はじめてのウェブサイトはどこになにが書いてあるかわかりません。そんなときに見るのがサイトマップです。サイトマップはウェブサイトの構造を図示した構成図。
だいたいのウェブサイトはこのサイトマップを設置して、ユーザーの使い勝手を向上させています。このサイトマップを作成する場合、一般のドローソフトを使って書くこともできますが、EdrawMaxのような機能に特化した製品を使うと素早く書けます。

- 目次 -
Part 1: ウェブサイトの構造とサイトマップ
1.1 サイトマップはウェブサイトの構造を表現する
ウェブサイトにはいくつかの代表的なページが存在します。例えば会社の広告用のウェブページであれば、新着情報のページ、会社の概要、取扱品目、お問い合わせの窓口、ウェブサイト閲覧についてというようなページがありますね。
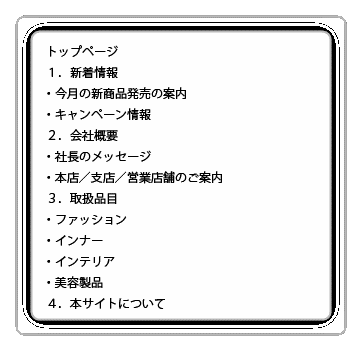
• テキストで表現したサイトマップ

上図:EdrawMaxで作成したテキストサイトマップ
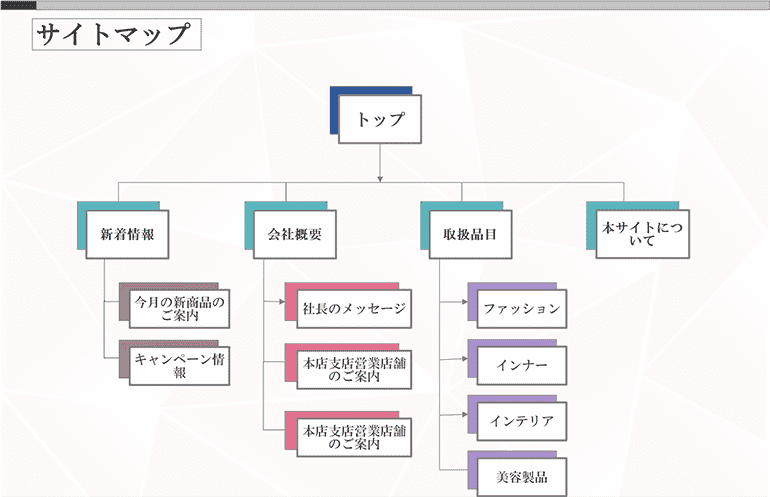
• 図形を使用したサイトマップ

上図:EdrawMaxで作成したサイトマップ構造図
どちらもサイトマップとして有効ですが、たぶん下の方の図形を使用したサイトマップの方が一目瞭然のはず。
1.2 サイトマップの種類
サイトマップには2つあります。HTMLサイトマップとXMLサイトマップです。
どちらもウェブサイトの構造を示すために使用されます。ただ、単にサイトマップという場合は、前項で図示したようなテキストあるいは図形で表現したビジュアルなHTMLサイトマップの方を思い浮かべると思います。もう一つ、XMLサイトマップというのを聞いたことありませんか?
このXMLサイトマップは主にGoogleなどの検索エンジン用のもので、SEO対策のために書かれます。通常、ウェブサイトにはこの2つのサイトマップが併記されます。XMLサイトマップは絶対必須のものではありませんので、ここでは説明は他のサイトに譲り割愛する事とします。
さて、次項からこのHTMLサイトマップというビジュアルなサイトマップの作り方を、専用ツールEdrawMaxをつかって仕上げていきたいと思います。
Part 2: サイトマップの書き方とおすすめの作成ツールご紹介
2.1 EdrawMaxの使用環境とインストールについて
EdrawMaxは以下の環境で使用できます。
- Windows 2000/2003/2008/Vista/7/8/10 (32bit/64 bit);
- Mac OS X10.10 および以降のバーション;
- Linux OS X Debian, Ubuntu, Fedora, CentOS, OpenSUSE, Mint, Knoppix, RedHat, Gentoo など
EdrawMaxは無料でダンロードできます。
2.2 EdrawMaxの起動画面、方法
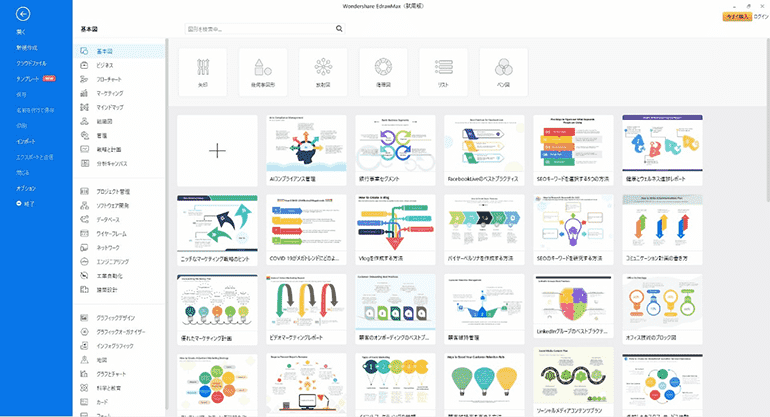
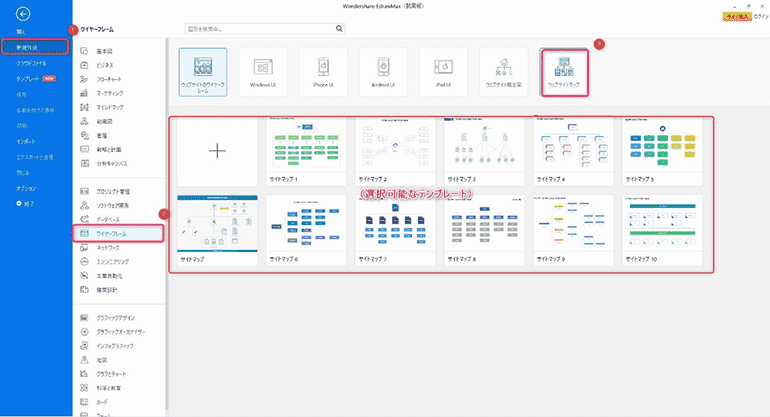
EdrawMaxをインストールし起動すると以下のような初期画面が表示されます。

新規のサイトマップファイルを作成するには
①画面左側のメニューより「新規作成」(画面赤の①の部分)をクリック
②「ワイヤーフレーム」(画面赤の②の部分)をクリック
③「ウェブサイトマップ」(画面赤の③の部分)をクリック
④選択可能なテンプレートから一つ選択

空白のテンプレートを選択した場合は左側、"サイトマップ1"のテンプレートを選択した場合は右側の図のようになります。テンプレートはどれを選んでも作図機能は同じになります。
2.3 サイトマップの作成手順(ページ、コネクタ、ラベルなど)
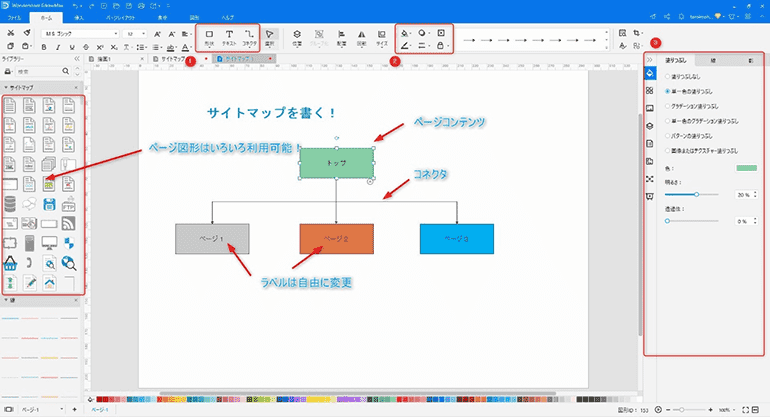
サイトマップを書くための基本図形要素には、「ページ」、「コネクタ(接続線)」と「ラベル」があります。ページはウェブページのそのもので、コネクタはページ間の関係を直線コネクタなどで接続します。ページには、タイトルや要約を付記するためにテキストラベルを付けることができます。
• ページを書く
ページ図形は、下図の赤①の基本図形から四角形を選んで描画します。色を変えたいとか影を付ける場合は、赤②のクイックボタンを利用します。影の色を変えたいとか詳細について赤③にある詳細パネルで変更することが可能です。ページは四角形のほか、画面左側にあるサイトマップ図形からドキュメントやファイルのような形状の図形を選択することも可能です。

• コネクタで接続する
ページ間にコネクタを接続する場合、ページを表す四角形にマウスを重ねると接続ポイントが表示”◎”されるので、マウスクリック後、相手方の接続ポイントでもう一度クリックするとコネクタで結ぶことができます。
• ラベルを記入する
ラベルを記入する場合は、上図の基本図形(赤①の部分)からテキストを選択し、記入したいポイントでマウスをクリックし文字を入力してください。
• コネクタの飛び越し線の設定
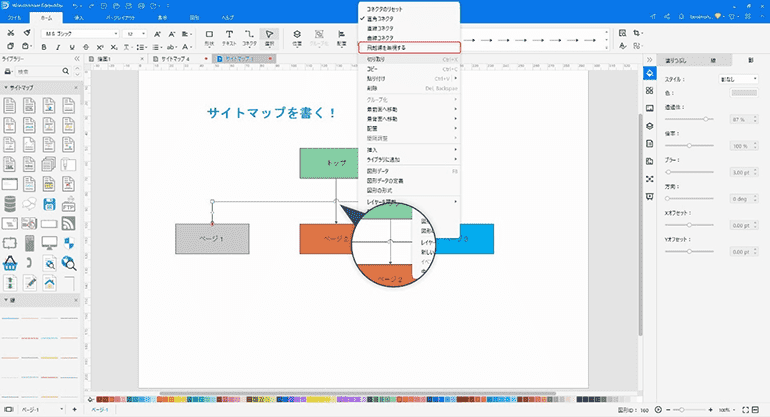
下図に示したようにコネクタが交差する場合は、飛び越し線の設定ができます。交差するコネクトをマウスで右クリックし、表示されたメニューの「飛越線」の設定をしてください。

• コネクタの矢羽根のある・なし
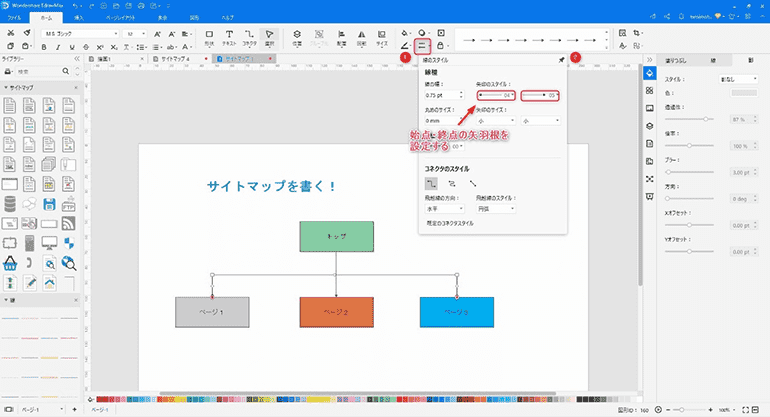
コネクタは始点・終点の矢羽根のある・なしを設定できます。設定したいコネクタをマウスで選択した後、クイックボタン(赤①で指定したボタン)をクリックし表示された詳細パネルから始点・終点の矢羽根を設定してください。

• それぞれのステップをショットカットしてください
代表的な操作は以下のショートカットが使えます。
| ショートカットキー一覧 | |
|---|---|
| 機能 | ショートカット |
| 新規作成 | Ctrl+N |
| 開く | Ctrl+O |
| 保存 | Ctrl+S |
| 四角形 | Ctrl+Alt+4 |
| 選択 | Ctrl+1 |
| テキストブロックを追加 | Ctrl+2 |
| 直角コネクタを追加 | Ctrl+3 |
| ストレートコネクタを追加 | Ctrl+5 |
※その他のショートカットは以下のURLを参照してください。
https://www.edrawsoft.com/jp/guide/edrawmax/keyboard-shortcuts.html
Part 3: まとめ
ここまで簡単ですが、作図専用ソフトEdrawMaxをつかってサイトマップの作り方を説明しました。ほんの初歩の初歩という程度ですが、もうりっぱにサイトマップを仕上げる事が出来るはずです。
ただどんなに凝って作るよりも、一覧で見通しのきくシンプルなサイトマップ作りを心がけてください。