Cómo se incrusta PDF de Adobe Reader en ASP.NET, HTML, ASP o PHP
Con el componente PDF Viewer de Edraw tienes la posibilidad de incrustar documentos PDF en una página web a través la implementación de un contenedor de documentos ActiveX con todas las funciones. Hoy en día puedes ejecutar Adobe Reader incrustado dentro de tu solución personalizada en modo editable o modo de lectura.
Presiona aquí para que descargues el componente PDF Viewer

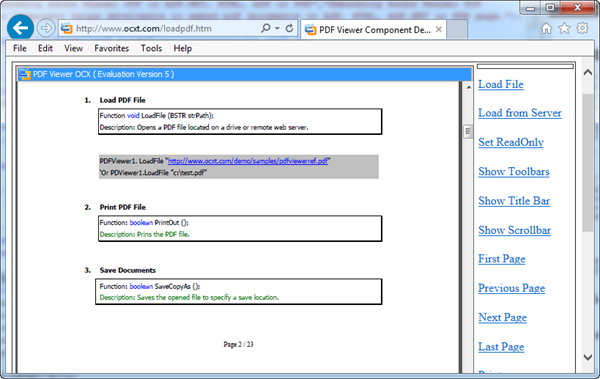
Figura 1: Incrustación y visualización de PDF en la página ASP.NET
Emplea el archivo de pdfviewer.cab
El control de la oficina te puede ser útil en la aplicación web. Se trata de un control ActiveX estándar y se ejecuta en el cliente. En consecuencia, los desarrolladores deben incrustar el componente en la etiqueta del objeto HTML.
<object classid="clsid:44A8091F-8F01-43B7-8CF7-4BBA71E61E04" id="PDFViewer1" width="100%" height="100%" codebase="http://localhost:13971/download/pdfviewer.cab#version=5,0,0,412">
<param name="TitlebarText" value="PDF Viewer OCX">
<param name="TitlebarBackColor" value="-2147483635">
<param name="TitlebarTextColor" value="-2147483634">
<param name="Titlebar" value="1">
<param name="BorderStyle" value="1">
<param name="BorderColor" value="-2147483632">
<param name="BackColor" value="16777215">
<param name="ForeColor" value="12632256">
<param name="NamedDest" value>
<param name="Page" value>
<param name="Comment" value>
<param name="Zoom" value>
<param name="View" value>
<param name="ViewRect" value>
<param name="PageMode" value>
<param name="Search" value>
<param name="Scrollbar" value="-1">
<param name="Toolbars" value="-1">
<param name="Statusbar" value="0">
<param name="Messages" value="0">
<param name="NavPanes" value="0">
<param name="Highlight" value>
<param name="Path" value>
<param name="LicenseName" value>
<param name="LicenseKey" value>
</object>
Nota: asegúrate de colocar el archivo pdfviewer.cab en tu propio sitio y cambiar la URL de la base de código al distribuir el componente.
Ejecuta la visualización de los ejemplos HTML en la carpeta de instalación: folder\samples\asp.net.
El archivo pdfviewer.cab lo tienes disponible en la carpeta de instalación. Eres libre para crear tu propio archivo cab.
¿Por qué es imposible descargar el control ActiveX en la máquina cliente?
La disfunción para cargar el control ActiveX puede deberse a las siguientes razones:
1. Los ajustes de seguridad de IE en la máquina cliente son incorrectos.
Asegúrate de verificar los siguientes ajustes de seguridad de IE en "Solicitar" o "Habilitado":
a) Descargar controles ActiveX firmados
b) Ejecuta los controles y complementos de ActiveX
c) Controles ActiveX de secuencias de comandos marcados como seguros para secuencias de comandos
d) Agregar el sitio en la lista de sitios de confianza de IE
El cuadro de diálogo de la configuración de seguridad se puede iniciar desde el menú Herramientas > Opciones de internet. Prosigue seleccionando la pestaña de seguridad.
Cómo puedes añadir el componente de visor de PDF a tu proyecto ASP.NET
1. Ábrete Visual Studio.
2. Créate un nuevo proyecto de ASP.NET.
3. No trates de añadir el componente de visor de PDF a la caja de herramientas. Se trata de un componente del cliente. Puedes añadirlo como el objeto HTML.
4. Copia todos los archivos en asp.net\loadpdf\loadpdf\ a la nueva carpeta del proyecto. (UploadAction.aspx UploadAction.aspx.cs Default.aspx.cs Default.aspx Tester.doc)
5. Seguido, añade elementos existentes...
6. Modifica el puerto del servidor en Default.aspx.
6. Ejecuta.
Utiliza JavaScript para abrir, guardar e imprimir documentos de Office
Puedes escribir el código JavaScript o VBScript en la página asp.net, php, html, asp para llamar a los métodos del componente PDF Viewer.
<script ID=clientEventHandlersJS language=javascript>
function LoadPDFFile()
{
//var sPath= window.prompt("Escriba la ruta del archivo local:", "d:\\test.pdf");
document.all.PDFViewer1.LoadFile("");//sPath
}
function LoadfromServer()
{
//var sPath= window.prompt("Escriba la URL del archivo:", "http://www.ocxt.com/demo/samples/sample.pdf");
//document.all.PDFViewer1.LoadFile(sPath);
//Para probar, necesitas poner un archivo 1.pdf en d:\1.pdf. Ve el archivo de UploadAction.aspx.cs
var strUploadPath = "http://localhost:13971/UploadAction.aspx"; // Necesitas cambiar el puerto y la carpeta: [server:port/folder/file]
document.all.PDFViewer1.HttpInit();
document.all.PDFViewer1.HttpAddpostString("DocumentID", "W-9.pdf");
document.all.PDFViewer1.HttpOpenFileFromStream (strUploadPath);
}
function ShowToolbars()
{
var x = document.all.PDFViewer1.Toolbars;
document.all.PDFViewer1.Toolbars= ! x;
}
function ShowTitlebar()
{
var x = document.all.PDFViewer1.Titlebar;
document.all.PDFViewer1.Titlebar= ! x;
}
function ShowScrollbar()
{
var x = document.all.PDFViewer1.Scrollbar;
document.all.PDFViewer1.Scrollbar= ! x;
}
function FirstPage()
{
document.all.PDFViewer1.GotoFirstPage();
}
function PreviousPage()
{
document.all.PDFViewer1.GotoPreviousPage();
}
function NextPage()
{
document.all.PDFViewer1.GotoNextPage();
}
function LastPage()
{
document.all.PDFViewer1.GotoLastPage();
}
function PrintOut()
{
document.all.PDFViewer1.PrintWithDialog();
//document.all.PDFViewer1.PrintAll(); //más opciones de impresión
//document.all.PDFViewer1.PrintAllFit(True); //más opciones de impresión
//document.all.PDFViewer1.PrintPagesFit(1,3,True); //más opciones de impresión
//document.all.PDFViewer1.PrintPages(1,3); //más opciones de impresión
}
function SinglePage()
{
document.all.PDFViewer1.ApplyLayoutMode("SinglePage");
}
function DoublePage()
{
document.all.PDFViewer1.ApplyLayoutMode("TwoColumnLeft");
}
function ThumbView()
{
document.all.PDFViewer1.ApplyPageMode("thumbs");
}
function NoneThumb()
{
document.all.PDFViewer1.ApplyPageMode("none");
}
function ClosePDF()
{
document.all.PDFViewer1.Clear();
}
function SetReadOnly() {
document.all.PDFViewer1.SetReadOnly();
}
function SavetoServer()
{
var sPath= window.prompt("Escriba la URL del archivo:", "http://www.ocxt.com/demo/samples/sample.pdf");
document.all.PDFViewer1.HttpInit();
document.all.PDFViewer1.HttpAddPostFile (sPath)
document.all.PDFViewer1.HttpPost("http://www.ocxt.com/demo/upload_weboffice.php");
}
</script>
Borra el archivo CAB de ActiveX de la memoria caché de IE
Para IE7/8/9/10/11
1. Abre un nuevo Internet Explorer.
2. Ve a Internet Explorer y haz clic en el botón "Herramientas" a la izquierda del navegador y luego haz clic en Administrar complementos.
3. Haz clic en Barras de herramientas y extensiones.
4. Haz doble clic en el complemento que deseas eliminar. En el cuadro de mensaje emergente, puedes hacer clic en el botón Eliminar en la parte inferior.
Para IE6
Barra de herramientas de IE > Opciones > General > Configuración > Ver objeto...
Luego, elimina el componente Edraw Viewer para Word.
Acerca del modo de protección de IE
El componente no puede ejecutarse en el modo de protección de IE. Por lo tanto, el cliente debe agregar el sitio en la lista de sitios confiables de IE. El componente mostrará el cuadro de diálogo de recordatorio si se ejecuta en el modo de protección de IE.
Con componente PDF Viewer, es fácil alojar Adobe Reader en una solución personalizada.
Incrustación de MS Word, Excel, PowerPoint en una aplicación ASP.NET

