-
Connaissances en digrammes de flux
-
Connaissances en cartes mentales
-
Connaissances en organigrammes
-
Connaissances en infographique
- 6 graphiques les plus populaires utilisés dans les infographies
- Inconvénients potentiels de l'infographie
- Qu'est-ce qu'un jalon dans un diagramme de Gantt ? - Tout ce que vous devez savoir
- Diagrammes de Gantt pour le processus de fabrication
- Les 10 meilleurs créateurs d'infographies pour créer des infographies accrocheuses
-
Connaissances en dessins d'architecture
-
Connaissances en schémas P&ID
- Créer une carte conceptuelle avec le logiciel Edraw
- Connaissances de base du schéma tuyauterie et instrumentation
- Comparaison entre Schéma de procédé et Schéma tuyauterie et instrumentation
- Qu' est-ce que le diagramme de conduite et de compteur (P&ID)?
- Comment lire un diagramme de tuyauterie et d'instrumentation
-
Connaissances en graphiques
- Comment créer des graphiques sur Mac, Linux et Windows
- Logiciel de graphique en aires pour Linux - Créer des graphiques en aires de qualité de présentation
- Logiciel de graphique à barres pour Linux
- Logiciel de graphique à bulles pour Linux - Créer des graphiques à bulles de manière plus efficace
- Logiciel pour créer des graphiques sur Linux avec des modèles pré-dessinés
-
Connaissances en organisateurs graphique
-
Connaissances en maquettes fonctionnelle
-
Connaissances en diagrammes de réseau
-
Connaissances en design graphique
-
Connaissances en diagrammes d'affaires
-
Connaissances en schémas électriques
-
Connaissances Office
-
Connaissances en projets
-
Connaissance de Wireframe
-
Connaissances en diagrammes UML
-
Connaissances en diagrammes scientifique
-
Connaissances en diagrammes ER
-
Connaissances cartographiques
-
Connaissances en bases de données
-
Connaissances en formulaires
- Equivalent d'Excel pour réaliser un formulaire sur Mac
- Logiciel pour la création de formulaire sous Linux pour présenter les affaires
- Meilleur logiciel pour créer des factures sur Linux - Parfait pour les entreprises et les indépendants
- Formulaires d'affaires
- Formulaire d'affaires - Logiciel professionnel de conception de formulaires qui est rapide, facile et simple.
-
Connaissancess en design de mode
-
Connaissances en cartes
- Programme de bureau pour créer un formulaire
- Logiciel de graphique en anneau pour Linux vous aide à créer vos graphiques rapidement
- Meilleur logiciel de graphiques jauge pour Linux avec une banque de vecteurs et modèles
- Meilleur logiciel pour la création de diagramme à secteurs sous Linux
- Créer des graphiques en nuages de points facilement avec ce logiciel pour Linux
-
Connaissances en Clips Art
-
Connaissances en diagrammes de logiciels
-
Connaissances en diagrammes de base
Wireframe de site web Wireframe de l'interface utilisateur Windows Wireframe de l'interface utilisateur de l'iPhone Wireframe de l'interface utilisateur Mac Wireframe de l'interface utilisateur iPad
Créer un wireframe de l'interface utilisateur iPad avec de riches exemples et modèles gratuits. Les éléments pré-dessinés vous aident à terminer un wireframe de haut niveau dans la façon plus facile et rapide.
Lors du démarrage du projet de conception iPad, il est conseillé de commencer par un wireframe. Le but d'un wireframe est de communiquer l'agencement d'une page. Il se concentre sur la structure osseuse sans se laisser pris par les éléments de couleur et de conception.
Les wireframes peuvent être un gain de temps, car ils aident toutes les parties concernées sur la même page. Ainsi, ils peuvent venir à un accord sur la mise en page des principaux éléments de la page, tels que les en-têtes, les zones de contenu, les menus de navigation, et les pieds de page. La clé est d'obtenir la mise en page clouée ainsi les changements majeurs de mise en page ne seront pas avoir lieu une fois que les éléments de conception détaillée sont en place.
Logiciel de wireframe de l'interface utilisateur iPad

Edraw est un programme de bureau astucieux et efficace pour créer des wireframes, des maquettes ou des concepts de l'interface utilisateur iPad avec une interface amoureusement conçue et conviviale. Il est extrêmement facile à utiliser et a des bibliothèques intégrées de sorte que vous pouvez commencer tout de suite.
Dans notre solution de wireframe de l'interface utilisateur iPad, vous pouvez prévisualiser et partager vos wireframes dans différents formats. Les fonctions Aligner sur la grille et Alignement automatique et Distribution des formes permettent à un positionnement parfait des objets.
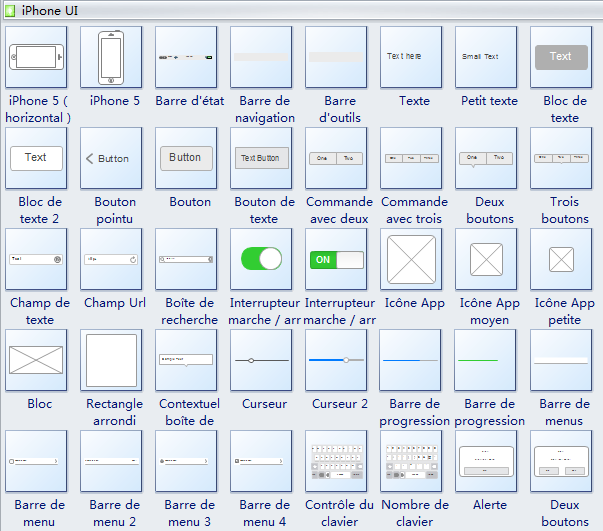
Symboles de wireframe de l'interface utilisateur iPad
Edraw Max comprend beaucoup de symboles spéciaux pour la création de wireframe de l'interface utilisateur iPad, y compris la barre d'état, le Button, l'icône de l'application et ainsi de suite. Ils sont pré-dessinés et inclus dans le programme en format vectoriel. Vous pouvez facilement redimensionner, faire pivoter et de recolorer chaque symbole.

Exemple de wireframe de l'interface utilisateur iPad
Voici un exemple de wireframe bien préparé iPad. Avec des symboles et des éléments prêt-à-utiliser, ce wireframe ne nécessite moins de 10 minutes à compléter. Il suffit de cliquer sur l'image pour la télécharger.
Meilleur outil pour créer des wireframes sur Linux - Créer des wireframes efficacement

Simple. Intelligent. Des diagrammes étonnants pour chaque idée.