Qué es un wireframe - Guía para principiantes
Wireframe - Todo lo que necesitas saber
Una página web atractiva es la única forma de captar mayor atención cuando se trata de negocios o de cualquier aplicación. Pero si tu anuncio no gana mucha importancia, ¿qué harás? Bueno, debes empezar con encontrar los defectos en el diseño de tu página web para arreglar los problemas y así poder atraer más visitas.
EdrawMax
Software de diagramas todo en uno
Aquí es donde el Wireframe entra en escena.
¿Qué es un wireframe? ¿Cómo se crea un Wireframe? ¿Cuáles son los ejemplos o plantillas de Wireframe? A continuación, responderemos a todas tus preguntas relacionadas con el Wireframe.
¿Qué es un wireframe?
Inicialmente, Wireframe significaba un retrato o representación visual de un objeto 3D en el diseño y desarrollo de diversos productos. Hoy en día, el término aplica sobre todo en el desarrollo y el diseño de aplicaciones móviles, páginas web y animación digital para el modelado en 3D.
En resumen, Wireframing significa crear un plano del sitio web o un plan de desarrollo de la aplicación para asegurarse de que el diseño y el desarrollo vayan de la mano.
Un Wireframe asegura que no exista diferencias entre el plan original y el resultado final. Se puede describir como un modo de revisar del sitio web en la etapa de formación.

¿Qué hace que el wireframing sea significativo?
Ahora que sabes qué es un Wireframe, hablemos también de algunas de sus ventajas:
El crecimiento es una de las partes vitales del ciclo de vida del desarrollo de una aplicación o diseño web. Debes asegurarte de que el prototipo cumple con todos los requerimientos solicitados por el cliente. En estos casos, puedes elaborar un Wireframe y hacer un seguimiento de la fase de desarrollo.
Debes asegurarte de que se cumplan todos los requerimientos. El wireframing también ayuda a los desarrolladores a realizar ajustes según sea necesario para ajustarse a los criterios. Así que el Wireframing hace que el desarrollo sea mucho más eficiente.
Un wireframe es una herramienta visual que se puede utilizar para mostrarle al cliente los avances. El feedback proporcionado por el usuario puede ser utilizado eficazmente para la prueba del prototipo. Para ti, como diseñador, la confianza aumentará y el plan será más preciso, ya que entenderás mejor los Wireframes que los diseños conceptuales.
Ahora, honestamente, es imposible que tu negocio tenga el mismo sitio web toda la vida. Para acercarse a más clientes y mostrar cierta actividad, siempre tienes que actualizar el contenido de tu sitio web. Por lo tanto, tienes que diseñar un sitio web de tal manera que pueda ser fácilmente adaptable a cambios de plantillas de diseño, contenido y arquitectura. El wireframe ayuda a facilitar el trabajo que implica realizar estos cambios de contenido y diseño.
El método de Wireframing o planificación anticipada es una hoja de ruta del trabajo que tenemos por hacer. Ayuda a separar los factores vitales facilitando un proceso delicado. La creación de un plan hace que el complejo proceso de creación, mantenimiento e incluso la retroalimentación sea más sencilla de trabajar y de rectificar los problemas.
Un Wireframe puede ayudarte a desarrollar un diseño que tú o el desarrollador pueden seguir para colocar el contenido, el sistema de pago y otros elementos de diseño. Hace que tu sitio web sea armonioso cuando todos estos elementos se incorporan.
Tipos de wireframes
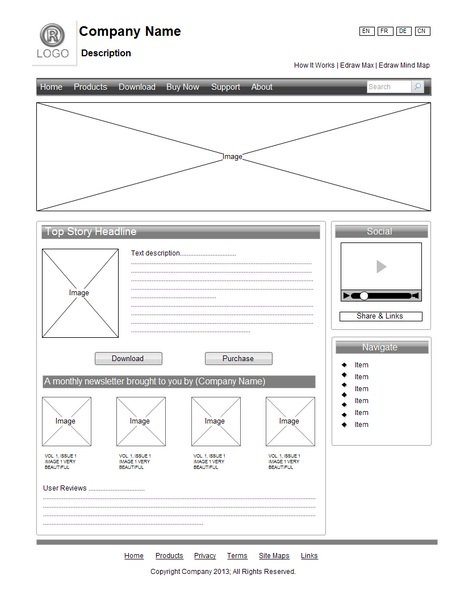
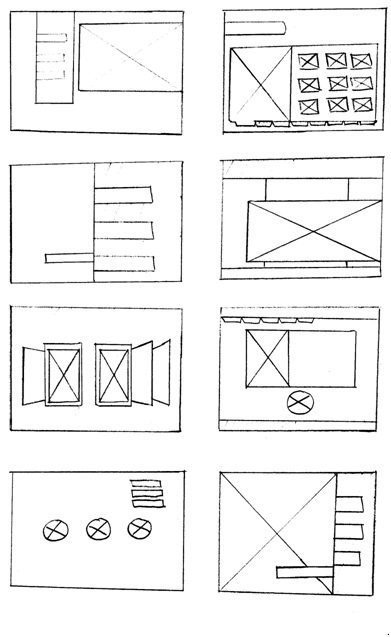
El Wireframe de baja fidelidad es el núcleo de la visualización del diseño y se clasifica con el nombre de prototipos. Significa que incluyen los elementos visuales y el contenido estático necesario. Los desarrolladores los utilizan para emplear la estructura de la interfaz y la arquitectura de la información. Los Wireframes de baja fidelidad son usados como un hitos por los involucrados en el proyecto en las etapas iniciales de diseño. Ayudan al equipo a crear una plantilla de Wireframe, a visualizar y a aprovechar la fase de desarrollo para lanzar la aplicación con grandeza. Los wireframes de baja fidelidad son simples.

Fuente: www.lucidchart.com
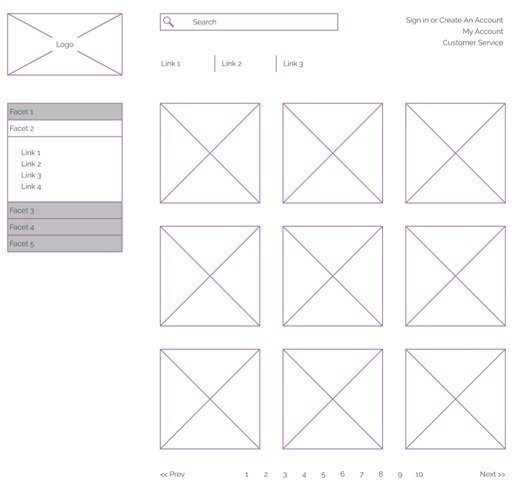
El wireframe anotado permite agregar una serie de detalles para los de baja fidelidad. Las notas breves son ejemplos de anotaciones que pueden utilizarse para describir elementos en un wireframe. Puedes colocarlas en cualquier lugar del wireframe, ya sea en los laterales o en el fondo.
Los productos finales de los wireframes de baja fidelidad son wireframes de media o alta fidelidad. Estos tipos de wireframes se construyen en etapas avanzadas o posteriores del proceso de desarrollo. Los wireframes de alta fidelidad se utilizan antes de llegar a la fase final del desarrollo para validar las pruebas de usuario del producto. Esta etapa suele ser el final de los wireframes de baja fidelidad en el proceso de desarrollo de una aplicación o un diseño web.

¿Alguna vez has visto esos sitios web interactivos que te permiten cambiar de página con toques o clics? Este tipo de variaciones e interacciones son el resultado del diseño gráfico con la ayuda de un software de creación de wireframes.

Fuente: www.experienceux.co.uk
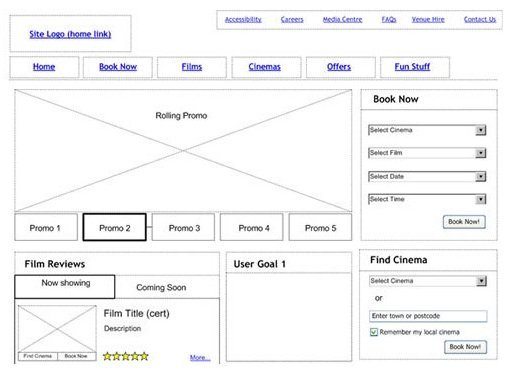
Los wireframes de flujo de usuario son totalmente interactivos. Por lo tanto, si no estás satisfecho con la anotación o la baja fidelidad y necesitas un patrón de wireframe que puedas agregar más información, el flujo de usuario puede ser una buena opción.
Si no quieres realizar un wireframe, pero necesitas una pequeña representación, como la interfaz de una pantalla, entonces una miniatura es la elección correcta. Puedes probar diferentes ideas de diseño y visualizarlas.

Fuente: www.soapchu.wordpress.com
Wireframes de alta fidelidad VS Prototipos
Un wireframe es una presentación visual estática de baja fidelidad del sitio web. También, en el ámbito del diseño de aplicaciones móviles y el desarrollo de páginas web, es el punto fundamental por seguir para la aplicación o el sitio web. También se puede percibir como el esqueleto de la página, que siguen los desarrolladores y diseñadores durante el desarrollo. Los ejemplos de Wireframe incluyen los de alta fidelidad.
Por otro lado, un prototipo se refiere a medios o diferentes tipos de Wireframes en el modelo de diseño de la aplicación móvil o la página web en las etapas finales de la interfaz de usuario. También ofrece un diseño mucho más dedicado y detallado enfocado hacia los resultados visuales del plan. Los prototipos son las etapas iniciales.
Elementos de un Wireframe
Los Wireframe tienes tres componentes como:
1. Diseño de la información:
Se trata de la presentación de la información relativa al diseño y desarrollo y de la plantilla Wireframe.
2. Diseño de la navegación:
Es el conjunto de características que permiten a los usuarios ir a los diferentes sectores de las páginas.
3. Diseño de interfaz:
Es el diseño básico de la interfaz de la página web o de la aplicación.
Ejemplos de wireframes: Inspiración para el diseño web y móvil
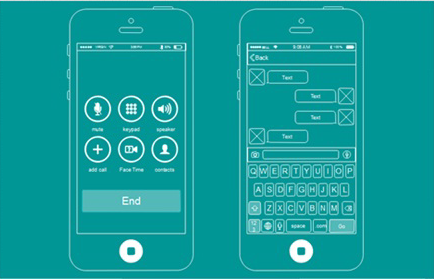
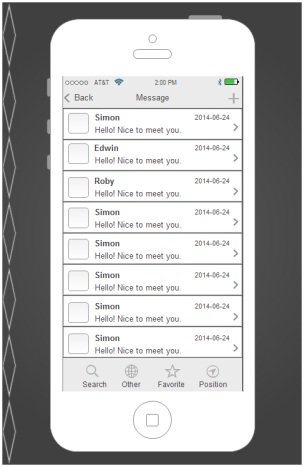
En la actualidad, la demanda de usuarios de móviles que buscan una interfaz de usuario atractiva e impresionante es alta. Por lo tanto, las empresas de desarrollo móvil y las organizaciones están utilizando Wireframe para el diseño de aplicaciones móviles increíbles. Un ejemplo de Wireframing en una aplicación móvil es la interfaz de usuario del iPhone.

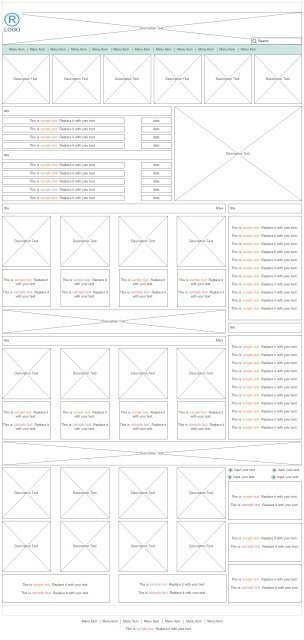
Si estás buscando una idea para promocionar tu negocio, es obligatorio crear una página web bien diseñada o tener presencia en línea de alguna forma, y para lograrlo, el Wireframe puede serte de gran ayuda. El sitio web de las noticias deportivas, las noticias sociales, los productos y el diagrama compartido son algunos de los ejemplos para el diseño web usando Wireframes.

¿Cómo crear un wireframe con EdrawMax?
Estoy seguro de que has aprendido sobre el wireframe. ¿Te gustaría crear un wireframe ahora mismo?
Si eres un principiante, EdrawMax es mi recomendación para ti. Puedes optar por descargar el software o probar la versión online. A continuación, debes prestar atención a los siguientes pasos:
- Paso 1: Una vez que inicies el software en tu sistema o te registres en el sitio web de EdrawMax, procede a seleccionar la opción Wireframe de la Bibliotecas del menú "Archivo".
- Paso 2: EdrawMax ofrece una amplia gama de símbolos para crear un Wireframe. Por lo tanto, elige el símbolo que necesites desde la biblioteca, arrástralo y suéltalo en la pantalla.
- Paso 3: Ahora, utiliza otras funciones como la de importación de objetos, rotación y el escalado, el ordenado en Z, los documentos multipáginas, entre otros, para hacer el cuerpo del Wireframe.
- Nota: También puedes diseñar diagramas y planos según tus necesidades.
Consejos para crear wireframes de forma eficiente
Aquí tienes algunos consejos útiles para crear un wireframe de forma eficiente
- Inspírate en algunos desarrolladores y diseñadores web sobre cómo diseñan los wireframes y cómo los visualizan.
- Determina la disposición y el diseño adecuado para lograr una arquitectura eficaz.
- Elige la herramienta adecuada para el Wireframing, por ejemplo, EdrawMax.

