Esquematización, bocetos y prototipos para diseños de iPhone
¿Sigues preocupado por no tener un boceto y prototipo avanzados para diseños de iPhone? Hay una herramienta de esquematización sencilla para ejecutar y compartir maquetas de alta fidelidad con elementos nativos a la interfaz de iOS: es la caja de herramientas definitiva para todo el que quiera crear una maravillosa aplicación. Desde la idea hasta el boceto y más allá, es fácil para cualquiera lograr resultados profesionales.
Herramienta de esquematización sencilla para diseñar en iPhone
Una herramienta sencilla de esquematización facilita el inicio para la construcción del prototipo de tu aplicación. Una sencilla herramienta de esquematización también cuenta una variedad de opciones para construir el prototipo de la forma que quieres, incluyendo herramientas de importación, enlaces y transiciones. Edraw es una de las herramientas más sencillas para esquematizar, la cual te permite crear prototipos que se ven como el producto final de forma rápida y fácilmente.
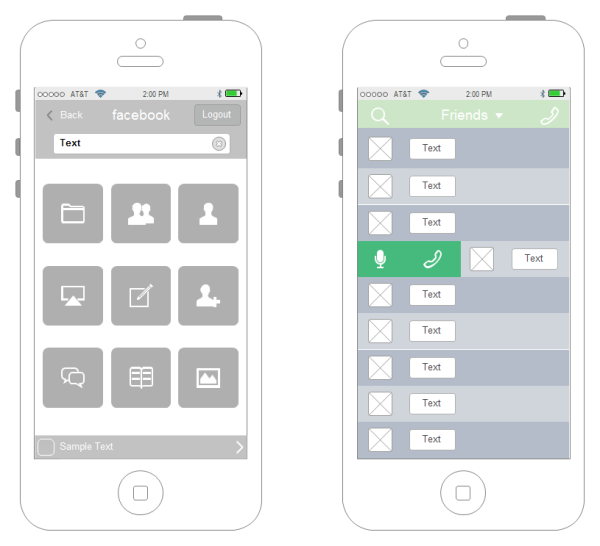
Esquema de la interfaz del iPhone
Una guía de esquematización para principiantes
Excelentes herramientas de esquematización y prototipos para Windows
Herramienta para bocetos de interfaz - Ayuda a planificar tu sitio web
Hacer un prototipo de tu idea de aplicación para iOS con una herramienta de bocetos es el paso más importante en el proceso para crear una aplicación, lo que te permite pensar en sus funciones y comunicarle mejor a tu equipo la forma en que debe funcionar. El programa Edraw es una herramienta de esquematización para iPhone tanto para las "personas creativas" como para diseñadores y desarrolladores experimentados.
Pasos para esquematizar un sencillo diseño de iPhone
Enfócate en la experiencia del usuario. Los esquemas deberían ser tan básicos como sea posible. Esto se debe a que quieres que tu cliente juzgue la experiencia de usuario en lugar de su apariencia. Utilizar las dimensiones y cuadrículas reales puede ser bueno, pero solo hazlo si tienes confianza en el diseño. Tener una percepción realista de la cantidad de contenido que puedes reunir en una pantalla puede definir el éxito de un concepto. Desde mi experiencia, dentro de los límites de tiempo, mientras más te puedas acercar al producto real, mejor. Esto se debe a que estar frente a un boceto de gran fidelidad puede influenciar enormemente las decisiones con el producto, como la navegación, complejidad, cantidad de contenido, usos, valor general, etc. Trato de ver todos los diseños en la pantalla de mi teléfono solo porque la experiencia puede ser muy distinta a cuando se ven los bocetos de baja resolución en la pantalla de la computadora.
Colores. Los esquemas más eficientes que he visto utilizan tonos sutiles de gris o azul. Idílicamente, las formas deben ser neutrales y consistentes para que puedas concentrarte en la estructura, en lugar de distraerte con colores fuertes. Ya que los colores son difíciles de dominar, utiliza colores reales a tu propio riesgo.
Íconos. Ya que la interfaz de usuario puede utilizar íconos, no tengas miedo de tomar íconos estándar para representar acciones clave. Eso te ayudará a tomar decisiones como quedarte en solo texto, solo íconos, o mezclar texto e íconos. Para este punto, debes tener una gran colección de grupos de íconos que te ayudarán a pasar por este proceso con facilidad.