Edraw Support Center
Get quick answers and step-by-step instructions in our support center.
Format
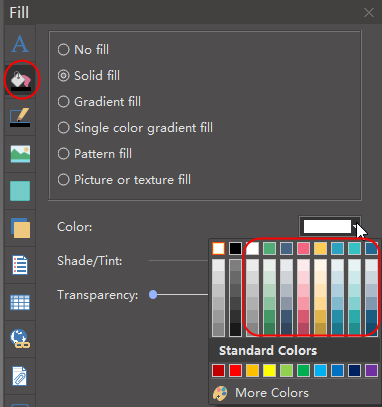
How to Add or Change Fill Colors?
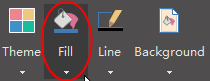
Click Fill button on Home tab or on the right sidebar to open Fill panel.


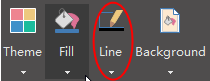
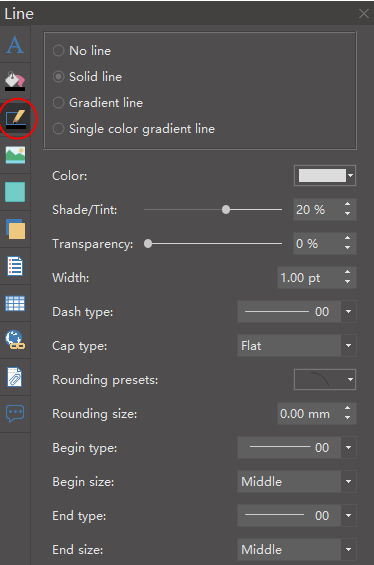
How to Format Lines?
Click Line button on Home tab or on the right sidebar to open Line panel.


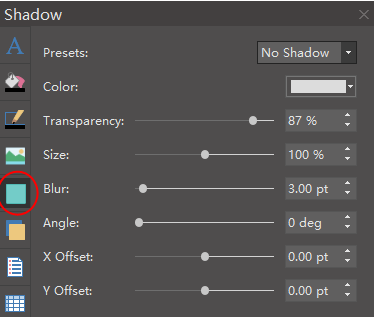
How to Format Shape Shadow?
Click Shadow icon on the right sidebar to format the shadow of the selected shape.

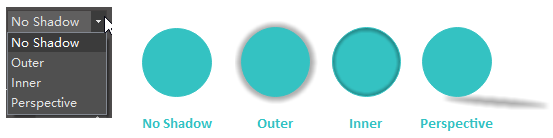
Set the shadow's preset type:

Set a shadow color:

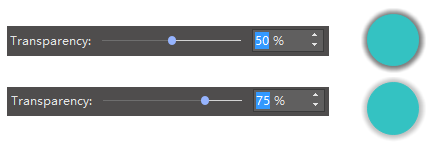
Set a shadow transparency:

Set the shadow's size:

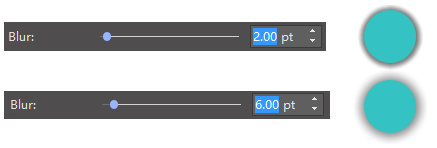
Set the shadow's blurriness:

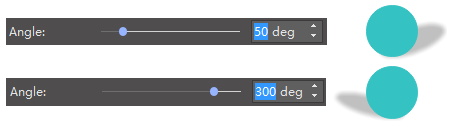
Change the shadow's angle (only available for perspective shadow ):

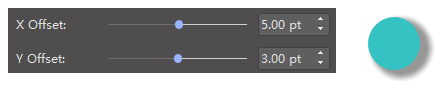
Set X Offset and Y Offset (the position of shadow):

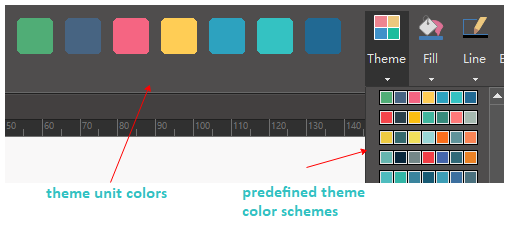
How to Apply Themes?
The Theme option contains the predefined theme color schemes and theme unit colors.
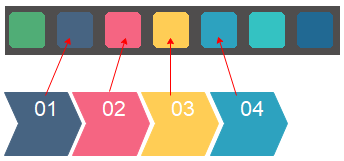
When you change the theme color scheme, the unit colors will change accordingly. Then you can apply the unit colors directly to the selected shape.

Apply theme unit colors to each shape:

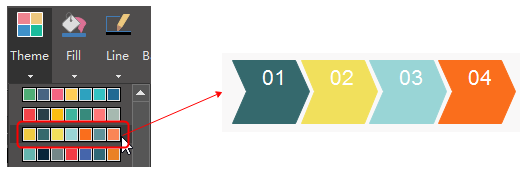
Change a new color scheme:

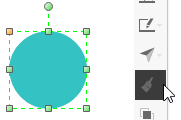
How to Use Format Painter?
To copy style from one shape to another, you can use the format painter.
Select the shape whose style you want to copy, then click Copy Style button on Home tab or floating menu.


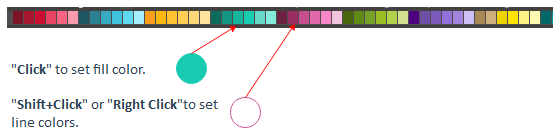
How to Use Quick Color Bar?
The Quick Color Bar is located at the bottom of the interface.
Colors from the Quick Color Bar won't be changed when changing themes.