Définition de Wireframe
Un wireframe, en termes simples, est une représentation visuelle d'une page Web, d'une interface utilisateur ou de toute autre conception d'écran. Il s'agit d'un modèle bidimensionnel squelettique dans lequel seuls les lignes et les sommets sont représentés.
Les wireframes sont créés dans le but d'agencer les éléments afin d'atteindre au mieux un objectif particulier. Ce but est généralement déterminé par un objectif commercial et une idée créative. Pour ceux qui cherchent à créer un site Web ou une interface utilisateur, les maquettes filaires constituent la base sur laquelle ils peuvent commencer à construire.
Caractéristiques de Wireframe
Comprendre les 3 caractéristiques du Wireframe vous aidera à vous faire une meilleure idée de ce type de diagramme.
1. Les wireframes sont de simples mises en page en noir et blanc qui décrivent la taille et l'emplacement spécifiques des éléments de page, des fonctionnalités du site, des zones de conversion et de la navigation de votre site Web ou de votre interface utilisateur.
2. Ils ne comprennent pas de couleurs, de choix de polices, de logos ou d'autres éléments de conception qui empêchent de se concentrer sur la structure du site.
3. Nous disons souvent que les wireframes sont un peu comme le plan d'une maison. Ce que nous y voyons, ce sont les os d'une page - le cadre de base de la manière dont elle sera mise en place et dont elle fonctionnera.
Éléments standard sur les wireframes
Un wireframe comprend généralement les éléments standard suivants.
- Logo
- Champ de recherche
- Fil d'Ariane
- En-têtes, y compris le titre de la page en tant que H1 et les sous-titres H2-Hx.
- Systèmes de navigation, y compris la navigation globale et la navigation locale
- Contenu du corps
- Boutons de partage
- Informations de contact
- Pied de page
Types de wireframe
Les wireframes varient souvent tant au niveau de la production que de la quantité de détails qu'ils présentent. En fonction du niveau de production ou de fonctionnalité des wireframes, on peut les diviser en wireframes de basse et haute fidélité.
- Les wireframes basse fidélité - un début minimaliste : Les wireframes de basse fidélité sont généralement un endroit très simple pour commencer la conception. Ils tentent de définir la navigation, le cadre et la structure de base. Les wireframes basse fidélité sont utiles pour lancer des conversations, décider des fonctionnalités de base ainsi que de la disposition de la navigation. Ces croquis simples ne sont pas aussi utiles pour montrer les interactions réelles, la pondération des éléments sur une page ou les tests de prototypes papier.
- Les maquettes filaires haute-fidélité - la conception pour les détails : Les maquettes filaires haute-fidélité complètent les détails manquants dans leurs prédécesseurs plus simples. Ils définissent la pondération et la hiérarchie visuelle de la page, les éléments de formulaire et d'interaction réels, et souvent les étiquettes, le texte d'instruction et certains textes.
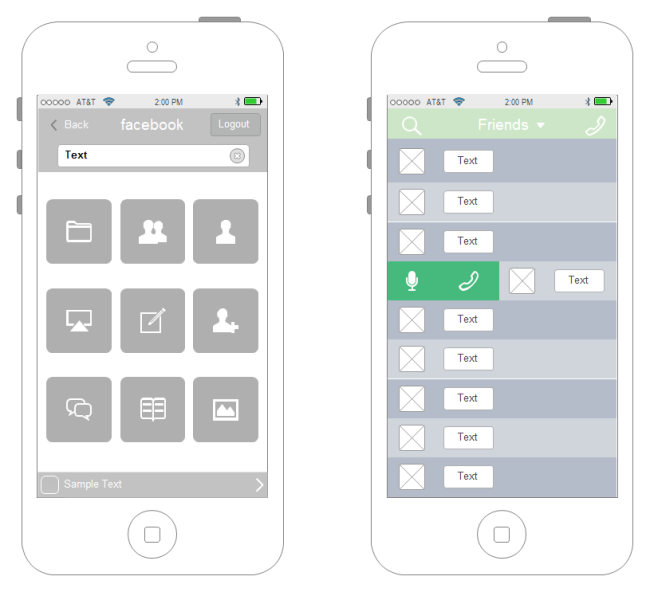
Exemples d'images filaires
Voici deux exemples pour votre référence.
Structure du site web/strong>

iPhone UI Wireframe

Essayez gratuitement un logiciel de création d'images filaires.
 Symboles du logiciel Wireframe
Symboles du logiciel Wireframe
 Logiciel de création de wireframe facile
Logiciel de création de wireframe facile