En el actual y acelerado panorama digital, presentar información compleja de manera clara y visualmente atractiva es fundamental. Ingresa a los organigramas de JavaScript, una herramienta dinámica que capacita a los desarrolladores para crear representaciones visuales intuitivas de jerarquías y relaciones. Esta guía completa te guiará a través de los conceptos esenciales, técnicas avanzadas y mejores prácticas para crear impresionantes organigramas con Javascript.
Ya seas un desarrollador experimentado o recién estés comenzando, este recurso te proporcionará las habilidades necesarias para aprovechar JavaScript en la potente visualización de datos.
Contenidos de este artículo
Parte 1. ¿Qué es el departamento de TI?

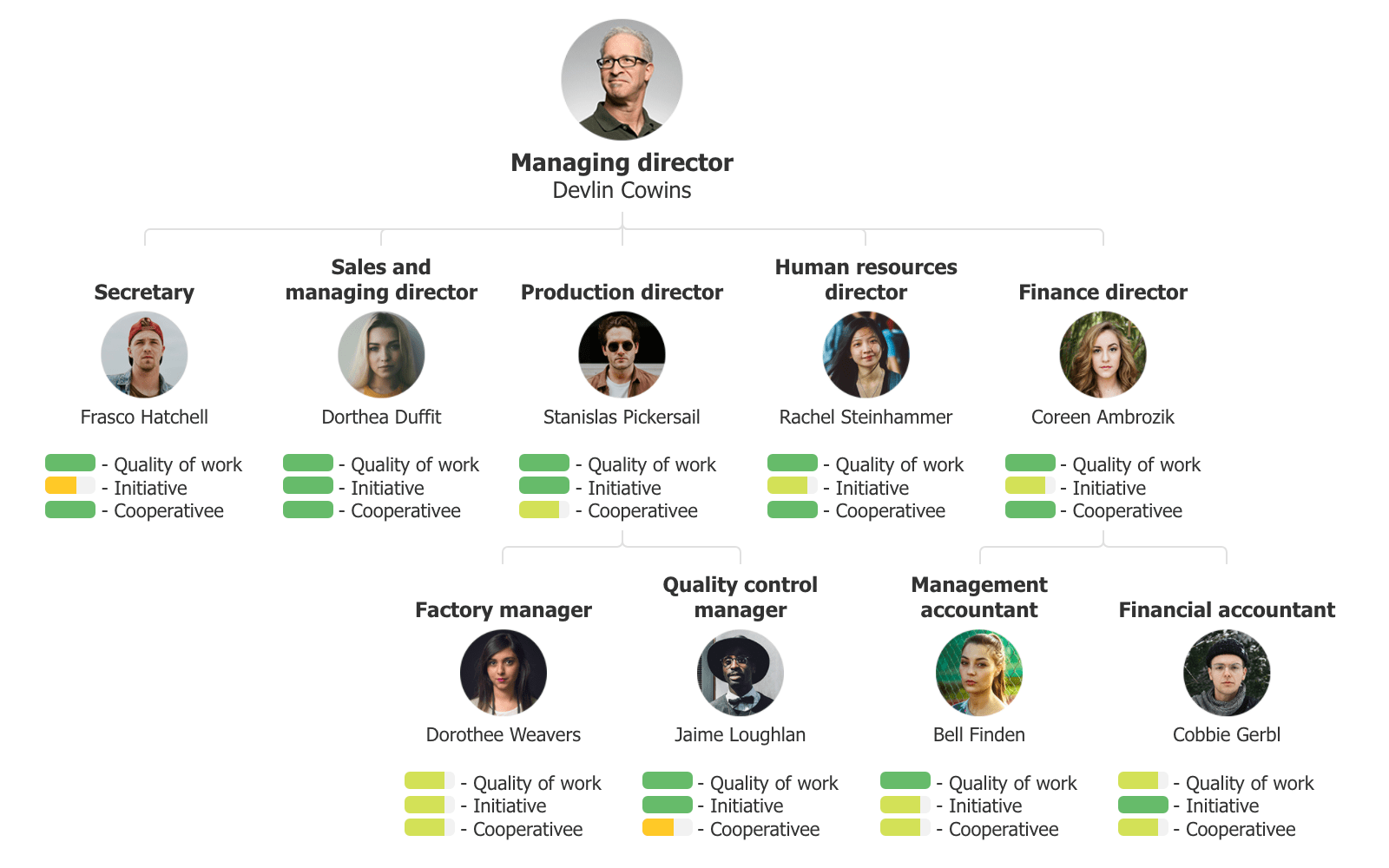
Un organigrama en JavaScript es una representación visual dinámica de estructuras jerárquicas, comúnmente utilizado para mostrar las relaciones organizativas dentro de una empresa o proyecto. Utiliza JavaScript, un lenguaje de programación versátil, para crear gráficos interactivos y personalizables. Un organigrama en JavaScript muestra niveles de autoridad, relaciones de reporte y miembros del equipo, facilitando una comprensión clara de la estructura organizativa.
Con la capacidad de agregar, eliminar y editar nodos en tiempo real, los organigramas en JavaScript se convierten en herramientas invaluables para empresas y desarrolladores que buscan transmitir jerarquías complejas de manera intuitiva y atractiva.
Parte 2. Características de un organigrama de JavaScript:
Exploraremos algunas de las características definitorias de los organigramas en JavaScript.
- Interactividad dinámica: Los organigramas en JavaScript permiten interacción en tiempo real, lo que permite a los usuarios agregar, eliminar y modificar nodos sobre la marcha.
- Personalización: Ofrecen amplias opciones de personalización visual, que incluyen esquemas de color, formas y estilos, asegurando que los gráficos se alineen con preferencias de diseño específicas.
- Escalabilidad: Estos gráficos pueden manejar conjuntos de datos grandes y jerarquías complejas, manteniendo el rendimiento y la claridad incluso con estructuras organizativas expansivas.
- Compatibilidad entre navegadores: Los organigramas en JavaScript están diseñados para funcionar sin problemas en varios navegadores web, asegurando una experiencia de usuario consistente para todas las audiencias.
- Accesibilidad: Pueden optimizarse para la accesibilidad, satisfaciendo las necesidades de los usuarios con discapacidades al ofrecer opciones de navegación alternativas y soporte para lectores de pantalla.
Parte 3. ¿Quiénes pueden beneficiarse de los organigramas?
Comprender quiénes se benefician de los organigramas es crucial para optimizar la comunicación y la eficiencia dentro de cualquier empresa. Estas representaciones visuales de jerarquías sirven como herramientas invaluables para varios interesados, proporcionando claridad y estructura en la navegación dentro de la organización.
#1 Gerentes de proyecto
- Permite una clara delegación de tareas y responsabilidades dentro del equipo.
- Proporciona una visión general visual de la estructura del proyecto para una mejor planificación y ejecución.
# Empleados
- Ofrece una vista transparente de las relaciones de reporte y de los roles de los miembros del equipo.
- Ayuda a los empleados a comprender su posición en la organización y a quién acudir para tareas o inquietudes específicas.
#3 Ejecutivos y líderes senior
- Facilita la toma de decisiones estratégicas al visualizar la jerarquía organizativa.
- Ayuda a identificar brechas o redundancias en puestos de liderazgo para una asignación eficiente de recursos.
#4 Legal y cumplimiento
- Asegura el cumplimiento de los requisitos regulatorios al visualizar las líneas de reporte y responsabilidades.
- Ofrece una base para evaluar la responsabilidad y el cumplimiento con las políticas internas.
#5 Inversionistas y partes interesadas
- Ofrece una comprensión clara de la estructura organizativa y de los tomadores de decisiones clave.
- Permite a los inversionistas evaluar el liderazgo de la empresa y el marco de reporte para tomar decisiones de inversión.
Parte 4. Beneficios de utilizar los organigramas
Aquí están los 5 principales beneficios de utilizar organigramas en JavaScript:
- Aclarar roles y responsabilidades: Los organigramas muestran quién hace qué en una empresa. Esto ayuda a que todos conozcan su trabajo y a quién deben reportar.
- Mejora en la comunicación: Estas herramientas facilitan la identificación clara de las personas apropiadas a consultar para asuntos específicos, eliminando cualquier incertidumbre respecto a la autoridad.
- Comprensión mejorada del equipo: Permiten a las personas comprender su rol dentro del marco más amplio del equipo, brindando una clara percepción de su posición.
- Identificación de brechas y superposiciones: Puedes ver si hay demasiadas personas haciendo el mismo trabajo o si algunas áreas necesitan más ayuda.
- Planificación y toma de decisiones: Los líderes pueden utilizar organigramas para planificar proyectos y tomar decisiones importantes. Pueden ver quién tiene las habilidades adecuadas para cada tarea.
Parte 5. Creando un organigrama interactivo
Utilizar Wondershare EdrawMax para crear un organigrama interactivo es fundamental para optimizar la comunicación y mejorar la eficiencia dentro de una empresa. Su interfaz intuitiva y características robustas permiten a los usuarios diseñar, personalizar y actualizar organigramas en tiempo real de manera fácil y eficiente.
 100% Seguro | Sin anuncios |
100% Seguro | Sin anuncios | 100% Seguro | Sin anuncios |
100% Seguro | Sin anuncios | 100% Seguro | Sin anuncios |
100% Seguro | Sin anuncios |Con las capacidades interactivas de EdrawMax, los interesados pueden navegar fácilmente a través de la jerarquía, obteniendo una comprensión clara de roles y responsabilidades. Esta herramienta dinámica no solo ahorra tiempo, sino que también garantiza que el organigrama se mantenga actualizado, reflejando cualquier cambio organizativo de manera oportuna.
Además, EdrawMax ofrece una variedad de opciones de visualización, haciendo que las estructuras complejas sean fácilmente comprensibles, lo que conduce en última instancia a una toma de decisiones mejorada y un entorno de trabajo más productivo.
Aquí están los pasos para crear un organigrama interactivo utilizando EdrawMax:
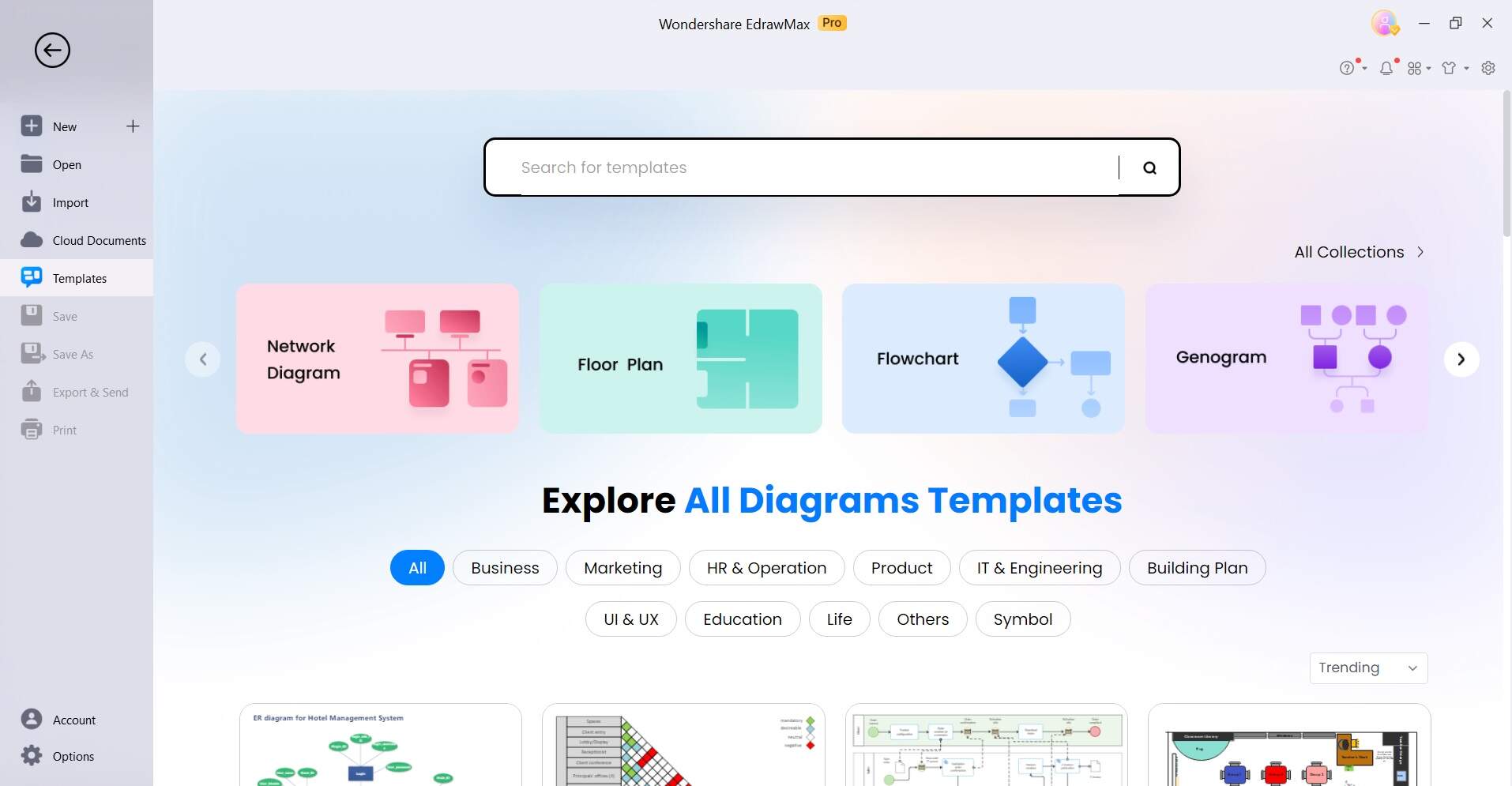
Paso 1: Primero, inicia EdrawMax en tu ordenador. Cambia a la sección «Plantillas» en el panel izquierdo y selecciona la plantilla «Organigrama».

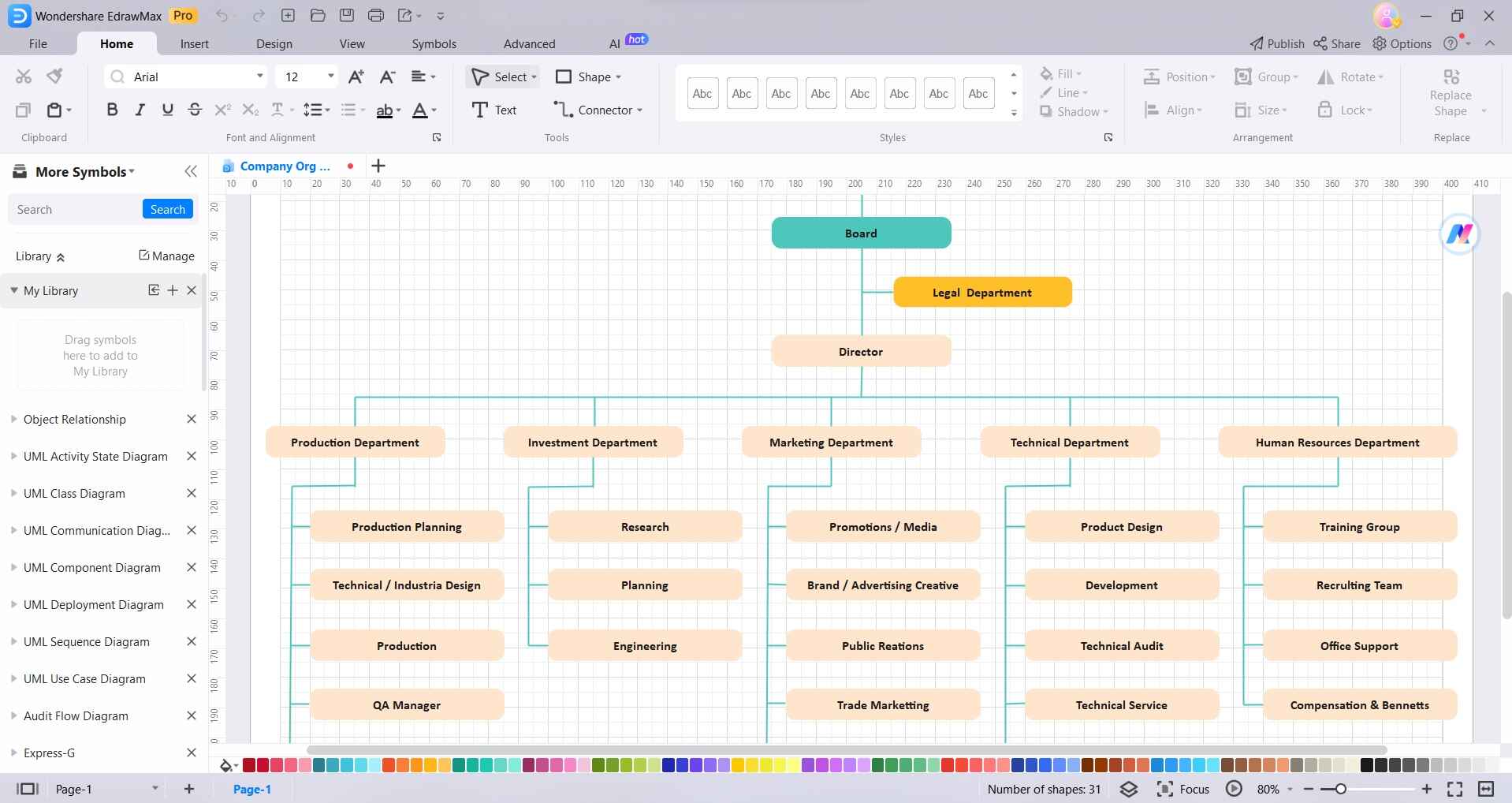
Paso 2: Arrastra y suelta formas para representar posiciones y conéctalas utilizando líneas o flechas para indicar relaciones de reporte.

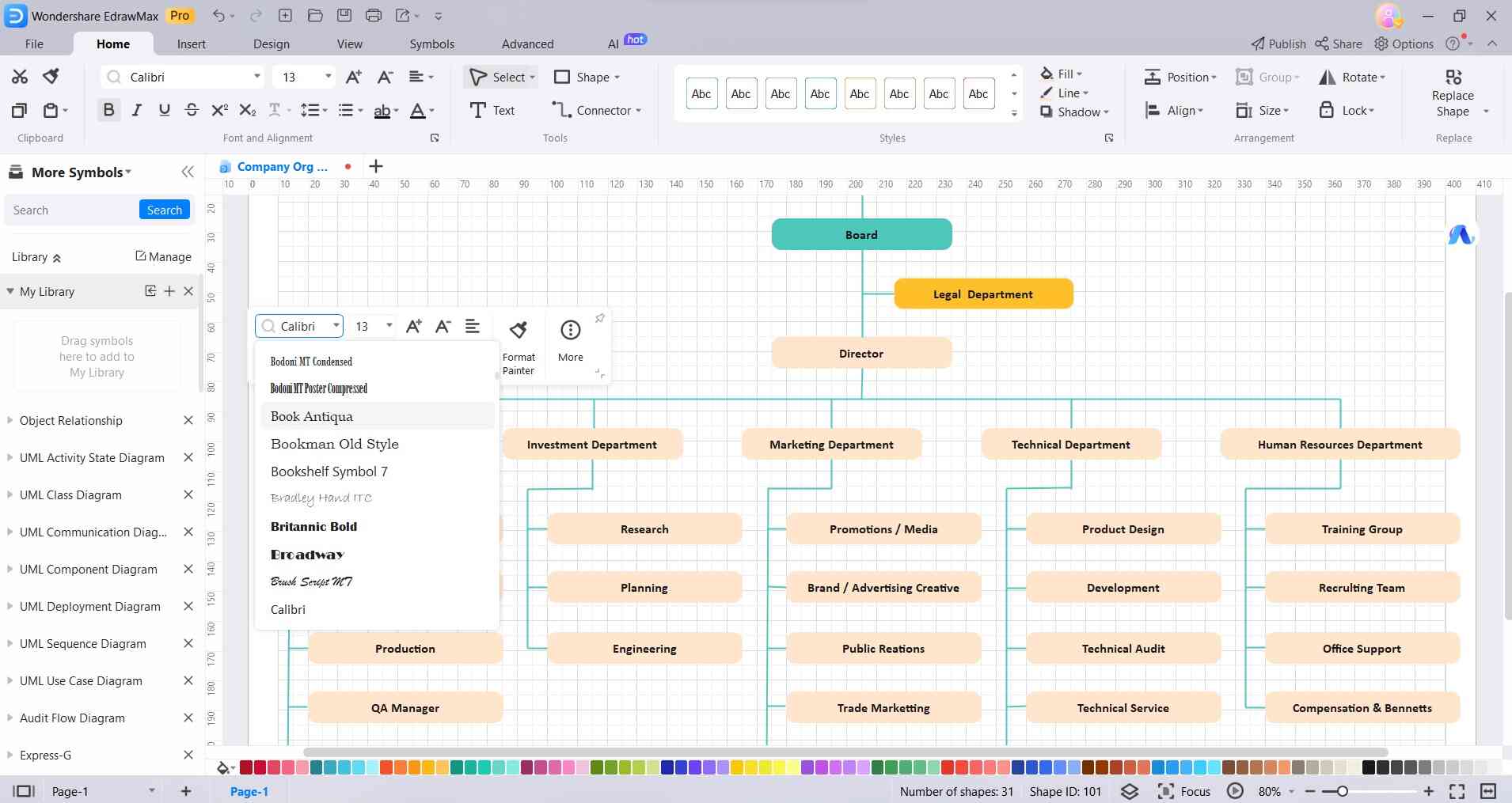
Paso 3: Haz doble clic en cada forma para agregar nombres, títulos y otra información relevante.

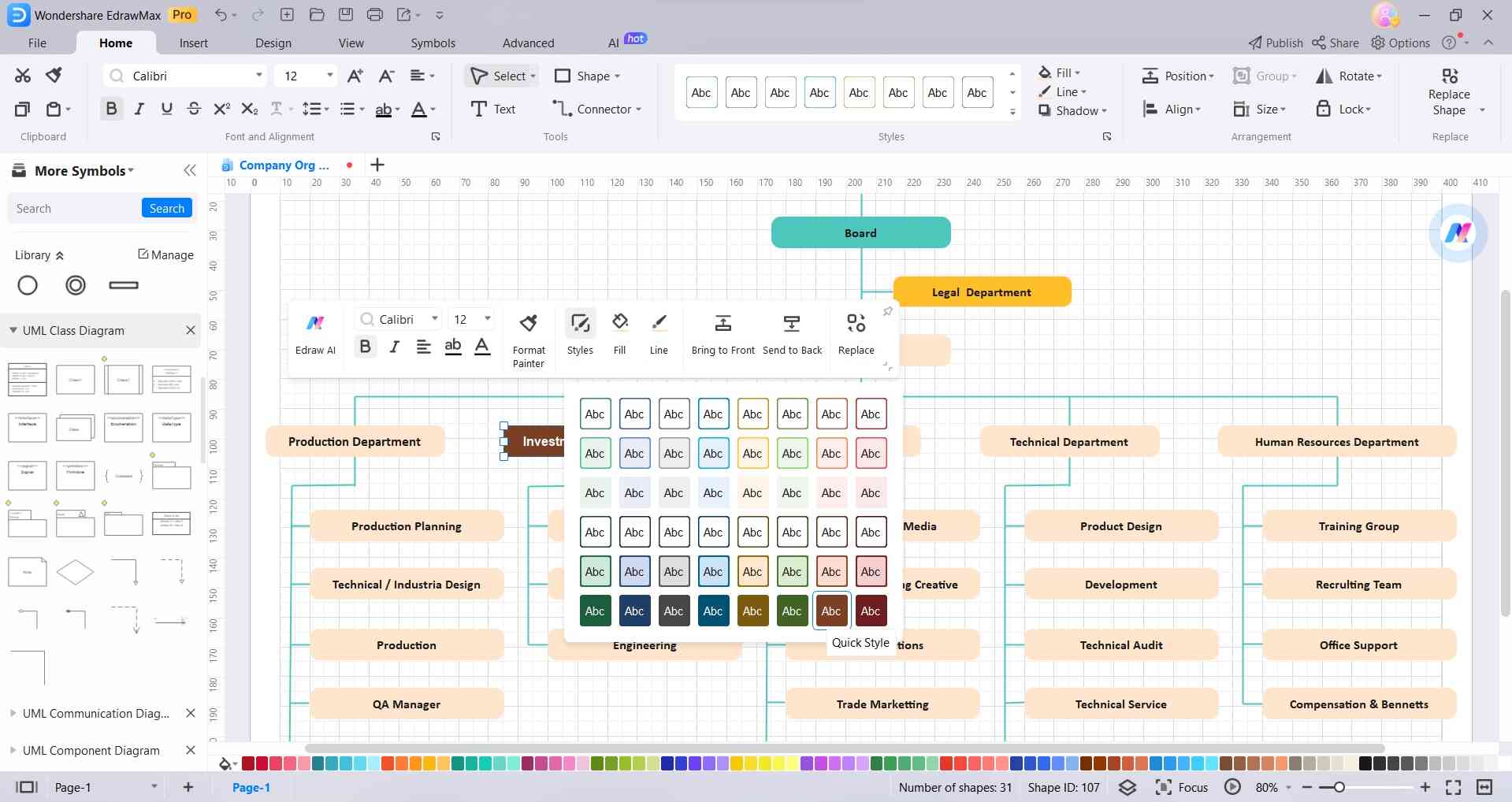
Paso 4: Personaliza la apariencia del gráfico eligiendo entre varios estilos, colores y fuentes. EdrawMax también permite reorganizar fácilmente las posiciones y niveles para obtener una jerarquía clara.

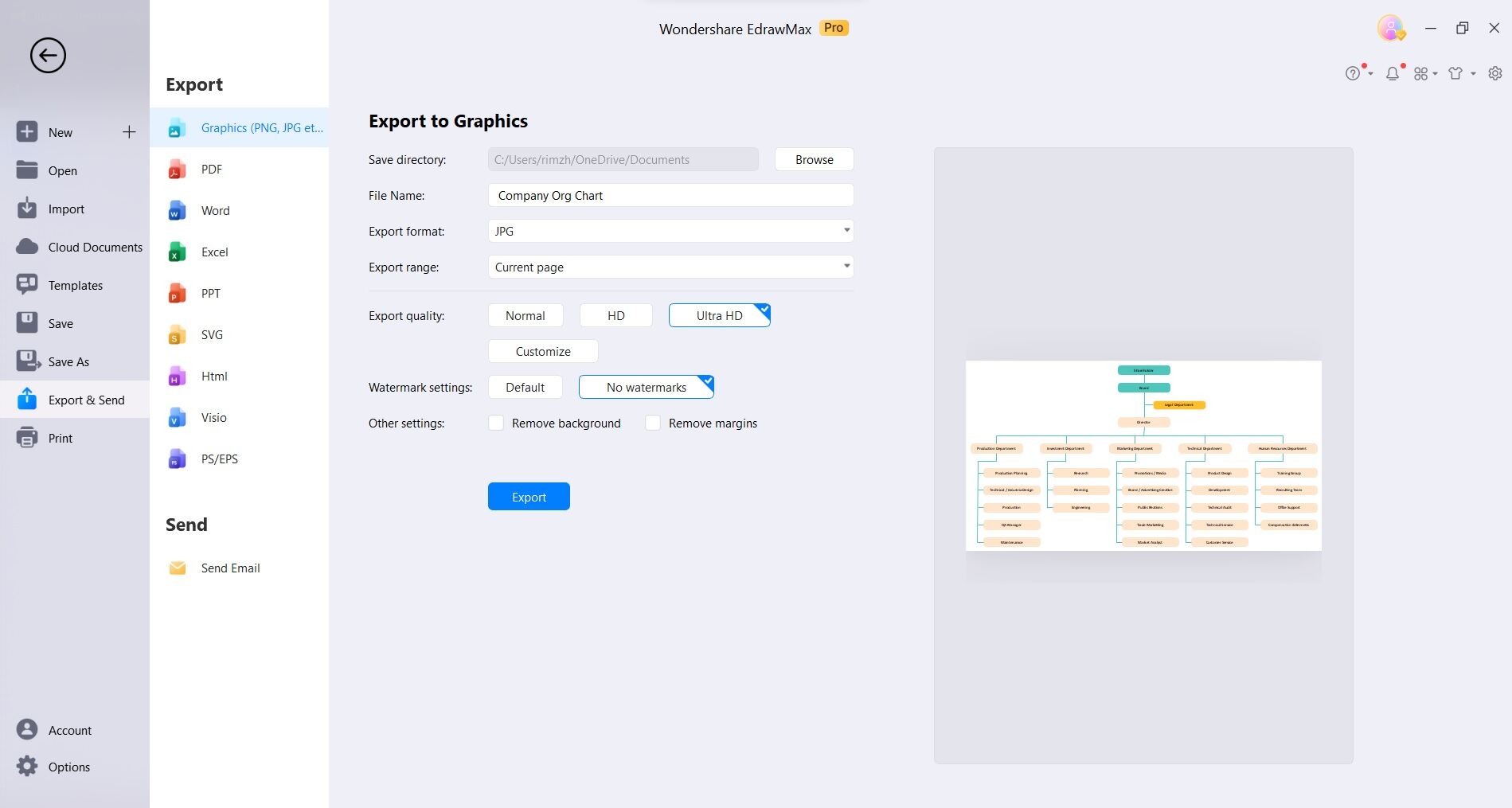
Paso 5: Finalmente, dirígete a Archivo > Guardar para guardar el organigrama en el formato de tu preferencia o exportarlo directamente para compartirlo con tu equipo, asegurando una comunicación fluida y comprensión de la estructura organizativa.

¡Y eso es todo! Así es como puedes crear fácilmente un organigrama interactivo utilizando EdrawMax.
Conclusión
En conclusión, los organigramas son herramientas indispensables en las empresas modernas, promoviendo la claridad, la comunicación y la eficiencia. Ya sea para gerentes de proyecto, empleados, ejecutivos, cumplimiento legal o partes interesadas, proporcionan información invaluable sobre la estructura de una organización. EdrawMax eleva aún más este proceso con su interfaz fácil de usar y funciones interactivas.
Al simplificar la creación y personalización de gráficos, EdrawMax capacita a los usuarios para representar de manera efectiva jerarquías complejas. Adoptar esta tecnología no solo facilita la toma de decisiones, sino que también fomenta un entorno de trabajo más cohesionado y productivo, contribuyendo en última instancia al éxito general de la organización.