지하철 노선도 그리는 방법 [완전 정복]
오늘은 Wondershare사의 EdrawMax 프로그램을 사용하여 지하철 노선도 그리기에 대해서 알아보겠습니다. EdrawMax는 지하철 노선도 그리기 이외에도 순서도, 조직 구조도, 시퀀스 다이어그램, UML 다이어그램, 마인드맵, BPMN 다이어그램, 평면도, 전기회로도, 데이터차트, 포스터 등 280여 종의 다이어그램을 손쉽게 만들 수 있는 프로그램입니다.
내장된 수백개의 무료 템플릿과 드래그앤 드롭 방식을 사용하여 초보자도 어려움 없이 제작이 가능합니다.

EdrawMax는 공식 홈페이지에서 무료로 다운받으실 수 있습니다. Windows나 Mac OS 중 맞는 운영체제를 선택하여 다운받아 주세요.

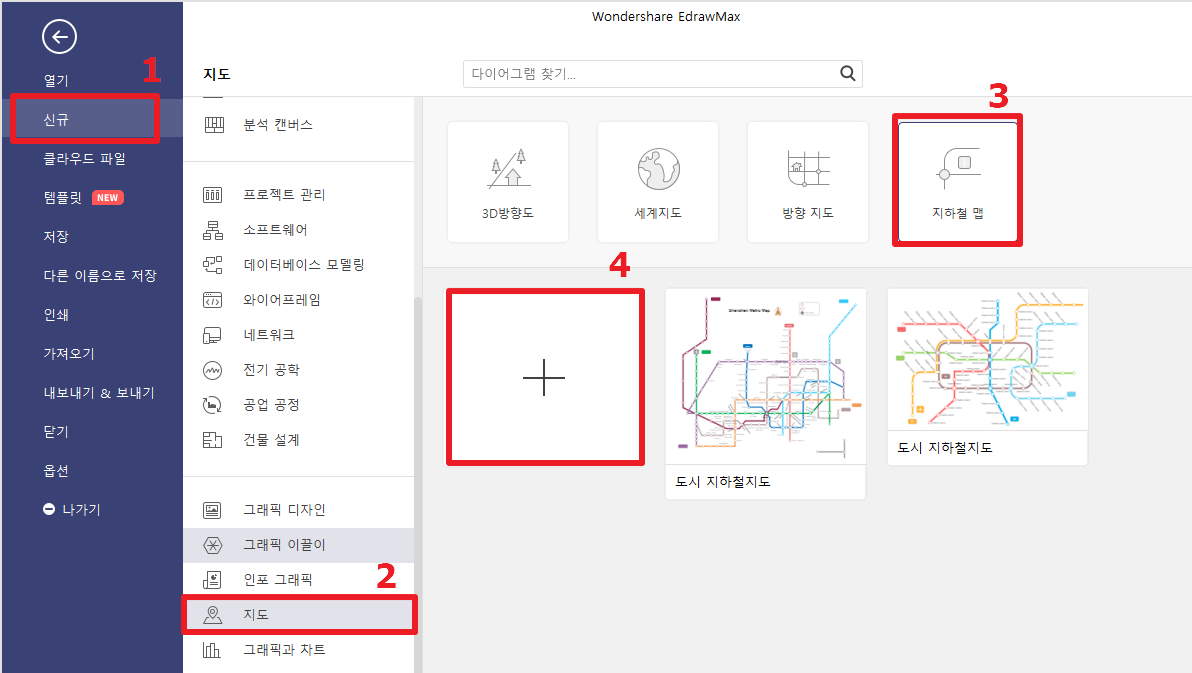
다운 받은 EdrawMax를 실행하면 다음과 같은 화면이 나타납니다. [사진] 상의 빨간 네모 박스로 표시된 메뉴를 1->2->3->4의 순서대로 선택해주세요. 즉, [신규] -> [지도] -> [지하철 맵] -> ‘+’ 순서대로 클릭하시면 지하철 노선도 만들기를 위한 새 파일이 열립니다.

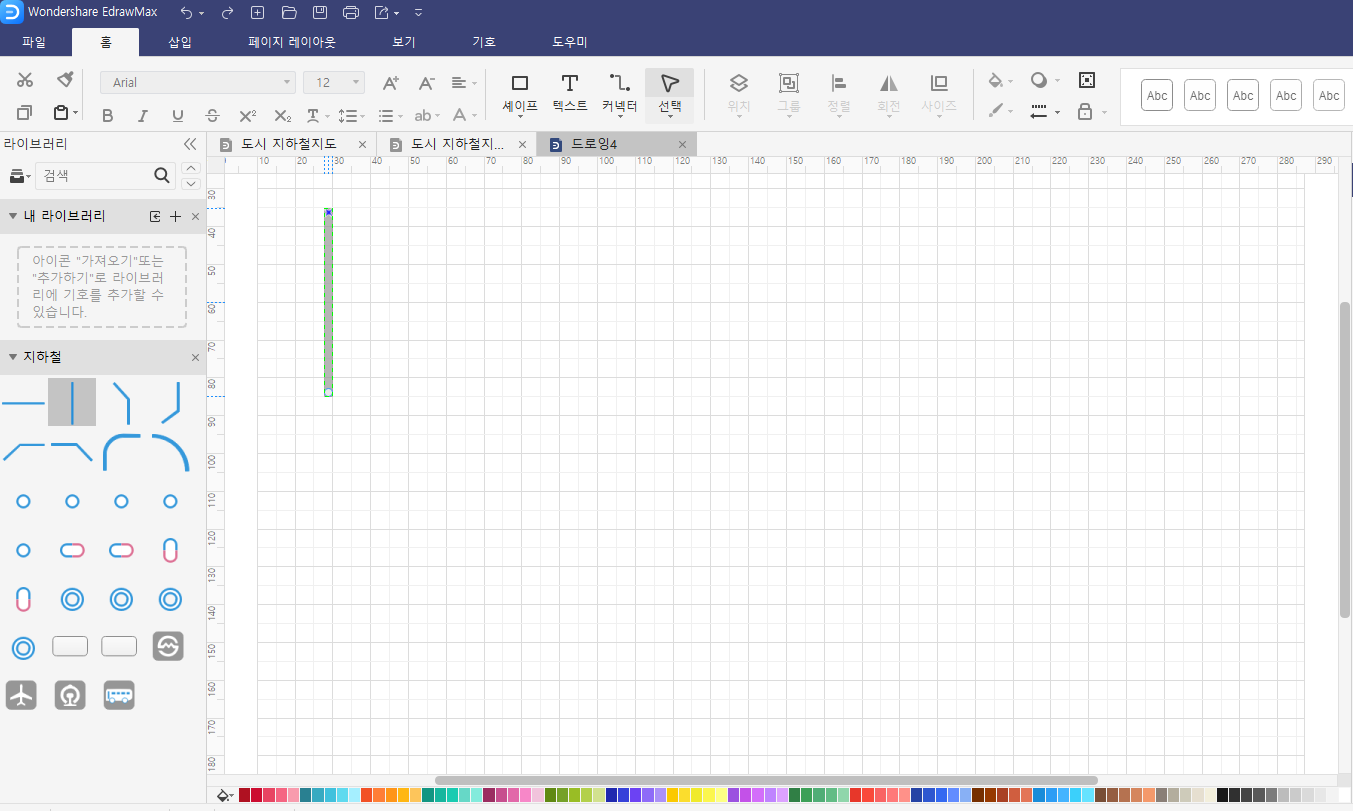
화면 좌측에 있는 지하철 선로 이미지를 마우스 드래그 앤 드롭으로 중앙 캔버스에 넣어줍니다.

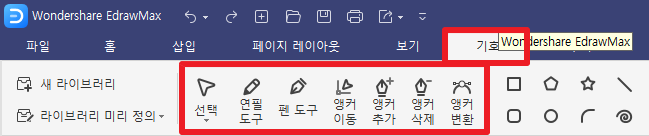
크기 조절과 각도 조절, 회전 역시 마우스 드래그로 가능합니다. 또는 화면 상단의 [기호] 탭에서 앵커 이동, 앵커 추가, 앵커 삭제, 앵커 변환 등의 메뉴로 디테일한 세부 설정을 해줄 수 있습니다. 저는 직선 형태의 서울 9호선 노선도 만들기에 도전해보겠습니다.

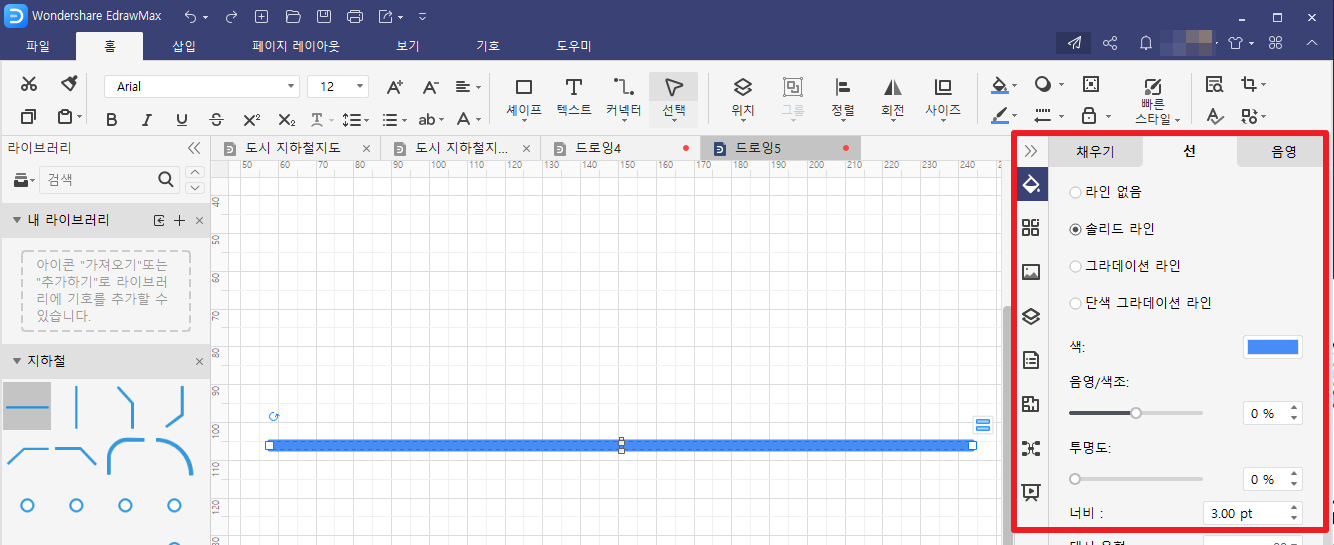
직선으로 그린 철로의 색상을 9호선의 색상인 옅은 갈색으로 변경하겠습니다. 화면 우측의 [스타일] 메뉴에서 [선] 탭 하단의 색상 팔레트에서 변경이 가능합니다. 철로의 너비도 두껍게 설정해 주었습니다.

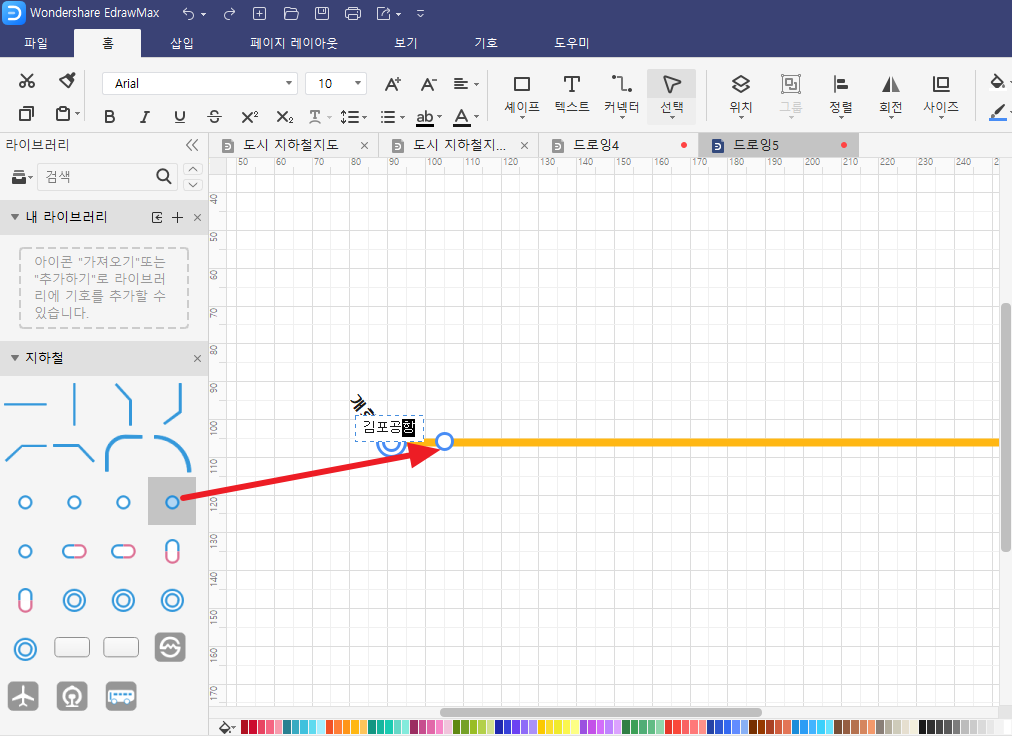
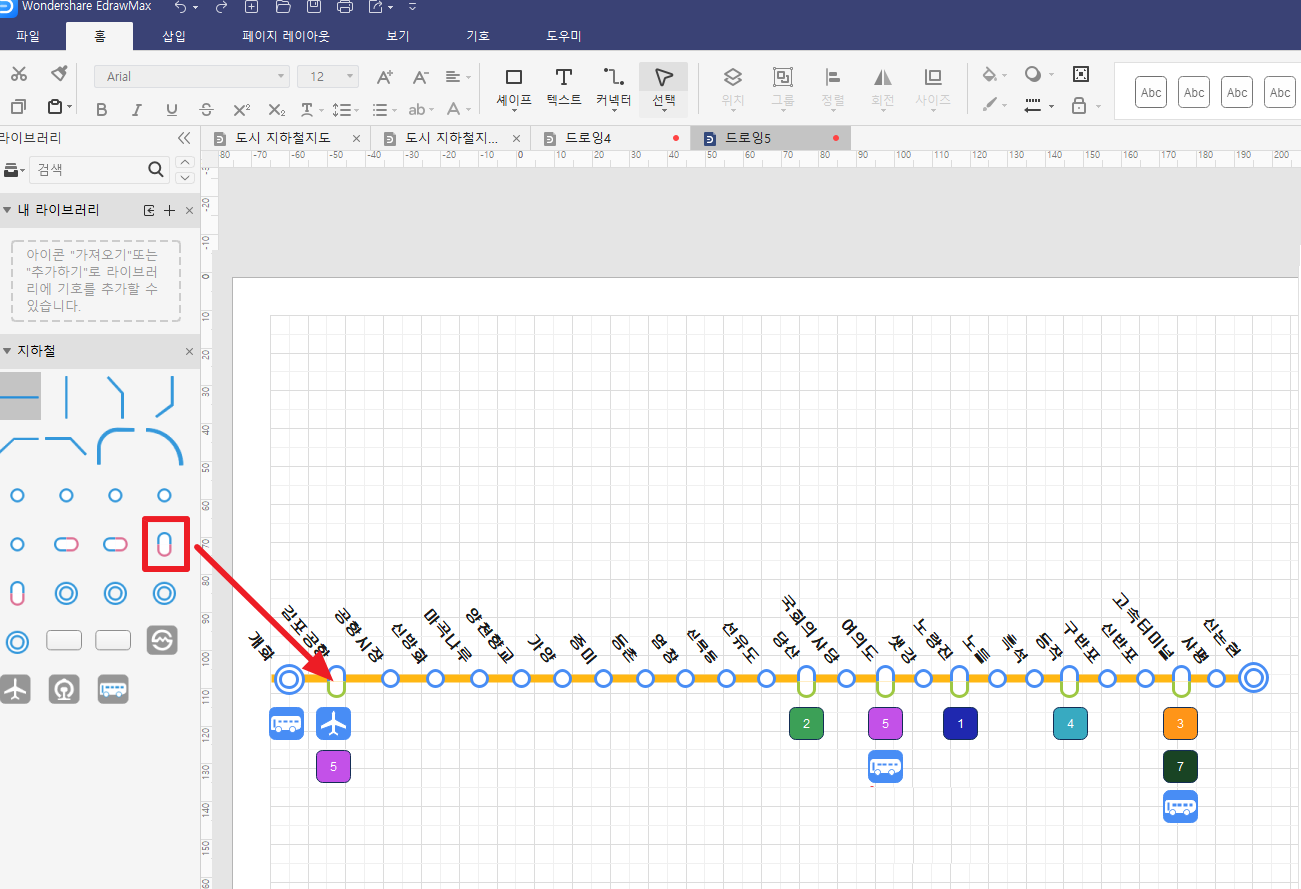
[지하철] 카테고리의 이미지 중에서 지하철역 이름을 입력할 수 있는 텍스트 박스가 붙은 이미지를 드래그 앤 드롭 하여 캔버스에 넣어주었습니다. 이미지를 더블 클릭하면 텍스트를 수정할 수 있습니다. 역 이름을 적어주었습니다.

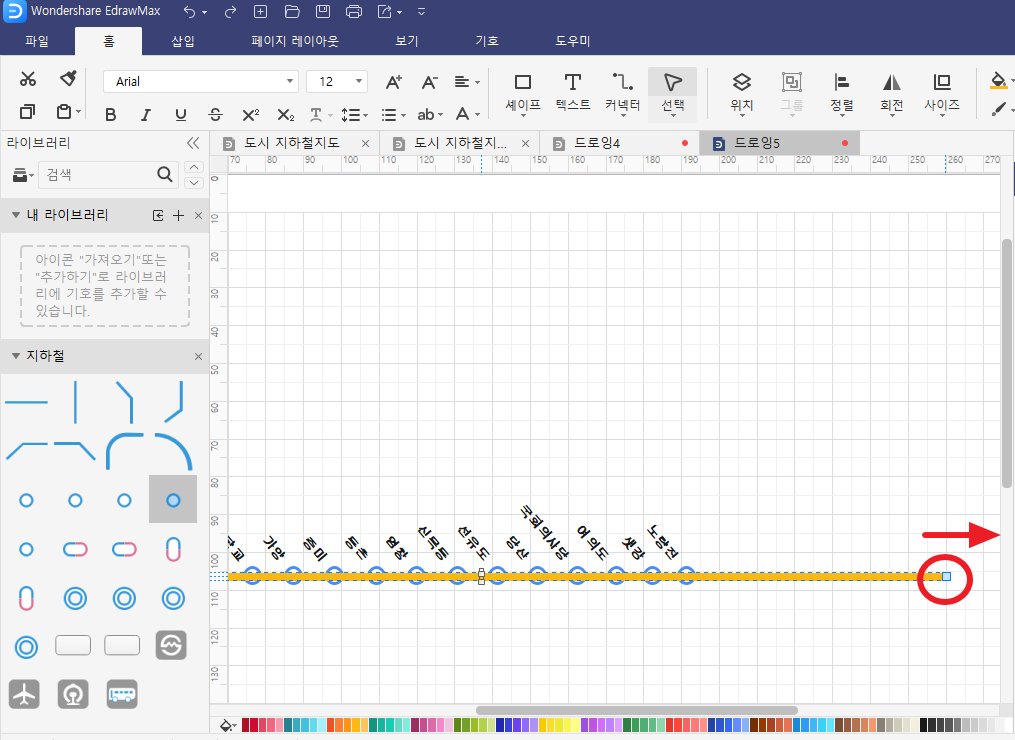
9호선에 지하철 역이 많아서 지하철 선로를 늘려주었습니다. 이렇게 선로를 클릭한 뒤, 양 끝에 나오는 파란 네모 박스를 드래그해주면 길이 조절을 할 수 있습니다.

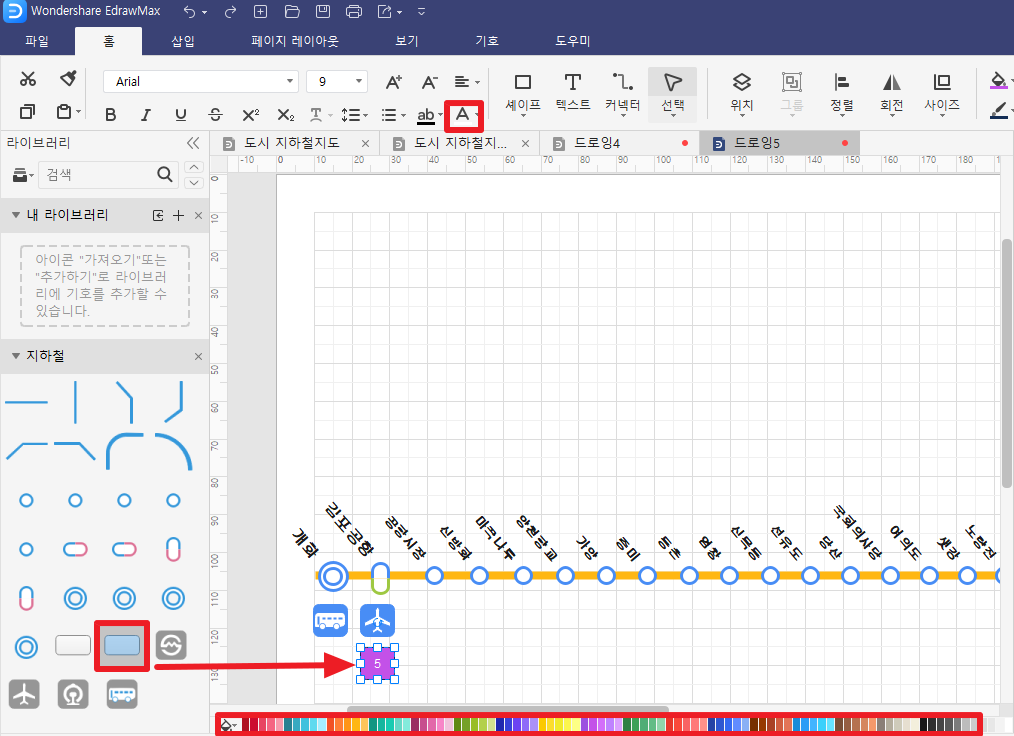
[지하철] 카테고리에 있는 이미지를 사용하여 노선도에 정보를 추가했습니다. 어느 역에 공항과 버스 터미널이 있는지, 환승이 가능한 역은 어디인지 등의 정보를 확인할 수 있습니다. 지하철 노선도 텍스트 박스는 화면 하단의 팔레트에서 색상 변경이 가능합니다. 혹은 화면 우측의 [스타일] -> [채우기]에서 더욱 디테일한 색상을 선택할 수 있습니다. 글씨 색과 크기 변경은 화면 상단의 ‘홈’ 탭에서 해주면 됩니다.

환승 역 이미지도 추가하여 일반 역과 차이점을 두었습니다. 이제 어느 역에서 환승이 되는지 더욱 명확하게 구분이 됩니다.

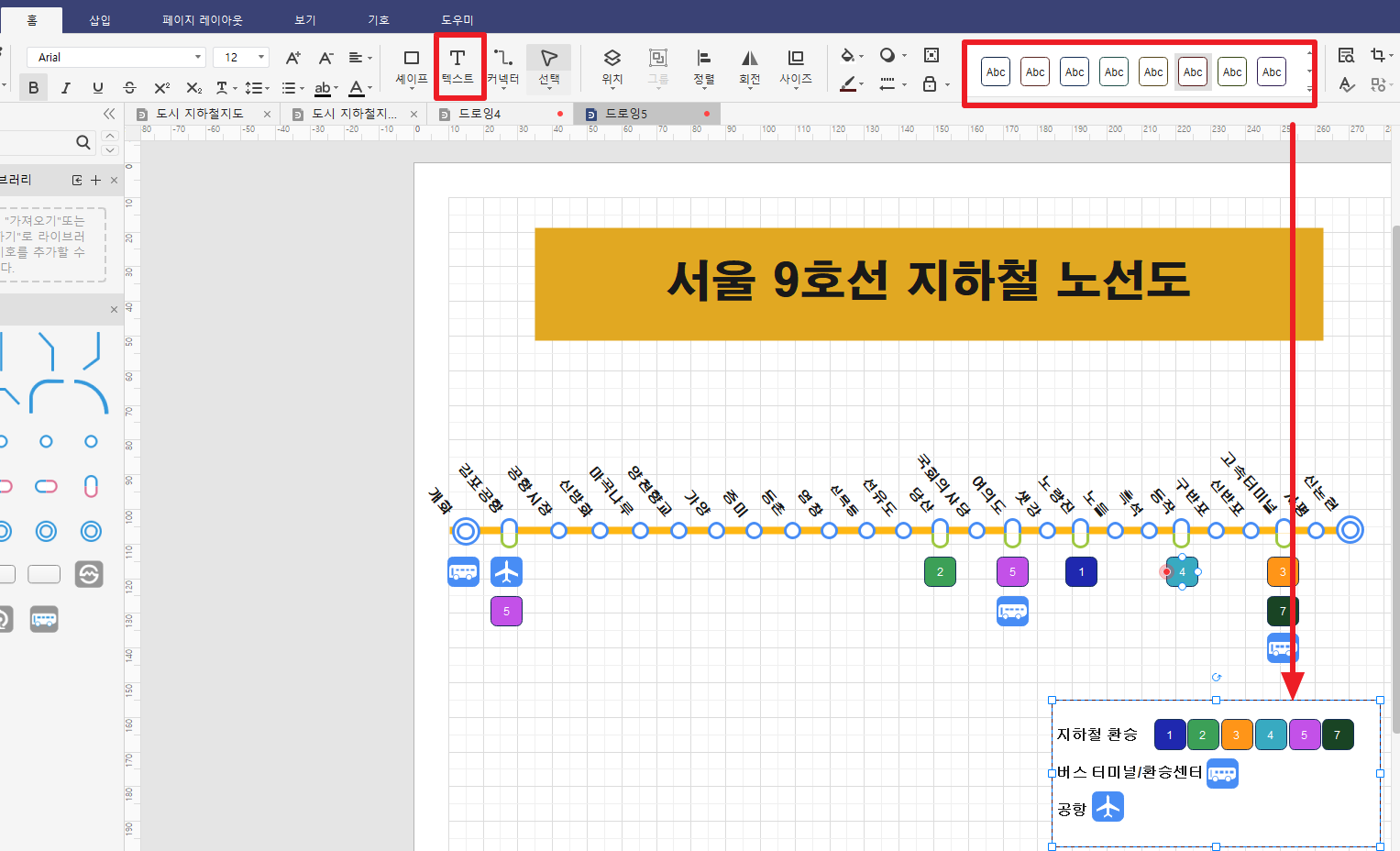
상단 중앙에 텍스트 박스를 추가한 뒤 제목을 입력해 주었습니다. 텍스트 박스 색상은 [스타일] -> [채우기]에서 설정하거나 화면 하단의 팔레트를 사용하면 됩니다. 9호선의 상징인 옅은 갈색으로 텍스트 박스를 꾸며주었습니다, 노선도 하단에는 이미지 정보를 간략히 넣어주었습니다. 각 역마다 있는 이미지가 무엇을 의미하는지 알 수 있습니다.
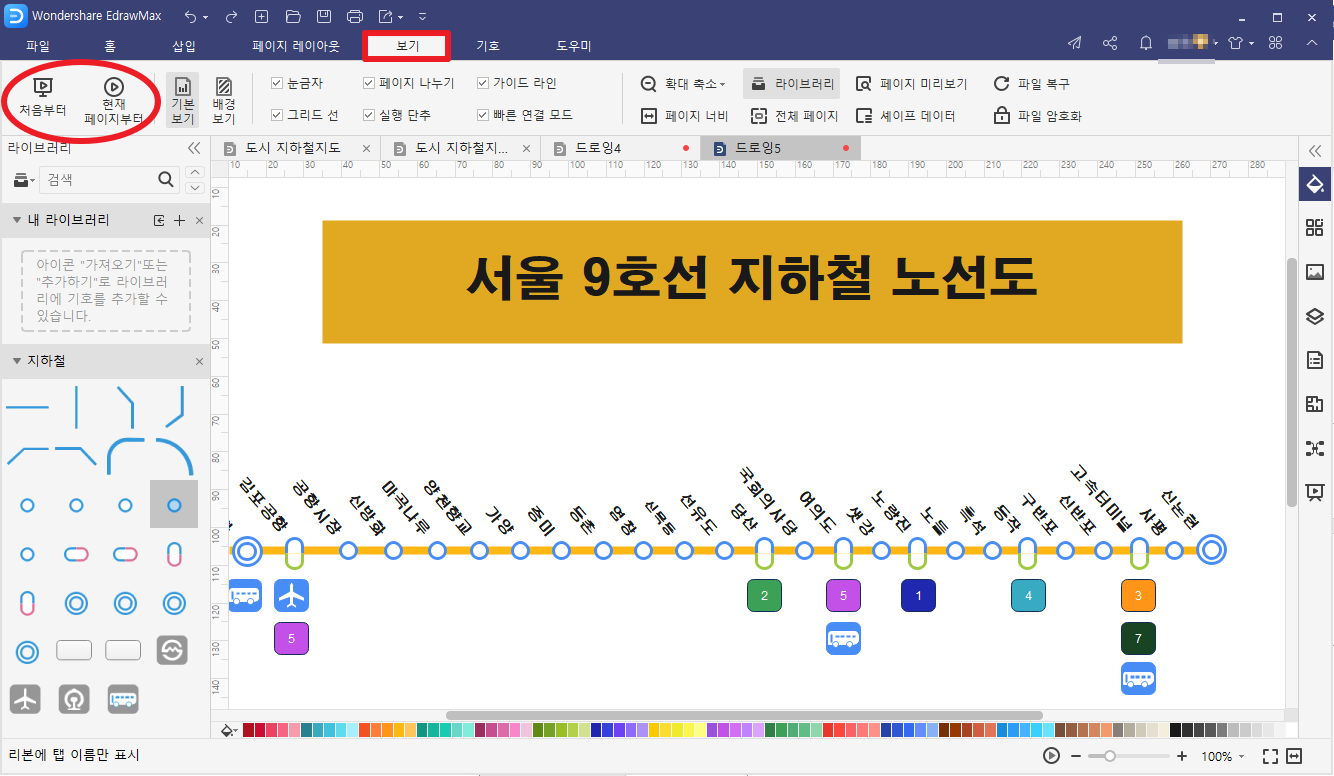
화면 상단의 [페이지 레이아웃] 탭으로 가면 [배경] 컬러 변경을 할 수 있습니다. 지하철 노선도를 더욱 깔끔해 보이게 만드는 흰색 컬러를 선택했습니다. 배경 색상을 선택하면 기존에 있던 그리드가 사라집니다.

화면 상단의 [보기] 탭에서 [처음부터] 또는 [현재 페이지부터]를 클릭하면 프레젠테이션 모드로 지금까지 작성한 지하철 노선도를 확인할 수 있습니다.

파워포인트 모드로 보니 서울 9호선 지하철 노선도가 더욱 그럴듯해 보입니다. 어려울 것만 같았던 노선도 만들기도 Wondershare EdrawMax를 사용하면 간단하게 완성할 수 있습니다. 지하철 노선도 전체가 아닌 특정 노선의 일부분만 필요로 할 때 이렇게 직접 제작해보세요. 기존의 이미지에서 잘라오는 것 보다 더욱 선명한 고화질의 이미지를 얻을 수 있답니다.
이드로우 맥스
올인원 다이어그램 소프트웨어
- 강력한 호환성: Visio,MS office 등 파일 호환 가능
- 다양한 운영체제: (윈도우,맥,리눅스)