Edraw Support Center
Get quick answers and step-by-step instructions in our support center.
Fill
How to Add or Change Fill Color?
There are 3 ways to change the fill color.
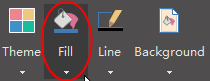
- Click Fill button on Home tab or click Fill icon on the right sidebar.
- Use the Quick Color Bar at the bottom of the interface.
- Change the theme color of the drawing.



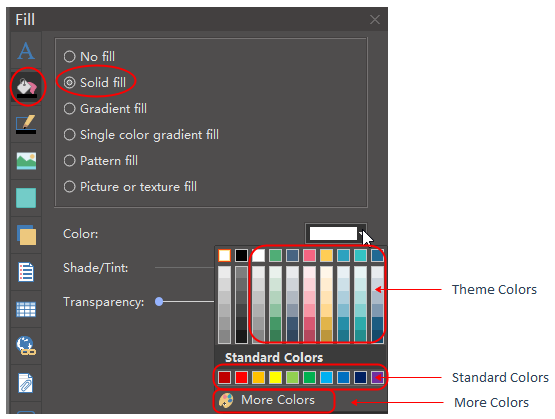
Solid Fill
Click Fill button on Home tab or on the right sidebar and choose Solid fill.

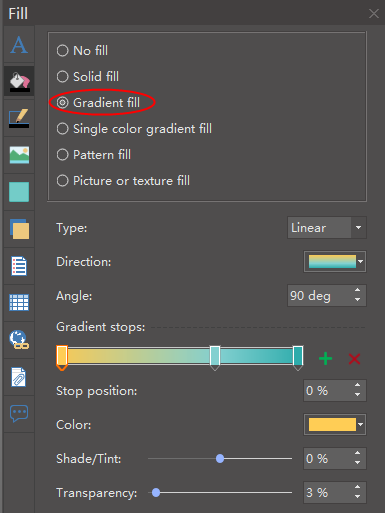
Gradient Fill
Click Fill button on Home tab or on the right sidebar and choose Gradient fill.

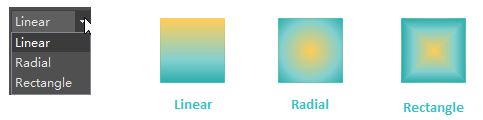
Choose a gradient type:

Choose a gradient direction (This example is for linear type):

Choose a gradient angle:

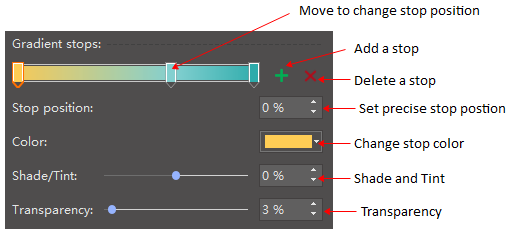
Gradient Stops:

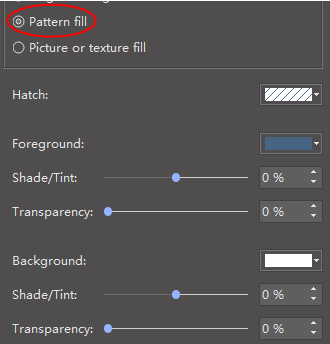
Pattern Fill
Pattern Fill allows you to fill shapes or symbols with pre-defined patterns. You can change foreground and background colors of the pattern.

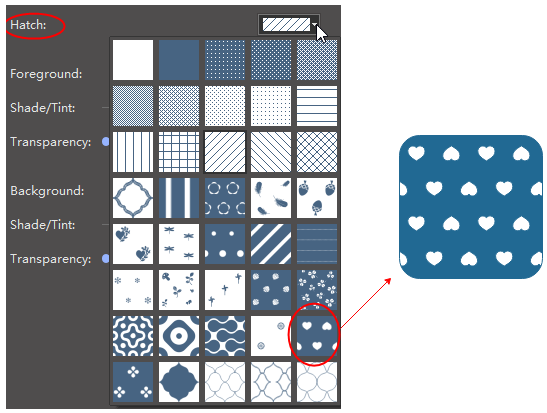
Choose a pre-defined hatch type:

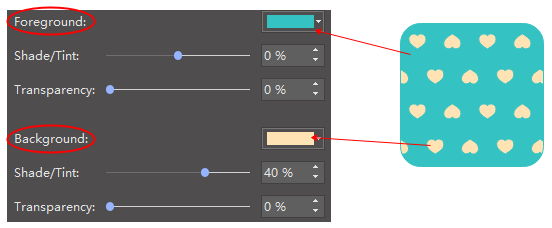
Change foreground and background color:

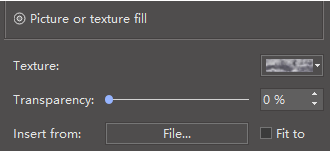
Picture or Texture Fill
You can't change colors when you use the Picture or texture fill function.

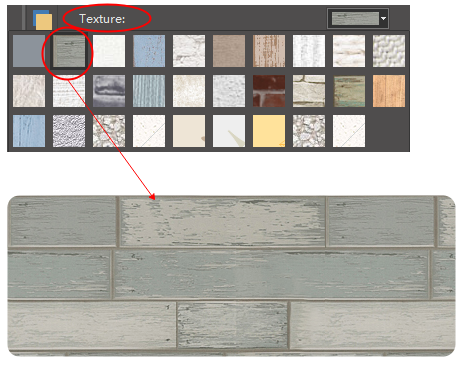
Choose a pre-defined texture design:

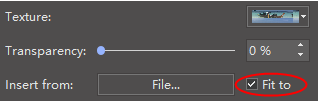
Fill with local pictures:
- you can fill with the original picture size
- you can select to fit to the shape size

Tips: Check Fit to option, the picture will be fit to the shape size.