Best Tips for SEO-friendly Infographics
1. Make it Attractive and Highly Sharable
Infographicsusuallygainmoreattentionthanplaintext.Agoodinfographicwillbelikelytobesharedbypeopleintheirnetworks,especiallywhenthecontentispersuasiveandappealing.Choosingahottopicpeopleareinterestedinorfrequentlytalkingabout.Peoplewouldliketoshareifit's awesome to read. Social media sites are always great platforms to spread your infographics and make them go viral. The more people are engaging, the more backlinks you will get.

2. Optimize the Content Format
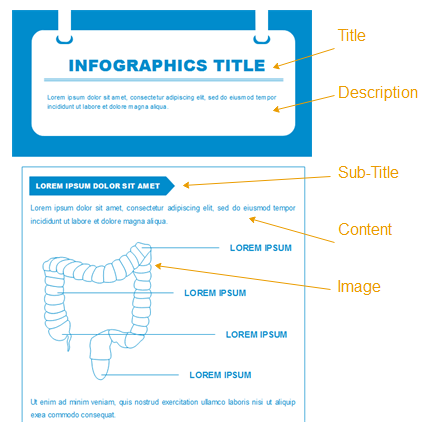
"Attractive" is not the only standard. At the mean time you should keep the content format optimized for search engine. For example, it has to begin with a suitable heading that summarizes what the infographic is talking about. Below the title it's better to have a few lines of short description. The body of the infographics often goes into a few sections which has subtitle, text description and image for each section. You don't have to strictly follow this structure but at least it can't be in a mess.

3. Add Appropriate Alt Text
As infographic often comes as a big image, you need to tag the image with a proper alt text so that Google can crawl to it according to the text. Make sure the alt text is accurate. If you have chopped the infographic into sections on a web page, then you need to add alt text to each separate image.
4. Make Your Infographics Readable for Bots if Possible
It's always easy to upload your infographic as a big image. However it's better to make an Html version if possible. The image version and code version make different effects. Image version is easy to be published and promoted on image-based social media such as Pinterest, Google+, or Instagram, while the code version suits for text-based websites, such as blogs, article posts and so on. The Html version can be recognized by search engine easier and faster than the image version, as the text is coded and can be read by search engine bots. However, the Html style might be limited on the attractiveness of the design.

5. Create a Embed Code for others to Share
Create an embed code will help people not only share on the social networks, but also share on their own websites. "Embed Code" is a snippet of html code that allows people to show an infographic on their own web pages only by copying and pasting the code. If others embed your infographics on their website with the embed code, it will help you get backlinks. Use the Open Graph Meta data to ensure that your infographics are loaded with rich object, such as the title, thumbnail, description and so on.

More Articles to Read about Infographic Design:
Six Top Benefits of Using Infographics
How to Design Infographic Header
How to Lay Out an Infographic in 10 Minutes

