Edraw サポートセンター
コードをフローチャートに整理する
EdrawMaxでは、flowchart.jsやMermaidのコードをフローチャートに変換できます。さらに、主要プログラミング言語のコードを解析し、フローチャートを生成することも可能です。
場面1:flowchart.js、Mermaidのコードをフローチャートで可視化する
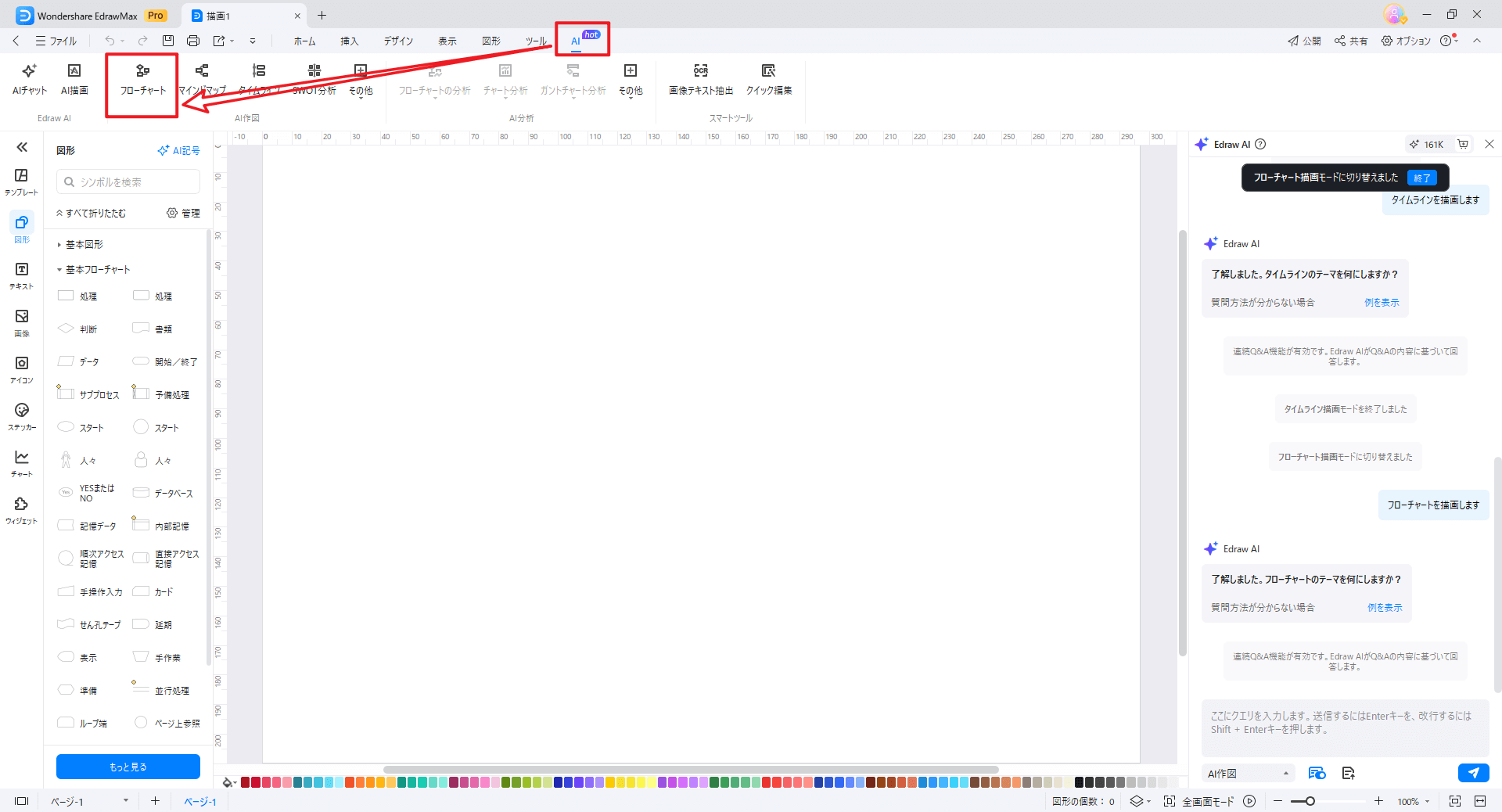
Step1: EdrawMaxを起動し、「AIフローチャート」機能へ
「AI」タブをクリックし、「フローチャート」を選択します。

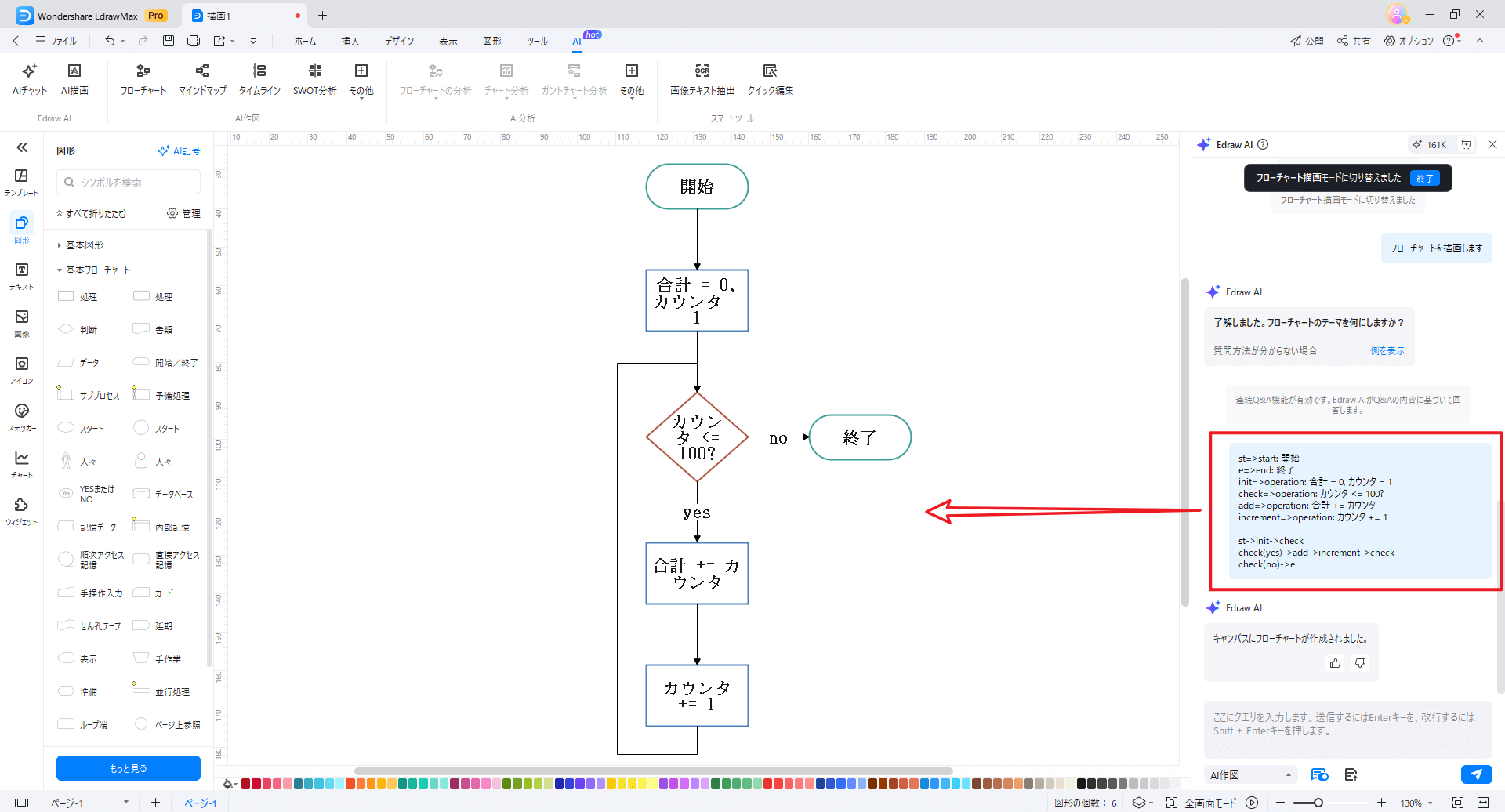
Step2: ダイアログボックスにコードをペースト
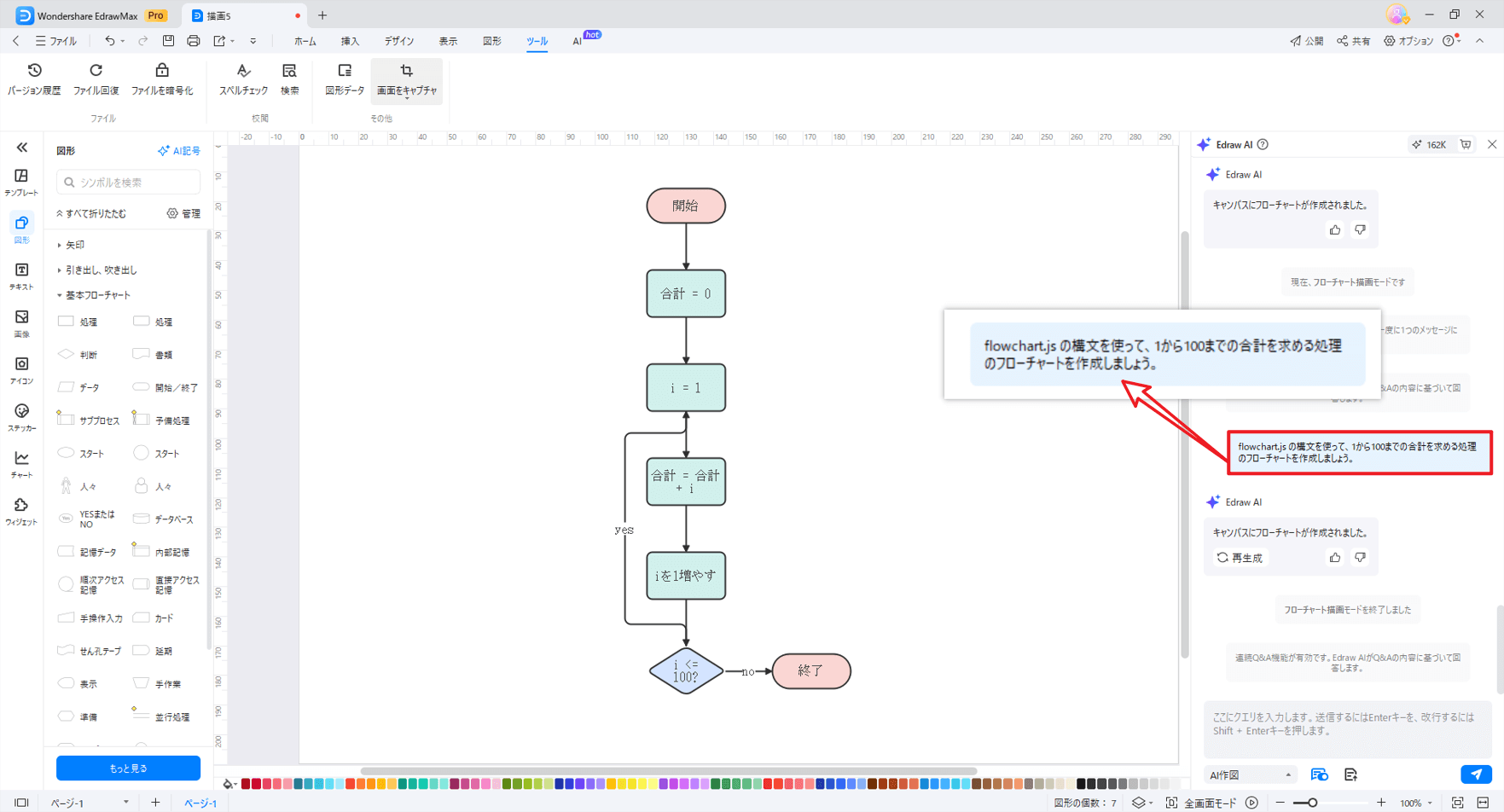
下の図のように、他のAIツール(例:GPT)で作成したコードをEdrawMax AIにペーストすると、フロー図が生成されました。

※flowchart.jsを基とするコードなら精確に変換できますが、交換性があったため、MermaidやPython、C++などの場合、コードそのままではなく、Edraw AIがコードを理解した上、まとまった内容でフロー図を生成します。

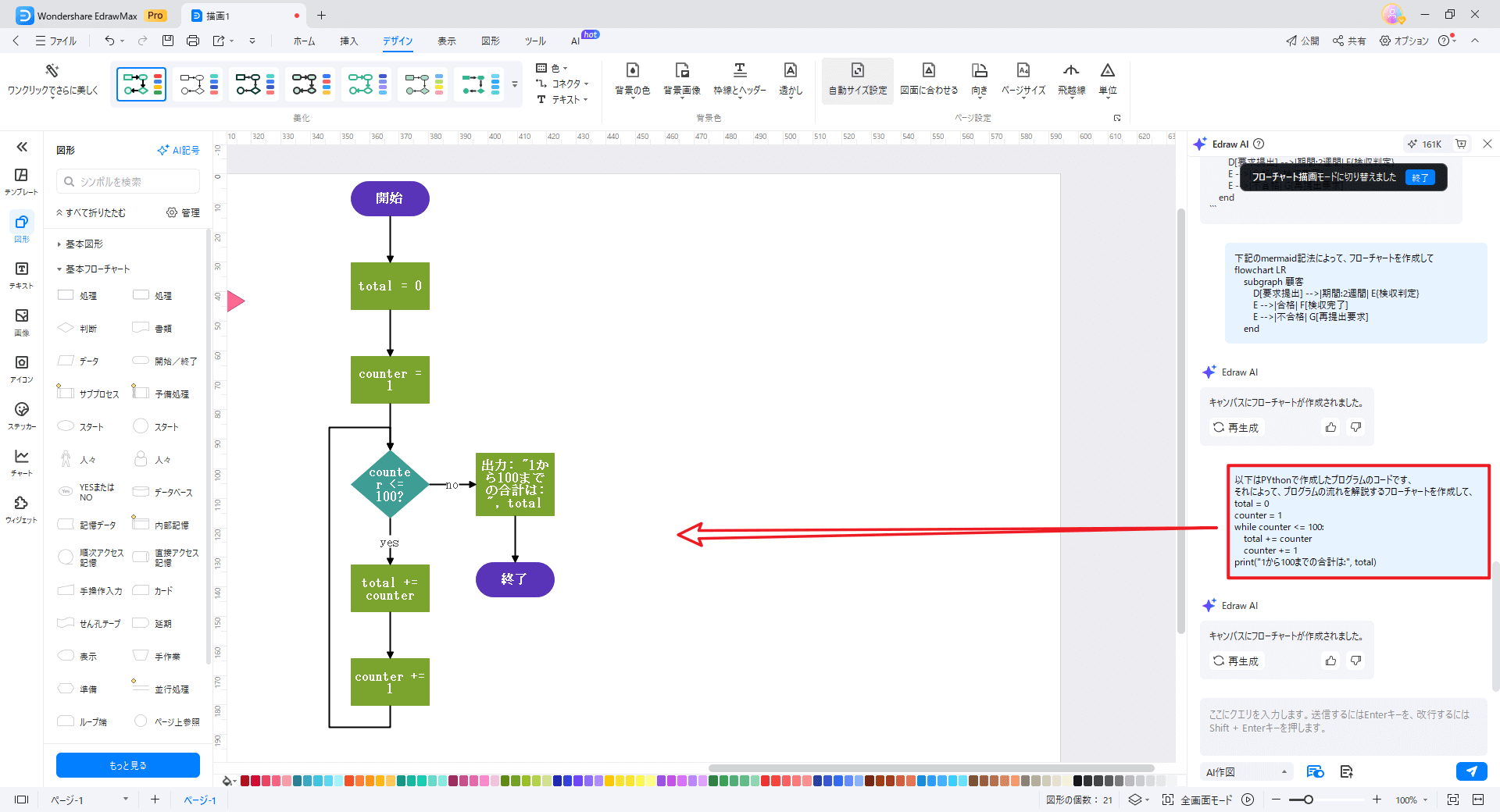
場面2:プログラムをフローチャートとして表現する
基本的な操作は場面1と同じです。

プロンプトに「以下は○○(例:Python)で書かれたプログラムのコードです。このコードの処理の流れをフローチャートで解説してください。」のように、宣言の種類を明記すると、より的確なフローチャートが生成されます。
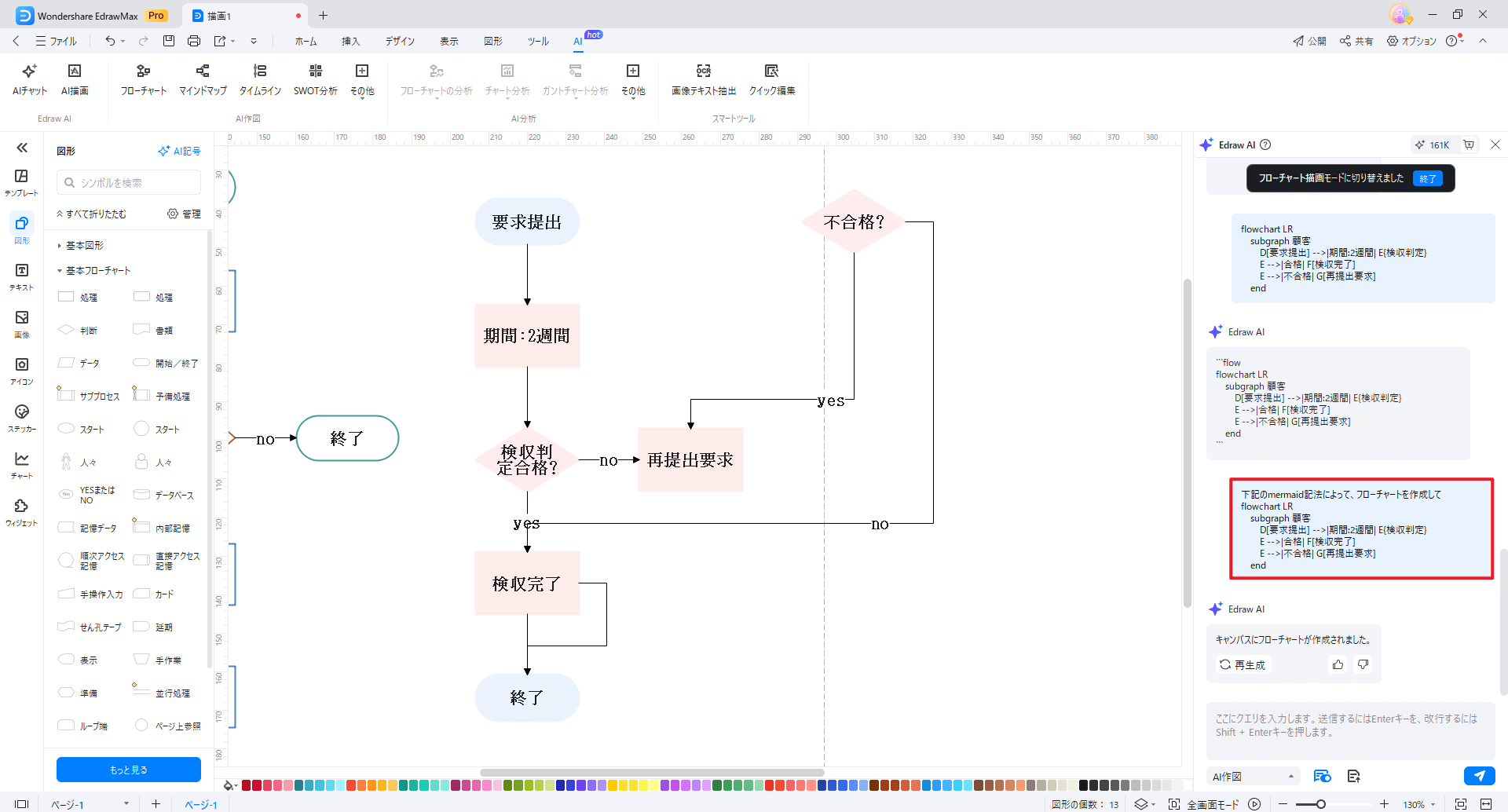
場面3:EdrawMax AIにフローチャート生成を直接的に指示する

AIフローチャート機能のガイドで紹介しました。コードではなく、自然言語で要望を伝える際、「flowchart.jsの構文で、○○のようなフローチャートを作成してください。」のように構文を指定すると、より精度の高いフローチャートが生成されます。
それでは、EdrawMaxを活用してコードでフローチャートが自動作成されることを体験してみましょう!