インフォグラフィックの作り方
インフォグラフィックは複雑なデータを可視化のグラフィックやイラストで表示するもので、情報伝達に効果の良いツールとして注目されています。「情報」と「グラフィック」の組合せだけど、おしゃれで魅力的なインフォグラフィックをデザインするのは簡単なことではありません。色の使い、グラフィックの活用、レイアウト、見出しなどインフォグラフィックデザインにおさえておくべきのポイントもたくさんあります。今回は、制作前の情報準備からレイアウトデザイン、ビジュアル化まで、インフォグラフィックの作り方をわかりやすく解説します。
- テーマを決める
まずは、何についてのものを作るのか、インフォグラフィックのテーマを決めることです。まとめ一覧、専門解説、比較、レポートなどインフォグラフィックの題材がいろいろあります。自分が作りたいインフォグラフィックの焦点とは何、目指すのは何、ターゲットオーディエンスは誰に設定するなど、制作を始める前にいろいろなことも明確化にしなければならないです。
- リサーチでデータと情報を収集する
テーマが決めた後に、情報の集めに着手します。インフォグラフィックとは、「情報」を「グラフィック」で示すものですから、情報というものはきわめて重要です。例えば、「新婚旅行の行き先ならどこを選ぶ」ということをめぐったインフォグラフィックをデザインするには、新婚夫婦への調査データ、旅行社の情報、観光地の特徴などのデータと情報を収集する必要があります。
リサーチを行うときに、情報の信頼を確認する必要があります。
- 集めたデータを分析する
ステップ2で集めたデータと情報はたくさんありますが、すべての情報をインフォグラフィックにはめ込むというわけではない。集めた情報をグループして、中心テーマにかかわり、さらに役立つ情報のポイントを抽出する必要があります。膨大かつ複雑データなら、データ分析を行って簡潔にまとめると良いです。また、データの整理中に、必要なしのデータもためらわずに捨ててください。
- レイアウトをデザインする
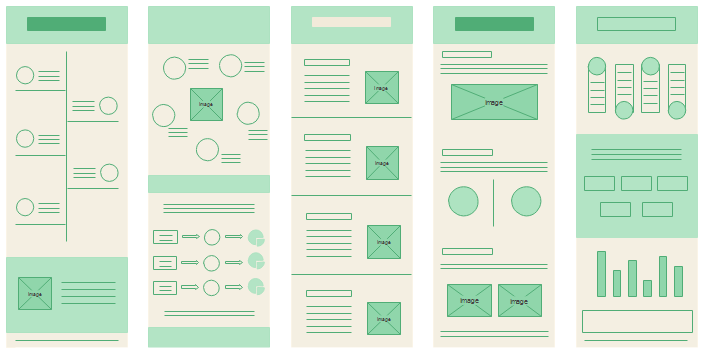
以上のステップで、インフォグラフィックデザイン前の準備は一応にできました。次は、インフォグラフィックレイアウトのデザインに入ります。インフォグラフィックレイアウトのデザインとは、ンフォグラフィック図面のヘッド・ボディー・フッタースタイルの構成、特にボディーにおける情報やグラフィックの配置と意味します。つまり、ステップ3で抽出してきた情報をインフォグラフィックでどのように分布しますか。このステップで注意すべきのは、レイアウトを自然の視線フローできれいに、見やすくデザインすることです。

ご参考のため、「10件の人気のインフォグラフィックレイアウトテンプレート」もご用意しています。
- ビジュアル化にする
以上の準備の上に、紙でインフォグラフィックのレイアウトをデザインしてから、続いては本場のインフォグラフィックデザインを始めます。データを可視化に表現し、グラフィックも付け足し、インフォグラフィックをビジュアル化にします。
Edrawでインフォグラフィックをビジュアル化する
ここでは、インフォグラフィック作成ツールEdraw Infographicを使って、インフォグラフィックのビジュアルデザインを説明します。
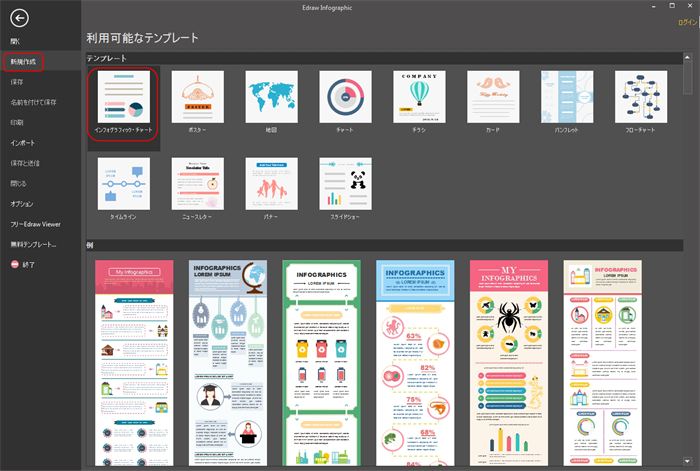
1. インフォグラフィックツールを起動する
まずは、プログラムを立ち上げ、ファイルタブにおける「新規作成」をポイントします。インフォグラフィックをダブルクリックして、空白のキャンバス及びインフォグラフィックの作成に必要な図形を含むライブラリを開きます。または、ソフトに内蔵のインフォグラフィックテンプレートにお気に入りのが見つければ、テンプレートからインフォグラフィックデザインを始めることもできます。

Edrawインフォグラフィック作成ソフトをダウンロードして、おしゃれなインフォグラフィックレイアウトをデザインしてみましょうか。
2. インフォグラフィックレイアウトを設定する
上記、インフォグラフィックを作るためのプロセスにおけるステップ4に、インフォグラフィックのレイアウトデザインは一応に完了したのに、それをソフトウェアの作図ページにうつす必要があります。
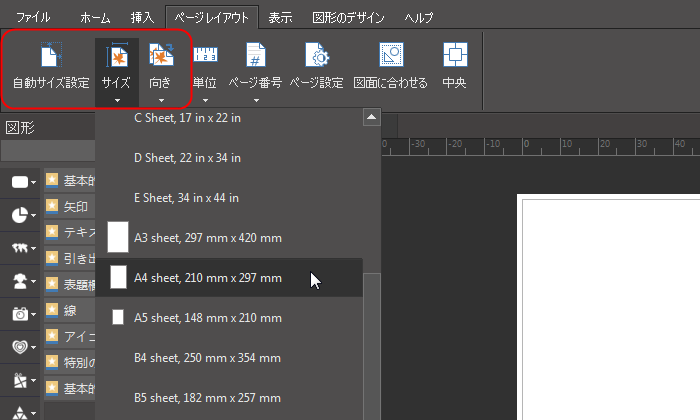
まずは、ページのサイズを設定します。作図ページを開くと、既定のページサイズはA4で、変更の必要があれば、「ページレイアウト」における「サイズ」のドロップダウンボックスからご希望のを選択します。ページの方向も横や縦で設定できます。

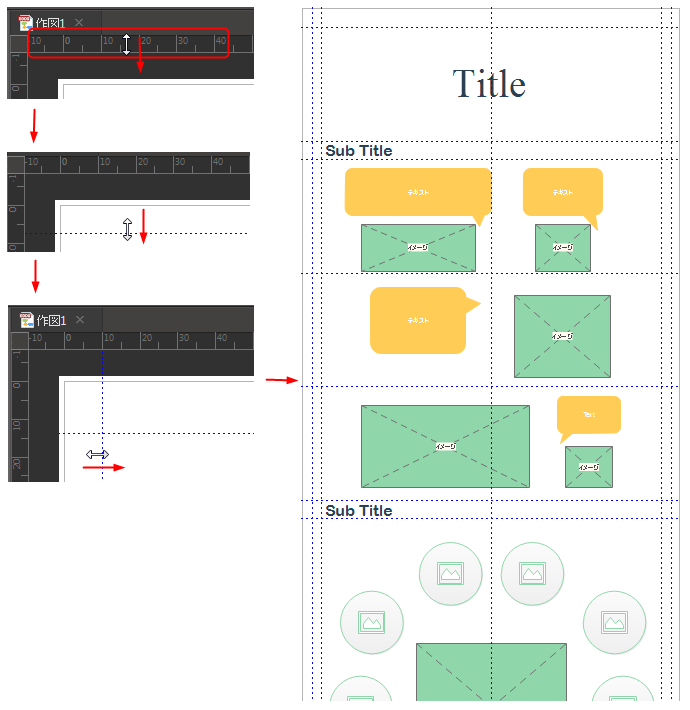
ページサイズが決めてから、レイアウトの下書きにより、ページを複数のセクションに分割します。見出しはどこに、どの情報はどこに、何のグラフィックをどこに配置したり、インフォグラフィックのレイアウトを明確にします。これはガイドラインを使って行えます。
- ガイドラインを配置する:
水平ルーラーからドラッグして水平ガイドを作成します。垂直ルーラーからドラッグして垂直ガイドを作成します。 - ガイドラインを移動する:
ガイドラインをクリックすると、緑に変わります。ポインターをガイドラインの上に置き、ドラッグして移動します。 - ご注意:「表示」タブで、ルーラー、ガイド、グリッド線の表示を設定することができます。

3. 情報とグラフィックを付け足す
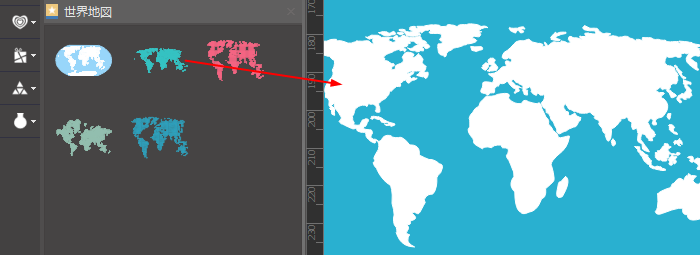
次は、レイアウトのように、それぞれの情報やグラフィックをインフォグラフィックに付け足します。Edraw Infographicには、インフォグラフィックデザインための要素はたくさん組み込まれています。見出し、テキストボックス、クリップアート、アイコン、チャートとグラフ、世界地図などいろいろな図形を無料で利用できます。
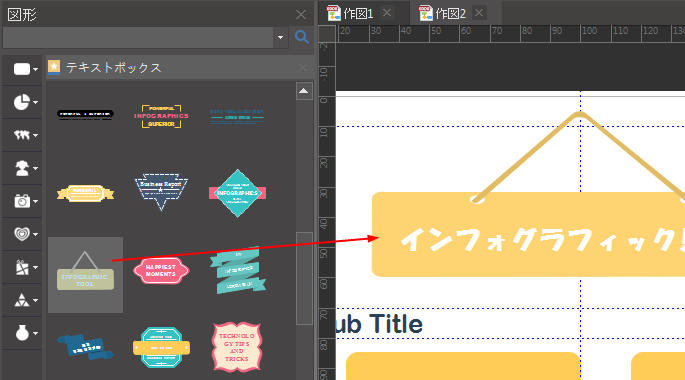
見出しをデザインする
人の読み習慣により、最初に目に来るインフォグラフィックのトップにある見出しとは、インフォグラフィックを目立たせる上にきわめて重要なポイントです。そのため、インフォグラフィックの見出しに工夫を施す必要があります。下記のように、インフォグラフィックツールには様々なスタイルの見出し様式を含むテキストボックスがあります。お気に入りのをドラッグして、作図ページドロップして、サイズ、色などをカスタマイズして、見出しテキストを入力して、おしゃれで一目で忘れられない見出しを楽と作り出します。

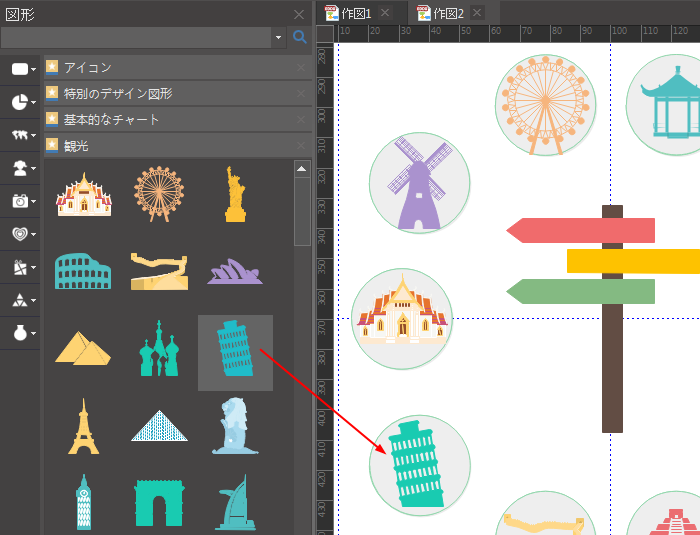
グラフィックを付け足す
インフォグラフィックに一番重要なのは「グラフィック」だといえます。このグラフィックは、写真、画像、イラスト、クリップアート、アイコンなどを含みます。見出しのテキストボックスのように、グラフィックもドラッグ&ドロップするだけで利用できます。

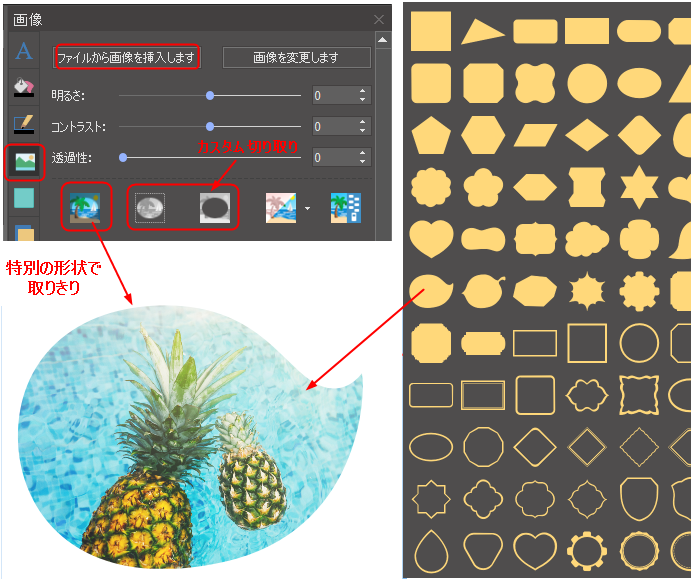
内蔵のイラストのほかに、自分の写真や画像をインフォグラフィックに付け足す必要がある場合に、画像の挿入、編集なども簡単にできます。

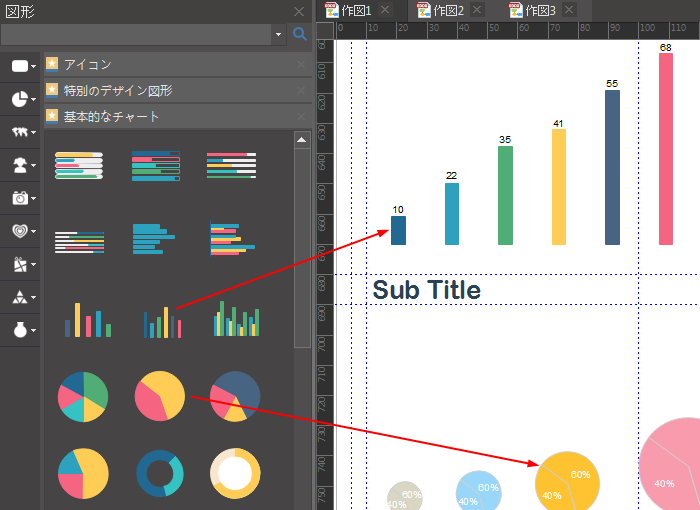
チャートとグラフでデータを表現する
データを可視化にするツールとして、グラフとチャートは、インフォグラフィック情報を表現するために愛用されています。「基本的なチャート」ライブラリに、棒グラフ、円グラフ、様々なアイコングラフなどが用意され、ご要望のチャートやグラフタイプを選んで、データを入力して、見栄えの良いチャートに仕上げます。

その他の要素
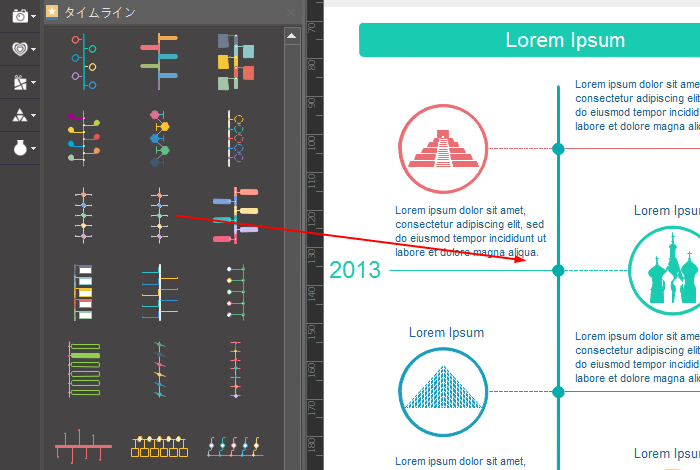
以上の要素のほかに、地図、タイムライン、フローチャート、リストなどもデータや情報を表現するためにインフォグラフィックデザインに良く使われるモノです。すべての要素がライブラリに無料で入手できます。地図やタイムラインなど、これらの要素を活かして、おしゃれで目立つインフォグラフィックデザインを作り出せます。
- 世界地図(インフォグラフィックに地図の使い)

- タイムライン(インフォグラフィックにおけるタイムライン)

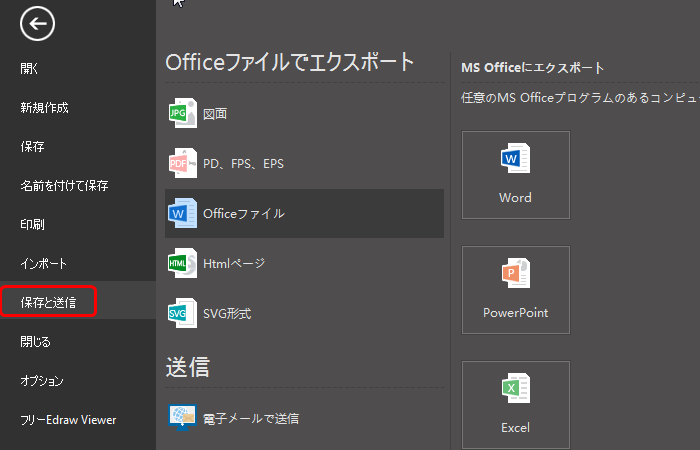
4. インフォグラフィックをエクスポート、共有する
インフォグラフィックのデザインが終わったら、出来上がりをJPG、PDF、オフィスファイルなど様々な形式にエクスポートして保存できます。SNSで楽と共有することができます。

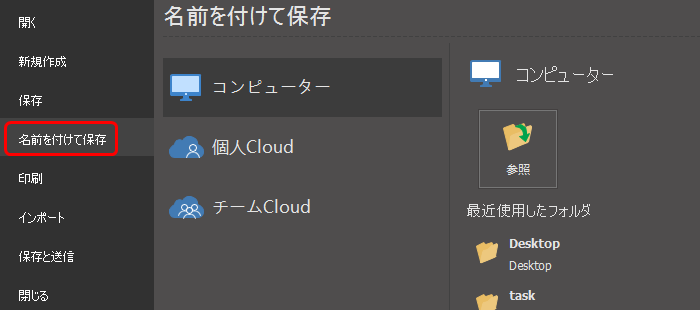
Edraw Infographicは、クラウド保存と共同作業もサポートします。チラシを個人やチームクラウドに保存すると、自分がどこでもいつでもアクセスでき、チームクラウドに保存すれば、チームメンバーもそれを見えて、情報を取ることができます。

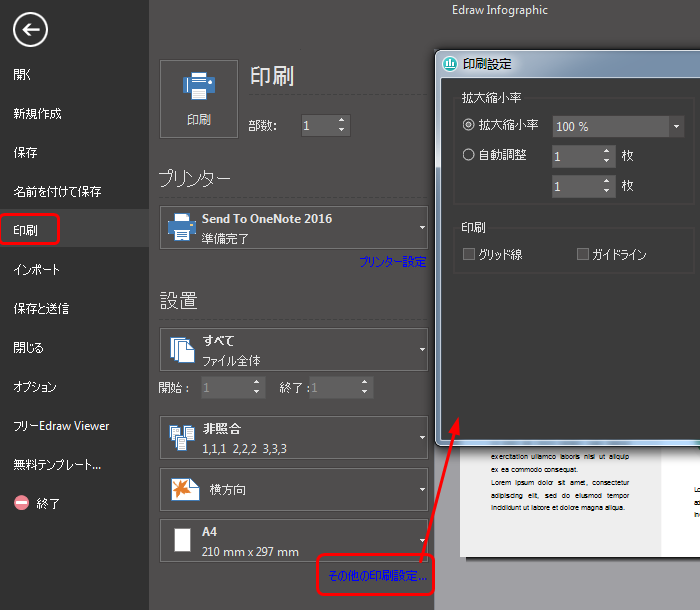
ファイルタブをクリックして、印刷を選んでから、チラシのプレビューが自動的に表れてきます。プレビューの下にあるページの矢印で、すべてのページをチェックできます。ダイアグラムのページが印刷紙より大きい場合は、ダイアグラムが1枚以上で印刷されてくるようになります。1枚だけでいいなら、「そのほかの印刷設定... 」をクリックして、自動調整を選択します。

おわりに
この記事は、準備からデザイン、印刷まで、インフォグラフィックの作り方を徹底に解説してきました。インフォグラフィックデザインのポイントをおさえておく上に、以上のステップを踏んで、いきなりプロ並みのインフォグラフィックデザイナーになるわけがないけど、インフォグラフィックを介して自分が伝えたいことを可視化に表現できるようになるでしょう。