インフォグラフィックをデザインすることは、ビジュアル要素をまとめるだけではありません。これらのビジュアル要素(情報)のレイアウトを最適化して最高の視覚的な効果を得るのは何よりも重要なのです。どうやってインフォグラフィックを上品で魅力的にレイアウトしますか?デザインの専門家でない場合は、これらのインフォグラフィックレイアウトデザインガイドラインを参考するのはお勧めです。この記事をご参考として、素敵なインフォグラフィックデザインを進めてください。
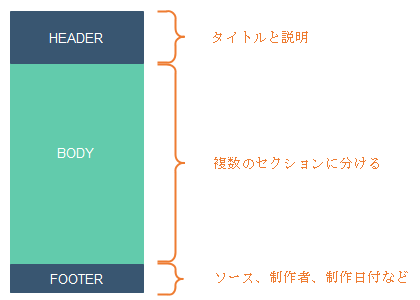
ヘッド・ボディー・フッタースタイルの構成
一般には、インフォグラフィックはヘッド、ボディー、フッターという3つの部分から構成されています。 ヘッドには、必要に応じてメインタイトルと短い説明が含まれることがよくあります。タイトルにはインフォグラフィックの焦点を目立たせる必要があります。読者の目を引き付け、もっと読ませてくれるようにしてみてください。大胆で大きさの文字を使用したり、画像を追加したりするなど、ヘッドを目立たせるために多くの方法があります。一目で忘れられないインフォグラフィック見出しをデザインする方法を見ましょう。
フッターには、制作者、作成日、参考文献(情報のソース)などが記載されます。フッターについて特別な注意は必要なくて、ただデザインをシンプルにし、文字を小さくすることだけでご注意ください。
ヘッドとフッターの間にはボディーがあります。インフォグラフィックのコンテンツが充実していれば、ボディーはかなり長くなる可能性があります。こういう場合には本文を複数のセクションに区切るのは良いのでしょう。各セクションにはその見出し(サブタイトル)があります。セクションのレイアウトは同じスタイルと色または異なるスタイルと色、長く短い、何でもかまいません。コンテンツにぴったりして、インフォグラフィックのバランスを取ることだけに気をつける必要があります。

インフォグラフィックのボディーをどのようにレイアウトするのか
以下、インフォグラフィックのボディーをレイアウトするために具体的なポイントをいくつかご紹介します。
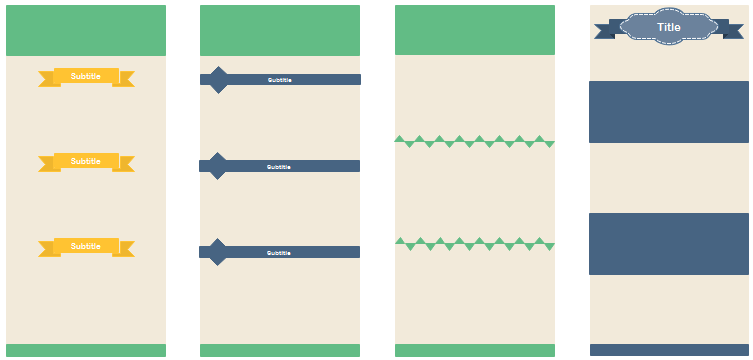
1. メインコンテンツを区切り、サブタイトルを使用する
インフォグラフィックはよく長いページにデザインされたものです。インフォグラフィックを読む時、ほとんどの読者まずはページ全体をスキャンし、興味を持っているものを得るためにビジュアル要素を探します。したがって、ライン、色違いなどを介してコンテンツをセクションに分割して、サブタイトルを追加します。サブタイトルにより、読者は何を読むことがわかるようになります。(タイムラインやフローチャートなどのスタイルのインフォグラフィックは分割する必要がありません)

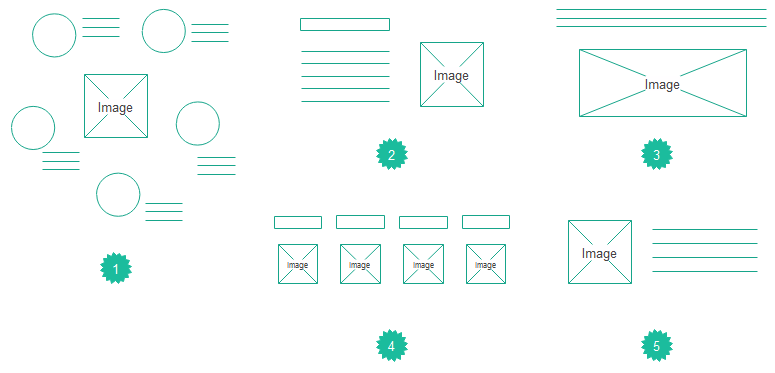
2. 各セクションのコンテンツをきれいにレイアウトする
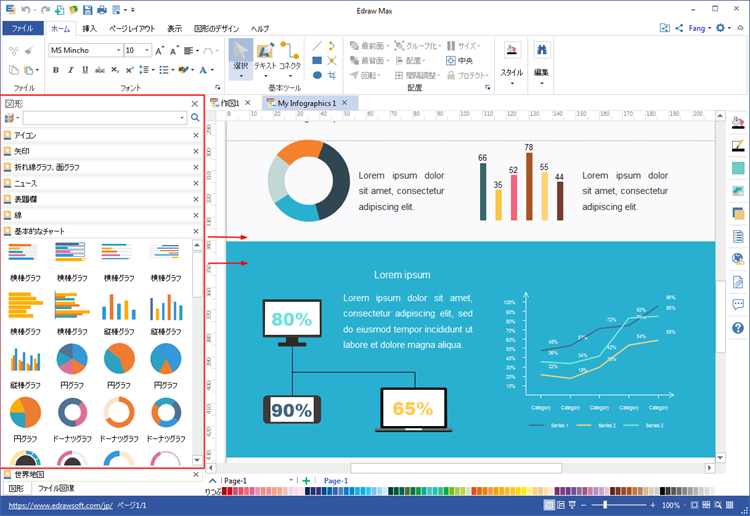
インフォグラフィックは、テキスト、グラフィック、チャート、マップ、アイコンなどを組み合わせてからなるものです。画像及び関連するテキストを配置する方法があります。テキストの長さに応じて画像のサイズは異なります。以下が示す通り、画像(または図表)をテキストと組み合わせる方法について、いくつか提案します。

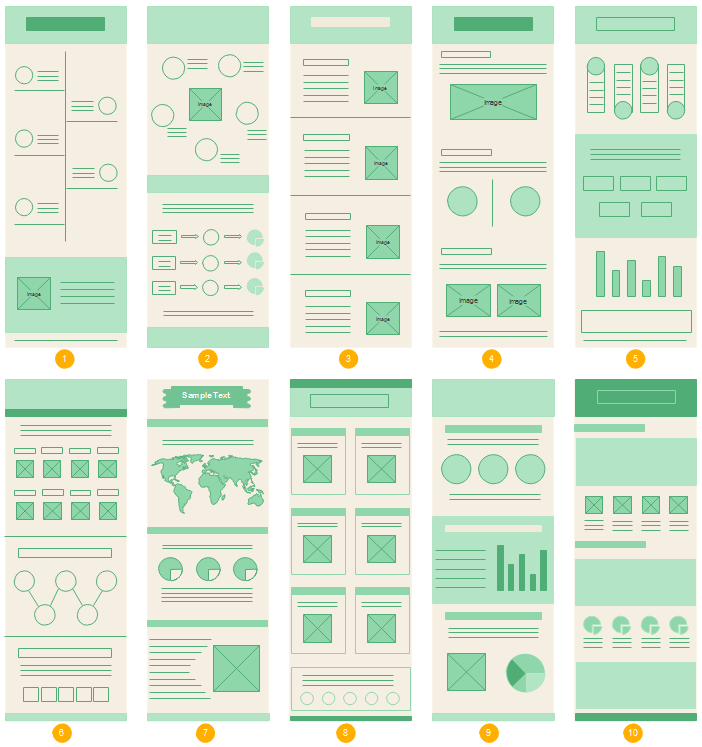
インフォグラフィックレイアウトワイヤーフレーム
インフォグラフィックレイアウトワイヤーフレームを使用すると、シンプルなブロックとアイコンを介してデザインアイデアを図解できます。グラフィックス、テキスト、その他のビジュアル要素の最適な組み合わせで基本構造をマップすることは可能です。ワイヤーフレームにより、様々なレイアウトスタイルをプレビューし、それぞれの欠陥を明らかにし、比較を行って、最終的にお気に入りのレイアウトスタイルを選択できます。ここでは、いくつかのよく見られるインフォグラフィックレイアウトテンプレートをご紹介します。

レイアウトに応じてデータやグラフィックスを追加する
ワイヤフレームが完了すると、インフォグラフィックを描き始めます。レイアウトのスタイルに応じて、情報に関してのデータやグラフィックス、地図やチャートとグラフなどを追加してください。

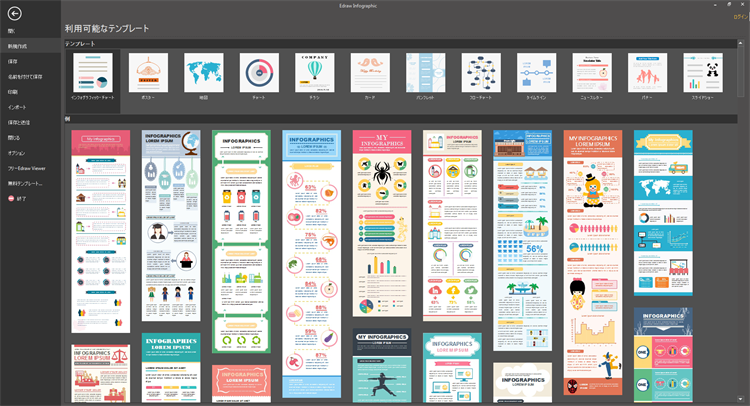
内蔵のインフォグラフィックテンプレートから始める
インフォグラフィックをレイアウトするための「ショートカット」は、既製のテンプレートを使用することです。何百ものインフォグラフィックステンプレートから1つの選んで、ありあわせのレイアウトを使って、自分のコンテンツを入力したり、画像を変更したりテンプレートを編集して自分のインフォグラフィックを作り出します。オンラインに無料のインフォグラフィックステンプレートもたくさん利用できます。

Edrawインフォグラフィック作成ソフトをダウンロードして、おしゃれなインフォグラフィックレイアウトをデザインしてみましょうか。