Ejemplo de diagrama de flujo de diseño de página web
Sobre el diseño de páginas web
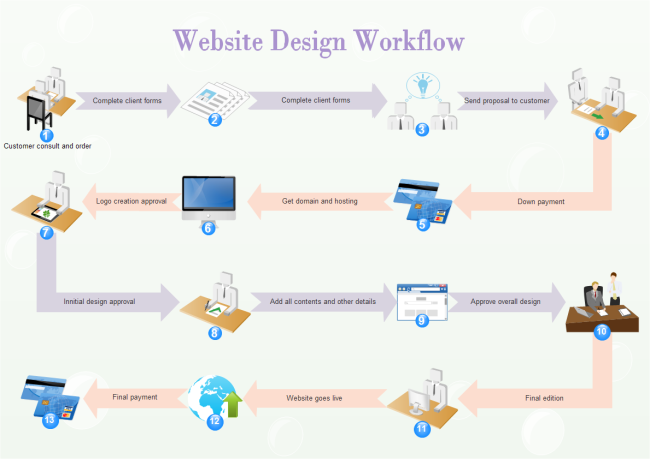
El diseño web incluye varias disciplinas y habilidades diferentes en la creación y mantenimiento de páginas web. Las áreas diferentes de diseño de web incluye diseño gráfico de web, diseño de interfaz, creación, diseño de experiencia de usuario y optimización del motor de búsqueda. Por lo general, un proveedor de servicios de diseño de página web aplica el siguiente diagrama de flujo.
Consejos y trucos para el diseño de una página web
- Utiliza una imágen de alta resolución para tu logro y colócalo en la esquina superior izquierda de cada una de tus páginas.
- Usa la navegación intuitiva. Debido a que existen muchísimas páginas web, si la navegación no está visible, la mayoría de buscadores saldrán inmediatamente de la página y escogerán otras páginas.
- Deshazte del desorden. Si la página web está muy apretada o sobrecargada de información para ser procesada por el cerebro, entonces todo el contenido puede resultar inútil. Nadie se tomará el tiempo de leer información que le causa incomodidad.
- Por ello, no causes molestia a tus visitantes con ventanas emergentes. Para ver a través de los ojos de los usuarios, recuerda siempre que las ventanas emergentes bloquearán los ojos de los lectores y que esto puede hacer que pierdan la paciencia .
- Límita la longitud de las páginas a 2 pantallas, o 6-7 pantallas para los artículos.
- Coloca infografías atractivas para hacer que tu mensaje sea más atractivo.
Cómo hacer tu propio diagrama de flujo
Usa una plantilla para comenzar
Aprovecha este diagrama para obtener el tuyo lo más rápido posible. Solo tienes que seguir tres pasos.
- Descarga la plantilla de diagrama de flujo de diseño de página web.
- Personalízala como quieras.
- Ajústala instantáneamente.
Conecta formas con conectores de flechas.
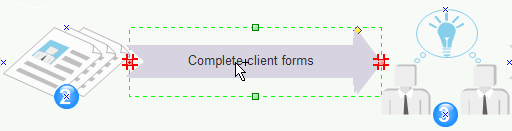
Como puedes ver, los pasos de esta plantlla se conectan con conectores de flechas. Son un conjunto de formas especiales integradas en Edraw que pueden actuar como formas y conectores. Puedes aplicarlas de esta manera:
Haz clic en el botón "Librerías" , escoge "General" y luego selecciona "Conectores de flecha". -> Arrastra un Conector de flecha apropiado y colócalo entre las dos formas que quieres conectar. -> Cuando el punto de conexión se ponga rojo, significa que se conectaron. -> Cambia el tamaño de la flecha para coordinarla con las formas arrastrando sus punteros de selección o control.

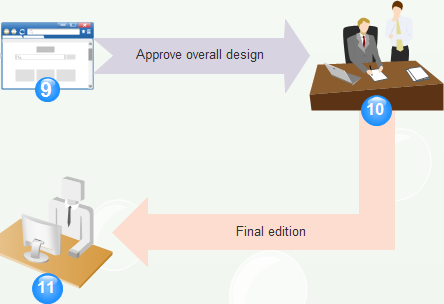
Al conectar formas en diferentes hileras, escoge Angular de flecha cuando sea más conveniente. Funcionan mejor cuando la hilera inferior tiene menos formas que la hilera superior. De esta manera, puedes poner más descripción dentro de los conectores.

Pasos numéricos
Puedes encontrar el símbolo Número en la librería de Símbolos del grupo de Ilustraciones. Después de abrir esta librería, arrastra un símbolo hacia una forma. Cuando los puntos de conexión se vuelvan rojos (lo cual indica que ya se conectaron), suelta el mouse. Haz doble clic en los símbolos para ingresar los números adecuados.