タイムラインインフォグラフィック
タイムラインインフォグラフィックは、イベントのリスト、歴史の発展を示す時系列インフォグラフィックです。線形構造のタイムラインインフォグラフィックにより、もの流れ、変容などはっきりと表現されます。

タイムラインインフォグラフィックの作り方
では、タイムラインインフォグラフィックはどうやってデザインしますか?ここで、Edrawインフォグラフィックソフトウェアでタイムラインインフォグラフィックを作成する方法を簡単にご紹介します。
ステップ 1: コンテンツを準備する
デザインを開始する前に、既にすべての情報を収集して内容を確認しておく必要があります。これは、使用するレイアウトやスタイルを決定するためのガイドとなるためです。以下のことを明らかにしてください:
- インフォグラフィックにタイムラインが含まれるポイント(イベント)はいくつですか?
- どのように詳細な情報がありますか?
- それは写真を含むかどうか?
ステップ 2: タイムラインインフォグラフィックのテンプレート選ぶ
上記の情報に応じて、ライブラリから適切なタイムラインのテンプレートを選択します。プログラムには合計26件のタイムラインインフォグラフィックテンプレートがあります。テンプレートをドラッグ&ドロップして、デザインを開始できます。

- 簡潔なテキスト、アイコン付き

- 簡潔なテキスト、画像なし

- 日付は右揃え

- ポイントを強調する

- 詳しいテキスト、画像なし

- 日付は左揃え

- 画像はサークルにある

- 両辺にもテキストある

- 日付は中央線にある

- ジグザグスタイル
Edrawインフォグラフィックソフトウェアをダウンロードして、すべてのタイムラインインフォグラフィックテンプレートを見よう:
ステップ 3: コンテンツを追加してフォーマットをカスタマイズする
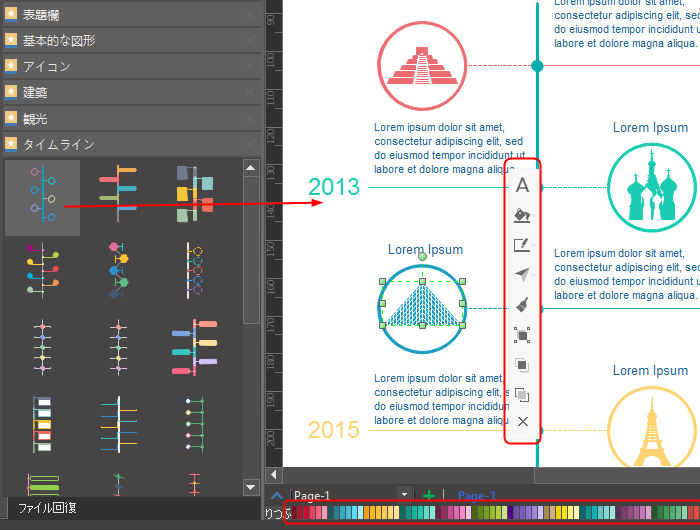
選択したタイムラインをドラッグ&ドロップして編集を開始します。ベクターベースのタイムラインを自由に編集することができます。以下のは可能です:
- 任意の場所にテキストブロックを追加し、文字のフォント、色、サイズを変更します。
- 図形の色を変更、置き換え、再配置します。
- イベント番号を設定します。
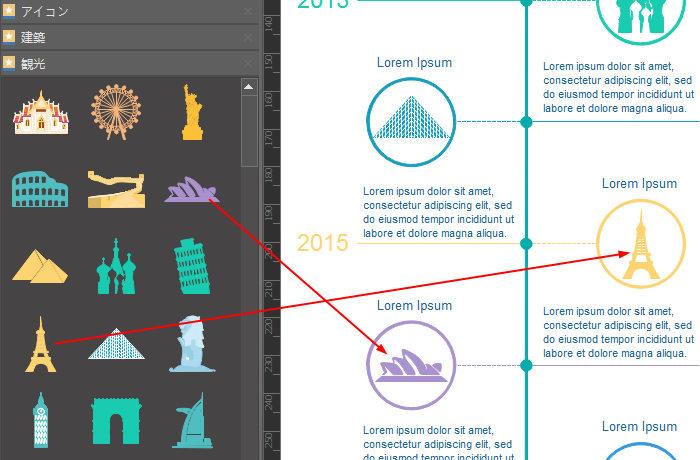
- 組み込みのライブラリから他のクリップアートやインフォグラフィック素材を追加します。

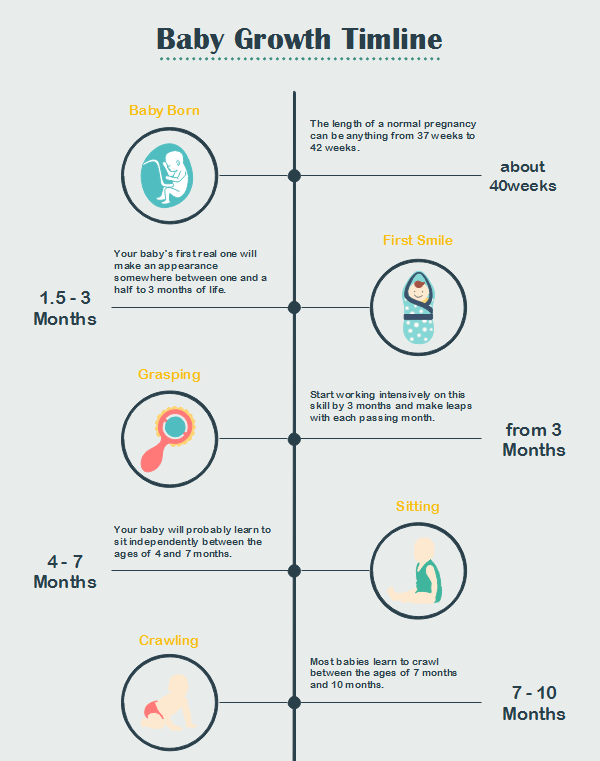
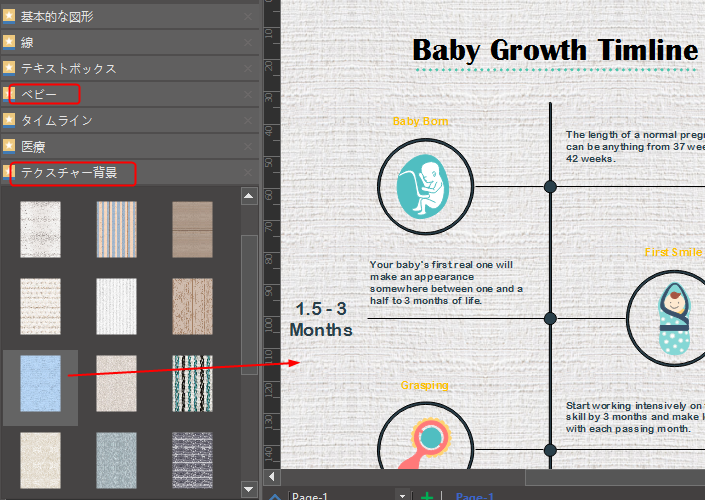
上記はシンプルなテンプレートです。以下はカスタマイズしたものです。線と図形の色を変更し、画像を置き換え、タイトルを追加し、フォントを変更しました。さらに、「テクスチャ背景」ライブラリから背景を選択しました。(赤ちゃんに関してのクリップアートやイラストは、ベビーライブラリにあります。)

ステップ 4: 自らでデザインをする
上記のテンプレートにお気に入りのはなければ、線、円、長方形、矢印などのクイック素材を使用してゼロから設計できます。
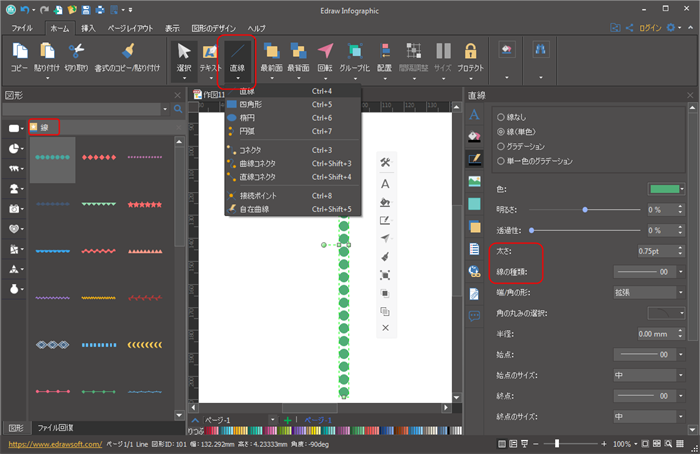
線を追加する
ラインツールで線を描き、右側のラインフォーマットタブからラインの色、太さ、種類、または矢印を設定します。

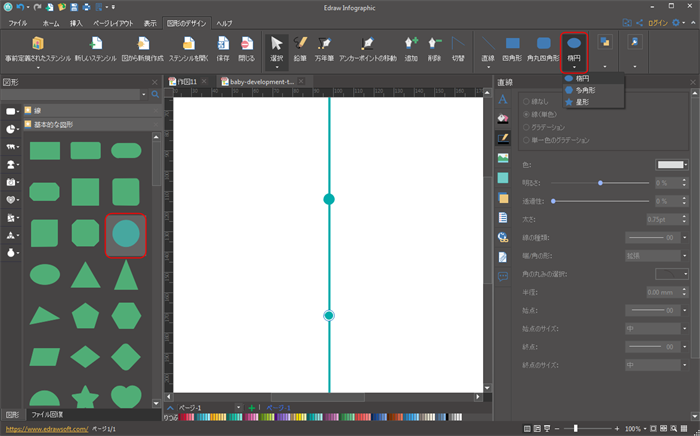
ノードを追加する
円を描画するには、楕円ツールを使用します。基本図形ライブラリにおける既製のベクター図形をドラッグして直接使用することもできます。

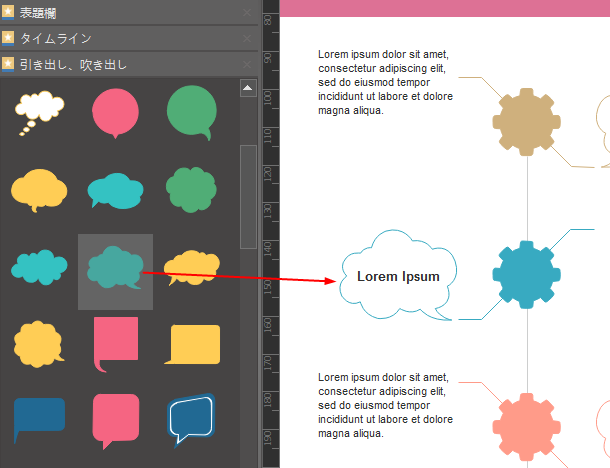
テキストブロックを追加する
図形ライブラリにはベクターのテキストボックスのセットを利用できます。または、テキストボタンをポイントして、シンプルなテキストボックスを作成し、さらに色、サイズなどをカスタマイズします。

飾りを追加する
適切な飾りは、タイムラインをよりインフォグラフィックにします。インフォグラフィックのトピックに合っているクリップアート、アイコン、画像、イラストなどの装飾を加えれば、タイムラインのインフォグラフィックはより鮮やかになり、直感的になります。