Cómo puedes incrustar Adobe Reader en una aplicación WPF
¿Cómo puedo incrustar Adobe Reader en una aplicación WPF en modo editable o de solo lectura? Asumo que la mayoría de ustedes se acuerdan del viejo control ActiveX de Adobe Reader. Lastimosamente, la tecnología no es compatible con el menú de la barra de herramientas de desactivación o con el menú de visualización. El componente PDF Viewer de Edraw, al igual que las alternativas en Internet, es la salvación más sencilla y de mayor confianza que permite a los desarrolladores mostrar archivos PDF en una ventana WPF.
Al valerse de este componente de WPF, los desarrolladores lograrían incrustar el lector de PDF en la aplicación WPF colocando una instancia del componente PDF Viewer en el formulario principal.
Pulsa aquí para que descargues el componente PDF Viewer: es compatible con todas las versiones de PDF para la ventana WPF.
Nuestro artículo te servirá de guía paso a paso para saber cómo incrustar el componente PDF en la aplicación WPF.
En primer lugar, en caso de que no tengas el archivo pdfviewer.ocx, debes instalar el paquete. Del mismo modo, el proyecto de muestra WPF podrás ubicarlo en la carpeta de instalación del componente.
Ábrete Visual Studio y procede a crear una nueva aplicación WPF.
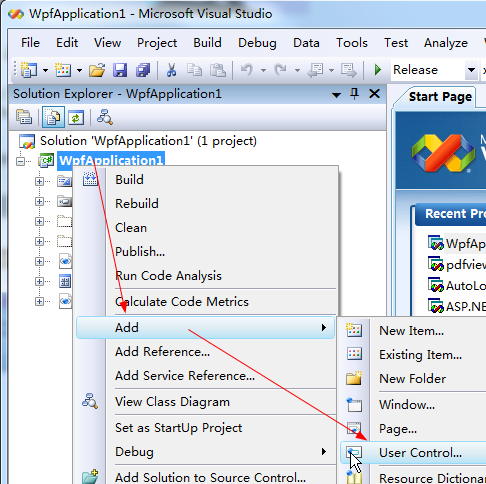
Hazle clic derecho a la solución WpfApplication1. Posteriormente presiona en Agregar menú y señala el "Control de usuario...".

Verás que se agrega un formulario de Nueva ventana en el proyecto WPF.
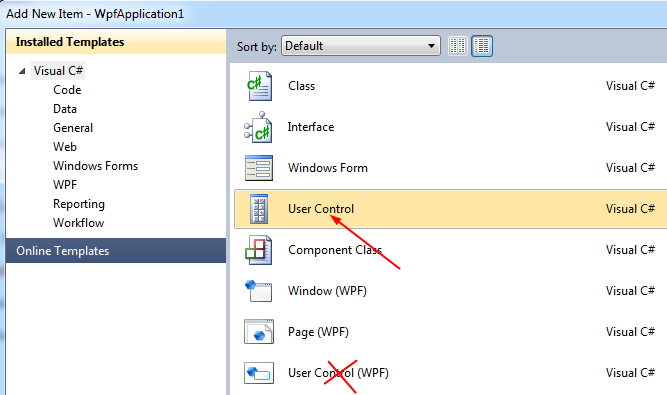
Marca el elemento "Control de usuario". No el elemento "Control de usuario (WPF)".
Hazle doble clic a UserControl1.CS dentro del panel Solución.
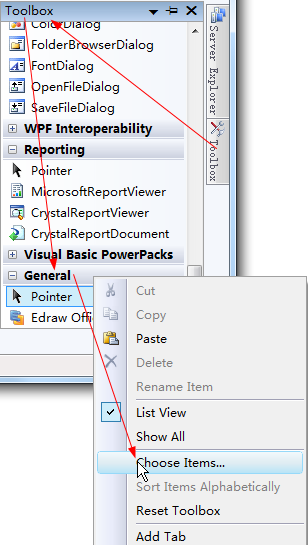
Abre tu panel de Caja de herramientas, y procede pulsando en "Elegir elementos..." en el menú contextual.

En el cuadro de diálogo emergente ''Elegir elementos'' de la caja de herramientas, marca el componente PDF Viewer y termina pulsando Aceptar.

Podrás ver cómo el componente Edraw Office Viewer se agregó en la pestaña General en la Caja de herramientas. Continúa con arrastrarlo en el formulario UserControl.

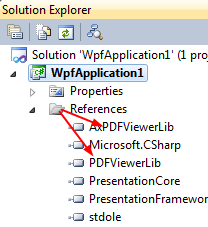
El asistente de Visual Studio va a añadir AxPDFViewerLib y PDFViewerLib a la solución.
Teclea los siguientes códigos C# para abrir un documento de Word y proteger el documento de Word de la modificación con este aspecto:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WpfApplication1
{
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
public Boolean bReadonly = false;
private void axPDFViewer1_OnDocumentOpened(object sender, AxPDFViewerLib._DPDFViewerEvents_OnDocumentOpenedEvent e)
{
if (bReadonly)
{
axPDFViewer1.SetReadOnly();
}
else
{
}
}
public void OpenEditable()
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "Formatos de archivos PDF (*.pdf)|*.pdf|All Files (*.*) | *.* ||";
openFileDialog.RestoreDirectory = verdadero;
openFileDialog.FilterIndex = 1;
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
axPDFViewer1.Toolbars = verdadero;
axPDFViewer1.LoadFile(openFileDialog.FileName);
bReadonly = falso;
}
}
public void OpenReadOnly()
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "Formatos de archivo PDF (*.pdf)|*.pdf|All Files (*.*) | *.* ||";
openFileDialog.RestoreDirectory = true;
openFileDialog.FilterIndex = 1;
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
axPDFViewer1.Toolbars = falso;
axPDFViewer1.LoadFile(openFileDialog.FileName);
bReadonly = verdadero;
}
}
public void SaveAs()
{
axPDFViewer1.SaveCopyAs();
}
public void Print()
{
axPDFViewer1.PrintWithDialog();
}
public void ClosePDF()
{
axPDFViewer1.Clear();
}
private void UserControl1_Load(object sender, EventArgs e)
{
}
}
}
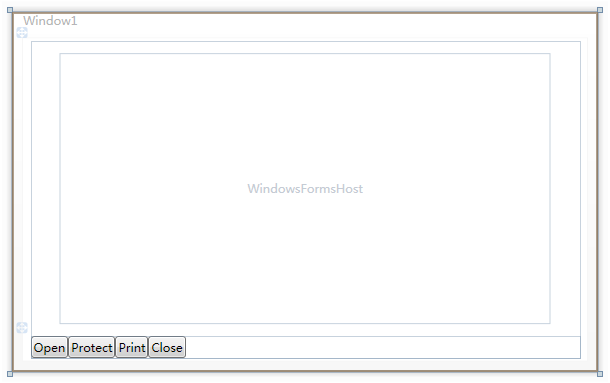
Por último, debes escribir una ventana de host para UserControl. Cambia al archivo Windows1.xaml y luego agrega el botón abrir, proteger, imprimir y cerrar como se muestra en la siguiente imagen.

Agrega el siguiente código c# para asociar el componente de oficina.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication1
{
/// <summary>
/// Lógica de interacción para MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Open_Click(object sender, RoutedEventArgs e)
{
_host.OpenEditable();
}
private void Protect_Click_OnClick(object sender, RoutedEventArgs e)
{
_host.OpenReadOnly();
}
private void SaveAs_Click(object sender, RoutedEventArgs e)
{
_host.SaveAs();
}
private void Print_Click(object sender, RoutedEventArgs e)
{
_host.Print();
}
private void Close_Click(object sender, RoutedEventArgs e)
{
_host.ClosePDF();
}
private void Window_Closed(object sender, EventArgs e)
{
_host.ClosePDF();
}
}
}
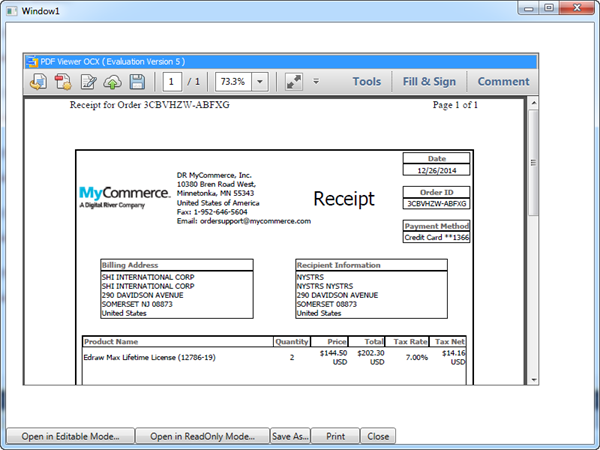
Abre el Administrador de configuración. Cambia la plataforma de solución activa como opción x86. A continuación, compila y ejecuta.

El componente PDF Viewer es compatible con todas las versiones de Adobe Reader. Permite a los usuarios ver un PDF en un WPF, invocar la acción de impresión y cambiar el PDF actual que se muestra.
Te puede interesar
Cómo se incrusta PDF de Adobe Reader en ASP.NET, HTML, ASP o PHP
Integración de Office Word, Excel, PowerPoint en ASP.NET, HTML, ASP o PHP
Integrar MS Project en un proyecto ASP.NET, HTML, ASP, PHP, JSP, WPF

