Comprende los Wireframe - Características, elementos y tipos
Definición de marco de referencia (wireframe)
EdrawMax
Software de diagramas todo en uno
Un Wireframe, en pocas palabras, es una representación visual de una página web, UI o cualquier diseño de pantalla. Es un modelo bidimensional en el que solo se representan líneas y vértices.
Los Wireframes se crean con el fin de organizar los elementos para lograr un propósito en particular. El propósito suele estar informado por el objetivo empresarial y una idea creativa. Para los que quieren crear un sitio web o una interfaz de usuario, los wireframes son la base sobre la que se empieza a construir.
Características de Wireframe
Entender las 3 características de un Wireframe te ayudara a tener una mejor idea de este tipo de diagrama.
1. Los Wireframes son sencillos diseños en blanco y negro que describen el tamaño y la ubicación específica de los elementos de la página, las características del sitio, las áreas de conversión y la navegación del sitio web o UI.
2. No incluyen el color, la elección de la fuente, los logotipos o cualquier otro elemento de diseño real que se aleje de centrarse en la estructura del sitio.
3. Solemos decir que los Wireframes son como el plano de una casa. Lo que vemos en ellos son los "huesos" de una página: el marco básico de cómo se va a configurar y cómo funciona.
Elementos estándar del Wireframe
Un wireframe suele incluir los siguientes elementos estándar.
- Logo
- Barra de búsqueda
- Breadcrumb o migas de pan
- Encabezados, incluyendo el título de la página como H1 y los subtítulos H2-Hx
- Sistemas de navegación, incluyendo la navegación global y la navegación local
- Contenido del cuerpo
- Botones de compartir
- Información de contacto
- Pie de página
Tipos de Wireframe
Los Wireframes suelen variar tanto en su producción como en la cantidad de detalles que presentan. En función del nivel de producción o funcionalidad de los Wireframes, estos pueden dividirse en wireframes de baja y alta fidelidad.
- Wireframes de baja fidelidad - un comienzo minimalista: Los Wireframes de baja fidelidad suelen ser un punto de partida muy sencillo para el diseño. Intentan definir la navegación, el marco y la estructura básica. Los Wireframes de baja fidelidad son útiles para iniciar conversaciones, decidir una funcionalidad muy básica, así como el diseño de la navegación. Estos simples bocetos no son muy útiles para mostrar las interacciones reales, la ponderación de los elementos en la página o las pruebas de prototipos en papel.
- Esquemas de alta fidelidad - el diseño de los detalles: Los wireframes de alta fidelidad completan los detalles que faltan en sus predecesores más sencillos. Definen el peso y la jerarquía visual de la página, los elementos reales de los formularios y la interacción con etiquetas, textos instructivos y algunos textos.
Ejemplos de Wireframe
Aquí hay 2 ejemplos para referencia.
Esquema del sitio web

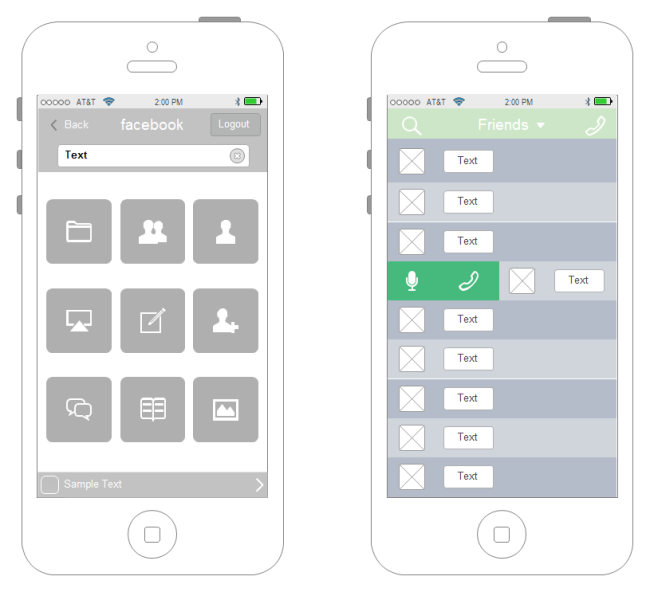
Wireframe de usuario de iPhone