Cos'è un Wireframe?
- Parte 1: cos'è un wireframe?
- Parte 2: vantaggi e svantaggi dei wireframe
- Parte 3: Perché i wireframe hanno l'aspetto che hanno?
- Parte 4: Tipi di Wireframe
- Parte 5: Suggerimenti da considerare durante la progettazione di un wireframe
- Parte 6: Differenza tra wireframe, mockup e prototipi
- Parte 7: Simboli comuni
- Parte 8: Esempio di Wireframe
Parte 1: cos'è un wireframe?
A volte, la comprensione dei termini tecnici tende a creare confusione. Ma non preoccuparti! Se stai cercando di capire cosa sono i wireframes e perché sono utili, questo articolo ti darà le risposte.
I wireframes sono un tipo di schizzo approssimativo di un'interfaccia utente. I progettisti e gli sviluppatori di siti Web/software li usano per dare un'idea tangibile di come sarà il layout funzionale generale. Non si concentra sull'aspetto del prodotto, ma si concentra sulla sua funzionalità. È un modo di comunicare tra designer e programmatori per ottenere feedback tempestivi.
I wireframes inizialmente non erano correlati al web design, ma venivano utilizzati nei progetti assistiti da computer per mostrare oggetti 3D. Tuttavia, questo termine è stato successivamente utilizzato nel settore del web design. Nessuno è sicuro di chi abbia coniato per primo il termine, ma si ritiene che diverse persone abbiano iniziato a usarlo contemporaneamente.
Parte 2: vantaggi e svantaggi dei wireframe
Vantaggi dei wireframe
- Visualizzazione visiva dell'architettura del sito
- Valutare l'usabilità oggettivamente
- Conveniente e risparmio di tempo
- Facilità di aggiornamento
I wireframe sono come un progetto di un sito Web o di un software e forniscono una rappresentazione visiva della struttura del prodotto. Assicura che sviluppatori, designer e clienti siano sulla stessa pagina. Le immagini aiutano a chiarire le caratteristiche e come i clienti vogliono che sia il prodotto finale.
Poiché i wireframe non si concentrano sul design come i colori, i tipi di carattere, la qualità del contenuto, ecc., Aiuta quindi a valutare l'usabilità in modo obiettivo. Gli sviluppatori pensano che sia meglio affrontare l'usabilità e progettare uno alla volta piuttosto che fianco a fianco.
La parte migliore dei wireframe è che sono estremamente facili da modificare e realizzare. Ci vogliono solo pochi minuti per disegnare un wireframe grezzo o apportare modifiche a uno schizzo già progettato. Ciò riduce notevolmente i costi e il consumo di tempo.
I wireframe assicurano che in caso di modifica della funzione del sito o in caso di aggiornamento, il sito non debba cambiare in modo significativo. Pertanto, la creazione di wireframe può aiutarti a valutare gli effetti degli aggiornamenti e puoi trovare modi per adattarli.
Svantaggi dei wireframe
- Difficoltà di comprensione da parte del cliente
- Manca di creatività
- Alternative migliori
La maggior parte dei clienti è più interessata all'aspetto del sito o del software piuttosto che alla funzionalità. Quindi, spesso tendono a sottolineare la rugosità dei wireframe. Inoltre, molti clienti ritengono che questo sia un passaggio aggiuntivo che non è importante e dovrebbe essere saltato.
Una volta che il wireframe è stato finalizzato, rimane poco spazio per l'elemento creativo perché la struttura è stata impostata. Il designer non ha molto spazio per mostrare il suo potenziale creativo nel prodotto finale.
I wireframe non fanno più risparmiare tempo come una volta. Questo perché sono emerse alternative migliori. In precedenza, Adobe Photoshop veniva utilizzato per i progetti dell'interfaccia utente, ma ora altri strumenti come InVision Studio, EdrawMax, Figma, ecc. hanno accelerato il processo. I mockup ad alta fedeltà possono essere creati molto facilmente, rendendo superflui i wireframe.
Parte 3: Perché i wireframe hanno l'aspetto che hanno?
I wireframe sono un tipo di progetto di una casa. Si concentra più sulla struttura che sulle decorazioni. Sono usati per valutare l'esperienza dell'utente e come renderla più user-friendly. Il loro scopo non è concentrarsi sull'aspetto, ma valutare oggettivamente l'usabilità, il posizionamento nella navigazione, i percorsi di conversione e il posizionamento delle funzionalità.
Inoltre, sai che non è l'aspetto finale a causa della sua ruvidità che ti rende anche più facile discuterne e criticarlo senza trattenerti.

Sono semplici linee in bianco e nero che mostrano la struttura generale e il posizionamento del contenuto in modo molto simile a uno schizzo approssimativo, quindi puoi essere sicuro che il codice non sia stato ancora scritto e che le modifiche possano essere apportate facilmente.
Parte 4: Tipi di Wireframe
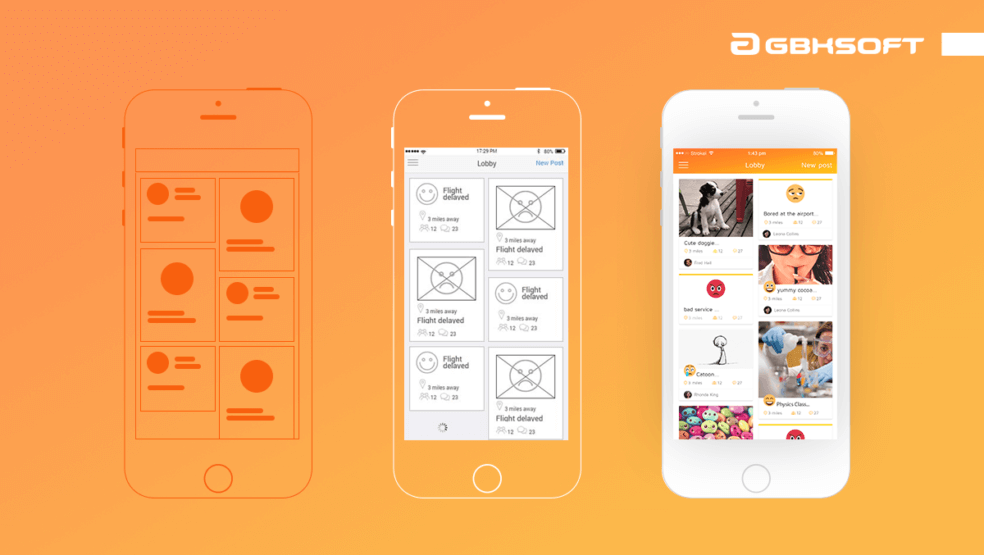
1. Wireframe a bassa fedeltà:
Questi sono wireframe molto semplici, molto simili a uno schizzo approssimativo. Usano immagini astratte per mostrare quale spazio verrà utilizzato per quale scopo. Sono relativamente veloci da realizzare e ideali per esplorare nuove idee. Possono essere realizzati su carta o lavagna.
2. Wireframe a media fedeltà:
Questi wireframe utilizzano il testo effettivo, il posizionamento delle immagini e la struttura di navigazione (come un utente si sposterà attraverso il sito). Questi sono ottimi da condividere durante una presentazione per dare alle persone (clienti o membri del team) una comprensione di base di ciò che sta accadendo. Di solito richiedono una sorta di software.
3. Wireframe ad alta fedeltà:
Si tratta di wireframe annotati molto più dettagliati e includono informazioni su diversi elementi disponibili nella pagina come dimensioni, comportamenti o azioni relative al contenuto interattivo. Sono i più adatti per la documentazione. Inoltre, sono i migliori da consegnare al team di sviluppo che ha bisogno di conoscere ogni dettaglio del design. È necessario un software adeguato per creare wireframe ad alta fedeltà.
Parte 5: Suggerimenti da considerare durante la progettazione di un wireframe
Suggerimento #1: inizia con un wireframe a bassa fedeltà.
Quando si avvia un progetto, è meglio iniziare con un wireframe a bassa fedeltà. È super facile da cambiare e puoi farlo in pochi minuti. Inoltre, puoi avere un'idea di ciò che il cliente desidera senza dover spendere molte risorse nel processo di codifica o progettazione.
Suggerimento #2: esplora idee diverse.
I wireframe sono i migliori per esplorare idee diverse. Puoi sperimentare stili e layout di navigazione molto diversi senza gravi conseguenze. Esplora il tuo potenziale creativo giocando con idee diverse.
Suggerimento #3: tieni a mente il costo della codifica.
Quando si progetta un wireframe, assicurarsi di tenere a mente il budget e il periodo del progetto. Usa il tuo potenziale creativo ma rimani anche entro i limiti. Non vuoi deludere il cliente.
EdrawMax
Software per Diagrammi Tutto-in-Uno
- Compatibilità file superiore: Importa ed esporta disegni in vari formati di file, come Visio
- Supporto multipiattaforma (Windows, Mac, Linux, Web)
Impara come creare un wireframe
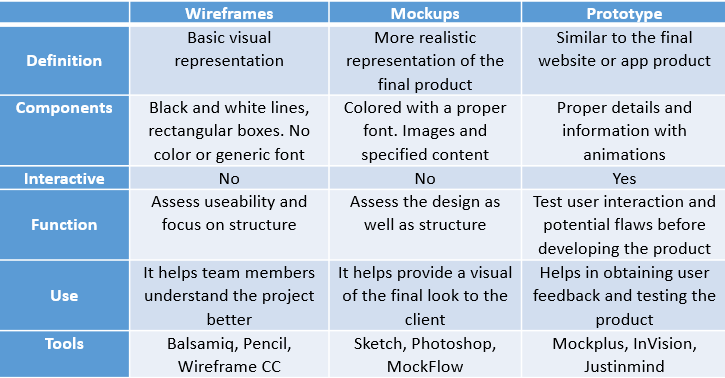
Parte 6: Differenza tra wireframe, mockup e prototipi

Wireframes, mockups, e prototypes sono tre termini che senti spesso quando parli di web design. Si tende a creare una certa confusione riguardo a questi termini, ma qui abbiamo spiegato la loro differenza nel modo più conciso possibile.

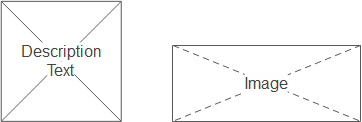
Parte 7: Simboli comuni
Durante il wireframing, ci sono alcuni simboli che vedrai ovunque. Nel caso in cui tu non sia a conoscenza del significato di quei simboli, ne elencheremo alcuni qui. I simboli utilizzati di seguito appartengono al software EdrawMax che fornisce agli utenti molti simboli integrati per il wireframing.





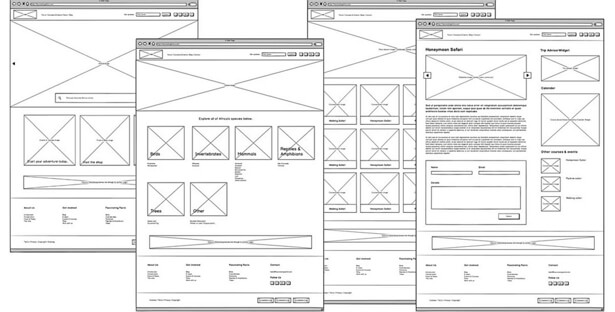
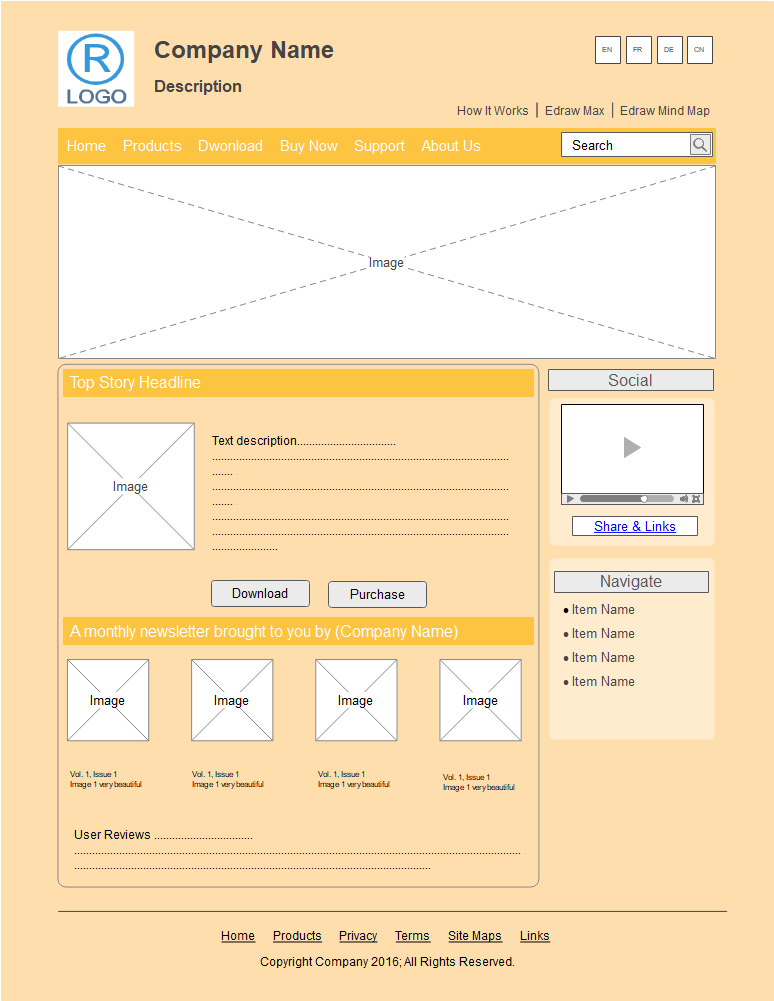
Parte 8: Esempio di Wireframe
EdrawMax è uno dei software che può essere utilizzato per il wireframing. Fornisce numerosi modelli per diversi design. Eccone un esempio.

Se vuoi progettare un modello wireframe per un sito web, EdrawMax ha un modello integrato che è il Website Design Wireframe. Questo modello ha tutti i componenti necessari (come un logo, barra di ricerca, contenuto del corpo, titoli, sistemi di navigazione) richiesti per il design di un sito web. Puoi apportare modifiche rapide all'interno del modello senza dover ricominciare da capo. Ti farà risparmiare un sacco di tempo e fatica.
Personalizza il modello e sei a posto!
Ora che hai tutte le informazioni di base sul wireframing, inizia a lavorare!
