. 이런 구조는 자연스럽게 사용자의 구매 여정을 이끌어냅니다.
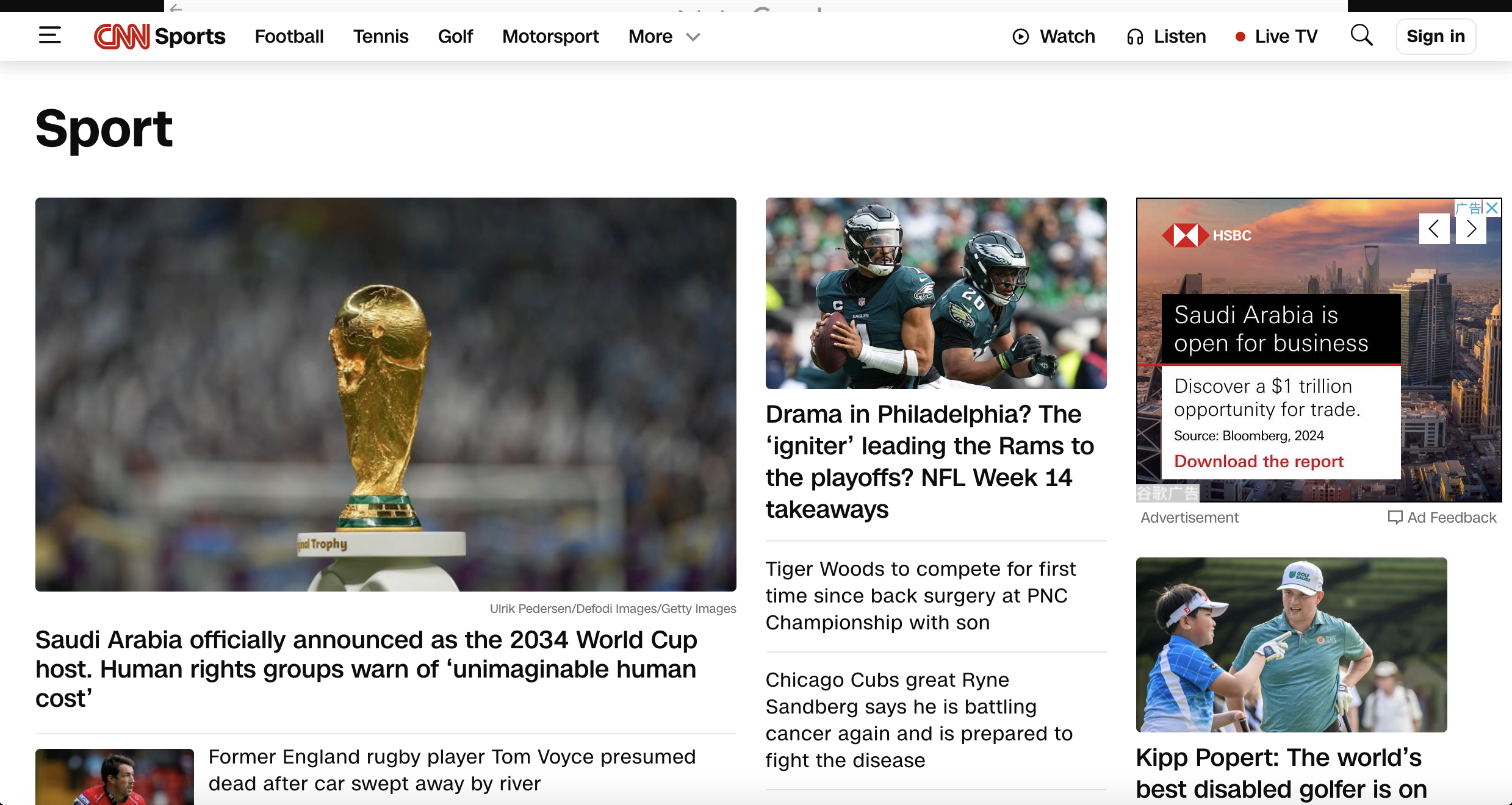
② 뉴스 플랫폼

출처: https://edition.cnn.com/sport
BBC나 CNN 같은 뉴스 웹사이트는 주요 헤드라인을 왼쪽 상단에 두고, 관련 기사나 광고는 오른쪽 하단에 배치하는 경향이 있어요. 이를 통해 주요 정보를 빠르게 전달하면서도 부가적인 콘텐츠로 연결됩니다.
결론
구텐베르크 다이어그램은 단순한 시각적 배치 원칙을 넘어, UI/UX 디자인에서 사용자 경험을 극대화하는 데 도움을 주는 강력한 도구예요. 사용자 시선의 흐름을 이해하고 이를 기반으로 디자인을 구성하면, 보다 직관적이고 사용성 높은 UI/UX를 구현할 수 있답니다!
Part 3: 이드로우맥스의 UI/UX 디자인 템플릿과 만드는 방법
이드로우맥스(EdrawMax)로 시작하는 쉽고 빠른 UI/UX 디자인

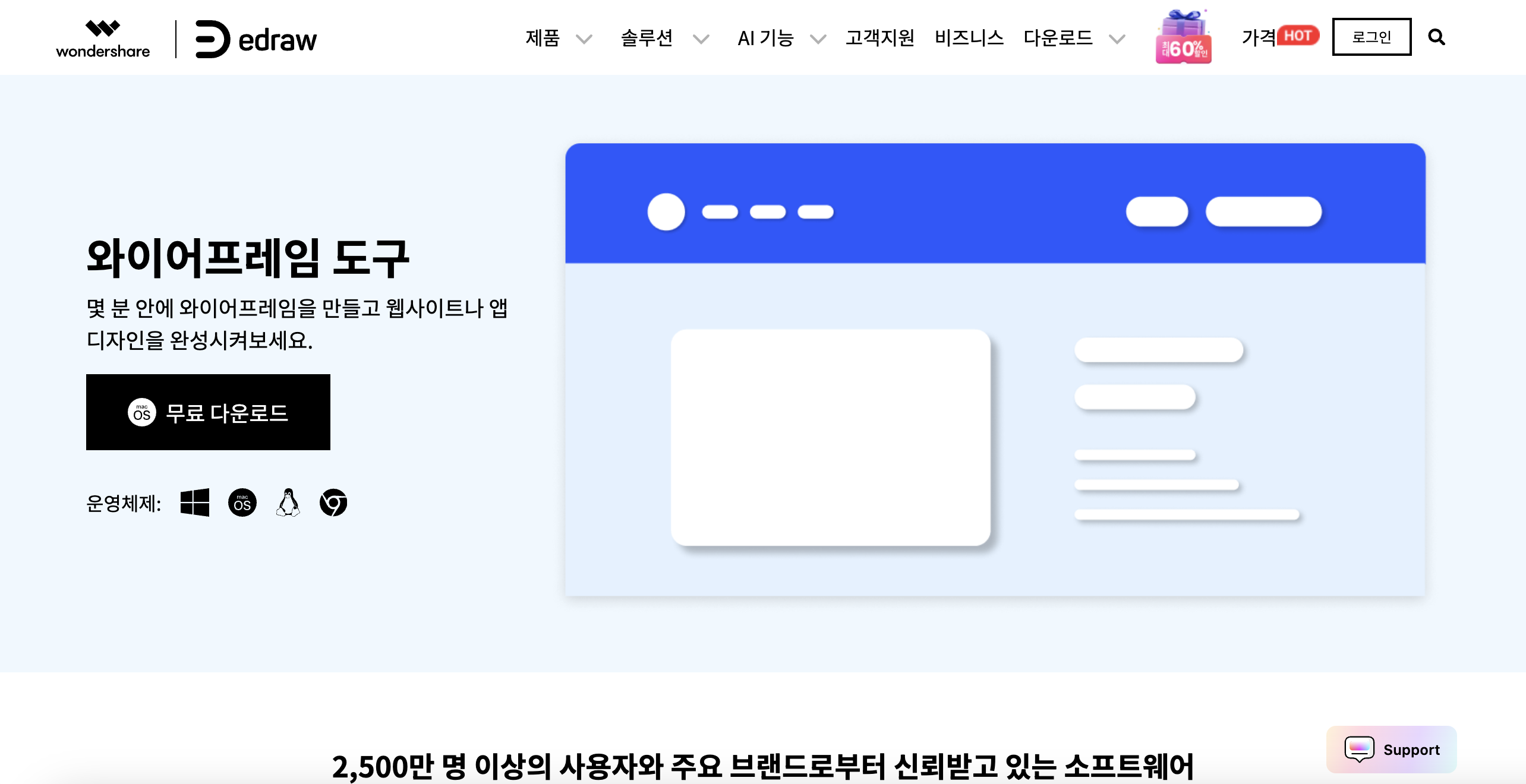
효과적인 UI/UX 디자인을 위해서는 사용자의 흐름을 이해하고 이를 반영한 레이아웃 설계가 필요해요. 하지만 처음부터 모든 걸 새로 만드는 건 쉽지 않죠? 이럴 때 이드로우맥스의 UI/UX 디자인 템플릿이 큰 도움이 돼요. 이드로우맥스는 직관적인 인터페이스와 다양한 템플릿을 제공해 초보자도 손쉽게 전문적인 디자인을 할 수 있게 도와주는 도구랍니다.
이드로우맥스에서 제공하는 UI/UX 템플릿의 특징
① 다양한 디자인 유형 지원
앱 화면, 웹 페이지, 대시보드 등 다양한 UI/UX 디자인 템플릿이 준비되어 있어요. 필요한 템플릿을 선택해 바로 시작할 수 있어 시간을 절약할 수 있답니다.
② 드래그 앤 드롭 방식
복잡한 작업 없이 필요한 요소를 간단히 드래그해서 배치할 수 있어요. 버튼, 텍스트 상자, 아이콘 등 필수 요소를 쉽게 추가하고 수정할 수 있어 초보자도 사용하기 편리해요.
③ 커스터마이징 가능
기본 템플릿을 선택한 후에도 색상, 글꼴, 크기 등을 자유롭게 조정할 수 있어요. 디테일한 커스터마이징을 통해 자신의 스타일에 맞는 디자인을 완성할 수 있습니다.
이드로우맥스로 UI/UX 디자인 템플릿 만드는 방법
1단계: 템플릿 선택하기

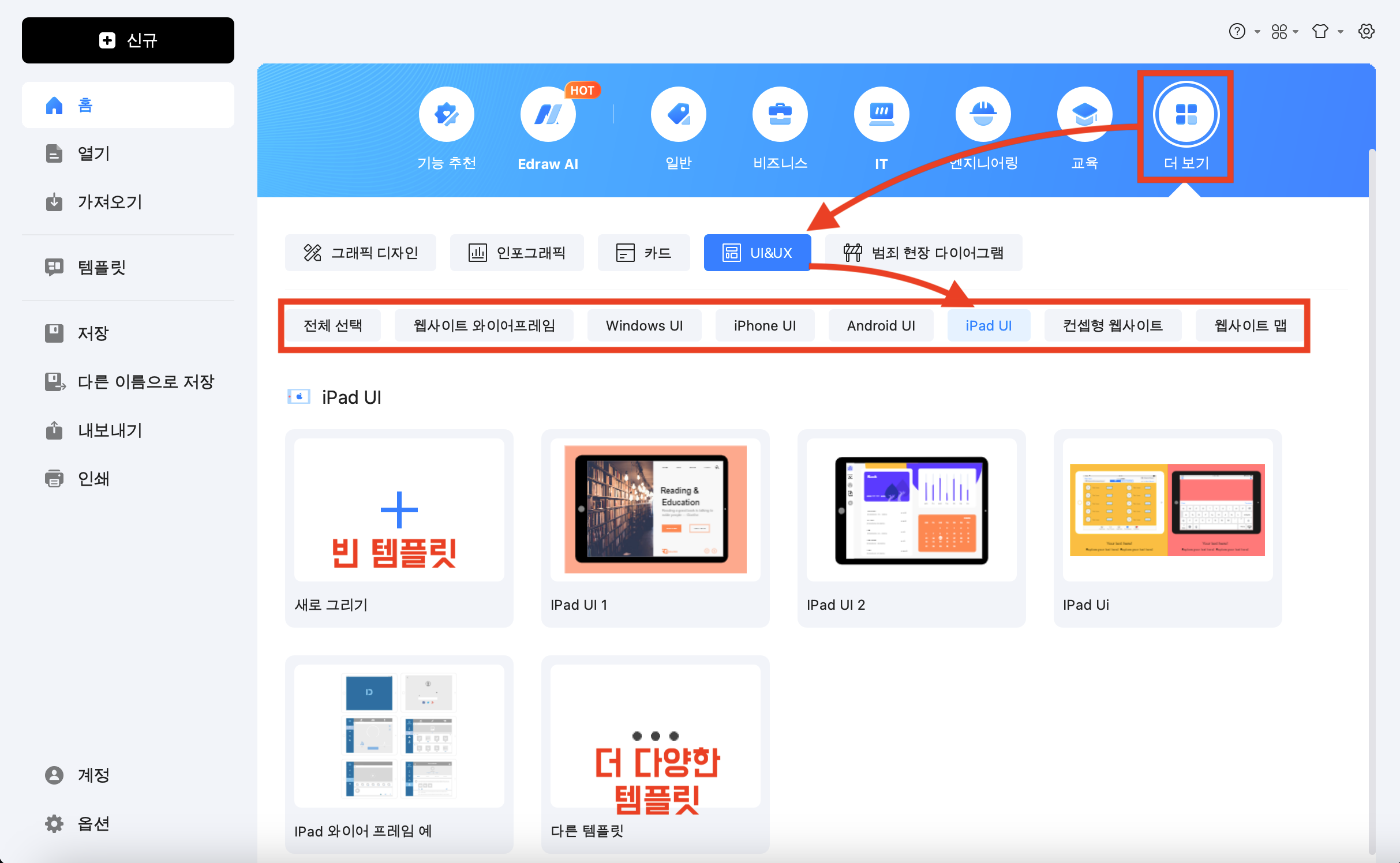
이드로우맥스를 실행한 후, 홈 화면에서 [더 보기 > UI&UX ]를 차례로 클릭하고 원하는 카테고리를 선택하세요. 예를 들어, IPAD 앱 UI를 디자인하려면 IPAD UI 카테고리를 선택하면 됩니다.
[새로 그리기]를 선택해 빈 템플릿으로 시작하거나, [다른 템플릿]을 선택해 더 다양한 디자인 템플릿을 검색할 수 있습니다.
2단계: 구성 요소 배치

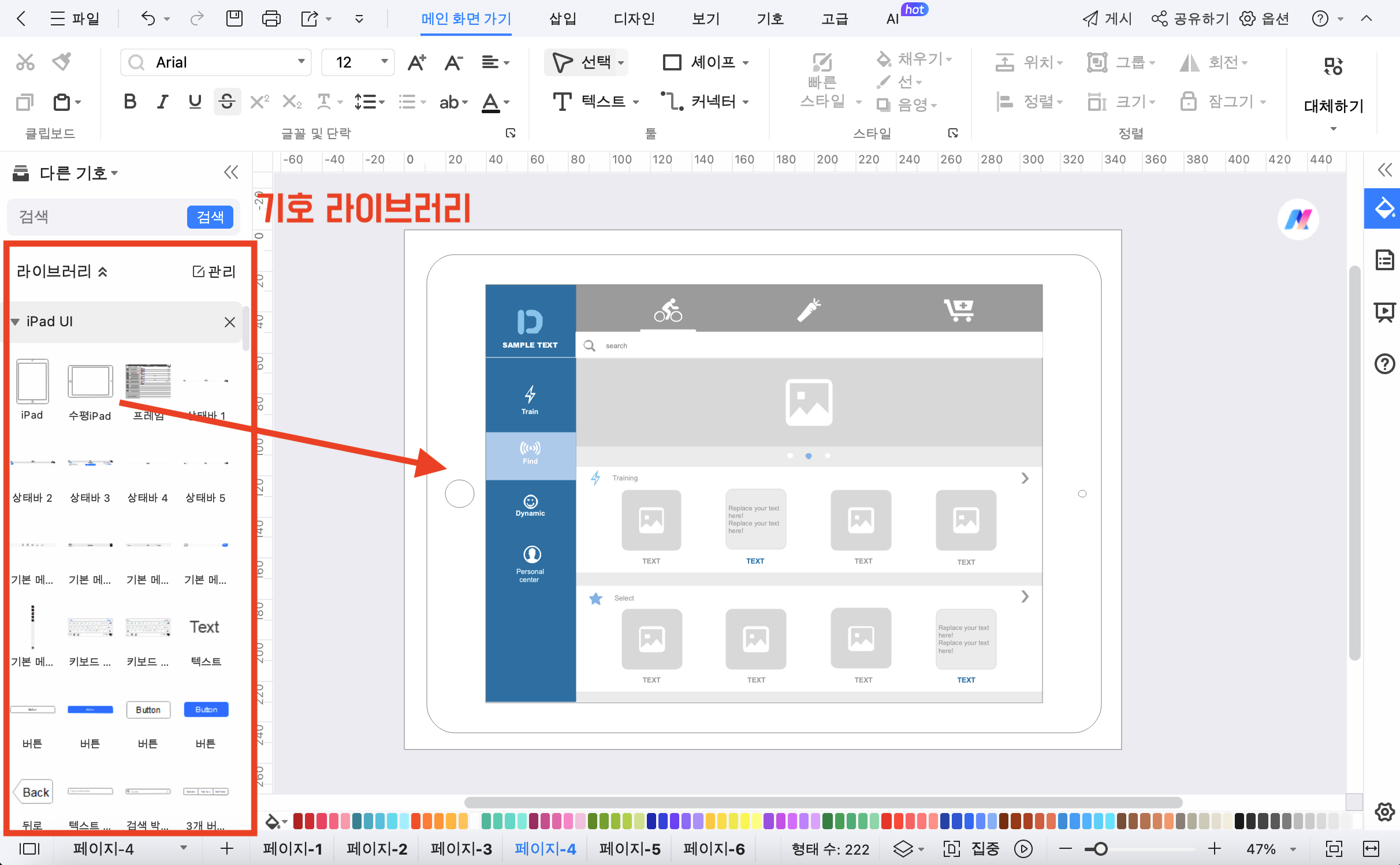
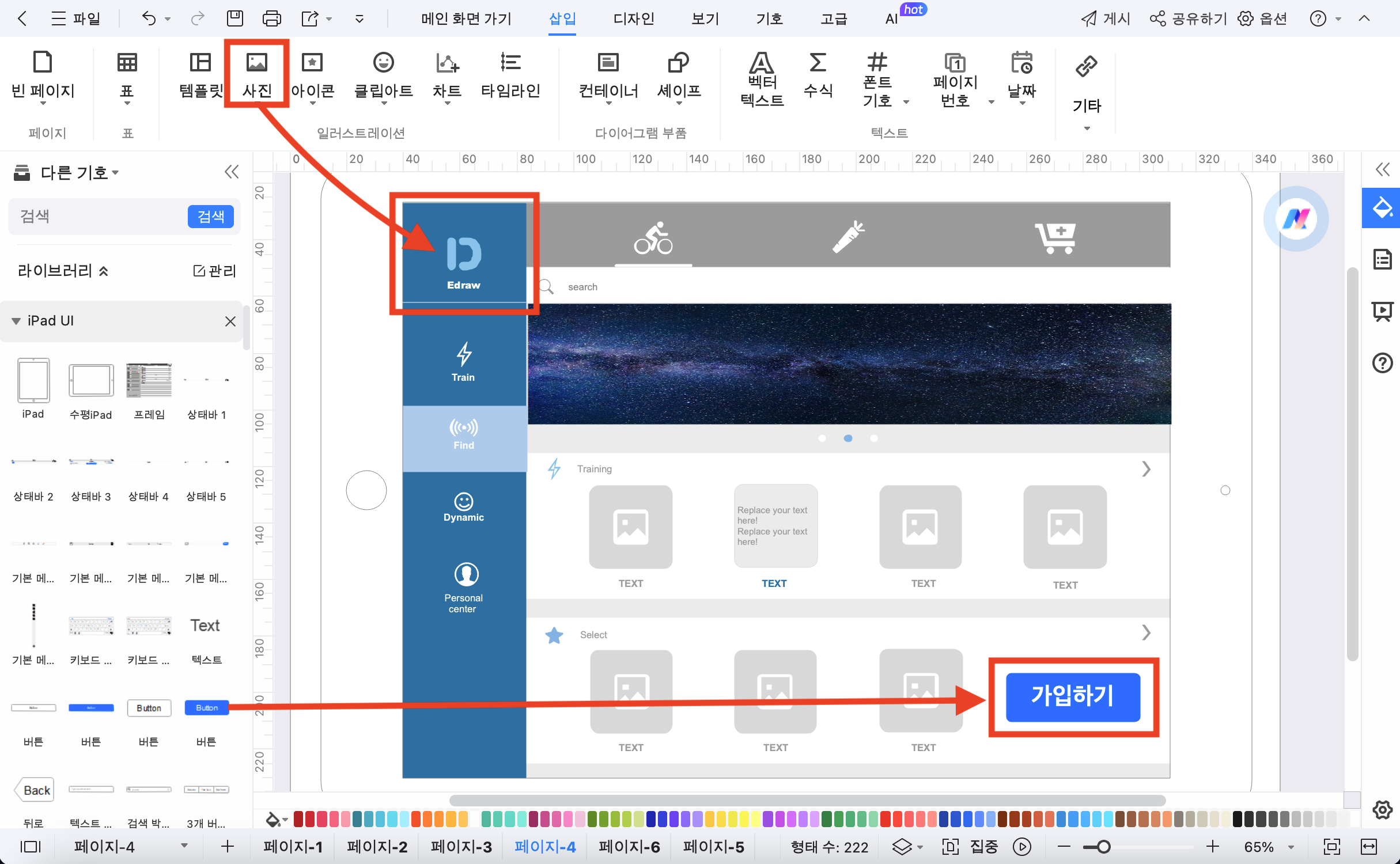
템플릿을 불러오면 기본 구성 요소가 이미 배치되어 있어요. 좌측의 기호 라이브러리에서 필요한 아이콘, 텍스트 상자, 버튼 등을 드래그 앤 드롭 방식으로 추가하거나, 기존 요소를 수정할 수 있습니다.
3단계: 구텐베르크 다이어그램 반영하기

구텐베르크 다이어그램을 염두에 두고 레이아웃을 구성하세요.
• 왼쪽 상단: 사용자의 주목을 끌 주요 정보 배치 (로고, 헤드라인 등)
• 오른쪽 하단: 행동을 유도하는 버튼 배치 (CTA 버튼, 구매하기 등)
4단계: 스타일 커스터마이징

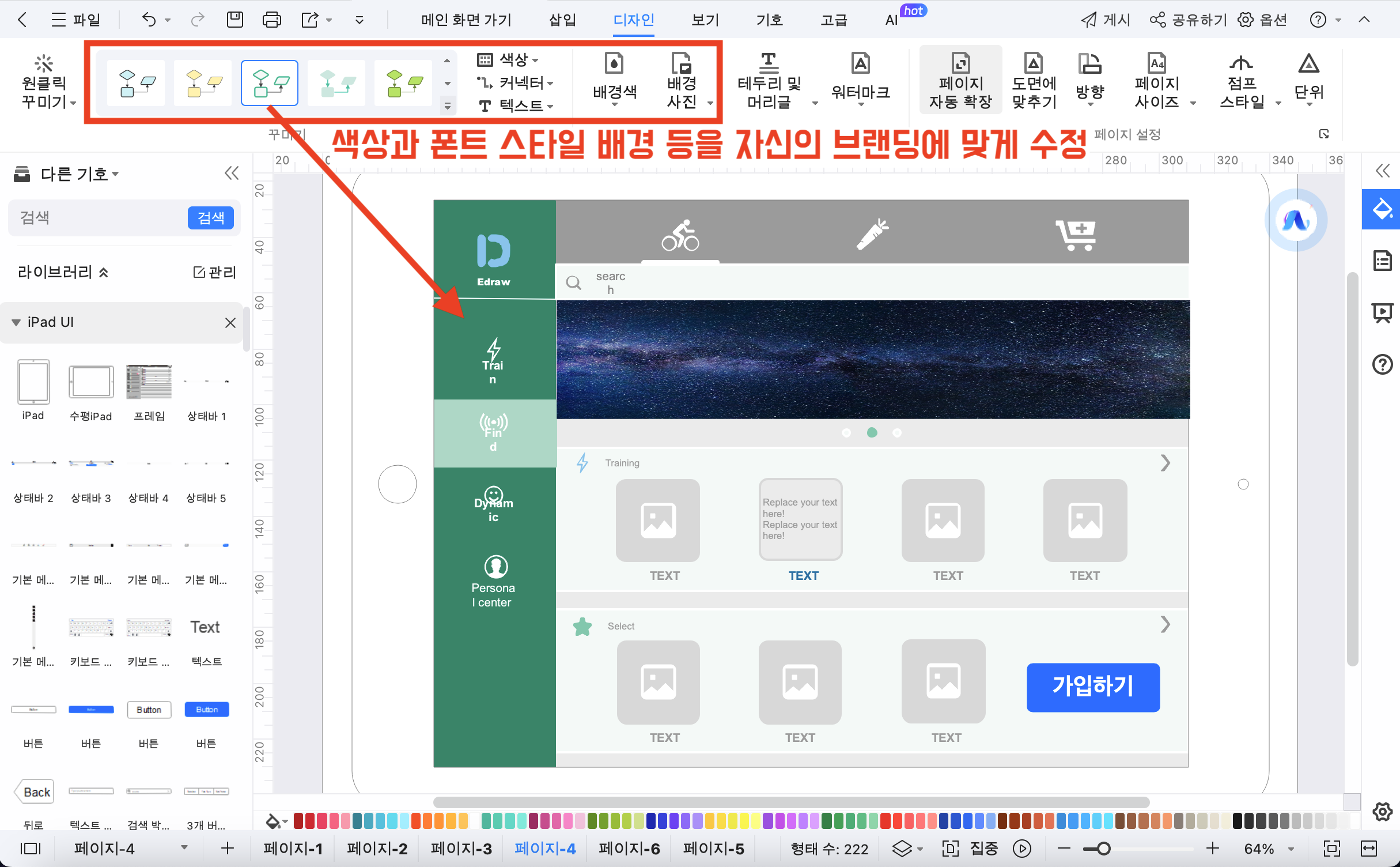
상단 메뉴에서 [디자인] 탭을 선택하여 색상과 폰트 스타일 배경 등을 자신의 브랜딩에 맞게 수정하세요. 이드로우맥스는 실시간 미리보기 기능을 제공하니, 변경 사항을 바로 확인하면서 작업할 수 있어요.
5단계: 완성 후 저장 및 공유

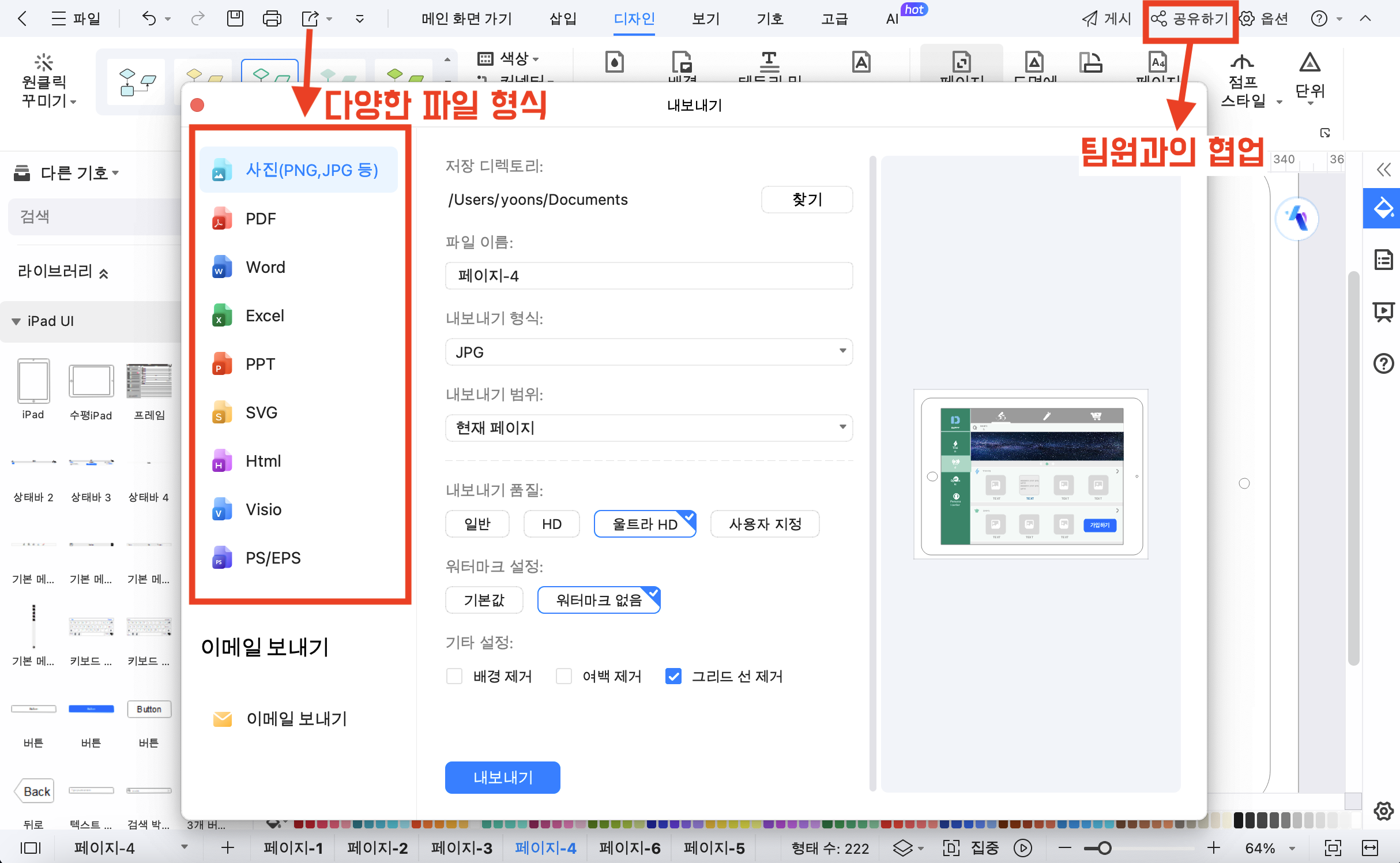
디자인이 완료되면 [내보내기] 아이콘을 클릭해 다양한 파일 형식(PDF, PNG, SVG 등)으로 저장하거나 [공유하기]를 클릭해 팀원과 바로 공유할 수 있어요.
마치며
이드로우맥스는 단순히 템플릿을 제공하는 도구가 아니라, 디자이너의 아이디어를 구체화하고 빠르게 작업을 완성하도록 돕는 강력한 툴이에요. 구텐베르크 다이어그램의 원리를 활용해 템플릿을 조정하면, 사용자 중심의 UI/UX 디자인을 더욱 손쉽게 완성할 수 있답니다.
지금 바로 이드로우맥스로 시작해 보세요!
질문 1. 구텐베르크 법칙이란 무엇인가요?
구텐베르크 법칙 (Gutenberg Principle)은 독서 중력이 하향 방향으로 흐를 것을 지시합니다. 아래쪽 버튼을 사용하면 사용자가 아래쪽으로 만 스캔하여 더 빨리 이동할 수 있습니다. 상단에있을 때 사용자는 아래로 스캔 한 다음 위로 탭해야합니다.

