Che cos'è un mockup?
- Parte 1: Cos'è un mockup?
- Parte 2: Anatomia del mockup
- Parte 3: Qual è lo scopo di un mockup?
- Parte 4: dove entrano i mockup nel processo di web design?
- Parte 5: Tipi di mockup
- Parte 6: Suggerimenti da considerare durante la creazione di un mockup
- Parte 7: Simboli comuni
- Parte 8: Esempio di Mockup
- Parte 9: Conclusioni
Parte 1: Cos'è un mockup?
Le persone esperte nella creazione di siti Web o applicazioni conoscono l'importanza di questo componente. Questo potrebbe sembrare un altro termine tecnico spaventoso, ma questo articolo ti aiuterà a capire di cosa si tratta e a cosa appartiene nel processo di progettazione.
Un mockup è il design statico di un sito Web o di un'applicazione. Mockup è più una skin per un'applicazione o un sito web. Poiché è un design statico e non funzionale, può visualizzare tutti i contenuti, ma queste funzioni non verranno eseguite se si fa clic o si tocca. I mockup hanno una fedeltà da alta a media che li rende più vicini al prodotto finale. Può essere utilizzato dal team per visualizzare come realizzare la propria idea utilizzando il designer dell'interfaccia utente con un wireframe.

Parte 2: Anatomia del mockup
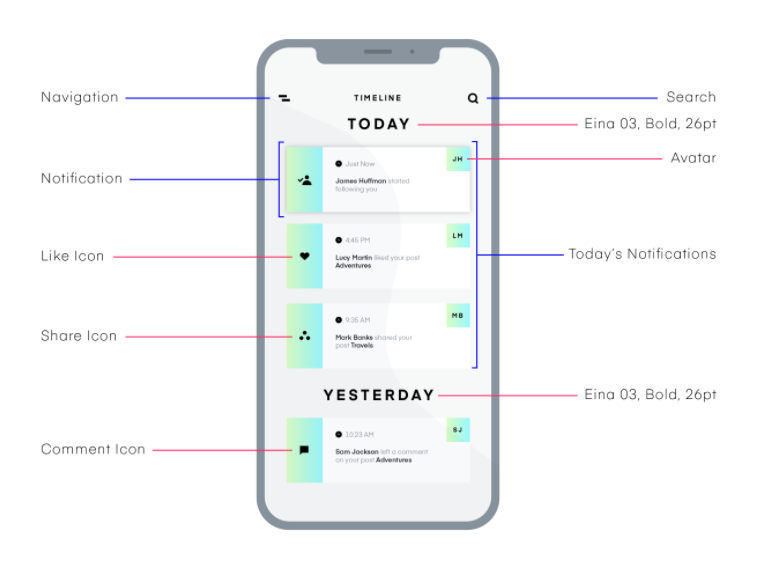
L'anatomia di un mockup rappresenta generalmente la pagina o l'applicazione che sta simulando. Tenendo presente ciò, durante questa fase è necessario considerare le seguenti cose:
1. Layout del contenuto
La cosa più importante in mostra è il contenuto. Il layout del contenuto determina se attirerà gli individui o meno. Questo layout include l'ordine in cui viene visualizzato il contenuto, la dimensione del contenuto e la quantità di contenuto visualizzato nella pagina o nell'applicazione.
2. Uso del colore
La combinazione di colori è un altro componente. A seconda del tipo di contenuto, la scelta della combinazione di colori diventa importante. Alcuni contenuti richiedono colori più vivaci e altri un set di colori più attenuato.
3. Tipografia
Puoi esplorare le diverse opzioni di tipografia che hai e che si adatteranno alla tua pagina o applicazione. Questo varia dallo stile del carattere, alla dimensione e alla spaziatura.
4. Contrasto
Di solito, viene utilizzato uno strumento di test del contrasto per vedere quanto è chiaro il tuo testo in contrasto con lo sfondo che hai impostato. Più visibile è il testo, migliori sono le impostazioni di contrasto.
5. Spaziatura
Lo spazio negativo potrebbe sembrare un problema, ma nelle applicazioni e nelle pagine può essere un buon elemento. Le pagine devono essere meno affollate e più chiare in termini di visualizzazione, la spaziatura lo rende possibile. I mockup possono aiutare a dedurre la giusta quantità di spaziatura richiesta.
6. Visuali di navigazione
Quando raggiungi le immagini di navigazione, le altre parti dell'anatomia saranno finite. Gli elementi visivi di navigazione sono solitamente l'accessibilità o le barre dei menu, un'applicazione o una pagina deve navigare facilmente attraverso la pagina web.

Fonte: www.invisionapp.com
Parte 3: Qual è lo scopo di un mockup?
Un mockup in termini simili è un mock o una simulazione di come apparirà la pagina o l'applicazione originale. Poiché si tratta di una bozza visiva, consente al progettista di lavorare su diverse opzioni visive e vedere quale funzionerebbe meglio per dare vita a un'idea o a un wireframe.
designer utilizzano questo metodo in modo che possano essere apportate modifiche per ottenere la perfetta incarnazione della loro visione. Questo significa andare in giro e lavorare con l'anatomia di un mockup. Controllo di diversi caratteri, layout e molto altro. Puoi anche creare un mockup secondario per vedere quale sarebbe meglio e quindi scegliere l'opzione migliore. Quindi, i prototipi danno vita al layout creato da un designer dell'interfaccia utente di un wireframe.
Parte 4: dove entrano i mockup nel processo di web design?
Il mockup si trova proprio al centro del processo di progettazione web se vogliamo scuotere i processi seguiti. Mentre in retrospettiva sono ancora nelle fasi iniziali di un processo di progettazione web. Un processo di progettazione web molto generico consiste in:
Nascita dell'idea >> Wireframe >> Mockup >> Prototipazione >> Andare in diretta.
In un processo di web design, il passaggio fondamentale è la creazione di un'idea. Una volta che l'idea è presente, viene creato un progetto o layout noto come wireframe. Un mockup si basa su quel layout per dargli un aspetto più realistico. Le modifiche necessarie alla visualizzazione vengono apportate nella fase di mockup. Una volta finalizzati, il processo viene spostato verso la prototipazione della pagina o dell'applicazione. Dopo che la prototipazione è stata eseguita e tutto è stato finalizzato, la pagina o l'applicazione vengono attivate.
Parte 5: Tipi di mockup
I mockup si dividono in 3 tipologie a seconda della modalità della loro creazione, questo ne determina anche la fedeltà.
1. Software di progettazione grafica
Questo metodo viene solitamente implorato quando i designer cercano un modello più perfetto per i pixel. La fedeltà è alta per questo metodo che fornisce un'immagine migliore del wireframe.
2. App per la creazione di mockup
Sono presenti strumenti che aiutano nella creazione di mockup. Un esempio di tale app è UXPin. Questi strumenti di solito si basano sull'esperienza esistente e sui modelli presenti.
3. Mockup codificato
Si tratta di wireframe annotati molto più dettagliati e includono informazioni su diversi elementi disponibili nella pagina come dimensioni, comportamenti o azioni relative al contenuto interattivo. Sono i più adatti per la documentazione. Inoltre, sono i migliori da consegnare al team di sviluppo che ha bisogno di conoscere ogni dettaglio del design. È necessario un software adeguato per creare wireframe ad alta fedeltà.
Parte 6: Suggerimenti da considerare durante la creazione di un mockup
Suggerimento #1:conosci la tua competenza.
Poiché ci sono tre tipi di prototipi da cui puoi implorare, conosci il tipo con cui puoi lavorare facilmente. Un'app mockup funziona meglio per i principianti in quanto puoi utilizzare modelli già presenti. Anche i software di progettazione grafica sono facili da usare, ma richiedono anche esperienza per ottenere prototipi pixel-perfetti. Mentre finalmente i modelli codificati dovrebbero essere implorati solo da persone che sono sicure delle loro capacità di programmazione.
Suggerimento #2: avere un'idea chiara.
Senza un'idea o una visione di base chiara, non puoi creare il modello perfetto che sia l'incarnazione di quella visione. Rendere necessario avere un'idea chiara prima di lavorare su un layout o un wireframe.
Suggerimento #3: sii creativo.
Questa è la fase in cui stai dando vita alla tua idea, assicurati che sia il più creativo possibile. Usa saggiamente l'anatomia del modello per creare il modello perfetto.
Suggerimento #4: conoscere il pubblico.
È fondamentale conoscere il pubblico che stai cercando di raggiungere. Se la tua domanda è per adolescenti, devi incorporare idee che sarebbero accattivanti per gli adolescenti. Se la tua domanda è per un'altra divisione della società, scegli il modello perfetto che sarebbe più adatto a loro.
Parte 7: Simboli comuni
Mentre lavori sul web design, ti imbatterai in questi termini abbastanza spesso. La maggior parte delle persone confonde questi termini, spiegheremo le loro differenze in modo da non dover affrontare la stessa confusione.
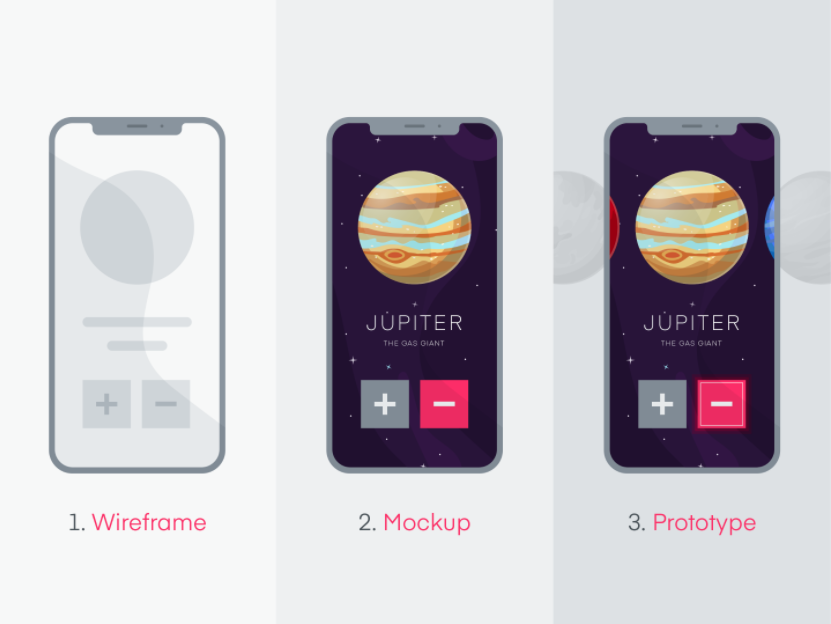
Scomponendolo in termini molto semplici, durante la progettazione di una pagina Web o di un'applicazione, il wireframe funge da scheletro, il mockup è la pelle di quello scheletro e il prototipo mostra il comportamento di tutto ciò combinato.
Un wireframe è come un layout di progetto di base con solo linee che delimitano determinate aree e nessuna etichettatura adeguata. Un mockup è la corretta incorporazione di caratteri, stili e layout per avere l'idea esatta di come sarà il prodotto finale. Il prototipo è l'esatta dimostrazione di come si comporterà l'applicazione o la pagina web quando sarà pubblicata.
Un wireframe determina la struttura, il mockup determina il design mentre il prototipo determina l'interazione dell'utente prima del lancio dell'applicazione o della pagina web.
I wireframe aiutano a derivare una struttura per l'applicazione o la pagina web. Un mockup aiuta il team a visualizzare il prodotto finale e ad apportarvi modifiche prima di prototiparlo. Un prototipo aiuta a raccogliere feedback e aiuta anche a sviluppare il prodotto e a sradicarne i difetti.
Sia il wireframe che il mockup non sono interattivi, mentre il prototipo è interattivo.
Tutti e tre sono collegati tra loro, il wireframe funge da base, il mockup si basa sulla base e il prototipo lo testa per l'esperienza dell'utente.

Fonte: www.invisionapp.com
Parte 8: Esempio di Mockup

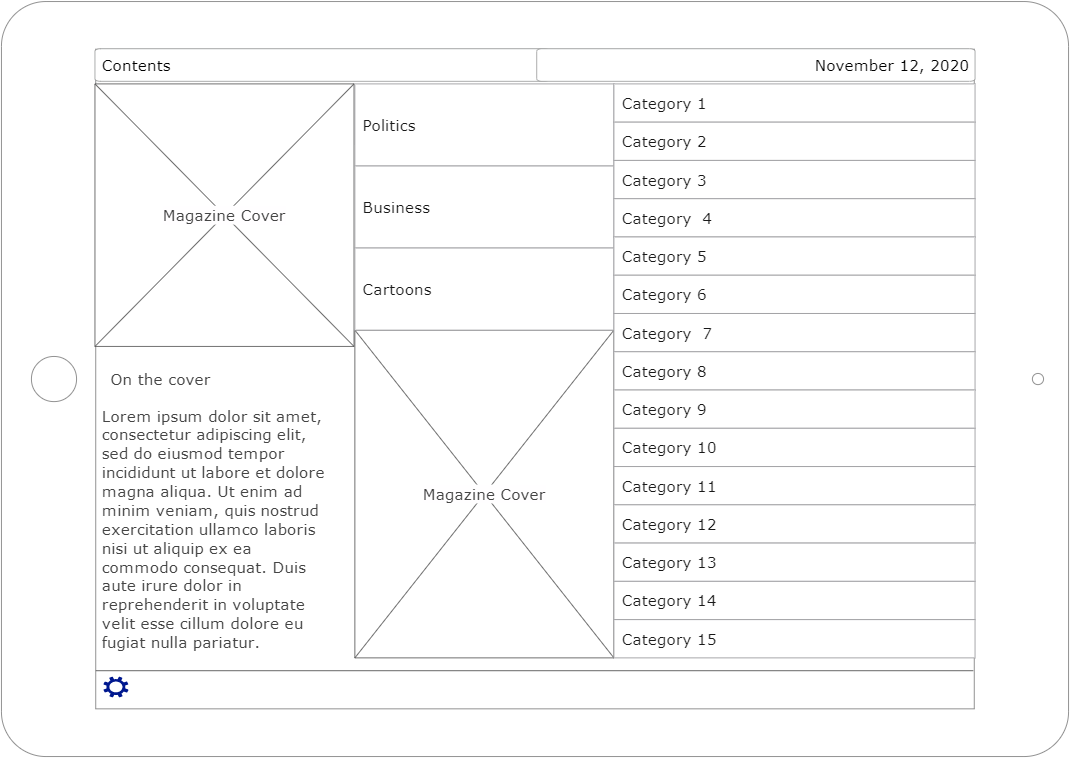
Spesso devi creare un mockup per il tuo prodotto. A tale scopo, usa i modelli di EdrawMax. Questi modelli hanno tutte le cose necessarie per creare un mockup. Cambialo in base alle tue esigenze e sarai a posto. Il modello indicato sopra è un mockup di mappa. Usalo per pianificare come apparirà la struttura della tua rivista.
Parte 9: Conclusioni
Il mockup è uno dei componenti più importanti del web design. Dopo aver letto questo articolo, avrai una migliore comprensione di questo termine tecnico e di dove si inserisce nel processo di progettazione web. Quindi, vai e mettiti al lavoro!