디자인 툴 비교 끝판왕! 피그마 vs 대안 프로그램 Top 5
디자인 작업, 아직도 무겁고 복잡한 프로그램을 사용하고 계신가요? 이제는 웹 기반 디자인 툴, 피그마(Figma)를 활용할 때입니다! 피그마는 별도의 설치 없이도 어디서나 협업이 가능하고, 직관적인 UI와 강력한 기능을 제공하는 디자인 도구예요. 특히 디자이너뿐만 아니라 기획자, 개발자, 마케터까지 쉽게 접근할 수 있다는 점에서 많은 기업과 팀에서 사랑받고 있죠.
그래서 오늘은 피그마의 핵심 기능과 장단점, 그리고 사용 방법까지 한눈에 정리해볼 거예요. 그리고 혹시 피그마가 본인에게 맞지 않는다면? 걱정하지 마세요! 피그마의 대안이 될 수 있는 디자인 툴 5가지도 함께 소개할 테니, 끝까지 읽어보세요!
Part 1: 피그마란? 피그마의 주요 기능부터 장단점, 그리고 사용방법까지!
1. 피그마란?

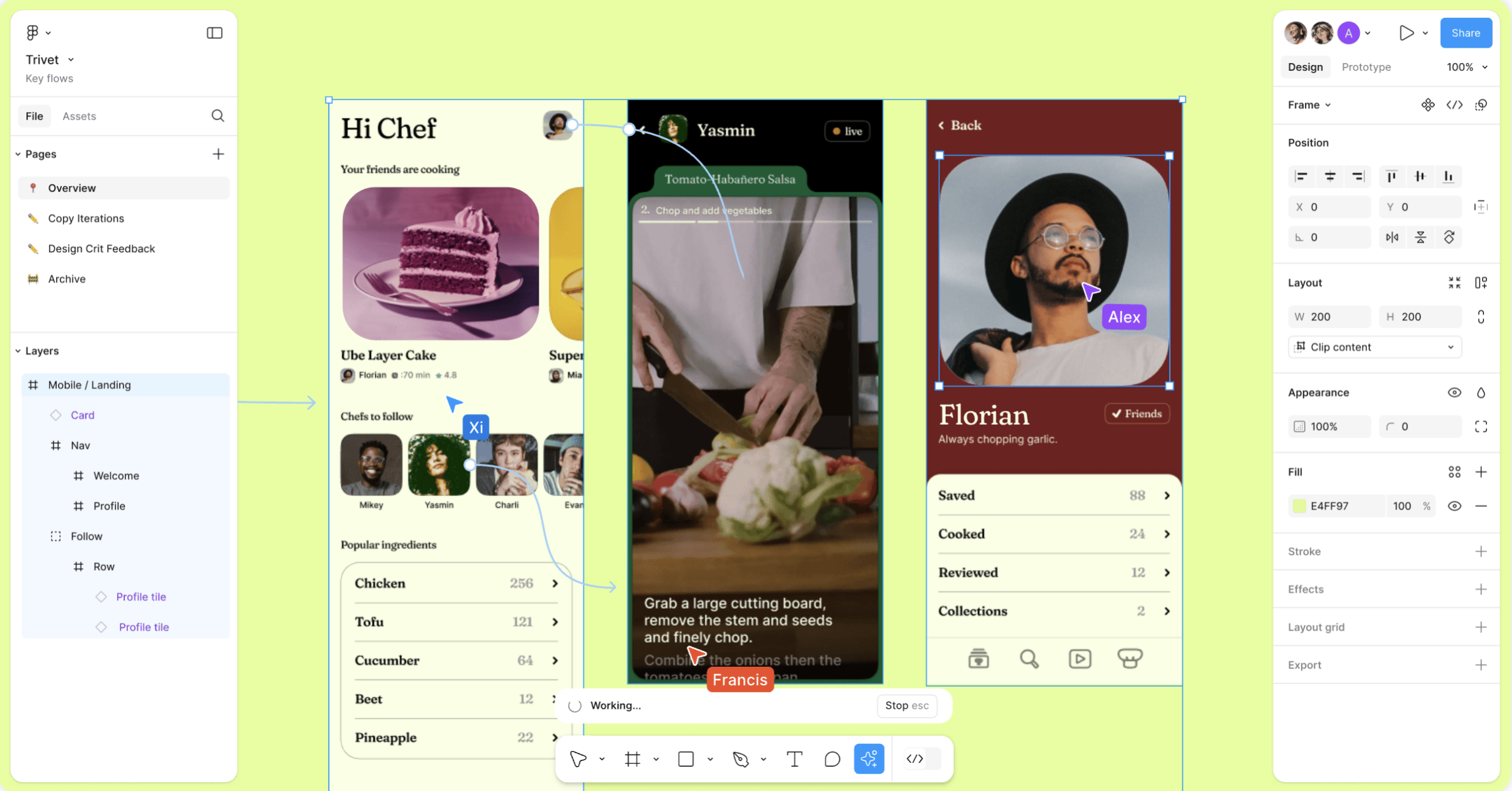
피그마(Figma)는 웹 기반 UI/UX 디자인 협업 툴로, 디자이너뿐만 아니라 개발자, 기획자, 마케터까지 함께 사용할 수 있는 강력한 디자인 플랫폼이에요. 별도의 설치 없이 브라우저에서 바로 실행되며, 여러 명이 실시간으로 공동 작업할 수 있다는 점이 가장 큰 특징이죠.
2. 피그마의 주요 기능
(1) 실시간 협업 & 클라우드 저장
• 여러 사용자가 동시에 작업하고, 수정 사항이 실시간 반영되요.
• 자동 저장 및 버전 관리 기능으로 데이터 손실 걱정이 없어요.
(2) 강력한 프로토타이핑 기능
• 코딩 없이도 실제 앱과 같은 인터랙션(클릭, 애니메이션)을 설정할 수 있어요.
• 공유 링크를 통해 팀원과 클라이언트가 UI를 직접 테스트할 수 있어요.
(3) 개발자 모드(Developer Handoff)
• 디자인 요소를 CSS 코드로 자동 변환해 개발자가 바로 활용할 수 있어요.
• 색상, 폰트, 마진 등 상세 정보 제공으로 협업 효율이 높아집니다.
(4) 플러그인 & 위젯 지원
• Unsplash(무료 이미지), Figmotion(애니메이션), Iconify(아이콘) 등 다양한 플러그인 활용이 가능해요.
• 필요에 따라 기능을 확장할 수 있어 생산성이 높아져요.
3. 피그마의 장점과 단점
장점:
-
웹 기반으로 설치 없이 사용 가능
-
실시간 협업 가능
-
강력한 디자인 및 프로토타이핑 기능
-
플러그인과 다양한 기능 확장 가능
단점:
-
대용량 파일 사용 시 로딩 속도 느려질 수 있음
-
인터넷 연결이 필수
-
팀 협업 기능은 유료 플랜 필요
-
파일 관리가 다소 불편할 수 있음
4. 피그마 사용 방법
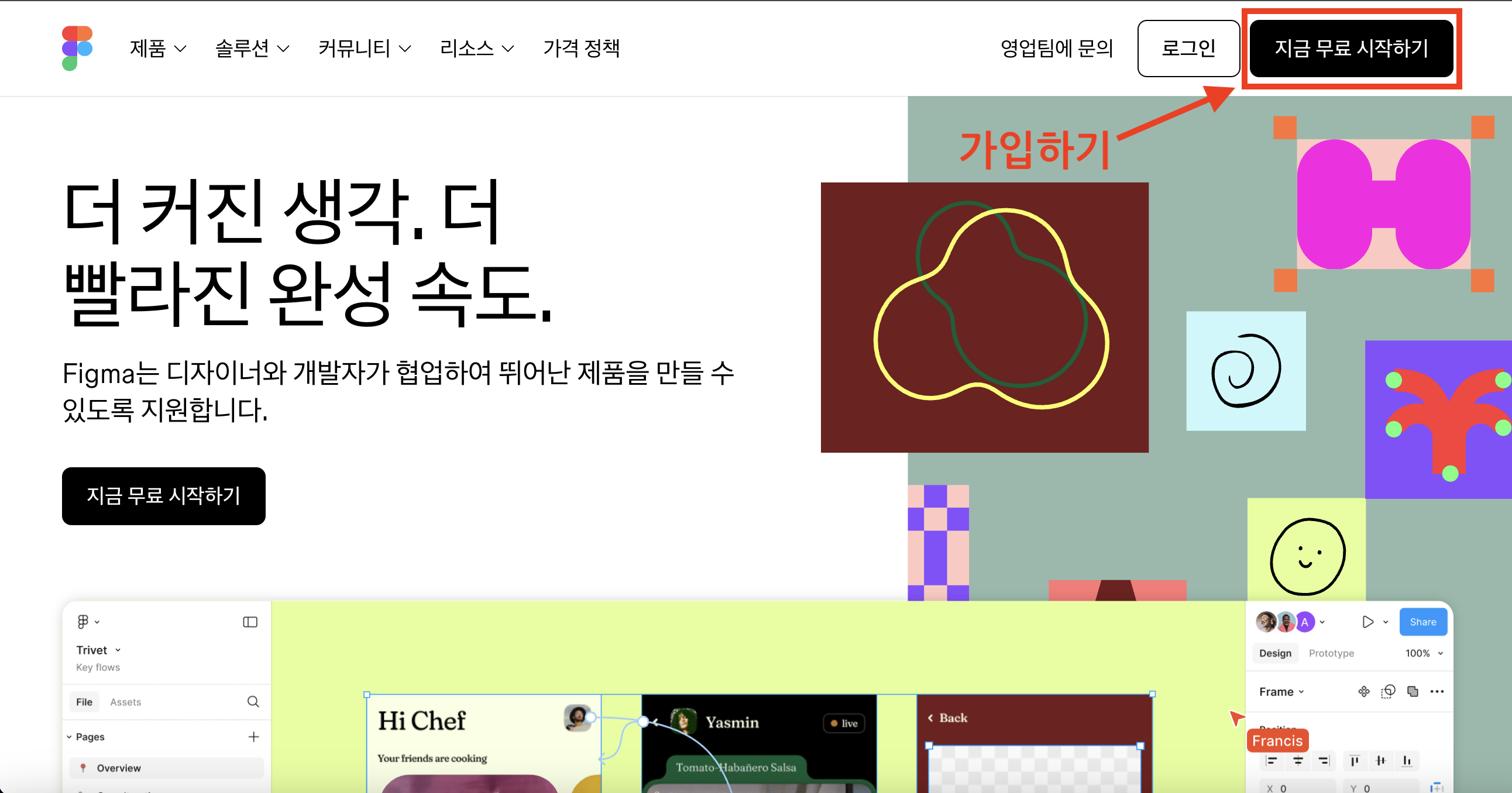
1. 피그마 시작하기

• Figma 공식 웹사이트에 접속한 뒤. [지금 무료로 시작하기]를 클릭해 회원 가입을 진행합니다.
• 가입 후 로그인하면 피그마의 기본 화면을 확인할 수 있어요.
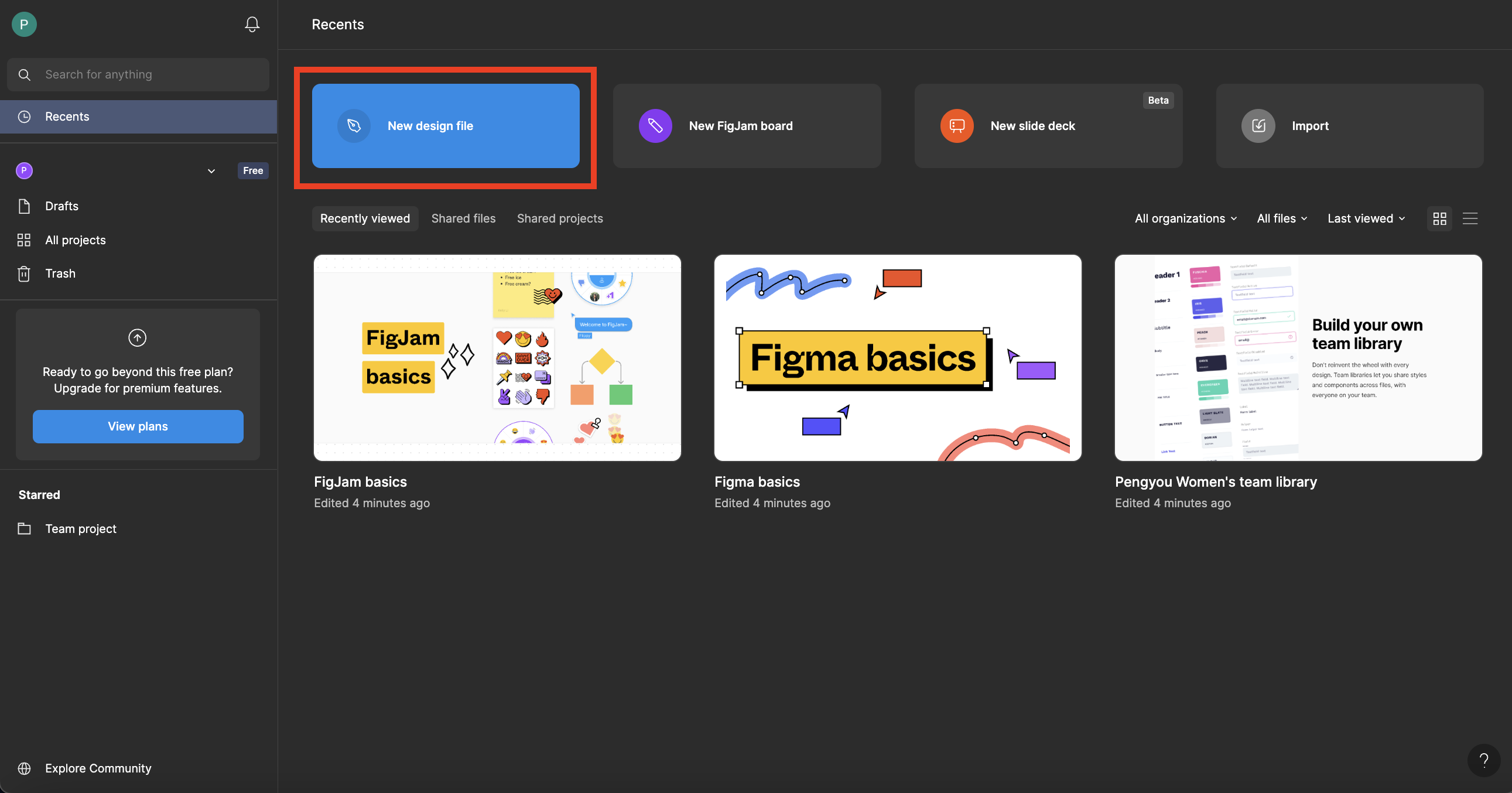
2. 새 프로젝트(파일) 생성하기

• 로그인 후 [New design file] 클릭하여 새로운 디자인 파일을 생성합니다.
• 작업 파일은 기본적으로 클라우드에 저장되며, 언제든 수정 가능합니다.
3. 디자인 작업 시작하기

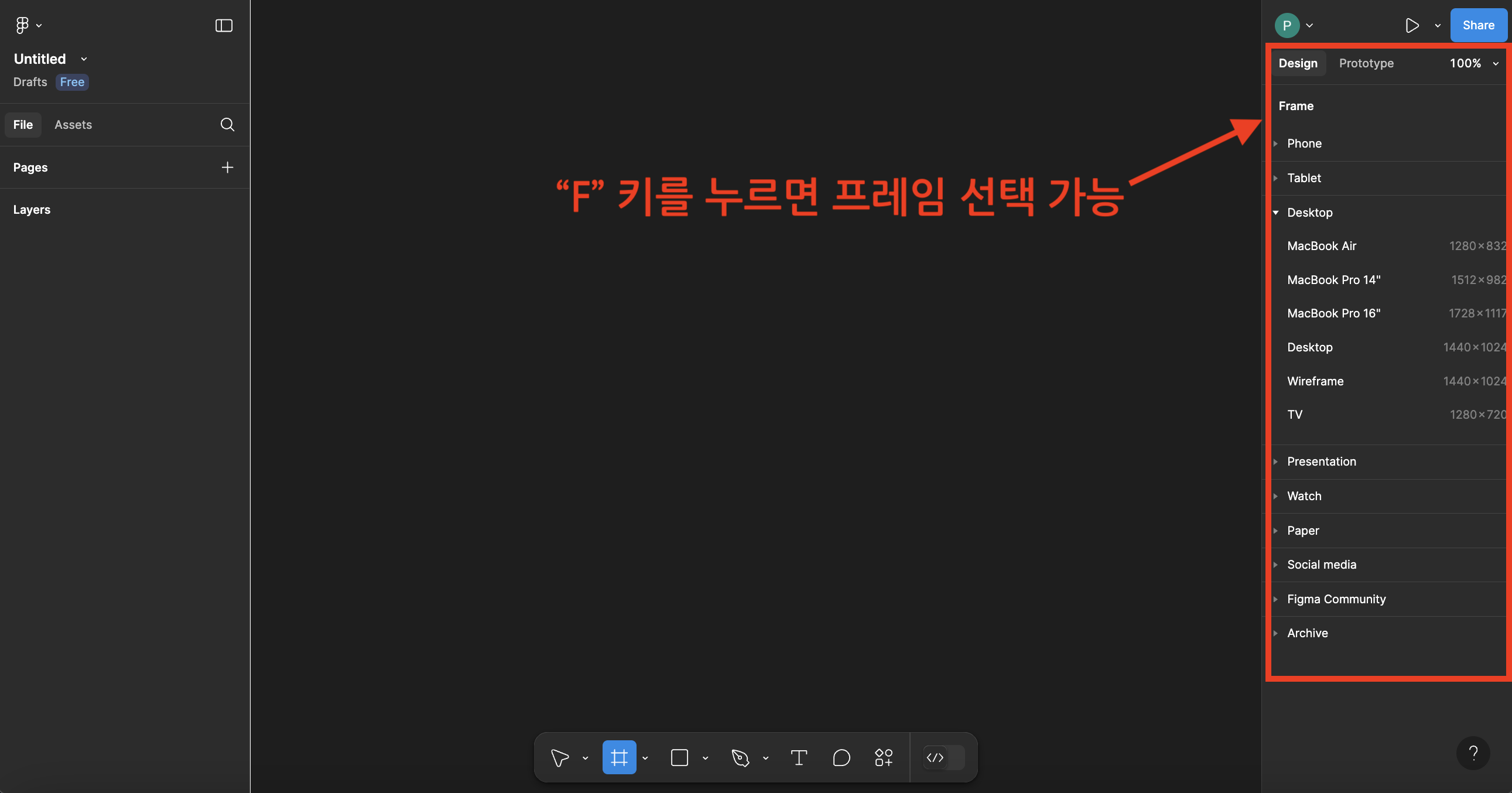
• ‘F’ 키로 프레임(모바일, 웹 해상도) 선택 후 작업을 시작합니다.

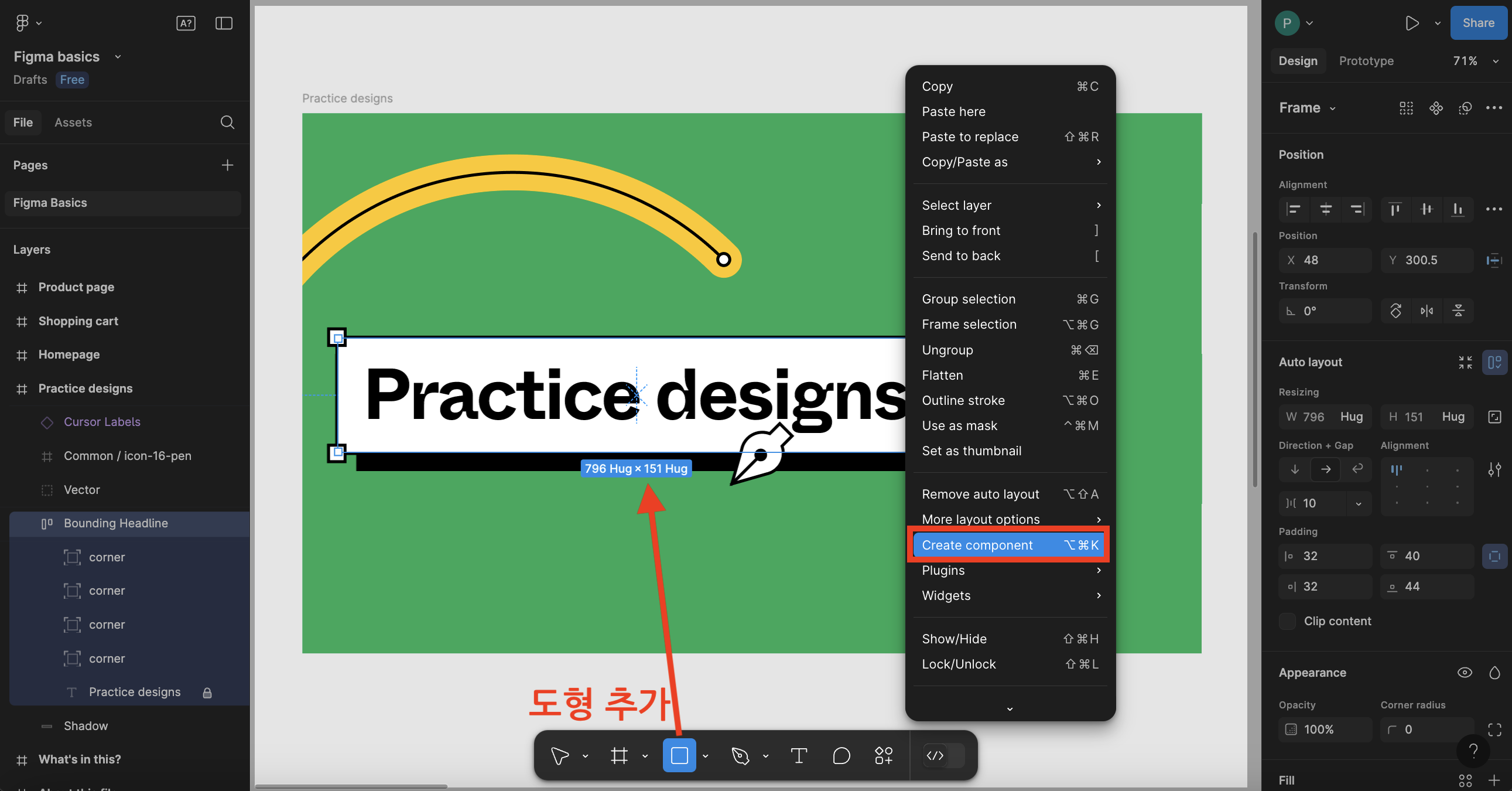
• 도형 및 텍스트를 추가하고, 컴포넌트 기능으로 반복되는 디자인 요소를 재사용합니다.
4. 프로토타이핑 설정하기

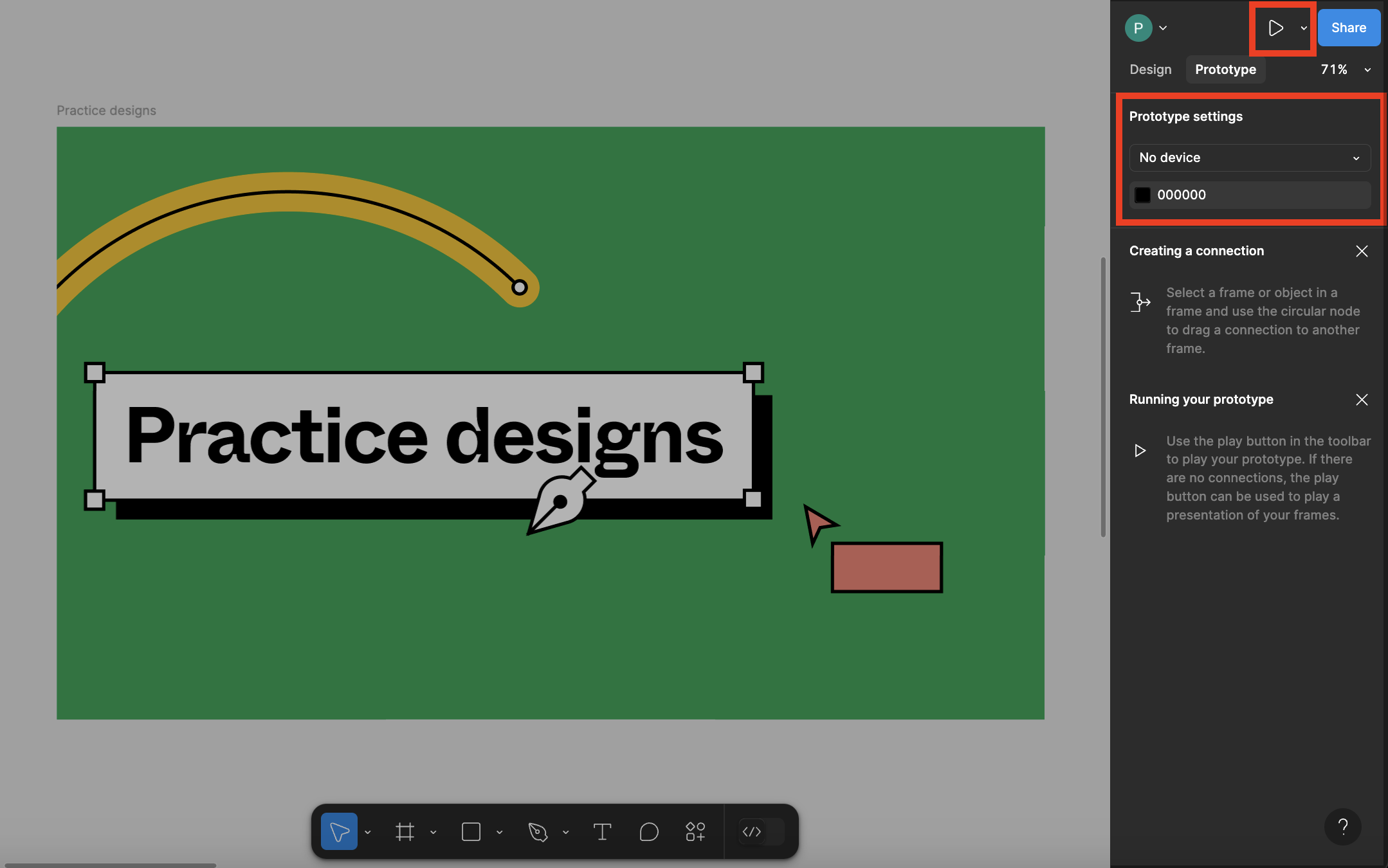
• [Prototype] 탭에서 화면 간 이동 및 애니메이션 효과를 설정합니다.
• [Present] 버튼을 누르면 실제 앱처럼 작동하는 프로토타입을 미리 볼 수 있습니다.
5. 협업 및 개발자 모드 활용

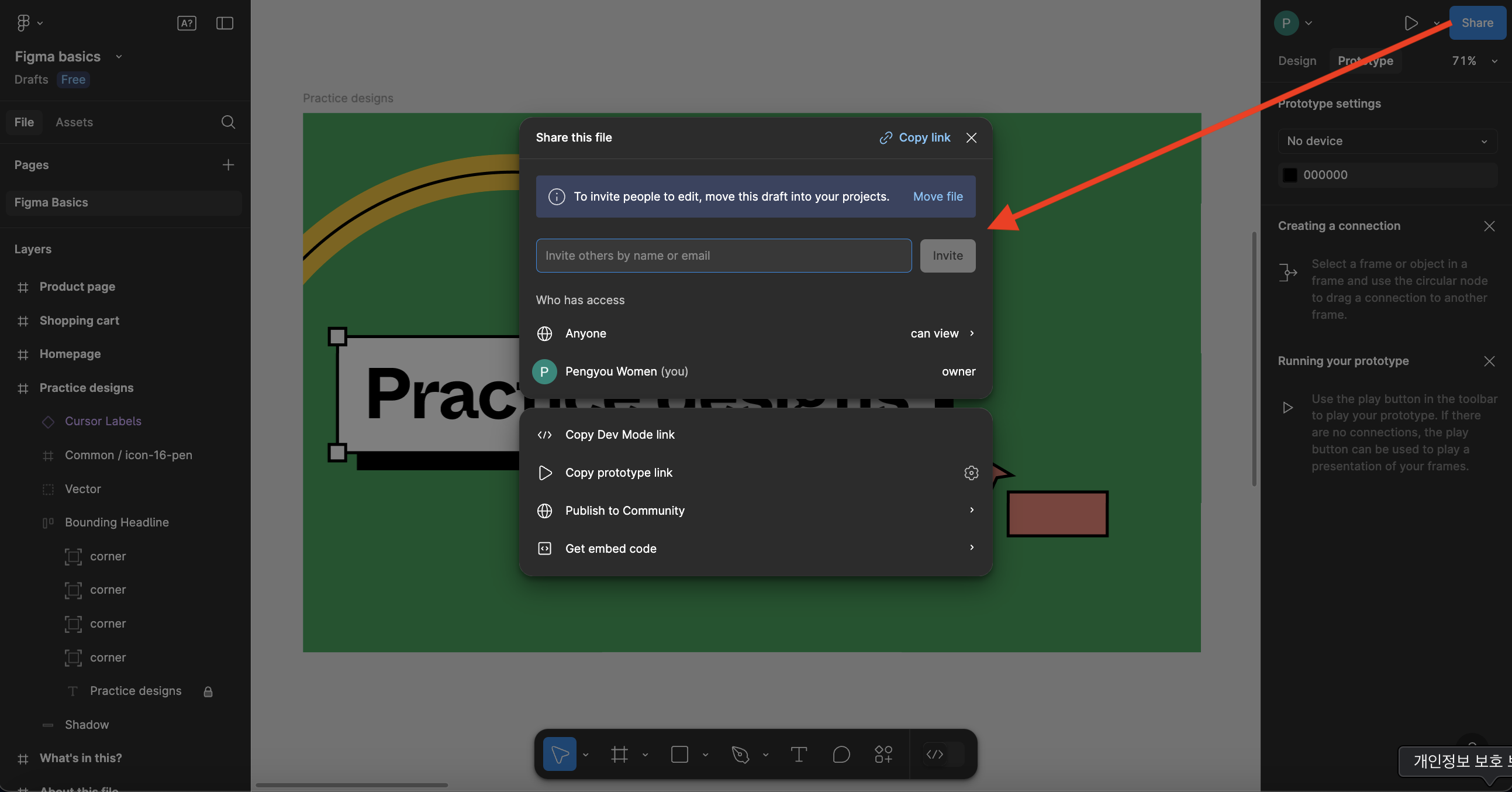
• [Share] 버튼으로 팀원과 공유하고 피드백을 주고 받습니다.
• [Inspect] 기능으로 개발자가 디자인 요소의 CSS 코드를 쉽게 확인할 수 있어요.
피그마는 단순한 디자인 툴이 아니라, 팀워크를 극대화할 수 있는 강력한 협업 도구예요. 여러 명이 실시간으로 작업하고 피드백을 주고받을 수 있어, 디자인과 개발의 경계를 허물고 더 효율적인 협업이 가능해집니다.
하지만 모든 사용자가 피그마를 선호하는 것은 아니죠. 특정 기능이 부족하거나, 사용 스타일에 따라 더 적합한 프로그램이 있을 수도 있어요. 그래서 다음 Part 2에서는 피그마의 대안이 될 수 있는 디자인 툴 5가지를 소개할게요!
Part 2: 피그마 대안 프로그램 Top 5
피그마는 강력한 협업 기능과 브라우저 기반의 사용성으로 인기가 많지만, 유료화 정책과 인터넷 연결 필수 등의 단점도 있어 대안 프로그램을 찾는 사용자도 많아요. 그렇다면 피그마를 대체할 수 있는 디자인 툴에는 어떤 것들이 있을까요?
아래에 피그마 대안 프로그램 Top 5를 엄선해 소개합니다!
1. Adobe XD – 피그마와 가장 유사한 대안

출처: Adobe XD 공식 홈페이지
Adobe XD는 어도비에서 개발한 UI/UX 디자인 및 프로토타이핑 툴로, 벡터 기반의 디자인과 인터랙션 기능을 제공합니다.
주요 특징
• 벡터 기반 UI 디자인 및 프로토타이핑 기능 제공
• 어도비 제품군(Photoshop, Illustrator)과의 연동 최적화
• 애니메이션 및 마이크로 인터랙션 기능 지원
장점:
-
피그마와 비슷한 UI/UX 디자인 환경 제공
-
강력한 애니메이션 및 인터랙션 기능
-
Photoshop, Illustrator와의 연동이 뛰어남
단점:
-
2023년부터 신규 기능 업데이트 중단
-
실시간 협업 기능이 피그마보다 부족
-
일부 기능 사용을 위해 Creative Cloud 가입 필요
추천 대상
피그마 스타일의 UI/UX 디자인을 원하지만, 어도비 생태계를 활용하고 싶은 사용자
2. Sketch – 맥(Mac) 전용 UI 디자인 툴

출처: www.sketch.com
Sketch는 맥OS 전용 UI 디자인 툴로, 가볍고 직관적인 인터페이스를 제공합니다.
주요 특징
• 벡터 기반 UI 디자인 가능
• 다양한 플러그인 및 커스텀 기능 지원
• 로컬 저장이 가능해 인터넷 없이도 작업 가능
장점:
-
맥OS 환경에서 최적화된 빠르고 부드러운 성능
-
다양한 플러그인과 플렉서블한 커스터마이징 가능
-
오프라인에서도 디자인 작업 가능
단점:
-
윈도우 및 웹 기반 사용 불가 (맥 전용)
-
실시간 협업 기능이 피그마보다 부족
-
피그마보다 학습 곡선이 있음
추천 대상
• Mac 사용자를 위한 최적의 UI 디자인 툴을 찾는다면 강추!
3. Canva – 초보자도 쉽게 사용할 수 있는 디자인 툴

출처: www.canva.com/ko_kr/
Canva는 초보자도 쉽게 디자인할 수 있도록 설계된 올인원 디자인 툴로, 드래그 앤 드롭 방식의 직관적인 인터페이스를 제공합니다.
주요 특징
• 다양한 템플릿(웹, 모바일 UI, 프레젠테이션 등) 제공
• 드래그 앤 드롭 방식으로 간편한 디자인 가능
• 팀 협업 및 실시간 공유 기능 지원
장점:
-
디자인 경험이 없어도 쉽게 사용 가능
-
다양한 무료 및 유료 템플릿 제공
-
피그마보다 쉬운 협업 기능 지원
단점:
-
벡터 기반 편집 기능 부족
-
고급 UI/UX 디자인에는 한계 있음
-
고급 기능 사용 시 유료 결제 필요
추천 대상
• 디자인 경험이 적고, 간단한 UI/UX 디자인을 빠르게 제작하고 싶은 사용자
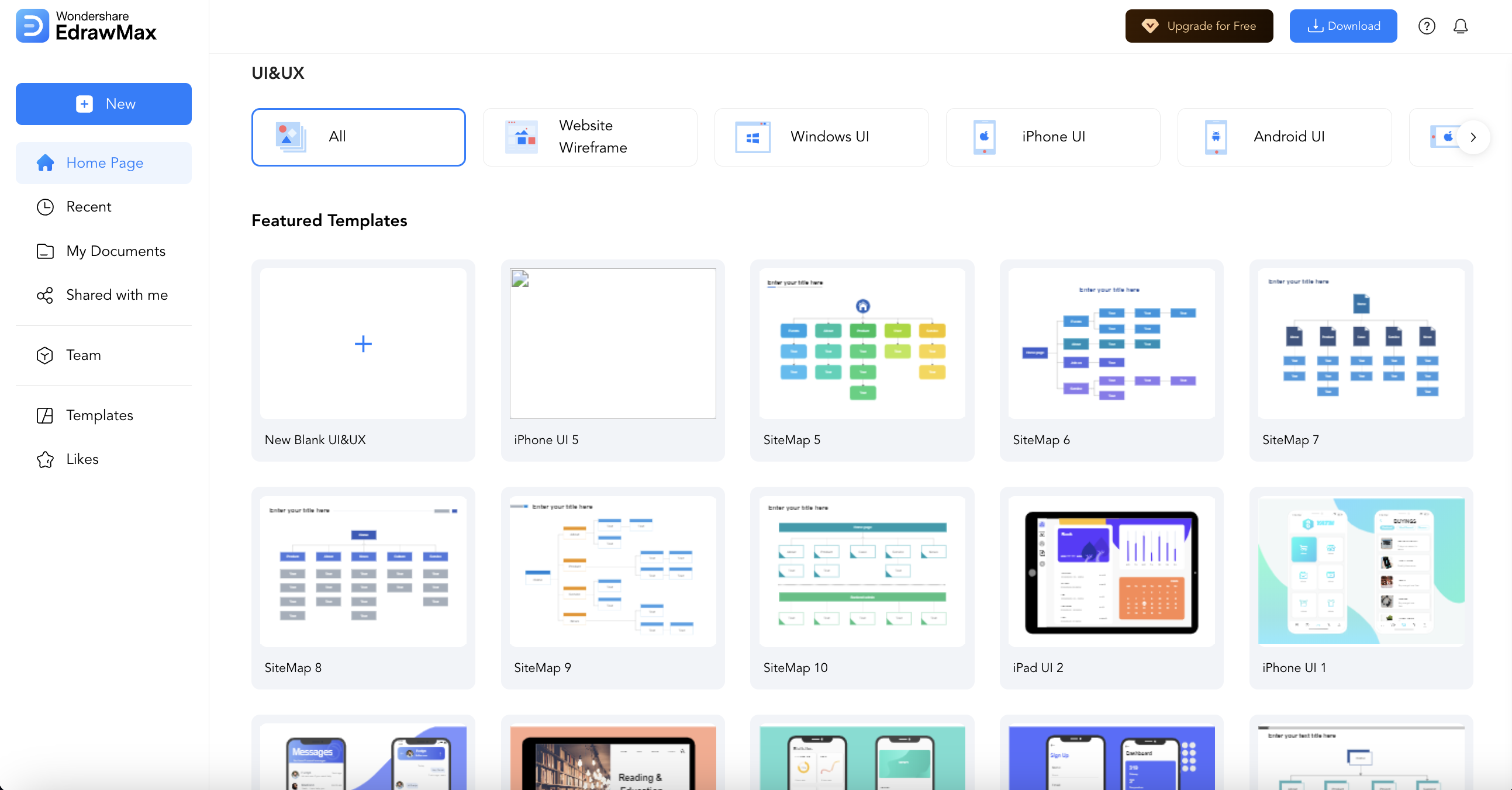
4. 이드로우맥스(EdrawMax) – 다이어그램 & UI/UX 디자인을 함께!

출처: 이드로우맥스 공식 홈페이지
이드로우맥스는 UI/UX 디자인뿐만 아니라 마인드맵, 조직도, 회로도 등 다양한 다이어그램을 제작할 수 있는 올인원 디자인 툴입니다.
주요 특징
• UI/UX 디자인 + 다이어그램 제작 가능
• 간편한 드래그 앤 드롭 방식
• 다양한 템플릿 제공으로 빠른 디자인 작업 가능
• 오프라인에서도 사용 가능
장점:
-
UI 디자인뿐만 아니라 마인드맵, 플로우차트 등 다양한 다이어그램 제작 가능
-
직관적인 인터페이스로 초보자도 쉽게 사용 가능
-
피그마보다 오프라인 작업에 강점
단점:
-
UI/UX 디자인 전문 툴보다는 범용적인 다이어그램 제작에 강점
추천 대상
• UI 디자인뿐만 아니라 마인드맵이나 플로우차트 등도 함께 작업해야 하는 사용자
5. Lunacy – 무료로 사용 가능한 가벼운 디자인 툴

출처: icons8.kr
Lunacy는 Windows, Mac, Linux에서 모두 사용 가능한 100% 무료 UI/UX 디자인 툴입니다.
주요 특징
• 벡터 기반 UI 디자인 가능
• Sketch 파일과 완벽한 호환
• AI 기능(AI 배경 제거, 아이콘 자동 생성 등) 제공
장점:
-
완전 무료로 사용 가능
-
AI 기반 기능 제공으로 디자인 속도 향상
-
가벼운 용량과 빠른 속도
단점:
-
플러그인 및 확장 기능 부족
-
피그마처럼 강력한 협업 기능 없음
추천 대상
• 무료이면서도 가벼운 UI/UX 디자인 툴을 원하는 사용자
어떤 툴이 나에게 적합할까?
|
프로그램 |
협업 기능 |
주요 장점 |
추천 대상 |
|
Adobe XD |
제한적 |
어도비 생태계 연동, 애니메이션 강점 |
어도비 사용자 |
|
Sketch |
중간 |
빠르고 가벼운 성능, Mac 최적화 |
Mac 사용자 |
|
Canva |
뛰어남 |
쉬운 사용법, 다양한 템플릿 |
디자인 초보자 |
|
이드로우맥스 |
뛰어남 |
UI 디자인 + 다이어그램 제작 가능 |
다목적 디자인 사용자 |
|
Lunacy |
없음 |
100% 무료, AI 기능 지원 |
가벼운 디자인 툴 사용자 |
피그마는 강력한 기능을 제공하지만, 모든 사용자에게 최적의 툴은 아니에요.
필요에 따라 Adobe XD, Sketch, Canva, 이드로우맥스, Lunacy 같은 대안을 선택하면 더 효율적으로 작업할 수 있습니다.
특히 이드로우맥스는 UI/UX 디자인뿐만 아니라 마인드맵, 다이어그램 제작까지 가능한 올인원 디자인 툴로서 다양한 작업을 해야 하는 분들에게 강력 추천합니다.
이제 자신에게 맞는 디자인 툴을 선택해 더 효율적인 디자인 작업을 시작해보세요!