-
Connaissances en digrammes de flux
-
Connaissances en cartes mentales
-
Connaissances en organigrammes
-
Connaissances en infographique
- 6 graphiques les plus populaires utilisés dans les infographies
- Inconvénients potentiels de l'infographie
- Qu'est-ce qu'un jalon dans un diagramme de Gantt ? - Tout ce que vous devez savoir
- Diagrammes de Gantt pour le processus de fabrication
- Les 10 meilleurs créateurs d'infographies pour créer des infographies accrocheuses
-
Connaissances en dessins d'architecture
-
Connaissances en schémas P&ID
- Créer une carte conceptuelle avec le logiciel Edraw
- Connaissances de base du schéma tuyauterie et instrumentation
- Comparaison entre Schéma de procédé et Schéma tuyauterie et instrumentation
- Qu' est-ce que le diagramme de conduite et de compteur (P&ID)?
- Comment lire un diagramme de tuyauterie et d'instrumentation
-
Connaissances en graphiques
- Comment créer des graphiques sur Mac, Linux et Windows
- Logiciel de graphique en aires pour Linux - Créer des graphiques en aires de qualité de présentation
- Logiciel de graphique à barres pour Linux
- Logiciel de graphique à bulles pour Linux - Créer des graphiques à bulles de manière plus efficace
- Logiciel pour créer des graphiques sur Linux avec des modèles pré-dessinés
-
Connaissances en organisateurs graphique
-
Connaissances en maquettes fonctionnelle
-
Connaissances en diagrammes de réseau
-
Connaissances en design graphique
-
Connaissances en diagrammes d'affaires
-
Connaissances en schémas électriques
-
Connaissances Office
-
Connaissances en projets
-
Connaissance de Wireframe
-
Connaissances en diagrammes UML
-
Connaissances en diagrammes scientifique
-
Connaissances en diagrammes ER
-
Connaissances cartographiques
-
Connaissances en bases de données
-
Connaissances en formulaires
- Equivalent d'Excel pour réaliser un formulaire sur Mac
- Logiciel pour la création de formulaire sous Linux pour présenter les affaires
- Meilleur logiciel pour créer des factures sur Linux - Parfait pour les entreprises et les indépendants
- Formulaires d'affaires
- Formulaire d'affaires - Logiciel professionnel de conception de formulaires qui est rapide, facile et simple.
-
Connaissancess en design de mode
-
Connaissances en cartes
- Programme de bureau pour créer un formulaire
- Logiciel de graphique en anneau pour Linux vous aide à créer vos graphiques rapidement
- Meilleur logiciel de graphiques jauge pour Linux avec une banque de vecteurs et modèles
- Meilleur logiciel pour la création de diagramme à secteurs sous Linux
- Créer des graphiques en nuages de points facilement avec ce logiciel pour Linux
-
Connaissances en Clips Art
-
Connaissances en diagrammes de logiciels
-
Connaissances en diagrammes de base
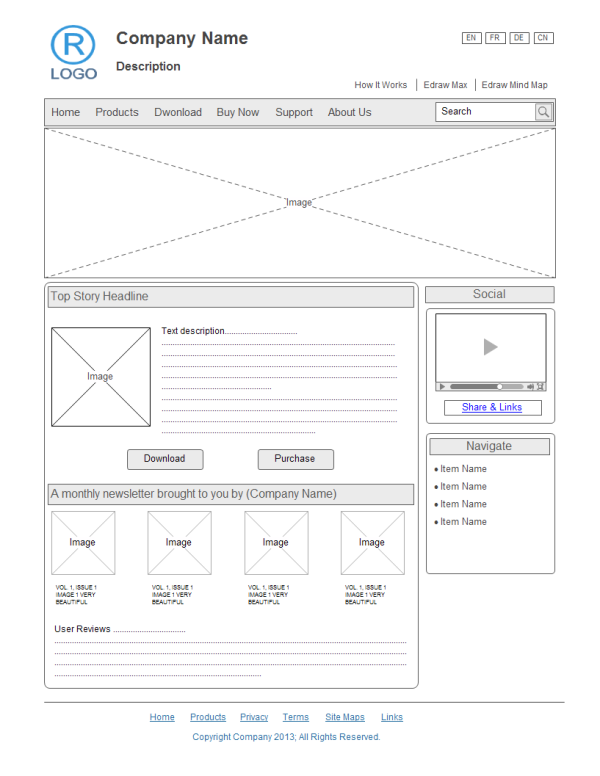
Créez un diagramme de Wireframe pour l'interface utilisateur Windows 7 peut vous faire économiser beaucoup de temps précieux en hachant les détails de l'architecture, les fonctionnalités et le contenu d'un site.
Pour créer un bon Wireframe, vous devez d'abord choisir un outil de wireframing excellent, parce que si le choix est tort, il peut finir par coûter plus de temps et peut même créer un grand mal à la tête à la fois pour le client et le concepteur. Choisissez un outil de wireframing qui tient dans la façon dont vous travaillez est le seul moyen de savoir lequel est le bon pour vous.
Les avantages de Wireframing
Un wireframe se concentre sur le fonctionnement de votre site web (navigation, points de conversion, mise en page de grille...) et permet de vous concentrer sur la prise de décisions fondées autour de ces éléments fonctionnent.
Économiser votre temps précieux. Dans le long terme, les wireframes sont un gain de temps. En théorie, vous êtes capable de faire de grands changements à un rythme rapide, car elle n'a pas encore été codée. Le document est plus petit et il ya moins de pièces mobiles me permettant de travailler et faire des changements plus rapidement.
Peu coûteux à modifier une conception. Un wireframe ne contient pas d'élément de design fini, mais il peut afficher où les éléments de conception apparaîtront sur la page et peut la rendre rapide et peu coûteux à tordre, voire remanier un design exactement au moment où vous voulez faire des changements majeurs et de réglage fin.

Aider avec des flux de travail. Le wireframing contribue certainement avec des flux de travail, et la compréhension de l'équipe du projet avant la conception réelle / phase de mock-up commence. Le logiciel de wireframming est un excellent outil à intégrer dans vos projets, car elle permet le prototypage rapide et aide à identifier les problèmes potentiels.
Partie intégrante du processus de développement web. Le wireframing est devenu une partie intégrante de vrai processus de développement web au travail de nos jours. Il est précieux sur les projets d'avoir une représentation visuelle du contenu, de la hiérarchie et de la mise en page. Globalement, il est un excellent pas à intégrer dans votre projet avant le processus de conception commence à la fois pour vous et vos clients.
Un wireframe est une représentation visuelle de basse fidélité de la conception de la mise en page d'un site Web, parfois appelé un squelette, contour ou un plan. Souvent, un wireframe représente la structure de base de mise en page et le schéma de navigation des pages du site, ainsi que les principaux composants de site. Le logiciel Edraw est un logiciel de wireframing facile pour créer des maquettes et des prototypes d'interface utilisateur rapide. Même s'il est un outil plus large que Wireframe, il est assez doux. Vous pouvez lui donner un essai et sûrement vous ne regretterez jamais à ce sujet.
Autres liens relatifs
Meilleur outil pour créer des wireframes sur Linux - Créer des wireframes efficacement
Logiciel de conception de site web

Simple. Intelligent. Des diagrammes étonnants pour chaque idée.