Create Fishbone Diagram on Mac Easily and Rapidly
In this step by step tutorial, we will show how to create fishbone diagrams. You can do it in a fairly fast and funny way with advanced diagramming tool. Auto connection helps you save tons of time and energy.
Open Fishbone Diagram Templates
Open a blank drawing page and the libraries including templates needed for creating fishbone diagrams on Mac OS X.
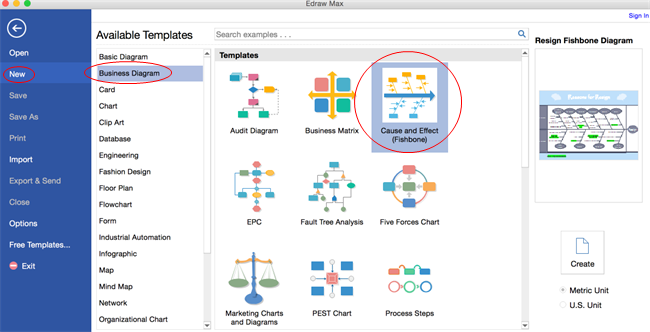
On the File menu, point to New.-> Click Business Diagram, and then double click the icon of Cause and Effect (Fishbones).
Add Fishbone Diagram Shapes
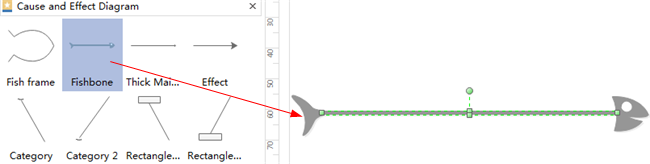
Drag and drop shapes from the left libraries. The Fishbone and Effect shape represent the spine of fish.
Drag the green square handles to resize shapes.

Connect Fishbone Diagram Shapes
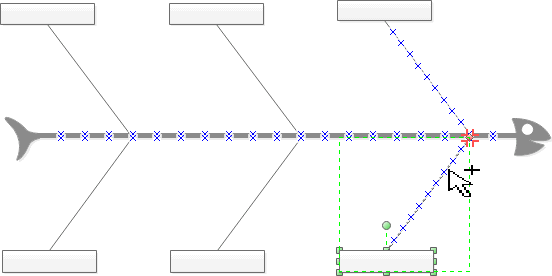
The spine shapes are designed with connection points that allow easy connection. Move the category and cause shape to the spine, they are glued when the connection points turn red.
Note: The category shapes help you group causes into different types. This helps you make the cause effect analysis more logical.

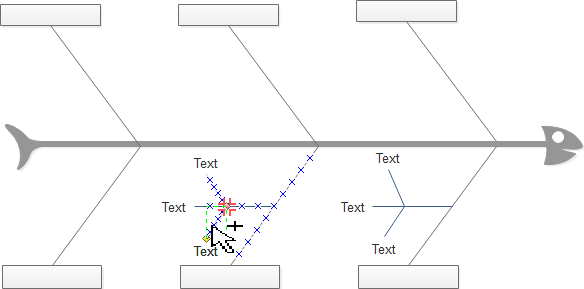
Causes can also be divided into different levels based on analysis requirements. Drag the primary cause shape out and connect it with the category shape. Drag the secondary cause shape out and connect it with the primary shape.

Format Fishbone Diagram Shapes
Change a shape's color and outline by choosing any quick style in the Styles group under the Home tab.
Alternatively, use the Fill and Line tools in the format task pane to the right of the canvas.
Add Background
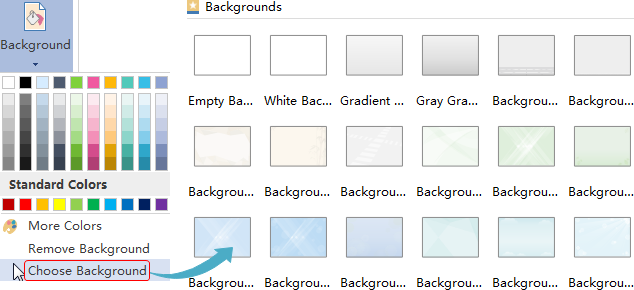
To add a background, go to Page Layout tab and then:
- Click a color for colorful background.
- Click Choose Background to select a predefined background.
- Click Remove Background if you don't want any background.
- Switch to View tab and then click Background View to edit and personalize the background.

Add Fishbone Diagram Contents
- Double click a shape to type in text.
- Press Ctrl + 2 to add more text boxes. Press Ctrl + shift + 2 to adjust text box.
- Choose a different font under Home tab. Customize the size, color and alignment by clicking the relevant menus.

Change Fishbone Diagram Theme
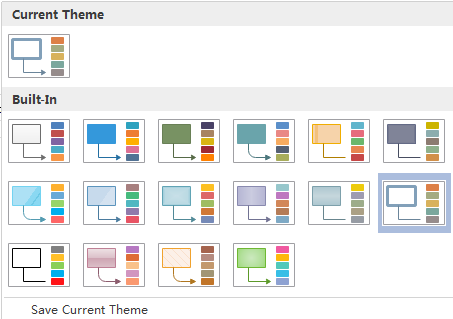
By changing Fishbone Diagram theme, you can enhance fill, line and text style altogether at 1 click.
Switch to Page Layout tab, select another theme.

Save or Export Fishbone Diagram
Click Save on File tab to save as the default format. Choose Save as on File tab to save as other formats.
You can choose to save in local files or save in your Cloud. Saving it in Team Cloud can share it with more people.

Hit Export & Send under File to export the fishbone diagram. You can choose to convert it into graphics, MS files, SVG etc.

Print Fishbone Diagram
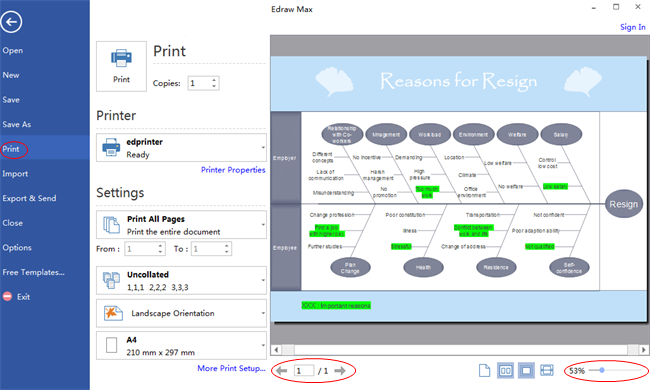
- Click File tab and then choose Print. A preview of your document automatically appears on the right.
- To view each page, click the arrows below the preview.
- To go back to your document and modify it, click the top left arrow.

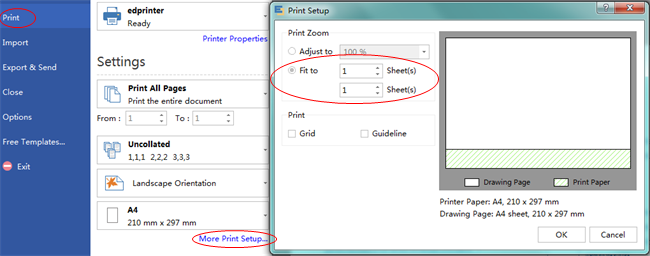
If the drawing page is larger than the print paper, the drawing will be printed on more than 1 paper.
To print it on only 1 paper,
click More Print Setup... and then choose Fit to.

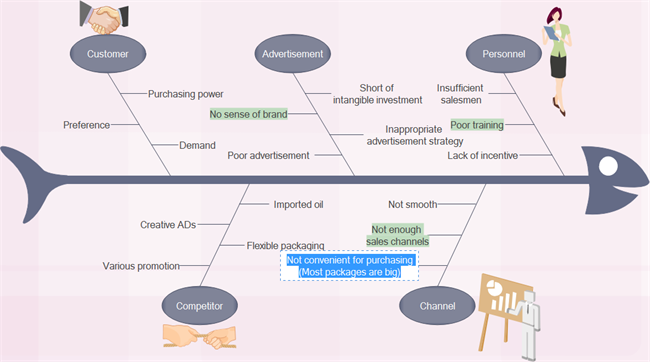
Here are some fishbone diagram examples. They can help you get inspired and get started quickly to create fishbone diagrams.
Try our fishbone diagram software for Mac for free.