Nous voyons souvent des bannières sur le bord des routes ou sur les marchés qui font de la publicité pour différentes choses, qu'il s'agisse de produits ou de services. Cependant, avec le passage des objets physiques au domaine virtuel, les bannières sont également devenues des objets en ligne. Il s'agit de bannières web. Les bannières Web sont disponibles en plusieurs tailles et styles. Ils ne se limitent pas aux ordinateurs de bureau et aux ordinateurs portables, mais sont également essentiels pour les appareils et les applications mobiles. Cet article vous aidera à identifier les différentes tailles, styles et noms des bannières que vous pouvez utiliser.
Partie 1 : Tailles des bannières Web
Selon l'Interactive Advertising Bureau, il existe certaines lignes directrices qui ne doivent pas être respectées lors de la création d'une bannière web. Il existe au moins 18 tailles de bannières standard importantes parmi lesquelles vous pouvez choisir.
1) Rectangle moyen
Taille (Px) : 150 x 250
Exemple :

2) Bannière de classement
Taille (Px) : 728 x 90
Exemple :

3) Wide Skyscraper
Taille (Px) : 160 x 600
Exemple :

4) Half Page (Grand angle)
Taille (Px) : 300 x 600
Exemple :

5) Billboard
Taille (Px) : 970 x 250
Exemple :

6) Large Rectangle (Rectangle large)
Taille (Px) : 336 x 280
Exemple :

7) Bannière
Taille (Px) : 468 x 60
Exemple :

8) Demi-bannière
Taille (Px) : 234 x 60
Exemple :

9) Wide Skyscraper
Taille (Px) : 160 x 600
Exemple :

10) Skyscraper
Taille (Px) : 120 x 600
Exemple :

11) Bannière verticale
Taille (Px) : 120 x 240
Exemple :

12) Portrait
Taille (Px) : 300 x 1050
Exemple :

13) Large Leaderboard (Bandeau large)
Taille (Px) : 970 x 90
Exemple :

14) Carré
Taille (Px) : 250 x 250
Exemple :

15) Petit carré
Taille (Px) : 200 x 200
Exemple :

16) Petit rectangle
Taille (Px) : 180 x 150
Exemple :

17) Bouton
Taille (Px) : 125 x 125
Exemple :

18) Triple écran large
Taille (Px) : 250 x 360
Exemple :

Il s'agit des bannières les plus utilisées et les plus importantes parmi lesquelles vous pouvez généralement choisir la taille idéale pour vos annonces.
Partie 2 : Tailles des bannières mobiles
1) Mobile Leaderboard (Bandeau mobile)
Taille (Px) : 320 x 50
Exemple :

2) Mobile Full page flex (Mobile en pleine page flexible)
Taille (Px) : 320 x 320
Exemple :

3) Rectangle moyen
Taille (Px) : 300 x 250
Exemple :

4) Petit carré
Taille (Px) : 300 x 600
Exemple :

5) Bannière pleine page
Taille (Px) : 350 x 480
Exemple :

6) Carré
Taille (Px) : 250 x 250
Exemple :

Comme on l'a vu, la taille des bannières pour un téléphone portable n'est pas très élevée par rapport à celle des bannières pour le web. Pourtant, ils sont tous aussi efficaces les uns que les autres et, grâce au facteur d'accessibilité d'un téléphone portable, ils augmentent considérablement le nombre de téléspectateurs.
Partie 3 : Quelle est la meilleure taille de bannière pour vous ?
L'objectif principal de la bannière est d'afficher votre publicité sur différents sites et applications. La meilleure chose à faire est de choisir une taille de bannière qui soit la plus populaire, la plus utilisée et la plus adaptée à tous les types de gadgets. Nous devons nous rendre compte qu'à l'heure actuelle, la plupart des utilisateurs ont adopté les téléphones mobiles et s'en servent comme source d'information. Pour s'adapter à cette évolution, il est nécessaire de prendre en compte les tailles de bannières appropriées.
1) Rectangle moyen 150 x 250 (parfait pour les annonces textuelles et imagées)
Le rectangle moyen est la taille de bannière la plus utilisée. Il est également connu sous le nom de "rectangle incliné". Cette popularité témoigne de son importance dans le monde de la publicité. Environ 40 % de l'inventaire mondial est couvert par cette bannière. Cette taille est parfaite pour les téléphones portables et les autres gadgets tels que les ordinateurs de bureau et les ordinateurs portables. La taille est perceptible dans tous les gadgets existants. Si votre objectif est de cibler un large public, cette taille de bannière est parfaite. Il peut facilement reposer sur la page web de l'ordinateur portable de l'utilisateur, sans perturber son travail. Il remplit encore mieux sa fonction sur les appareils cellulaires. S'adaptant aux dimensions exactes des pages web sur les appareils cellulaires, il peut également servir de pause entre les longs paragraphes et le contenu. Étant donné qu'il se trouve le plus souvent en plein milieu, il croisera toujours la vue de l'utilisateur, ne laissant aucune place à la possibilité qu'il soit manqué par les yeux de l'auditoire.
2) Mobile Leaderboard (Bandeau mobile) 320 x 50 (parfait pour les annonces textuelles)
Le mobile leaderboard est la bannière la plus utilisée et la plus courante pour les utilisateurs de téléphones. Environ 12 % de l'inventaire mondial est constitué de cette taille de bannière. Comme indiqué ci-dessus, cette taille correspond parfaitement aux dimensions d'un appareil cellulaire. De plus, comme il se trouve au bas de la page ou de l'application, les risques qu'il gêne l'utilisateur sont très faibles. De plus, chaque fois que l'utilisateur fait défiler la page, il est obligé de regarder la bannière présente juste au-dessus de son bouton d'accueil.
3) Bannière Leaderboard 728 x 90 (Parfaite pour des publicités plus textuelles)
La bannière leaderboard appartient à 25 % de l'inventaire global utilisé. Ce pourcentage en dit long sur le degré de préférence qu'il suscite. La bannière leaderboard est une bannière horizontale visible en haut d'une page web. Cela augmente également l'audience de l'annonce. La bannière leaderboard et le mobile leaderboard peuvent être utilisés pour augmenter le nombre de visiteurs. Cette bannière est également préférée parce qu'elle est affichée en haut. C'est un avantage, même si un utilisateur accède à un site par accident, ses yeux tomberont sur l'annonce, alors que les annonces placées au bas de l'écran passeront certainement inaperçues.
4) Wide Skyscraper 160 x 600 (parfait pour les publicités basées sur des images)
Le Wide Skyscraper, également connu sous le nom de "standing banner", est une bannière verticale qui se trouve généralement sur le côté droit de la page web, juste à côté du curseur de défilement. Le wide skyscraper est la bannière verticale la plus utilisée, puisqu'elle représente 12 % de l'inventaire mondial. Son emplacement est idéal pour les annonces contenant des images plus grandes, des gifs, des snippets et de petits graphiques vidéo.
EdrawMax
Logiciel de Diagrammes Tout-en-un
- Grande Compatibilité de fichiers: Importer et exporter vos dessns sous différents formats tels que Visio
- Interopérabilité (Windows, Mac, Linux, Web)
Partie 4 : Conseils de conception
1) Restez simple :
L'idée principale est d'éviter le bourrage d'annonces. Évitez de remplir votre espace publicitaire d'informations et d'images inutiles. Essayez d'être le plus pertinent et le plus simple possible. Les annonces les plus simples sont les plus efficaces car elles captivent le public avec des informations pertinentes. De plus, les utilisateurs aiment que les choses soient directes.
2) L'utilisation d'images :
Les images sont un excellent moyen de capter l'attention des utilisateurs. Ils attirent l'attention et aident à faire passer les messages de manière plus efficace. Des illustrations et des images peuvent être utilisées, en fonction du type d'entreprise et du slogan de votre entreprise. Par exemple, une entreprise de télécommunications utilisera probablement des photos de ses téléphones mobiles. Alors qu'une entreprise comme Red Bull peut utiliser des illustrations, même les publicités pour les jeux sont le plus souvent illustrées. Plus les images utilisées sont de qualité, plus les chances que les utilisateurs appuient sur le bouton CTA augmentent.
3) Boutons CTA
Le CTA ou Call to Action (appel à l'action) guide les utilisateurs sur ce qu'ils doivent faire une fois qu'ils ont vu l'annonce. Il invite l'utilisateur à prendre certaines mesures. Ces messages se trouvent généralement juste en dessous du texte de l'annonce, de l'illustration ou dans le coin droit. Les boutons CTA sont facilement reconnaissables car ils sont composés de textes tels que "Acheter maintenant", "S'inscrire", "En savoir plus", "Jouer maintenant" et "Réserver maintenant". Ils constituent un élément important des bannières web, tout comme les bannières ordinaires comportent des numéros ou des coordonnées, et le fait d'appuyer sur le bouton CTA vous redirigera vers le site de votre produit. Il est nécessaire de faire ressortir ces boutons pour que les utilisateurs aient envie d'appuyer ou de tapoter dessus. La bonne combinaison de couleurs peut aider considérablement les utilisateurs à être psychologiquement attirés vers le bouton CTA.
4) Titres et sous-titres
N'oubliez pas que vous devez avoir un titre accrocheur, mais aussi compact. Les utilisateurs préfèrent quelque chose de court mais qui peut susciter leur intérêt. Le sous-titre, quant à lui, doit s'appuyer sur ce que dit ou indique le titre. Gardez à l'esprit qu'il n'est pas conseillé d'encombrer votre espace publicitaire avec du texte. Les sous-titres doivent donc être concis et si des informations sont nécessaires, un bouton CTA (En savoir plus) doit être placé.
5) Contexte et clarté
Il est également nécessaire de choisir la palette de couleurs parfaite pour votre arrière-plan. Les couleurs doivent être en harmonie avec le texte, les images et le bouton CTA présents dans l'espace publicitaire. La combinaison de tous ces éléments doit être parfaitement claire. Le texte utilisé pour présenter le thème principal de l'annonce doit également être clair.
Partie 5 : Exemples de sites célèbres
1) YouTube
YouTube est l'un des sites les plus utilisés et l'un de ceux qui dépendent le plus des revenus générés par les publicités. Ils ont établi leurs propres lignes directrices en ce qui concerne leur site. Les lignes directrices concernant les bannières sont les suivantes
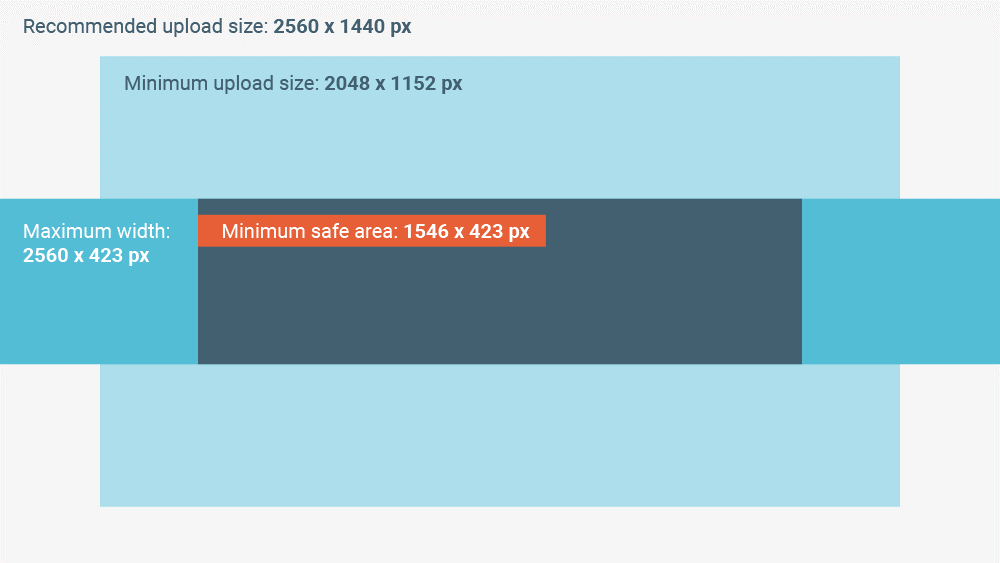
- Taille recommandée de la bannière : 2 560 x 1 440 pixels
- Dimensions minimales de l'image : 2 048 x 1 152 pixels
- Zone de sécurité minimale de l'image pour le texte et les logos : 1 546 x 423 pixels
- Largeur maximale de l'image : 2 560 x 423 pixels
- Limite de taille des fichiers : 6MB
Exemple

2) Twitter
Twitter n'autorise pas vraiment les publicités à distance. Pour mener une campagne publicitaire réussie, vous devez donc adhérer à certaines règles du site après avoir créé un compte. Vous pouvez poster votre message à plusieurs endroits sur Twitter. Les dimensions de ces lieux sont les suivantes :
Taille de l'en-tête Twitter : 1500 x 1500
L'en-tête est généralement la partie la plus visible de votre profil, l'endroit idéal pour placer une annonce.

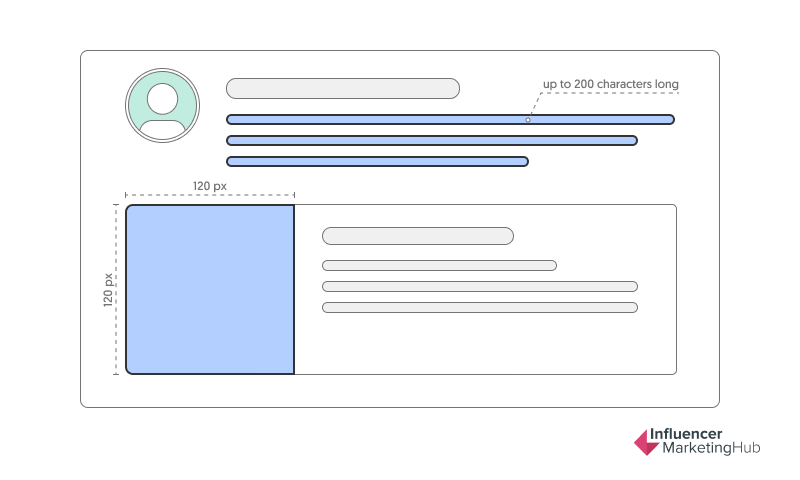
Carte de synthèse : 120 x 120
Cet espace peut être utilisé pour commercialiser votre produit et fournir le lien correspondant.

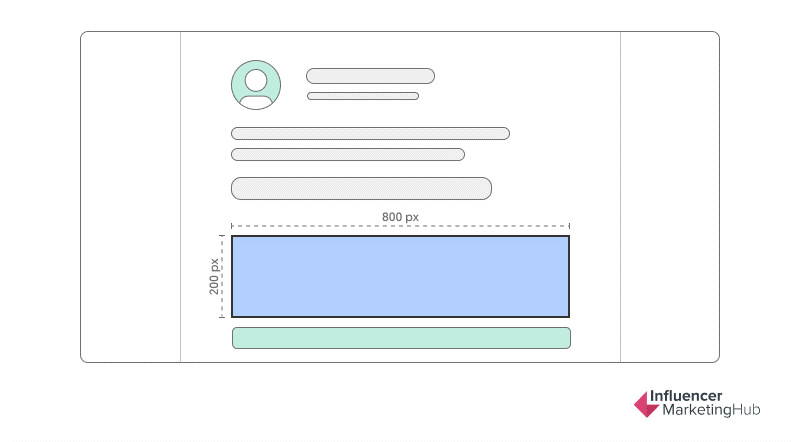
Carte d'entête d'image : 800 x 200
Cette option peut être utilisée pour placer des boutons CTA dans votre annonce et pour afficher une annonce contenant plus de texte.

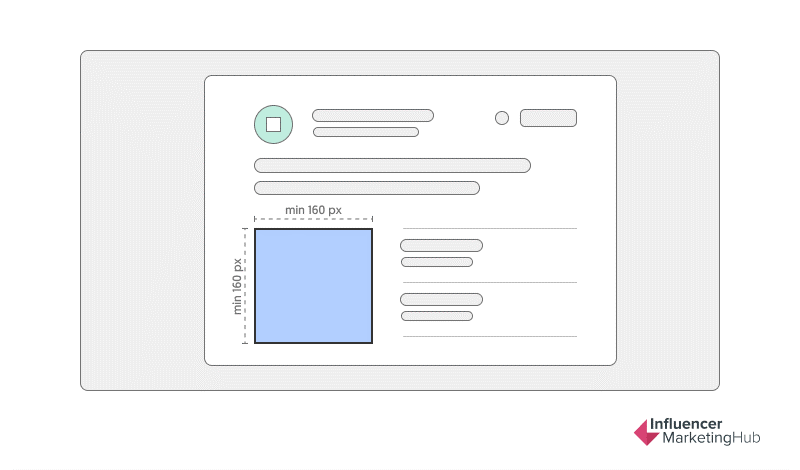
Carte produit : 160 x 160
Ces cartes peuvent être utilisées par des particuliers pour commercialiser leur produit en utilisant une image de 160 x 160 pixels et en ajoutant une petite description du produit.

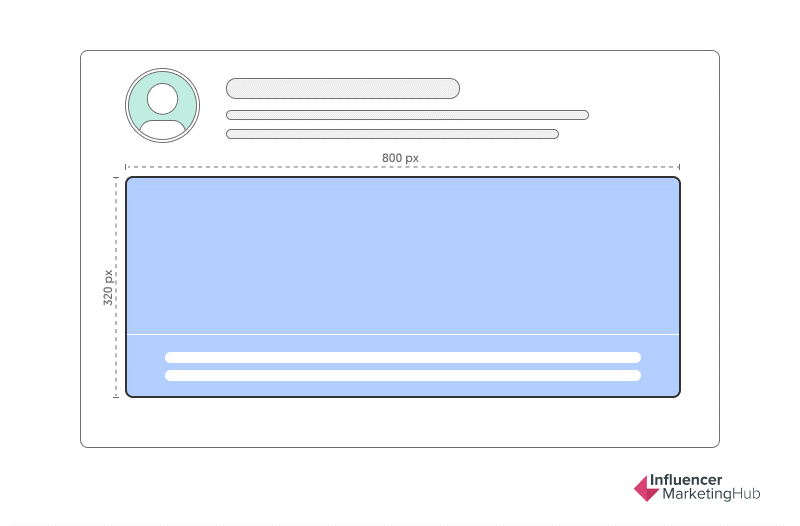
Cartes de site web : 800 x 320
Twitter propose également une carte de site, une bannière que vous pouvez utiliser pour faire la publicité de votre site web. En cliquant sur cette carte, les internautes sont dirigés vers votre site web.

3) Twitch
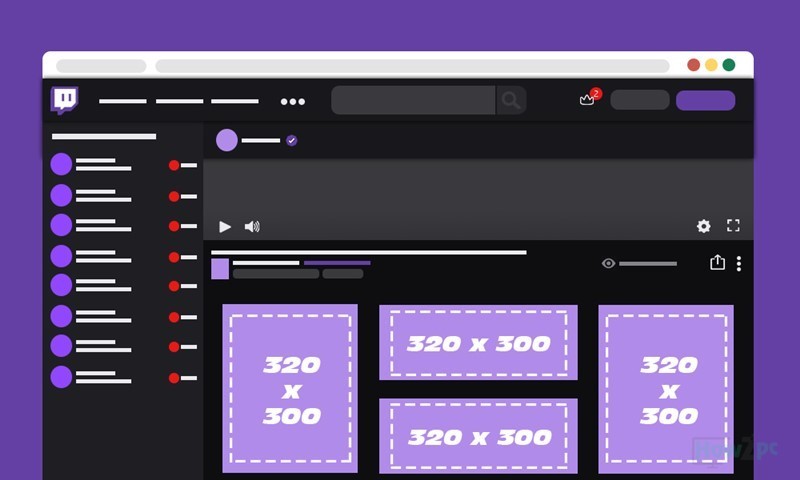
Image publicitaire du flux Twitch : 320 x 300
Le flux Twitch prend en charge les publicités de 320 x 300 pixels, à la fois dans les dimensions verticales et horizontales.

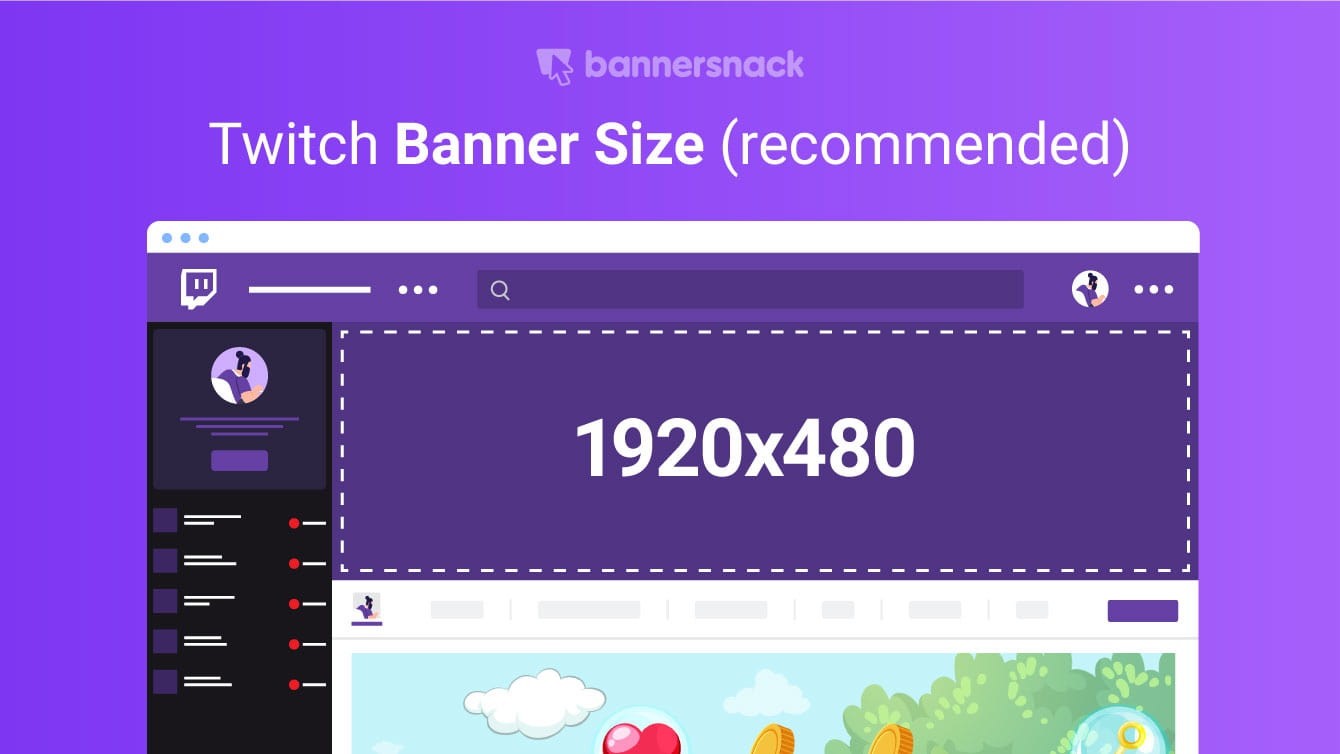
Annonces d'en-tête Twitch : 1920 x 480

4) Facebook

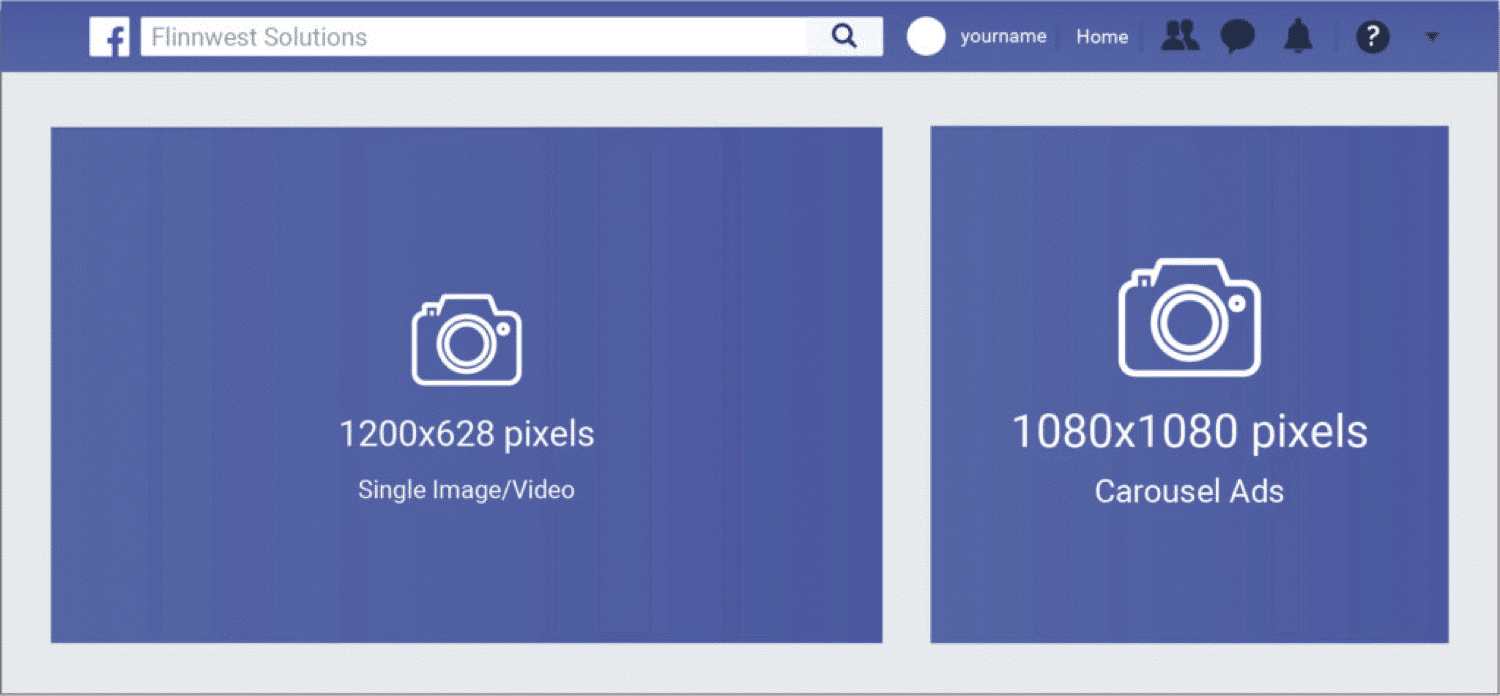
- Image publicitaire du fil d'actualité de Facebook : 1200 x 628
- Annonces vidéo sur le fil d'actualité de Facebook : 600 x 315 ou 600 x 600
- Publicités Carrousel Facebook : 1080 x 1080.
- Publicités Facebook colonne de droite : 1200 x 628.
- Annonces sur le marché Facebook : 1200 x 628.
- Publicités pour les articles instantanés de Facebook : 1200 x 628
- Publicités Facebook Stories : 1080 x 1920
- Annonces de la collection Facebook : 600 x 600.
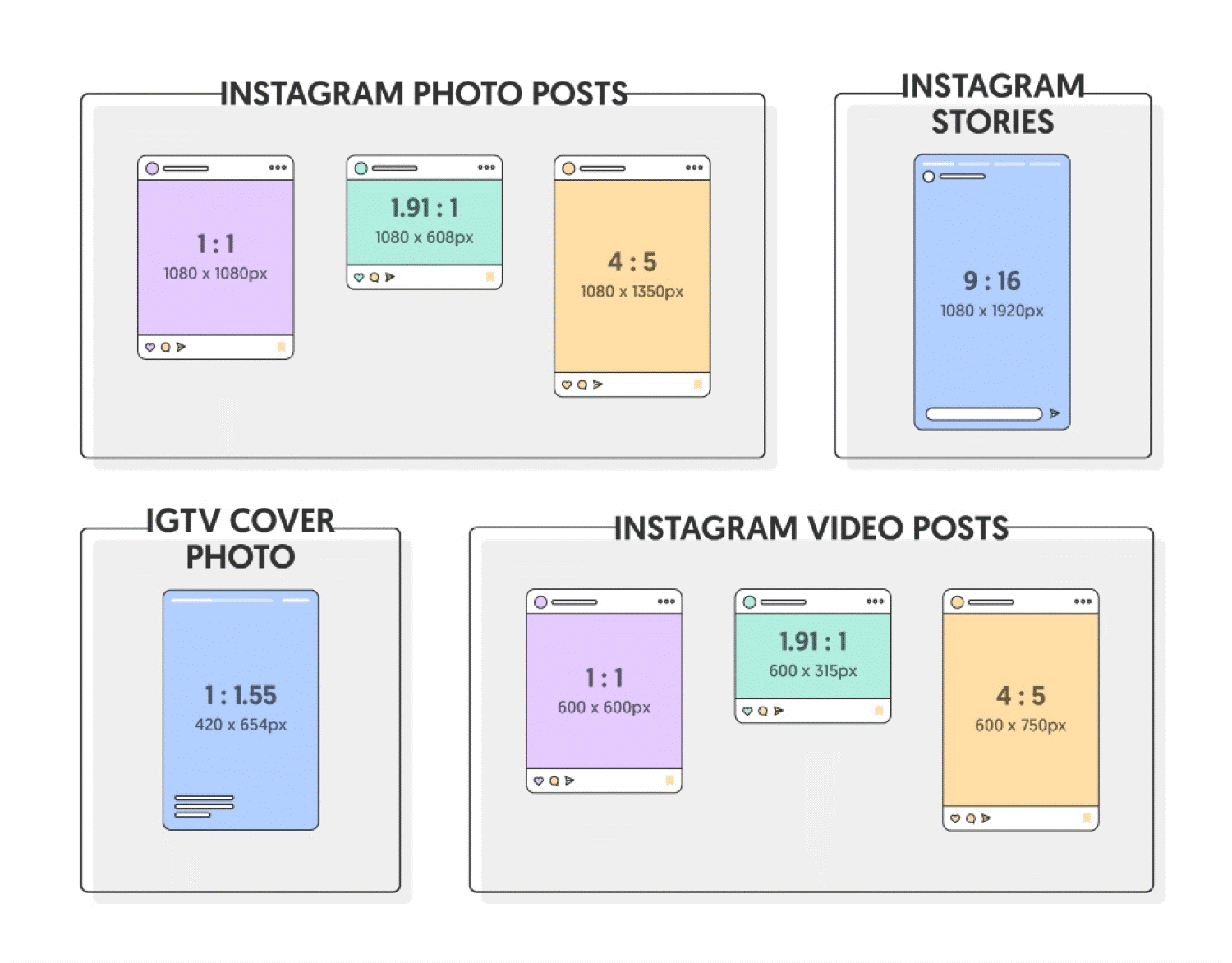
5) Instagram

- Annonces Instagram à image unique : 400 x 500
- Annonces vidéo Instagram : 400×500, max
- Annonces Carrousel Instagram : 1080 x 1080
- Annonces carrousel des Stories Instagram : 1080×1920
- Annonces sous forme de diaporama Instagram : 600 x 600 pixels, max. 1080 x 1080
- Annonces d'images des Stories Instagram : 1080 x 1920
- Annonces vidéo des Stories Instagram : 1080 x 1920
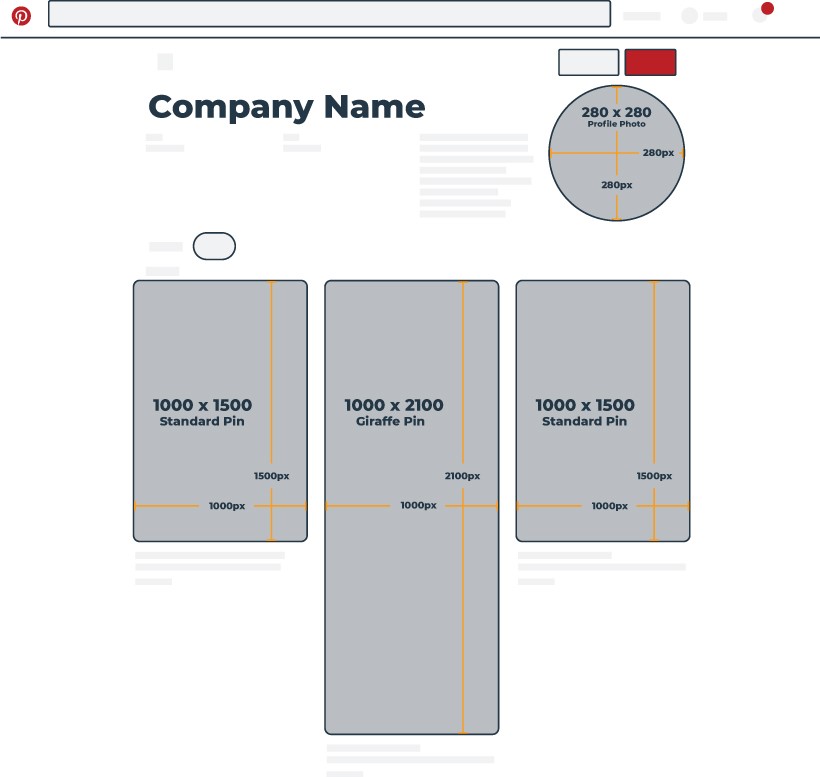
6) Pinterest

- Image publicitaire du profil Pinterest : 280 x 280
- Annonces d'épingles standard sur Pinterest : 1000 x 1500
- Annonces Pinterest Girafe Pin : 1000 x 2100
Partie 6 : Conclusion
Comprendre la nécessité de tous les détails concernant la taille des bannières et les utiliser pour créer des publicités performantes prend du temps. Ces formats standard sont essentiels pour augmenter la portée de vos annonces. Par exemple, le rectangle moyen est de préférence la meilleure option à choisir, puis le tableau de classement mobile, ce qui permet d'augmenter l'audience et la portée. Nous espérons que cet article vous guidera dans la création de votre propre bannière Web dynamique et interactive.


